Widget aplikasi (terkadang hanya "widget") adalah fitur yang diperkenalkan di Android 1.5 dan meningkat pada Android 3.0 dan 3.1. Widget dapat menampilkan waktu aplikasi paling tepat waktu atau sebaliknya informasi yang relevan secara sekilas, di layar Beranda pengguna. Image sistem Android standar mencakup beberapa widget, termasuk widget untuk Jam Analog, Musik, dan menggunakan berbagai aplikasi obrolan.

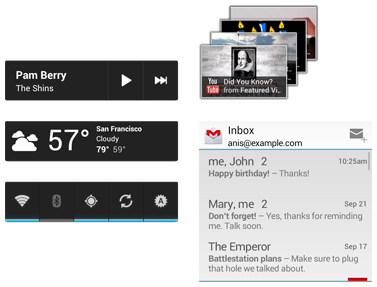
Gambar 1. Contoh widget aplikasi di Android 4.0.
Dokumen ini menjelaskan cara mendesain widget agar sesuai secara grafis dengan widget lain dan dengan elemen lain dari Layar utama Android seperti ikon peluncur dan pintasan. Ini juga menjelaskan beberapa standar untuk poster widget serta beberapa tips dan trik grafis widget.
Untuk informasi tentang cara mengembangkan widget, lihat bagian Widget Aplikasi di Panduan.
Anatomi Widget Standar
Widget aplikasi Android standar memiliki tiga komponen utama: Kotak pembatas, bingkai, dan elemen kontrol grafis dan elemen lainnya. Widget aplikasi dapat berisi subset widget View di Android kontrol yang didukung meliputi label teks, tombol, dan gambar. Untuk daftar lengkap ketersediaan View, lihat Membuat Bagian Tata Letak Widget Aplikasi di Panduan Developer. Widget yang dirancang dengan baik meninggalkan margin antara tepi kotak pembatas dan {i>frame<i}, dan {i>padding<i} di antara tepi bagian dalam {i>frame<i} dan kontrol {i>widget<i}.

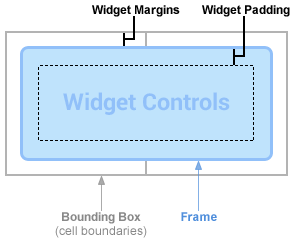
Gambar 2. Widget umumnya memiliki margin antara kotak pembatas dan bingkai, serta padding di antara bingkai dan kontrol widget.
Catatan: Mulai Android 4.0, widget aplikasi otomatis disediakan margin antara bingkai widget dan kotak pembatas widget aplikasi untuk memberikan penyelarasan yang lebih baik dengan widget dan ikon lain di layar beranda pengguna. Untuk memanfaatkan rekomendasi ini, tetapkan targetSdkVersion aplikasi ke 14 atau lebih besar.
Widget yang didesain agar pas secara visual dengan widget lain di Layar utama mengambil isyarat dari widget lain elemen di layar Beranda untuk penyelarasan; mereka juga menggunakan efek bayangan standar. Semua pilihan di atas detailnya dijelaskan di halaman ini.
Menentukan ukuran untuk widget Anda
Setiap widget harus menentukan minWidth dan minHeight, yang menunjukkan
ruang minimum yang harus digunakannya secara {i>default<i}. Saat pengguna menambahkan widget ke Layar utama,
biasanya akan menempati lebih dari lebar dan tinggi minimum yang Anda tentukan. Layar utama Android
menawarkan kepada pengguna kisi-kisi ruang yang tersedia di mana mereka dapat menempatkan widget dan ikon. Kisi-kisi ini dapat
bervariasi menurut perangkat; misalnya, banyak handset menawarkan kisi 4x4, dan tablet dapat menawarkan
{i>grid.<i} Jika ditambahkan, widget akan direntangkan agar memenuhi jumlah sel minimum,
secara horizontal dan vertikal, diperlukan untuk memenuhi minWidth dan
minHeight batasan. Seperti yang kita bahas dalam Mendesain Widget
Tata Letak dan Grafis Latar Belakang di bawah, menggunakan latar belakang nine-patch dan tata letak yang fleksibel untuk aplikasi
akan memungkinkan widget Anda beradaptasi dengan lancar ke petak Layar utama perangkat dan tetap
dapat digunakan dan mengagumkan secara estetika.
Meskipun lebar dan tinggi sel—serta jumlah margin otomatis yang diterapkan — dapat bervariasi di berbagai perangkat, Anda dapat menggunakan tabel di bawah ini untuk memperkirakan biaya widget dimensi minimum, berdasarkan jumlah sel petak yang ditempati yang diinginkan:
| # dari Sel (Kolom atau Baris) |
Ukuran Tersedia (dp) ( minWidth atau
minHeight) |
|---|---|
| 1 | 40dp |
| 2 | 110dp |
| 3 | 180dp |
| 4 | 250dp |
| … | … |
| n | 70 × n − 30 |
Sebaiknya Anda bersikap konservatif terhadap minWidth dan minHeight,
menentukan ukuran minimum yang merender widget dalam status default yang baik. Sebagai contoh bagaimana
untuk memberikan minWidth dan minHeight, misalkan Anda memiliki pemutar musik
yang menampilkan artis dan judul lagu yang sedang diputar (ditumpuk secara vertikal),
Tombol Putar, dan tombol Berikutnya:

