
タイルの基本要素について理解する。タイルのテンプレート、レイアウト、コンポーネントを使用して、アプリ用の独自のタイルをデザイン、作成できます。
基本要素

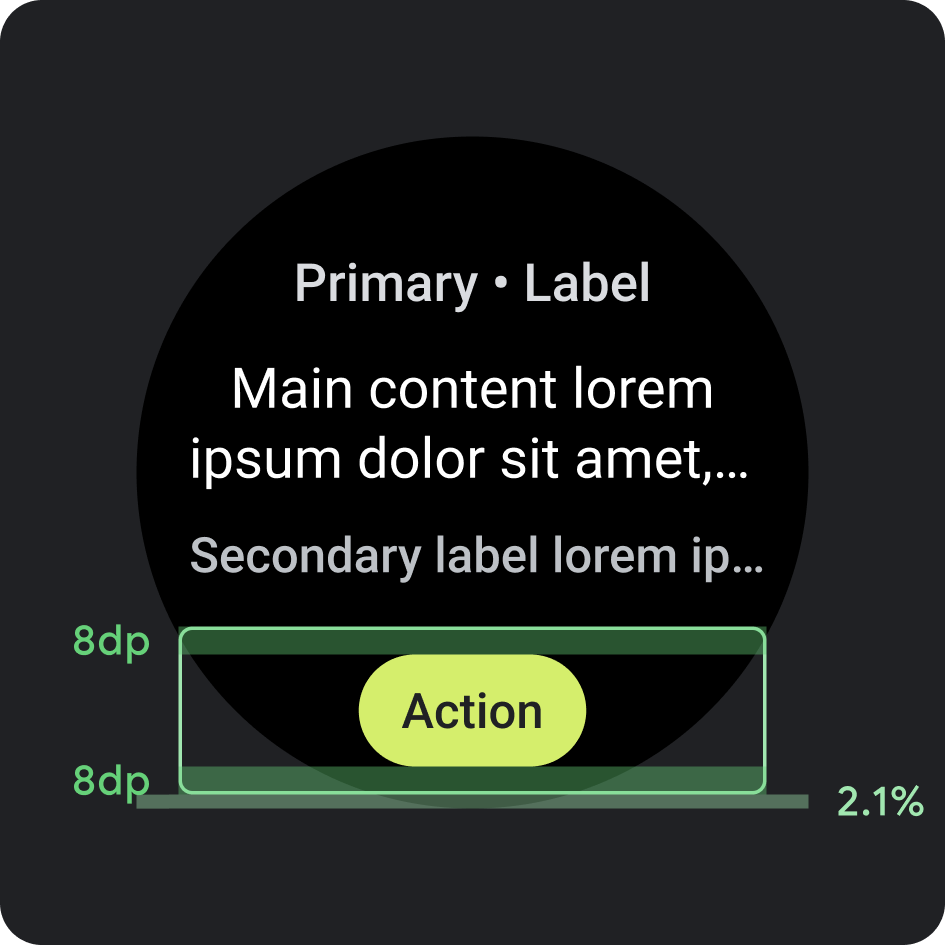
パディングの割合(%)
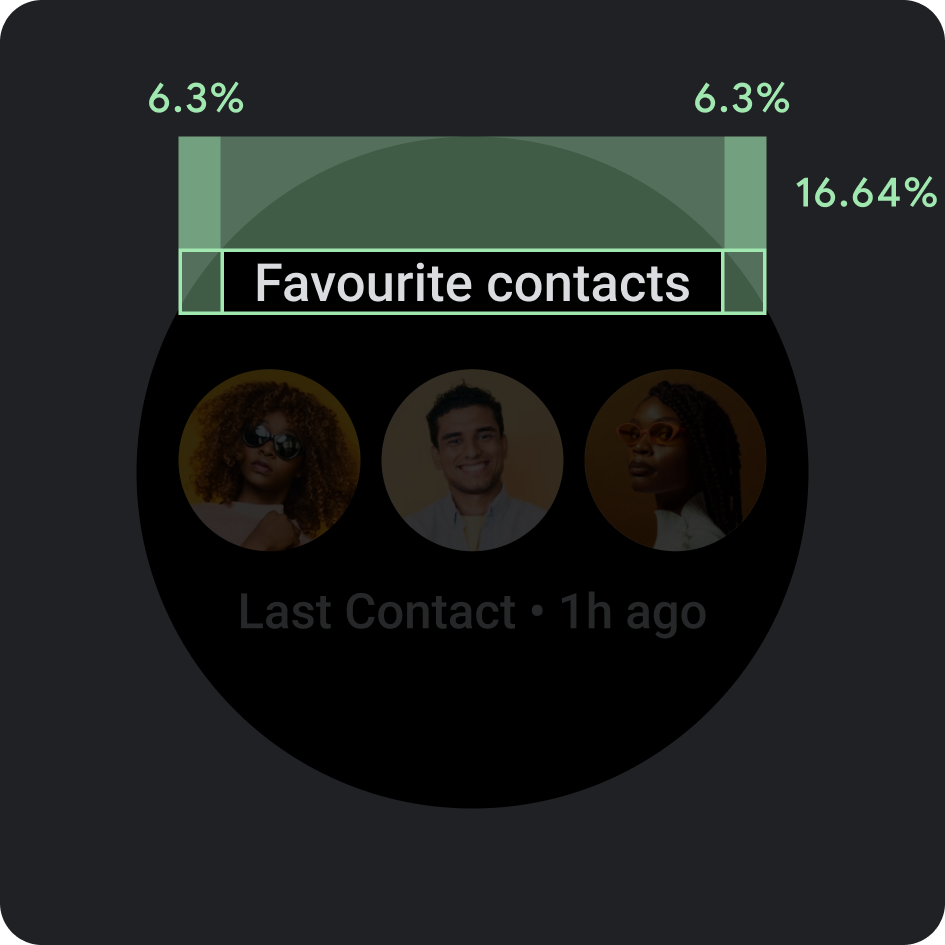
上余白、下余白、余白はすべて、固定の余白量ではなく割合を使用して比例スケーリングを実現します。

