La funzionalità Controllo layout in Android Studio ti permette di eseguire il debug del layout della tua app mostrando una gerarchia delle viste e consentendoti di esaminare le proprietà di ogni vista. Con Layout Inspector, puoi confrontare il layout della tua app con prototipi di design, mostrare una vista ingrandita o 3D dell'app ed esaminare i dettagli del layout in fase di runtime. Ciò è particolarmente utile quando il layout è creato in fase di runtime anziché interamente in XML e il layout si comporta in modo imprevisto.
La Convalida del layout consente di visualizzare contemporaneamente l'anteprima dei layout su diversi dispositivi e configurazioni di visualizzazione, incluse dimensioni dei caratteri variabili o lingue degli utenti, in modo da poter testare facilmente una serie di problemi di layout comuni.
Per aprire il Controllo layout, esegui la tua app su un emulatore o un dispositivo collegato, poi seleziona Strumenti > Controllo layout. Se passi da un dispositivo o progetto all'altro, Layout Inspector si connette automaticamente ai processi di cui è possibile eseguire il debug in esecuzione in primo piano del dispositivo connesso.

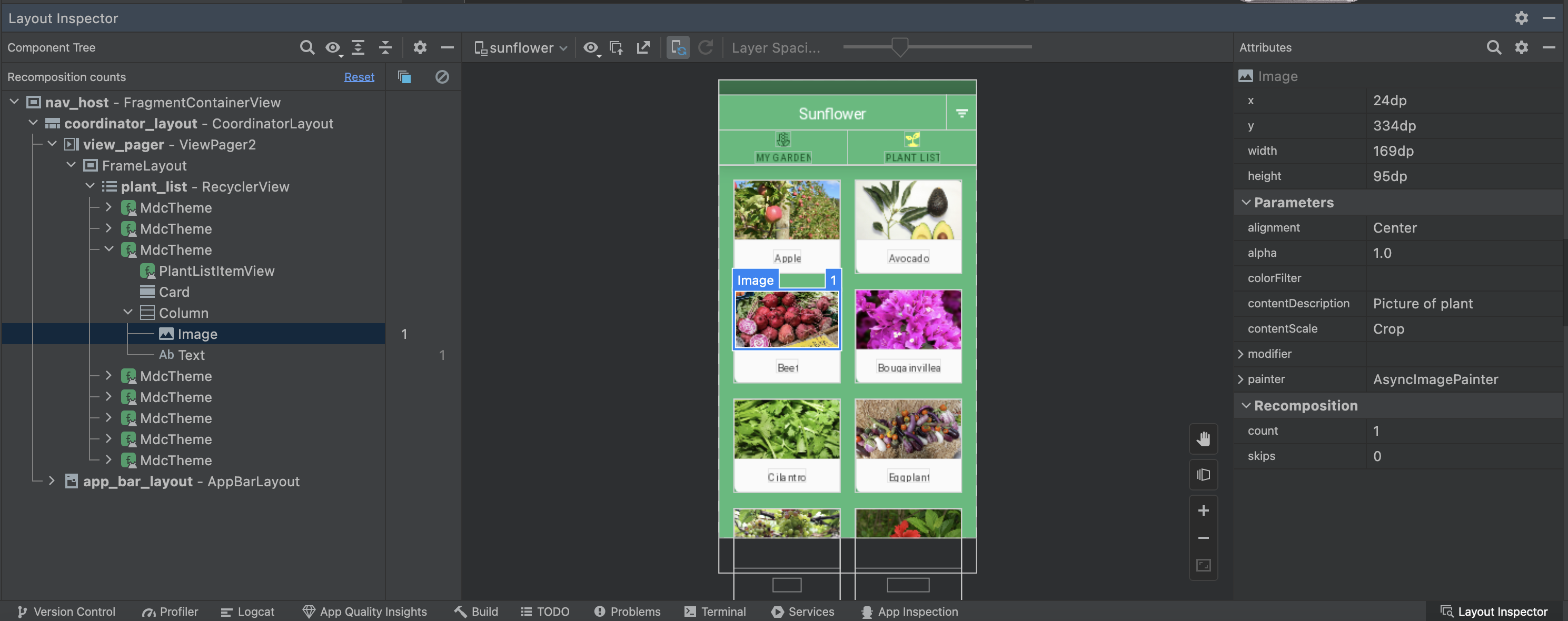
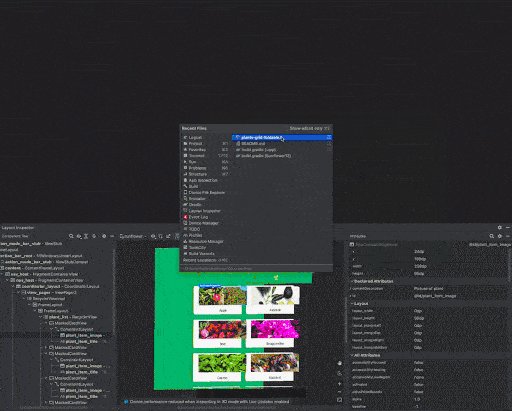
Figura 1. Istantanea di Layout Inspector per l'app di esempio Sunflower. Lo strumento Layout Inspector mostra da sinistra a destra: Struttura dei componenti, Visualizzazione layout e Attributi.
- Albero dei componenti: la gerarchia delle visualizzazioni nel layout.
- Layout di visualizzazione: rendering del layout dell'app come viene visualizzato sul tuo dispositivo o emulatore, con i limiti di layout mostrati per ogni visualizzazione.
- Attributi: gli attributi di layout per la vista selezionata. Layout Inspector richiede il riavvio dell'attività per accedere agli attributi. Per ulteriori informazioni, consulta la sezione Riavvio dell'attività.
Per informazioni sull'editor di layout per le visualizzazioni, consulta Introduzione all'editor di layout.
Controllo layout incorporato (sperimentale)
A partire da Android Studio Hedgehog, puoi eseguire Layout Inspector direttamente nella finestra dello strumento Dispositivi in esecuzione. Questa funzionalità sperimentale migliora notevolmente le prestazioni di Layout Inspector, preserva lo spazio sullo schermo e aiuta a organizzare il flusso di lavoro di debug dell'interfaccia utente in un'unica finestra dello strumento. Per attivare la modalità incorporata:
- Su Windows, vai su File > Impostazioni > Sperimentale > Controllo layout
- Su macOS, vai su Android Studio > Impostazioni > Sperimentale > Controllo layout
Ecco come iniziare ed eseguire alcune attività comuni:
- Per avviare il Controllo layout, vai alla finestra Dispositivi in esecuzione e fai clic su Attiva/disattiva Controllo layout
 .
. - Per visualizzare la gerarchia ed esaminare le proprietà di ogni vista, utilizza la finestra degli strumenti Struttura ad albero dei componenti e Riquadro degli attributi.
- Per selezionare le viste facendo clic direttamente sulle viste o passare al codice
facendo doppio clic sulle viste, attiva Attiva/disattiva ispezione approfondita
 .
. - Per interagire con l'app, disabilita Attiva/disattiva Ispezione approfondita
 .
. - Per ispezionare i dispositivi fisici, attiva il Mirroring dispositivo.
- Per utilizzare la modalità 3D, acquisisci un'istantanea del controllo del layout
 .
.

