Karolar, Wear OS'te en erişilebilir yüzeylerden biridir.
Kartlar, kullanıcıların işlerini tamamlamak için ihtiyaç duydukları bilgilere ve işlemlere hızlı erişim sağlar. Kullanıcılar, saat yüzünden bir hızlıca kaydırarak fitness hedeflerine nasıl ilerlediklerini görebilir, hava durumunu kontrol edebilir ve daha pek çok şey yapabilir. Bir uygulamayı başlatın veya kartları kullanarak temel görevleri hızlıca tamamlayın.
Kullanıcılar, kol saatlerinde görmek istedikleri kartları seçebilir. Wear OS, kullanıcıların kartları hem kol saatinden hem de tamamlayıcı uygulamadan yönetmelerine olanak tanır.
kullanıcı deneyimi ilkeleri
Aşağıdaki tabloda Karo kullanıcı deneyimi ilkeleri açıklanmaktadır.
Derhal |
Tahmin edilebilir |
Alakalı |
| Kartlar, kullanıcıların sık yapılan görevleri hızlı bir şekilde tamamlamasına yardımcı olmak için tasarlanmıştır. İçeriğin kolay anlaşılır olması için kritik içerikleri net bir bilgi hiyerarşisiyle görüntüleyin. | Her kutudaki içerik her zaman bir kullanıcı görevine odaklanmalıdır. Bu, kullanıcıların karoda hangi bilgileri görebileceklerini tahmin etmelerini sağlar ve geri çağırmayı iyileştirir. | Kullanıcılar, kol saatlerine gittikleri her yerde yaklaşırlar. Kutudaki içeriğin kullanıcının bağlamıyla ne kadar alakalı olduğunu düşünün. |
Kurallar
Kart oluştururken aşağıdaki kuralları göz önünde bulundurun.
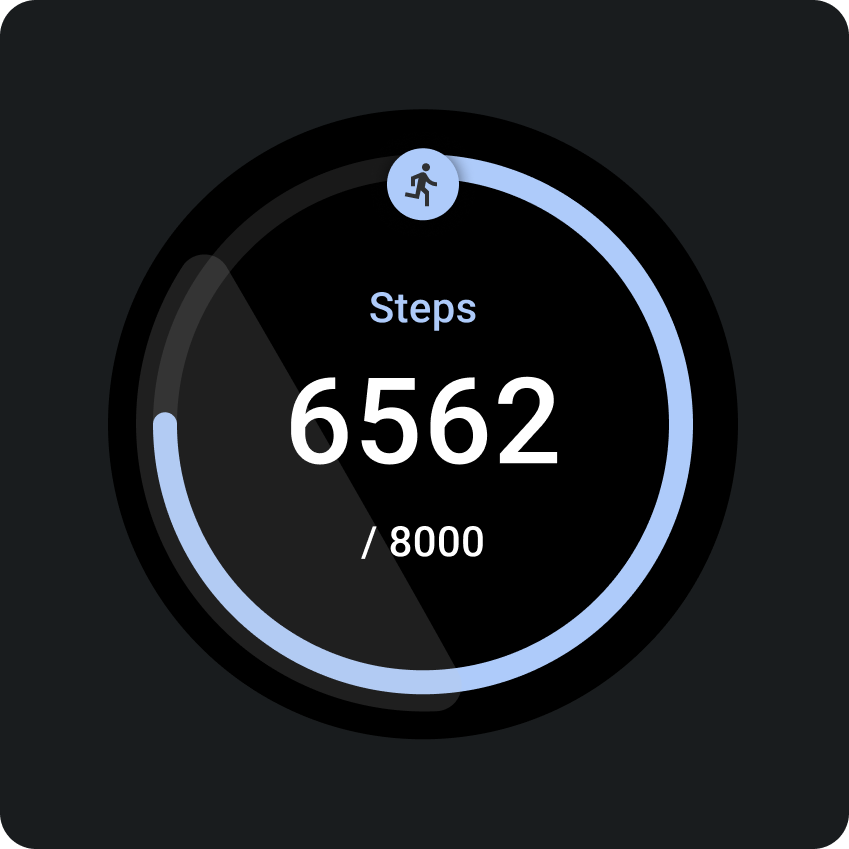
Tek bir göreve odaklanma

Yapılması gerekenler

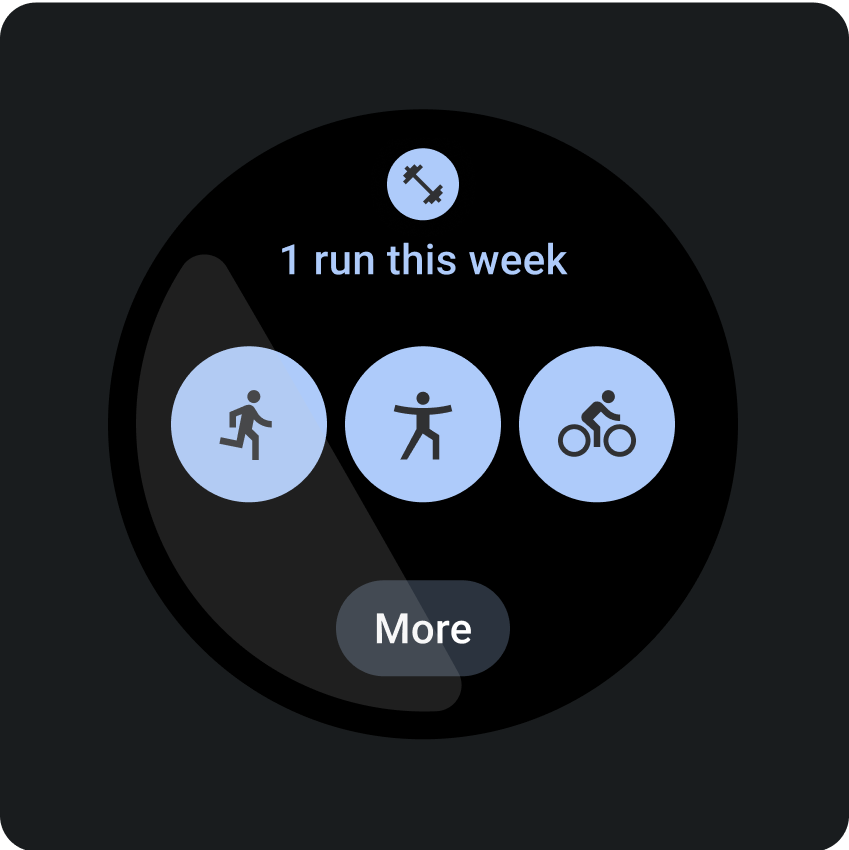
Yapılmaması gerekenler:
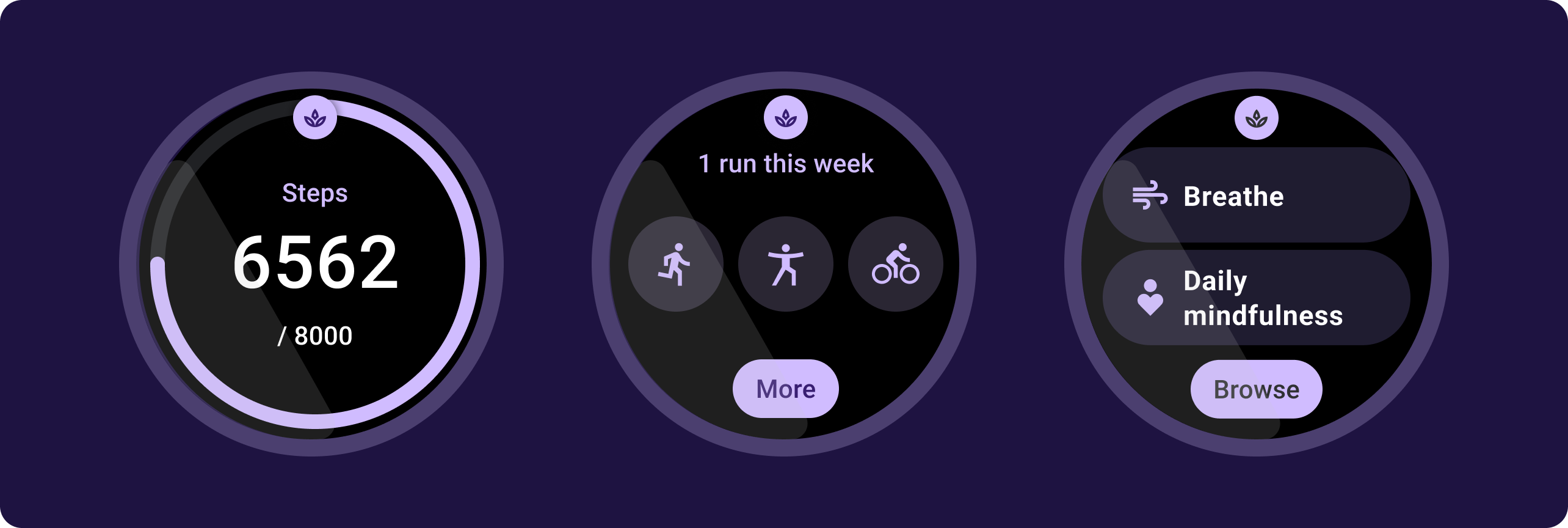
Her görev için ayrı kutular oluşturma
Uygulamanız birden çok görevi destekliyorsa, uygulamanızın desteklediği her görev için birden fazla karo oluşturmayı düşünün. Örneğin, bir fitness uygulamasında hem hedefler kutusu hem de antrenman aktivitesi kutusu olabilir.

