วิดเจ็ตแอป (บางครั้งเรียกว่า "วิดเจ็ต") คือคุณลักษณะที่ มีให้บริการใน Android 1.5 และ ได้รับการปรับปรุงให้ดีขึ้นใน Android 3.0 และ 3.1 วิดเจ็ตสามารถแสดงแอปพลิเคชันในเวลาที่เหมาะสมที่สุดหรือมิเช่นนั้น ข้อมูลที่เกี่ยวข้องโดยย่อบนหน้าจอหลักของผู้ใช้ อิมเมจระบบ Android มาตรฐาน มีวิดเจ็ตมากมาย รวมถึงวิดเจ็ตสำหรับนาฬิกาแอนะล็อก เพลง และอื่นๆ แอปพลิเคชัน

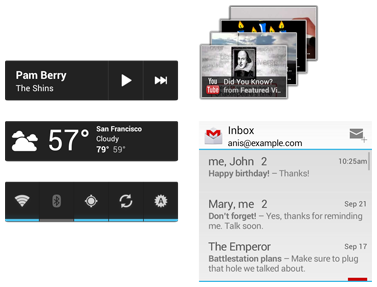
รูปที่ 1 ตัวอย่างวิดเจ็ตของแอปใน Android 4.0
เอกสารนี้อธิบายวิธีออกแบบวิดเจ็ตให้พอดีกับวิดเจ็ตอื่นๆ และ ร่วมกับองค์ประกอบอื่นๆ ในหน้าจอหลักของ Android เช่น ไอคอน Launcher และทางลัด และ จะอธิบายมาตรฐานบางอย่างสำหรับอาร์ตเวิร์กของวิดเจ็ต รวมถึงกลเม็ดเคล็ดลับและกลเม็ดเคล็ดลับเกี่ยวกับกราฟิกของวิดเจ็ต
สำหรับข้อมูลเกี่ยวกับการพัฒนาวิดเจ็ต โปรดดูส่วนวิดเจ็ตของแอปในวิดเจ็ต คำแนะนำ
กายวิภาคของวิดเจ็ตมาตรฐาน
วิดเจ็ตแอป Android โดยทั่วไปมีองค์ประกอบหลัก 3 อย่าง ได้แก่ กรอบล้อมรอบ เฟรม และวิดเจ็ต การควบคุมด้วยกราฟิกและองค์ประกอบอื่นๆ วิดเจ็ตแอปอาจมีชุดย่อยของ "ดูวิดเจ็ต" ใน Android; การควบคุมที่รองรับ ได้แก่ ป้ายกำกับข้อความ ปุ่ม และรูปภาพ สำหรับรายการที่ใช้ได้ทั้งหมด โปรดดูการสร้าง ส่วนเลย์เอาต์วิดเจ็ตแอปในคู่มือนักพัฒนาซอฟต์แวร์ วิดเจ็ตที่ออกแบบมาอย่างดีมีบางส่วน ระยะห่างระหว่างขอบของกรอบล้อมรอบและกรอบ และระยะห่างจากขอบระหว่างขอบด้านในของ เฟรมและตัวควบคุมของวิดเจ็ต

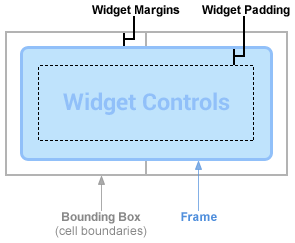
รูปที่ 2 โดยทั่วไปวิดเจ็ตจะมีระยะขอบระหว่าง กรอบล้อมรอบและกรอบ และระยะห่างจากขอบระหว่างการควบคุมเฟรมและวิดเจ็ต
หมายเหตุ: ตั้งแต่ Android 4.0 เป็นต้นไป วิดเจ็ตแอปจะมีให้โดยอัตโนมัติ ขอบระหว่างเฟรมวิดเจ็ตกับกรอบล้อมรอบวิดเจ็ตของแอปเพื่อให้มีความสอดคล้องกับ วิดเจ็ตและไอคอนอื่นๆ บนหน้าจอหลักของผู้ใช้ แนะนำเป็นอย่างยิ่งให้ใช้ประโยชน์สูงสุดจากคำแนะนำ ให้กำหนดค่า targetSdkVersion ของแอปพลิเคชันเป็น 14 หรือ ใหญ่กว่า
