Os blocos compartilham alguns elementos fundamentais do design. Use componentes e modelos de blocos para criar blocos exclusivos para seu app.
Elementos fundamentais
A tabela a seguir descreve os elementos fundamentais do design do bloco.

|

|
|
|
|

|

|
Ícone do appOs ícones são fornecidos pelo desenvolvedor e mostrados temporariamente na tela. |
Área de designCada modelo de bloco tem as próprias regras relacionadas à área de conteúdo principal. Consulte as orientações de layout. |
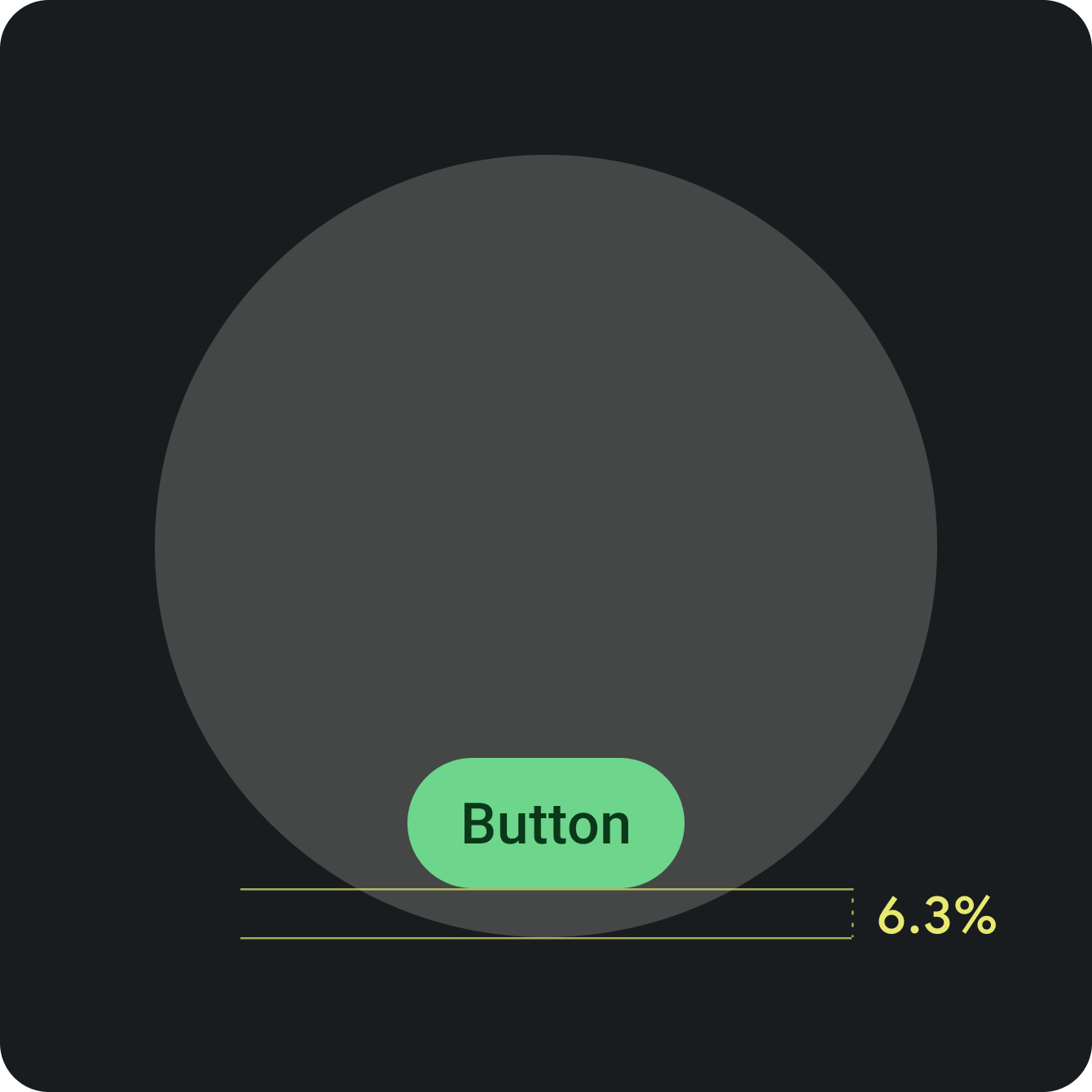
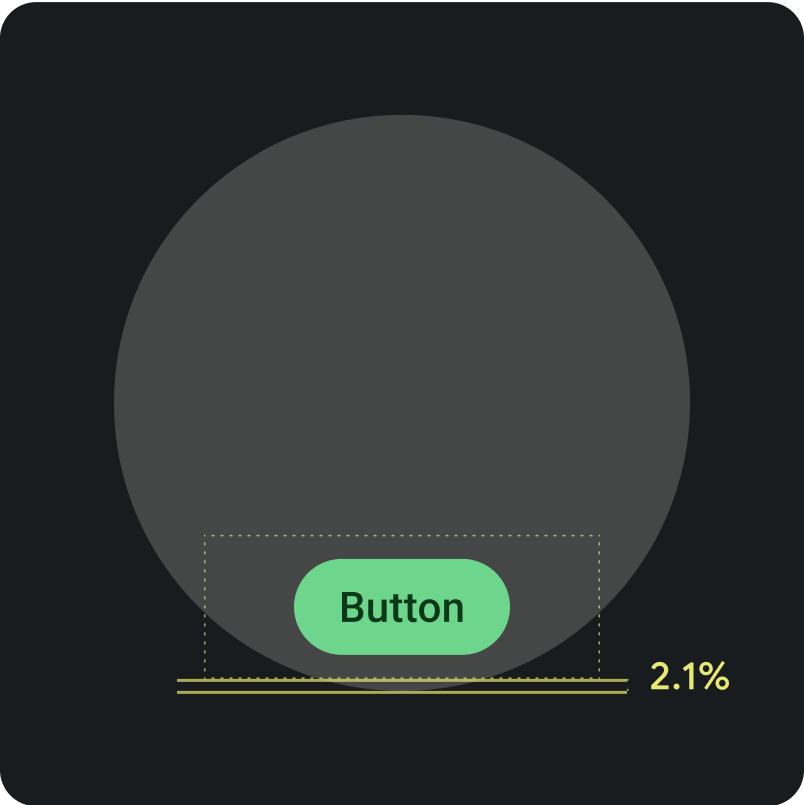
Botão na parte de baixoOs botões são importantes para ativar ações secundárias no bloco. Coloque os botões 6,3% acima da parte de baixo da tela. |
Ícone do app
O Wear mostra o ícone do app automaticamente conforme o usuário percorre o carrossel. O ícone do app desaparece e não deve ser implementado no bloco. Para mais informações sobre como criar ícones de apps, consulte Ícones de produtos (links em inglês).
![]()
Figura 1. Exemplos de ícones de apps.
O Wear mostra o ícone do app automaticamente

