I widget delle app (a volte solo "widget") sono una funzionalità introdotta in Android 1.5 e migliorato in Android 3.0 e 3.1. Un widget può visualizzare le informazioni più aggiornate o meno informazioni pertinenti sulla schermata Home dell'utente. L'immagine di sistema Android standard include diversi widget, incluso un widget per Orologio analogico, Musica e altri diverse applicazioni.

Figura 1. Esempi di widget di app in Android 4.0.
Questo documento descrive come progettare un widget in modo che si adatti graficamente ad altri widget e con gli altri elementi della schermata Home di Android, come le icone in Avvio applicazioni e le scorciatoie. Inoltre, descrive alcuni standard per la grafica dei widget e alcuni suggerimenti utili sulla grafica dei widget.
Per informazioni sullo sviluppo di widget, consulta la sezione Widget app dell'Informativa sulla privacy Guida.
Struttura widget standard
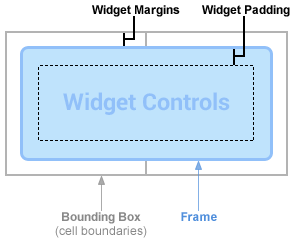
I tipici widget di app per Android sono costituiti da tre componenti principali: un riquadro di delimitazione, un frame e controlli grafici e altri elementi. I widget delle app possono contenere un sottoinsieme dei widget Visualizza in Android i controlli supportati includono etichette di testo, pulsanti e immagini. Per un elenco completo delle Visualizzazioni, consulta la sezione Creazione Sezione del widget dell'app della Guida per gli sviluppatori. I widget ben progettati lasciano alcuni margini tra i bordi del riquadro di delimitazione e il riquadro e la spaziatura interna tra i bordi interni il frame e i controlli del widget.

Figura 2. In genere i widget presentano margini tra riquadro di delimitazione e frame e spaziatura interna tra i controlli frame e widget.
Nota. A partire da Android 4.0, i widget delle app vengono forniti automaticamente margini tra il frame del widget e il riquadro di delimitazione del widget dell'app per fornire un migliore allineamento con altri widget e icone nella schermata Home dell'utente. Per usufruire di questa funzionalità, ti consigliamo del tuo applicazione, imposta targetSdkVersion su 14 o maggiori.
I widget progettati per adattarsi visivamente ad altri widget nella schermata Home si ispirano agli altri elementi sulla schermata Home per l'allineamento; usano anche effetti di ombreggiatura standard. Tutte queste risposte sono descritti in questa pagina.
Come determinare le dimensioni del widget
Ogni widget deve definire un minWidth e un minHeight, che indicano
la quantità minima di spazio che dovrebbe consumare per impostazione predefinita. Quando gli utenti aggiungono un widget alla propria schermata Home,
generalmente occuperà più dell'altezza e della larghezza minime specificate. Schermate Home di Android
offrono agli utenti una griglia degli spazi disponibili in cui possono inserire widget e icone. Questa griglia può
variano in base al dispositivo. ad esempio, molti telefoni hanno una griglia 4x4, mentre i tablet possono offrire una
a griglia. Quando viene aggiunto, il widget viene ampliato in modo da occupare il numero minimo di celle.
orizzontalmente e verticalmente, necessarie per soddisfare le sue minWidth e
minHeight vincoli. Come illustrato nella sezione Progettazione di widget
Layout e Grafica di sfondo di seguito, con nove sfondi a patch e layout flessibili per le app
consentono di adattarsi alla griglia della schermata Home del dispositivo e di rimanere
utilizzabili ed esteticamente fantastiche.
Mentre la larghezza e l'altezza di una cella, così come la quantità di margini automatici applicati widget—possono variare da un dispositivo all'altro, puoi usare la tabella che segue per avere una stima approssimativa del dimensioni minime, dato il numero desiderato di celle della griglia occupate:
| N. di celle (colonne o righe) |
Dimensioni disponibili (dp) ( minWidth o
minHeight) |
|---|---|
| 1 | 40dp |
| 2 | 110dp |
| 3 | 180dp |
| 4 | 250dp |
| … | … |
| n | 70 × n - 30 |
È buona norma usare un atteggiamento prudente con le minWidth e le minHeight,
specificando la dimensione minima che rende il widget in uno stato predefinito buono. Per un esempio di come
per fornire minWidth e minHeight, supponiamo che tu abbia un music player
widget che mostra l'artista e il titolo del brano attualmente in riproduzione (in pila verticale), un
Il pulsante Riproduci e un pulsante Avanti:

