アプリ ウィジェット(場合によっては単に「ウィジェット」)は Android 1.5 で導入された機能で、 Android 3.0 と 3.1 で改善されました。ウィジェットは、アプリの最も適したタイミングや 一目で確認できるようになります。標準の Android システム イメージ アナログ時計、音楽、その他のアプリのウィジェットを含む 説明します。

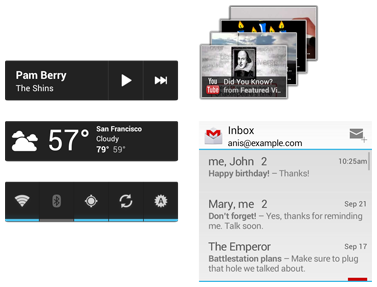
図 1. Android 4.0 のアプリ ウィジェットの例
このドキュメントでは、他のウィジェットやウィジェットとグラフィカルにフィットするようにウィジェットを設計する方法について説明します。 ランチャー アイコンやショートカットなどの Android ホーム画面の他の要素と組み合わせることもできます。また、 では、ウィジェットのアートワークに関する標準や、ウィジェットのグラフィックに関するヒントとコツを紹介しています。
ウィジェットの開発について詳しくは、デベロッパー ガイドをご覧ください。
標準的なウィジェットの構造
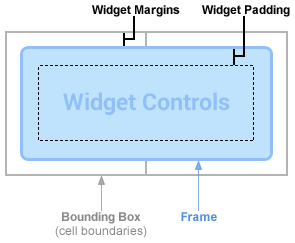
一般的な Android アプリ ウィジェットには、境界ボックス、フレーム、ウィジェットの 3 つの主要コンポーネントがあります。 グラフィカル コントロールやその他の要素です。アプリ ウィジェットには、ビュー ウィジェットのサブセットを Androidテキストラベル、ボタン、画像などのコントロールがサポートされています。Google Cloud で使用できる 詳細は、 「アプリ ウィジェットのレイアウト」セクション(デベロッパー ガイド)をご覧ください。優れた設計のウィジェットは 境界ボックスの端とフレームの間のマージン、境界ボックスの内側の端間のパディングも ウィジェットのコントロールが配置されます

図 2. ウィジェットは通常、 境界ボックスとフレーム、フレームとウィジェットのコントロール間のパディングなどがあります。
注: Android 4.0 以降、アプリ ウィジェットは自動的に提供されます。 ウィジェットのフレームとアプリ ウィジェットの境界ボックスの間に余白を設けることで、 ユーザーのホーム画面上の他のウィジェットやアイコン。この機能を利用するには アプリケーションの targetSdkVersion を 14 または 大きくなります
ホーム画面の他のウィジェットと視覚的にマッチするようにデザインされたウィジェットは、 配置するためのホーム画面上の要素標準的なシェーディング効果を使用します。上記のすべて このページで詳しく説明します。
ウィジェットのサイズの決定
各ウィジェットで minWidth と minHeight を定義する必要があります。
デフォルトで消費される容量の最小値です。ユーザーがホーム画面にウィジェットを追加すると、
通常は、指定した最小の幅と高さを超えるスペースが占有されます。Android のホーム画面
ユーザーは利用可能なスペースのグリッドを使用して、ウィジェットやアイコンを配置できます。このグリッドは
デバイスによって異なるたとえば、多くのスマートフォンでは 4×4 のグリッドが、タブレットでは 8×7 のグリッド
表示されます。ウィジェットを追加すると、最小数のセルを占有するように引き伸ばされ、
水平方向と垂直方向で、minWidth を満たす必要があります。
minHeight の制約。ウィジェットのデザイン
レイアウトと背景画像をご覧ください。アプリ用の 9-patch 背景と柔軟なレイアウトを使用します。
ウィジェットにより、ウィジェットはデバイスのホーム画面のグリッドにスムーズに適応し、
デザイン性に優れています
セルの幅と高さのほか、セルに自動的に適用される ウィジェット — デバイスによって異なる場合があります。以下の表を使用してウィジェットのおおまかな見積もりをご覧ください 希望するグリッドセル数を前提として、最小寸法:
| セルの数 (列または行数) |
使用可能なサイズ(dp) ( minWidth または
minHeight) |
|---|---|
| 1 | 40 dp |
| 2 | 110 dp |
| 3 | 180 dp |
| 4 | 250 dp |
| … | … |
| n | 70 × n − 30 |
minWidth と minHeight は控えめにすることをおすすめします。
ウィジェットを適切なデフォルト状態でレンダリングするための最小サイズを指定します。たとえば、
minWidth と minHeight を提供するため、音楽プレーヤーがあるとします。
現在再生中の曲のアーティストとタイトル(縦に積み重ねて)を表示するウィジェット、
[Play] ボタンと [Next] ボタン:

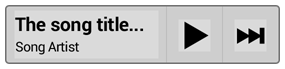
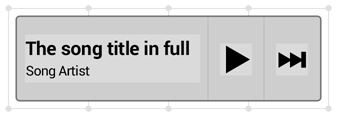
図 3. 音楽プレーヤーのウィジェットの例
最小の高さは、アーティストとタイトルの 2 つの TextView の高さと、 いくつかあります。最小幅には、スペースで使用できる最小の幅を [再生] ボタンと [次へ] ボタン、テキストの最小幅(たとえば、 10 文字のテキスト)に加えて、テキスト マージンも追加されます。

