L'outil d'inspection de la mise en page dans Android Studio vous permet de déboguer la mise en page de votre application en affichant une hiérarchie des vues et d'inspecter les propriétés de chaque vue. L'outil d'inspection de la mise en page vous permet de comparer la mise en page de votre application avec des maquettes, d'afficher une vue agrandie ou en 3D de votre application, et d'examiner les détails de sa mise en page au moment de l'exécution. Cela est particulièrement utile lorsque votre mise en page est conçue au moment de l'exécution plutôt qu'entièrement au format XML et que la mise en page se comporte de manière inattendue.
La validation de la mise en page vous permet de prévisualiser simultanément des mises en page sur différents appareils et configurations d'affichage, y compris les tailles de police variables ou les langues des utilisateurs. Vous pouvez ainsi tester facilement toute une série de problèmes courants de mise en page.
Pour ouvrir l'outil d'inspection de la mise en page, exécutez votre application sur un appareil connecté ou un émulateur, puis sélectionnez Tools (Outils) > Layout Inspector (Outil d'inspection de la mise en page). Si vous basculez entre plusieurs appareils ou projets, l'outil d'inspection de la mise en page se connecte automatiquement aux processus débogables exécutés au premier plan de l'appareil connecté.

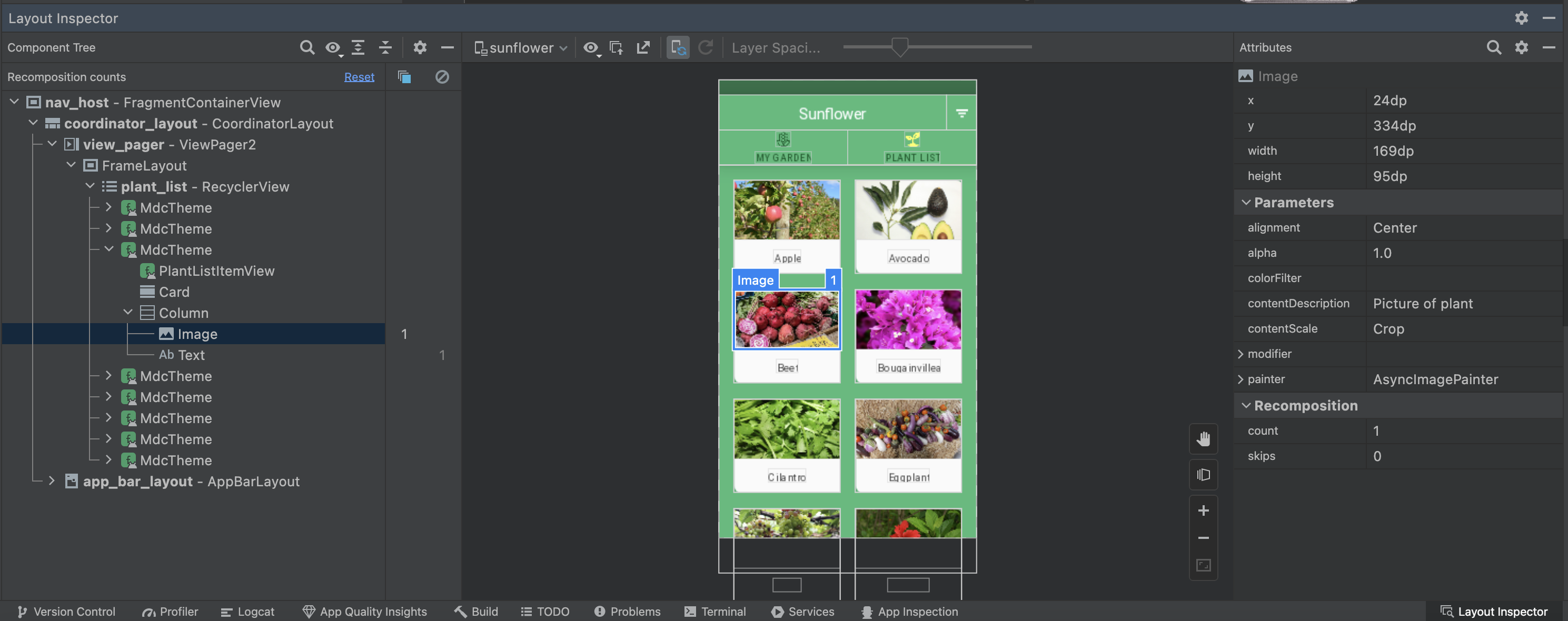
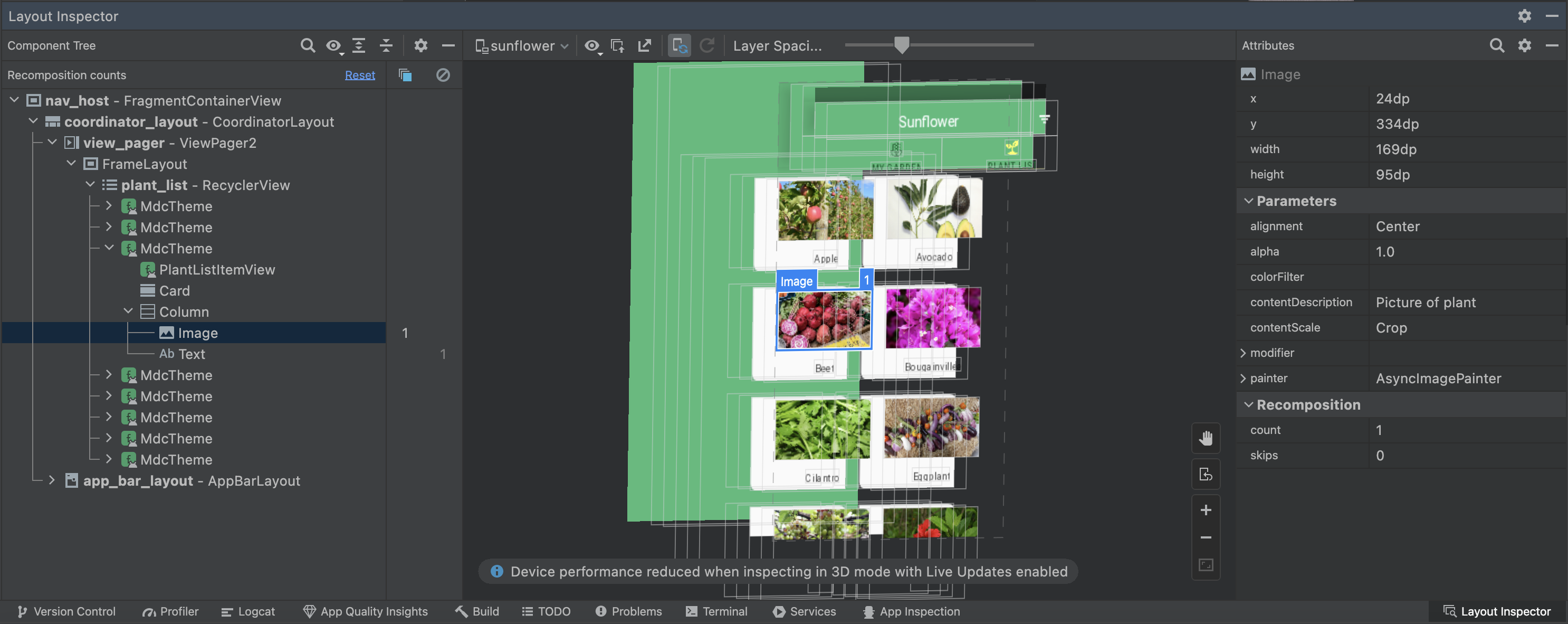
Figure 1. Instantané de l'outil d'inspection de la mise en page pour l'application exemple Sunflower. L'outil d'inspection de la mise en page affiche les éléments suivants de gauche à droite : l'arborescence des composants, l'affichage de la mise en page et les attributs.
- Arborescence des composants : il s'agit de la hiérarchie des vues dans la mise en page.
- Rendu de la mise en page : affichage de la mise en page de l'application telle qu'elle apparaît sur votre appareil ou dans l'émulateur, avec des contours de mise en page pour chaque vue.