ボトム コンパクト チップ
タイルに対するセカンダリ アクションを有効にするうえで重要。常に下部から 6.3% 上に配置。
下部コンパクト チップ
ボタンには、短くても特定のアクションや目的地に固有な言葉を使用します。この行動を促すフレーズの翻訳は、文字数制限を超えないようにする必要があります。デフォルトまたは代替の値として、カスタムオーディエンスです

配置
- マージン: 下から 2.1%
- 内部パディング: 上下 8 dp

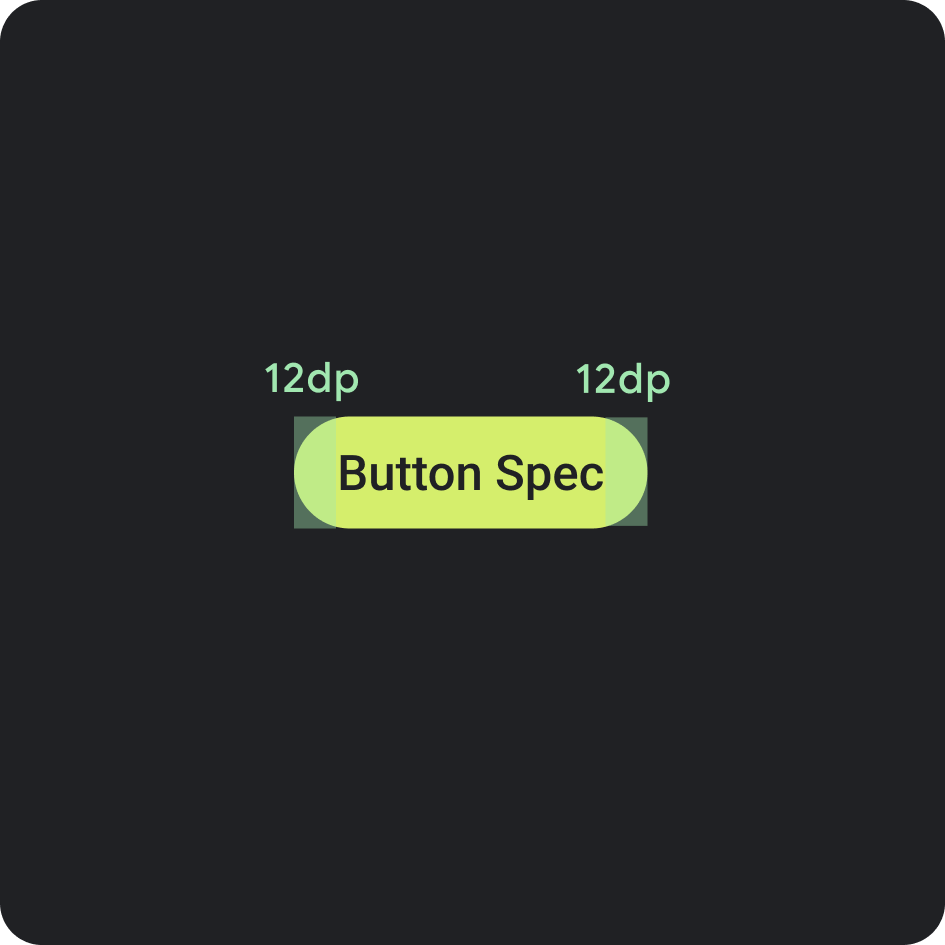
ボタンの仕様
- 内部パディング: 両側 12 dp

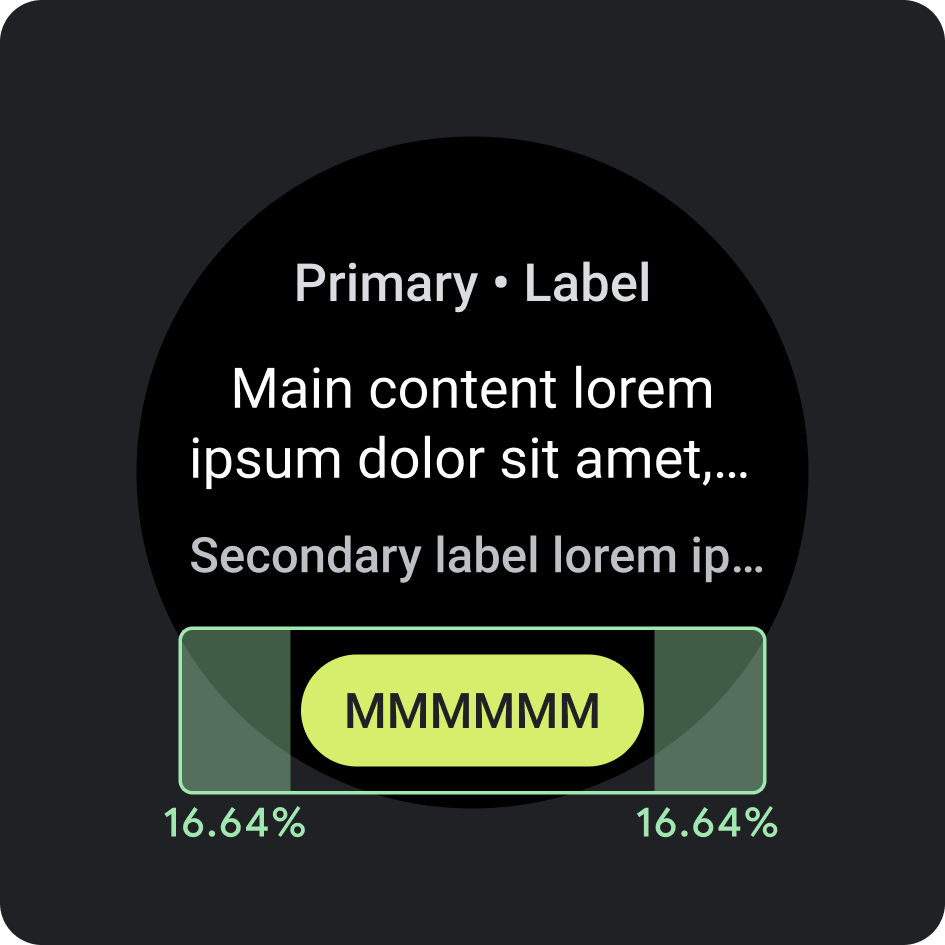
横側の内部パディング/余白
- 16.64%

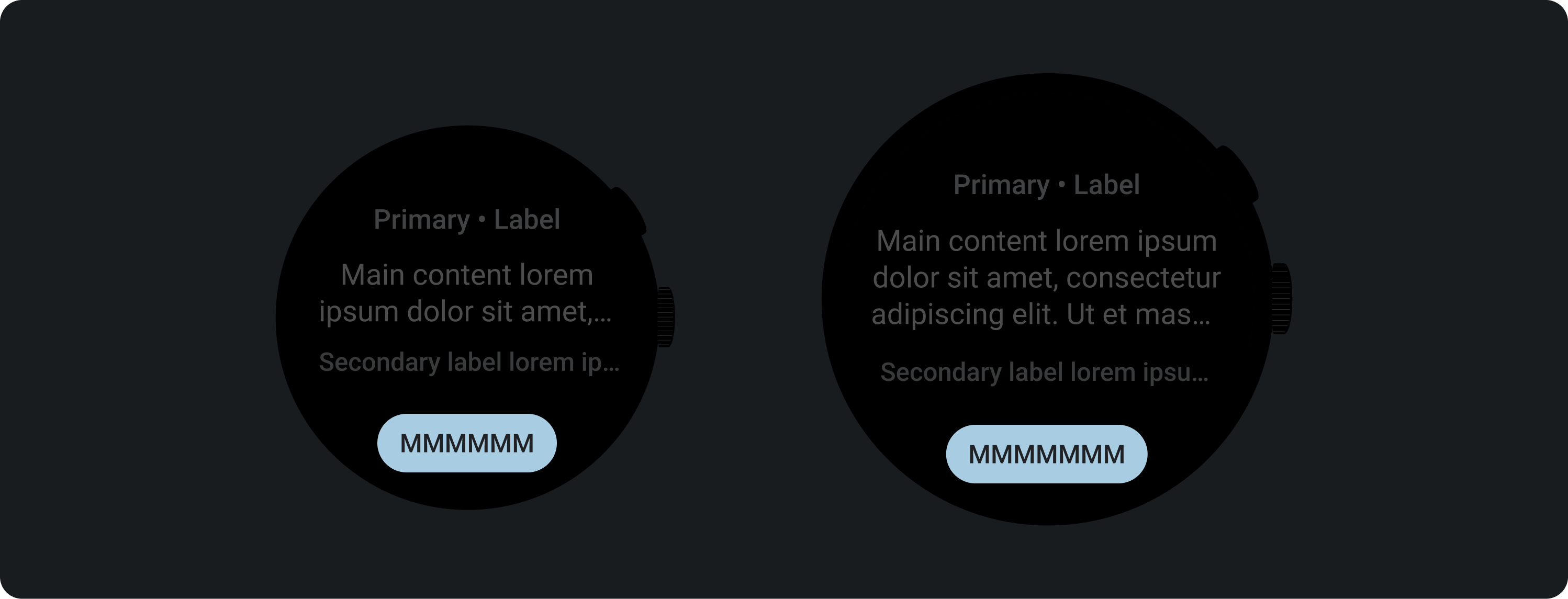
推奨される文字数制限 <225 dp
- 最大行数: 1
