앱 위젯 (경우에 따라 '위젯'만 해당)은 Android 1.5에 도입된 기능으로 3.0 및 3.1에서 개선되었습니다. 위젯은 애플리케이션의 가장 적절한 때에 표시하거나 사용자의 홈 화면에서 관련 정보를 한눈에 볼 수 있습니다. 표준 Android 시스템 이미지 아날로그 시계, 음악 및 기타 애플리케이션을 실행할 수 있습니다

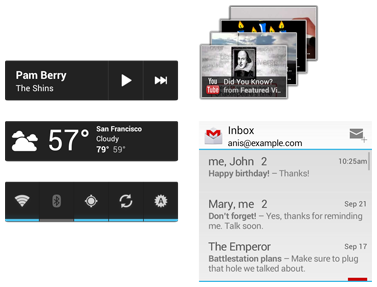
그림 1. Android 4.0의 앱 위젯 예
이 문서에서는 다른 위젯과 그래픽적으로 맞도록 위젯을 설계하는 방법을 설명합니다. 런처 아이콘, 바로가기 등 Android 홈 화면의 다른 요소와 함께 사용하세요. 또한 에서는 위젯 아트워크의 몇 가지 표준과 몇 가지 위젯 그래픽 도움말 및 유용한 정보를 설명합니다.
위젯 개발에 대한 자세한 내용은 개발자 도구의 앱 위젯 섹션을 가이드를 참고하세요.
표준 위젯 분석
일반적인 Android 앱 위젯에는 세 가지 주요 구성요소가 있습니다. 경계 상자, 프레임, 위젯의 사용할 수 있습니다. 앱 위젯은 Android, 지원되는 컨트롤에는 텍스트 라벨, 버튼, 이미지가 포함됩니다. 사용 가능한 전체 목록은 자세한 내용은 개발자 가이드의 앱 위젯 레이아웃 섹션 잘 설계된 위젯은 경계 상자와 프레임의 가장자리 사이의 여백과 이미지의 안쪽 가장자리 사이의 패딩을 프레임과 위젯의 컨트롤에 적용됩니다.

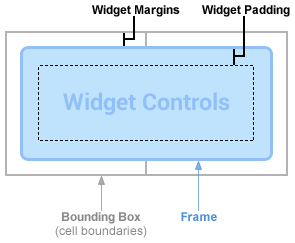
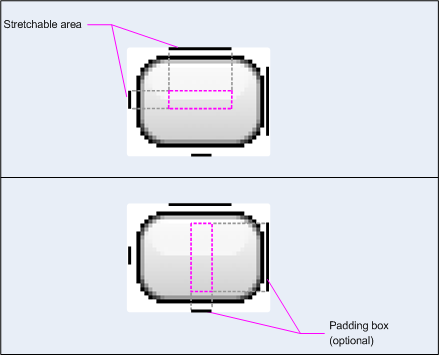
그림 2. 일반적으로 위젯에는 경계 상자와 프레임, 프레임과 위젯 컨트롤 사이의 패딩입니다.
참고: Android 4.0부터 앱 위젯은 더 잘 정렬되도록 위젯 프레임과 앱 위젯의 경계 상자 사이에 있는 여백 다른 위젯과 아이콘을 표시할 수 있습니다. 이 강력하게 권장하는 방법은 애플리케이션의 targetSdkVersion을 14 또는 더 높습니다.
홈 화면의 다른 위젯과 시각적으로 맞도록 디자인된 위젯은 다른 위젯의 신호를 받습니다. 정렬을 위해 홈 화면의 요소 표준 음영 효과도 사용합니다. 위 항목 모두 이 페이지에 설명되어 있습니다
위젯 크기 결정
각 위젯은 minWidth 및 minHeight을 정의하여
최소한의 공간을 뜻합니다. 사용자가 홈 화면에 위젯을 추가할 때
일반적으로 사용자가 지정하는 최소 너비와 높이보다 더 많은 공간을 차지합니다. Android 홈 화면
는 사용자에게 위젯과 아이콘을 배치할 수 있는 사용 가능한 공간의 그리드를 제공합니다. 이 그리드는
기기에 따라 다를 수 있습니다. 예를 들어 많은 핸드셋은 4x4 그리드를 제공하며, 태블릿은 더 큰 8x7 그리드를 제공할 수 있습니다.
그리드 위젯을 추가하면 최소 셀 수를 차지하도록 늘어나므로
수평 및 수직으로, minWidth 및
minHeight 제약 조건. 위젯 디자인에서 살펴본 것처럼
레이아웃 및 배경 그래픽을 참조하세요. 나인 패치 배경과 유연한 앱 레이아웃 사용
이렇게 하면 위젯이 기기의 홈 화면 그리드에 적절하게 적응하고
사용할 수 있고 심미적으로 훌륭합니다.
셀의 너비와 높이뿐만 아니라 셀에 적용되는 자동 여백의 양은 위젯 — 기기마다 다를 수 있으므로 아래 표를 사용하여 위젯의 예상 실적을 대략적으로 추정할 수 있습니다. 원하는 수의 점유 그리드 셀에 따른 최소 치수입니다.
| 셀 개수 (열 또는 행) |
사용 가능한 크기 (dp) ( minWidth 또는
minHeight) |
|---|---|
| 1 | 40dp |
| 2 | 110dp |
| 3 | 180dp |
| 4 | 250dp |
| … | … |
| n | 70 × n − 30 |
minWidth 및 minHeight에서는 보수적인 태도를 취하는 것이 좋습니다.
적절한 기본 상태로 위젯을 렌더링하는 최소 크기 지정 예를 들어
minWidth 및 minHeight를 제공하기 위해 음악 플레이어가 있다고 가정하겠습니다.
위젯을 통해 현재 재생 중인 노래의 아티스트와 제목 (세로로 표시),
재생 버튼 및 다음 버튼:

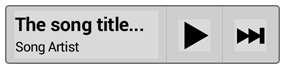
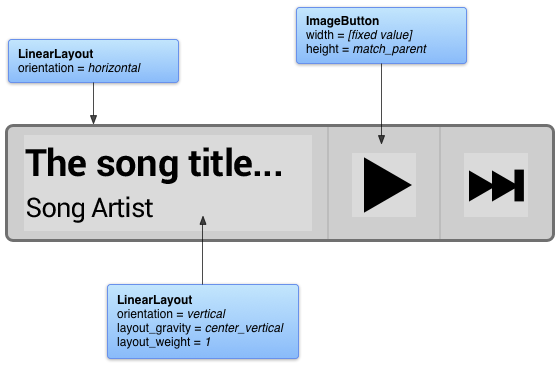
그림 3. 음악 플레이어 위젯의 예.
최소 높이는 아티스트와 제목의 TextView 두 개 이상의 높이여야 합니다. 조정할 수 있습니다. 최소 너비는 재생, 다음 버튼, 그리고 최소 텍스트 너비 (예: 10자) 및 가로 텍스트 여백을 입력합니다.

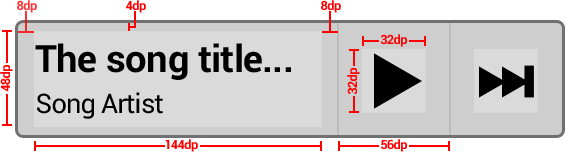
그림 4. 다음에 대한 크기 및 여백 예:
minWidth/minHeight 계산 좋은 최솟값의 예로 144dp를 선택했습니다.
너비를 설정합니다.
계산의 예는 다음과 같습니다.
minWidth= 144dp + (2 × 8dp) + (2 × 56dp) = 272dpminHeight= 48dp + (2 × 4dp) = 56dp
위젯 배경 나인 패치에 고유한 콘텐츠 패딩이 있는 경우
minWidth 및 minHeight를 적절히 할당합니다.
크기 조정 위젯
위젯은 Android 3.1에서 가로 및/또는 세로로 크기를 조절할 수 있습니다. 즉,
minWidth 및 minHeight는 실질적으로 다음 인스턴스의 기본 크기가 됩니다.
있습니다. minResizeWidth 및
minResizeHeight 이 값은 위젯이
읽을 수 없거나 사용할 수 없는 콘텐츠
이는 일반적으로 ListView 또는 GridView를 기반으로 하는 위젯과 같은 컬렉션 위젯의 기본 기능입니다.
앱 위젯에 여백 추가
앞서 언급했듯이 Android 4.0은 각 가장자리에 작은 표준 여백을 자동으로 추가합니다.
14의 targetSdkVersion를 지정하는 애플리케이션의 경우
또는 그 이상일 수 있습니다. 이렇게 하면 홈 화면의 균형을 시각적으로 맞추는 데 도움이 되므로
Android에서 앱 위젯의 배경 모양 바깥쪽에 여백을 추가하지 않음
버전 4.0을 사용합니다.
이전 버전의 API에 맞춤 여백이 적용된 단일 레이아웃을 쉽게 작성할 수 있습니다. Android 4.0 이상의 경우 추가 여백이 없습니다. 앱 위젯에 여백 추가를 참조하세요. 개발자 가이드를 참조하세요.
위젯 레이아웃 및 배경 그래픽 디자인
대부분의 위젯에는 단색 배경 직사각형 또는 둥근 직사각형 도형이 있습니다. 그것은 최고 9개의 패치를 사용하여 이 형태를 정의하는 연습을 하게 됩니다. 각 화면 밀도당 하나씩). 자세한 내용은 여러 화면 지원을 참고하세요. 9-패치는 draw9patch 도구를 사용하거나 간단히 그래픽 편집 프로그램(예: Adobe® Photoshop)을 사용하는 것이 좋습니다. 그러면 위젯 배경 모양이 사용 가능한 전체 공간을 차지할 수도 있습니다. 나인 패치는 투명하지 않은 더 넓은 화면이어야 합니다. 추가 여백을 제공하는 픽셀은 몇 개의 테두리 픽셀을 제외하고 미묘한 그림자 또는 기타 섬세한 효과를 낼 수 있습니다.
참고: 활동의 제어와 마찬가지로 대화형 컨트롤에 상태 목록을 사용하여 눈에 띄는 포커스 및 누름 상태가 있음 드로어블로 변환할 수 있습니다.

