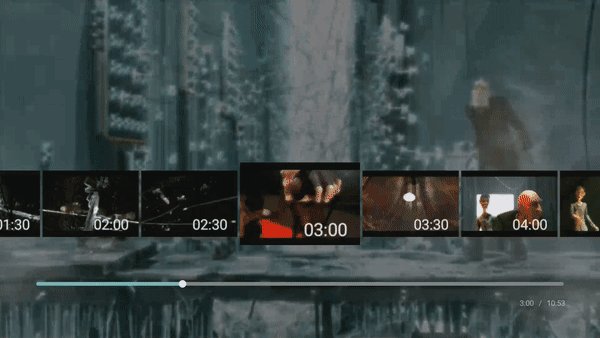
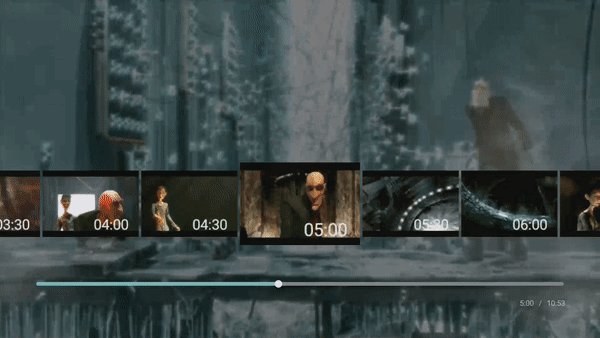
Leanback androidx kitaplığında, iyileştirilmiş kullanıcı deneyimi sağlayan yeni oynatma kontrolleri bulunur. Video uygulamalarında aktarım kontrolleri, ileri/geri kontrolleriyle video ileri geri oynatmayı destekler. Görüntü ileri geri oynatıldığında videoda gezinmeye yardımcı olmak için küçük resimler gösterilir.
Kitaplıkta soyut sınıfların yanı sıra geliştiricilere daha ayrıntılı kontrol sağlayan kullanıma hazır uygulamalar da bulunur. Önceden oluşturulmuş uygulamaları kullanarak, fazla kodlamaya gerek kalmadan hızla zengin özelliklere sahip bir uygulama oluşturabilirsiniz. Daha fazla özelleştirmeye ihtiyacınız varsa kitaplığın önceden oluşturulmuş bileşenlerini genişletebilirsiniz.
Kontroller ve oynatıcı
Leanback kitaplığı, kullanıcı arayüzünü video oynatan oynatıcıdan aktarma kontrolleri ile ayırır. Bu işlem iki bileşenle gerçekleştirilir: Aktarım kontrollerini (ve isteğe bağlı olarak videoyu) görüntülemek için bir oynatma destek parçası ve bir medya oynatıcıyı kapsamak için bir oynatıcı adaptörü.
Oynatma parçası
Uygulamanızın Kullanıcı Arayüzü Etkinliği bir
PlaybackSupportFragment veya
VideoSupportFragment kullanmalıdır.
Her ikisi de Leanback aktarma kontrollerini içerir:
PlaybackSupportFragmentöğesi, aktarım denetimlerine animasyon ekleyerek gerektiğinde bunları gizleyebilir/gösterebilir.VideoSupportFragment,PlaybackSupportFragmentöğesini genişletir ve videoyu oluşturmak içinSurfaceViewbulunur.
Kullanıcı arayüzünü geliştirmek için
parçanın
ObjectAdapter öğelerini özelleştirebilirsiniz. Örneğin, "ilgili videolar" satırı eklemek için setAdapter() öğesini kullanın.
Oynatıcı Adaptörü
PlayerAdapter, temel medya oynatıcıyı kontrol eden
soyut bir sınıftır. Geliştiriciler önceden oluşturulmuş MediaPlayerAdapter uygulamasını seçebilir veya bu sınıfın kendi uygulamalarını yazabilirler.