- 最大文字数制限: 8
- 推奨される文字数制限: 6 文字
- 切り捨て: なし
推奨される文字数の上限 >225 dp
- 最大行数: 1
- 最大文字数制限: 9
- 推奨される文字数制限: 7 文字
- 切り捨て: なし
色
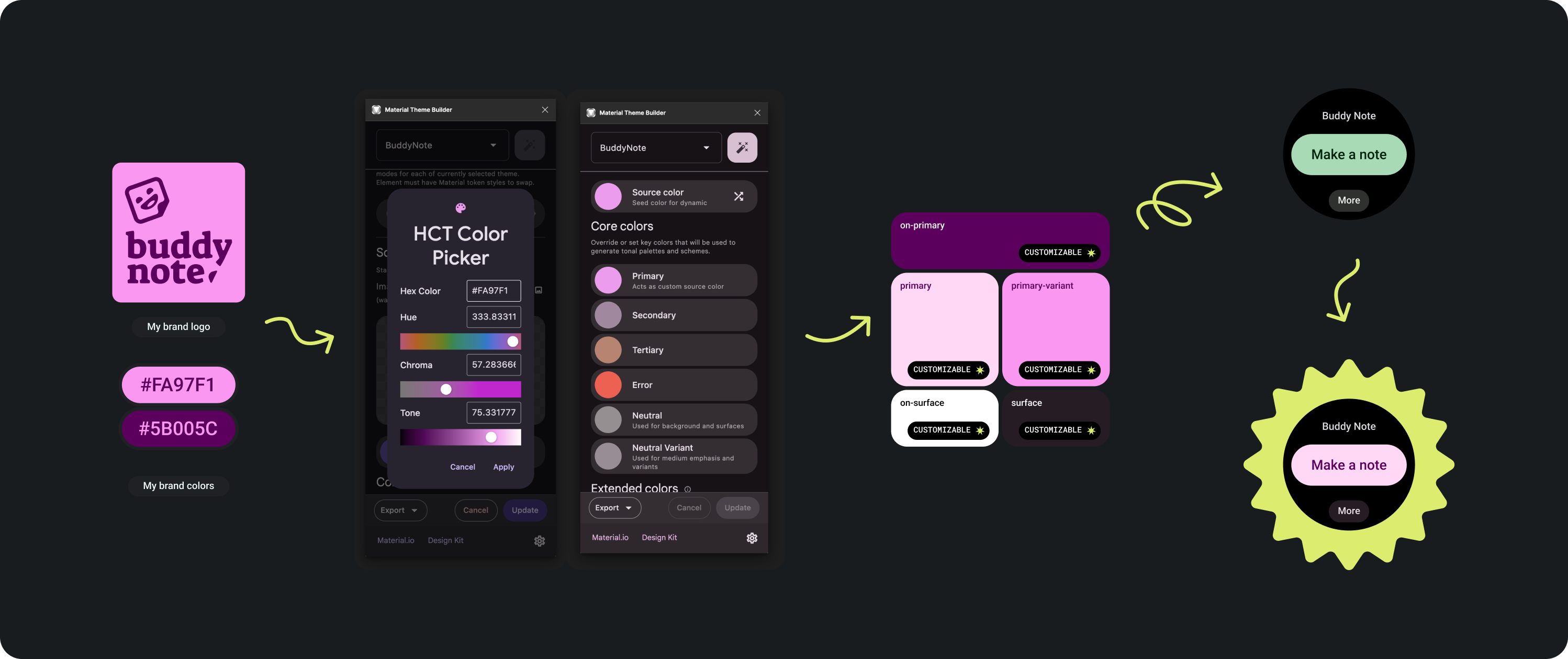
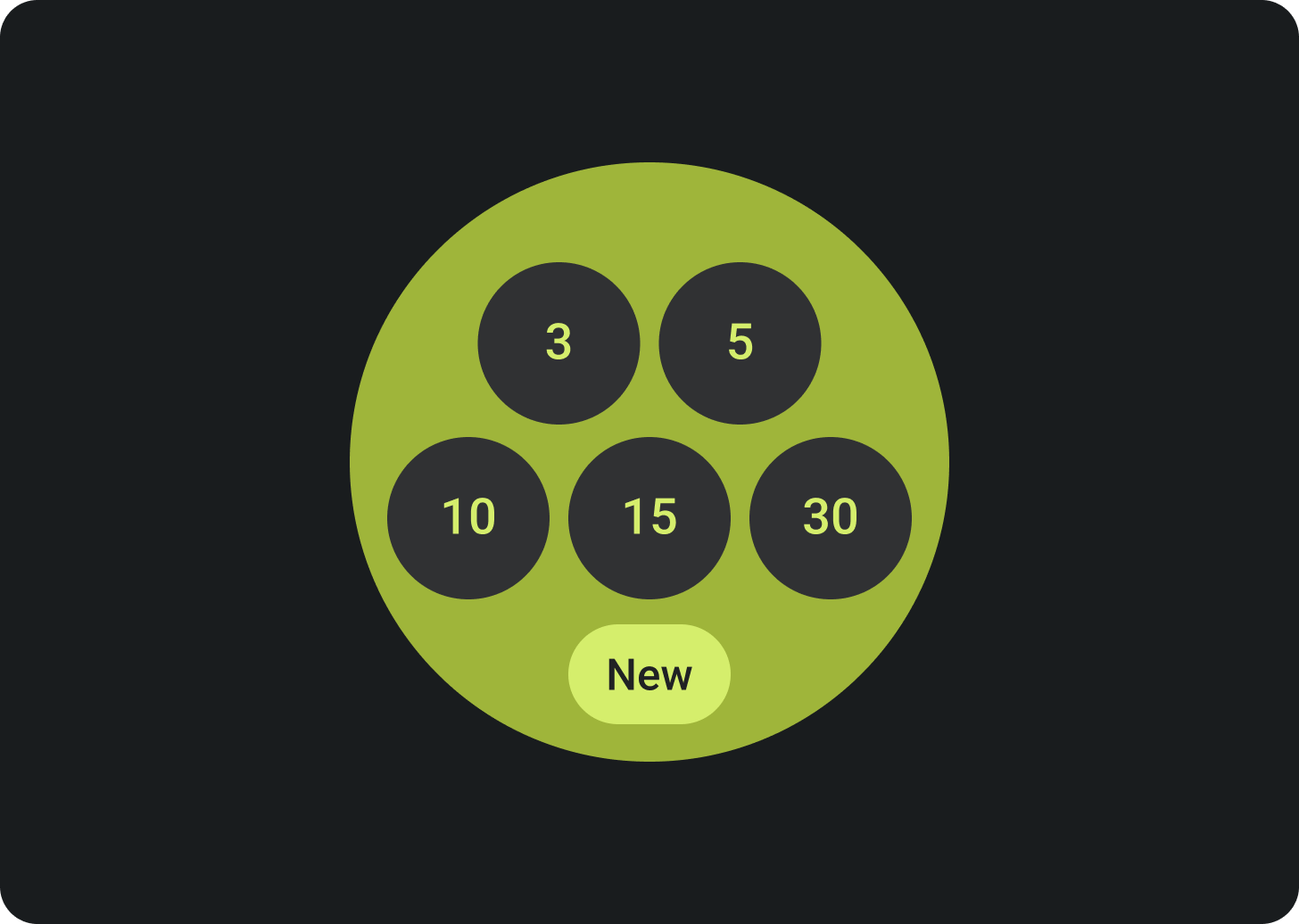
ブランドのテーマを適用する