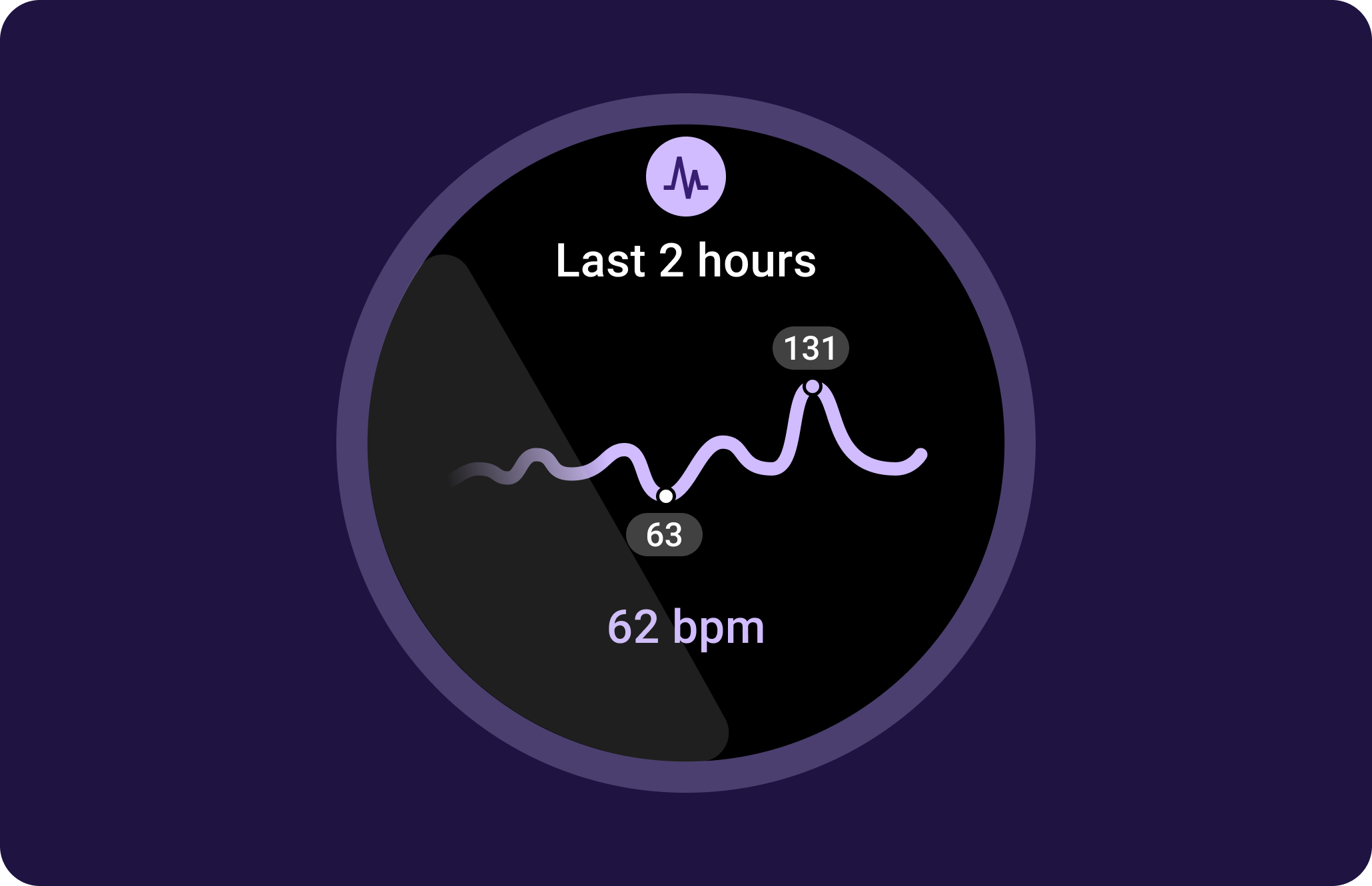
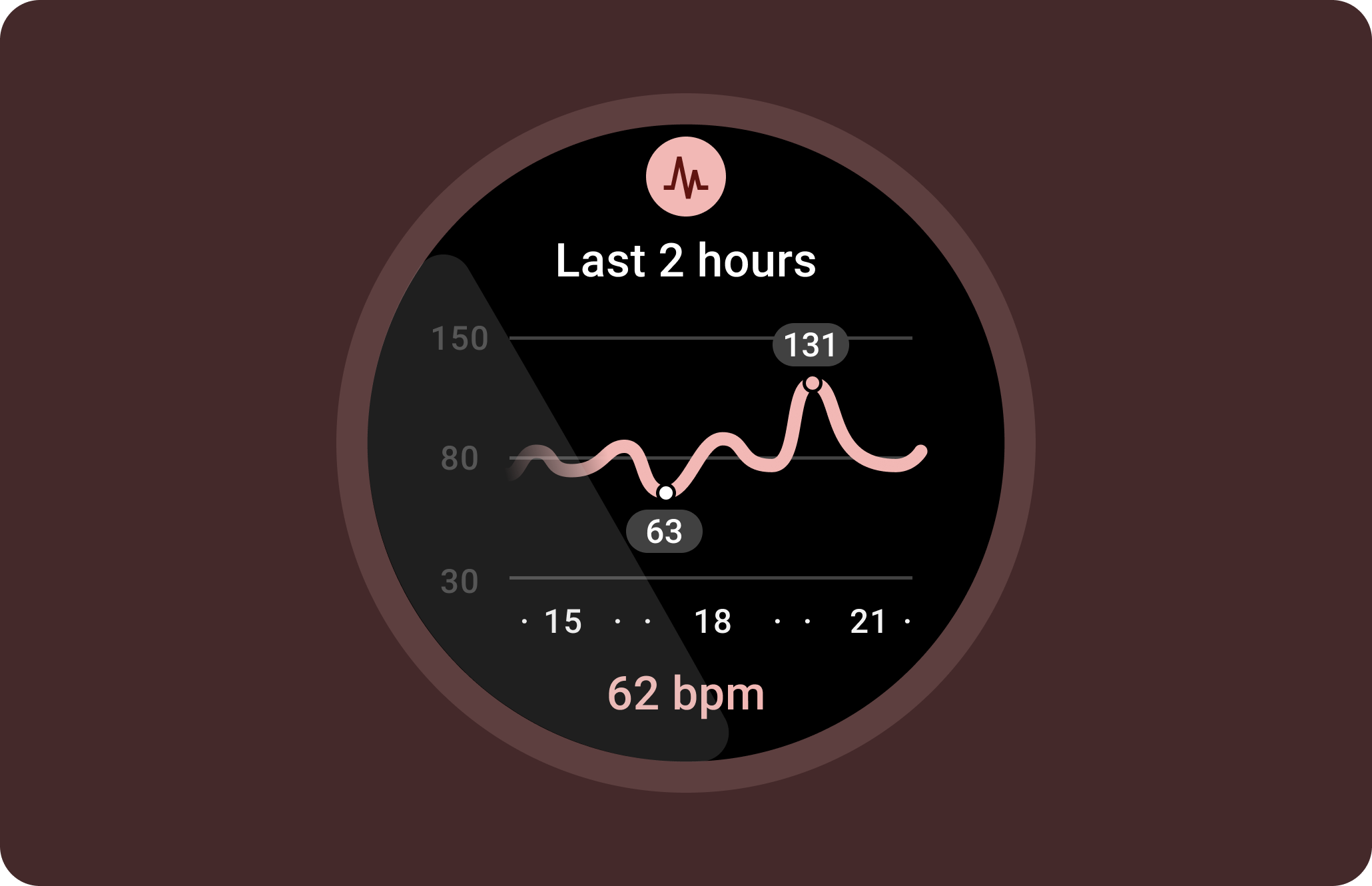
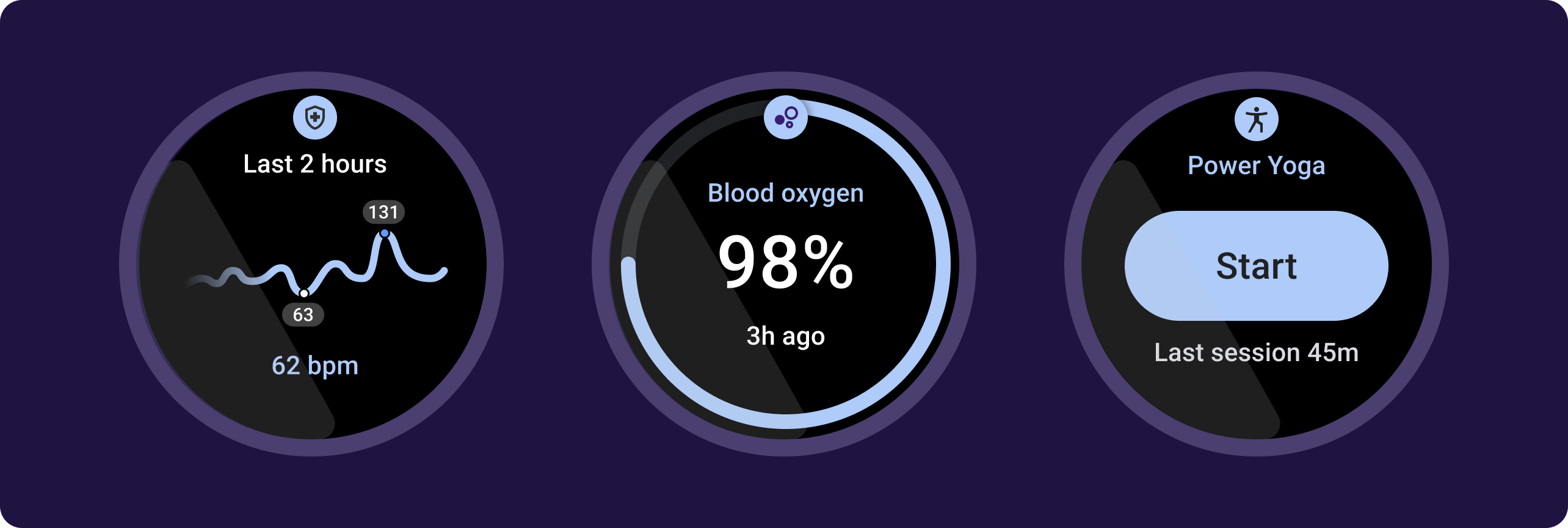
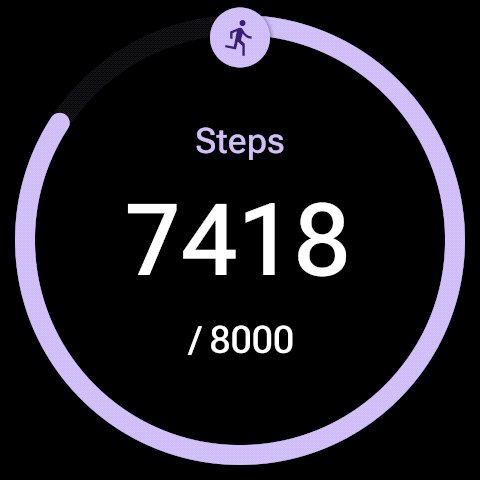
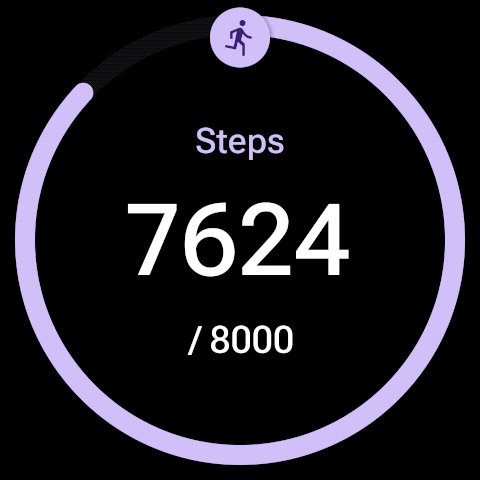
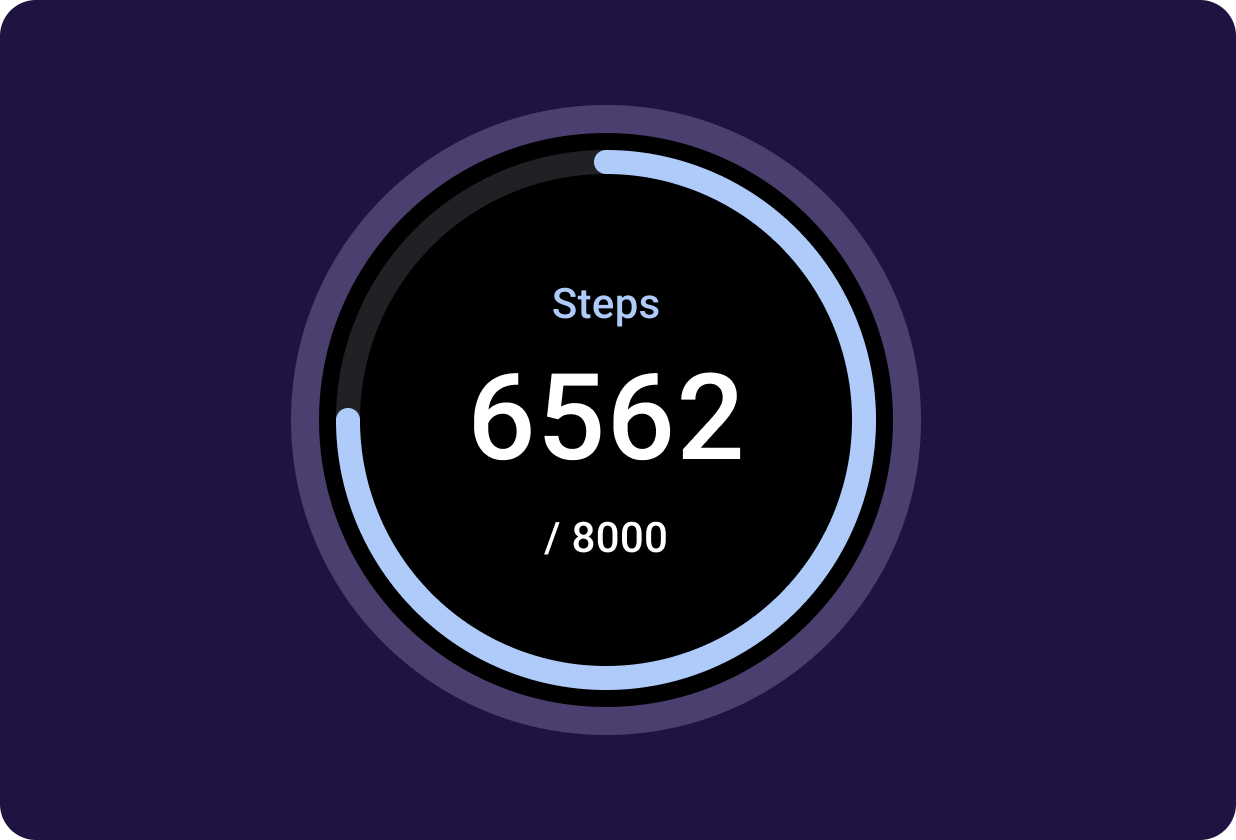
Grafik ve şemaların bir bakışta temsillerini gösterme

Yapılması gerekenler

Yapılmaması gerekenler:
En son veri güncellemelerini belirtme
Kullanıcının, kol saatinde gösterilen güncel verilerin ne kadar güncel olduğunu bildiğinden emin olun. Önbelleğe alınan verileri, kullanıcı açısından alakalı olduğunda en son ne zaman güncellendiğiyle birlikte gösterin.