O que fazer

O que não fazer
Botão
Escolha um texto curto para os botões. Use um texto específico para a ação e o destino da call-to-action. Verifique se a tradução do texto do botão acomoda a contagem de caracteres. Se o texto do botão traduzido for muito longo, configure para mostrar o texto Mais.

|

|

|
Posição |
Especificações do botão |
Tipo |
| Posicione o botão a 6,3% da parte de baixo do mostrador do relógio. | Deixe um padding de 12 dp dos dois lados. | O tamanho da fonte não é escalonável. Defina 9 como o tamanho mínimo da fonte. Para idiomas não latinos, defina o tamanho de fonte mínimo como 7. |
Modelos
Há quatro tipos de modelos de blocos disponíveis. Faça o download do Kit de design de blocos (Figma) para conferir os exemplos e enviar feedback sobre sua experiência com esse modelo.
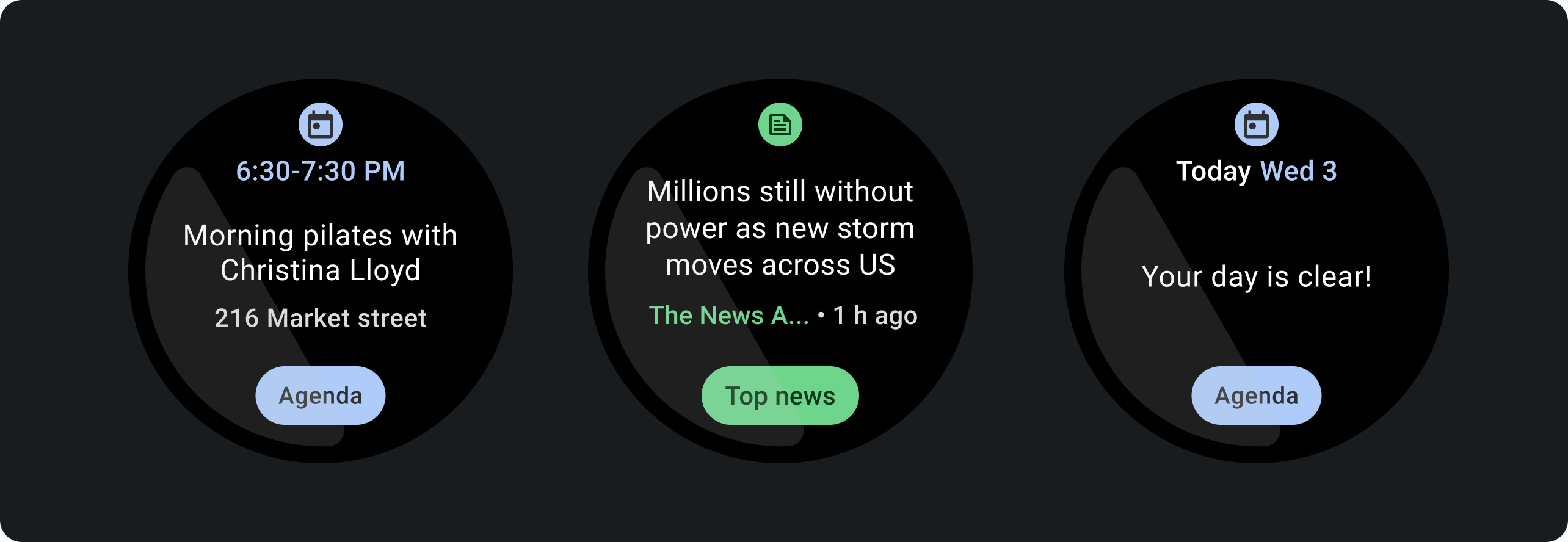
Com foco em texto
O modelo de bloco com foco em texto foi projetado para mostrar texto em blocos de notícias mais recentes, próximos eventos, lembretes, entre outros. Geralmente, ele é usado em estados de login, erro e configuração para informar aos usuários o que está acontecendo e oferecer uma call-to-action clara.

