카드는 몇 가지 기본적인 디자인 요소를 공유합니다. 카드 템플릿 및 구성요소를 사용하여 앱의 고유한 카드를 빌드할 수 있습니다.
기본 요소
다음 표는 기본 카드 디자인 요소를 설명합니다.

|

|
|
|
|

|

|
앱 아이콘앱 아이콘은 앱 개발자가 제공하며 화면에 일시적으로 표시됩니다. |
디자인 영역각 카드 템플릿에는 기본 콘텐츠 영역과 관련된 자체 규칙이 있습니다. 레이아웃 안내를 참고하세요. |
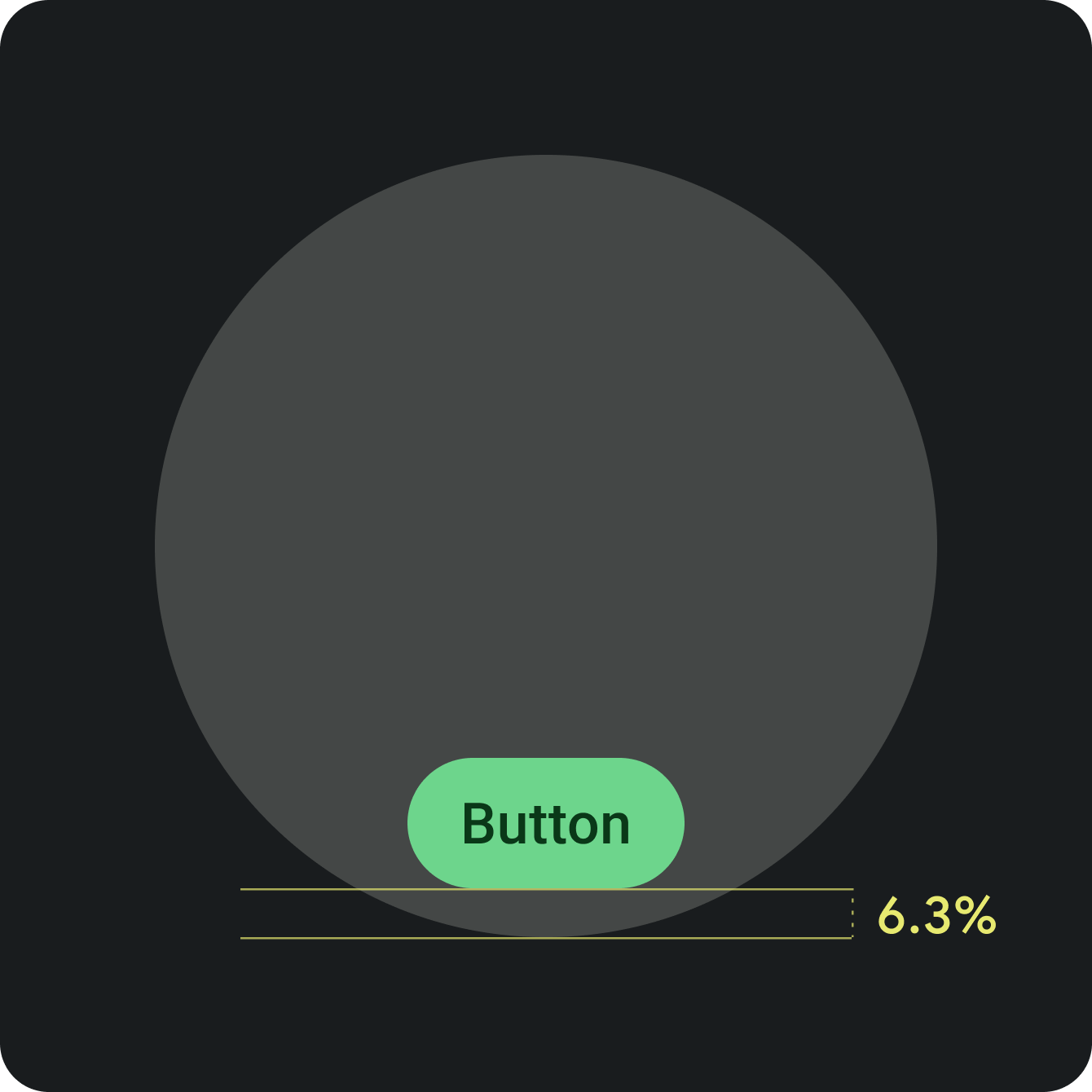
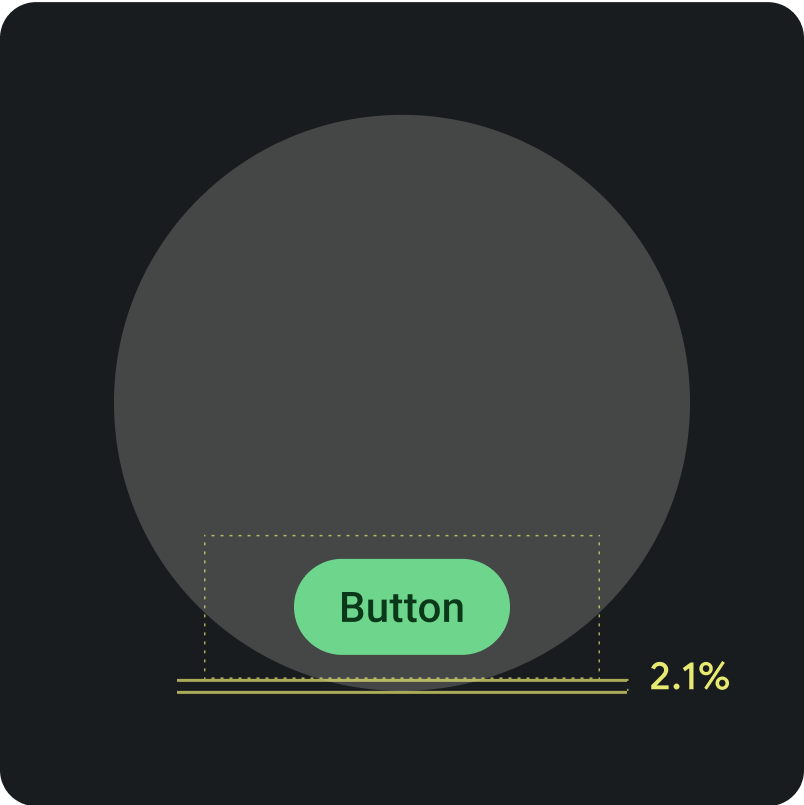
하단 버튼버튼은 카드에서 보조 작업을 사용 설정하는 데 중요합니다. 화면 하단에서 6.3% 위에 버튼을 배치합니다. |
앱 아이콘
Wear는 사용자가 카드 캐러셀을 스크롤할 때 앱 아이콘을 자동으로 표시합니다. 앱 아이콘은 사라지며 카드 내에 구현해서는 안 됩니다. 앱 아이콘 만들기에 관한 자세한 내용은 제품 아이콘을 참고하세요.
![]()
그림 1. 앱 아이콘의 예
Wear는 앱 아이콘을 자동으로 표시함