Parçaları birbirine yapıştırma
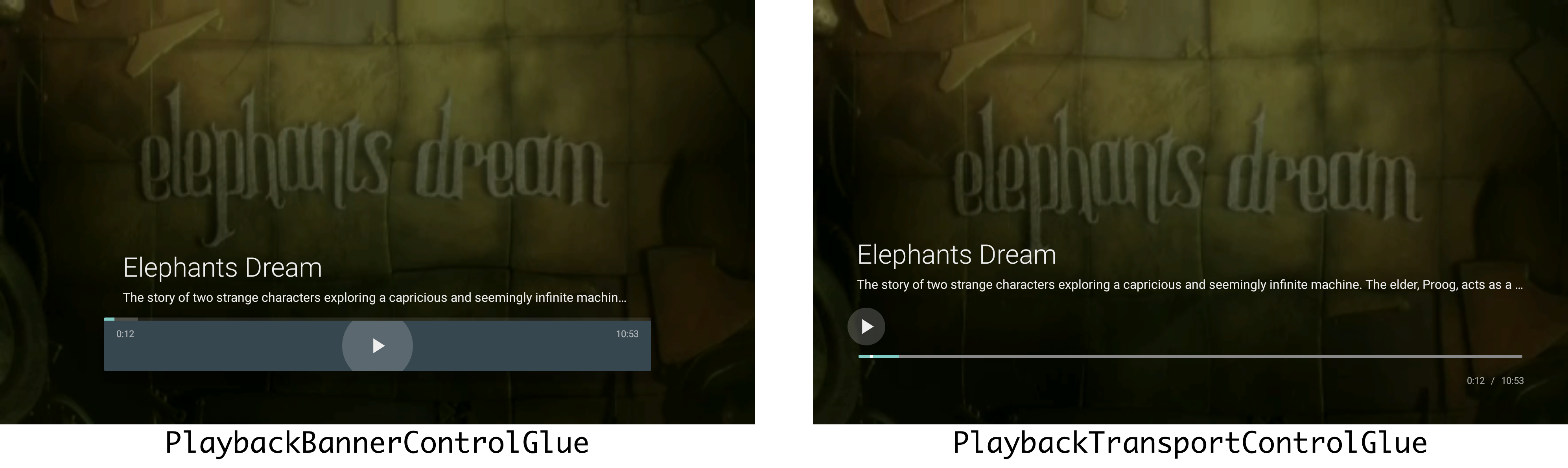
Oynatma parçasını oynatıcıya bağlamak için "kontrol tutkalı" kullanmanız gerekir. Leanback kitaplığı iki tür birleştirici sunar:
PlaybackBannerControlGlue, oynatma parçasındaki taşıma kontrollerini "eski stilde" çizerek opak bir arka planın içine yerleştirir. (PlaybackBannerControlGlue, kullanımdan kaldırılanPlaybackControlGlueuygulamasının yerini almıştır.)PlaybackTransportControlGlue, şeffaf arka plana sahip "yeni stil" kontrolleri kullanır.

Uygulamanızın video ileri geri oynatma özelliğini desteklemesini istiyorsanız PlaybackTransportControlGlue kullanmanız gerekir.
Ayrıca, tutkalı oynatma parçasına bağlayan, kullanıcı arayüzünde aktarım kontrollerini çizen ve bunların durumlarını koruyan ve taşıma kontrolü etkinliklerini tekrar yapıştırıcıya ileten bir "yapışkan ana makine" belirtmeniz gerekir. Ana makine, oynatma parçası türüyle eşleşmelidir. PlaybackFragment ile PlaybackSupportFragmentGlueHost ve VideoFragment ile VideoSupportFragmentGlueHost kullanın.
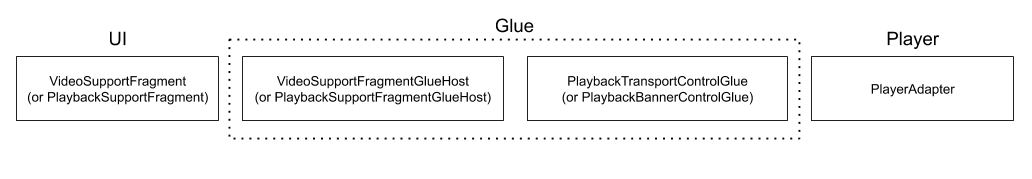
Aşağıda, Leanback taşıma kontrolünün parçalarının nasıl bir araya getirildiğini gösteren bir görsel verilmiştir:

Uygulamanızı bir araya getiren kod, kullanıcı arayüzünü tanımlayan PlaybackSupportFragment veya VideoSupportFragment içinde olmalıdır.
Aşağıdaki örnekte uygulama, playerGlue olarak adlandırılarak PlaybackTransportControlGlue örneği oluşturur ve VideoSupportFragment bileşenini yeni oluşturulan MediaPlayerAdapter öğesine bağlar. Bu bir VideoSupportFragment olduğundan, kurulum kodu playerGlue öğesine bir VideoSupportFragmentGlueHost eklemek için setHost() yöntemini çağırır. Kod, VideoSupportFragment öğesini genişleten sınıfın içine eklenir.