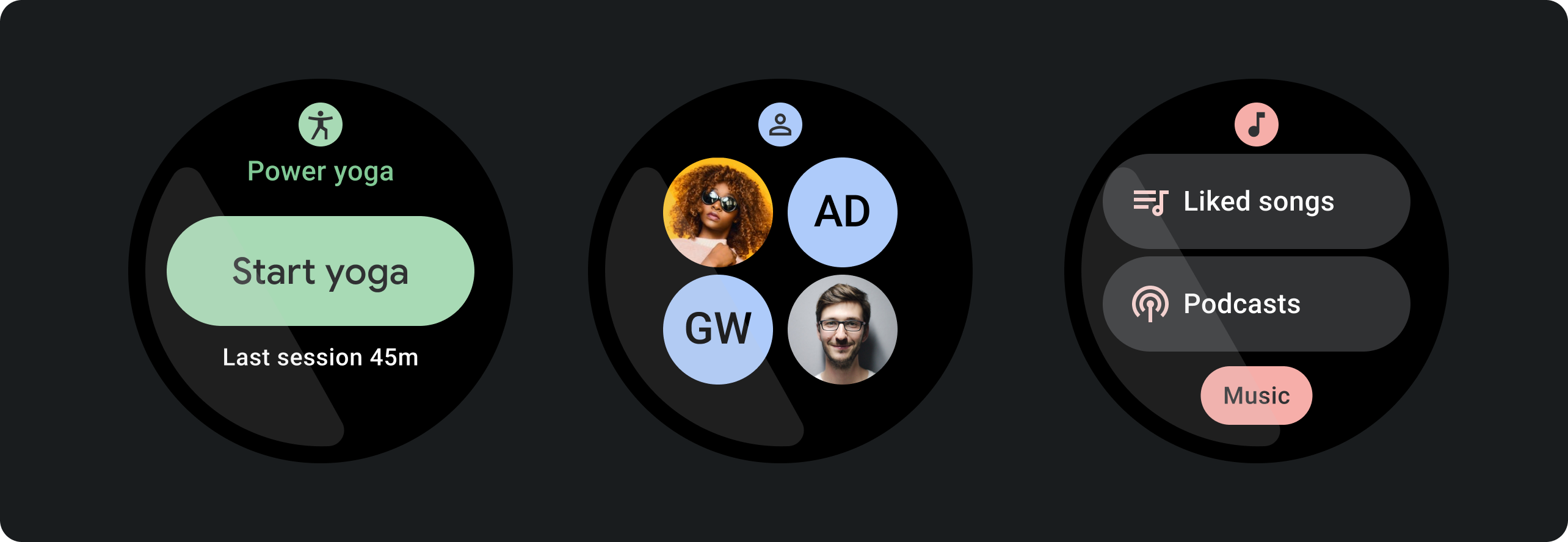
Com foco em botões
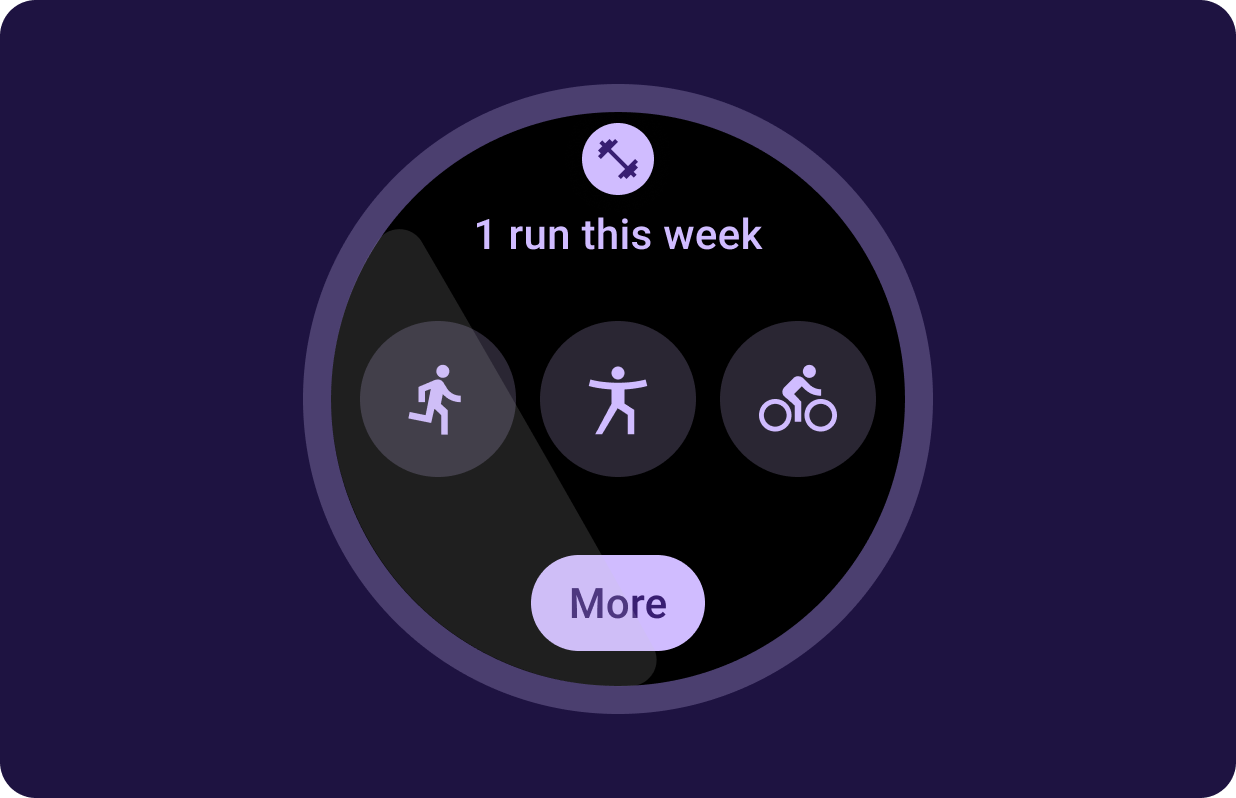
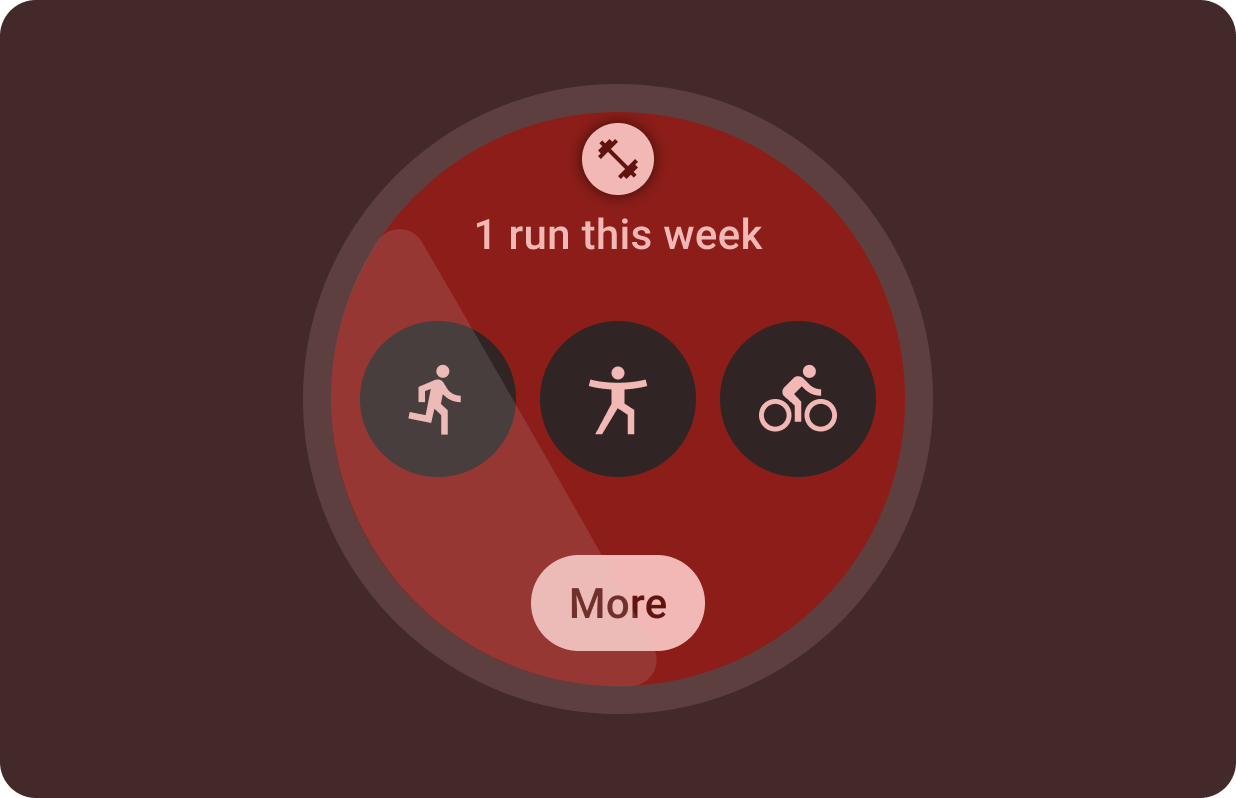
O modelo de bloco com foco em botões foi projetado para blocos com até cinco ações principais. Use este modelo para iniciar tarefas específicas rapidamente.