권장사항

금지사항
버튼
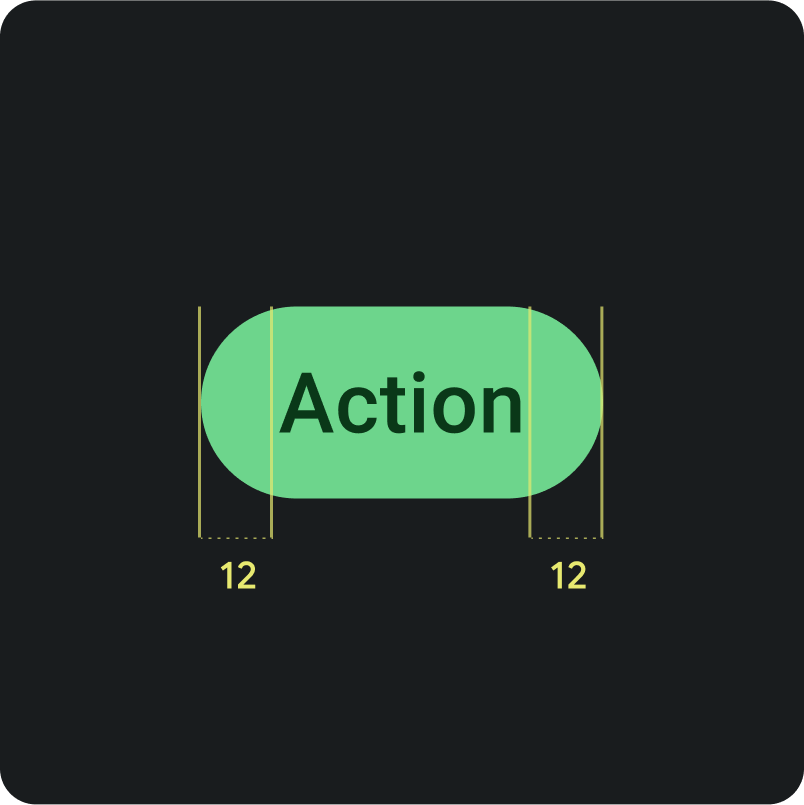
버튼에 사용할 짧은 텍스트를 선택하세요. 클릭 유도 문구의 작업 및 대상과 관련된 텍스트를 사용합니다. 버튼 텍스트의 번역이 글자 수에 맞는지 확인하세요. 번역된 버튼 텍스트가 너무 길면 대신 버튼을 더보기로 설정하세요.