- Attributs : présente les attributs de mise en page pour la vue sélectionnée. L'outil d'inspection de la mise en page nécessite un redémarrage de l'activité pour accéder aux attributs. Pour en savoir plus, consultez la section Redémarrage de l'activité.
Pour en savoir plus sur l'éditeur de mise en page pour les vues, consultez Présentation de l'éditeur de mise en page.
Outil d'inspection de la mise en page intégré (expérimental)
À partir d'Android Studio Hedgehog, vous pouvez exécuter l'outil d'inspection de la mise en page directement dans la fenêtre de l'outil "Running Devices" (Appareils en cours d'exécution). Cette fonctionnalité expérimentale améliore considérablement les performances de l'outil d'inspection de la mise en page, préserve l'espace disponible à l'écran et vous aide à organiser le workflow de débogage de l'interface utilisateur dans une seule fenêtre d'outil. Pour activer le mode intégré :
- Sous Windows, accédez à File > Settings > Experimental > Layout Inspector (Fichier > Paramètres > Expérimental > Outil d'inspection de la mise en page)
- Sous macOS, accédez à Android Studio > Settings > Experimental > Layout Inspector (Android Studio > Paramètres > Expérimental > Outil d'inspection de la mise en page).
Pour vous lancer et effectuer des tâches courantes, procédez comme suit :
- Pour démarrer l'outil d'inspection de la mise en page, accédez à la fenêtre Running Devices (Appareils en cours d'exécution), puis cliquez sur Toggle Layout Inspector (Activer/Désactiver l'outil d'inspection de la mise en page)
 .
. - Pour afficher la hiérarchie et inspecter les propriétés de chaque vue, utilisez la fenêtre d'outil Component Tree (Arborescence des composants) et Attribute Panel (Panneau des attributs).
- Pour sélectionner des vues en cliquant directement dessus ou accéder au code en double-cliquant dessus, activez l'option Activer/Désactiver l'inspection approfondie
 .
. - Pour interagir avec l'application, désactivez l'option Toggle Deep Inspect (Activer/Désactiver l'inspection approfondie)
 .
. - Pour inspecter des appareils physiques, activez la mise en miroir d'appareils.
- Pour utiliser le mode 3D, prenez un instantané de l'outil d'inspection de la mise en page
 .
.