Kotlin
class MyVideoFragment : VideoSupportFragment() {
fun onCreate(savedInstanceState: Bundle) {
super.onCreate(savedInstanceState)
val playerGlue = PlaybackTransportControlGlue(getActivity(),
MediaPlayerAdapter(getActivity()))
playerGlue.setHost(VideoSupportFragmentGlueHost(this))
playerGlue.addPlayerCallback(object : PlaybackGlue.PlayerCallback() {
override fun onPreparedStateChanged(glue: PlaybackGlue) {
if (glue.isPrepared()) {
playerGlue.seekProvider = MySeekProvider()
playerGlue.play()
}
}
})
playerGlue.setSubtitle("Leanback artist")
playerGlue.setTitle("Leanback team at work")
val uriPath = "android.resource://com.example.android.leanback/raw/video"
playerGlue.getPlayerAdapter().setDataSource(Uri.parse(uriPath))
}
}
Java
public class MyVideoFragment extends VideoSupportFragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
final PlaybackTransportControlGlue<MediaPlayerAdapter> playerGlue =
new PlaybackTransportControlGlue(getActivity(),
new MediaPlayerAdapter(getActivity()));
playerGlue.setHost(new VideoSupportFragmentGlueHost(this));
playerGlue.addPlayerCallback(new PlaybackGlue.PlayerCallback() {
@Override
public void onPreparedStateChanged(PlaybackGlue glue) {
if (glue.isPrepared()) {
playerGlue.setSeekProvider(new MySeekProvider());
playerGlue.play();
}
}
});
playerGlue.setSubtitle("Leanback artist");
playerGlue.setTitle("Leanback team at work");
String uriPath = "android.resource://com.example.android.leanback/raw/video";
playerGlue.getPlayerAdapter().setDataSource(Uri.parse(uriPath));
}
}
Kurulum kodunun, medya oynatıcıdan gelen etkinlikleri işlemek için bir PlayerAdapter.Callback tanımladığını da unutmayın.
Kullanıcı arayüzü yapıştırıcısını özelleştirme
PlaybackControlsRow özelliğini değiştirmek için PlaybackBannerControlGlue ve PlaybackTransportControlGlue öğelerini özelleştirebilirsiniz.
Başlığı ve açıklamayı özelleştirme
Oynatma kontrollerinin üst kısmındaki başlığı ve açıklamayı özelleştirmek için onCreateRowPresenter() öğesini geçersiz kılın:
Kotlin
override fun onCreateRowPresenter(): PlaybackRowPresenter {
return super.onCreateRowPresenter().apply {
(this as? PlaybackTransportRowPresenter)
?.setDescriptionPresenter(MyCustomDescriptionPresenter())
}
}
Java
@Override
protected PlaybackRowPresenter onCreateRowPresenter() {
PlaybackTransportRowPresenter presenter = (PlaybackTransportRowPresenter) super.onCreateRowPresenter();
presenter.setDescriptionPresenter(new MyCustomDescriptionPresenter());
return presenter;
}
Kontrol ekleme
Kontrol tutkalı, PlaybackControlsRow içindeki işlemlerin denetimlerini görüntüler.
PlaybackControlsRow kapsamındaki işlemler iki gruba atanır: birincil işlemler ve ikincil işlemler. Birincil gruba ilişkin kontroller arama çubuğunun üzerinde, ikincil grup kontrolleri ise arama çubuğunun altında görünür. Başlangıçta, oynat/duraklat düğmesi için tek bir birincil işlem vardır ve ikincil herhangi bir işlem yoktur.
onCreatePrimaryActions() ve onCreateSecondaryActions() değerlerini geçersiz kılarak birincil ve ikincil gruplara işlem ekleyebilirsiniz.
Kotlin
private lateinit var repeatAction: PlaybackControlsRow.RepeatAction
private lateinit var pipAction: PlaybackControlsRow.PictureInPictureAction
private lateinit var thumbsUpAction: PlaybackControlsRow.ThumbsUpAction
private lateinit var thumbsDownAction: PlaybackControlsRow.ThumbsDownAction
private lateinit var skipPreviousAction: PlaybackControlsRow.SkipPreviousAction
private lateinit var skipNextAction: PlaybackControlsRow.SkipNextAction
private lateinit var fastForwardAction: PlaybackControlsRow.FastForwardAction
private lateinit var rewindAction: PlaybackControlsRow.RewindAction
override fun onCreatePrimaryActions(primaryActionsAdapter: ArrayObjectAdapter) {
// Order matters, super.onCreatePrimaryActions() will create the play / pause action.