Figura 3. Un widget del lettore musicale di esempio.
L'altezza minima deve corrispondere all'altezza dei due elementi TextView per l'artista e il titolo, più alcuni margini del testo. La larghezza minima deve corrispondere alle larghezze minime utilizzabili del I pulsanti Riproduci e Avanti, oltre alla larghezza minima del testo (ad esempio, la larghezza di 10 caratteri) più eventuali margini orizzontali del testo.

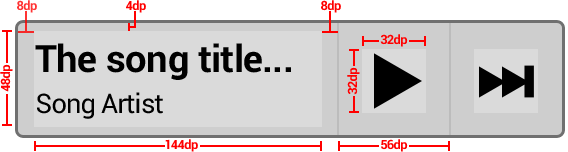
Figura 4. Esempi di dimensioni e margini per
Calcoli minWidth/minHeight. Abbiamo scelto 144 dp come riferimento minimo.
per le etichette di testo.
Di seguito sono riportati alcuni esempi di calcoli:
minWidth= 144dp + (2 × 8dp) + (2 × 56dp) = 272dpminHeight= 48dp + (2 × 4dp) = 56dp
Se è presente una spaziatura interna dei contenuti intrinseca nello sfondo del widget con nove patch, devi aggiungere
minWidth e minHeight di conseguenza.
Widget ridimensionabili
A partire da Android 3.1, i widget possono essere ridimensionati orizzontalmente e/o verticalmente,
minWidth e minHeight diventano effettivamente la dimensione predefinita per
nel widget. Puoi specificare le dimensioni minime del widget utilizzando minResizeWidth e
minResizeHeight; questi valori devono specificare la dimensione al di sotto della quale
illeggibili o comunque inutilizzabili.
Questa è in genere una funzionalità preferita per i widget di raccolta come quelli basati su ListView o GridView.
Aggiunta di margini al widget dell'app
Come accennato in precedenza, Android 4.0 aggiungerà automaticamente piccoli margini standard a ogni bordo
di widget sulla schermata Home, per le applicazioni che specificano un valore targetSdkVersion pari a 14
o superiore. Questo aiuta a bilanciare visivamente la schermata Home, pertanto ti consigliamo di
non aggiungere margini aggiuntivi al di fuori dello sfondo del widget dell'app in Android
4,0.
È facile scrivere un singolo layout con margini personalizzati applicati alle versioni precedenti del e non ha margini aggiuntivi per Android 4.0 e versioni successive. Consulta la sezione Aggiungere margini ai widget delle app nella Guida per gli sviluppatori per informazioni su come ottenere questo risultato con il file XML di layout.
Progettazione di layout di widget e immagini di sfondo
La maggior parte dei widget ha un rettangolo con sfondo in tinta unita o un rettangolo arrotondato. È una esercitarsi a definire questa forma usando nove patch; una per ogni densità dello schermo (per informazioni dettagliate, consulta la sezione Supporto di più schermate). Nove patch possono essere create con lo strumento draw9patch o semplicemente con di grafica come Adobe® Photoshop. In questo modo la forma di sfondo del widget occupare tutto lo spazio disponibile. Le nove patch devono essere da bordo a bordo e non devono essere pixel con margini extra, ad esempio qualche pixel di bordo per avere margini delicati ombre o altri effetti delicati.
Nota: come per i controlli nelle attività, devi assicurarti che i controlli interattivi abbiano stati visivi distinti che utilizzano l'elenco di stati drawables.