Uygun bir veri yenileme hızı kullanın
Cihazın pil ömrü üzerindeki etkisini göz önünde bulundurarak karolarınız için uygun bir güncelleme hızı seçin. Nabız ve adım sayısı gibi platform veri kaynaklarını kullanıyorsanız Wear OS, güncelleme hızını sizin için kontrol eder.
Boş durumlar
Karolarda iki tür boş durum bulunur. Her ikisi için de PrimaryLayout kullanmanızı öneririz.

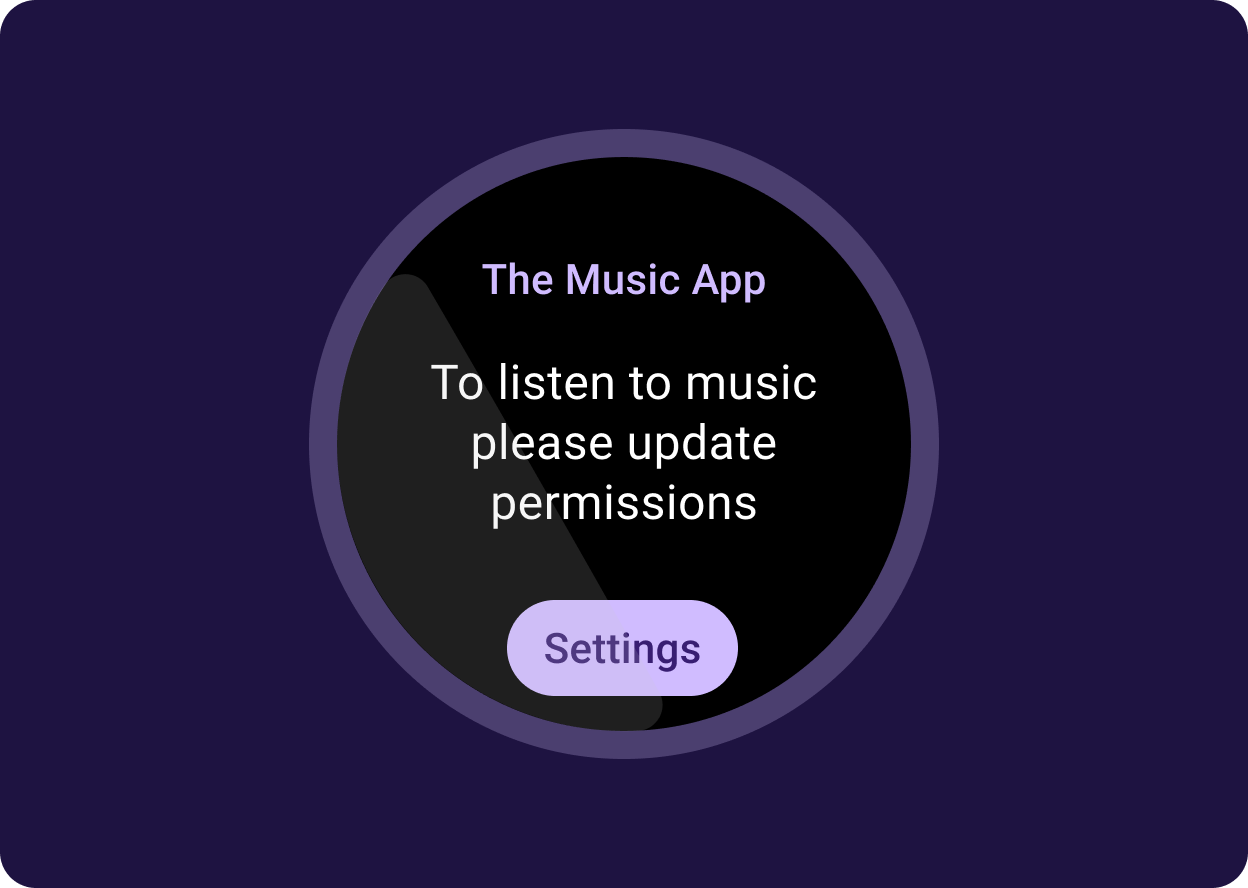
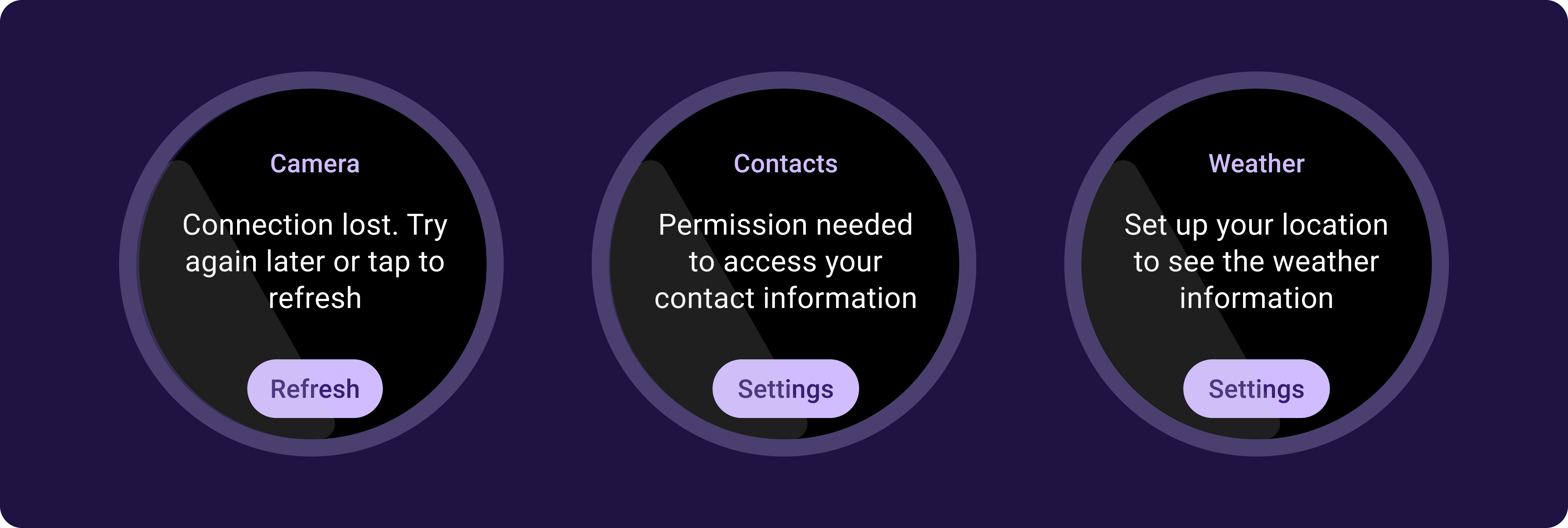
Hatalar veya izin
Kullanıcıya, karodan ayarlarını veya tercihlerini güncellemesi gerektiğini söyleyin.