|

|

|
배치 |
버튼 사양 |
유형 |
| 시계 화면의 하단에서 6.3% 떨어진 위치에 버튼을 배치합니다. | 양쪽에 12dp 패딩을 남겨둡니다. | 글꼴 크기는 늘릴 수 없습니다. 최소 글꼴 크기를 9로 설정합니다. 라틴어 이외 문자의 경우 최소 글꼴 크기로 7을 사용합니다. |
템플릿
4가지 유형의 카드 템플릿을 사용할 수 있습니다. 예를 확인하고 이 템플릿 사용 경험에 관한 의견을 제공하려면 카드 디자인 키트 (Figma)를 다운로드하세요.
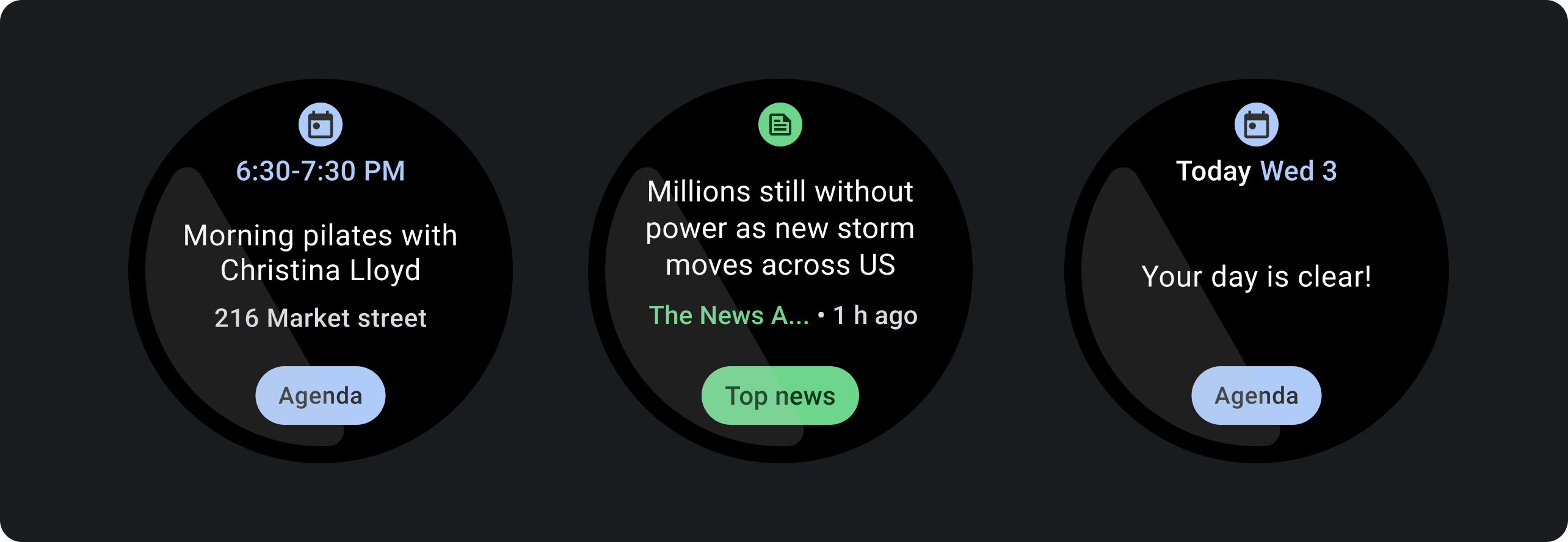
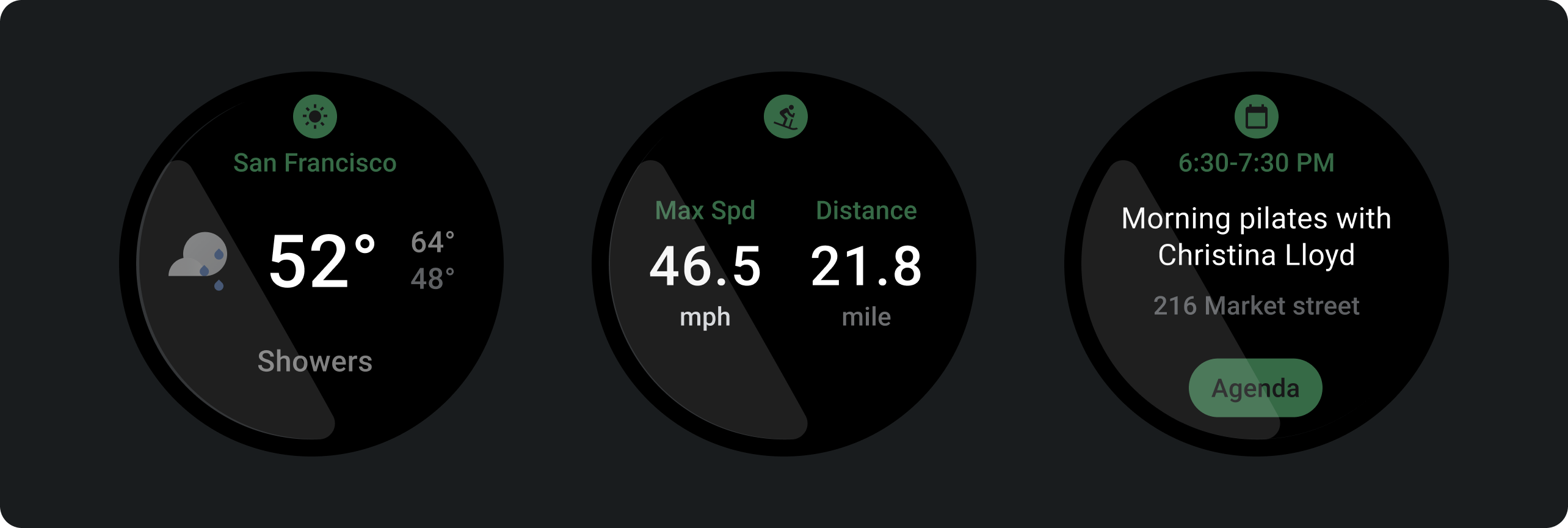
텍스트 중심
텍스트 기반 카드 템플릿은 최신 뉴스, 예정된 이벤트, 리마인더와 같은 카드 위에 텍스트를 표시하도록 설계되었습니다. 일반적으로 사용자에게 상황을 알리고 명확한 클릭 유도 문구를 제공하기 위해 로그인, 오류, 설정 상태를 안내하는 데 사용됩니다.