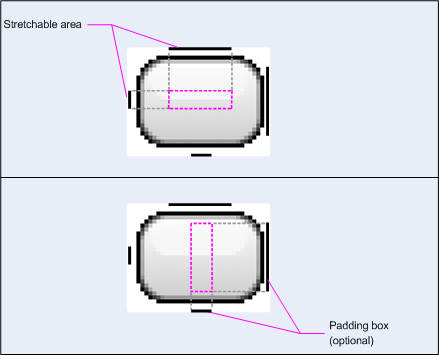
Figura 5. Pixel bordo a nove macchie che indicano la forma estensibile regioni e spaziature interne dei contenuti.
Alcuni widget di app, come quelli che utilizzano StackView, hanno un'interfaccia
sfondo. In questo caso, ogni singolo elemento in StackView deve utilizzare uno sfondo con nove
bordo a bordo con pochi pixel trasparenti o nessun bordo per i margini.
Per i contenuti del widget, devi utilizzare layout flessibili come RelativeLayout, LinearLayout o FrameLayout. Così come i layout delle attività devono adattarsi ai diversi schermi fisici.
e i layout dei widget devono adattarsi alle diverse dimensioni delle celle della griglia della schermata Home.
Di seguito è riportato un layout di esempio utilizzabile da un widget musicale con informazioni di testo e due pulsanti.
Si basa sulla precedente discussione sull'aggiunta di margini in base alla versione del sistema operativo. Tieni presente che
il modo più efficace e resiliente per aggiungere margini al widget è racchiudere il frame e i contenuti del widget.
in un elemento FrameLayout riempito.
<FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/widget_margin"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/my_widget_background"> <TextView android:id="@+id/song_info" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <Button android:id="@+id/play_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> <Button android:id="@+id/skip_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
Se ora dai un'occhiata al widget musicale di esempio della sezione precedente, puoi iniziare utilizzare attributi di layout flessibili, come ad esempio:

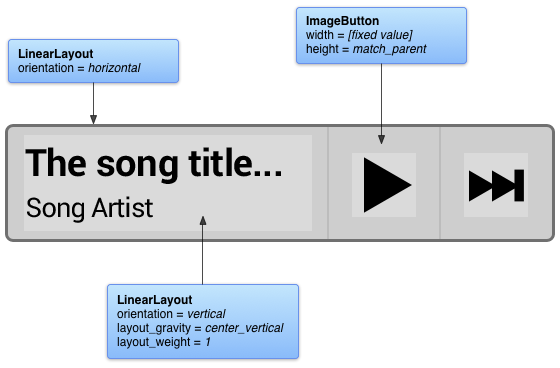
Figura 6. Estrarre layout e attributi flessibili.
Quando un utente aggiunge il widget alla schermata Home, su un dispositivo Android 4.0 di esempio in cui ogni la cella della griglia ha una dimensione di 80 dp × 100 dp e 8 dp di margini vengono applicati automaticamente a tutte le dimensioni. il widget verrà allungato, in questo modo:

Figura 7. Widget Musica su un esempio di 80 dp x 100 dp griglia con 8 dp di margini automatici aggiunti dal sistema.
Utilizzo del pacchetto di modelli del widget dell'app
Quando inizi a progettare un nuovo widget o ne aggiorni uno esistente, è buona norma guarda i modelli di progettazione dei widget qui sotto. Il pacchetto scaricabile di seguito include nove patch immagini di sfondo, XML e file Adobe® Photoshop di origine per diverse densità dello schermo, stili dei widget della versione e colori dei widget. Il pacchetto di modelli contiene anche elementi grafici utili Rendere interattivi l'intero widget o parti di esso (ad esempio i pulsanti).

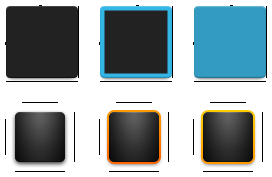
Figura 8. Estratti dal pacchetto di modelli di widget app (densità media, scura, stili Android 4.0/precedenti, stati predefiniti/concentrati/premuti).
Puoi ottenere l'archivio più recente del pacchetto di modelli di widget dell'app utilizzando il link di seguito:
Scarica il pacchetto di modelli di widget dell'app per Android 4.0 »

