Un éditeur de méthode de saisie (IME) est un contrôle utilisateur qui permet aux utilisateurs de saisir du texte. Android fournit un framework de méthode de saisie extensible qui permet aux applications de proposer aux utilisateurs d'autres méthodes de saisie, telles que des claviers à l'écran ou la saisie vocale. Une fois les IME installés, l'utilisateur peut en sélectionner un dans les paramètres système et l'utiliser dans l'ensemble du système. Vous ne pouvez activer qu'un seul IME à la fois.
Pour ajouter un IME au système Android, créez une application Android contenant une classe qui étend InputMethodService.
En outre, vous créez généralement une activité "settings" (paramètres) qui transmet des options au service IME. Vous pouvez également définir une UI de paramètres qui s'affiche dans les paramètres système.
Cette page aborde les sujets suivants :
- Cycle de vie de l'IME
- Déclarer les composants IME dans le fichier manifeste de l'application
- API IME
- Concevoir une UI d'IME
- Envoyer du texte d'un IME à une application
- Utiliser des sous-types d'IME
- Autres points à prendre en compte concernant les IME
Si vous n'avez jamais utilisé d'IME, commencez par lire l'article d'introduction Méthodes de saisie à l'écran.
Cycle de vie de l'IME
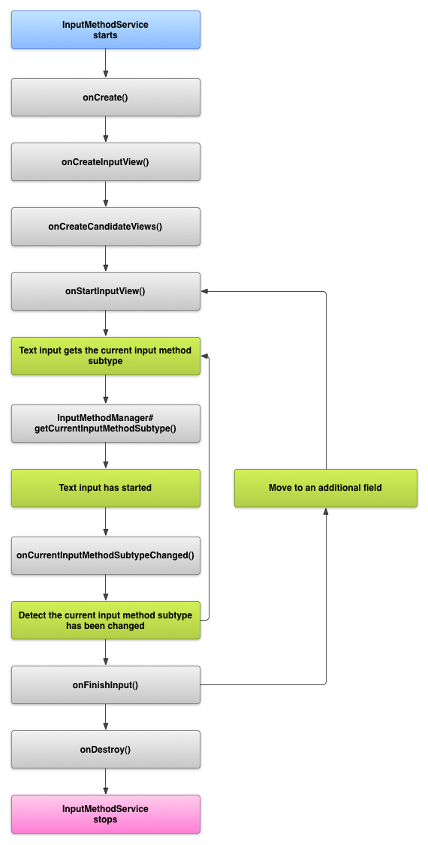
Le schéma suivant décrit le cycle de vie d'un IME :

Les sections suivantes décrivent comment implémenter l'UI et le code associés à un IME qui suit ce cycle de vie.
Déclarer les composants de l'IME dans le fichier manifeste
Dans le système Android, un IME est une application Android qui contient un service IME spécial. Le fichier manifeste de l'application doit déclarer le service, demander les autorisations nécessaires, fournir un filtre d'intent correspondant à l'action action.view.InputMethod et fournir des métadonnées définissant les caractéristiques de l'IME. De plus, pour fournir une interface de paramètres permettant à l'utilisateur de modifier le comportement de l'IME, vous pouvez définir une activité de "paramètres" qui peut être lancée à partir des paramètres système.
L'extrait suivant déclare un service IME. Il demande l'autorisation BIND_INPUT_METHOD pour permettre au service de connecter l'IME au système, configure un filtre d'intent qui correspond à l'action android.view.InputMethod et définit les métadonnées de l'IME :
<!-- Declares the input method service. --> <service android:name="FastInputIME" android:label="@string/fast_input_label" android:permission="android.permission.BIND_INPUT_METHOD"> <intent-filter> <action android:name="android.view.InputMethod" /> </intent-filter> <meta-data android:name="android.view.im" android:resource="@xml/method" /> </service>
L'extrait de code suivant déclare l'activité des paramètres pour l'IME. Il comporte un filtre d'intent pour ACTION_MAIN qui indique que cette activité est le point d'entrée principal de l'application IME :
<!-- Optional: an activity for controlling the IME settings. --> <activity android:name="FastInputIMESettings" android:label="@string/fast_input_settings"> <intent-filter> <action android:name="android.intent.action.MAIN"/> </intent-filter> </activity>
Vous pouvez également fournir un accès aux paramètres de l'IME directement depuis son interface utilisateur.
API de méthode d'entrée
Les classes spécifiques aux IME se trouvent dans les packages android.inputmethodservice et android.view.inputmethod. La classe KeyEvent est importante pour la gestion des caractères du clavier.
