資訊方塊是使用者在 Wear OS 最常存取的介面之一。
使用者可以透過資訊方塊快速取得所需資訊或進行必要操作,妥善處理生活大小事。他們只要滑動錶面,就能掌握自己的健身目標進度、查看天氣資訊,以及執行其他操作,例如透過資訊方塊快速啟動應用程式或完成重要工作。
使用者可以選擇要在手錶上顯示哪些資訊方塊。透過 Wear OS,他們可以在手錶和隨附應用程式中自行管理資訊方塊。
使用者體驗原則
下表說明資訊方塊使用者體驗原則。
一目瞭然 |
易於預測 |
切合需求 |
| 資訊方塊旨在協助使用者快速完成經常性的操作。 以明確的資訊層級顯示重要內容,可讓使用者輕鬆理解資訊。 | 每個資訊方塊內容都應側重某項使用者要做的事。這樣使用者就能預測自己會在資訊方塊上看到哪種資訊,有助於加強記憶。 | 使用者會隨身配戴手錶,所以請考量資訊方塊中的內容如何能配合使用者的需求。 |
規範
建立資訊方塊時,請遵守下列規範。
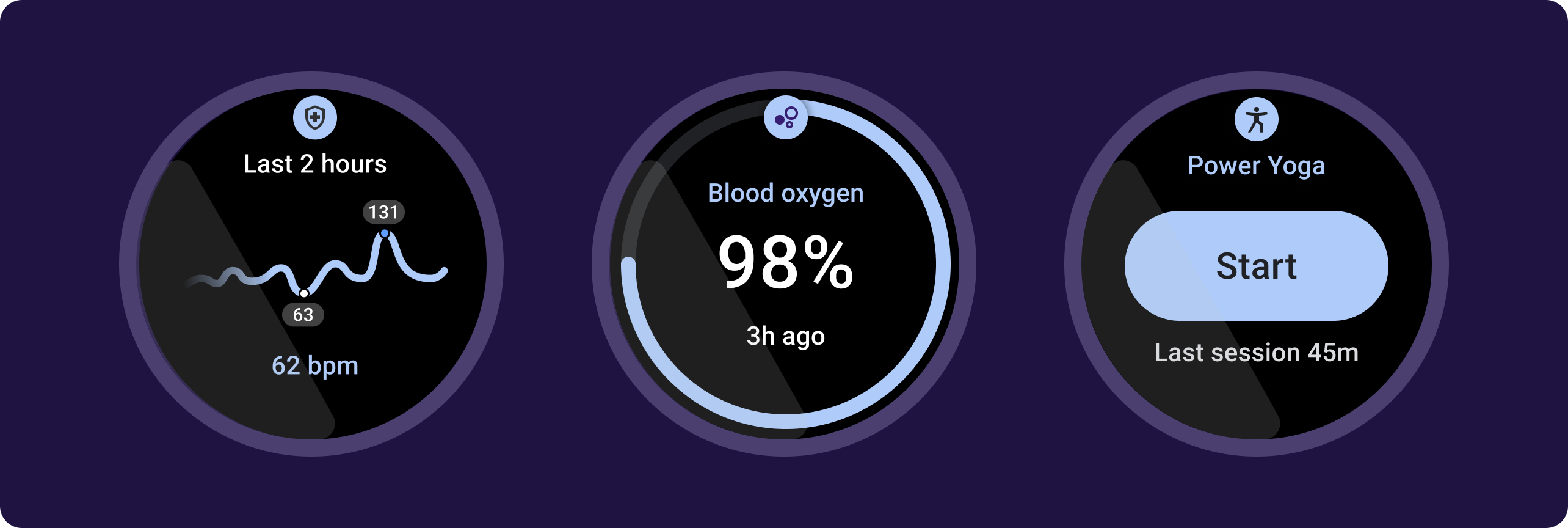
聚焦單項工作

正確做法

錯誤做法
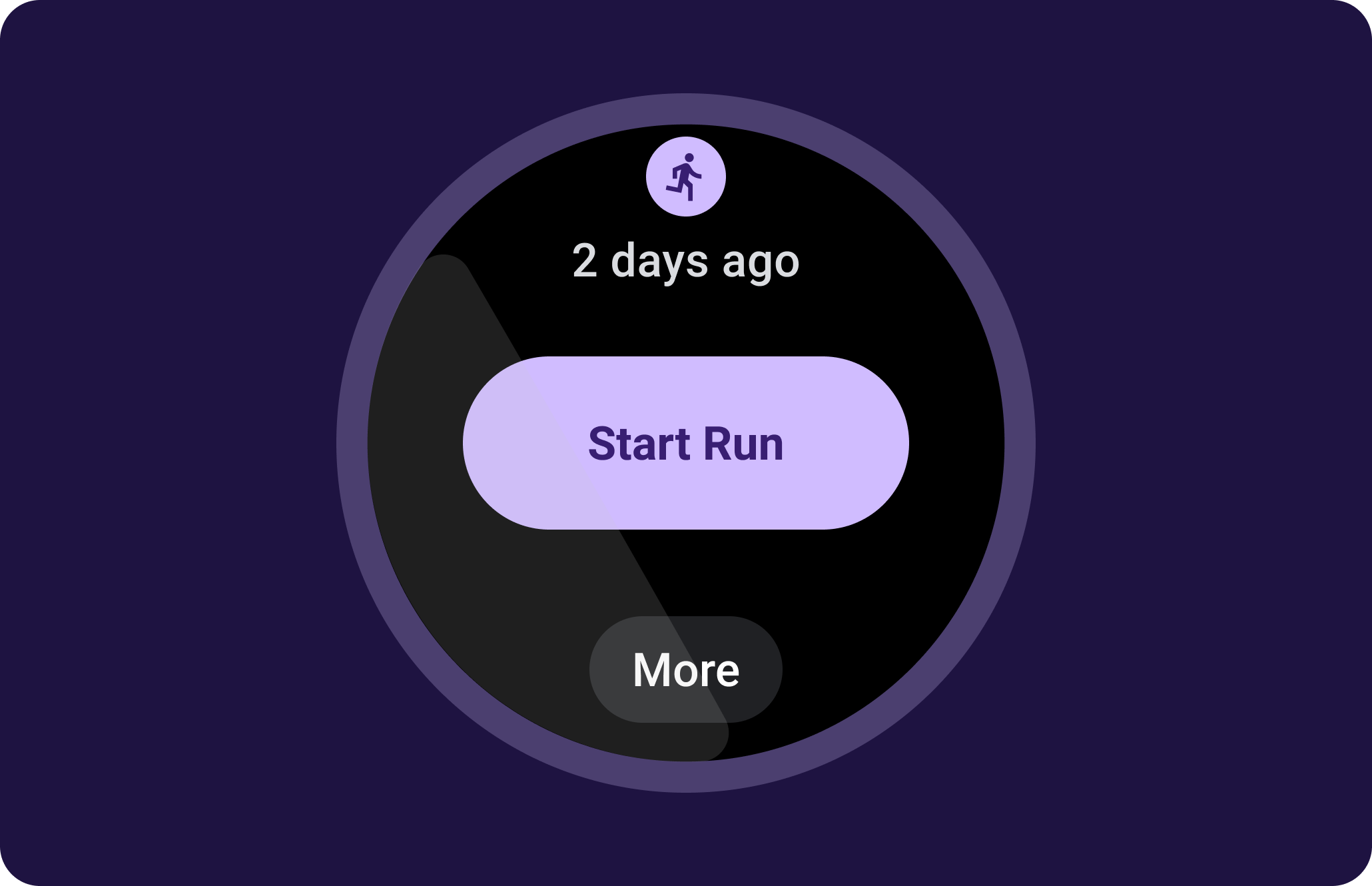
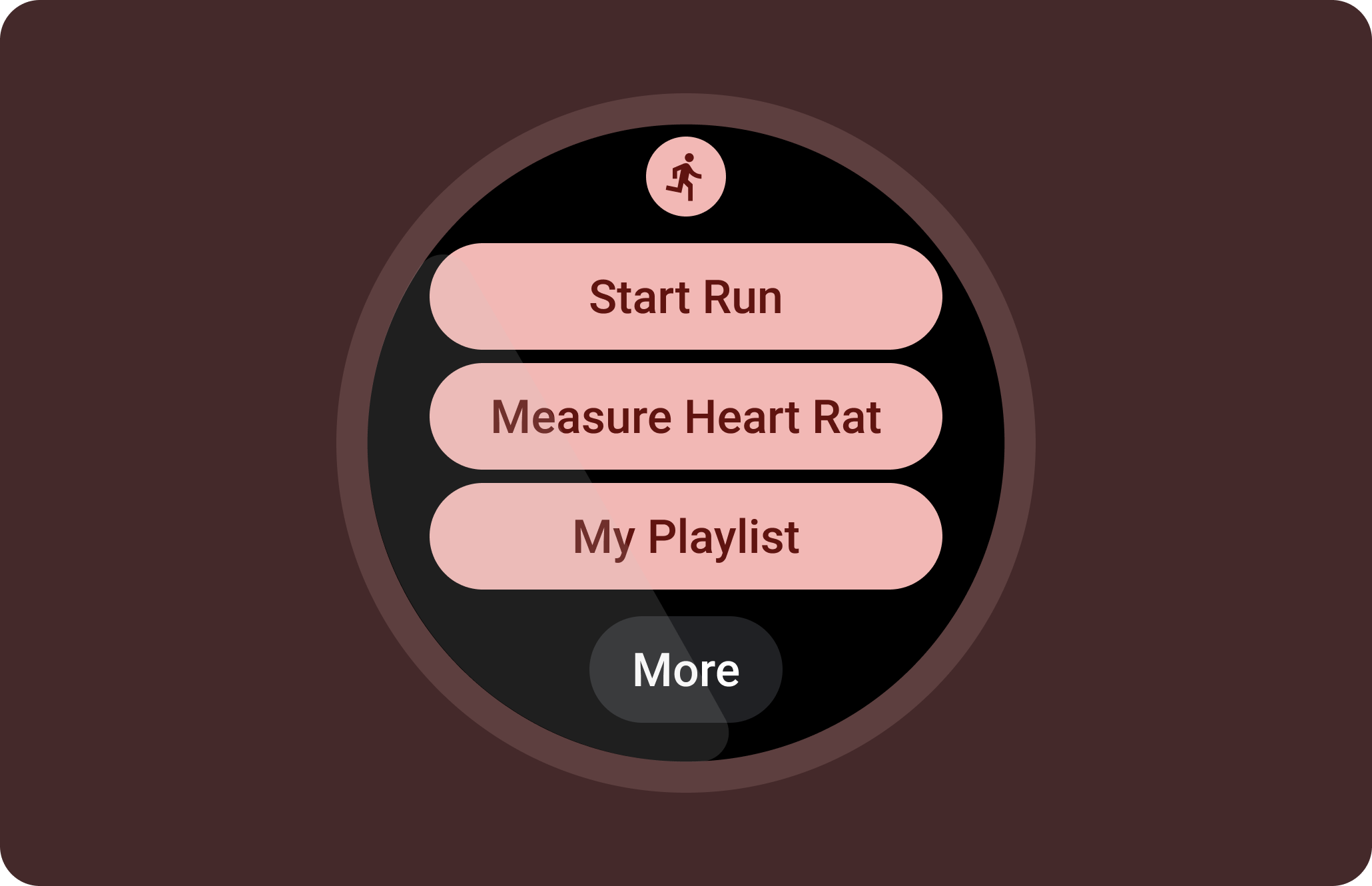
為每項工作建立個別的資訊方塊
如果您的應用程式支援多項工作,建議您依據應用程式支援的各項工作建立多個資訊方塊。舉例來說,健身應用程式可以同時提供目標資訊方塊和健身活動資訊方塊。

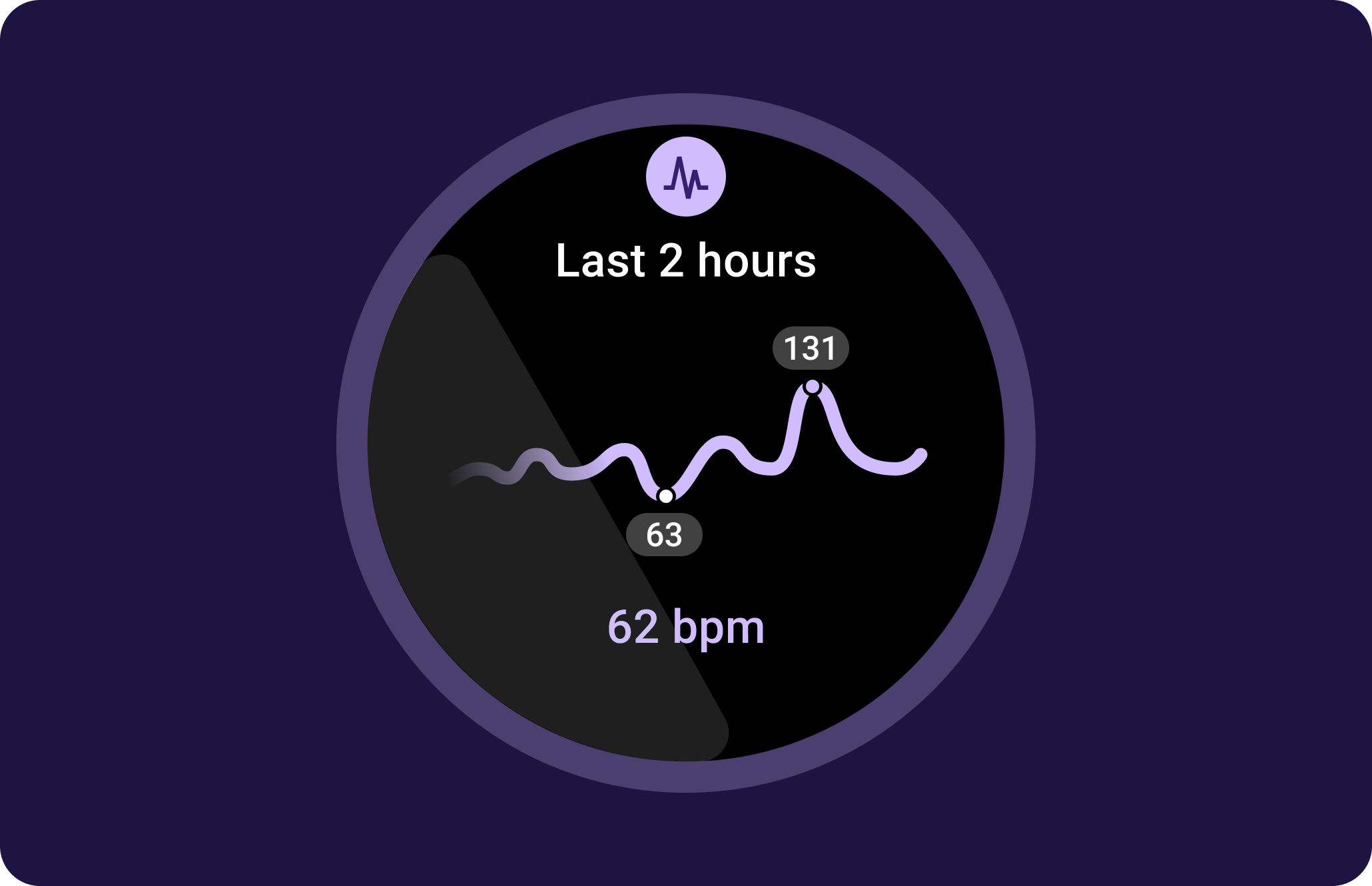