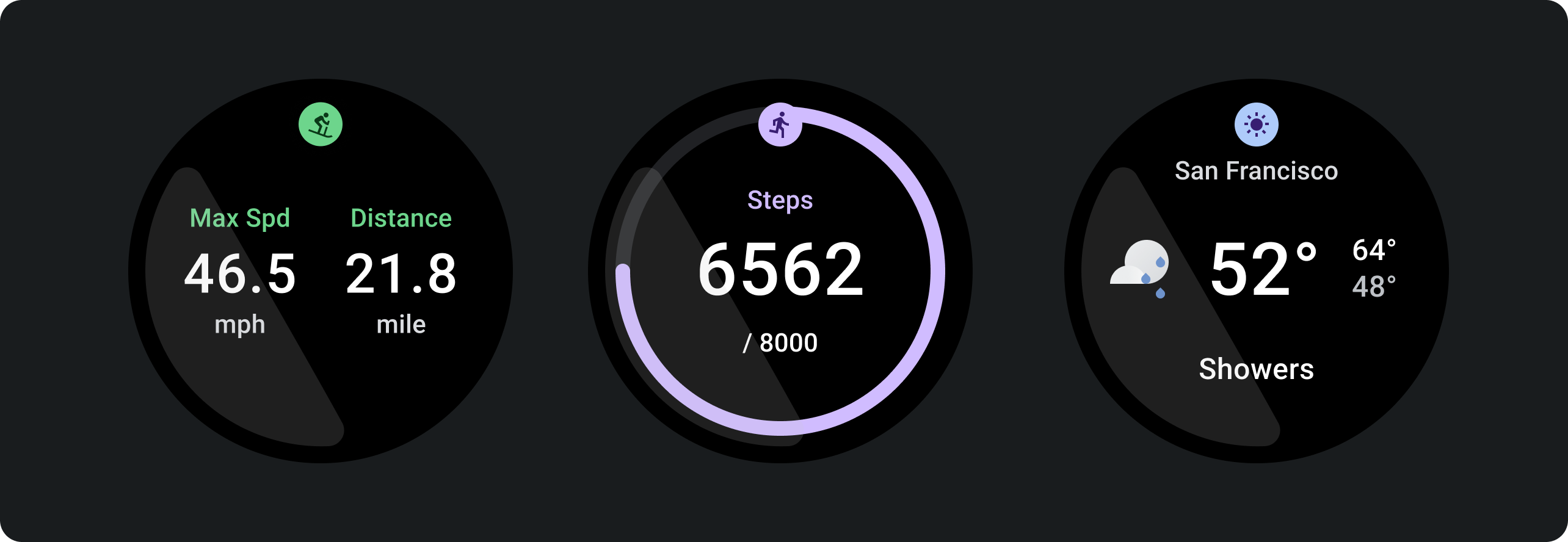
Com foco em informações
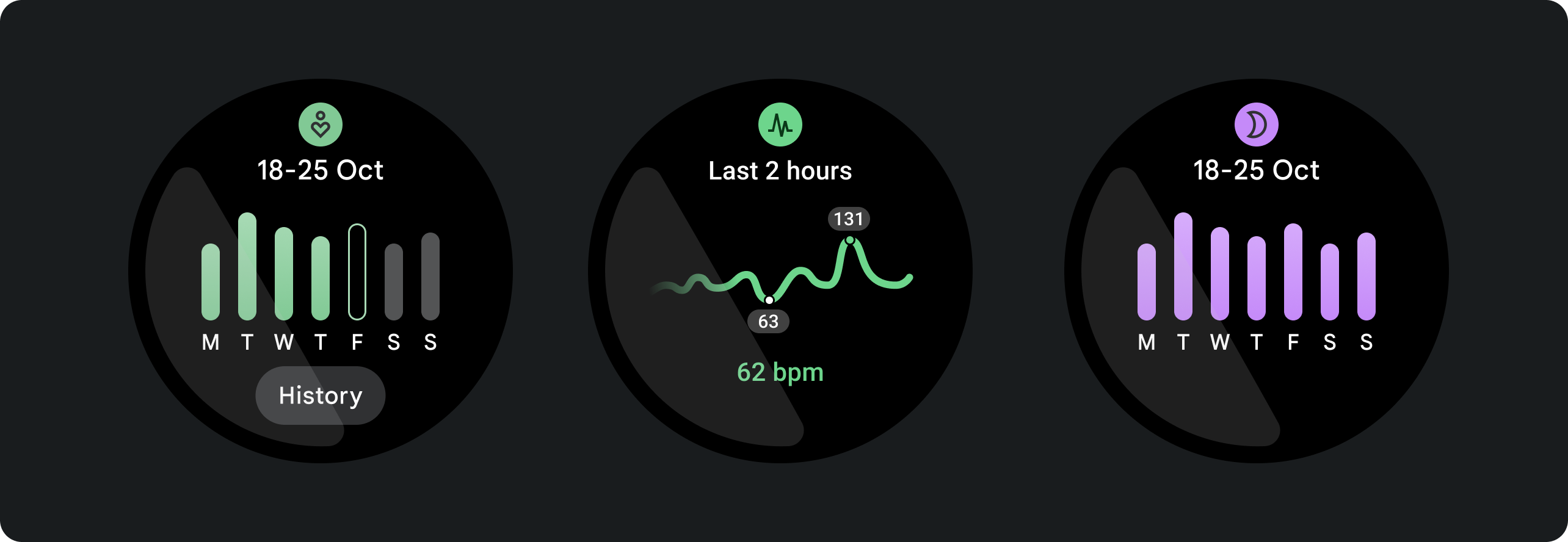
O modelo de blocos com foco em informações exibe métricas e progresso de alto nível, sendo útil particularmente para blocos relacionados a saúde e condicionamento físico. Ele oferece opções flexíveis para exibição de conteúdo. Para manter uma visualização rápida, priorize dados importantes e evite sobrecarregar o modelo.