Figura 2. Strumento di controllo del layout incorporato per l'app Jetchat
Aggiornamenti in tempo reale
Lo strumento Layout Display mostra il layout della tua app così come appare sul tuo dispositivo o emulatore, con i limiti di layout mostrati per ogni visualizzazione. Puoi fare clic su ciascun componente per esaminarlo.
Lo strumento Live Layout Inspector fornisce informazioni complete in tempo reale sull'UI della tua app mentre è implementata su un dispositivo o un emulatore con livello API 29 o versioni successive.
Per attivare l'Controllo layout live, seleziona l'opzione Aggiornamenti in tempo reale
 dalla barra degli strumenti Controllo layout.
dalla barra degli strumenti Controllo layout.
Lo strumento Controllo layout dal vivo include una gerarchia di layout dinamico, in cui viene aggiornata la struttura dei componenti e la visualizzazione del layout in base alla modifica delle visualizzazioni sul dispositivo.
Selezionare o isolare una vista
Una vista solitamente disegna qualcosa che l'utente può vedere e con cui può interagire. La struttura dei componenti mostra la gerarchia dell'app in tempo reale con ogni componente di vista, consentendoti di eseguire il debug del layout dell'app perché puoi visualizzare gli elementi all'interno dell'app e i valori associati.
Per selezionare una visualizzazione, fai clic nella struttura dei componenti o nella visualizzazione del layout. Tutti gli attributi di layout per la vista selezionata vengono mostrati nel riquadro Attributi,
Se il layout include viste sovrapposte, puoi selezionare una visualizzazione non in primo piano facendo clic nella struttura dei componenti o ruotando il layout.
Per lavorare con layout complessi, puoi isolare singole viste in modo che solo un sottoinsieme del layout sia mostrato nella struttura dei componenti e venga visualizzato nella visualizzazione del layout.