いくつかのブランドカラーから選択できます。アプリのデザインに合わせて、カスタマイズや変更を行うこともできます。
マテリアル テーマツールとガイダンスを使用して、プライマリ カラーをソースカラーとして使用し、適切な色のコントラスト レベルの色を生成します。生成されたパレットを使用して、Figma のパレットのプライマリ、プライマリ バリアント、オンプライマリ、サーフェス、サーフェスの色を置き換えて、タイルを正しくテーマ設定します。その他の色はすべて、タイル間の一貫性を保つようにカスタマイズできません。
その他のマテリアル テーマ作成ツール:
カラー適用

背景色は常に黒に設定する。
すべきこと

背景をフルブリードの画像やブロック色に設定しないでください。
すべきでないこと
タイポグラフィ
Roboto は Wear OS で使用されるメインのフォントです。Body 2 がデフォルトかつ最小のフォントサイズとして推奨され、Display 2 はタイルで使用できる最大の文字スタイルです。

プライマリ ラベル
メインラベルのテキストは、上端から常に 16.64% の間隔で配置され、内部パディングは 6.3% になります。また、色とフォントも全体を通じて統一されます。

内部パディング
上余白: 16.64%
横余白: 6.3%

色
背景にバリエーション(グレー 300)

種類
Tiles3P(Roboto)/ ボタン - 15S 太字
フォント、太さ、サイズについて詳しくは、タイポグラフィをご覧ください。
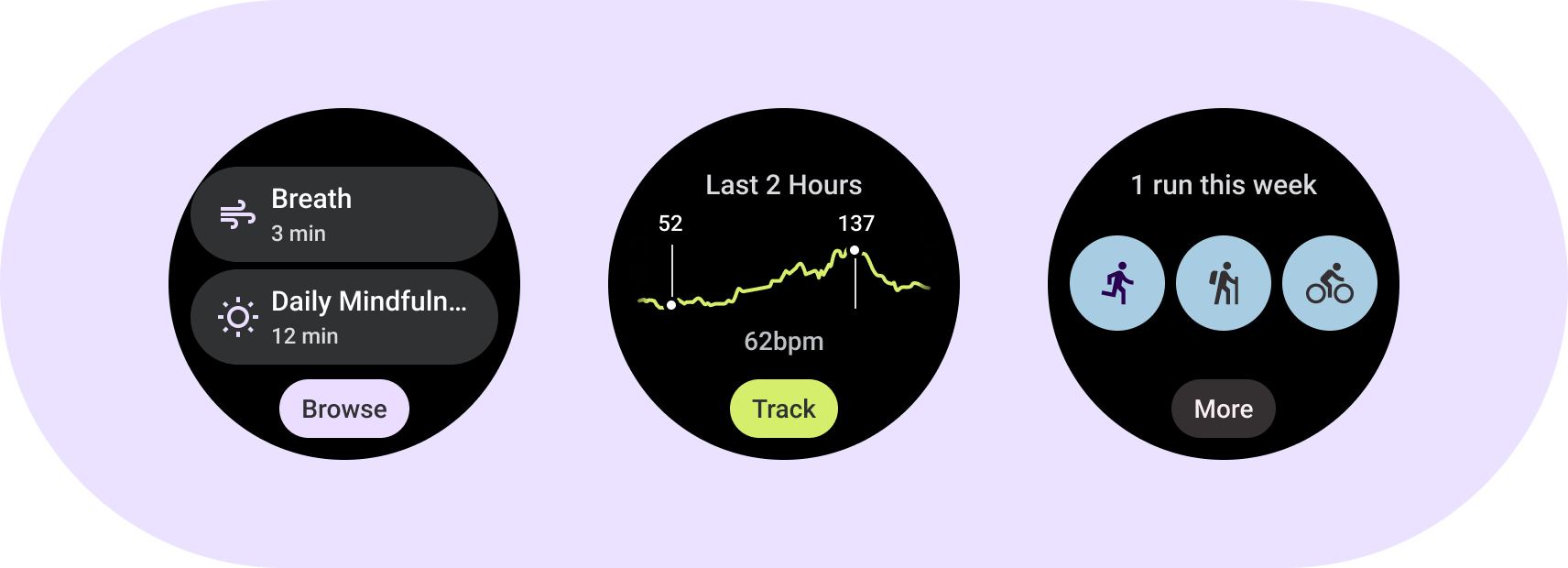