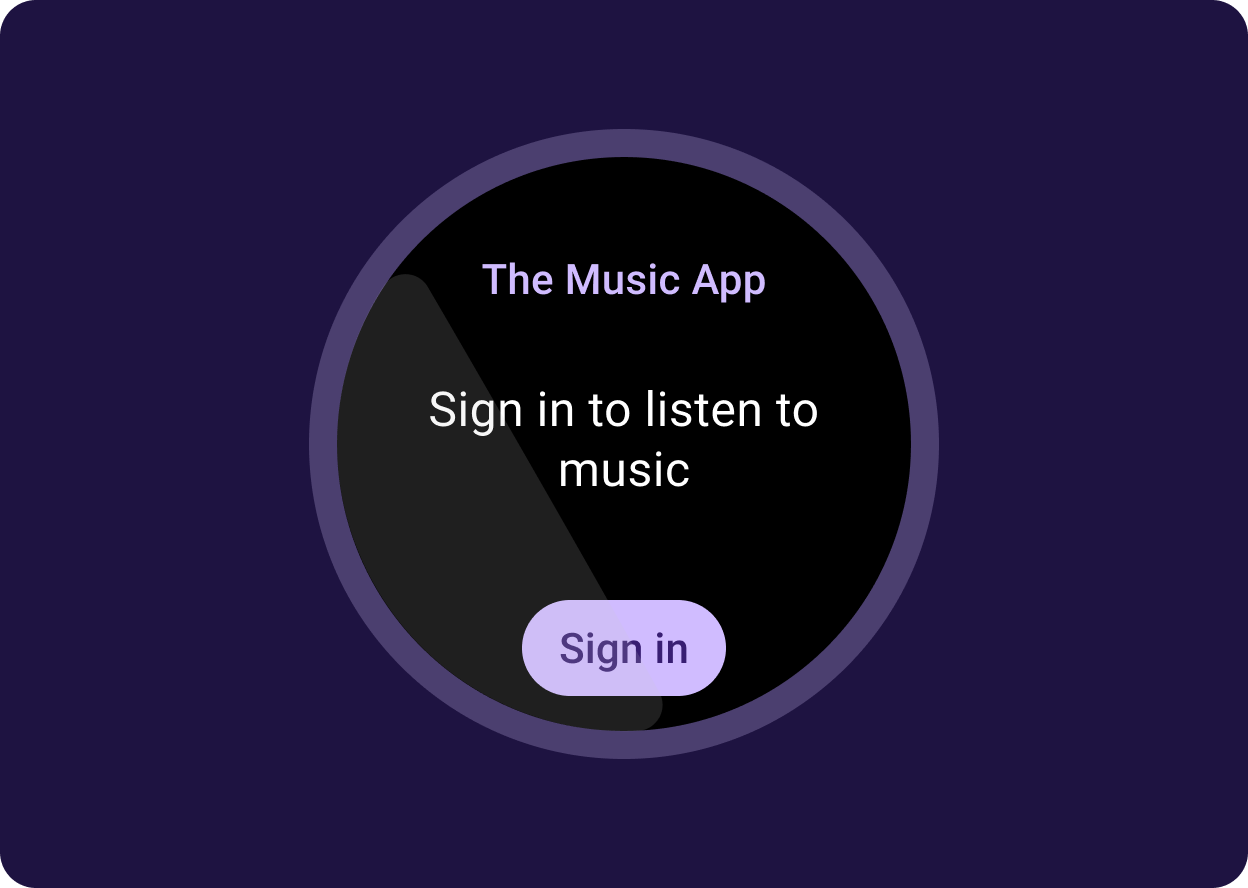
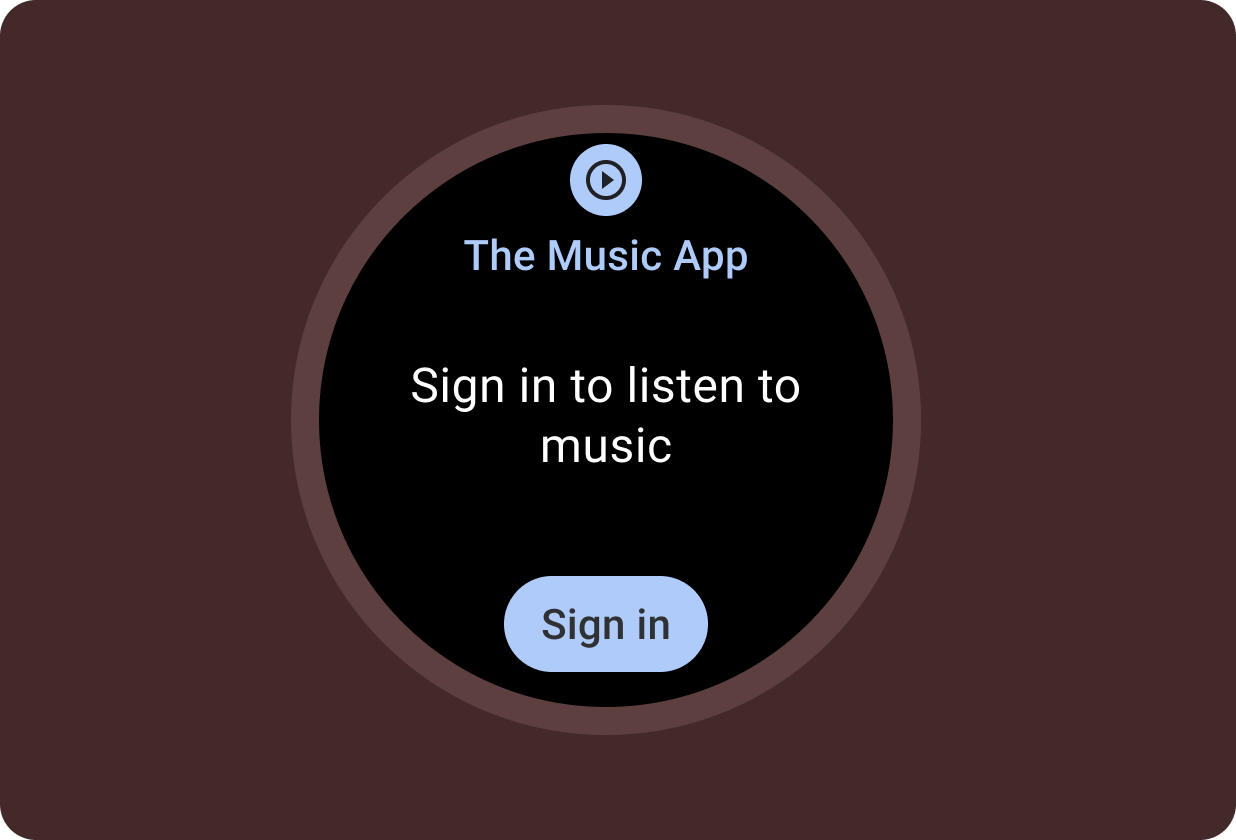
Oturum açma
Oturum açma karosunda net bir harekete geçirici mesaj sağlayın.
İletişim kutusu örnekleri
Hatalar, izinler ve ayarlar için iletişim kutusu durumlarını kullanın.

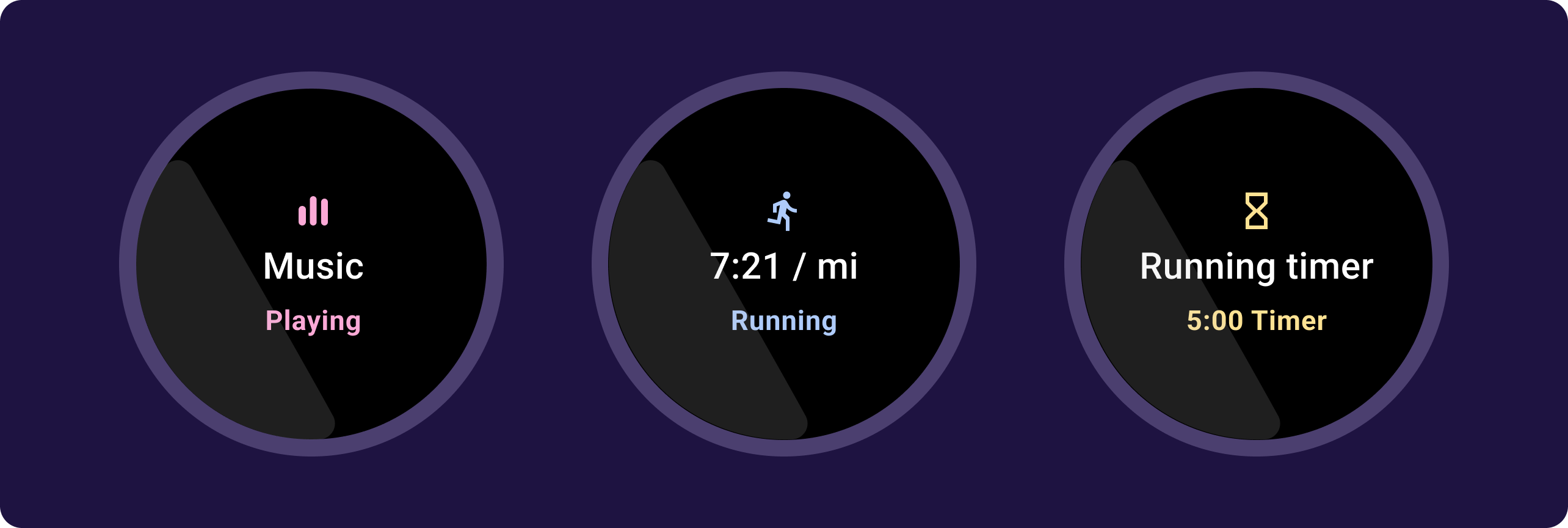
Devam eden etkinlikleri göster
Bir uygulama, antrenmanı takip etmek veya müzik çalmak gibi uzun süreli bir etkinlik gerçekleştirdiğinde, devam eden etkinliğin ilerleme durumunu daha fazla karoda göstermelidir.