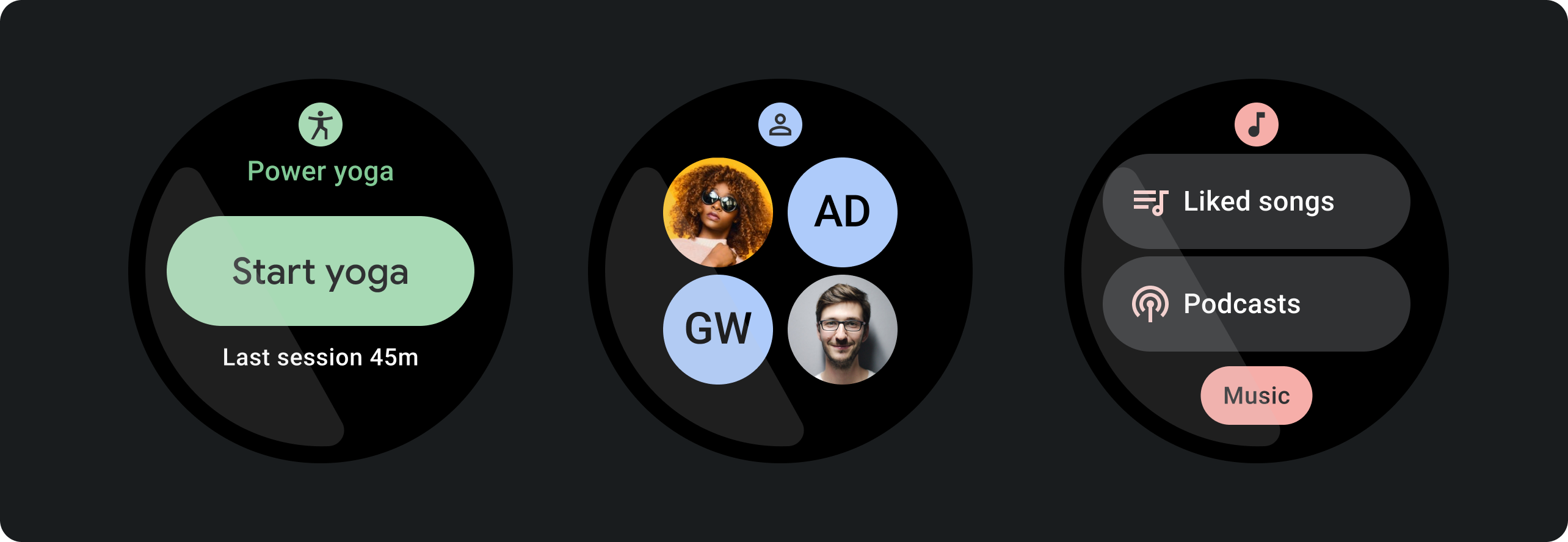
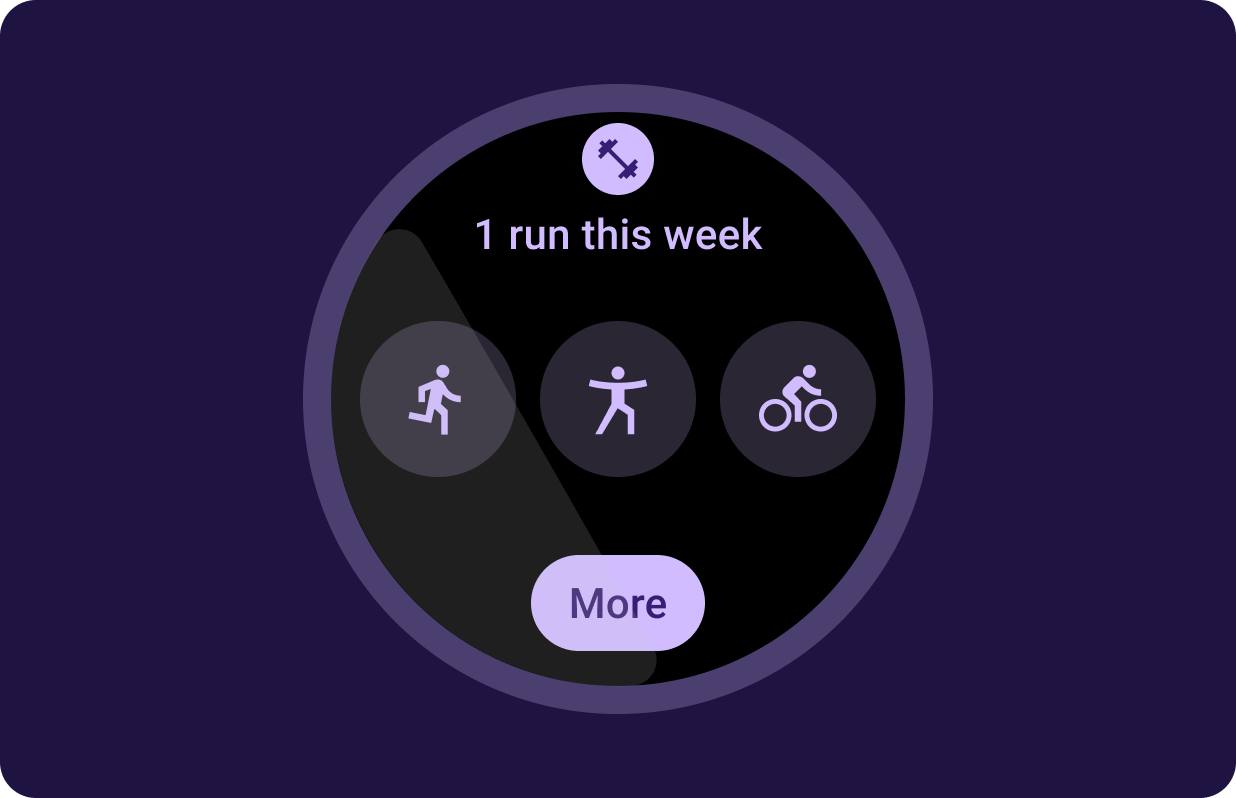
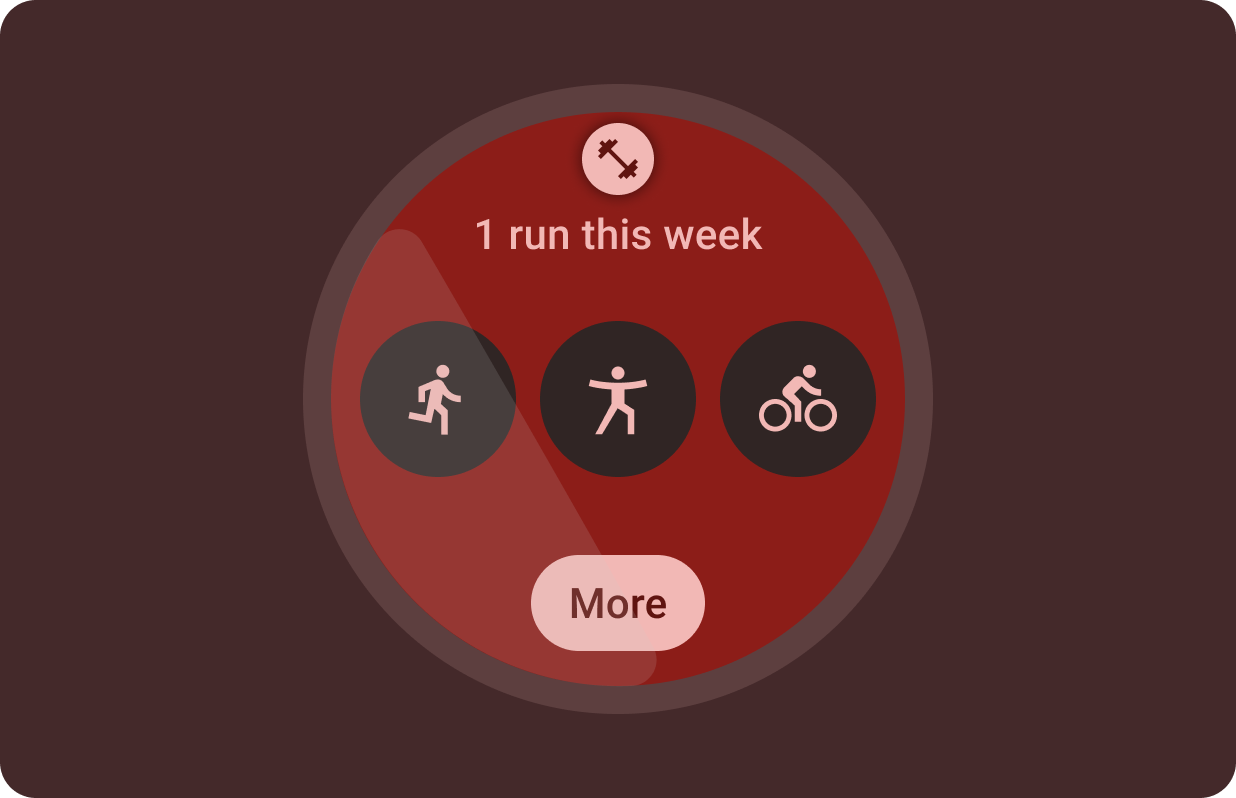
버튼 중심
버튼 중심 카드 템플릿은 최대 5개의 기본 작업이 있는 카드용으로 설계되었습니다. 특정 작업을 빠르게 시작하려면 이 템플릿을 사용하세요.