그림 5. 늘릴 수 있음을 나타내는 9-패치 테두리 픽셀 리전 및 콘텐츠 패딩입니다.
StackView를 사용하는 위젯과 같은 일부 앱 위젯에는 투명한
있습니다. 이 경우 StackView의 각 개별 항목은 나인 패치 배경을 사용해야 합니다.
을 사용합니다.
위젯의 콘텐츠에는 RelativeLayout, LinearLayout 또는 FrameLayout과 같은 유연한 레이아웃을 사용해야 합니다. 활동 레이아웃이 다양한 실제 화면에 맞게 조정되어야 하는 것처럼
위젯 레이아웃은 다양한 홈 화면 그리드 셀 크기에 맞게 조정되어야 합니다.
다음은 텍스트 정보를 표시하는 음악 위젯과 두 개의 버튼이 사용할 수 있는 레이아웃의 예입니다.
이 예는 OS 버전에 따라 앞서 설명한 여백 추가를 기반으로 합니다. Note that the
위젯에 여백을 추가하는 가장 강력하고 탄력적인 방법은 위젯 프레임과 콘텐츠를 래핑하는 것입니다.
패딩된 FrameLayout에 포함됩니다.
<FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/widget_margin"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/my_widget_background"> <TextView android:id="@+id/song_info" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <Button android:id="@+id/play_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> <Button android:id="@+id/skip_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
이제 이전 섹션의 음악 위젯 예를 살펴보면 다음과 같이 유연한 레이아웃 속성을 사용하세요.

그림 6. 유연한 레이아웃 및 속성 발췌 내용.
사용자가 홈 화면에 위젯을 추가할 때 각각 다음과 같은 상황이 발생한 Android 4.0 기기의 경우 그리드 셀의 크기는 80dp × 100dp이며 여백의 8dp는 모든 크기에 자동으로 적용됩니다. 다음과 같이 위젯이 늘어납니다.

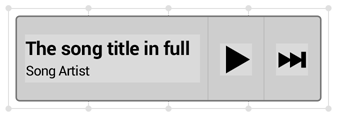
그림 7. 예 80dp x 100dp의 음악 위젯 시스템에서 자동으로 추가한 8dp의 여백이 있는 그리드
App Widget Templates Pack 사용
새 위젯을 디자인하거나 기존 위젯을 업데이트할 때는 아래의 위젯 디자인 템플릿을 살펴보세요. 아래의 다운로드 가능한 패키지에는 나인 패치가 포함되어 있습니다. 다양한 화면 밀도, OS에 대한 배경 그래픽, XML 및 소스 Adobe® Photoshop 파일 변경할 수 있습니다. 템플릿 패키지에는 이미지, 오디오, 동영상, 전체 위젯 또는 위젯의 일부 (예: 버튼)를 대화형으로 만듭니다.

그림 8. App Widget Templates Pack 발췌 내용 (중간 밀도, 어두운 모드, Android 4.0/이전 스타일, 기본/포커스/눌림 상태).
아래 링크를 사용하여 최신 App Widget Templates Pack 보관 파일을 다운로드할 수 있습니다.
<ph type="x-smartling-placeholder"></ph> Android 4.0용 App Widget Templates Pack 다운로드 »