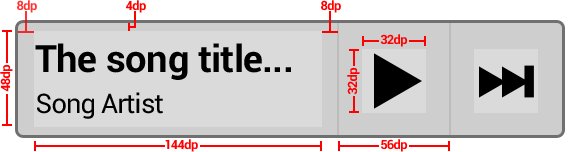
図 4. サイズと余白の例
minWidth/minHeight の計算。適切な最小例として 144 dp を選択
テキストラベルの幅を指定します。
以下に計算例を示します。
minWidth= 144dp + (2 × 8dp) + (2 × 56dp) = 272dpminHeight= 48 dp + (2 × 4 dp) = 56 dp
ウィジェットの背景の 9-patch に内在するコンテンツのパディングがある場合は、
minWidth と minHeight を適宜指定します。
サイズ変更可能なウィジェット
Android 3.1 では、ウィジェットを水平方向や垂直方向にサイズ変更できます。つまり、
minWidth と minHeight は事実上、次のデフォルト サイズになります
クリックします。minResizeWidth を使用してウィジェットの最小サイズを指定できます。また、
minResizeHeight、これらの値はウィジェットのサイズを指定します
使用できるようにします。
これは通常、コレクション ウィジェット(ListView または GridView をベースにしたウィジェットなど)向けの推奨機能です。
アプリ ウィジェットへのマージンの追加
前述のように、Android 4.0 では各端に標準の小さな余白が自動的に追加されます。
ホーム画面のウィジェットの数(targetSdkVersion を 14 に指定するアプリの場合)
以上です。これにより、ホーム画面の見た目のバランスを調整できます。
Android でアプリ ウィジェットの背景形状の外側に余白を追加しないでください。
4.0。
以前のバージョンの UI にカスタム マージンを適用した 1 つのレイアウトを簡単に記述できます。 Android 4.0 以降では余白はありません。アプリ ウィジェットにマージンを追加するをご覧ください。 レイアウト XML を使用してこれを行う方法については、デベロッパー ガイドをご覧ください。
ウィジェットのレイアウトと背景画像のデザイン
ほとんどのウィジェットの形状は、長方形または角丸長方形です(背景は無地)。最高 9 つのパッチを使用して この形状を定義します画面密度ごとに 1 つずつ作成します(詳しくは、複数画面のサポートをご覧ください)。 9-patch は draw9patch ツールまたは 画像編集プログラムを使用できます。これにより、ウィジェットの背景の形状が 使用可能なスペース全体を占有します。9-patch はエッジ ツー エッジで行い、 余白を設けるためのピクセルを使用します。微妙な場合の枠線ピクセルは少なくなるため、 ドロップ シャドウなどの微妙な効果を適用することもできます。
注: アクティビティのコントロールと同様に、 状態リストを使用して、インタラクティブなコントロールにフォーカスされた状態と押された状態を視覚的に区別できるようにしました。 ドローアブル。

図 5. 伸縮可能であることを示す 9-patch の枠線ピクセル コンテンツのパディングも 自動的に行われます
StackView を使用するウィジェットなど、一部のアプリ ウィジェットは
説明します。この場合、StackView の個々のアイテムで 9-patch 背景を使用する必要があります
余白の透明なピクセルがほとんどまたはまったくないエッジ ツー エッジの枠組みです。
ウィジェットのコンテンツには、RelativeLayout、LinearLayout、FrameLayout などの柔軟なレイアウトを使用する必要があります。アクティビティのレイアウトがさまざまな物理画面に適応する必要があるのと同様に、
ウィジェットのレイアウトは、ホーム画面のグリッドセルのサイズに合わせて調整する必要があります。
テキスト情報と 2 つのボタンを表示する音楽ウィジェットで使用できるレイアウトの例を以下に示します。
このレイアウトは、OS バージョンに応じてマージンを追加するという以前の説明に従った作りになっています。なお、
ウィジェットにマージンを追加する最も堅牢で復元力のある方法は、ウィジェットのフレームとコンテンツをラップすることです。
パディングされた FrameLayout に格納します。
<FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/widget_margin"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/my_widget_background"> <TextView android:id="@+id/song_info" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <Button android:id="@+id/play_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> <Button android:id="@+id/skip_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
前のセクションのサンプル音楽ウィジェットでは、 次のような柔軟なレイアウト属性を使用します。

図 6. 柔軟なレイアウトと属性(抜粋)
Android 4.0 デバイスの例では、ユーザーがホーム画面にウィジェットを追加すると、 グリッドセルのサイズは 80 dp × 100 dp で、すべてのサイズに 8 dp の余白が自動的に適用される。 ウィジェットは次のように引き伸ばされます。

図 7. 80 dp x 100 dp のサンプルに表示された音楽ウィジェット システムによって 8 dp の自動マージンが追加されたグリッド。
アプリ ウィジェット テンプレート パックの使用
新しいウィジェットを設計したり、既存のウィジェットを更新したりする際は、 下のウィジェットデザインテンプレートをご覧ください以下のダウンロード可能なパッケージには、9-patch が含まれています。 背景グラフィック、XML、ソース Adobe® Photoshop ファイルに対応しており、さまざまな画面密度、OS に対応 ウィジェットのスタイルや色を変更できますテンプレート パッケージには、 ウィジェットの全体や一部(ボタンなど)をインタラクティブにできます。

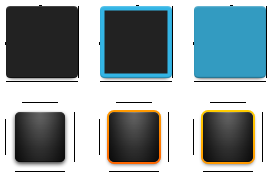
図 8. アプリ ウィジェット テンプレート パックからの抜粋 (中密度、ダーク、Android 4.0 以前のスタイル、デフォルト / フォーカス / 押下状態)。
アプリ ウィジェット テンプレート パックの最新のアーカイブは次のリンクから入手できます。
<ph type="x-smartling-placeholder"></ph> Android 4.0 向けアプリ ウィジェット テンプレート パックをダウンロード »