コンポーネント
アプリのタイルを構築するために利用できるコンポーネントがいくつかあります。これらのコンポーネントはマテリアル デザインに対応しています。
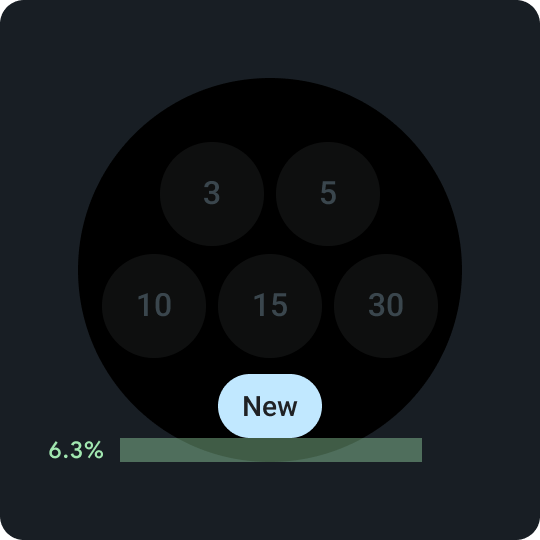
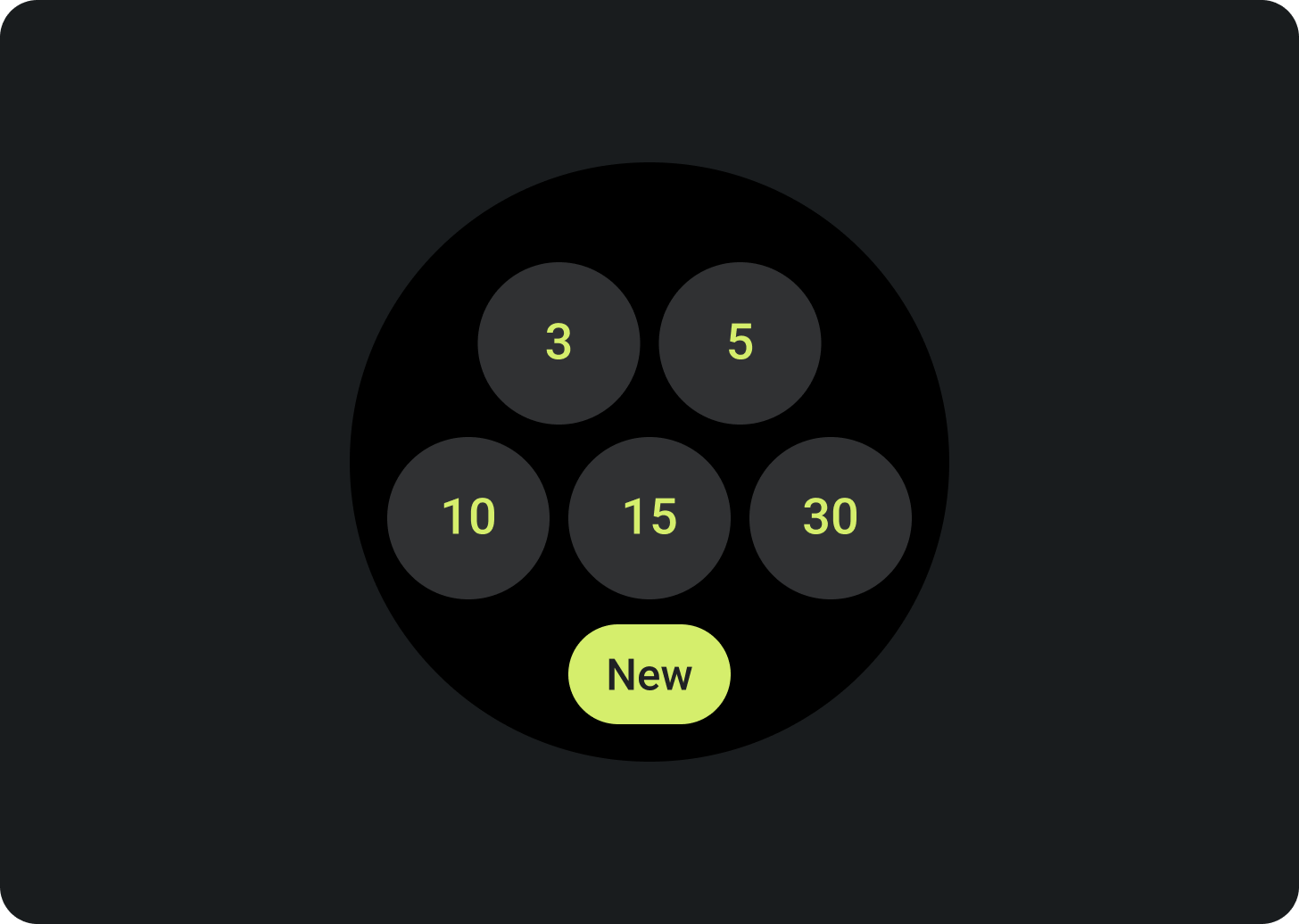
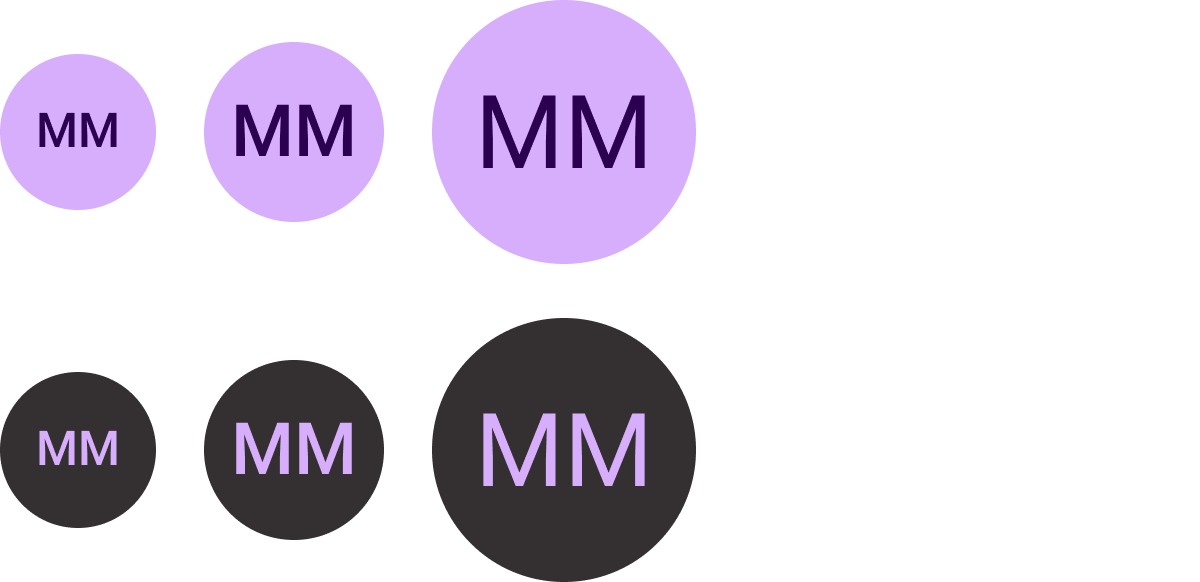
アイコンボタン
選択肢: ボタンまたは切り替えボタン
サイズ: 標準、XS、S、L
タイプ: 塗りつぶし、色調補正、画像
最大 7 つの選択肢を記載します。
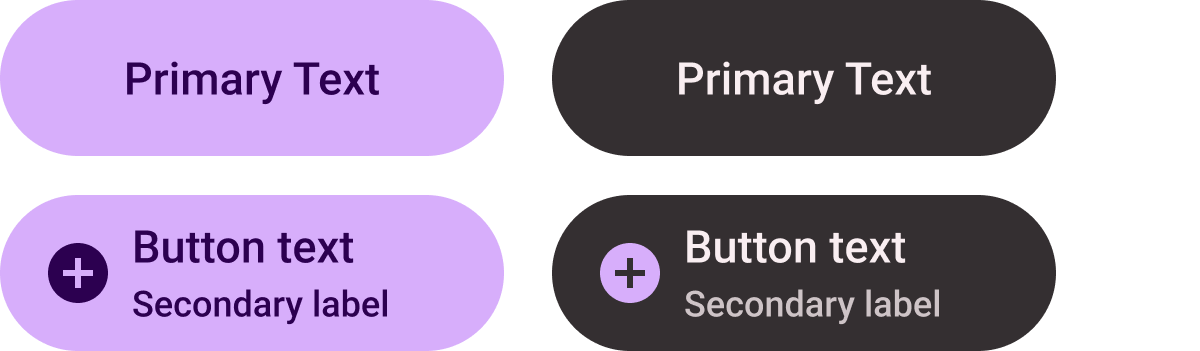
テキストボタン