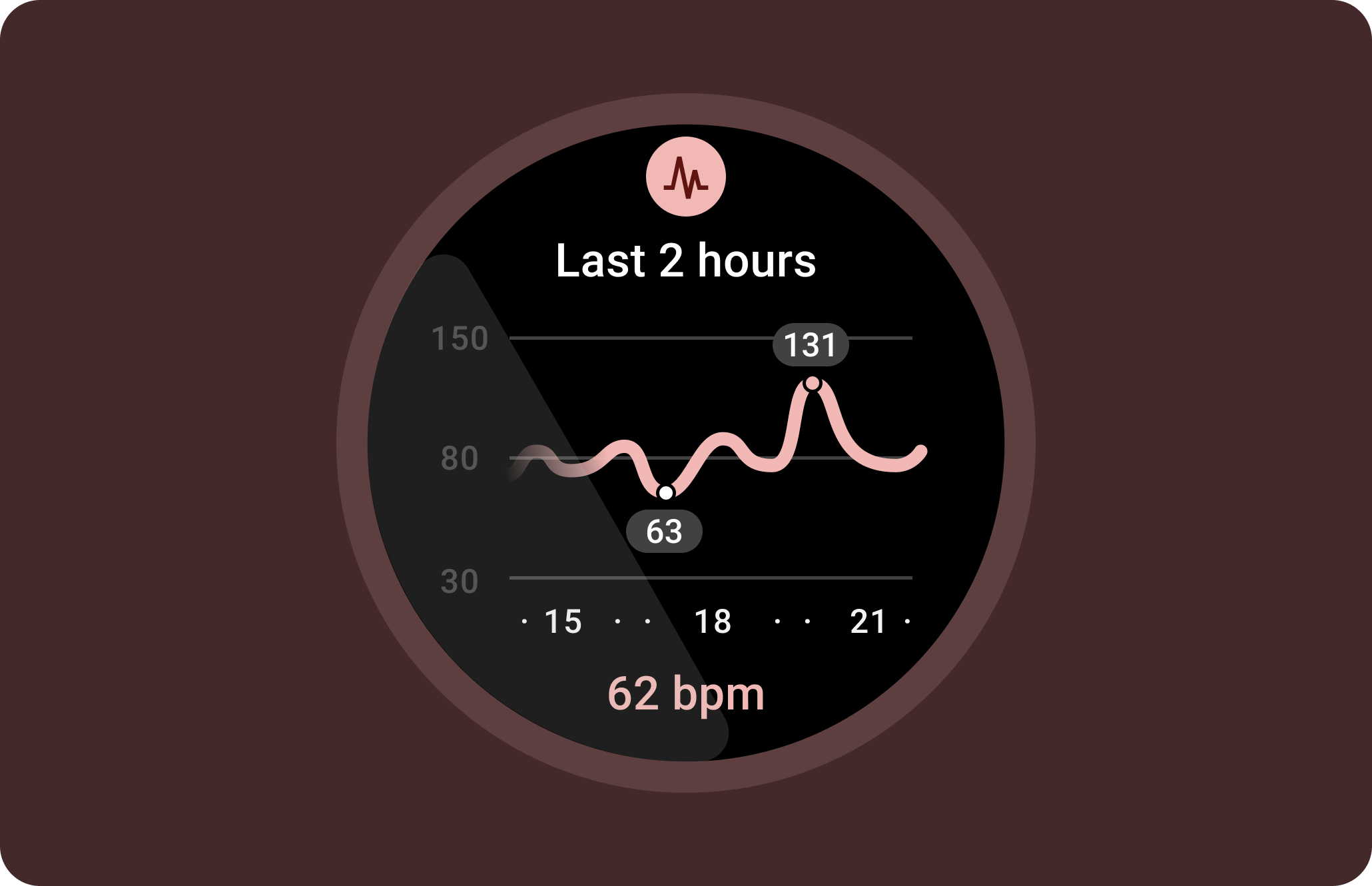
以一目瞭然的方式呈現圖表

正確做法

錯誤做法
顯示最近更新的資料
請確保使用者瞭解手錶顯示的是最新資料。您可以顯示快取資料,並指出與使用者相關的上次更新時間。

使用合適的資料重新整理頻率
為資訊方塊選擇適當更新率,考慮對裝置電池續航力的影響。如果您使用的是平台資料來源 (例如心率和步數),Wear OS 會為您控管更新速率。
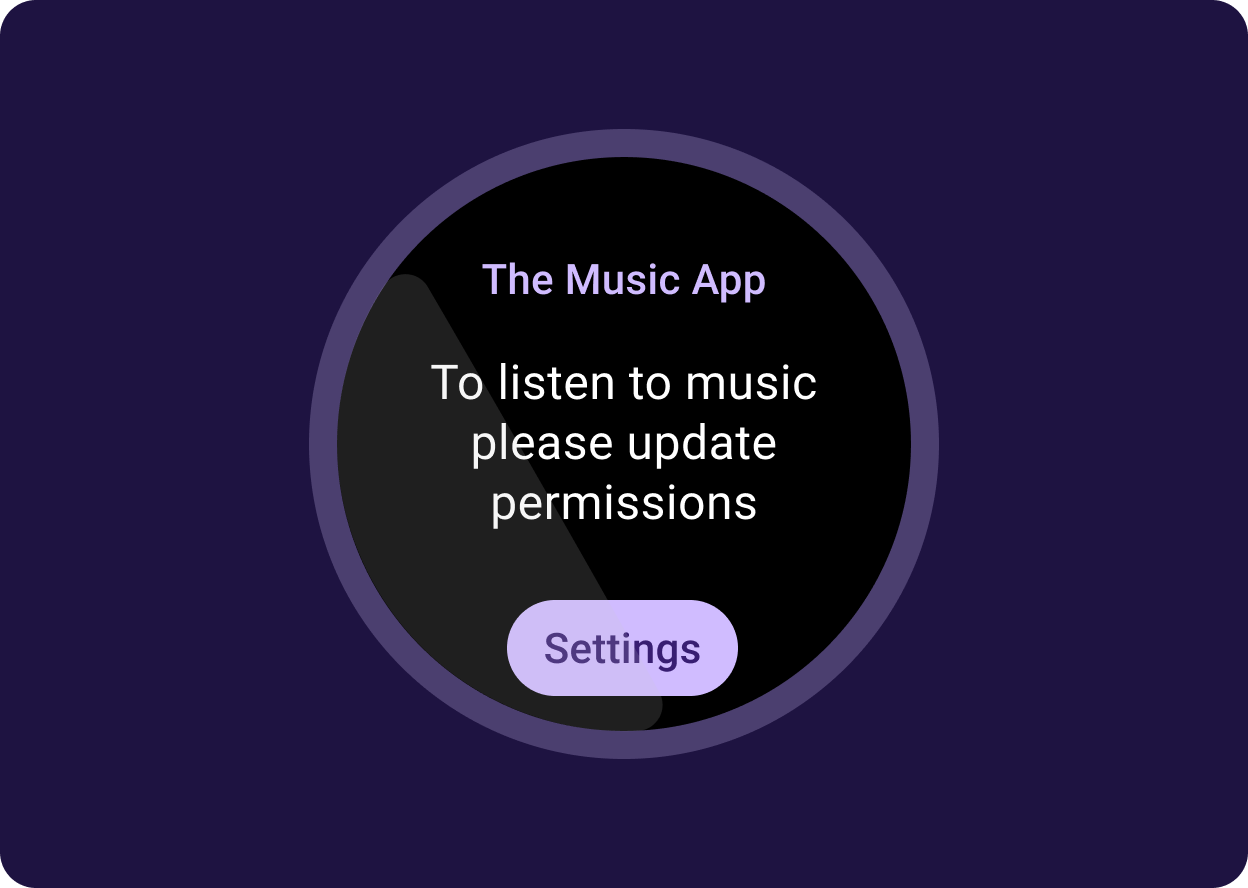
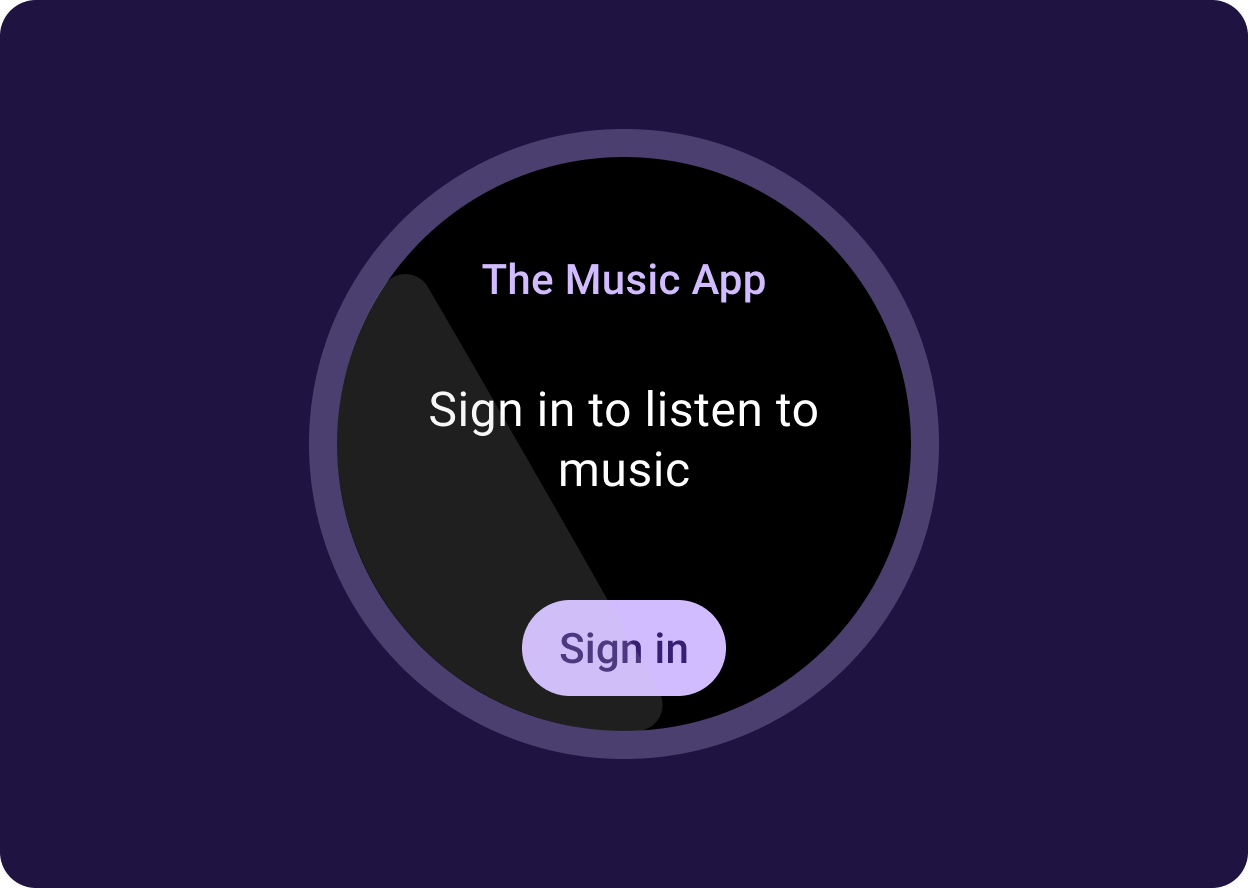
空白狀態
資訊方塊有兩種空白狀態,我們建議這兩者都使用 PrimaryLayout。

錯誤或權限
