
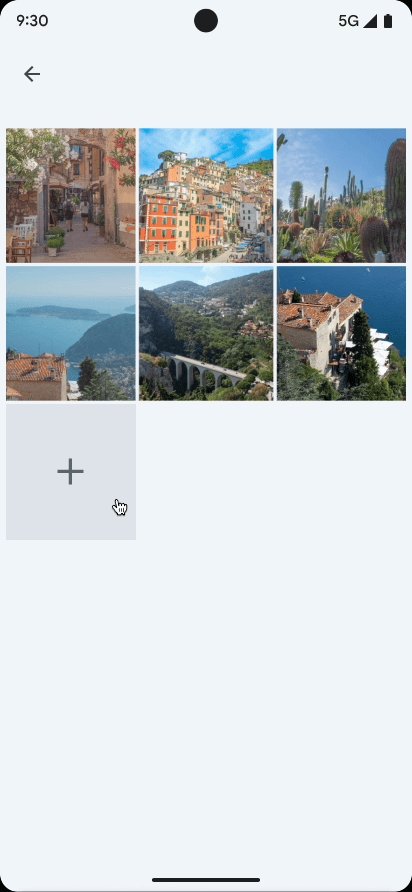
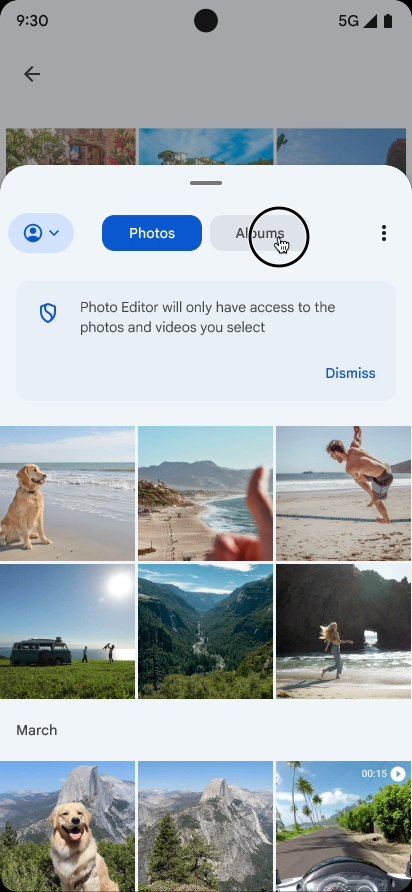
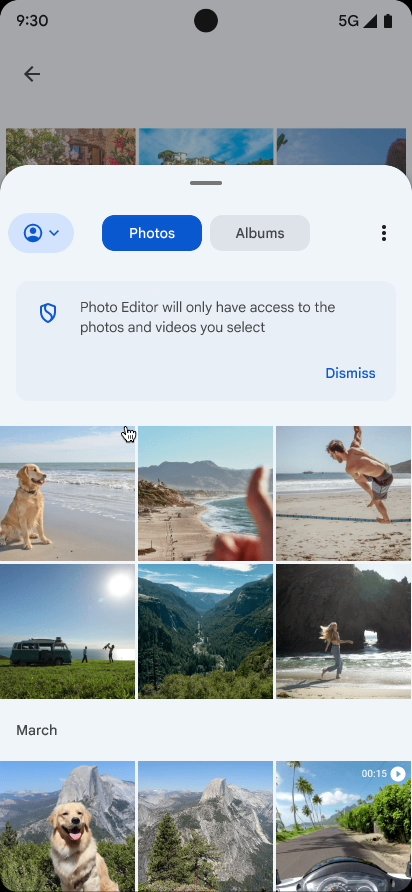
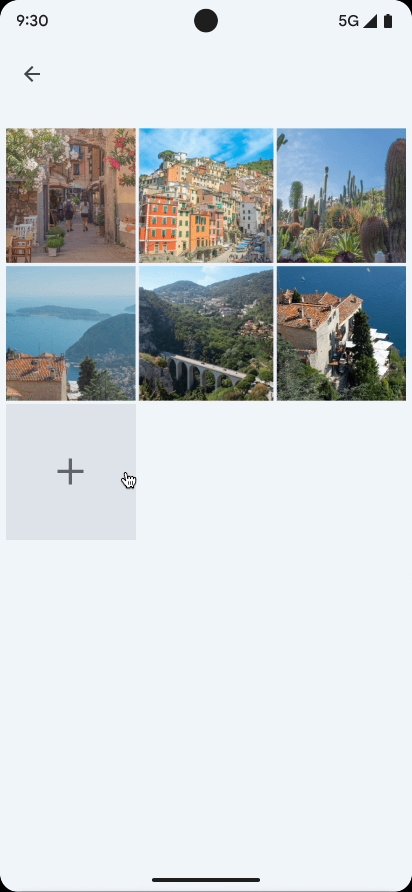
Die Bildauswahl bietet eine durchsuchbare Oberfläche, auf der Nutzer mit seiner Mediathek, sortiert nach Datum (von neu nach alt). Wie im Codelab zu Best Practices für den Datenschutz gezeigt, bietet die Bildauswahl eine sichere, integrierte Möglichkeit für Nutzer, Ihrer App Zugriff nur auf ausgewählte Bilder und Videos statt auf die gesamte Mediathek zu gewähren.
