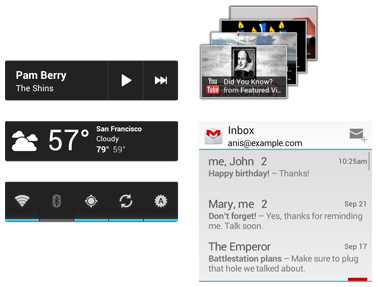
ווידג'טים לאפליקציות (שנקראים לפעמים רק "ווידג'טים") הם תכונה שהושקה ב-Android 1.5 שיפרנו את Android 3.0 ו-3.1. ווידג'ט יכול להציג את הנתונים העדכניים ביותר של האפליקציה מידע רלוונטי בקצרה, במסך הבית של המשתמש. תמונת המערכת הרגילה של Android שכולל מספר ווידג'טים, כולל ווידג'ט עבור השעון האנלוגי, Music ועוד תרגום מכונה.

איור 1. דוגמאות לווידג'טים של אפליקציה ב-Android 4.0.
המסמך הזה מתאר איך לעצב ווידג'ט כך שיתאים בצורה גרפית לווידג'טים אחרים עם הרכיבים האחרים של מסך הבית ב-Android, כמו סמלי מרכז האפליקציות וקיצורי דרך. כמו כן מתאר כמה סטנדרטים לגרפיקה של ווידג'טים וכמה טיפים וטריקים לגרפיקה של ווידג'טים.
למידע על פיתוח ווידג'טים, עיינו בקטע ווידג'טים של אפליקציות ב מדריך.
אנטומיה רגילה של הווידג'ט
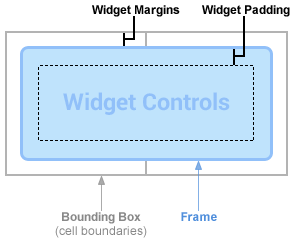
לווידג'טים אופייניים של אפליקציות ל-Android יש שלושה רכיבים עיקריים: תיבה תוחמת (bounding box), מסגרת, ואלמנטים גרפיים אחרים. ווידג'טים של אפליקציות יכולים להכיל קבוצת משנה של הווידג'טים של 'תצוגה' Android; הפקדים הנתמכים כוללים תוויות טקסט, לחצנים ותמונות. לרשימה המלאה של בתצוגות, ראו יצירת הקטע 'פריסה של ווידג'ט האפליקציה' במדריך למפתחים. ווידג'טים שמעוצבים היטב משאירים שוליים בין הקצוות של התיבה התוחמת לבין המסגרת, ומרווח פנימי בין הקצוות הפנימיים של הפריים והפקדים של הווידג'ט.

איור 2. לווידג'טים יש בדרך כלל שוליים בין תיבת גבול ומסגרת, ומרווח פנימי בין פקדי המסגרת לווידג'ט.
הערה: החל מ-Android 4.0, ווידג'טים של אפליקציות ניתנים באופן אוטומטי השוליים בין מסגרת הווידג'ט לתיבה התוחמת של הווידג'ט של האפליקציה כדי לספק התאמה טובה יותר ווידג'טים וסמלים אחרים במסך הבית של המשתמש. כדי לנצל את היתרונות האלה, מומלץ מאוד יש להגדיר את הערך של targetSdkVersion ל-14 של האפליקציה, גדול יותר.
ווידג'טים שנועדו להתאים באופן ויזואלי לווידג'טים אחרים במסך הבית נקבעים לפי המאפיינים הבאים רכיבים במסך הבית ליישור; הן גם משתמשות באפקטי הצללה רגילים. כל אלה בדף הזה מתוארים פרטים נוספים.
קביעת הגודל של הווידג'ט
כל ווידג'ט צריך להגדיר minWidth ו-minHeight, שמציינים את
את כמות השטח המינימלית הדרושה כברירת מחדל. כשמשתמשים מוסיפים ווידג'ט למסך הבית,
בדרך כלל הוא יתפוס יותר מהרוחב והגובה המינימליים שציינתם. מסכי הבית של Android
להציע למשתמשים רשת של מרחבים זמינים שבהם הם יכולים להציב ווידג'טים וסמלים. הרשת הזו יכולה
בהתאם למכשיר, לדוגמה, טלפונים רבים מציעים רשת של 4x4 וטאבלטים יכולים להציע רשת גדולה יותר בגודל 8x7
רשת. כשמוסיפים את הווידג'ט, הוא יתרחב כך שיכיל את מספר התאים המינימלי,
לרוחב ואנכי, נדרש כדי למלא את minWidth
minHeight מגבלות. כמו שהסברנו בקטע עיצוב ווידג'ט
פריסות וגרפיקה ברקע למטה, באמצעות רקעים עם תשעה תיקונים ופריסות גמישות לאפליקציה
הווידג'טים יאפשרו לווידג'ט להסתגל בצורה חלקה לרשת במסך הבית של המכשיר ולהישאר
שימושי ואסתטי.
בעוד שהרוחב והגובה של תא - וכן כמות השוליים האוטומטיים שהוחלו על ווידג'טים — עשויים להשתנות בין מכשירים, ניתן להשתמש בטבלה שבהמשך כדי להעריך בערך מידות מינימליות, בהינתן המספר הרצוי של תאי רשת שמכילים:
| מספר התאים (עמודות או שורות) |
גודל זמין (dp) ( minWidth או
minHeight) |
|---|---|
| 1 | 40dp |
| 2 | 110dp |
| 3 | 180dp |
| 4 | 250dp |
| … | … |
| n | 70 × n – 30 |
מומלץ לשמור על גבולות הגישה minWidth ו-minHeight,
ציון הגודל המינימלי שמעבד את הווידג'ט במצב ברירת מחדל טוב. לדוגמה
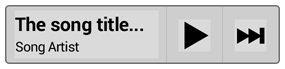
כדי לספק minWidth ו-minHeight, נניח שיש לך נגן מוזיקה
ווידג'ט שמציג את השם והאומן של השיר שמתנגן כרגע (בערימה אנכית),
לחצן הפעלה ולחצן הבא:

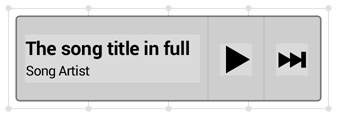
איור 3. ווידג'ט של נגן מוזיקה לדוגמה.
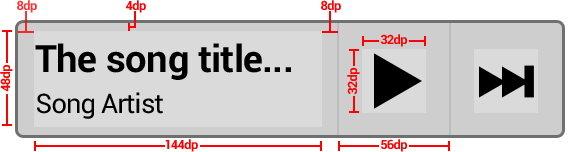
הגובה המינימלי צריך להיות הגובה של שתי תצוגות ה-TextView של האומן והכותר, ועוד כמה שולי טקסט. הרוחב המינימלי צריך להיות הרוחב המינימלי לשימוש של לחצני הפעלה והבא, וגם את רוחב הטקסט המינימלי (למשל, הרוחב) באורך של 10 תווים), בתוספת שוליים אופקיים.

איור 4. גדלים ושוליים לדוגמה של
חישובים של minWidth/minHeight. בחרנו ב-144dp כדוגמה למינימום טוב
הרוחב של תוויות הטקסט.
הנה כמה חישובים לדוגמה:
minWidth= 144dp + (2 × 8dp) + (2 × 56dp) = 272dpminHeight= 48dp + (2 × 4dp) = 56dp
אם יש מרווח פנימי פנימי בתוכן של תשעה תיקונים ברקע של הווידג'ט, צריך להוסיף אותו אל
minWidth ו-minHeight בהתאם.
ווידג'טים שניתן לשנות
ניתן לשנות את גודל הווידג'טים לרוחב ו/או לאורך החל מ-Android 3.1, כלומר
minWidth ו-minHeight יהפכו בפועל לגודל ברירת המחדל עבור
לווידג'ט. ניתן לציין את הגודל המינימלי של הווידג'ט באמצעות minResizeWidth ו
minResizeHeight; הערכים האלה צריכים לציין את הגודל שמתחת לווידג'ט,
בלתי קריא או לא שמיש מסיבה אחרת.
בדרך כלל זו תכונה מועדפת לווידג'טים של קולקציות, כמו ווידג'טים שמבוססים על ListView או GridView.
הוספת שוליים לווידג'ט של האפליקציה
כפי שצוין קודם לכן, ב-Android 4.0 יתווספו באופן אוטומטי שולי רווח קטנים וסטנדרטיים לכל קצה
של ווידג'טים במסך הבית, לאפליקציות שמציינות targetSdkVersion של 14
ומעלה. פעולה זו עוזרת לאזן באופן חזותי את מסך הבית, ולכן אנחנו ממליצים
לא להוסיף שוליים מיותרים מחוץ לצורת הרקע של ווידג'ט האפליקציה ב-Android
4.0.
קל לכתוב פריסה אחת עם שוליים מותאמים אישית שחלים על גרסאות קודמות ללא שולי רווח נוספים עבור Android 4.0 ומעלה. למידע נוסף, ראו הוספת שוליים לווידג'טים של אפליקציות במדריך למפתחים מוסבר איך לעשות את זה באמצעות פריסת XML.
עיצוב פריסות ווידג'ט וגרפיקה ברקע
רוב הווידג'טים יהיו בצורת מלבן עם רקע מלא או מלבן מעוגל. זה הכי טוב להתאמן כדי להגדיר את הצורה הזו באמצעות תשעה תיקונים; אחד לכל דחיסות מסך (למידע נוסף, ראו תמיכה במספר מסכים). אפשר ליצור תשעה תיקונים באמצעות הכלי draw9patch, או פשוט באמצעות תוכנה לעריכת גרפיקה, כגון Adobe® Photoshop. כך תתקבל צורת הרקע של הווידג'ט כך שיתפוס את כל השטח הזמין. תשעה תיקונים צריכים להיות מקצה לקצה ללא שקיפות פיקסלים עם שוליים נוספים. עדיף לצמצם את השוליים עם כמה פיקסלים בערך עדין והטלת צלליות או אפקטים עדינים אחרים.
הערה: בדיוק כמו באמצעי בקרה בפעילויות, צריך לוודא שאמצעי הבקרה האינטראקטיביים כוללים מצבים ייחודיים של התמקדות ברכיבים חזותיים באמצעות רשימת מצבים פריטים שניתנים להזזה.