通知使用者,說明需要更新資訊方塊中的設定或偏好選項。

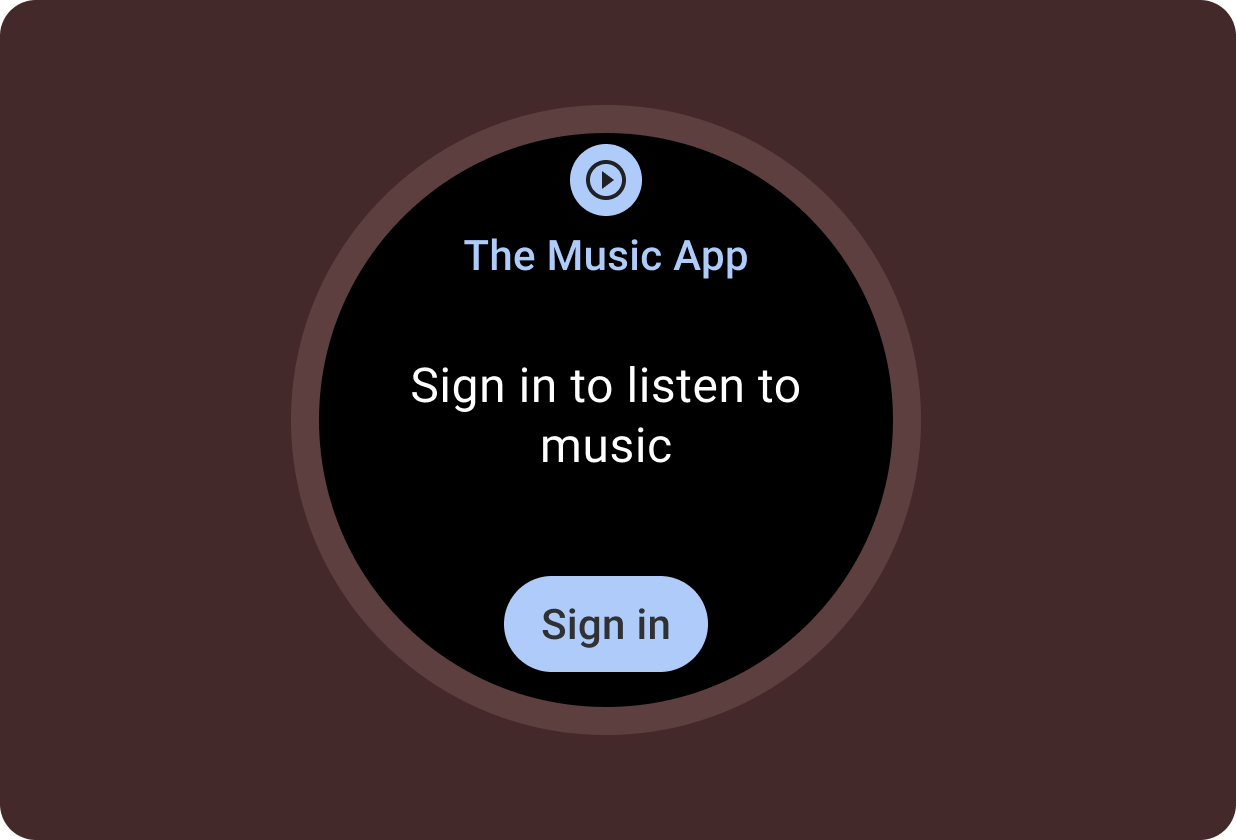
登入
在「登入」資訊方塊中提供明確的行動號召。
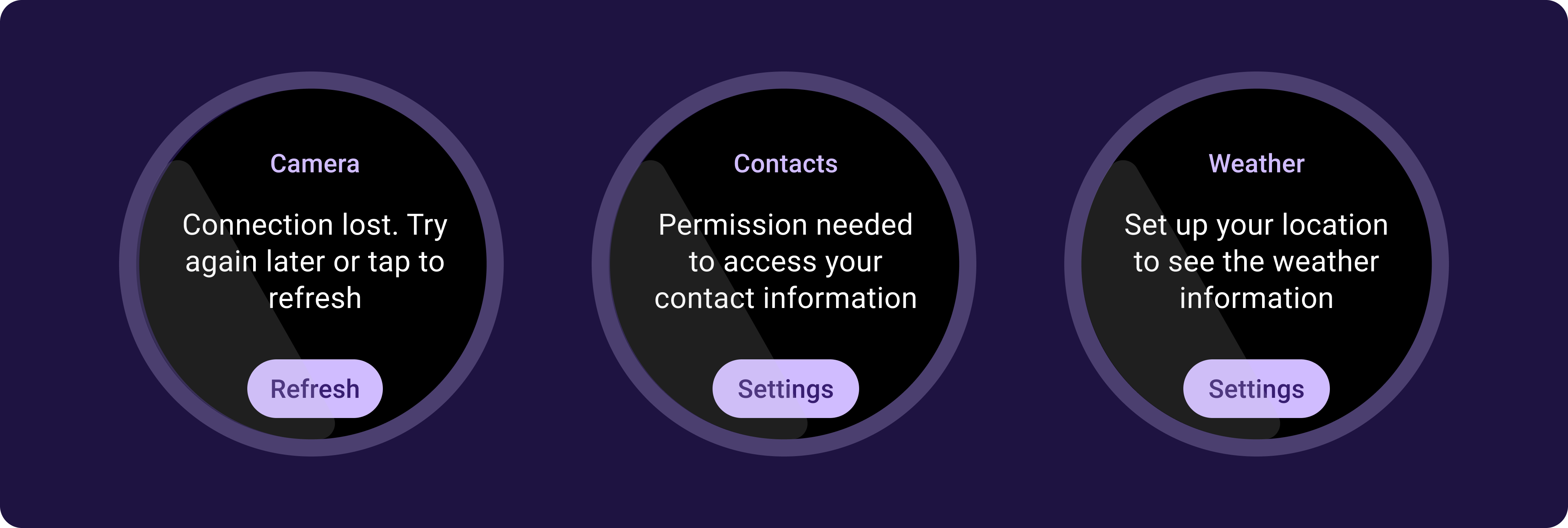
對話方塊範例
使用對話方塊狀態顯示錯誤、權限和設定問題。

顯示進行中的活動
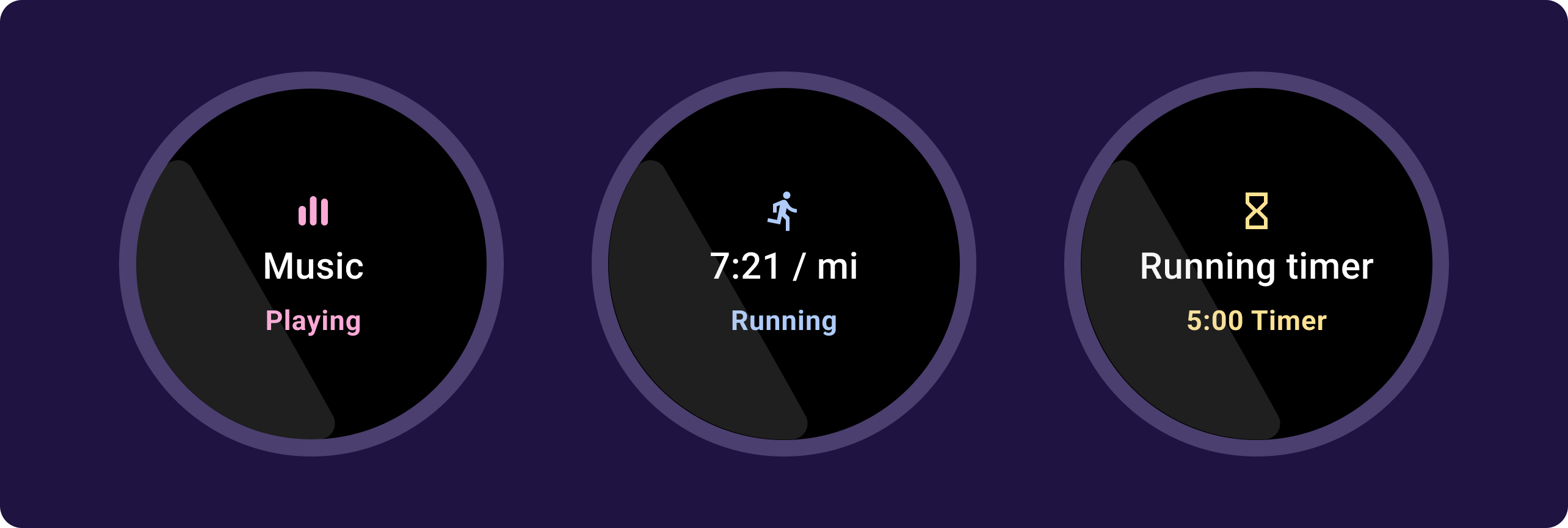
當應用程式執行長時間執行的活動 (例如追蹤健身或播放音樂) 時,應在一個資訊方塊內顯示「持續進行的活動」進度。
如果您的應用程式也支援讓使用者啟動這些活動的資訊方塊,請按照下列步驟盡可能避免使用者混淆:
- 表示正在進行的活動已在進行中。