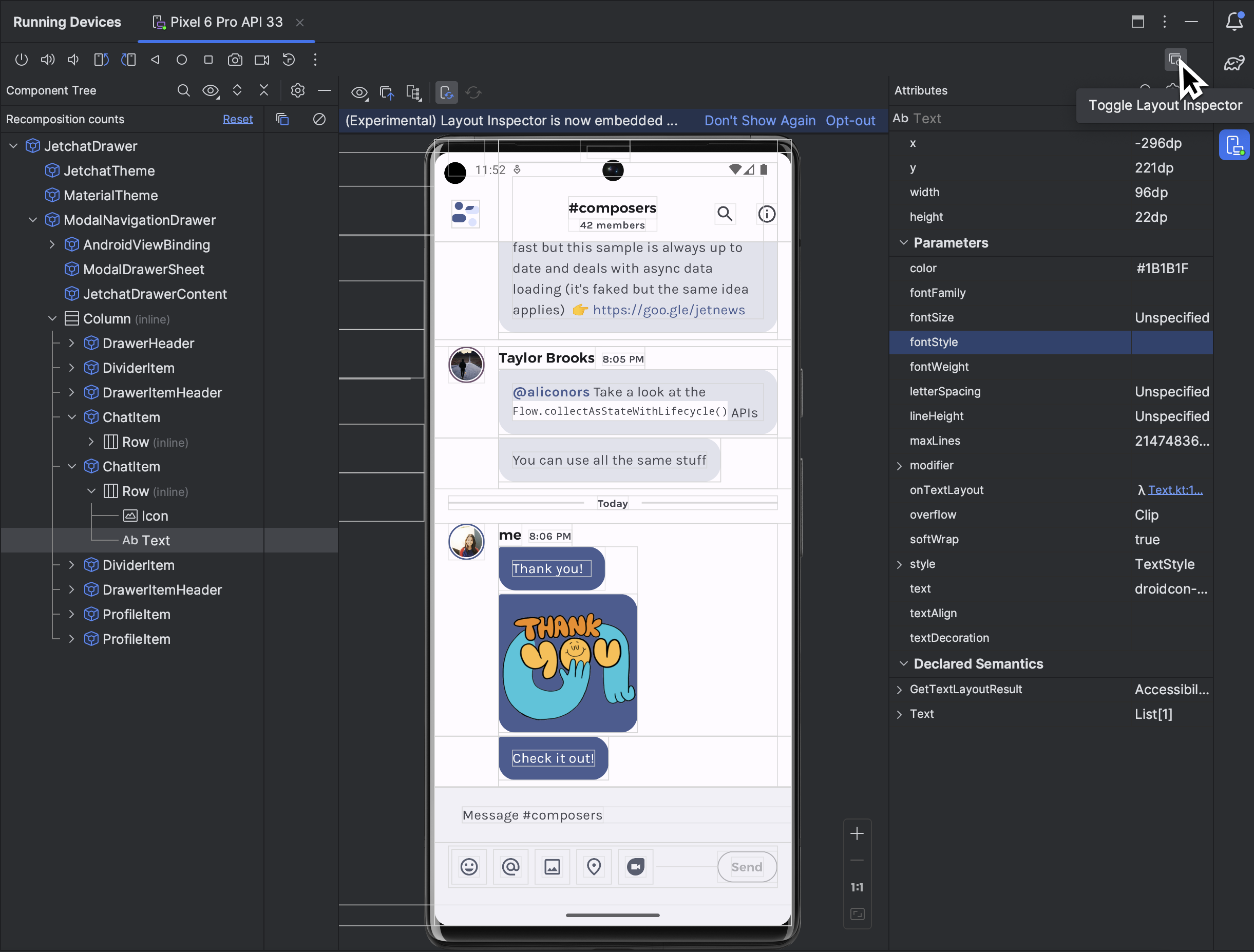
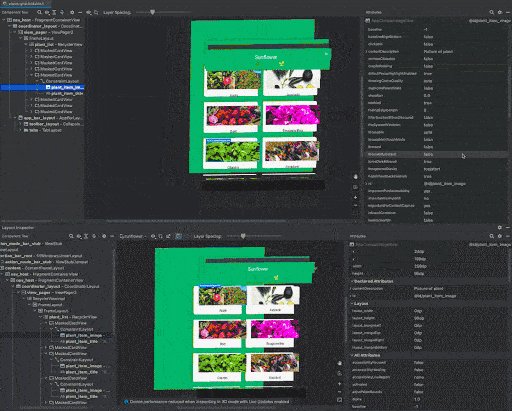
Figure 2 : Outil d'inspection de la mise en page intégré pour l'application Jetchat
Mises à jour en temps réel
Le rendu de la mise en page affiche la mise en page de votre application telle qu'elle apparaît sur votre appareil ou votre émulateur, avec des contours de mise en page affichés pour chaque vue. Vous pouvez cliquer sur chaque composant pour l'inspecter.
L'outil d'inspection de la mise en page en direct fournit des informations complètes en temps réel sur l'interface utilisateur de votre application lorsqu'elle est déployée sur un appareil ou un émulateur exécutant le niveau d'API 29 ou supérieur.
Pour activer l'outil d'inspection de la mise en page en temps réel, sélectionnez l'option Mises à jour en temps réel
 dans la barre d'outils de l'outil d'inspection de la mise en page.
dans la barre d'outils de l'outil d'inspection de la mise en page.
L'outil d'inspection de la mise en page en temps réel inclut une hiérarchie dynamique de mise en page. L'arborescence des composants et le rendu de la mise en page sont mis à jour à mesure que les vues de l'appareil changent.
Sélectionner ou isoler une vue
Une vue montre généralement un élément avec lequel les utilisateurs peuvent interagir. L'arborescence des composants affiche la hiérarchie de votre application en temps réel de chaque composant de vue. Vous pouvez ainsi déboguer la mise en page de votre application, car vous pouvez visualiser en contexte les éléments et les valeurs associés de votre application.
Pour sélectionner une vue, cliquez dessus dans l'arborescence des composants ou le rendu de la mise en page. Tous les attributs de mise en page pour la vue sélectionnée apparaissent dans le panneau Attributs.
Si votre mise en page comprend des vues qui se chevauchent, vous pouvez sélectionner une vue qui ne se trouve pas au premier plan en cliquant dessus dans l'arborescence des composants ou en faisant pivoter la mise en page.
Pour travailler sur des mises en page complexes, vous pouvez isoler des vues individuelles de sorte que seul un sous-ensemble de la mise en page s'affiche dans l'arborescence des composants et s'affiche dans le rendu de la mise en page.