Uygulamanız, kullanıcıların bu etkinlikleri başlatmasına izin veren kartları da destekliyorsa kullanıcıların kafasını karıştırmak için aşağıdakileri yapın:
- Devam eden bir etkinliğin devam ettiğini belirtme.
- Kullanıcı bu tür bir karta dokunursa uygulamanızı başlatın ve devam eden etkinliği gösterin. Devam eden bir etkinliğin yeni bir örneğini başlatmayın.

 |
Şartlar Birincil veriler
Etiket
|
Fayans Üzerinde Hareket
Karolara animasyon eklerken aşağıdaki ilkeleri göz önünde bulundurun:
Kullanıcıların değişiklikleri anlamasına yardımcı olma

Yapılması gerekenler

Yapılmaması gerekenler:
Önizlemeler
Kullanıcınızın kol saati ve telefonundaki kart yöneticisinde hangi içeriğin yer aldığını görmesini sağlamak için kart önizlemesi ekleyin. Her karonun temsili bir önizleme resmi olabilir. Eklenen resim aşağıdaki koşulları karşılamalıdır.
 |
Şartlar
|
 |
 |
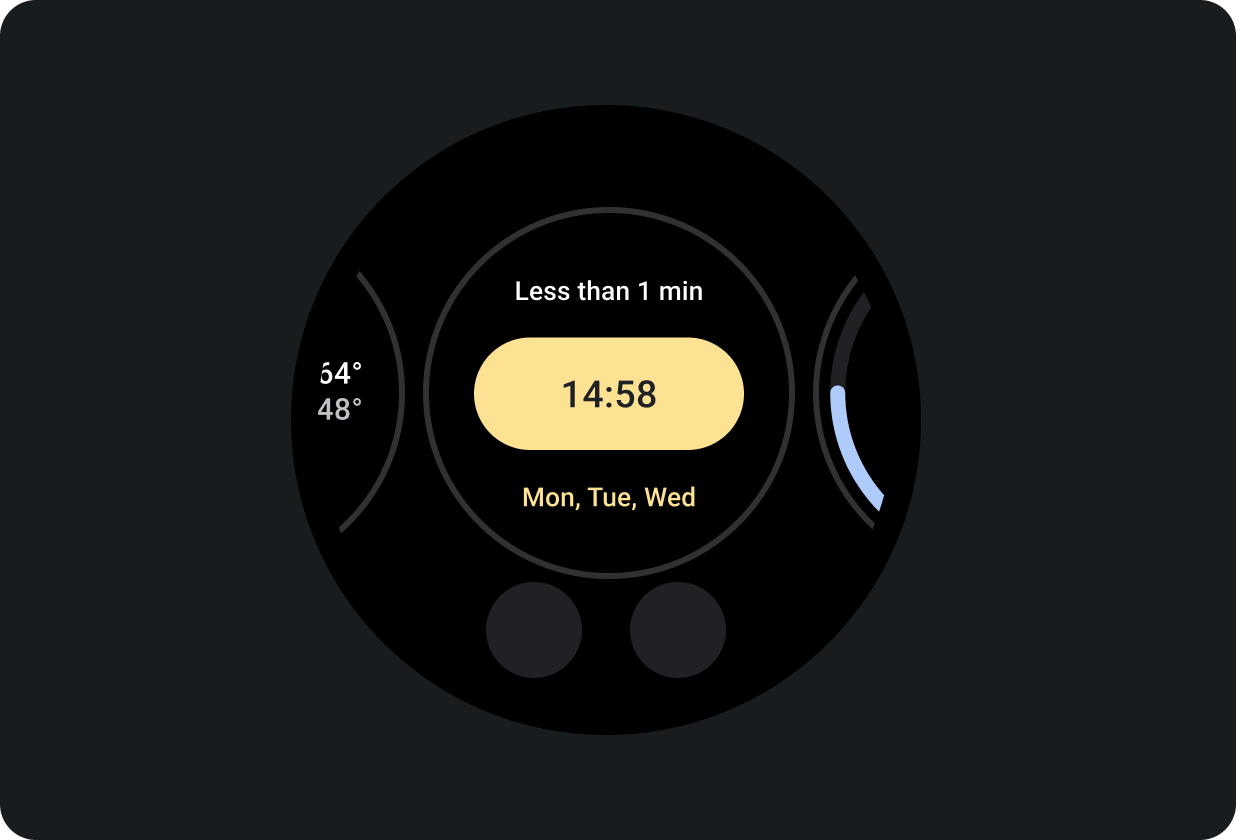
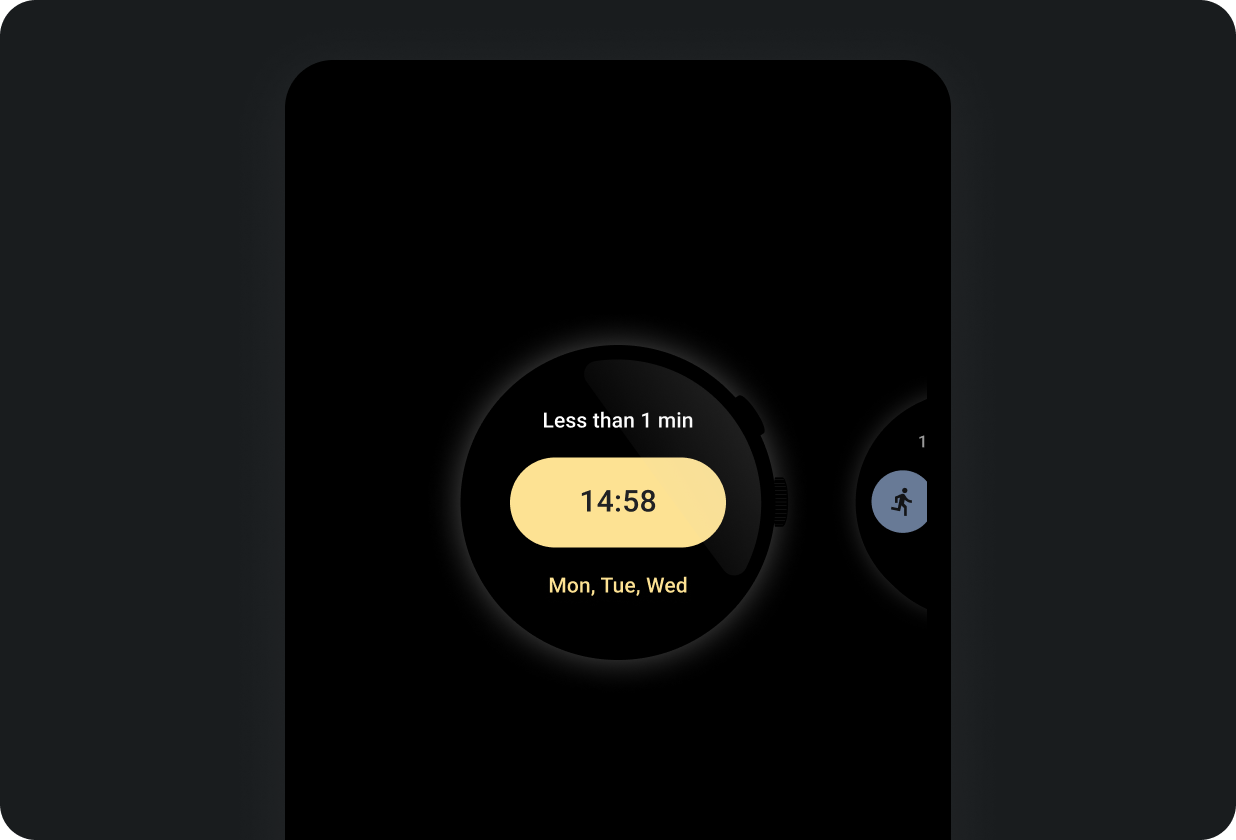
| Kol saatindeki kart yöneticisinde gösterilen karo önizlemesi. | Bir telefondaki Kart Yöneticisi'nde gösterilen karo önizlemesi. |

Yapılması gerekenler

Yapılmaması gerekenler:
Örnek düzenler
Aşağıda, tasarıma yönelik en iyi uygulamalarımızdan yararlanarak karolarla ilgili bazı yaygın kullanım alanları gösterilmektedir. Daha fazla bilgi için Kartlar konusuna bakın.