La partie centrale d'un IME est un composant de service, c'est-à-dire une classe qui étend InputMethodService. En plus d'implémenter le cycle de vie normal du service, cette classe comporte des rappels pour fournir l'UI de votre IME, gérer les saisies utilisateur et fournir du texte au champ qui a le focus. Par défaut, la classe InputMethodService fournit la majeure partie de l'implémentation pour gérer l'état et la visibilité de l'IME, et communiquer avec le champ de saisie actuel.
Les classes suivantes sont également importantes :
BaseInputConnection-
Définit le canal de communication d'un
InputMethodà l'application qui reçoit son entrée. Vous l'utilisez pour lire le texte autour du curseur, valider le texte dans la zone de texte et envoyer des événements de touches bruts à l'application. Les applications doivent étendre cette classe plutôt que d'implémenter l'interface de baseInputConnection. KeyboardView-
Extension de
Viewqui affiche un clavier et répond aux événements d'entrée utilisateur. La disposition du clavier est spécifiée par une instance deKeyboard, que vous pouvez définir dans un fichier XML.
Concevoir l'UI du mode de saisie
Un IME comporte deux éléments visuels principaux : la vue input et la vue candidates. Vous n'avez qu'à implémenter les éléments qui sont pertinents pour la méthode de saisie que vous concevez.
Vue d'entrée
La vue d'entrée est l'UI dans laquelle l'utilisateur saisit du texte sous la forme de clics sur des touches, d'écriture manuscrite ou de gestes. Lorsque l'IME s'affiche pour la première fois, le système appelle le rappel onCreateInputView(). Dans votre implémentation de cette méthode, créez la mise en page que vous souhaitez afficher dans la fenêtre IME et renvoyez-la au système. L'extrait de code suivant montre comment implémenter la méthode onCreateInputView() :
Kotlin
override fun onCreateInputView(): View { return layoutInflater.inflate(R.layout.input, null).apply { if (this is MyKeyboardView) { setOnKeyboardActionListener(this@MyInputMethod) keyboard = latinKeyboard } } }
Java
@Override public View onCreateInputView() { MyKeyboardView inputView = (MyKeyboardView) getLayoutInflater().inflate(R.layout.input, null); inputView.setOnKeyboardActionListener(this); inputView.setKeyboard(latinKeyboard); return inputView; }
Dans cet exemple, MyKeyboardView est une instance d'une implémentation personnalisée de KeyboardView qui affiche un Keyboard.
Vue "Candidats"
La vue des candidats est l'interface utilisateur où l'IME affiche les corrections ou suggestions de mots potentielles que l'utilisateur peut sélectionner. Dans le cycle de vie de l'IME, le système appelle onCreateCandidatesView() lorsqu'il est prêt à afficher la vue des candidats. Dans votre implémentation de cette méthode, renvoyez une mise en page qui affiche des suggestions de mots ou renvoyez la valeur "null" si vous ne souhaitez rien afficher. Une réponse nulle est le comportement par défaut. Vous n'avez donc pas besoin de l'implémenter si vous ne fournissez pas de suggestions.
Considérations de conception de l'UI
Cette section décrit certaines considérations de conception d'UI pour les IME.
Gérer plusieurs tailles d'écran
L'UI de votre IME doit pouvoir s'adapter à différentes tailles d'écran et gérer les orientations paysage et portrait. En mode IME non plein écran, laissez suffisamment d'espace pour que l'application affiche le champ de texte et tout contexte associé, de sorte que l'IME n'occupe pas plus de la moitié de l'écran. En mode plein écran, ce n'est pas un problème.
Gérer différents types d'entrées
Les champs de texte Android vous permettent de définir un type d'entrée spécifique, tel que du texte libre, des nombres, des URL, des adresses e-mail et des chaînes de recherche. Lorsque vous implémentez un nouvel IME, détectez le type d'entrée de chaque champ et fournissez l'interface appropriée. Toutefois, vous n'avez pas besoin de configurer votre IME pour vérifier si l'utilisateur saisit du texte valide pour le type d'entrée. C'est la responsabilité de l'application qui possède le champ de texte.
