应用微件(有时简称为“微件”)是 Android 1.5 中引入的一项功能, 在 Android 3.0 和 3.1 中有所改进。微件可以及时显示 让用户在主屏幕上一目了然地查看相关信息。标准 Android 系统映像 包括多个微件,包括模拟时钟、音乐和其他 应用。

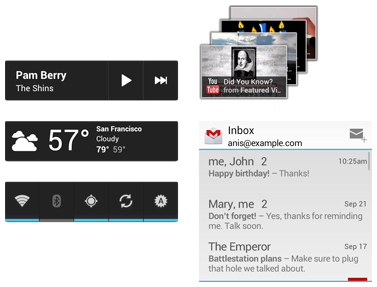
图 1. Android 4.0 中的示例应用微件。
本文档介绍了如何设计微件,使其以图形方式与其他微件相适应, 与 Android 主屏幕的其他元素(例如启动器图标和快捷方式)搭配使用。它还 介绍了一些微件图片标准以及一些微件图形提示和技巧。
有关开发微件的信息,请参阅开发者 指南。
标准微件剖析
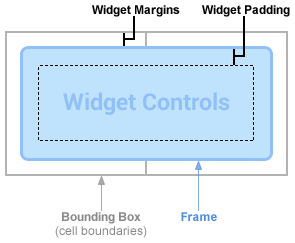
典型的 Android 应用微件有三个主要组成部分:边界框、框架和微件的 图形控件和其他元素。应用微件可以包含 Android;支持的控件包括文本标签、按钮和图片。如需查看可用资源的完整列表 请参阅创建 开发者指南中的“应用微件布局”部分。精心设计的微件 边界框与框架的边缘之间的外边距,以及 该框架和该微件的控件

图 2. widget 通常在两个元素之间留出外边距 边界框和框架,以及框架和微件控件之间的内边距。
注意 :从 Android 4.0 开始,系统会自动提供应用微件 在 widget 框架与应用 widget 的边界框之间留出的外边距,以便更好地与 用户主屏幕上的其他微件和图标。为了充分利用 请将应用的 targetSdkVersion 设为 14 或 。
这些微件经过专门设计,能够与主屏幕上的其他微件相得益彰,并且会从其他微件中取用提示。 元素之间对齐;也使用标准的着色效果以上全部 请参阅本页内容。
确定微件的尺寸
每个 widget 都必须定义一个 minWidth 和 minHeight,指示
占用的最小空间用户在主屏幕上添加微件时,
它占用的宽度和高度通常会超过您指定的最小宽度和高度。Android 主屏幕
为用户提供一个网格,其中包含可用空间,他们可以将微件和图标放置在其中。此网格可以
因设备而异;例如,许多手机都提供 4x4 网格,而平板电脑可以提供更大的 8x7
网格。添加 widget 后,系统会将其拉伸以占据最小数量的单元格,
水平和垂直方向,以满足其 minWidth 和
minHeight 限制条件。正如我们在设计微件中所讨论的
布局和背景图形,为应用使用九宫格背景和灵活布局。
可以让微件很好地适应设备的主屏幕网格并保持其状态
既实用又美观
单元格的宽度和高度,以及应用自动 - 可能因设备而异,您可以使用下表大致估算出您的微件 给定所需的占有网格单元数的最小尺寸:
| 单元格数量 (列数或行数) |
可用尺寸 (dp) ( minWidth 或
minHeight) |
|---|---|
| 1 | 40dp |
| 2 | 110dp |
| 3 | 180dp |
| 4 | 250dp |
| … | … |
| n | 70 × n − 30 |
保守地使用 minWidth 和 minHeight 是一种很好的做法,
指定以良好默认状态渲染 widget 的最小尺寸。有关
以提供 minWidth 和 minHeight,假设您有一个音乐播放器
微件,显示当前正在播放的歌曲音乐人和标题(垂直堆叠)、
Play 按钮和 Next 按钮:

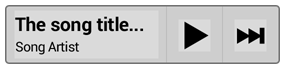
图 3. 示例音乐播放器微件。
最小高度应为音乐人和歌名的两个 TextView 的高度,再加上 添加一些文字外边距您的最小宽度应为 Play 和 Next 按钮,以及最小文本宽度(例如, 10 个字符),外加任意水平文本外边距。