 |
 |
 |
Hedef izleme |
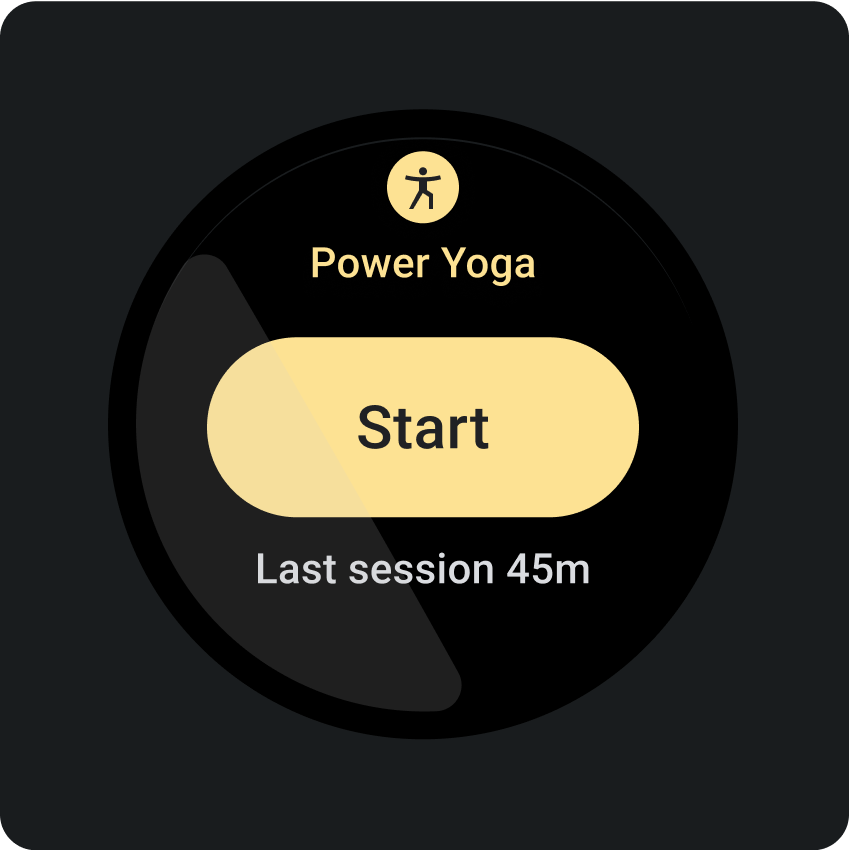
Antrenman başlat |
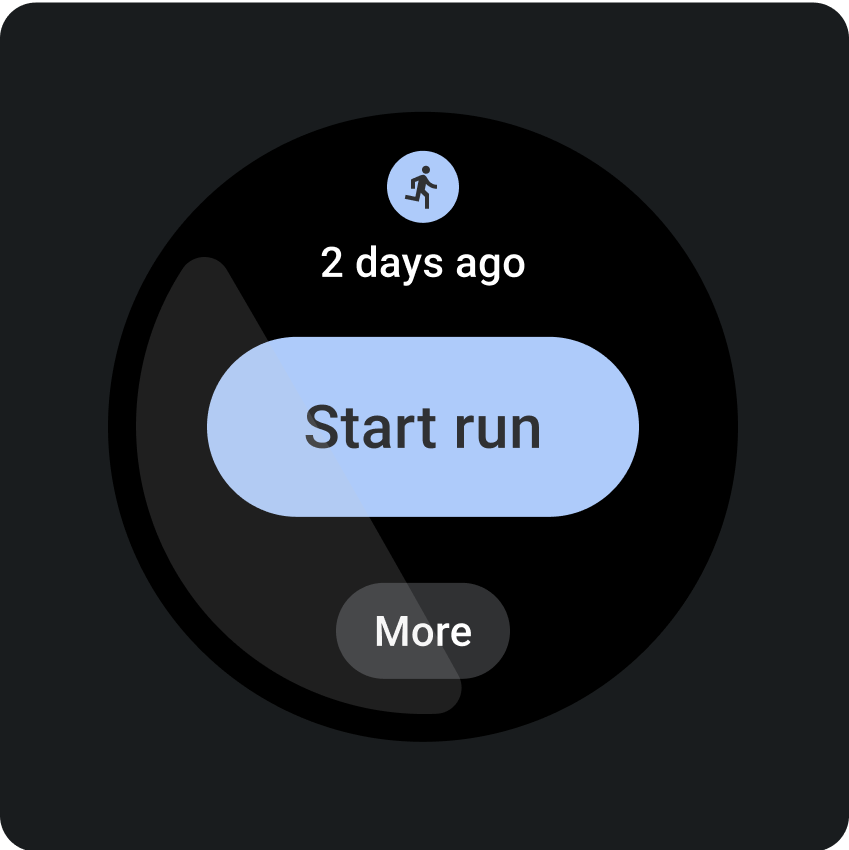
Antrenman başlat |
 |
 |
 |
Antrenman başlat |
Antrenman özeti |
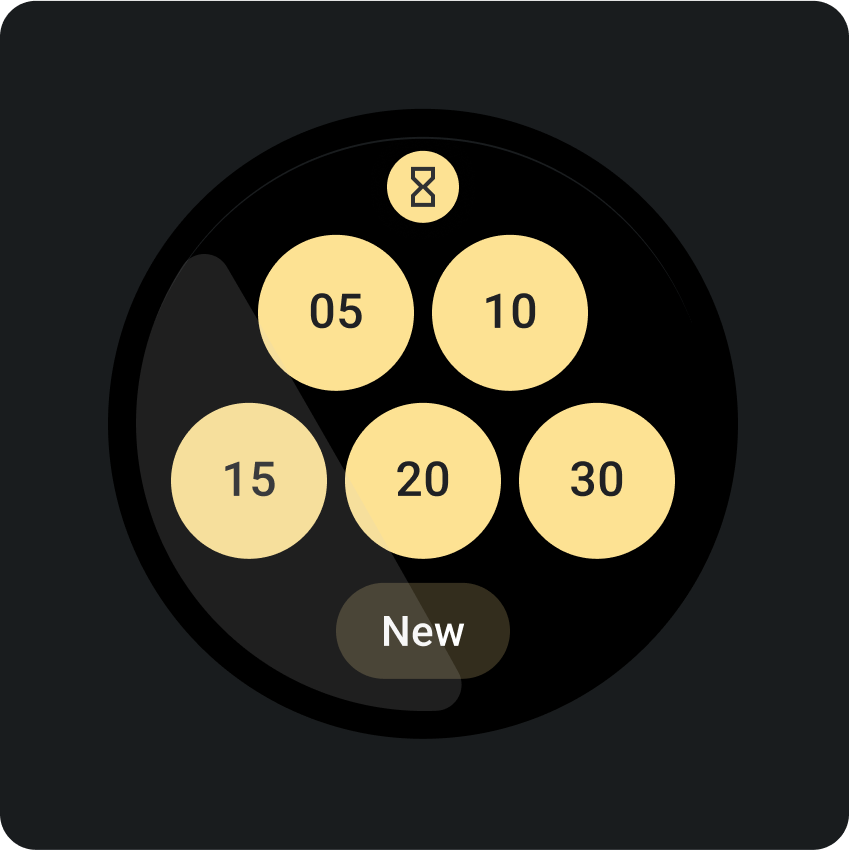
Zamanlayıcıyı başlat |
 |
 |
 |