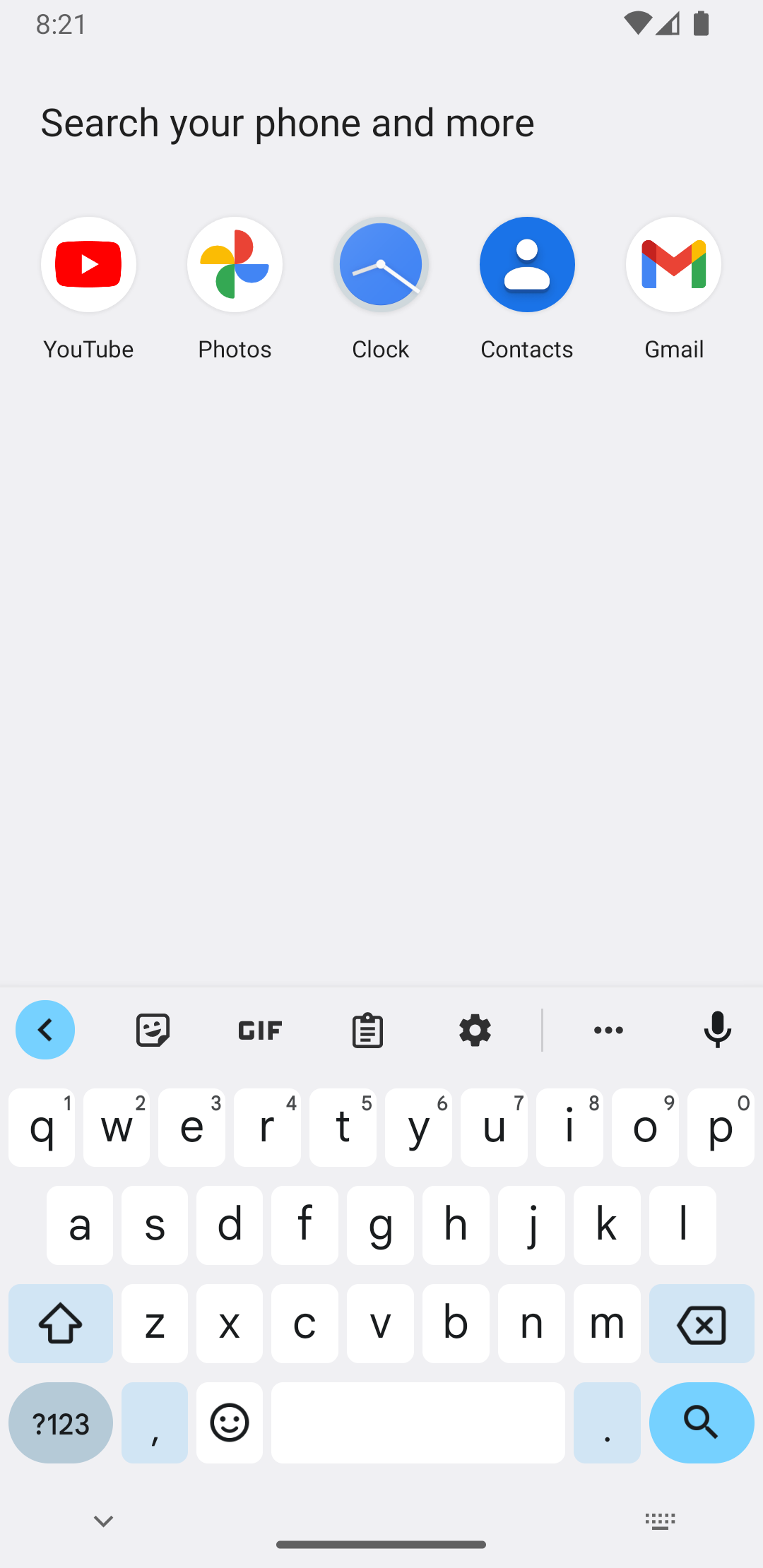
Par exemple, voici l'interface que l'IME latin fournit pour la saisie de texte sur la plate-forme Android :

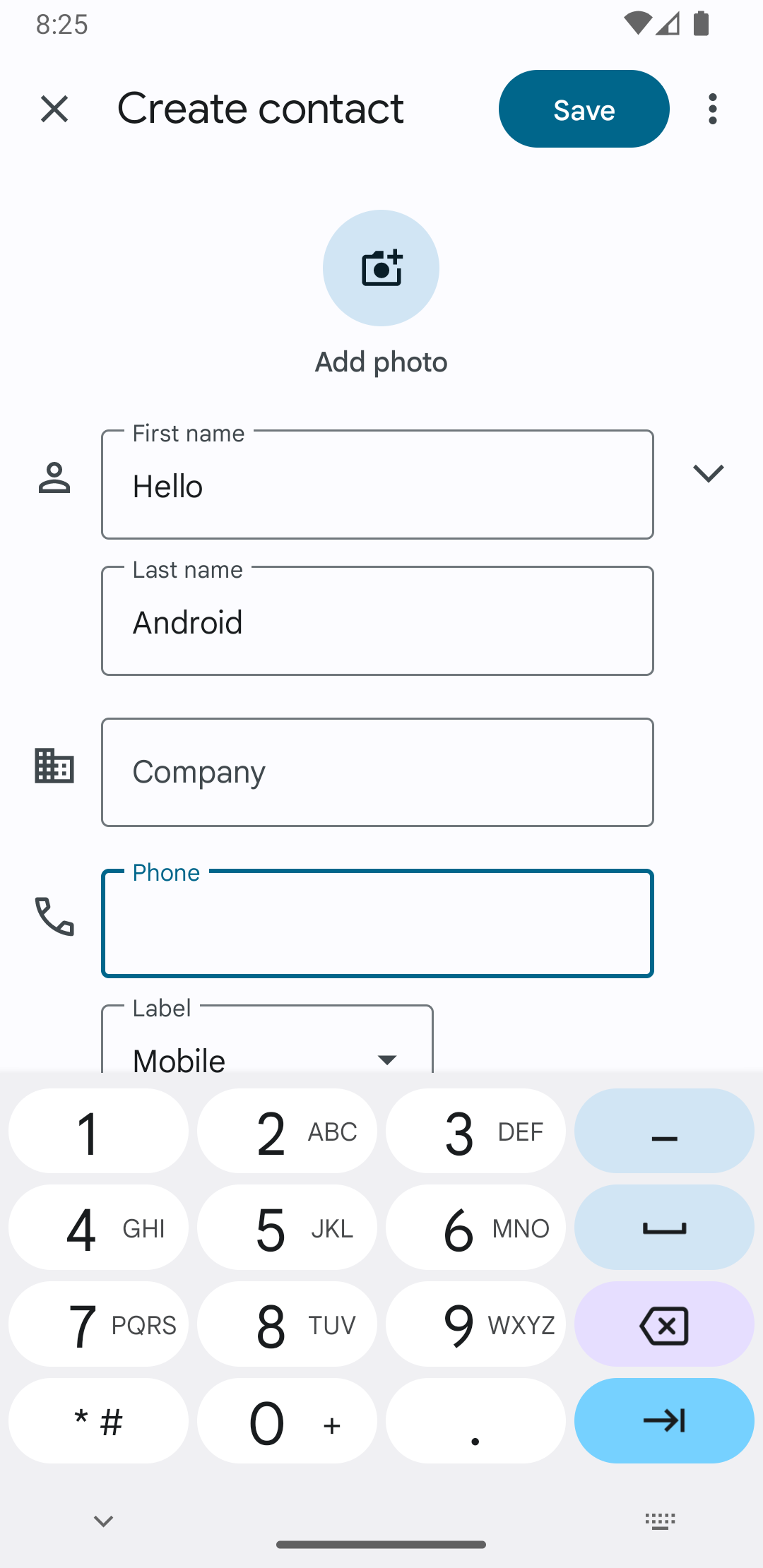
Voici l'interface fournie par l'IME latin pour la saisie numérique sur la plate-forme Android :

Lorsqu'un champ de saisie est sélectionné et que votre IME démarre, le système appelle onStartInputView(), en transmettant un objet EditorInfo qui contient des informations sur le type de saisie et d'autres attributs du champ de texte. Dans cet objet, le champ inputType contient le type d'entrée du champ de texte.
Le champ inputType est un int qui contient des modèles de bits pour différents paramètres de type d'entrée. Pour le tester pour le type d'entrée du champ de texte, masquez-le avec la constante TYPE_MASK_CLASS, comme suit :
Kotlin
inputType and InputType.TYPE_MASK_CLASS
Java
inputType & InputType.TYPE_MASK_CLASS
Le modèle de bits du type d'entrée peut avoir plusieurs valeurs, y compris les suivantes :
TYPE_CLASS_NUMBER- Champ de texte permettant de saisir des nombres. Comme illustré sur la figure 3, l'IME latin affiche un clavier numérique pour les champs de ce type.
TYPE_CLASS_DATETIME- Champ de texte permettant de saisir une date et une heure.
TYPE_CLASS_PHONE- Champ de texte pour saisir des numéros de téléphone.
TYPE_CLASS_TEXT- Champ de texte permettant de saisir n'importe quel caractère accepté.
Ces constantes sont décrites plus en détail dans la documentation de référence pour InputType.