Gambar 3. Contoh widget pemutar musik.
Tinggi minimum Anda harus tinggi dari kedua TextViews untuk artis dan judul, plus beberapa margin teks. Lebar minimum Anda harus lebar minimum yang dapat digunakan Tombol Play dan Next, ditambah lebar teks minimum (misalnya, lebar 10 karakter), ditambah setiap margin teks horizontal.

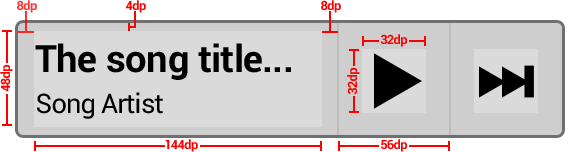
Gambar 4. Contoh ukuran dan margin untuk
minWidth/minHeight penghitungan. Kami memilih 144 dp sebagai contoh minimum yang baik
untuk label teks.
Contoh penghitungannya adalah sebagai berikut:
minWidth= 144dp + (2 × 8dp) + (2 × 56dp) = 272dpminHeight= 48dp + (2 × 4dp) = 56dp
Jika ada padding konten yang melekat di latar belakang widget nine-patch, Anda harus menambahkan ke
minWidth dan minHeight sebagaimana mestinya.
Widget yang dapat diubah ukurannya
Widget dapat diubah ukurannya secara horizontal dan/atau vertikal pada Android 3.1, artinya
minWidth dan minHeight secara efektif menjadi ukuran default untuk
widget tersebut. Anda dapat menentukan ukuran widget minimum menggunakan minResizeWidth dan
minResizeHeight; nilai ini harus menentukan ukuran di bawah ini yang akan menjadi widget
tidak terbaca atau tidak dapat
digunakan.
Ini umumnya adalah fitur pilihan untuk widget koleksi seperti yang didasarkan pada ListView atau GridView.
Menambahkan margin ke widget aplikasi Anda
Seperti disebutkan sebelumnya, Android 4.0 akan secara otomatis menambahkan margin kecil standar ke setiap tepi
widget di Layar utama, untuk aplikasi yang menentukan targetSdkVersion dari 14
atau lebih besar. Hal ini membantu menyeimbangkan Layar utama secara visual, dan oleh karena itu sebaiknya Anda
jangan tambahkan margin tambahan di luar bentuk latar belakang widget aplikasi Anda di Android
4.0.
Sangat mudah untuk menulis tata letak tunggal dengan {i>custom margin<i} yang diterapkan untuk versi sebelumnya platform ini, dan tidak memiliki margin tambahan untuk Android 4.0 dan yang lebih baru. Lihat Menambahkan Margin ke Widget Aplikasi dalam Panduan Developer untuk mendapatkan informasi tentang cara melakukannya dengan XML tata letak.
Mendesain Tata Letak Widget dan Grafis Latar Belakang
Sebagian besar widget akan memiliki kotak latar belakang yang solid atau bentuk kotak membulat. Ini adalah yang terbaik berlatih mendefinisikan bentuk ini menggunakan sembilan {i>patch<i}; satu untuk setiap kepadatan layar (lihat Mendukung Beberapa Layar untuk detailnya). Nine-patch dapat dibuat dengan alat draw9patch, atau cukup dengan program pengeditan grafis seperti Adobe® Photoshop. Tindakan ini akan memungkinkan bentuk latar belakang widget untuk menggunakan seluruh ruang yang tersedia. nine-patch harus dari tepi ke tepi tanpa transparan piksel yang memberikan margin tambahan, kecuali beberapa piksel batas untuk halus {i>drop shadow<i} atau efek halus lainnya.
Catatan: Sama seperti kontrol dalam aktivitas, Anda harus memastikan bahwa kontrol interaktif memiliki status fokus dan tekanan visual yang berbeda menggunakan daftar status drawable.