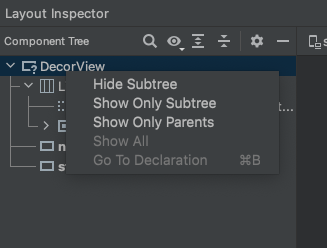
Figura 3. Per isolare una vista, fai clic con il tasto destro del mouse sulla vista nella struttura dei componenti e seleziona Mostra solo sottoalbero o Mostra solo elementi principali.
Per tornare alla visualizzazione completa, fai clic con il tasto destro del mouse sulla visualizzazione e seleziona Mostra tutto.
Nascondi i bordi del layout e visualizza le etichette
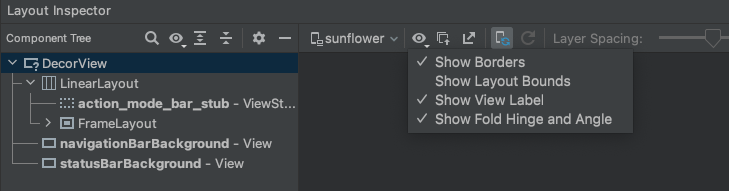
Per nascondere il riquadro di delimitazione o visualizzare le etichette di un elemento di layout, fai clic su Visualizza opzioni ![]() nella parte superiore della Visualizzazione layout e attiva Mostra bordi o Mostra etichetta Visualizza.
nella parte superiore della Visualizzazione layout e attiva Mostra bordi o Mostra etichetta Visualizza.

Figura 4. Per nascondere i bordi del layout e visualizzare le etichette, fai clic sulla seconda Opzioni di visualizzazione nella barra degli strumenti Controllo layout.
Modalità 3D
La visualizzazione layout offre una visualizzazione 3D avanzata della gerarchia delle visualizzazioni dell'app in fase di runtime. Per utilizzare questa funzionalità, nella finestra Ispezionatore layout dal vivo, fai clic sul pulsante Modalità 3D ![]() e ruotalo trascinando il mouse.
e ruotalo trascinando il mouse.

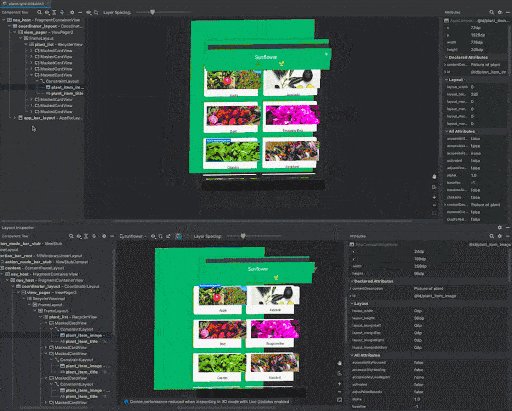
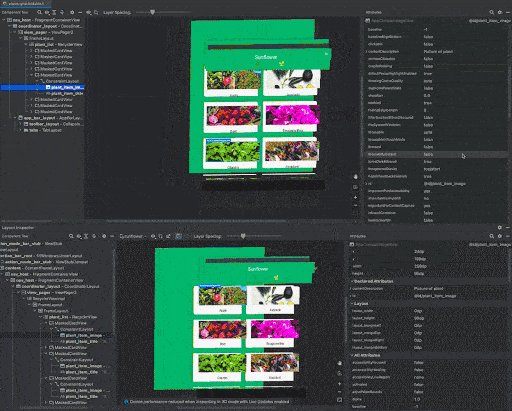
Figura 5. Visualizzazione 3D ruotata di un layout.

Figura 6. Per espandere o comprimere i livelli del layout, usa il cursore Spaziatura tra i livelli.
Confronta il layout dell'app con l'overlay di un'immagine di riferimento
Per confrontare il layout della tua app con un'immagine di riferimento, ad esempio un modello di UI, puoi caricare un overlay di immagini bitmap in Layout Inspector.
- Per caricare un overlay, seleziona l'opzione Carica overlay
 dalla barra degli strumenti
Controllo layout. L'overlay viene ridimensionato per adattarsi al layout.
dalla barra degli strumenti
Controllo layout. L'overlay viene ridimensionato per adattarsi al layout. - Per regolare la trasparenza dell'overlay, utilizza il cursore Overlay alfa.
- Per rimuovere l'overlay, fai clic su Cancella overlay
 .
.
Acquisisci gli snapshot della gerarchia del layout
Il Controllo layout ti consente di salvare istantanee della gerarchia del layout dell'app in esecuzione, per poterle condividere facilmente con altri o farvi riferimento in un secondo momento.
Gli snapshot acquisiscono i dati che in genere visualizzi quando utilizzi Layout Inspector, tra cui un rendering 3D dettagliato del layout, la struttura ad albero dei componenti del layout View, Compose o ibrido e attributi dettagliati per ogni componente dell'interfaccia utente. Per salvare uno snapshot:
- Apri lo strumento di controllo del layout.
- Layout Inspector dovrebbe connettersi automaticamente al processo dell'app. In caso contrario, seleziona il processo dell'app dal menu a discesa.
- Se vuoi acquisire un'istantanea, fai clic su Esporta istantanea
 nella barra degli strumenti di Layout Inspector.
nella barra degli strumenti di Layout Inspector. - Nella finestra di dialogo di sistema visualizzata, specifica il nome e la posizione in cui vuoi salvare lo snapshot. Assicurati di salvare il file con un'estensione
*.li.
A questo punto, puoi caricare un'istantanea di Layout Inspector selezionando File > Apri dalla barra del menu principale e aprendo un file *.li.