選択肢: ボタンまたは切り替えボタン
サイズ: Standard、XS、S、L
タイプ: 塗りつぶし、色調補正
最大 7 つの選択肢を記載します。
標準チップ

オプション: アイコン、セカンダリ ラベル、テキストの配置
選択肢を 2 つまで挙げてください。
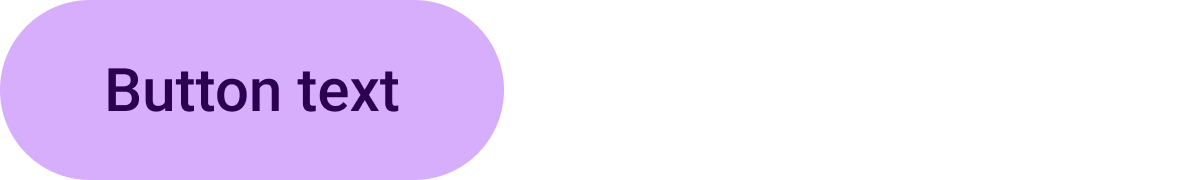
タイトルチップ(メイン入力のみ)

中央揃えのテキスト
目を引く行動を促すフレーズを 1 つ作成する。
コンパクト チップ

タイプ: 塗りつぶし、色調入力
オプション: アイコンまたはアイコンなし
下部のボタンスロットで使用。
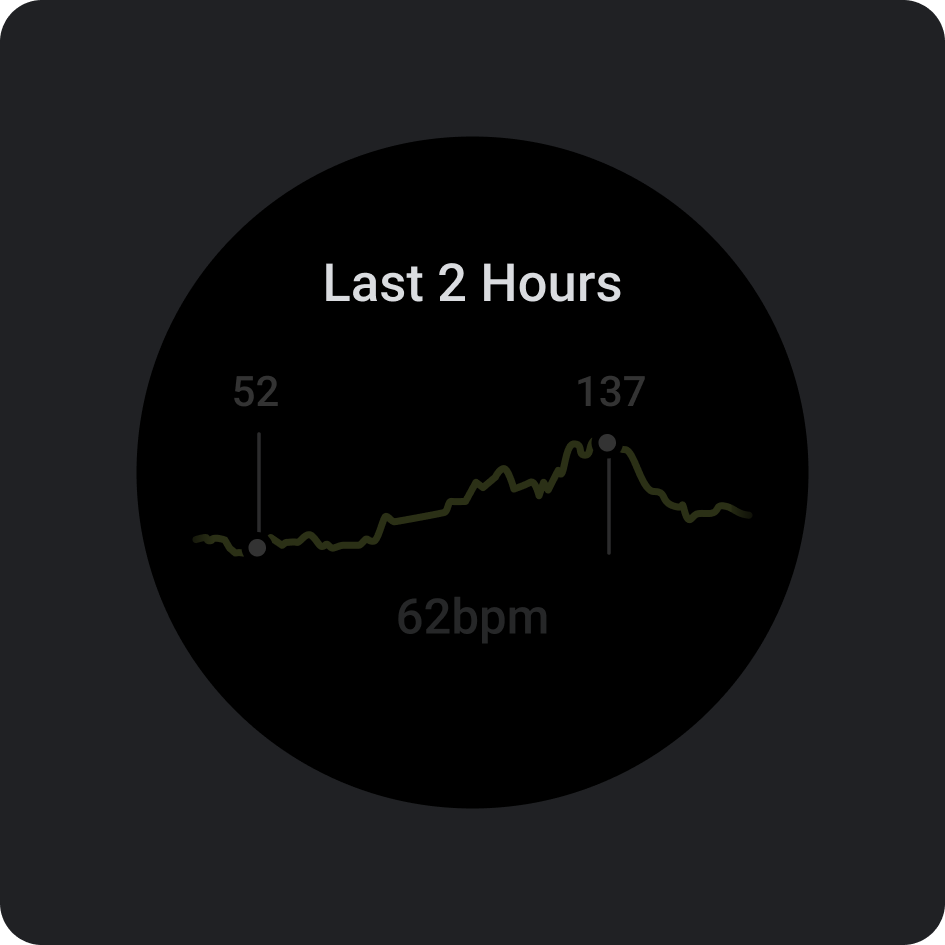
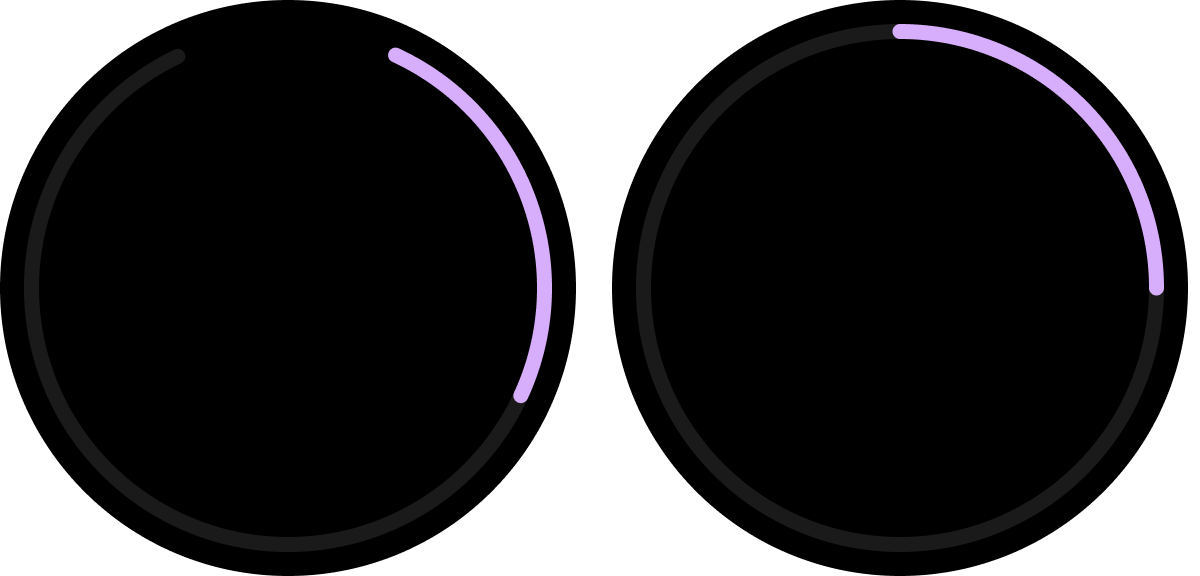
進行状況インジケーター

タイプ: カスタマイズ可能なストローク幅
(デフォルト サイズ: 8 dp と 5 dp)
オプション: 下部または全体のギャップ
進行状況とタスクの完了を示します。
Figma デザインキット
Wear OS のタイルのデザイン キットをダウンロードして、組み込みのコンポーネント、オプション、推奨事項を含むタイルのデザイン レイアウトを使用し、ProtoLayout テンプレートのガイドラインに沿って、ニーズに合ったさまざまなレイアウトを作成します。