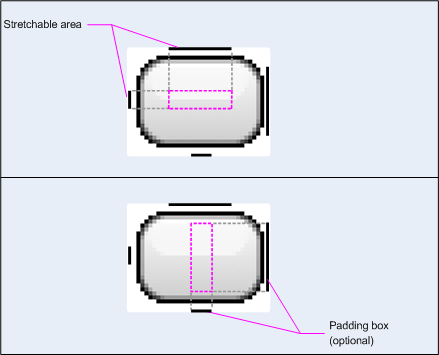
Gambar 5. Piksel batas nine-patch yang menunjukkan dapat direntangkan dan padding konten.
Beberapa widget aplikasi, seperti yang menggunakan StackView, memiliki
latar belakang. Untuk hal ini, setiap item individual dalam StackView harus menggunakan latar belakang {i>nine-patch<i}
tepi-ke-tepi dengan sedikit atau tanpa {i>
frame<i} transparan {i>border<i} untuk margin.
Untuk konten widget, Anda harus menggunakan tata letak yang fleksibel seperti RelativeLayout, LinearLayout, atau FrameLayout. Sama seperti tata letak aktivitas Anda yang harus beradaptasi dengan berbagai layar fisik
ukuran, tata letak widget harus beradaptasi dengan berbagai ukuran sel petak Layar utama.
Berikut adalah contoh tata letak yang dapat digunakan oleh widget musik yang menampilkan informasi teks dan dua tombol.
Hal ini didasarkan pada diskusi sebelumnya tentang penambahan margin yang bergantung pada versi OS. Perhatikan bahwa
cara yang paling tangguh dan tangguh untuk menambahkan margin ke widget adalah dengan menggabungkan bingkai dan konten widget
dalam FrameLayout dengan padding.
<FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/widget_margin"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/my_widget_background"> <TextView android:id="@+id/song_info" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <Button android:id="@+id/play_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> <Button android:id="@+id/skip_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
Jika sekarang Anda melihat contoh widget musik dari bagian sebelumnya, Anda dapat mulai menggunakan atribut tata letak yang fleksibel seperti berikut:

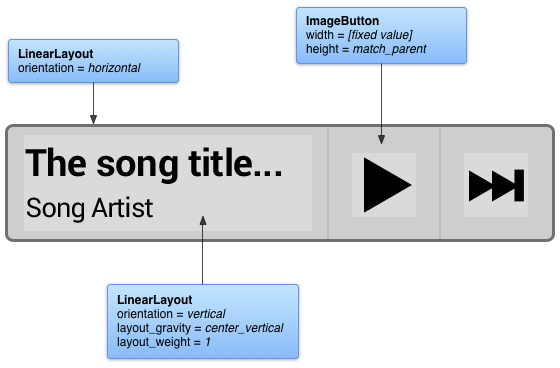
Gambar 6. Kutipan tata letak dan atribut fleksibel.
Saat pengguna menambahkan widget ke layar utama, pada contoh perangkat Android 4.0 yang masing-masing sel petak berukuran 80dp × 100dp dan margin 8dp otomatis diterapkan pada semua ukuran, widget akan direntangkan, seperti ini:

Gambar 7. Widget musik berada di contoh 80dp x 100dp dengan margin otomatis 8 dp yang ditambahkan oleh sistem.
Menggunakan Paket Template Widget Aplikasi
Saat mulai merancang widget baru, atau memperbarui widget yang ada, ada baiknya untuk terlebih dahulu lihat template desain widget di bawah ini. Paket yang dapat didownload di bawah ini mencakup nine-patch grafik latar belakang, XML, dan file Adobe® Photoshop sumber untuk beberapa kepadatan layar, OS versi, dan warna widget. Paket {i>template<i} juga berisi grafik yang berguna untuk membuat seluruh widget atau bagian dari widget Anda (misalnya, tombol) menjadi interaktif.

Gambar 8. Cuplikan dari Paket Template Widget Aplikasi (kepadatan sedang, gelap, gaya Android 4.0/sebelumnya, status default/fokus/ditekan).
Anda bisa mendapatkan arsip Paket Template Widget Aplikasi terbaru dengan link di bawah:
Download Paket Template Widget Aplikasi untuk Android 4.0 »