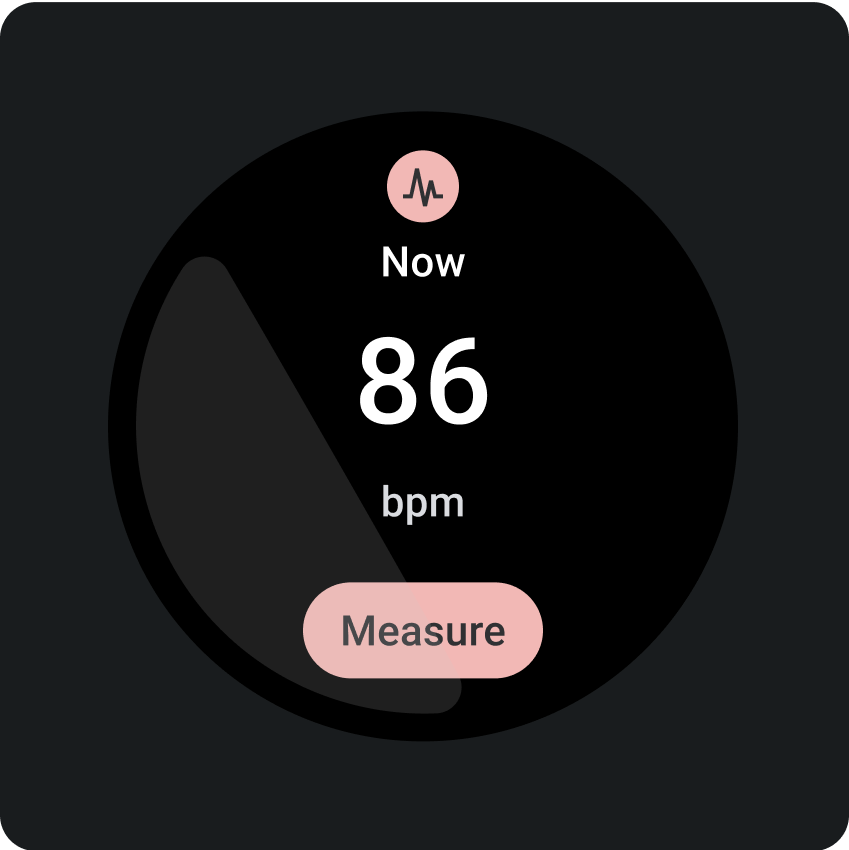
Şu anki nabız |
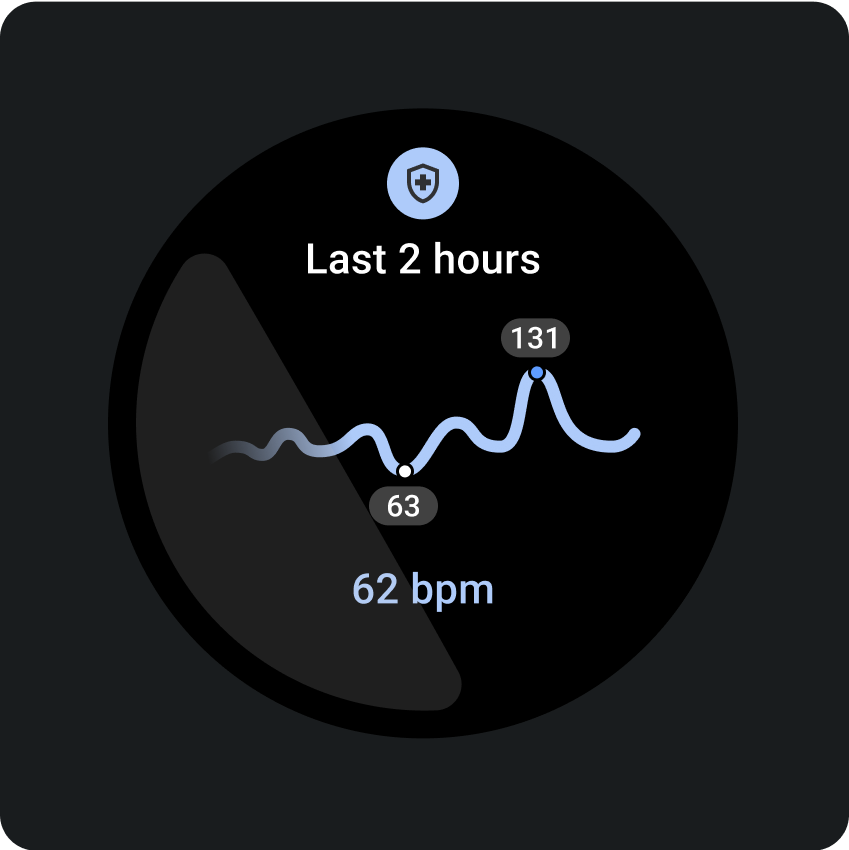
Nabız |
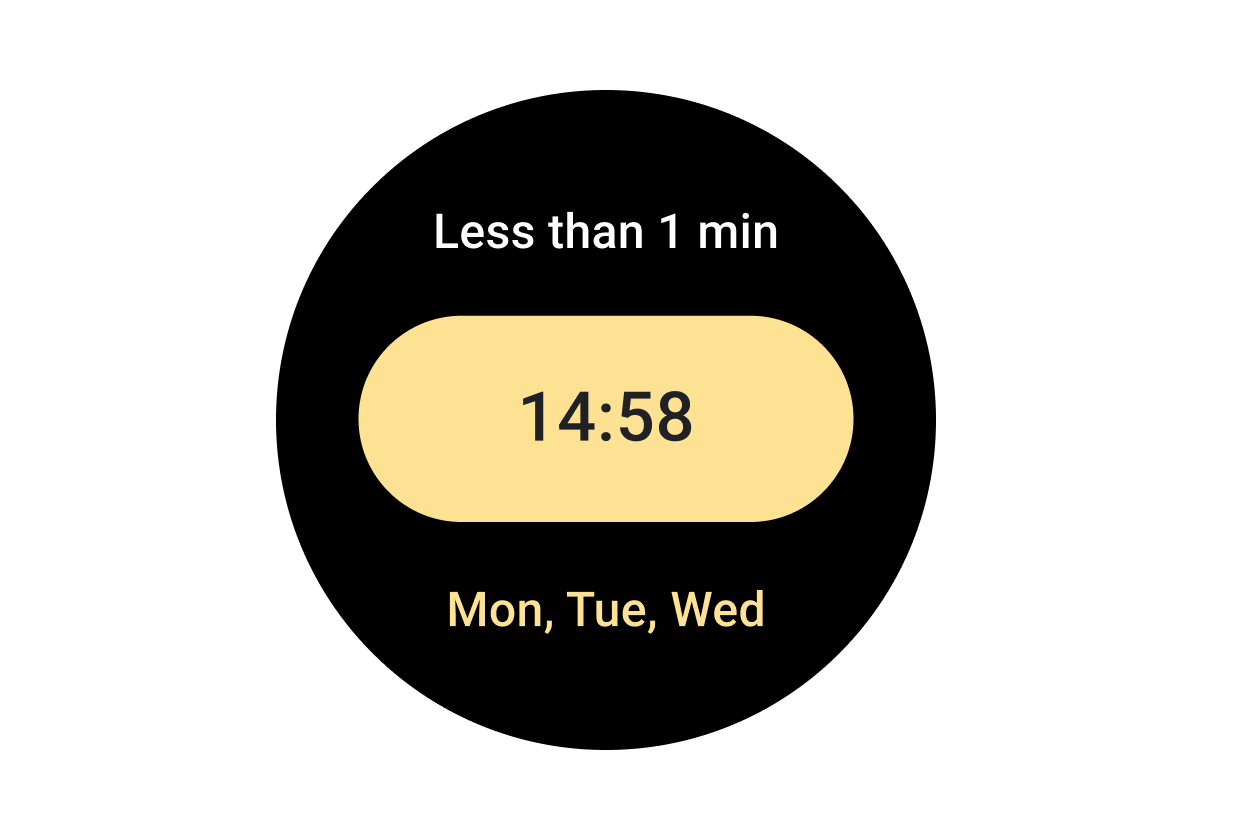
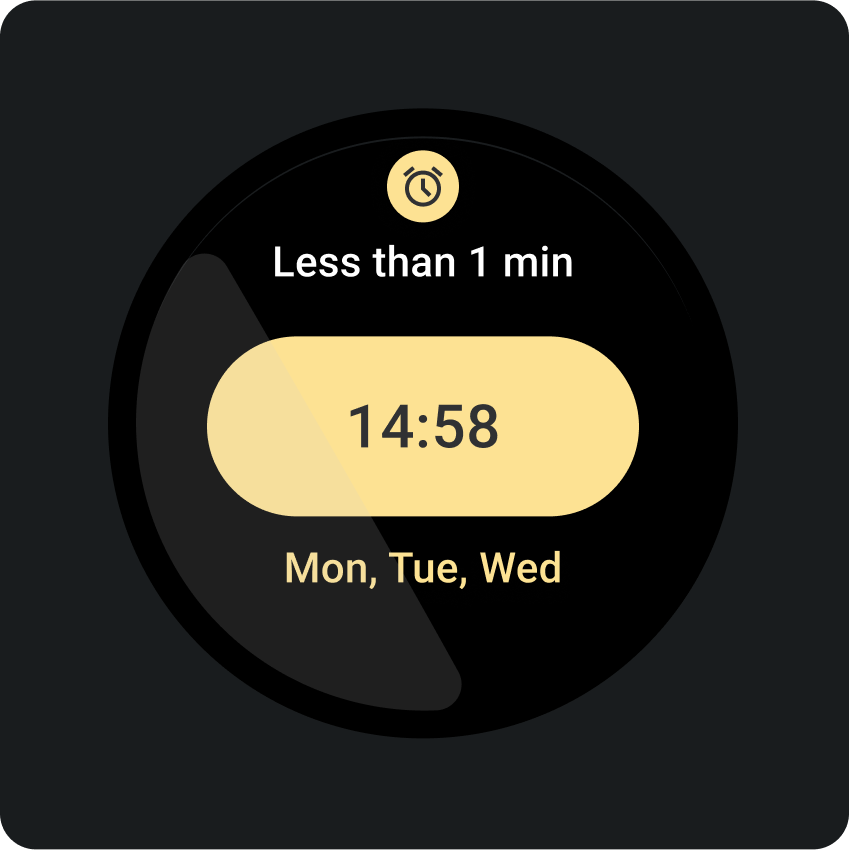
Sonraki alarm |
 |
 |
 |
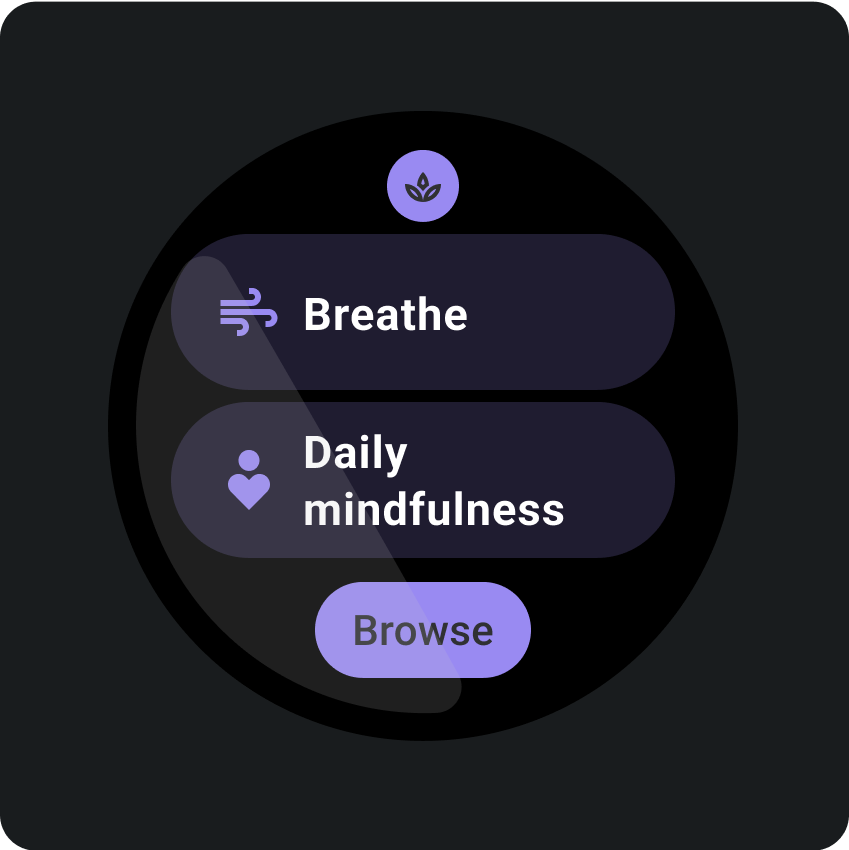
Meditasyon |
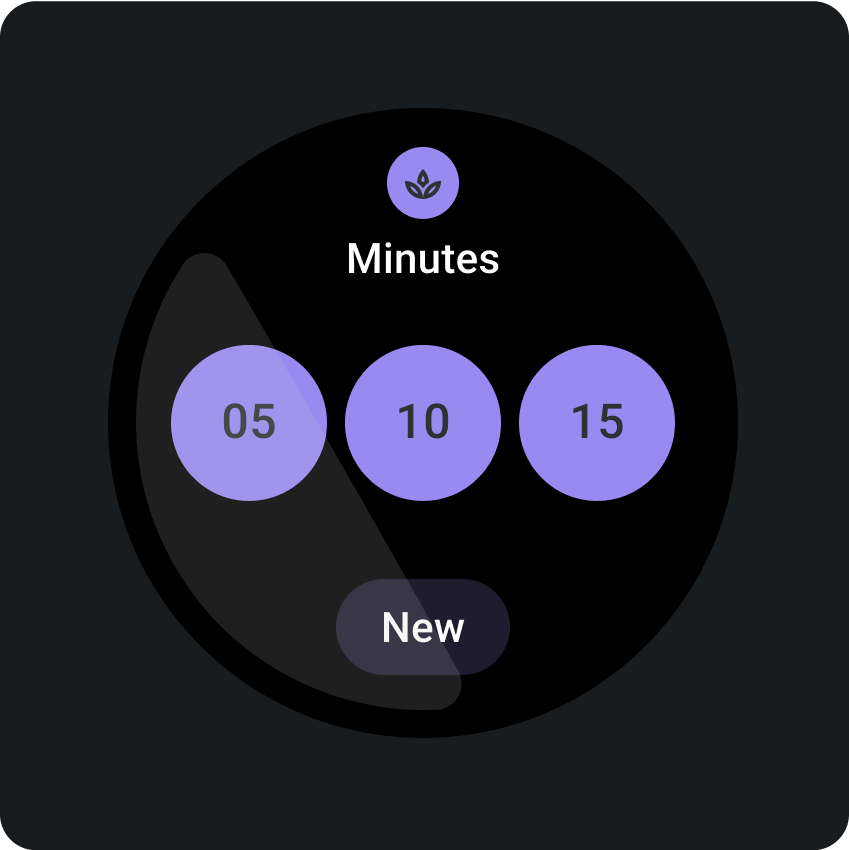