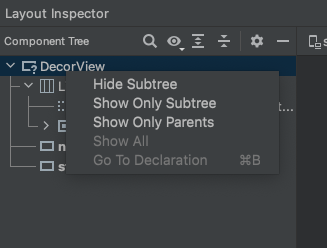
Figure 3 : Pour isoler une vue, effectuez un clic droit sur celle-ci dans l'arborescence des composants, puis sélectionnez Show Only Subtree (Afficher uniquement les sous-arborescences) ou Show Only Parents (Afficher uniquement les parents).
Pour revenir à la vue complète, effectuez un clic droit sur la vue et sélectionnez Tout afficher.
Masquer les bordures de mise en page et afficher les libellés
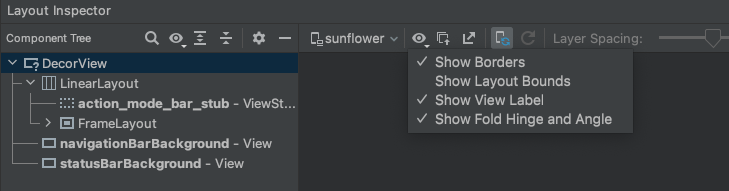
Pour masquer le cadre de délimitation ou afficher les libellés d'un élément de mise en page, cliquez sur View Options (Options d'affichage) ![]() en haut du rendu de la mise en page, puis activez l'option Show Borders (Afficher les bordures) ou Show View Label (Afficher le libellé de la vue).
en haut du rendu de la mise en page, puis activez l'option Show Borders (Afficher les bordures) ou Show View Label (Afficher le libellé de la vue).