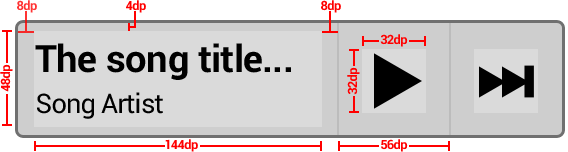
图 4. 以下对象的尺寸和外边距示例:
minWidth/minHeight 的计算方法。我们选择 144dp 作为理想的最小值
文本标签的宽度。
计算示例如下:
minWidth= 144dp + (2 × 8dp) + (2 × 56dp) = 272dpminHeight= 48dp + (2 × 4dp) = 56dp
如果微件背景九宫格中存在任何固有的内容内边距,则应将
相应的 minWidth 和 minHeight。
可调整大小的微件
从 Android 3.1 开始,微件可以水平和/或垂直调整大小,这意味着
minWidth 和 minHeight 实际上会成为以下各项的默认大小:
。您可以使用 minResizeWidth 和
minResizeHeight;这些值应指定微件小于或等于该值的大小
难以辨认或无法使用。
这通常是集合微件(例如基于 ListView 或 GridView 的微件)的首选功能。
向应用微件添加外边距
如前所述,Android 4.0 会自动为每个边缘添加标准的小型外边距
微件,适用于将 targetSdkVersion 指定为 14 的应用
或更高版本。这有助于在视觉上平衡主屏幕,因此我们建议您
请勿在 Android 中在应用 widget 的背景形状之外添加任何额外的外边距
4.0。
您可以轻松编写一个布局,将自定义外边距应用于 并且对于 Android 4.0 及更高版本没有额外的外边距。请参阅向应用微件添加外边距 如需了解如何使用布局 XML 实现这一目的,请参阅开发者指南。
设计微件布局和背景图形
大多数微件都有一个实心的背景矩形或圆角矩形形状。最好是 练习使用九个图块来定义此形状;每种屏幕密度分别对应一个图片(如需了解详情,请参阅支持多种屏幕)。 您可以使用 draw9patch 工具创建九宫格,也可以直接使用 图片编辑程序,如 Adobe® Photoshop。这将允许 widget 背景形状为 以占据整个可用空间。9-patch 应该是无边框的,不透明 像素,可提供额外的外边距,还可以预留几个边框像素来实现细微 阴影或其他细微效果。
注意 :与 activity 中的控件一样,您应确保 使用状态列表,让互动控件具有不同的视觉聚焦状态和按下状态 可绘制对象。

图 5. 表示可拉伸的九宫格边框像素 和内容内边距。
某些应用 widget(例如使用 StackView 的 widget)具有透明
背景。对于这种情况,StackView 中的每个单项都应使用九宫格背景
无边框透明像素,外边距很少或没有透明像素。
对于微件的内容,您应使用 RelativeLayout、LinearLayout 或 FrameLayout 之类的灵活布局。就像您的 activity 布局必须适应不同的物理屏幕一样
因此微件布局必须适应不同的主屏幕网格单元格大小。
以下是一个显示文本信息和两个按钮的音乐微件可以使用的布局示例。
它参阅了之前关于如何根据操作系统版本添加外边距的讨论内容。请注意,
为 widget 添加外边距的最可靠且最具弹性的方法就是封装 widget 框架和内容
在带内边距的 FrameLayout 中。
<FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/widget_margin"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/my_widget_background"> <TextView android:id="@+id/song_info" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <Button android:id="@+id/play_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> <Button android:id="@+id/skip_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
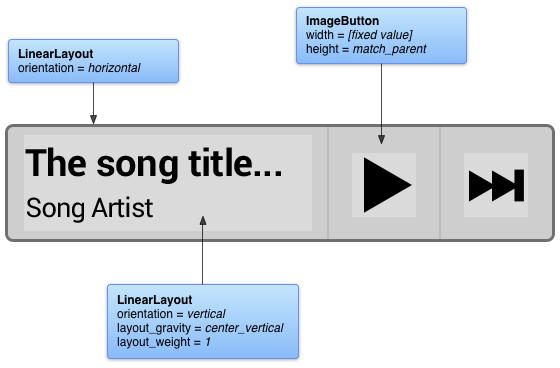
现在看一下上一部分中的示例音乐微件,您可以 灵活的布局属性,如下所示:

图 6. 灵活布局和属性摘录。
在 Android 4.0 示例设备上,当用户将微件添加到其主屏幕时,每个 网格单元格的大小为 80dp × 100dp,所有尺寸都会自动应用 8dp 的外边距, 该 widget 将被拉伸,如下所示:

图 7. 音乐 widget 位于 80dp x 100dp 示例中 网格中,系统自动添加了 8dp 的外边距。
使用应用微件模板包
开始设计新 widget 或更新现有 widget 时,最好先 请查看下面的微件设计模板。以下可下载软件包中包含 9-patch 背景图形、XML 以及适用于多种屏幕密度和操作系统的 Adobe® Photoshop 源文件 版本微件样式和微件颜色。模板包还包含 使整个 widget 或 widget 的某些部分(例如按钮)具有互动性。

图 8. 应用微件模板包摘录 (中密度、深色、Android 4.0/之前的样式、默认/聚焦/按下状态)。
您可以通过以下链接获取最新的应用微件模板包压缩文件:
<ph type="x-smartling-placeholder"></ph> 下载适用于 Android 4.0 的应用微件模板包 »