Le champ inputType peut contenir d'autres bits qui indiquent une variante du type de champ de texte, par exemple :
TYPE_TEXT_VARIATION_PASSWORD- Une variante de
TYPE_CLASS_TEXTpour saisir des mots de passe. La méthode de saisie affiche des dingbats au lieu du texte réel. TYPE_TEXT_VARIATION_URI- : variante de
TYPE_CLASS_TEXTpour saisir des URL Web et d'autres URI (Uniform Resource Identifiers). TYPE_TEXT_FLAG_AUTO_COMPLETE- Variante de
TYPE_CLASS_TEXTpour saisir du texte que l'application complète automatiquement à partir d'un dictionnaire, d'une recherche ou d'une autre fonctionnalité.
Masquez inputType avec la constante appropriée lorsque vous testez ces variantes. Les constantes de masque disponibles sont listées dans la documentation de référence pour InputType.
Envoyer du texte à l'application
Lorsque l'utilisateur saisit du texte avec votre IME, vous pouvez envoyer du texte à l'application en envoyant des événements de touche individuels ou en modifiant le texte autour du curseur dans le champ de texte de l'application. Dans les deux cas, utilisez une instance de InputConnection pour fournir le texte. Pour obtenir cette instance, appelez InputMethodService.getCurrentInputConnection().
Modifier le texte autour du curseur
Lorsque vous modifiez du texte existant, certaines méthodes utiles dans BaseInputConnection sont les suivantes :
-
getTextBeforeCursor() - Renvoie un
CharSequencecontenant le nombre de caractères demandés avant la position actuelle du curseur. -
getTextAfterCursor() - Renvoie un
CharSequencecontenant le nombre de caractères demandés après la position actuelle du curseur. -
deleteSurroundingText() - Supprime le nombre de caractères spécifié avant et après la position actuelle du curseur.
-
commitText() - Valide un
CharSequencedans le champ de texte et définit une nouvelle position du curseur.
Par exemple, l'extrait suivant montre comment remplacer les quatre caractères à gauche du curseur par le texte "Hello!" :
Kotlin
currentInputConnection.also { ic: InputConnection -> ic.deleteSurroundingText(4, 0) ic.commitText("Hello", 1) ic.commitText("!", 1) }
Java
InputConnection ic = getCurrentInputConnection(); ic.deleteSurroundingText(4, 0); ic.commitText("Hello", 1); ic.commitText("!", 1);
Prise en charge de la composition de texte avant l'envoi
Si votre IME prédit du texte ou nécessite plusieurs étapes pour composer un glyphe ou un mot, vous pouvez afficher la progression dans le champ de texte jusqu'à ce que l'utilisateur valide le mot. Vous pouvez ensuite remplacer la composition partielle par le texte complet. Vous pouvez accorder un traitement spécial au texte en lui ajoutant une span lorsque vous le transmettez à setComposingText().
L'extrait de code suivant montre comment afficher la progression dans un champ de texte :
Kotlin
currentInputConnection.also { ic: InputConnection -> ic.setComposingText("Composi", 1) ic.setComposingText("Composin", 1) ic.commitText("Composing ", 1) }
Java
InputConnection ic = getCurrentInputConnection(); ic.setComposingText("Composi", 1); ic.setComposingText("Composin", 1); ic.commitText("Composing ", 1);
Intercepter les événements de touches matérielles
Même si la fenêtre de méthode de saisie n'est pas explicitement sélectionnée, elle reçoit d'abord les événements de touche matérielle et peut les consommer ou les transmettre à l'application. Par exemple, vous pouvez consommer les touches directionnelles pour naviguer dans votre UI afin de sélectionner des candidats lors de la composition. Vous pouvez également intercepter la touche Retour pour fermer les boîtes de dialogue provenant de la fenêtre de la méthode de saisie.
Pour intercepter les touches matérielles, remplacez
onKeyDown()
et
onKeyUp().
Appelez la méthode super() pour les clés que vous ne souhaitez pas gérer vous-même.
Créer un sous-type d'IME
Les sous-types permettent à l'IME d'exposer plusieurs modes de saisie et langues qu'il prend en charge. Un sous-type peut représenter les éléments suivants :
- Paramètres régionaux, tels que en_US ou fr_FR
- Un mode de saisie, comme la saisie vocale, au clavier ou manuscrite
- Autres styles, formulaires ou propriétés de saisie spécifiques à l'IME, tels que les dispositions de clavier à 10 touches ou QWERTY
Le mode peut être n'importe quel texte, tel que "clavier" ou "voix". Un sous-type peut également exposer une combinaison de ces éléments.