Com foco em dados
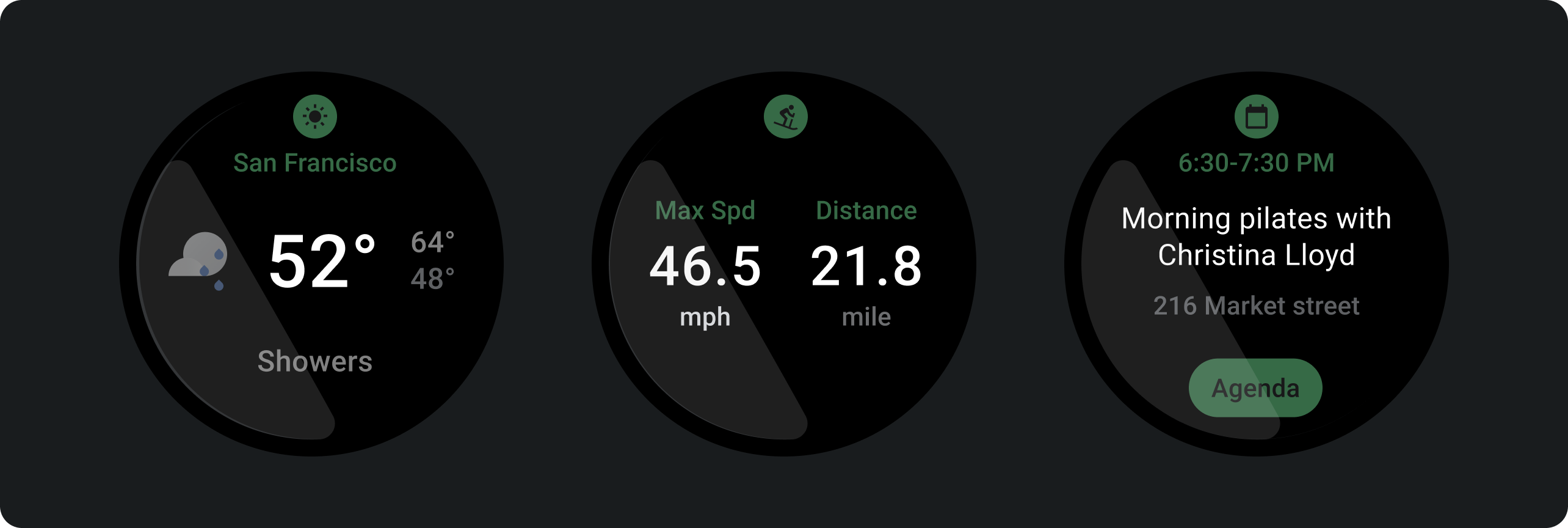
O modelo de bloco com foco em dados é versátil e foi projetado para exibir gráficos e elementos gráficos que resumem informações periódicas. Ele oferece flexibilidade na visualização de dados e é útil para criar estados visuais vazios. A manutenção de elementos gráficos simples é essencial para garantir que o bloco seja fácil de visualizar.