Figure 4 : Pour masquer les bordures de mise en page et afficher les libellés, cliquez sur le second bouton View Options (Options d'affichage) dans la barre d'outils deLayout Inspector (Outil d'inspection de la mise en page).
Mode 3D
Le rendu de la mise en page présente une visualisation 3D avancée de la hiérarchie des vues de votre application au moment de l'exécution. Pour utiliser cette fonctionnalité, dans la fenêtre de l'outil d'inspection de la mise en page en temps réel, cliquez sur le bouton Mode 3D ![]() et faites-le pivoter en faisant glisser la souris.
et faites-le pivoter en faisant glisser la souris.

Figure 5 : Vue pivotée en 3D d'une mise en page.

Figure 6 : Pour développer ou réduire les calques de la mise en page, utilisez le curseur Layer Spacing (Espacement des calques).
Comparer la mise en page de l'application à une superposition d'image de référence
Pour comparer la mise en page de votre application avec une image de référence, telle qu'une maquette d'UI, vous pouvez charger une superposition d'image bitmap dans l'outil d'inspection de la mise en page.
- Pour charger une superposition, sélectionnez l'option Charger la superposition
 dans la barre d'outils de l'outil d'inspection de la mise en page. La superposition est mise à l'échelle pour s'adapter à la mise en page.
dans la barre d'outils de l'outil d'inspection de la mise en page. La superposition est mise à l'échelle pour s'adapter à la mise en page. - Pour régler la transparence de la superposition, utilisez le curseur Superposition alpha.
- Pour supprimer la superposition, cliquez sur Clear Overlay (Effacer la superposition)
 .
.
Capturer des instantanés de la hiérarchie des mises en page
L'outil d'inspection de la mise en page vous permet d'enregistrer des instantanés de la hiérarchie de mise en page de votre application en cours d'exécution. Vous pouvez ainsi les partager facilement avec d'autres utilisateurs ou vous y référer ultérieurement.
Les instantanés capturent les données que vous voyez généralement lorsque vous utilisez l'outil d'inspection de la mise en page, y compris un rendu 3D détaillé de votre mise en page, l'arborescence des composants de votre mise en page View, Compose ou hybride, ainsi que des attributs détaillés pour chaque composant de votre interface utilisateur. Pour enregistrer un instantané, procédez comme suit :
- Ouvrez l'outil d'inspection de la mise en page
- L'outil d'inspection de la mise en page devrait se connecter automatiquement au processus de votre application. Si ce n'est pas le cas, sélectionnez le processus d'application dans le menu déroulant.
- Lorsque vous souhaitez prendre un instantané, cliquez sur Export snapshot (Exporter l'instantané)
 dans la barre d'outils de l'outil d'inspection de la mise en page.
dans la barre d'outils de l'outil d'inspection de la mise en page. - Dans la boîte de dialogue système qui s'affiche, indiquez le nom et l'emplacement où vous souhaitez enregistrer votre instantané. Veillez à enregistrer le fichier avec l'extension
*.li.
Vous pouvez ensuite charger un instantané de l'inspecteur de mise en page en sélectionnant File > Open (Fichier > Ouvrir) dans la barre de menu principale, puis en ouvrant un fichier *.li.