Figura 7. Acquisizione di un'istantanea in Layout Inspector.
Ispeziona scrittura
Layout Inspector consente di esaminare un layout di Compose all'interno di un'app in esecuzione in un emulatore o un dispositivo fisico. Puoi utilizzare Layout Inspector per verificare la frequenza con cui un componibile viene ricomposto o ignorato, il che può aiutarti a identificare i problemi della tua app. Ad esempio, alcuni errori di programmazione potrebbero forzare la ricomposizione dell'interfaccia utente in modo eccessivo, con un conseguente peggioramento delle prestazioni. Alcuni errori di codifica possono impedire la ricomposizione dell'interfaccia utente e, di conseguenza, impedire la visualizzazione delle modifiche apportate all'interfaccia sullo schermo.
Scopri di più su Layout Inspector per Compose
Evita i riavvii delle attività
Layout Inspector richiede una delle seguenti impostazioni globali per funzionare correttamente. Se non specifichi un'impostazione globale, Layout Inspector ne imposta automaticamente una.
adb shell settings put global debug_view_attributes_application_package <processname>Questa opzione genera informazioni aggiuntive per l'ispezione del processo specificato.
adb shell settings put global debug_view_attributes 1Questa opzione genera informazioni aggiuntive per l'ispezione su tutti i processi sul dispositivo.
La modifica di un'impostazione globale può causare il riavvio di un'attività. Per evitare il riavvio di un'attività, puoi modificare le impostazioni in Android Studio o le Opzioni sviluppatore nelle impostazioni del dispositivo.
Per abilitare l'aggiornamento automatico in Android Studio, apri Esegui/configurazioni debug selezionando Esegui > Modifica configurazioni dal menu. Passa quindi alla scheda Varie e seleziona la casella Connetti a Layout Inspector senza riavviare l'attività in Opzioni di Layout Inspector.

Figura 12. Abilita l'aggiornamento automatico dalle configurazioni di esecuzione/debug.
In alternativa, abilita le opzioni sviluppatore del dispositivo, quindi attiva Abilita l'ispezione degli attributi di visualizzazione dalle impostazioni sviluppatore del dispositivo.
Convalida del layout
Layout Validation è uno strumento visivo che consente di visualizzare contemporaneamente l'anteprima dei layout per diversi dispositivi e configurazioni di visualizzazione, aiutandoti a individuare i problemi nei tuoi layout nelle prime fasi del processo. Per accedere a questa funzionalità, fai clic sulla scheda Convalida layout nell'angolo in alto a destra della finestra IDE:

Figura 13. Scheda Convalida layout.
Per passare da un set di configurazione disponibile all'altro, seleziona una delle seguenti opzioni dal menu a discesa Dispositivi di riferimento nella parte superiore della finestra Convalida del layout:
- Dispositivi di riferimento
- Personalizzato
- Daltonismo
- Dimensioni dei caratteri

Figura 14. Opzione del menu a discesa Dispositivi di riferimento.
Dispositivi di riferimento
I dispositivi di riferimento sono un insieme di dispositivi su cui consigliamo di eseguire il test. Includono le interfacce per smartphone, pieghevoli, tablet e desktop. Dovresti visualizzare l'anteprima di come apparirà il layout su questo insieme di dispositivi di riferimento:

Figura 15. Anteprime dei dispositivi di riferimento nello strumento Convalida del layout.
Personalizzato
Per personalizzare la configurazione del display da visualizzare in anteprima, scegli tra una serie di impostazioni, tra cui lingua, dispositivo o orientamento dello schermo:

Figura 16. Configura una visualizzazione personalizzata nello strumento Convalida del layout.
Daltonismo
Per rendere la tua app più accessibile per gli utenti daltonici, convalida il tuo layout con simulazioni di tipi comuni di daltonismo:

Figura 17. Anteprime della simulazione del daltonismo nello strumento Convalida del layout.
Dimensioni dei caratteri
Convalida i layout con caratteri di varie dimensioni e migliora l'accessibilità della tua app per gli utenti con disabilità visiva testando i layout con caratteri più grandi:

Figura 18. Anteprime delle dimensioni dei caratteri variabili nello strumento Convalida del layout.