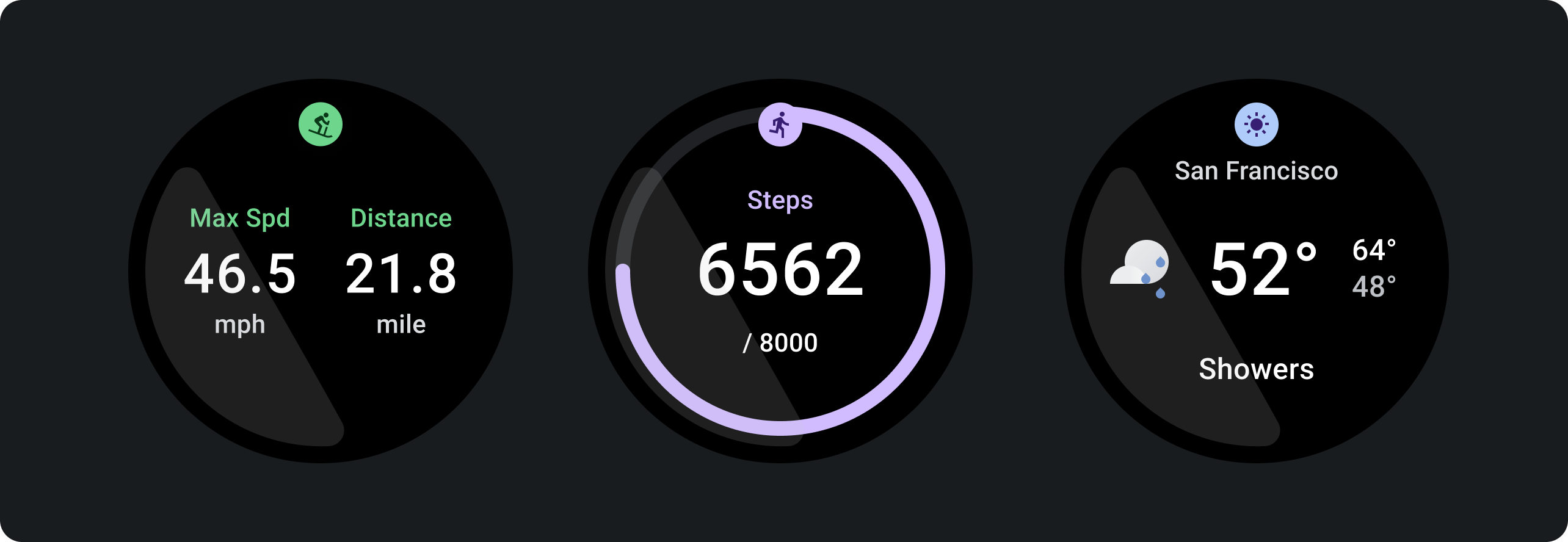
정보 중심
정보 중심 카드 템플릿은 대략적인 측정항목과 진행 상황을 표시합니다. 이는 건강/피트니스 관련 카드에 특히 유용하고, 콘텐츠 표시를 위한 유연한 옵션을 제공합니다. 한눈에 확인할 수 있도록 하려면 중요한 데이터를 우선적으로 표시하고 과도하게 많은 데이터를 표시하지 마세요.

