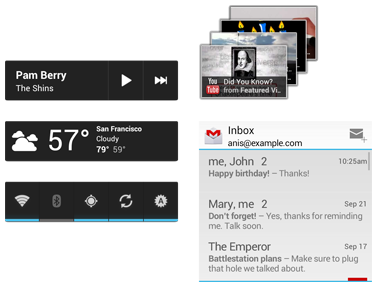
App-Widgets (manchmal nur "Widgets") sind eine Funktion, die in Android 1.5 eingeführt wurde und seitdem in Android 3.0 und 3.1 verbessert. Ein Widget kann die zeitgerechtste oder anderweitige relevante Informationen auf einen Blick auf dem Startbildschirm eines Nutzers angezeigt. Das standardmäßige Android-System-Image enthält verschiedene Widgets, darunter ein Widget für die Analoguhr, Musik und andere Anwendungen.

Abbildung 1: Beispiele für App-Widgets in Android 4.0
In diesem Dokument wird beschrieben, wie Sie ein Widget entwerfen, damit es grafisch an andere Widgets angepasst wird. mit den anderen Elementen des Android-Startbildschirms, wie Launcher-Symbolen und Verknüpfungen. Außerdem werden einige Standards für Widget-Grafiken und einige Tipps und Tricks zu Widget-Grafiken beschrieben.
Informationen zur Entwicklung von Widgets finden Sie im Abschnitt App Widgets der Entwickler- Anleitung.
Aufbau des Standard-Widgets
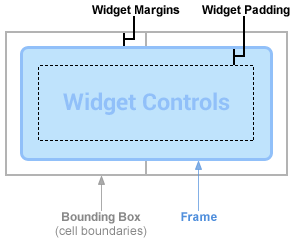
Typische Android-App-Widgets haben drei Hauptkomponenten: einen Begrenzungsrahmen, einen Frame und grafischen Steuerelementen und anderen Elementen. App-Widgets können einen Teil der Ansichts-Widgets in Android Zu den unterstützten Steuerelementen gehören Textbeschriftungen, Schaltflächen und Bilder. Eine vollständige Liste der verfügbaren Ansichten erstellen, siehe den Abschnitt Erstellen der Abschnitt „App Widget Layout“ im Entwicklerhandbuch. Gut gestaltete Widgets lassen einige die Ränder zwischen den Rändern des Begrenzungsrahmens und des Frames sowie die Abstände zwischen den Innenkanten der den Frame und die Widgets.

Abbildung 2: Widgets haben in der Regel Ränder zwischen den Begrenzungsrahmen und Frame sowie die Abstände zwischen den Steuerelementen des Frames und des Widgets.
Hinweis: Ab Android 4.0 werden App-Widgets automatisch Ränder zwischen dem Widget-Frame und dem Begrenzungsrahmen des App-Widgets. andere Widgets und Symbole auf dem Startbildschirm des Nutzers anzeigen. Um von dieser dringenden Empfehlung targetSdkVersion Ihrer Anwendung auf 14 oder größer sein.
Widgets, die so gestaltet sind, dass sie optisch zu den anderen Widgets auf dem Startbildschirm passen, enthalten Hinweise von den anderen Widgets. Elemente auf dem Startbildschirm zur Ausrichtung verwenden sie auch Standard-Schattierungseffekte. Alle genannten Details dazu finden Sie auf dieser Seite.
Größe für das Widget bestimmen
Für jedes Widget muss eine minWidth und ein minHeight definiert werden, die den
wie viel Speicherplatz standardmäßig belegt werden soll. Wenn Nutzer ihrem Startbildschirm ein Widget hinzufügen,
nimmt sie in der Regel mehr als die von Ihnen angegebene Mindestbreite und -höhe ein. Android-Startbildschirme
bieten Nutzenden ein Raster mit verfügbaren Bereichen an, in denen sie Widgets und Symbole platzieren können. Dieses Raster kann
variieren je nach Gerät. Beispielsweise verfügen viele Mobiltelefone über ein 4x4-Raster und Tablets können eine größere
Raster. Wenn das Widget hinzugefügt wird, wird es so gestreckt, dass es die Mindestanzahl von Zellen einnimmt.
horizontal und vertikal angeordnet sein, erforderlich, um die Anforderungen für minWidth und
minHeight Einschränkungen. Wie wir im Abschnitt Widget entwerfen
Layouts und Hintergrundgrafiken unten unter Verwendung von Hintergründen mit 9 Patches und flexiblen Layouts für die App.
können sich Ihr Widget an das Raster des Startbildschirms anpassen
nutzungsfreundlich und ästhetisch toll aussieht.
Die Breite und Höhe einer Zelle sowie das Ausmaß der automatisch angewendeten Ränder Widgets und können je nach Gerät variieren. Mit der folgenden Tabelle können Sie Mindestabmessungen unter Berücksichtigung der gewünschten Anzahl von belegten Rasterzellen:
| Anzahl der Zellen (Spalten oder Zeilen) |
Verfügbare Größe (dp) ( minWidth oder
minHeight) |
|---|---|
| 1 | 40dp |
| 2 | 110dp |
| 3 | 180dp |
| 4 | 250dp |
| … | … |
| n | 70 × n − 30 |
Bei minWidth und minHeight empfiehlt es sich, konservativ zu sein.
Angabe der Mindestgröße, mit der das Widget in einem guten Standardzustand gerendert wird Ein Beispiel dafür, wie
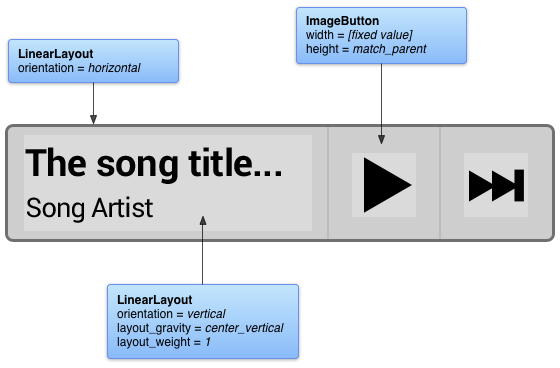
um minWidth und minHeight bereitzustellen. Angenommen, du hast einen Musikplayer.
Widget, das den Künstler und Titel des aktuell wiedergegebenen Titels (vertikal übereinander gestapelt), ein
Wiedergabe- und Weiter-Schaltfläche:

Abbildung 3: Beispiel für ein Musikplayer-Widget
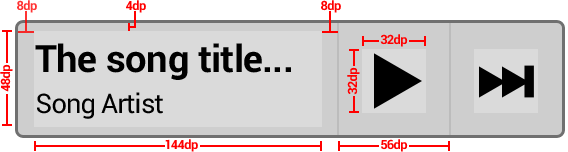
Die Mindesthöhe sollte der Höhe der beiden TextViews für den Künstler und Titel entsprechen. Textränder hinzugefügt werden. Die Mindestbreite sollte der minimal verwendbaren Breite des Die Schaltflächen Wiedergabe und Weiter sowie die minimale Textbreite, z. B. die Breite von 10 Zeichen) plus alle horizontalen Textränder.

Abbildung 4: Beispielgrößen und -ränder für
minWidth/minHeight Berechnungen. Als Beispiel haben wir 144 dp als gutes Minimum gewählt.
Breite der Textlabels.
Im Folgenden finden Sie Beispielberechnungen:
minWidth= 144dp + (2 × 8dp) + (2 × 56dp) = 272dpminHeight= 48dp + (2 × 4dp) = 56dp
Falls Ihr Widget-Hintergrund inhärent 9-Patch-Blöcke enthält, sollten Sie zur
minWidth und minHeight entsprechend.
Widgets mit anpassbarer Größe
Die Größe von Widgets kann ab Android 3.1 horizontal und/oder vertikal angepasst werden. Dies bedeutet,
minWidth und minHeight werden faktisch zur Standardgröße für
um das Widget zu öffnen. Du kannst die minimale Widgetgröße mit minResizeWidth und
minResizeHeight; sollten diese Werte die Größe angeben, unter der das Widget
unleserlich oder anderweitig unbrauchbar.
Dies ist im Allgemeinen eine bevorzugte Funktion für Sammlungs-Widgets, z. B. solche, die auf ListView oder GridView basieren.
Ränder zum App-Widget hinzufügen
Wie bereits erwähnt, fügt Android 4.0 automatisch kleine, Standardränder zu jeder Kante hinzu.
von Widgets auf dem Startbildschirm, für Apps, die eine targetSdkVersion von 14 angeben
oder höher. Dies hilft dabei, den Startbildschirm visuell auszubalancieren. Wir empfehlen Ihnen daher,
Fügen Sie außerhalb der Android-Hintergrundform des App-Widgets keine zusätzlichen Ränder hinzu.
4.0.
Es ist einfach, ein einziges Layout zu schreiben, bei dem benutzerdefinierte Ränder für frühere Versionen des und hat für Android 4.0 und höher keine zusätzlichen Gewinnmargen. Siehe Ränder zu App-Widgets hinzufügen im Entwicklerhandbuch finden Sie Informationen dazu, wie Sie dies mit Layout-XML erreichen können.
Widget-Layouts und Hintergrundgrafiken entwerfen
Die meisten Widgets haben ein einfarbiges Hintergrund- oder abgerundetes Rechteck. Es ist ein bester das Definieren dieser Form mithilfe von neun Flächen. je Bildschirmdichte einen Wert. Weitere Informationen finden Sie unter Unterstützung verschiedener Bildschirme. Neun Patches können mit dem Tool draw9patch oder einfach mit einem wie z. B. Adobe® Photoshop. Dadurch wird die Hintergrundform des Widgets um den gesamten verfügbaren Speicherplatz zu belegen. Das Neun-Patch sollte randlos sein und darf nicht transparent sein. Pixel mit zusätzlichen Rändern, speichern Sie vielleicht ein paar Randpixel für subtile Schlagschatten oder andere subtile Effekte verwenden.
Hinweis : Wie bei den Steuerelementen für Aktivitäten sollten Sie auch hier sicherstellen, Die interaktiven Steuerelemente haben verschiedene visuelle Status, bei denen der Fokus und die Betätigung der Statusliste festgelegt sind. Drawables.