- 如果使用者輕觸這類資訊方塊,請啟動應用程式,並顯示進行中的活動。請勿啟動持續性活動的新執行個體。

 |
必要條件 主要資料
標籤
|
圖塊上的動作
在資訊方塊中新增動畫時,請謹記以下原則:
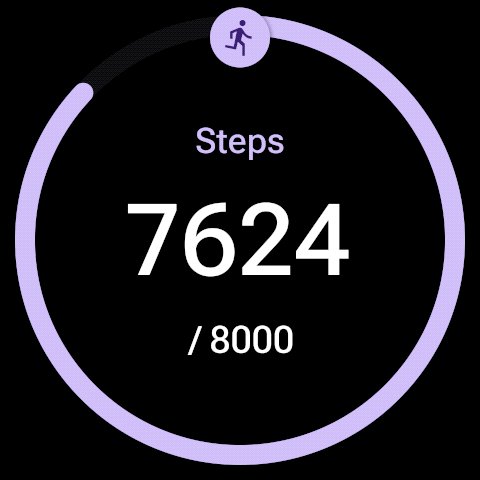
協助使用者瞭解異動內容

正確做法

錯誤做法
預覽
新增資訊方塊預覽,協助使用者透過手錶和手機查看資訊方塊管理工具顯示的是哪些內容。每個資訊方塊都可以有一張代表性的預覽圖片。該圖片應符合下列規定。
 |
必要條件
|
 |
 |
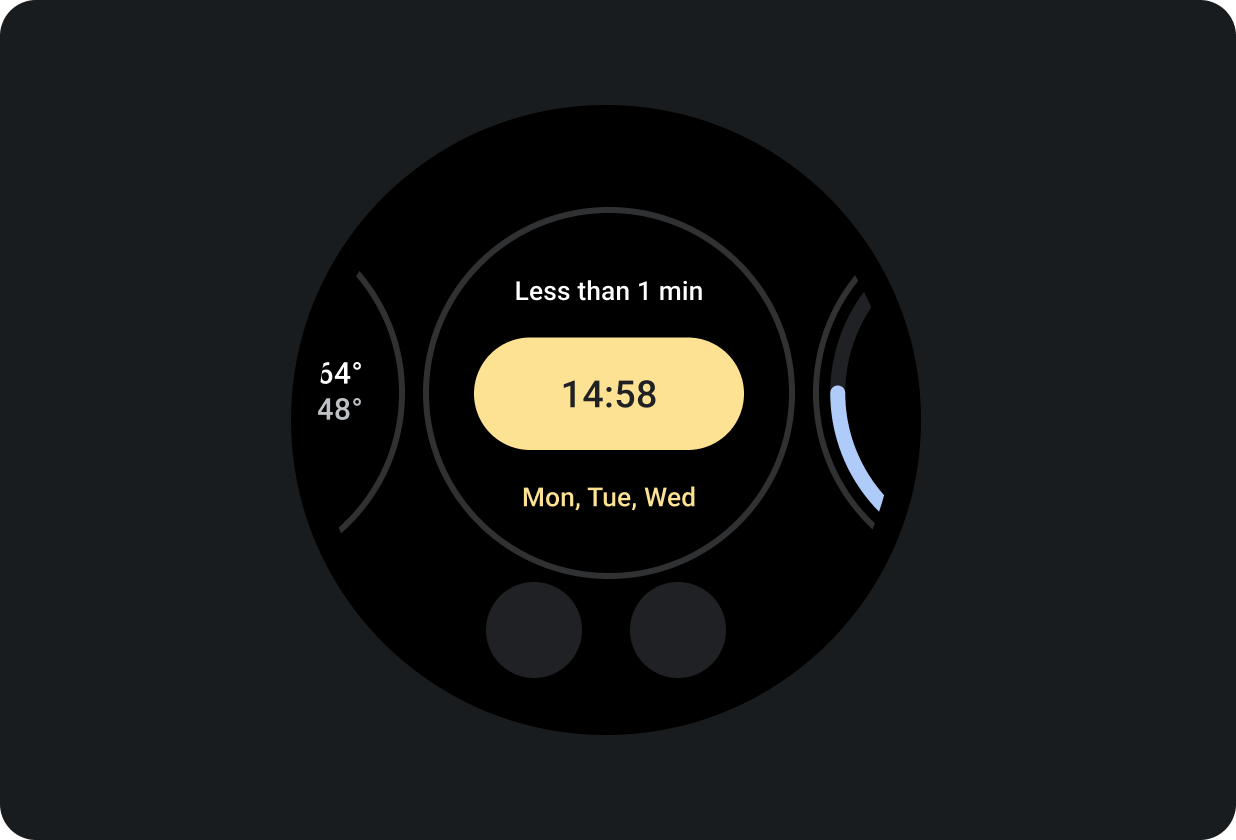
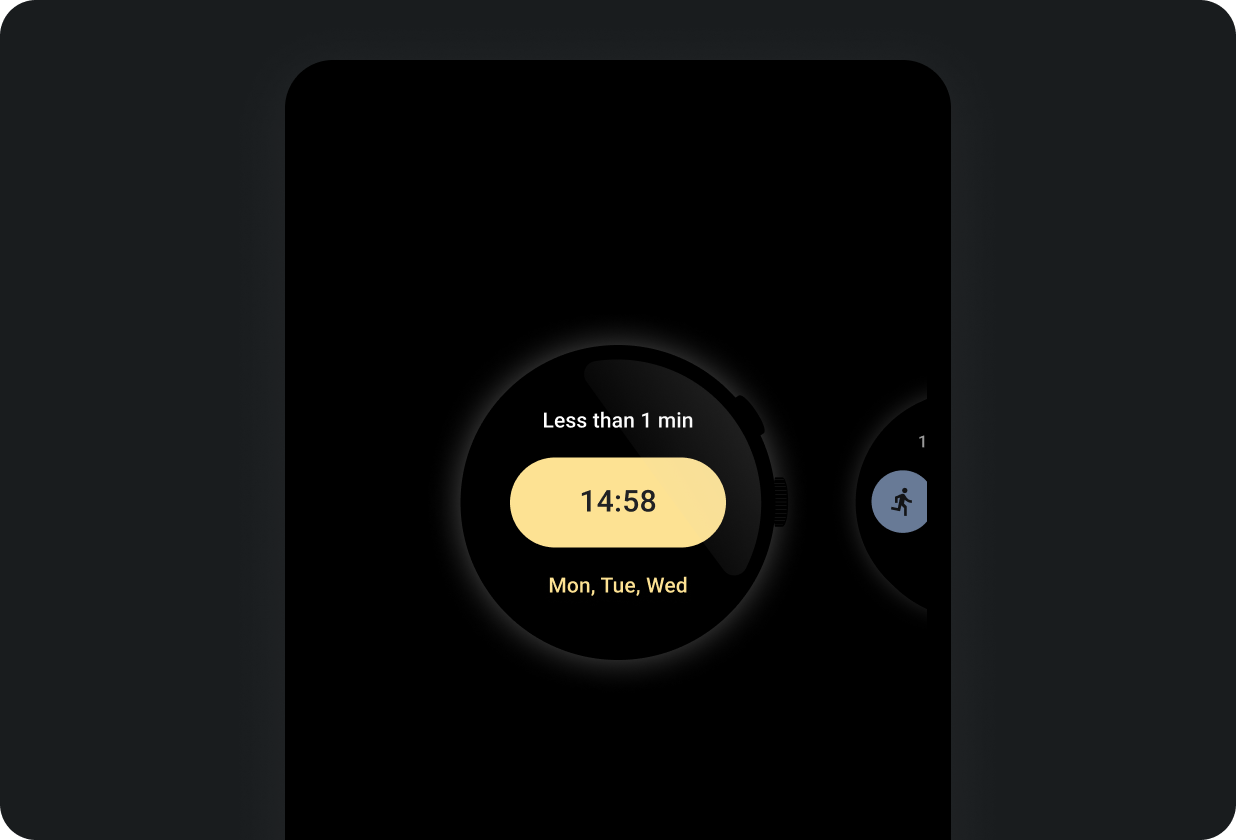