Cor
Para manter a visualização rápida dos blocos, limite-se a três cores.

O que fazer

O que não fazer
Tipografia
Use a Roboto como fonte principal no Wear OS. Use "Body 2" como o menor tamanho de fonte e o tamanho padrão, e "Display 2" como o maior.

Para saber mais sobre fontes, peso e tamanho, consulte Tipografia.
Componentes
Use componentes para criar seus blocos. Personalize as cores do componente para expressar sua marca seguindo as diretrizes de temas do Wear Material.
Faça o download do Kit de design de blocos (Figma) para conferir exemplos de componentes.
| Component | Variante | Exemplo |
| Botão | Botão padrão | Tamanhos disponíveis: padrão, grande e extragrande  |
| Botão | Botão de texto padrão | Tamanhos disponíveis: padrão, grande e extragrande  |
| Ícone | Ícone padrão principal |
 |
| Ícone | Ícone padrão secundário |
 |
| Ícone | Ícone de avatar pequeno |
|
| Ícone | Ícone de avatar grande |
 |
| Ícone | Ícone compacto (na parte de baixo) |
 |
| Indicador de progresso | Indicador de progresso padrão |
 |
| Indicador de progresso | Indicador de progresso com lacuna |
 |
Recursos
Para mais informações, consulte as Diretrizes de design de blocos.