วิดเจ็ตที่ออกแบบมาให้พอดีกับวิดเจ็ตอื่นๆ ในหน้าจอหลักจะบ่งบอกความเป็นคุณ องค์ประกอบบนหน้าจอหลักเพื่อจัดตำแหน่ง นอกจากนี้ยังใช้เอฟเฟกต์การลงสีมาตรฐานด้วย ทุกข้อที่กล่าวมา มีรายละเอียดอธิบายไว้ในหน้านี้
การกำหนดขนาดสำหรับวิดเจ็ต
แต่ละวิดเจ็ตต้องกำหนด minWidth และ minHeight ซึ่งแสดงถึง
พื้นที่ขั้นต่ำที่ควรใช้งานโดยค่าเริ่มต้น เมื่อผู้ใช้เพิ่มวิดเจ็ตในหน้าจอหลัก
โดยทั่วไปแล้ว การ์ดจะมีพื้นที่มากกว่าความกว้างและความสูงขั้นต่ำที่คุณระบุ หน้าจอหลักของ Android
เสนอพื้นที่ที่มีอยู่ให้กับผู้ใช้ซึ่งสามารถวางวิดเจ็ตและไอคอนได้ ตารางกริดนี้จะ
แตกต่างกันไปตามอุปกรณ์ ตัวอย่างเช่น โทรศัพท์มือถือหลายรุ่นมีตารางกริดขนาด 4x4 และแท็บเล็ตอาจมีขนาด 8x7 ที่ใหญ่กว่า
ตารางกริด เมื่อเพิ่มวิดเจ็ตแล้ว วิดเจ็ตจะถูกขยายเพื่อใช้จำนวนเซลล์ขั้นต่ำ
ในแนวนอนและแนวตั้ง ต้องเป็นไปตามminWidth และ
ข้อจำกัด minHeight ตามที่เราได้พูดคุยกันใน Designing Widget
เลย์เอาต์และกราฟิกพื้นหลังด้านล่าง โดยใช้พื้นหลัง 9 เส้นและเลย์เอาต์ที่ยืดหยุ่นสำหรับแอป
วิดเจ็ตจะปรับเปลี่ยนวิดเจ็ตให้ตรงกับตารางกริดของหน้าจอหลักของอุปกรณ์ได้อย่างสวยงามและยังคงอยู่
ใช้งานได้จริงและดูดี
ขณะที่ความกว้างและความสูงของเซลล์ รวมถึงจำนวนของระยะขอบอัตโนมัติที่ใช้กับ วิดเจ็ตอาจแตกต่างไปตามอุปกรณ์ คุณสามารถใช้ตารางด้านล่างเพื่อคาดคะเนวิดเจ็ต ขนาดต่ำสุด ตามจำนวนเซลล์ตารางกริดที่มีการเข้าใช้ที่ต้องการ:
| # เซลล์ (คอลัมน์หรือแถว) |
ขนาดที่มีจำหน่าย (dp) ( minWidth หรือ
minHeight) |
|---|---|
| 1 | 40dp |
| 2 | 110dp |
| 3 | 180dp |
| 4 | 250dp |
| … | … |
| n | 70 × n − 30 |
การใช้ minWidth และ minHeight อย่างเคร่งครัดถือเป็นแนวทางปฏิบัติที่ดี
เป็นการระบุขนาดขั้นต่ำที่ทำให้วิดเจ็ตอยู่ในสถานะเริ่มต้นที่ดี ตัวอย่างเช่น
เพื่อระบุ minWidth และ minHeight สมมติว่าคุณมีโปรแกรมเล่นเพลง
วิดเจ็ตที่แสดงชื่อศิลปินและเพลงที่กำลังเล่นอยู่ (ซ้อนกันในแนวตั้ง)