Nutzer, die auf ihrem Gerät berechtigte Cloud-Medienanbieter haben, können auch aus per Fernzugriff gespeicherten Fotos und Videos auswählen. Weitere Informationen zu Cloud-Medien Anbieter.
Das Tool wird automatisch aktualisiert und bietet zusätzliche Funktionen für die über einen längeren Zeitraum hinweg, ohne dass Änderungen am Code erforderlich sind.
Jetpack Activity-Verträge verwenden
Um die Integration der Bildauswahl zu vereinfachen, schließen Sie Version 1.7.0 oder höher der
androidx.activity-Bibliothek.
Verwenden Sie die folgenden Verträge für Aktivitätsergebnisse, um die Bildauswahl zu starten:
PickVisualMediaum ein einzelnes Bild oder Video auszuwählen.PickMultipleVisualMediaum mehrere Bilder oder Videos auszuwählen.
Wenn die Bildauswahl auf einem Gerät nicht verfügbar ist, wird stattdessen automatisch die Intent-Aktion ACTION_OPEN_DOCUMENT aufgerufen. Dieser Intent wird auf Geräten mit Android 4.4 (API-Ebene 19) oder höher unterstützt. Sie können prüfen, ob die Bildauswahl verfügbar ist
auf einem bestimmten Gerät durch einen Aufruf
isPhotoPickerAvailable()
Einzelnes Medienelement auswählen
Verwenden Sie das Ergebnis der Aktivität „PickVisualMedia“, um ein einzelnes Medienelement auszuwählen.
wie im folgenden Code-Snippet dargestellt:
// Registers a photo picker activity launcher in single-select mode. val pickMedia = registerForActivityResult(PickVisualMedia()) { uri -> // Callback is invoked after the user selects a media item or closes the // photo picker. if (uri != null) { Log.d("PhotoPicker", "Selected URI: $uri") } else { Log.d("PhotoPicker", "No media selected") } } // Include only one of the following calls to launch(), depending on the types // of media that you want to let the user choose from. // Launch the photo picker and let the user choose images and videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo)) // Launch the photo picker and let the user choose only images. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageOnly)) // Launch the photo picker and let the user choose only videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.VideoOnly)) // Launch the photo picker and let the user choose only images/videos of a // specific MIME type, such as GIFs. val mimeType = "image/gif" pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.SingleMimeType(mimeType)))
// Registers a photo picker activity launcher in single-select mode. ActivityResultLauncher<PickVisualMediaRequest> pickMedia = registerForActivityResult(new PickVisualMedia(), uri -> { // Callback is invoked after the user selects a media item or closes the // photo picker. if (uri != null) { Log.d("PhotoPicker", "Selected URI: " + uri); } else { Log.d("PhotoPicker", "No media selected"); } }); // Include only one of the following calls to launch(), depending on the types // of media that you want to let the user choose from. // Launch the photo picker and let the user choose images and videos. pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.ImageAndVideo.INSTANCE) .build()); // Launch the photo picker and let the user choose only images. pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.ImageOnly.INSTANCE) .build()); // Launch the photo picker and let the user choose only videos. pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.VideoOnly.INSTANCE) .build()); // Launch the photo picker and let the user choose only images/videos of a // specific MIME type, such as GIFs. String mimeType = "image/gif"; pickMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(new PickVisualMedia.SingleMimeType(mimeType)) .build());
// Registers a photo picker activity launcher in single-select mode. val pickMedia = rememberLauncherForActivityResult(PickVisualMedia()) { uri -> // Callback is invoked after the user selects a media item or closes the // photo picker. if (uri != null) { Log.d("PhotoPicker", "Selected URI: $uri") } else { Log.d("PhotoPicker", "No media selected") } } // Include only one of the following calls to launch(), depending on the types // of media that you want to let the user choose from. // Launch the photo picker and let the user choose images and videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo)) // Launch the photo picker and let the user choose only images. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageOnly)) // Launch the photo picker and let the user choose only videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.VideoOnly)) // Launch the photo picker and let the user choose only images/videos of a // specific MIME type, such as GIFs. val mimeType = "image/gif" pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.SingleMimeType(mimeType)))
Mehrere Medien auswählen
Um mehrere Medienelemente auszuwählen, legen Sie eine maximale Anzahl auswählbarer Mediendateien fest, Dies wird im folgenden Code-Snippet gezeigt.