Les informations sur les sous-types sont utilisées pour une boîte de dialogue de sélecteur d'IME disponible dans la barre de notification et pour les paramètres d'IME. Ces informations permettent également au framework d'afficher directement un sous-type spécifique d'IME. Lorsque vous créez un IME, utilisez la fonctionnalité de sous-type, car elle aide l'utilisateur à identifier et à basculer entre différentes langues et modes d'IME.
Définissez des sous-types dans l'un des fichiers de ressources XML de la méthode de saisie à l'aide de l'élément <subtype>. L'extrait de code suivant définit un IME avec deux sous-types : un sous-type de clavier pour le paramètre régional anglais (États-Unis) et un autre sous-type de clavier pour le paramètre régional français (France) :
<input-method xmlns:android="http://schemas.android.com/apk/res/android" android:settingsActivity="com.example.softkeyboard.Settings" android:icon="@drawable/ime_icon"> <subtype android:name="@string/display_name_english_keyboard_ime" android:icon="@drawable/subtype_icon_english_keyboard_ime" android:languageTag="en-US" android:imeSubtypeMode="keyboard" android:imeSubtypeExtraValue="somePrivateOption=true" /> <subtype android:name="@string/display_name_french_keyboard_ime" android:icon="@drawable/subtype_icon_french_keyboard_ime" android:languageTag="fr-FR" android:imeSubtypeMode="keyboard" android:imeSubtypeExtraValue="someVariable=30,someInternalOption=false" /> <subtype android:name="@string/display_name_german_keyboard_ime" ... /> </input-method>
Pour vous assurer que vos sous-types sont correctement libellés dans l'UI, utilisez `%s` pour obtenir un libellé de sous-type identique à celui de la langue du sous-type. Cela est illustré dans les deux extraits de code suivants. Le premier extrait montre une partie du fichier XML de la méthode de saisie :