Meditasyon |
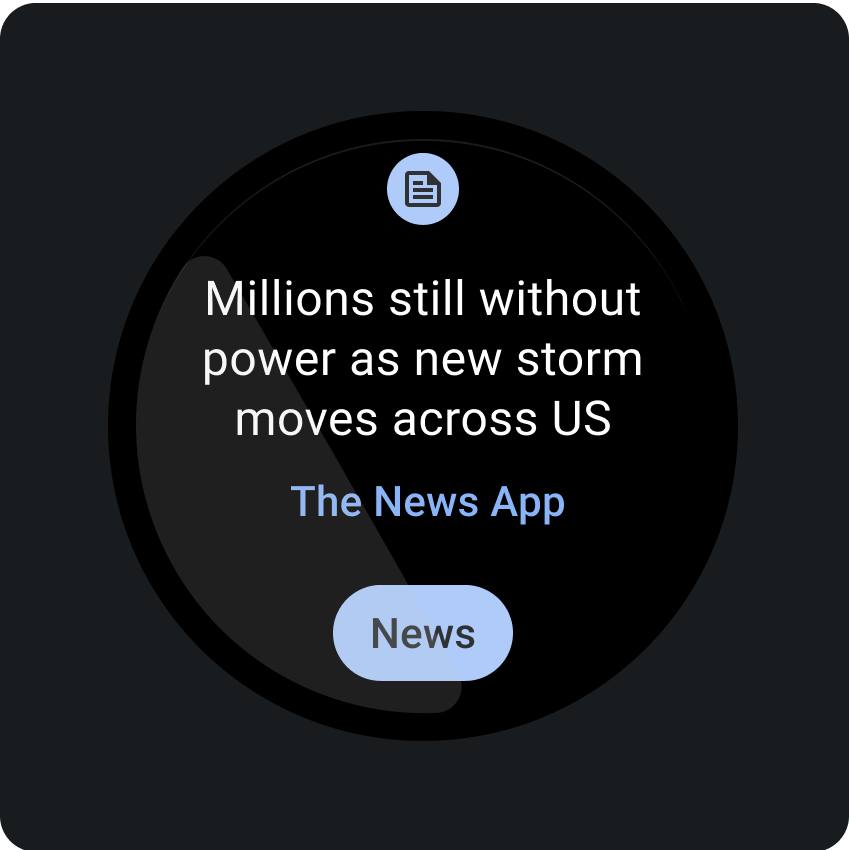
News |
 |
 |
 |
Hava durumu |
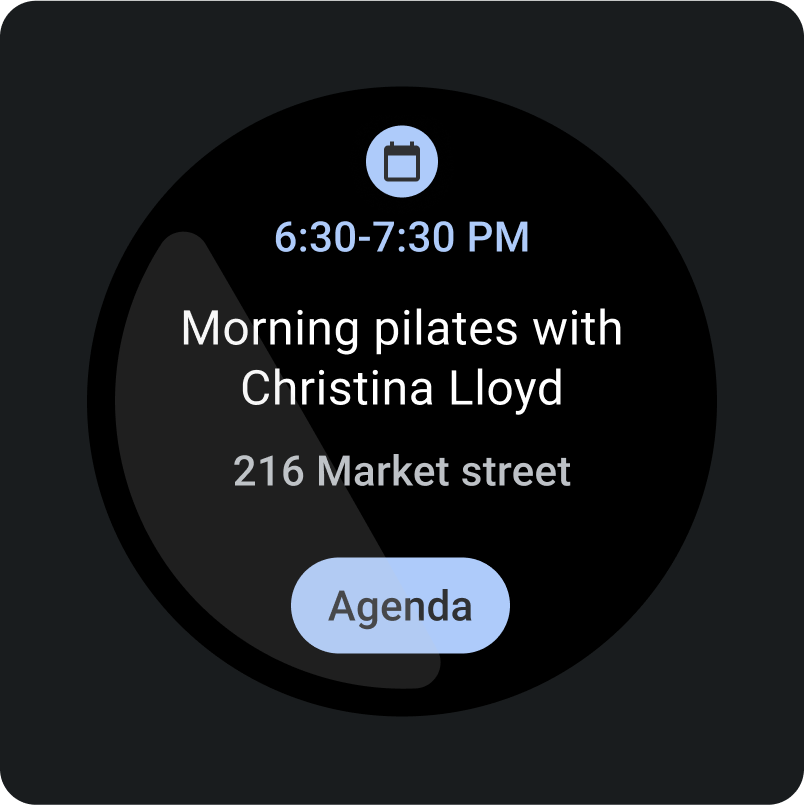
Sonraki etkinlik |
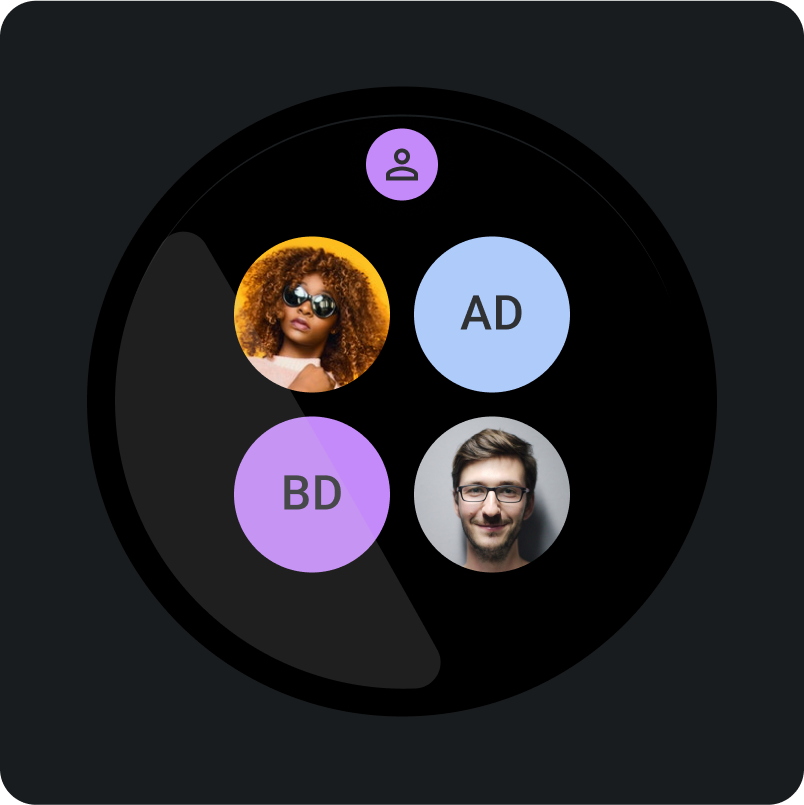
Sosyal |
 |
||
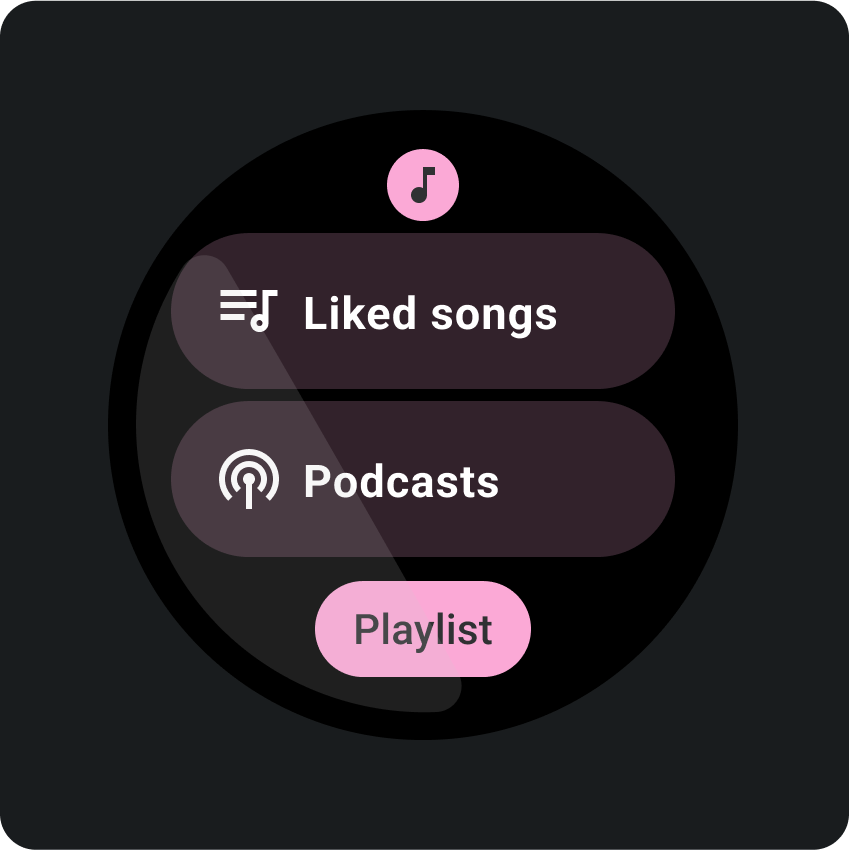
Medya oynat |