// Registers a photo picker activity launcher in multi-select mode. // In this example, the app lets the user select up to 5 media files. val pickMultipleMedia = registerForActivityResult(PickMultipleVisualMedia(5)) { uris -> // Callback is invoked after the user selects media items or closes the // photo picker. if (uris.isNotEmpty()) { Log.d("PhotoPicker", "Number of items selected: ${uris.size}") } else { Log.d("PhotoPicker", "No media selected") } } // For this example, launch the photo picker and let the user choose images // and videos. If you want the user to select a specific type of media file, // use the overloaded versions of launch(), as shown in the section about how // to select a single media item. pickMultipleMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo))
// Registers a photo picker activity launcher in multi-select mode. // In this example, the app lets the user select up to 5 media files. ActivityResultLauncher<PickVisualMediaRequest> pickMultipleMedia = registerForActivityResult(new PickMultipleVisualMedia(5), uris -> { // Callback is invoked after the user selects media items or closes the // photo picker. if (!uris.isEmpty()) { Log.d("PhotoPicker", "Number of items selected: " + uris.size()); } else { Log.d("PhotoPicker", "No media selected"); } }); // For this example, launch the photo picker and let the user choose images // and videos. If you want the user to select a specific type of media file, // use the overloaded versions of launch(), as shown in the section about how // to select a single media item. pickMultipleMedia.launch(new PickVisualMediaRequest.Builder() .setMediaType(PickVisualMedia.ImageAndVideo.INSTANCE) .build());
// Registers a photo picker activity launcher in multi-select mode. // In this example, the app lets the user select up to 5 media files. val pickMultipleMedia = rememberLauncherForActivityResult(PickMultipleVisualMedia(5)) { uris -> // Callback is invoked after the user selects media items or closes the // photo picker. if (uris.isNotEmpty()) { Log.d("PhotoPicker", "Number of items selected: ${uris.size}") } else { Log.d("PhotoPicker", "No media selected") } } // For this example, launch the photo picker and let the user choose images // and videos. If you want the user to select a specific type of media file, // use the overloaded versions of launch(), as shown in the section about how // to select a single media item. pickMultipleMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo))
Auf der Plattform ist die maximale Anzahl von Dateien begrenzt, die Sie Nutzer auffordern können
in der Bildauswahl aus. Um auf dieses Limit zuzugreifen, rufen Sie
getPickImagesMaxLimit()
Auf Geräten, auf denen die Bildauswahl nicht unterstützt wird, wird diese Beschränkung ignoriert.
Geräteverfügbarkeit
Die Bildauswahl ist auf Geräten verfügbar, die die folgenden Kriterien erfüllen:
- Android 11 (API-Level 30) oder höher muss installiert sein
- Änderungen empfangen an Modulare Systemkomponenten bis Google-Systemupdates
Ältere Geräte mit Android 4.4 (API-Level 19) bis Android 10 (API-Level 29)
und Android Go-Geräte mit Android 11 oder 12,
Google Play-Dienste können eine zurückportierte Version der Bildauswahl installieren. Wenn Sie die automatische Installation des zurückportierten Moduls für die Bildauswahl über Google Play-Dienste aktivieren möchten, fügen Sie dem <application>-Tag in der Manifestdatei Ihrer App den folgenden Eintrag hinzu:
<!-- Trigger Google Play services to install the backported photo picker module. -->
<service android:name="com.google.android.gms.metadata.ModuleDependencies"
android:enabled="false"
android:exported="false"
tools:ignore="MissingClass">
<intent-filter>
<action android:name="com.google.android.gms.metadata.MODULE_DEPENDENCIES" />
</intent-filter>
<meta-data android:name="photopicker_activity:0:required" android:value="" />
</service>
Zugriff auf Mediendateien beibehalten
Standardmäßig gewährt das System Ihrer App Zugriff auf Mediendateien, bis das Gerät
oder bis die App beendet wird. Wenn Ihre App lang andauernde Aufgaben erledigt, wie z. B.
wie Sie eine große Datei im Hintergrund hochladen,
länger anhalten. Rufen Sie dazu die Methode
takePersistableUriPermission()
:
val flag = Intent.FLAG_GRANT_READ_URI_PERMISSION context.contentResolver.takePersistableUriPermission(uri, flag)
int flag = Intent.FLAG_GRANT_READ_URI_PERMISSION; context.contentResolver.takePersistableUriPermission(uri, flag);