ปุ่มเล่นและปุ่มถัดไป

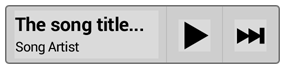
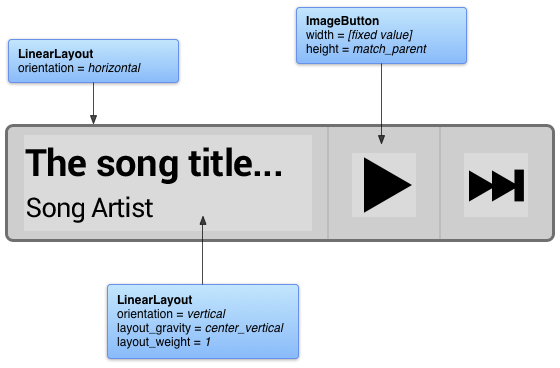
รูปที่ 3 ตัวอย่างวิดเจ็ตโปรแกรมเล่นเพลง
ความสูงขั้นต่ำของคุณควรเป็นความสูงใน TextView 2 แบบสำหรับศิลปินและชื่อ รวมถึง ระยะขอบข้อความบางส่วน ความกว้างขั้นต่ำของคุณควรเป็นความกว้างขั้นต่ำที่ใช้ได้ของ ปุ่มเล่นและปุ่มถัดไป รวมถึงความกว้างของข้อความขั้นต่ำ (เช่น ความกว้าง 10 อักขระ) พร้อมระยะขอบข้อความแนวนอน

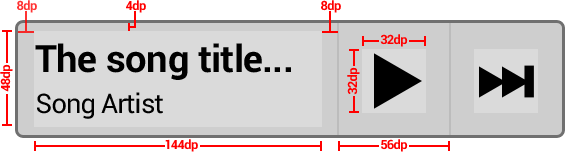
รูปที่ 4 ตัวอย่างขนาดและระยะขอบสำหรับ
การคำนวณ minWidth/minHeight รายการ เราเลือก 144dp เป็นตัวอย่างคะแนนขั้นต่ำ
สำหรับป้ายกำกับข้อความ
ตัวอย่างการคำนวณมีดังนี้
minWidth= 144dp + (2 × 8dp) + (2 × 56dp) = 272dpminHeight= 48dp + (2 × 4dp) = 56dp
หากมีระยะห่างจากขอบของเนื้อหาที่แท้จริงในพื้นหลังวิดเจ็ต 9 แพตช์ คุณควรเพิ่ม
minWidth และ minHeight ตามนั้น
วิดเจ็ตที่ปรับขนาดได้
วิดเจ็ตสามารถปรับขนาดในแนวนอนและ/หรือแนวตั้งได้ตั้งแต่ Android 3.1 ซึ่งหมายความว่า
minWidth และ minHeight กลายเป็นขนาดเริ่มต้นสำหรับ
วิดเจ็ต คุณระบุขนาดวิดเจ็ตขั้นต่ำได้โดยใช้ minResizeWidth และ
minResizeHeight; ค่าเหล่านี้ควรระบุขนาดที่วิดเจ็ตจะปรากฏด้านล่าง
อ่านออกหรือใช้งานไม่ได้
โดยทั่วไปฟีเจอร์นี้เป็นฟีเจอร์ที่แนะนำสำหรับวิดเจ็ตคอลเล็กชัน เช่น ฟีเจอร์ที่อิงตาม ListView หรือ GridView
การเพิ่มขอบในวิดเจ็ตของแอป
ดังที่กล่าวมาแล้ว Android 4.0 จะเพิ่มระยะขอบมาตรฐานขนาดเล็กลงในแต่ละขอบโดยอัตโนมัติ
ของวิดเจ็ตบนหน้าจอหลัก สำหรับแอปพลิเคชันที่ระบุ targetSdkVersion จาก 14
หรือมากกว่า วิธีนี้ช่วยสร้างความสมดุลให้กับหน้าจอหลัก ดังนั้นเราขอแนะนำให้คุณ
ไม่เพิ่มขอบนอกรูปร่างพื้นหลังของวิดเจ็ตแอปใน Android
4.0