| 透過智慧手錶上的資訊方塊管理工具顯示的資訊方塊預覽。 | 透過手機上的資訊方塊管理工具顯示的資訊方塊預覽。 |

正確做法

錯誤做法
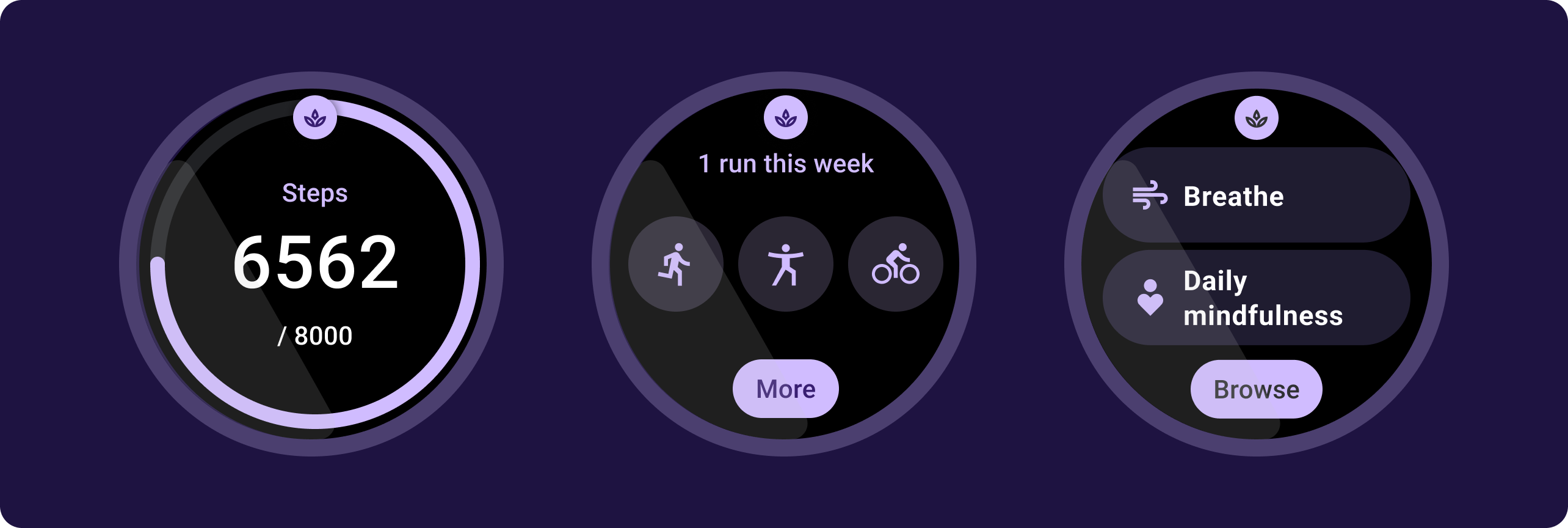
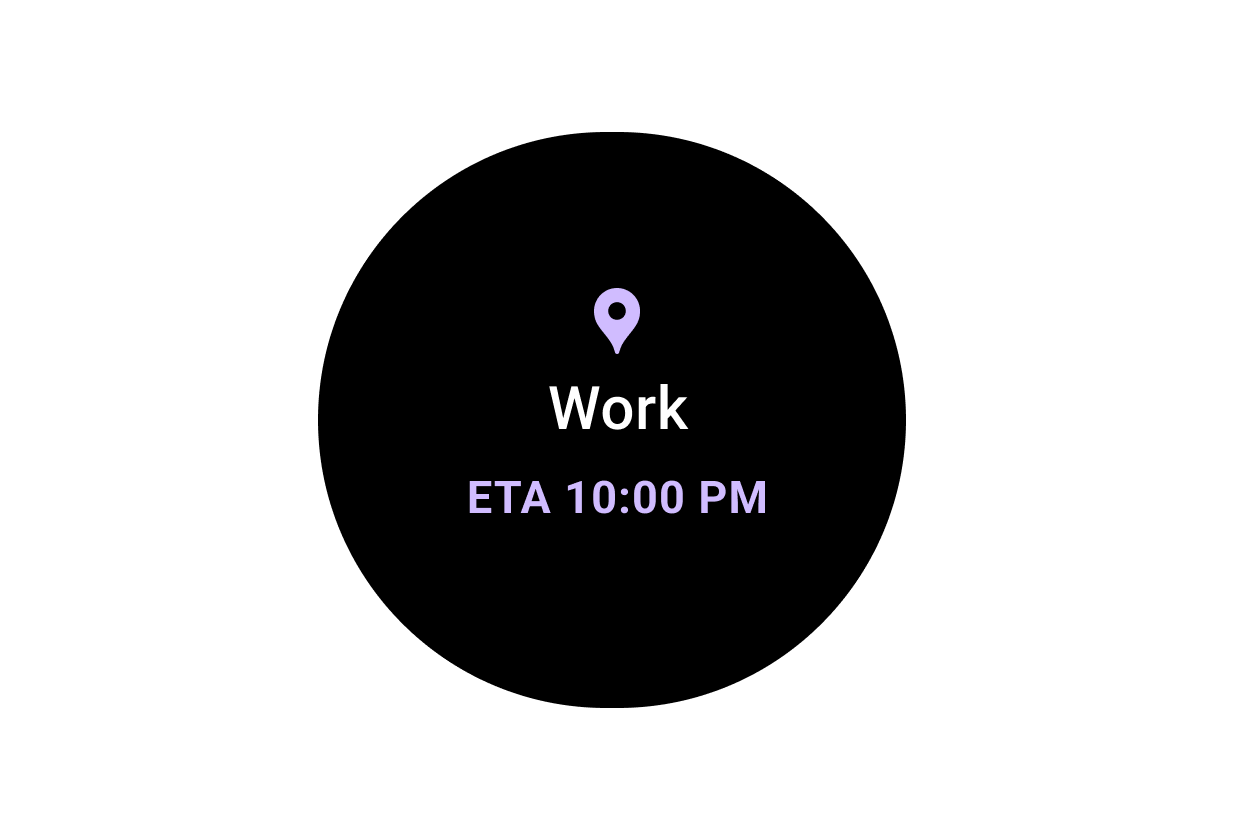
版面配置範例
以下列舉了資訊方塊的常見用途,且在設計上採用了我們的最佳做法。詳情請參閱「資訊方塊」。
 |
 |
 |
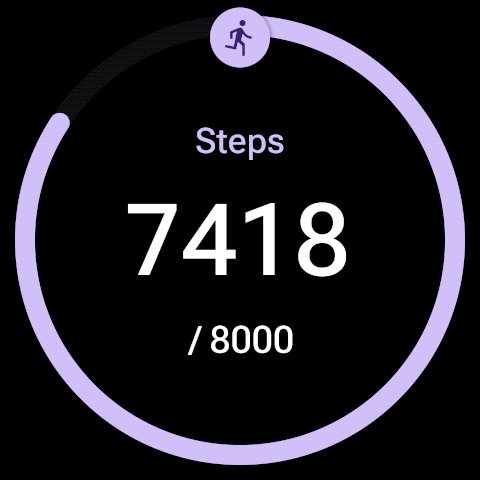
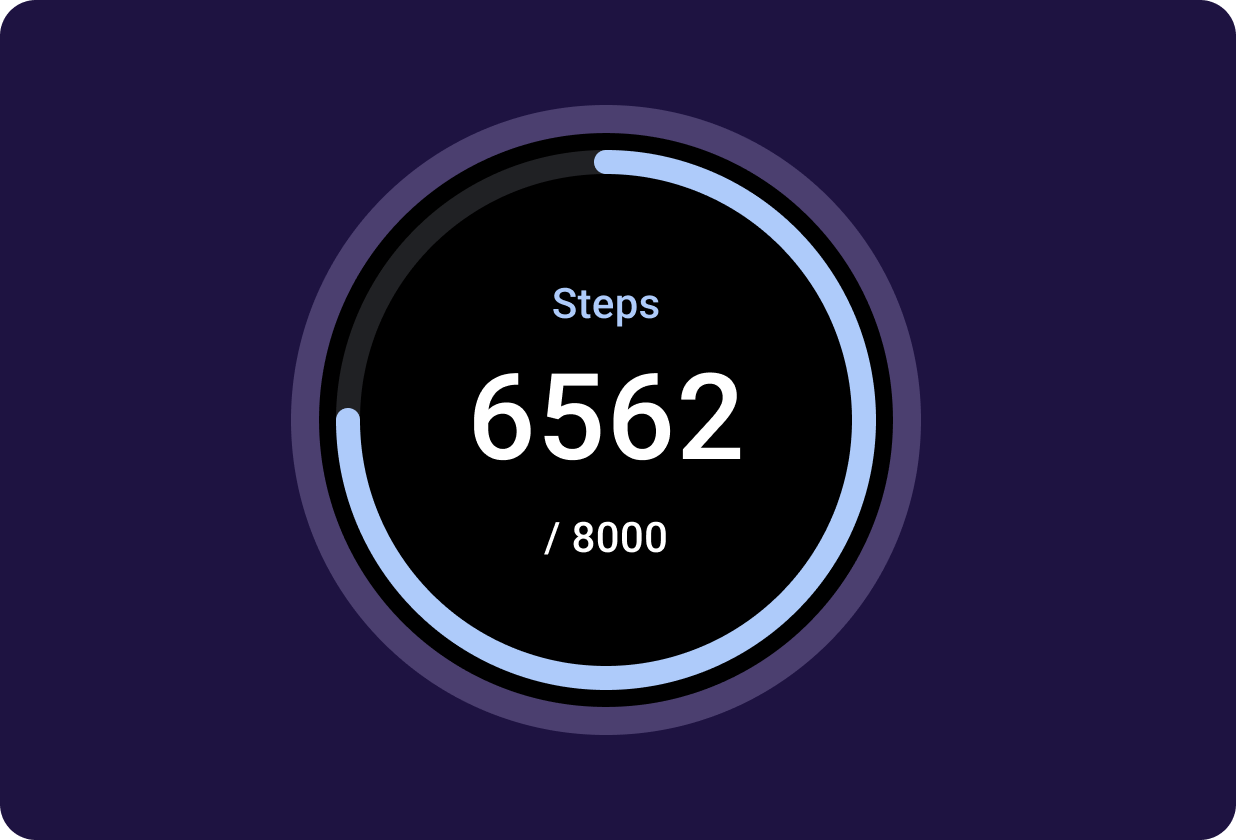
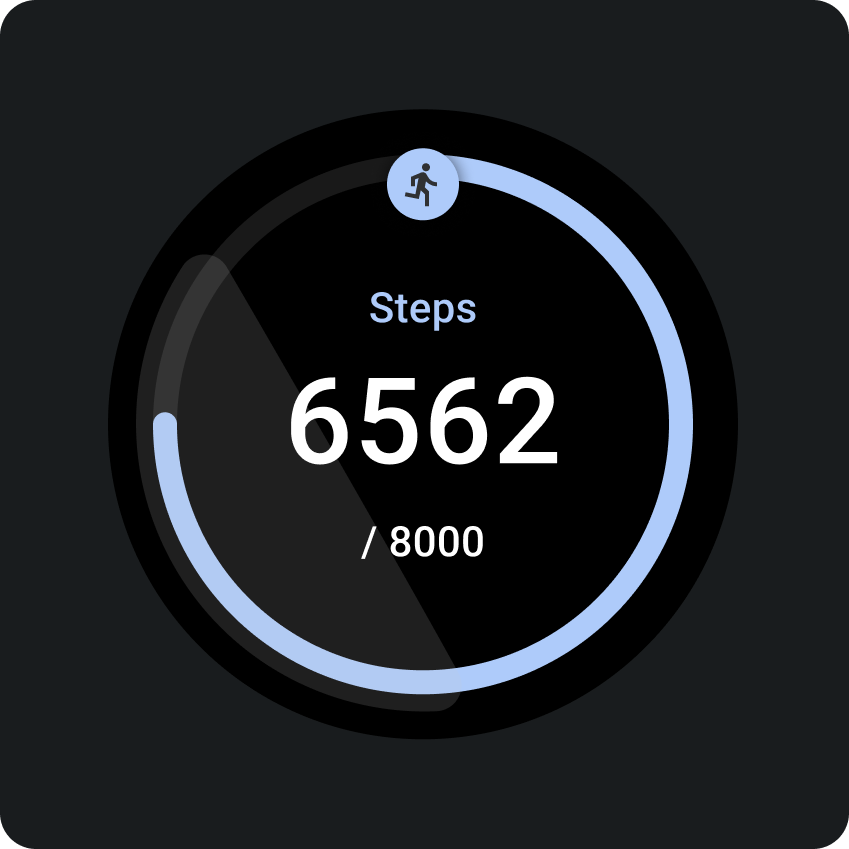
目標追蹤 |