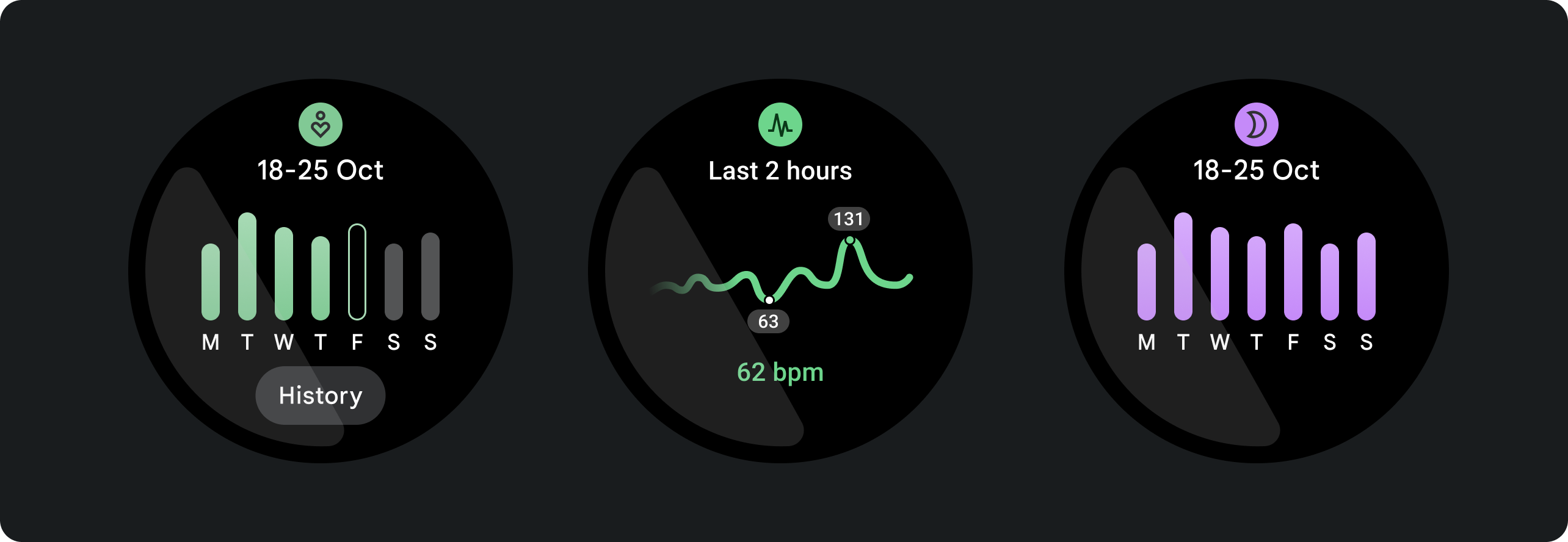
데이터 중심
데이터 중심 카드 템플릿은 주기적 정보를 요약하는 차트와 그래픽 요소를 표시하도록 설계된 다목적 템플릿입니다. 데이터 시각화의 유연성을 제공하며 시각적으로 빈 상태를 만드는 데 유용합니다. 카드를 한눈에 확인할 수 있도록 하려면 그래픽 요소를 단순하게 유지하는 것이 중요합니다.