<subtype android:label="@string/label_subtype_generic" android:imeSubtypeLocale="en_US" android:icon="@drawable/icon_en_us" android:imeSubtypeMode="keyboard" />
L'extrait suivant fait partie du fichier strings.xml de l'IME. La ressource de chaîne label_subtype_generic, qui est utilisée par la définition de l'UI de la méthode de saisie pour définir le libellé du sous-type, est définie comme suit :
<string name="label_subtype_generic">%s</string>Ce paramètre permet au nom à afficher du sous-type de correspondre au paramètre régional. Par exemple, dans n'importe quel paramètre régional anglais, le nom à afficher est "Anglais (États-Unis)".
Choisir des sous-types d'IME dans la barre de notification
Le système Android gère tous les sous-types exposés par tous les IME. Les sous-types d'IME sont traités comme des modes de l'IME auquel ils appartiennent. L'utilisateur peut accéder à un menu des sous-types d'IME disponibles à partir de la barre de notification ou de l'application Paramètres, comme illustré dans la figure suivante :

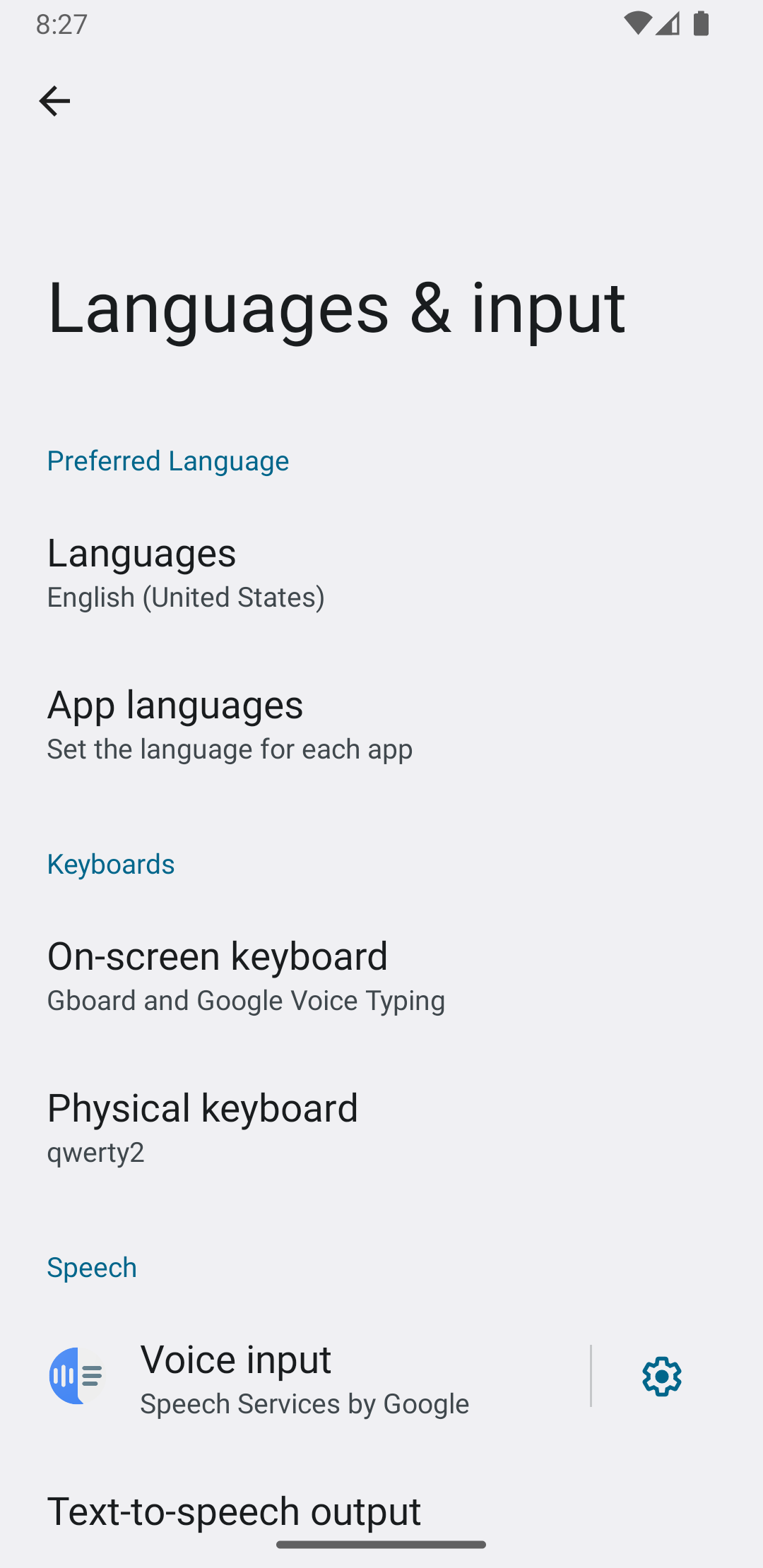
Choisir des sous-types d'IME dans les paramètres système
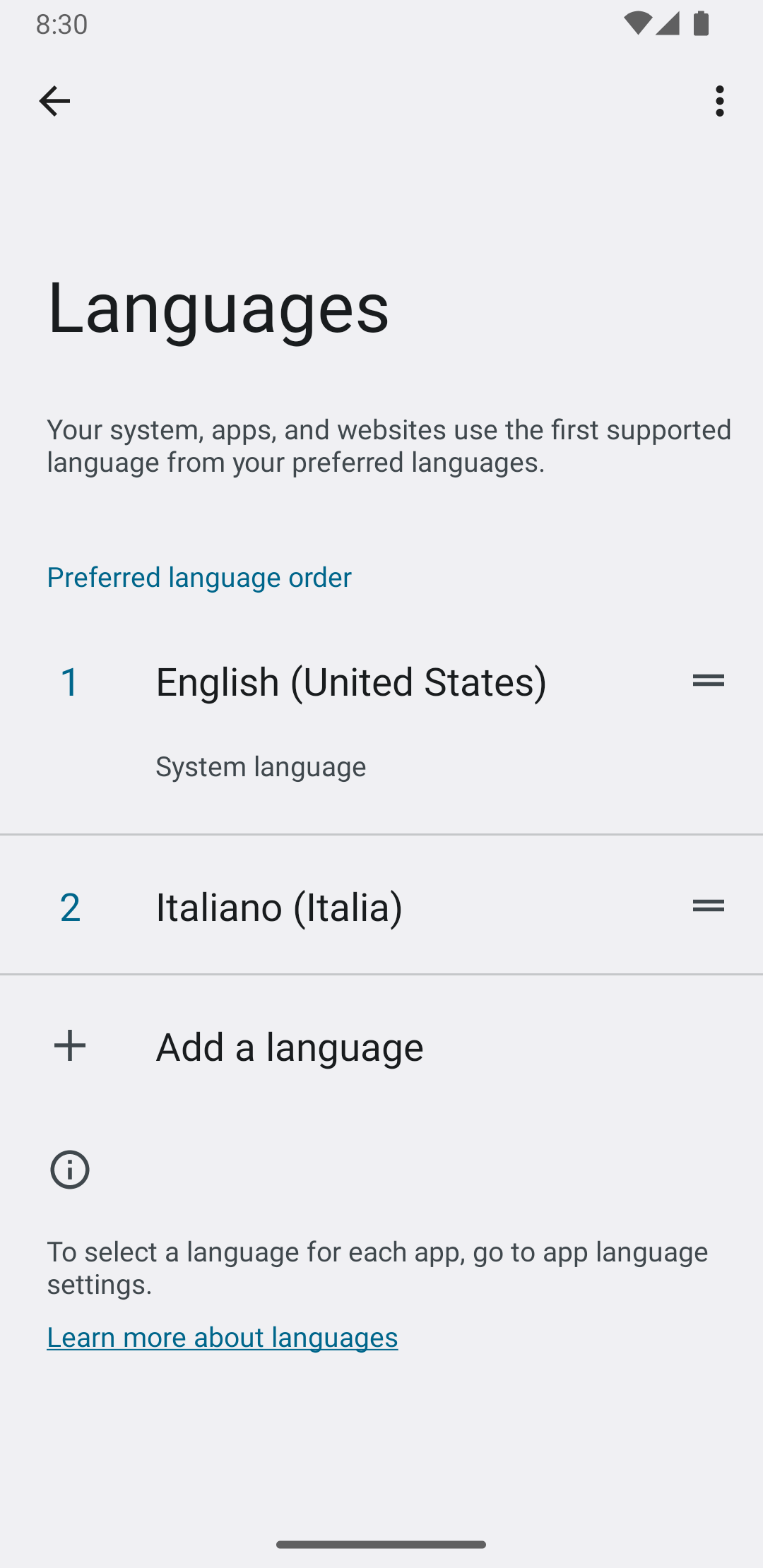
L'utilisateur peut également contrôler la façon dont les sous-types sont utilisés dans le panneau de paramètres Langue et saisie des paramètres système :

Basculer entre les sous-types d'IME
Vous pouvez permettre aux utilisateurs de basculer facilement entre les sous-types d'IME en fournissant une touche de bascule, telle que l'icône en forme de globe sur le clavier. Cela améliore la facilité d'utilisation du clavier et est pratique pour l'utilisateur. Pour activer ce changement, procédez comme suit :
- Déclarez
supportsSwitchingToNextInputMethod = "true"dans les fichiers de ressources XML de la méthode de saisie. Votre déclaration doit ressembler à l'extrait de code suivant :<input-method xmlns:android="http://schemas.android.com/apk/res/android" android:settingsActivity="com.example.softkeyboard.Settings" android:icon="@drawable/ime_icon" android:supportsSwitchingToNextInputMethod="true">