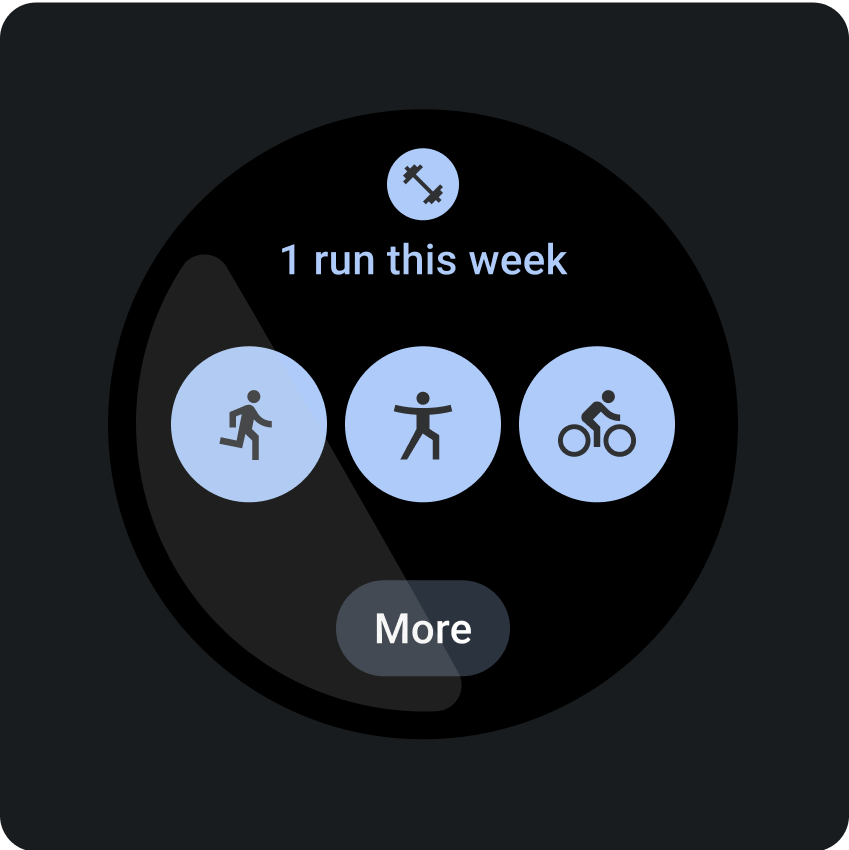
開始健身 |
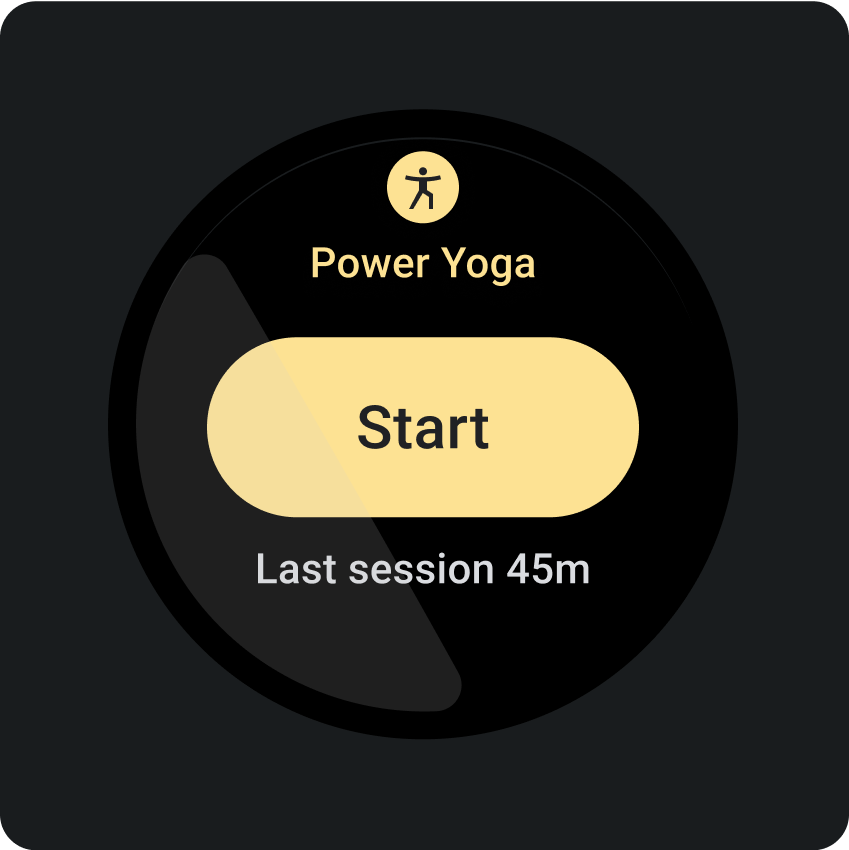
開始健身 |
 |
 |
 |
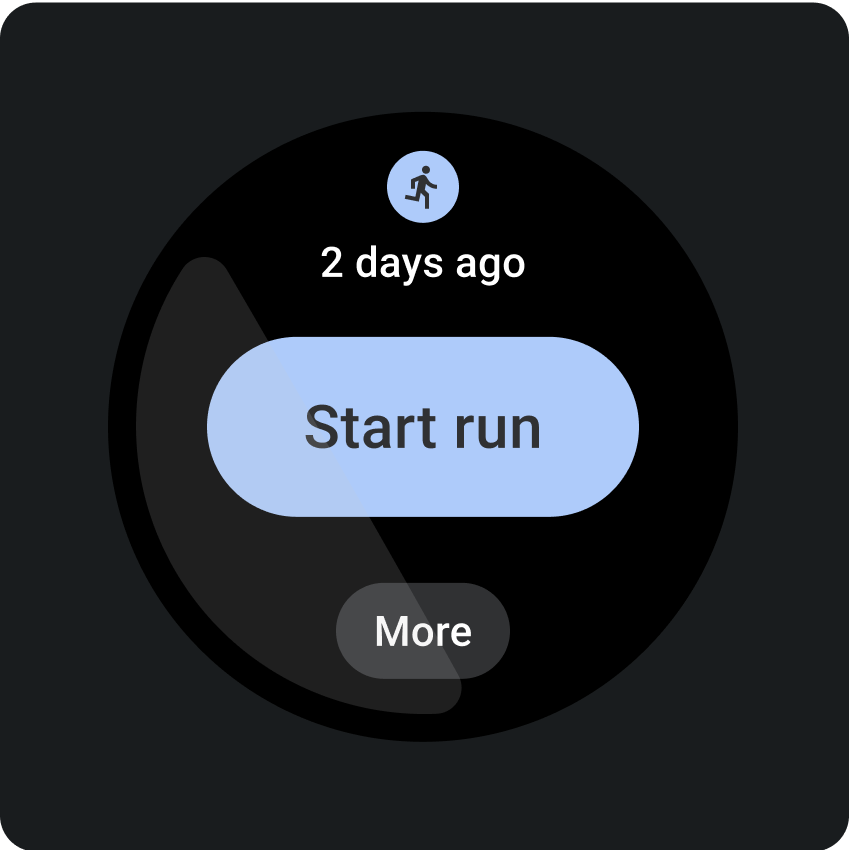
開始健身 |
健身摘要 |
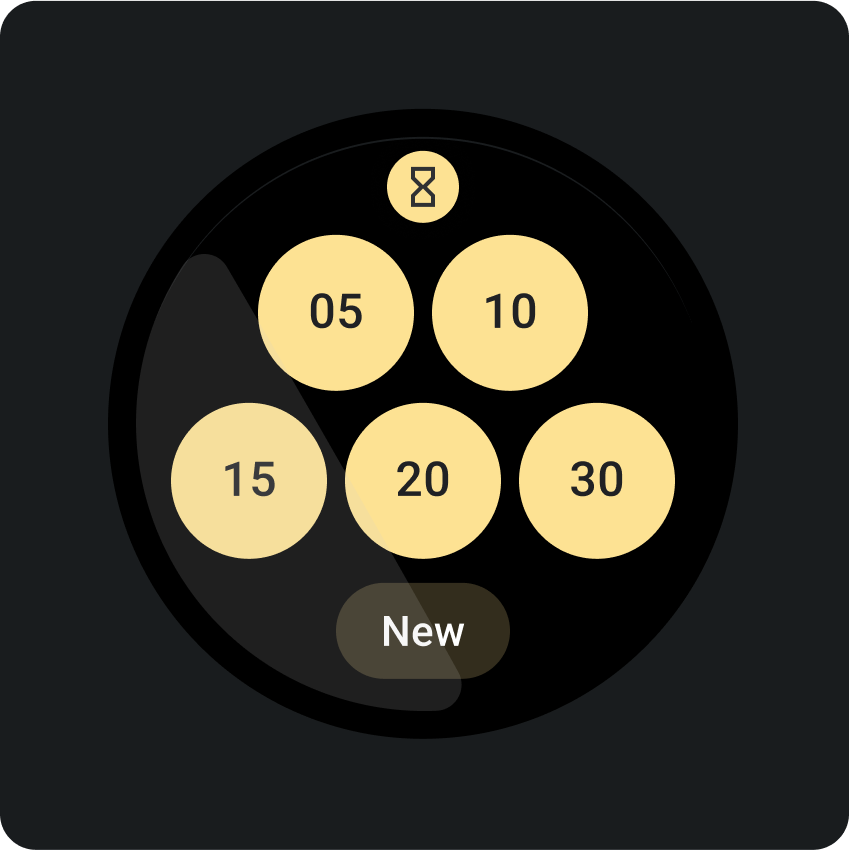
啟動計時器 |
 |
 |
 |
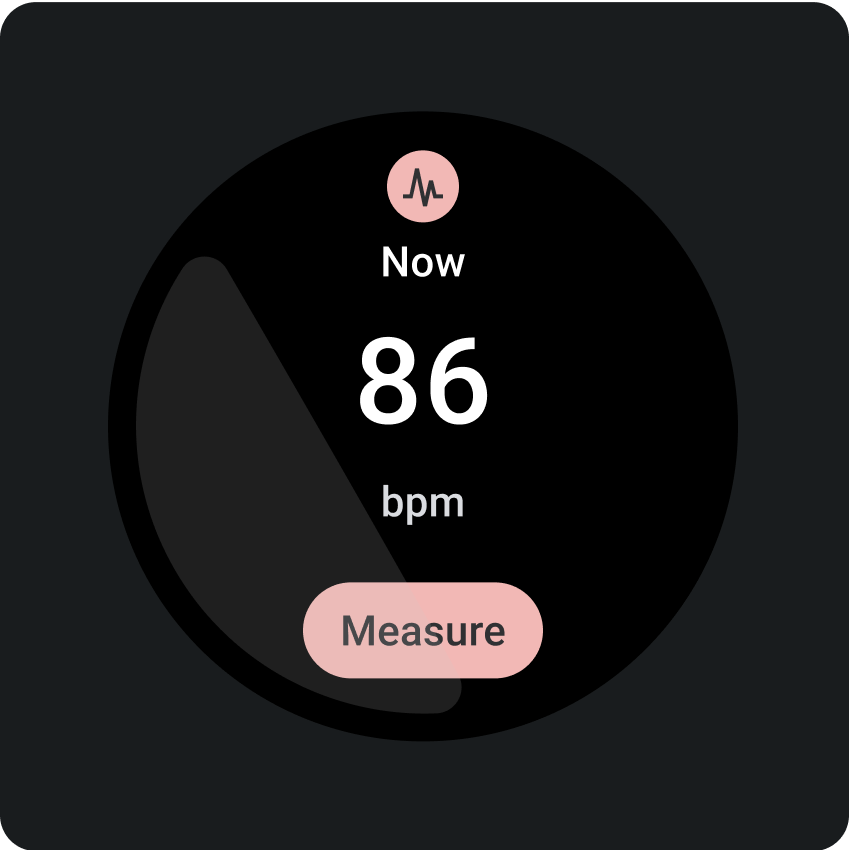
目前心率 |
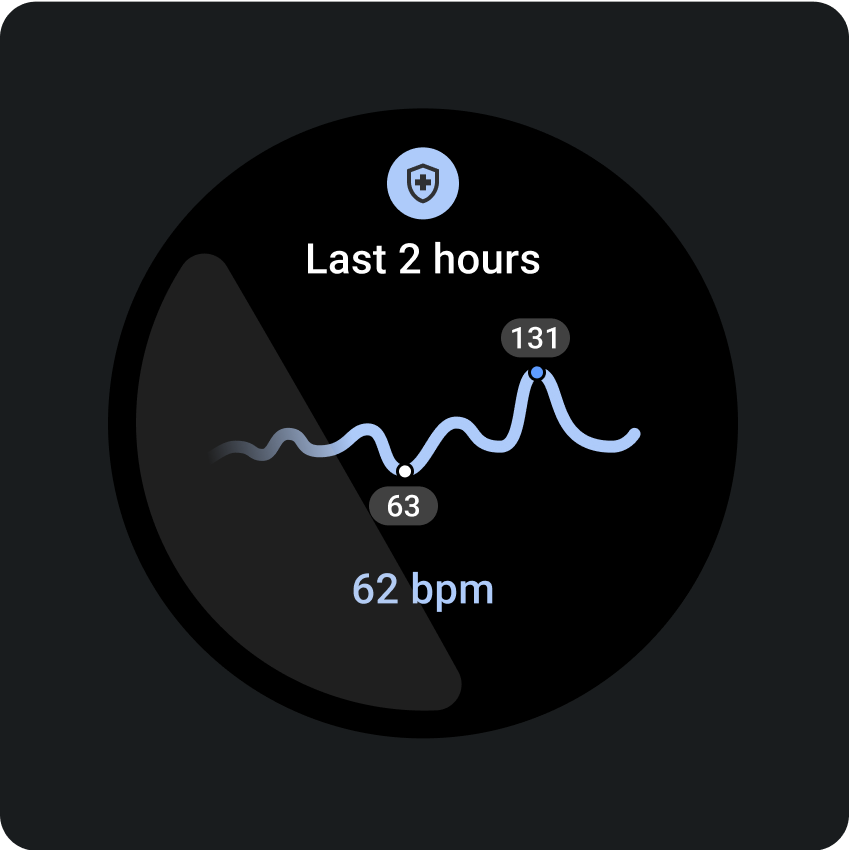
心率 |
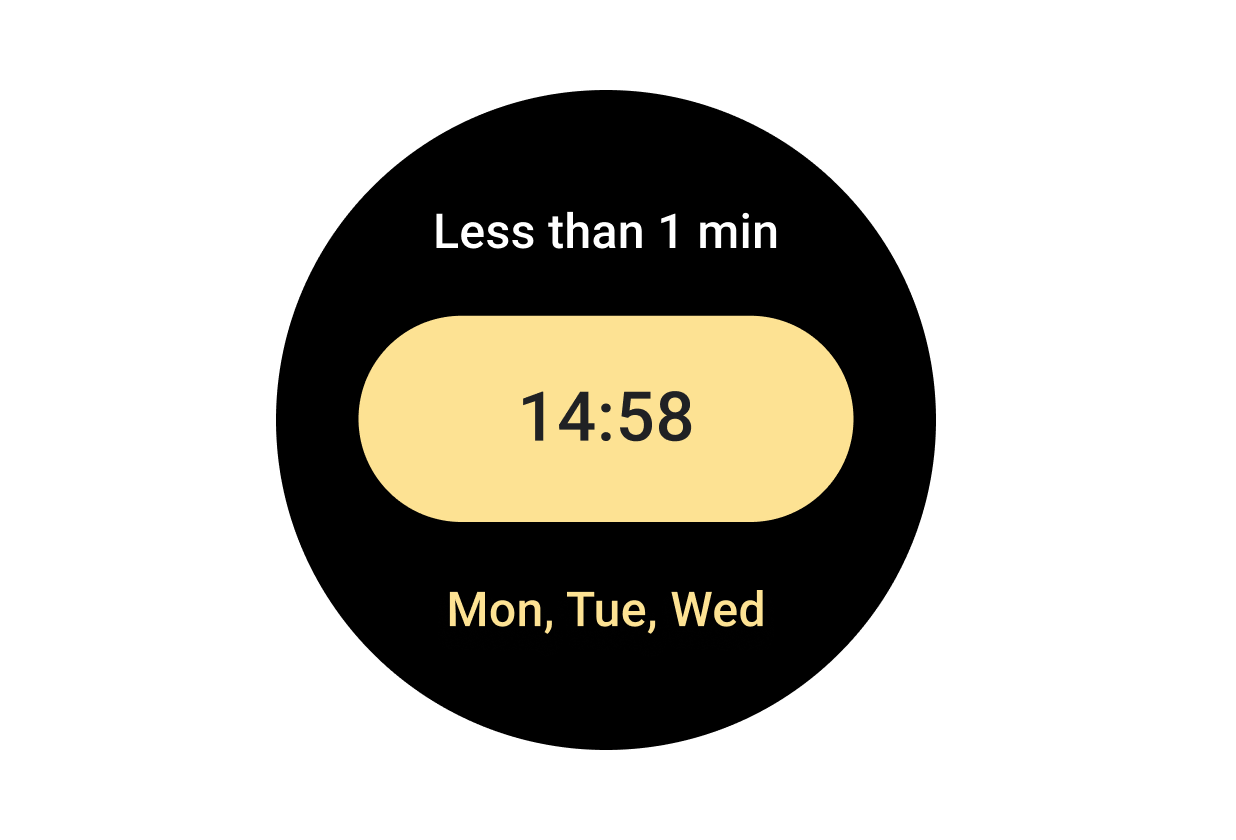