Abbildung 5: 9-Patch-Rahmenpixel, die eine Dehnung anzeigen und die Abstände von Inhalten.
Einige App-Widgets, z. B. solche, die ein StackView verwenden, haben ein transparentes
Hintergrund. In diesem Fall sollte für jedes einzelne Element in der StackView ein Hintergrund mit neun Patches verwendet werden.
das von Rand zu Rand ist und nur wenige oder keine transparenten Pixel für die Ränder aufweist.
Für den Inhalt des Widgets sollten Sie flexible Layouts wie RelativeLayout, LinearLayout oder FrameLayout verwenden. Deine Aktivitäten müssen sich an verschiedene Bildschirmgrößen anpassen.
müssen sich Widget-Layouts an verschiedene Zellengrößen des Startbildschirmrasters anpassen.
Unten sehen Sie ein Beispiellayout, das ein Musik-Widget mit Textinformationen und zwei Schaltflächen verwenden kann.
Sie baut auf der vorherigen Diskussion über das Hinzufügen von Margen je nach Betriebssystemversion auf. Das Feld
Die stabilste und stabilste Methode zum Hinzufügen von Rändern zum Widget besteht darin, den Widget-Frame und die Inhalte zu umschließen.
in einem abgesetzten FrameLayout.
<FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/widget_margin"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/my_widget_background"> <TextView android:id="@+id/song_info" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <Button android:id="@+id/play_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> <Button android:id="@+id/skip_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
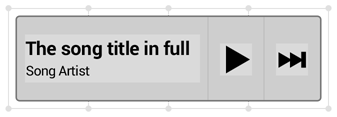
Wenn Sie sich nun das Beispiel-Musik-Widget aus dem vorherigen Abschnitt ansehen, Attribute für flexible Layouts verwenden:

Abbildung 6: Auszug aus flexiblen Layouts und Attributen.
Wenn ein Nutzer das Widget zu seinem Startbildschirm hinzufügt, auf einem Beispielgerät mit Android 4.0, auf dem alle Die Rasterzelle hat eine Größe von 80 dp × 100 dp und ein Rand von 8 dp wird automatisch auf alle Größen angewendet. wird das Widget so gestreckt:

Abbildung 7: Ein Musik-Widget auf einem Beispiel (80 dp x 100 dp) Raster mit automatisch vom System hinzugefügten Rändern von 8 dp.
Vorlagenpaket des App Widgets verwenden
Wenn Sie mit dem Entwerfen eines neuen Widgets oder dem Aktualisieren eines vorhandenen Widgets beginnen, empfiehlt es sich, zunächst Widget-Designvorlagen weiter unten. Das herunterladbare Paket unten enthält 9-Patch. Hintergrundgrafiken, XML und Adobe® Photoshop-Quelldateien für verschiedene Bildschirmdichten, Betriebssysteme Stile und Farben des Widgets für Versions-Widgets. Das Vorlagenpaket enthält auch nützliche Grafiken für Sie können ein gesamtes Widget oder Teile davon (z.B. Schaltflächen) interaktiv gestalten.

Abbildung 8: Auszüge aus dem App Widget Templates Pack (mittlere Dichte, dunkel, Android 4.0/vorherige Stile, Standard/Fokus/gedrückt)
Das neueste Archiv des App Widget Templates Pack erhalten Sie über den folgenden Link:
<ph type="x-smartling-placeholder"></ph> App Widget Templates Pack für Android 4.0 herunterladen »