// Will display as follows:
// play/pause, previous, rewind, fast forward, next
// > /|| |< << >> >|
super.onCreatePrimaryActions(primaryActionsAdapter)
primaryActionsAdapter.apply {
add(skipPreviousAction)
add(rewindAction)
add(fastForwardAction)
add(skipNextAction)
}
}
override fun onCreateSecondaryActions(adapter: ArrayObjectAdapter?) {
super.onCreateSecondaryActions(adapter)
adapter?.apply {
add(thumbsDownAction)
add(thumbsUpAction)
}
}
Java
private PlaybackControlsRow.RepeatAction repeatAction;
private PlaybackControlsRow.PictureInPictureAction pipAction;
private PlaybackControlsRow.ThumbsUpAction thumbsUpAction;
private PlaybackControlsRow.ThumbsDownAction thumbsDownAction;
private PlaybackControlsRow.SkipPreviousAction skipPreviousAction;
private PlaybackControlsRow.SkipNextAction skipNextAction;
private PlaybackControlsRow.FastForwardAction fastForwardAction;
private PlaybackControlsRow.RewindAction rewindAction;
@Override
protected void onCreatePrimaryActions(ArrayObjectAdapter primaryActionsAdapter) {
// Order matters, super.onCreatePrimaryActions() will create the play / pause action.
// Will display as follows:
// play/pause, previous, rewind, fast forward, next
// > /|| |< << >> >|
super.onCreatePrimaryActions(primaryActionsAdapter);
primaryActionsAdapter.add(skipPreviousAction);
primaryActionsAdapter.add(rewindAction);
primaryActionsAdapter.add(fastForwardAction);
primaryActionsAdapter.add(skipNextAction);
}
@Override
protected void onCreateSecondaryActions(ArrayObjectAdapter adapter) {
super.onCreateSecondaryActions(adapter);
adapter.add(thumbsDownAction);
adapter.add(thumbsUpAction);
}
Yeni işlemleri işlemek için onActionClicked() öğesini geçersiz kılmanız gerekir.
Kotlin
override fun onActionClicked(action: Action) {
when(action) {
rewindAction -> {
// Handle Rewind
}
fastForwardAction -> {
// Handle FastForward
}
thumbsDownAction -> {
// Handle ThumbsDown
}
thumbsUpAction -> {
// Handle ThumbsUp
}
else ->
// The superclass handles play/pause and delegates next/previous actions to abstract methods,
// so those two methods should be overridden rather than handling the actions here.
super.onActionClicked(action)
}
}
override fun next() {
// Skip to next item in playlist.
}
override fun previous() {
// Skip to previous item in playlist.
}
Java
@Override
public void onActionClicked(Action action) {
if (action == rewindAction) {
// Handle Rewind
} else if (action == fastForwardAction ) {
// Handle FastForward
} else if (action == thumbsDownAction) {
// Handle ThumbsDown
} else if (action == thumbsUpAction) {
// Handle ThumbsUp
} else {
// The superclass handles play/pause and delegates next/previous actions to abstract methods,
// so those two methods should be overridden rather than handling the actions here.
super.onActionClicked(action);
}
}
@Override
public void next() {
// Skip to next item in playlist.
}
@Override
public void previous() {
// Skip to previous item in playlist.
}
Bazı özel durumlarda, özel denetimler oluşturmak ve PlaybackSeekUi kullanarak işlem arama girişimlerine yanıt vermek için kendi PlaybackTransportRowPresenter yönteminizi uygulamak isteyebilirsiniz.
Video ileri geri oynatma
Uygulamanız VideoSupportFragment kullanıyorsa ve video ileri geri oynatma özelliğini desteklemek istiyorsanız

PlaybackSeekDataProvider için bir uygulama sağlamanız gerekir.
Bu bileşen, kaydırma sırasında kullanılan video küçük resimlerini sağlar.
PlaybackSeekDataProvider kapsamını genişleterek kendi sağlayıcınızı uygulamanız gerekir.
Leanback Showcase uygulamasındaki örneğe bakın.
.