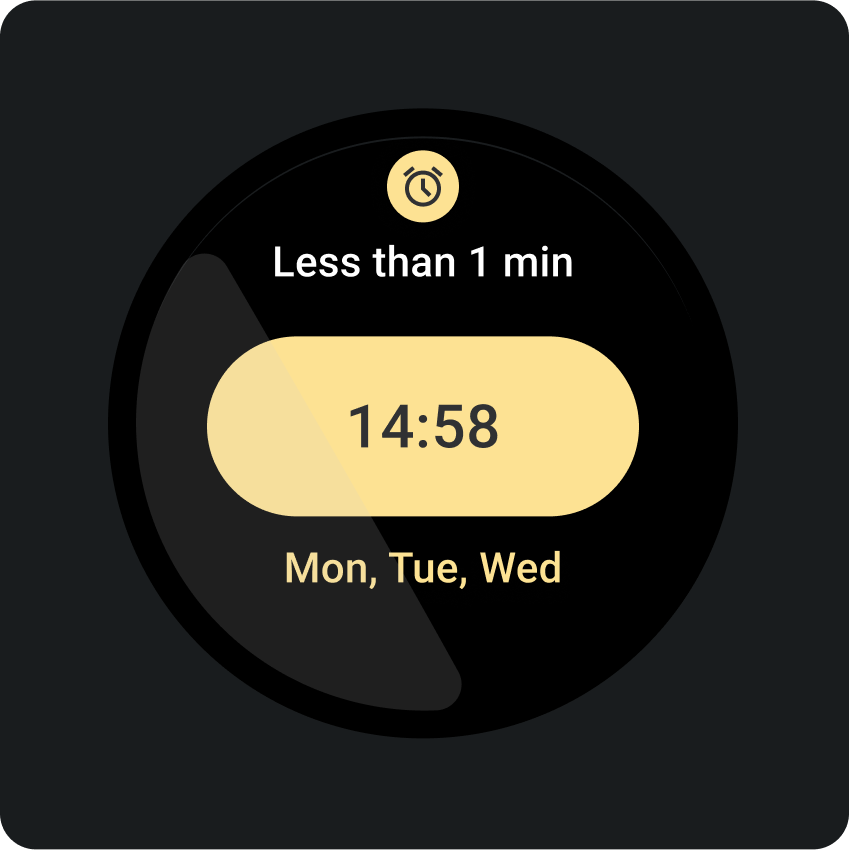
下一個鬧鐘 |
 |
 |
 |
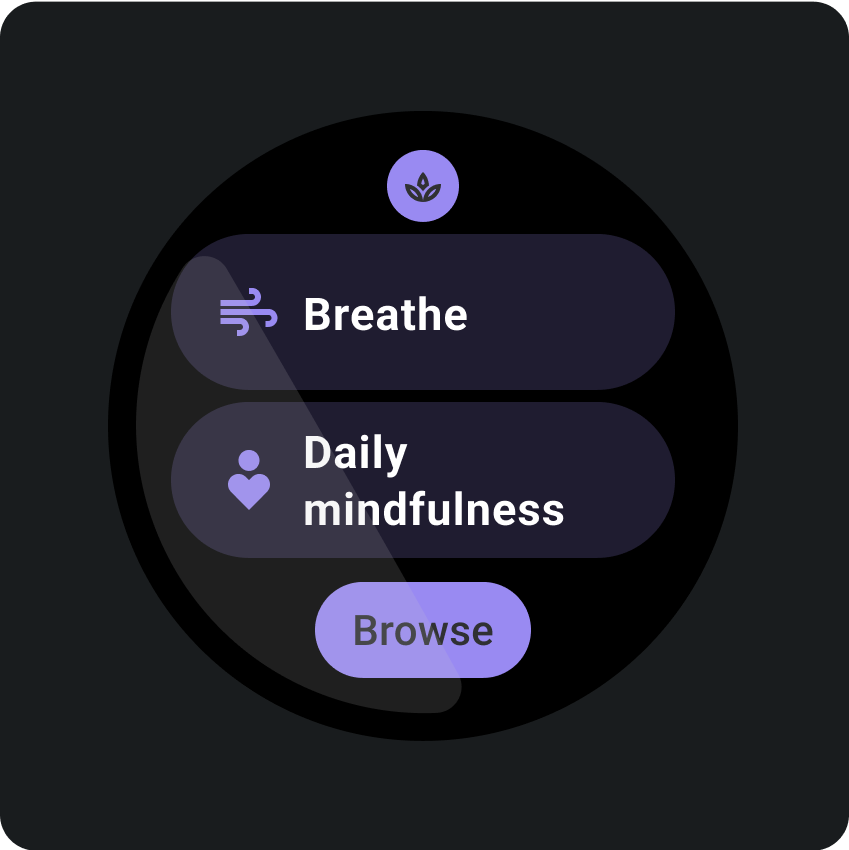
沉思 |
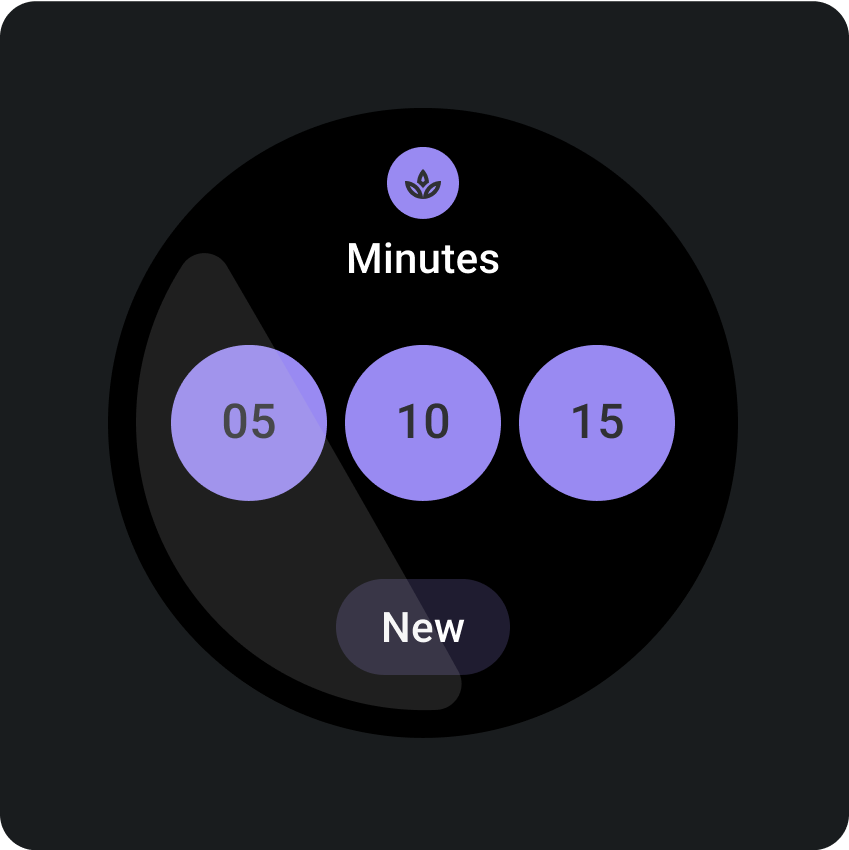
沉思 |
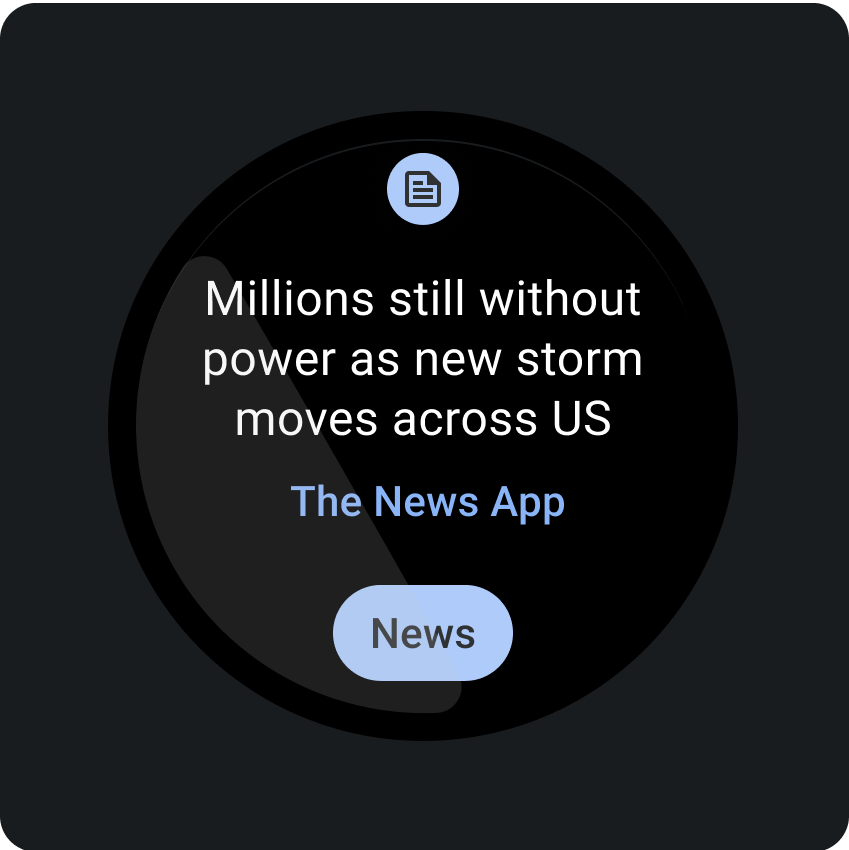
新聞 |
 |
 |
 |
天氣 |
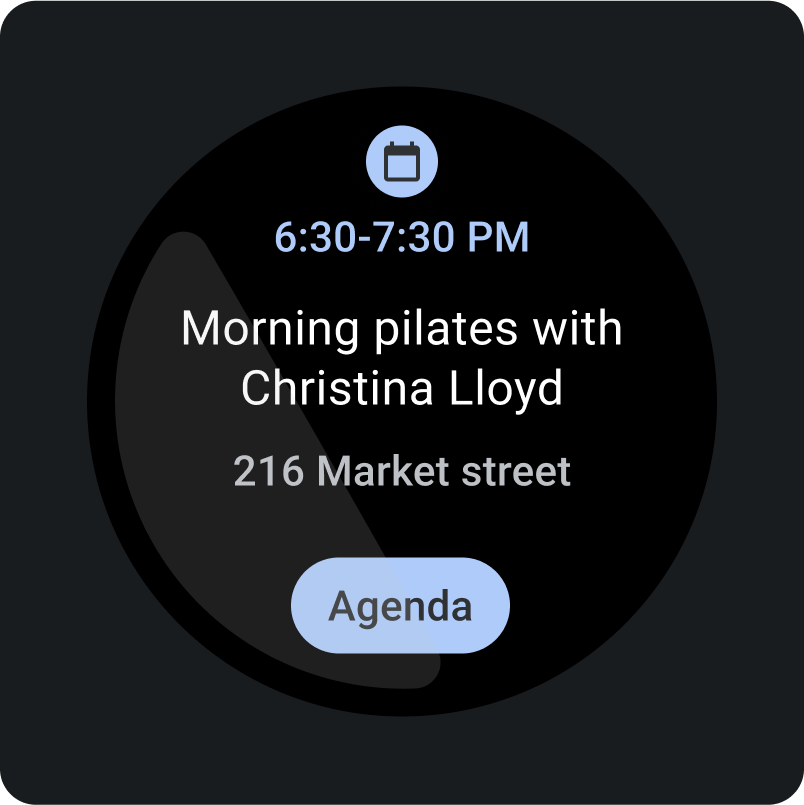
下一個活動 |
社群媒體 |
 |
||
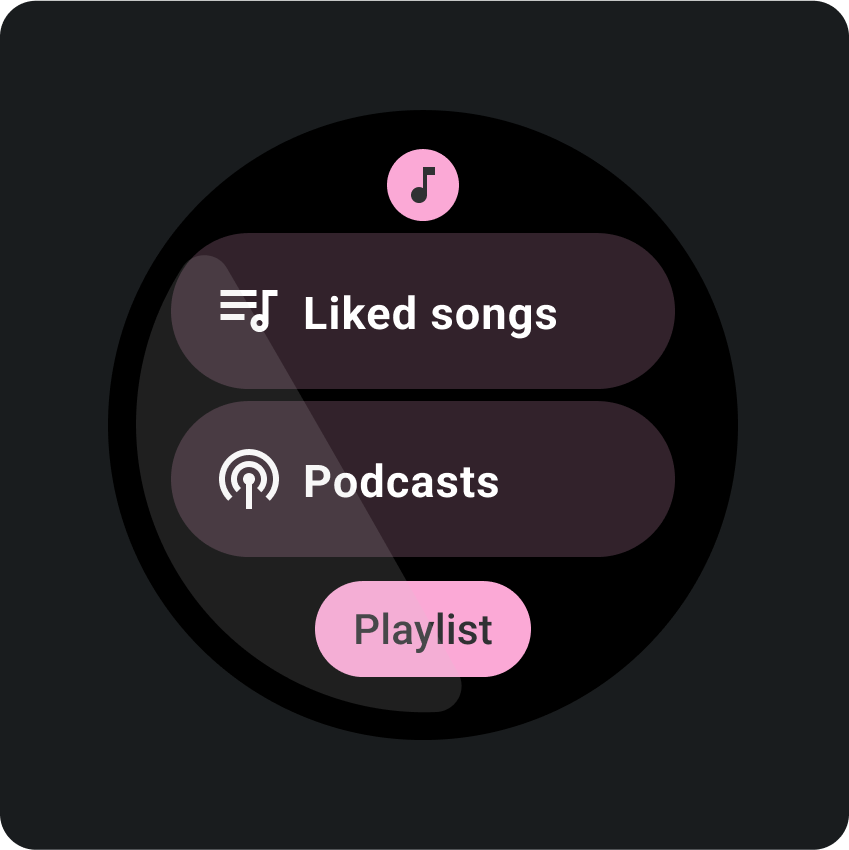
播放媒體內容 |