Figure 7 : Prendre un instantané dans l'outil d'inspection de la mise en page.
Inspecter Compose
L'outil d'inspection de la mise en page vous permet d'inspecter une mise en page Compose dans une application en cours d'exécution dans un émulateur ou sur un appareil physique. Vous pouvez utiliser l'outil d'inspection de la mise en page pour vérifier la fréquence à laquelle un composable est recomposé ou ignoré, ce qui peut vous aider à identifier les problèmes liés à votre application. Par exemple, certaines erreurs de codage peuvent forcer votre UI à se recomposer de manière excessive, ce qui peut nuire aux performances. Certaines erreurs de codage peuvent empêcher la recomposition de votre UI et, par conséquent, empêcher l'affichage des modifications de l'UI à l'écran.
En savoir plus sur l'outil d'inspection de la mise en page pour Compose
Comment éviter les redémarrages d'activité
Pour fonctionner correctement, l'outil d'inspection de la mise en page requiert l'un des paramètres généraux suivants. Si vous ne spécifiez pas de paramètre général, l'outil d'inspection de la mise en page en définit un automatiquement.
adb shell settings put global debug_view_attributes_application_package <processname>Cette option génère des informations supplémentaires pour inspecter le processus spécifié.
adb shell settings put global debug_view_attributes 1Cette option génère des informations supplémentaires pour l'inspection de tous les processus sur l'appareil.
La modification d'un paramètre général peut entraîner le redémarrage de l'activité. Pour éviter qu'une activité ne redémarre, vous pouvez soit modifier les paramètres d'Android Studio, soit modifier les Options pour les développeurs dans les paramètres de votre appareil.
Pour activer l'actualisation automatique dans Android Studio, ouvrez laConfiguration d'exécution/de débogage en sélectionnant Exécuter > Modifier les configurations depuis le menu. Accédez ensuite à l'onglet Divers et cochez la case Se connecter à l'outil d'inspection de la mise en page sans redémarrer l'activité sous Options de l'outil d'inspection de la mise en page.

Figure 12 : Activer l'actualisation automatique depuis les configurations d'exécution/de débogage.
Vous pouvez également activer les options pour les développeurs de votre appareil, puis activer l'inspection des attributs de vue depuis les paramètres développeur de l'appareil.
Validation de mise en page
La validation de mise en page est un outil visuel qui permet de prévisualiser simultanément des mises en page pour différents appareils et configurations d'affichage. Vous pouvez ainsi détecter les problèmes liés à vos mises en page plus tôt dans le processus. Pour accéder à cette fonctionnalité, cliquez sur l'onglet Validation de la mise en page en haut à droite de la fenêtre IDE :

Figure 13 : Onglet "Layout Validation" (Validation de la mise en page).
Pour basculer entre les ensembles de configuration disponibles, sélectionnez l'une des options suivantes dans la liste déroulante Reference Devices (Appareils de référence) en haut de la fenêtre de validation de mise en page :
- Appareils de référence
- Personnalisé
- Daltonien
- Tailles de police

Figure 14 : Option de menu déroulant "Reference Devices" (Appareils de référence).
Appareils de référence
Les appareils de référence correspondent à un ensemble d'appareils que nous vous recommandons de tester. Elles incluent les interfaces pour téléphone, appareil pliable, pour tablette et pour ordinateur. Vous devriez prévisualiser votre mise en page sur cet ensemble d'appareils de référence :

Figure 15 : Aperçus des appareils de référence dans l'outil de validation de mise en page.
Personnalisé
Pour personnaliser la configuration d'affichage à prévisualiser, faites votre choix parmi divers paramètres, avec par exemple la langue, l'appareil ou l'orientation de l'écran :

Figure 16 : Configuration d'un affichage personnalisé dans l'outil de validation de mise en page.
Daltonien
Pour rendre votre application plus accessible aux utilisateurs daltoniens, validez votre mise en page à l'aide de simulations de daltonisme courants :

Figure 17 : Aperçus de simulations de daltonisme sont proposées dans l'outil de validation de mise en page.
Tailles de police
Validez vos mises en page sur différentes tailles de police et améliorez l'accessibilité de votre application pour les utilisateurs malvoyants en testant des mises en page avec des polices plus grandes :

Figure 18 : Aperçus de taille de police variable dans l'outil de validation de mise en page.