- Appelez la méthode
shouldOfferSwitchingToNextInputMethod(). - Si la méthode renvoie "true", affichez une clé de commutation.
- Lorsque l'utilisateur appuie sur la touche de bascule, appelez
switchToNextInputMethod(), en transmettant la valeur "false". Si la valeur est "false", le système traite tous les sous-types de manière égale, quel que soit l'IME auquel ils appartiennent. Si vous spécifiez "true", le système doit parcourir les sous-types de l'IME actuel.
Considérations générales liées aux IME
Voici d'autres points à prendre en compte lors de l'implémentation de votre IME :
- Permettez aux utilisateurs de définir des options directement depuis l'interface utilisateur de l'IME.
- Permettez aux utilisateurs de passer à un autre IME directement depuis l'UI de la méthode de saisie, car plusieurs IME peuvent être installés sur l'appareil.
- Affichez rapidement l'UI de l'IME. Préchargez ou chargez à la demande les ressources volumineuses pour que les utilisateurs voient l'IME dès qu'ils appuient sur un champ de texte. Mettez en cache les ressources et les vues pour les appels ultérieurs de la méthode de saisie.
- Libérez les grandes allocations de mémoire immédiatement après la masquage de la fenêtre de méthode de saisie, afin que les applications disposent de suffisamment de mémoire pour s'exécuter. Utilisez un message différé pour libérer les ressources si l'IME est masqué pendant quelques secondes.
- Assurez-vous que les utilisateurs peuvent saisir le plus de caractères possible pour la langue ou le paramètre régional associés à l'IME. Les utilisateurs peuvent utiliser la ponctuation dans les mots de passe ou les noms d'utilisateur. Votre IME doit donc fournir de nombreux caractères différents pour permettre aux utilisateurs de saisir un mot de passe et d'accéder à l'appareil.