색상
카드를 한눈에 확인할 수 있도록 하려면 색상을 세 가지로 제한합니다.

권장사항

금지사항
서체
Wear OS의 기본 글꼴로 Roboto를 사용합니다. 기본 글꼴 크기와 가장 작은 글꼴 크기로 Body 2를 사용하고 가장 큰 글꼴 크기로 Display 2를 사용합니다.

글꼴, 두께, 크기 지정에 관한 자세한 내용은 서체를 참고하세요.
구성요소
구성요소를 사용하여 카드를 빌드합니다. Wear Material Theming 가이드라인에 따라 구성요소 색상을 맞춤설정하여 브랜드를 표현하세요.
구성요소 예를 보려면 카드 디자인 키트 (Figma)를 다운로드합니다.
| 구성요소 | 변형 | 예 |
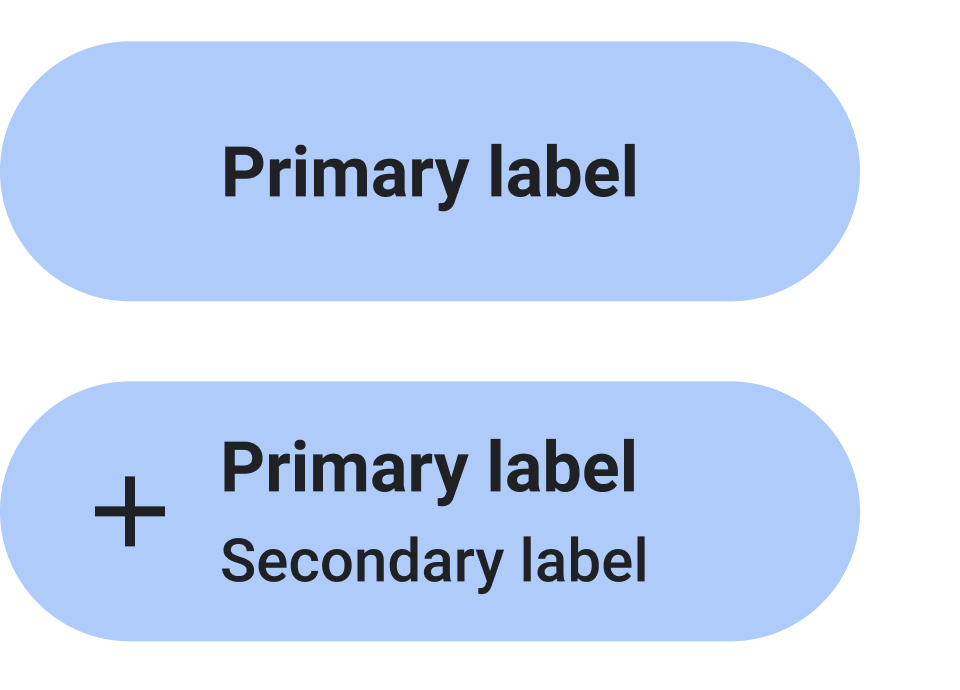
| 버튼 | 표준 버튼 | 사이즈: 표준, 라지, 엑스라지  |
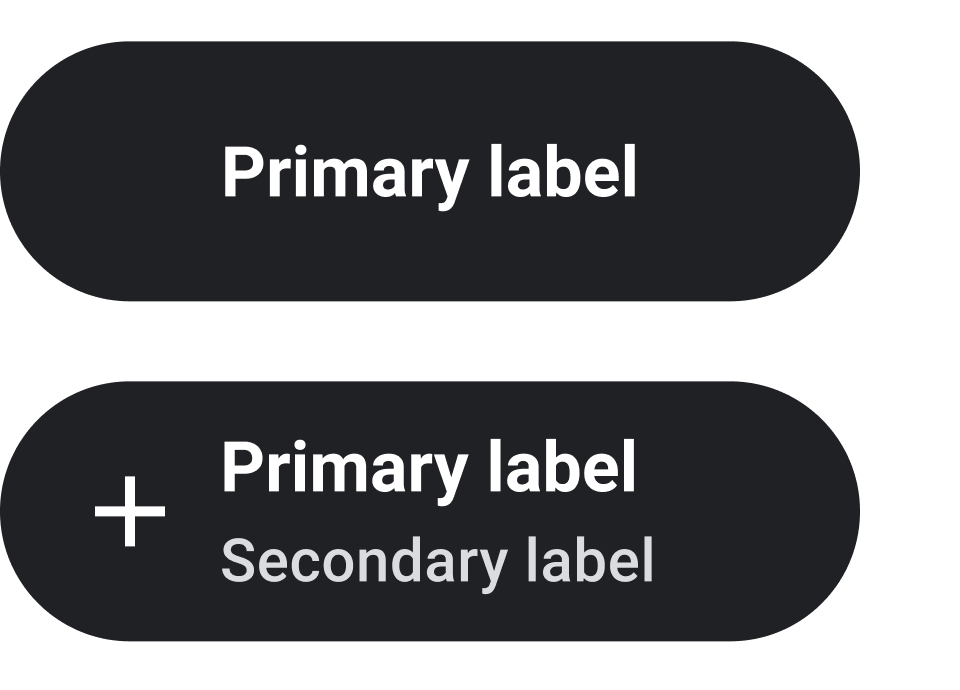
| 버튼 | 표준 텍스트 버튼 | 사이즈: 표준, 라지, 엑스라지  |
| 칩 | 기본 표준 칩 |
 |
| 칩 | 보조 표준 칩 |
 |
| 칩 | 작은 아바타 칩 |
|
| 칩 | 큰 아바타 칩 |
 |
| 칩 | 압축(하단) 칩 |
 |
| 진행 상태 표시기 | 표준 진행 상태 표시기 |
 |
| 진행 상태 표시기 | 간격이 있는 진행 상태 표시기 |
 |
리소스
자세한 내용은 카드 디자인 가이드라인을 참고하세요.