การเขียนเลย์เอาต์เพียงรูปแบบเดียวโดยใช้ระยะขอบที่กำหนดเองสำหรับเวอร์ชันก่อนหน้าของ และไม่มีส่วนต่างกำไรเพิ่มเติมสำหรับ Android 4.0 ขึ้นไป ดูการเพิ่มขอบในวิดเจ็ตแอป ในคู่มือนักพัฒนาซอฟต์แวร์เพื่อดูข้อมูลเกี่ยวกับวิธีดำเนินการนี้โดยใช้ XML การออกแบบ
การออกแบบเลย์เอาต์วิดเจ็ตและกราฟิกพื้นหลัง
วิดเจ็ตส่วนใหญ่จะมีสี่เหลี่ยมผืนผ้าพื้นหลังทึบหรือสี่เหลี่ยมผืนผ้าทรงมน ดีที่สุด ฝึกฝนเพื่อกำหนดรูปร่างนี้โดยใช้ 9 แถบ หนึ่งขนาดสำหรับความหนาแน่นหน้าจอแต่ละแบบ (โปรดดูรายละเอียดที่การรองรับหน้าจอหลายขนาด) คุณสามารถสร้างแพตช์ 9 เวอร์ชันด้วยเครื่องมือ draw9patch หรือเพียงใช้ โปรแกรมตัดต่อกราฟิก เช่น Adobe® Photoshop การดำเนินการนี้จะทำให้มีรูปร่างพื้นหลังของวิดเจ็ต ให้ครอบคลุมพื้นที่ว่างทั้งหมด แผ่นแปะ 9 จุดควรเป็นแบบสุดขอบและไม่โปร่งใส พิกเซลที่ให้ระยะขอบเพิ่มเติม ให้ประหยัดพื้นที่มีพิกเซลเส้นขอบ 2-3 พิกเซลเพื่อให้ได้ความละเอียด เงาตกกระทบหรือเอฟเฟกต์เล็กน้อยอื่นๆ
หมายเหตุ: คุณควรตรวจสอบว่า การควบคุมแบบอินเทอร์แอกทีฟมีสถานะโฟกัสและกดเมื่อมองเห็นได้อย่างชัดเจนโดยใช้รายการสถานะ เนื้อหาที่ถอนออกได้

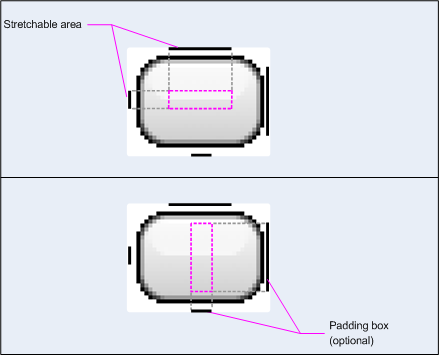
รูปที่ 5 พิกเซลเส้นขอบ 9 แพตช์บ่งชี้ว่ายืดได้ และระยะห่างจากขอบของเนื้อหา
วิดเจ็ตแอปบางอย่าง เช่น วิดเจ็ตที่ใช้ StackView จะมีไอคอนโปร่งใส
พื้นหลัง ในกรณีนี้ แต่ละรายการใน StackView ควรใช้พื้นหลัง 9 แพตช์
แบบขอบต่อขอบโดยมีพิกเซลโปร่งใสสำหรับขอบที่มีเพียงเล็กน้อยหรือไม่มีเลย
สำหรับเนื้อหาของวิดเจ็ต คุณควรใช้เลย์เอาต์ที่ยืดหยุ่น เช่น RelativeLayout, LinearLayout หรือ FrameLayout เช่นเดียวกับที่เลย์เอาต์กิจกรรมต้องปรับให้เข้ากับหน้าจออุปกรณ์จริงที่แตกต่างกัน
ขนาดต่างๆ และเลย์เอาต์ของวิดเจ็ตต้องปรับให้เข้ากับขนาดเซลล์ตารางกริดของหน้าจอหลัก
ด้านล่างเป็นตัวอย่างเลย์เอาต์ที่วิดเจ็ตเพลงแสดงข้อมูลแบบข้อความและปุ่ม 2 ปุ่มใช้งานได้
โดยต่อยอดมาจากการพูดคุยกันก่อนหน้านี้เรื่องการเพิ่มขอบโดยขึ้นอยู่กับเวอร์ชันของระบบปฏิบัติการ โปรดทราบว่า