איור 5. תשעה פיקסלים של שוליים שמציין שניתן למתוח והמרווח הפנימי של התוכן.
לחלק מהווידג'טים של אפליקציות, כמו ווידג'טים שמשתמשים ב-StackView, יש שקיפות
רקע. במקרה כזה, כל פריט ב-StackView צריך להשתמש ברקע של תשעה תיקונים
שהם מקצה לקצה עם מעט מאוד פיקסלים שקופים לשוליים, או ללא פיקסלים שקופים כלל.
לתוכן הווידג'ט, צריך להשתמש בפריסות גמישות כמו RelativeLayout, LinearLayout או FrameLayout. בדיוק כמו שפריסות הפעילות צריכות להתאים למסך פיזי שונה
פריסות ווידג'טים צריכות להתאים לגדלים שונים של תאים ברשת במסך הבית.
לפניכם פריסה לדוגמה שניתן להשתמש בה בווידג'ט מוזיקה שמציג פרטי טקסט ובשני לחצנים.
היא מתבססת על הדיון הקודם בנושא הוספת שוליים בהתאם לגרסת מערכת ההפעלה. שימו לב
הדרך החזקה והעמידה ביותר להוספת שוליים לווידג'ט היא לכווץ את המסגרת והתוכן של הווידג'ט
בתוך FrameLayout מרופד.
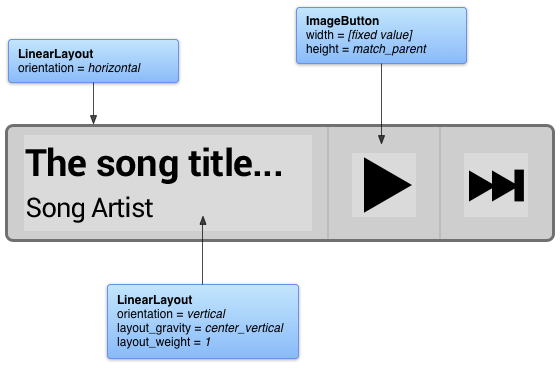
<FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/widget_margin"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/my_widget_background"> <TextView android:id="@+id/song_info" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <Button android:id="@+id/play_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> <Button android:id="@+id/skip_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
אם תסתכלו עכשיו בווידג'ט המוזיקה לדוגמה מהקטע הקודם, תוכלו להתחיל להשתמש במאפיינים של פריסות גמישות כמו:

איור 6. קטע עם פריסות ומאפיינים גמישים.
כשמשתמש מוסיף את הווידג'ט למסך הבית, במכשיר Android 4.0 לדוגמה, שבו כל גודל תא הרשת הוא 80dp × 100dp ושוליים של 8dp חלים אוטומטית על כל הגדלים. הווידג'ט יימתח, כך:

איור 7. ווידג'ט מוזיקה שנמצא על תמונה בגודל 80dp x 100dp רשת עם 8dp של שוליים אוטומטיים שנוספו על ידי המערכת.
שימוש בחבילת התבניות של ווידג'ט האפליקציה
כשמתחילים לעצב ווידג'ט חדש, או כשמעדכנים ווידג'ט קיים, כדאי להתחיל עיינו בתבניות העיצוב של הווידג'טים שבהמשך. החבילה להורדה למטה כוללת תשעה תיקונים גרפיקת רקע, XML וקובצי מקור של Adobe® Photoshop לדחיסות מסך מרובות, מערכת הפעלה סגנונות של ווידג'טים בגרסה וצבעי הווידג'ט. חבילת התבנית מכילה גם גרפיקה שמועילה עבור להפוך את כל הווידג'ט או חלקים מהווידג'ט לאינטראקטיבי (כמו לחצנים).

איור 8. קטעים מחבילת התבניות של App Widgets (צפיפות בינונית, כהה, סגנונות Android 4.0/הקודם, מצבים של ברירת מחדל/מיקוד/לחיצה).
תוכל למצוא את הארכיון העדכני ביותר של חבילת התבניות של ווידג'ט האפליקציה באמצעות הקישור הבא:
הורדת חבילת התבניות של ווידג'ט האפליקציה ל-Android 4.0 »