วิธีการที่ทนทานและยืดหยุ่นที่สุดในการเพิ่มระยะขอบลงในวิดเจ็ตคือการรวมเฟรมวิดเจ็ตและเนื้อหาไว้
ใน FrameLayout เสริม
<FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/widget_margin"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/my_widget_background"> <TextView android:id="@+id/song_info" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <Button android:id="@+id/play_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> <Button android:id="@+id/skip_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
หากคุณดูตัวอย่างวิดเจ็ตเพลงจากส่วนก่อนหน้า คุณจะเริ่ม ใช้แอตทริบิวต์ของเลย์เอาต์แบบยืดหยุ่น เช่น

รูปที่ 6 ตัดบางส่วนของการออกแบบและแอตทริบิวต์ที่ยืดหยุ่นออกมา
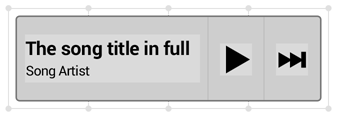
เมื่อผู้ใช้เพิ่มวิดเจ็ตไปยังหน้าจอหลัก ในอุปกรณ์ Android 4.0 ตัวอย่างซึ่งแต่ละอุปกรณ์ เซลล์ตารางกริดมีขนาด 80dp × 100dp และระยะขอบ 8dp จะใช้กับทุกขนาดโดยอัตโนมัติ วิดเจ็ตจะถูกยืดออก เช่น

รูปที่ 7 วิดเจ็ตเพลงวางอยู่บนตัวอย่างขนาด 80dp x 100dp ตารางกริดที่มีระยะขอบอัตโนมัติ 8dp ที่ระบบเพิ่มเข้ามา
การใช้ชุดเทมเพลตวิดเจ็ตของแอป
เมื่อเริ่มออกแบบวิดเจ็ตใหม่หรืออัปเดตวิดเจ็ตที่มีอยู่ คุณควรลองสร้าง ให้ดูเทมเพลตการออกแบบวิดเจ็ตด้านล่าง แพ็กเกจที่ดาวน์โหลดได้ด้านล่างมี 9 แพตช์ กราฟิกพื้นหลัง, XML และแหล่งที่มาไฟล์ Adobe® Photoshop สำหรับความหนาแน่นของหน้าจอหลายหน้าจอ, ระบบปฏิบัติการ รูปแบบวิดเจ็ตเวอร์ชัน และสีของวิดเจ็ต แพ็กเกจเทมเพลตยังมีกราฟิกที่เป็นประโยชน์สำหรับ การทำให้วิดเจ็ตทั้งหมดหรือบางส่วนของวิดเจ็ต (เช่น ปุ่ม) เป็นแบบอินเทอร์แอกทีฟ

รูปที่ 8 ข้อความที่ตัดตอนมาจากชุดเทมเพลตวิดเจ็ตของแอป (ความหนาแน่นปานกลาง, มืด, Android 4.0/รูปแบบก่อนหน้า, สถานะเริ่มต้น/โฟกัส/กด)
คุณรับที่เก็บถาวรชุดเทมเพลตวิดเจ็ตของแอปล่าสุดได้โดยใช้ลิงก์ด้านล่าง
ดาวน์โหลดแพ็กเทมเพลตวิดเจ็ตของแอปสำหรับ Android 4.0 »

