1. Pengantar
Yang akan Anda pelajari
- Mengapa privasi menjadi semakin penting bagi pengguna.
- Praktik terbaik privasi Android selama beberapa rilis terakhir.
- Cara mengintegrasikan praktik terbaik privasi ke dalam aplikasi yang sudah ada untuk menjadikannya lebih melindungi privasi.
Yang akan Anda buat
Dalam codelab ini, Anda akan memulai dengan aplikasi contoh yang memungkinkan pengguna menyimpan foto kenangan mereka.
Ini akan dimulai dengan layar berikut:
- Layar Izin - layar yang meminta pengguna memberikan semua izin sebelum melanjutkan ke layar utama.
- Layar Utama - layar yang menampilkan semua log foto yang ada milik pengguna, dan memungkinkan mereka menambahkan log foto baru.
- Layar Tambahkan Log - layar yang memungkinkan pengguna membuat log foto baru. Di sini, pengguna dapat menjelajahi foto yang ada di library mereka, mengambil foto baru menggunakan kamera, dan menambahkan kota tempat mereka berada saat ini ke log foto.
- Layar Kamera - layar yang memungkinkan pengguna mengambil foto dan menyimpannya ke log foto.
Aplikasi ini berfungsi dengan baik, tetapi memiliki banyak kekurangan privasi yang akan kita tingkatkan bersama.
Selama Anda mengikuti codelab, Anda akan:
- ...ditunjukkan alasan pentingnya privasi untuk aplikasi Anda
- ...diperkenalkan dengan fitur privasi dan praktik terbaik utama Android.
- ...ditunjukkan cara menerapkan praktik terbaik ini dalam aplikasi yang ada, dengan melakukan hal berikut:
- Meminta izin dalam konteks
- Mengurangi akses lokasi aplikasi
- Menggunakan pemilih foto & peningkatan penyimpanan lainnya
- Menggunakan API audit akses data
Setelah selesai, Anda akan memiliki aplikasi yang:
- ...menerapkan praktik terbaik privasi yang tercantum di atas.
- ...menjaga privasi dan melindungi pengguna dengan menangani data pribadi mereka secara hati-hati, sehingga meningkatkan kepuasan pengguna.
Yang Anda butuhkan
Opsional
- Pemahaman tentang Komponen Arsitektur berikut: ViewModel dan arsitektur yang disarankan di bagian Panduan Arsitektur Aplikasi.
- Pemahaman tentang Jetpack Compose. Sebagai pengantar Compose, lihat Tutorial Jetpack Compose.
2. Mengapa Privasi Itu Penting?
Riset menunjukkan bahwa orang-orang waspada terhadap privasi mereka. Survei yang dilakukan oleh Pew Research Institute menemukan bahwa 84% orang Amerika merasa bahwa mereka memiliki sedikit atau tidak memiliki kontrol atas data yang dikumpulkan oleh perusahaan dan aplikasi. Poin utama yang membuat mereka frustrasi adalah tidak tahu apa yang terjadi pada data mereka selain penggunaan langsung. Misalnya, mereka khawatir bahwa data tersebut digunakan untuk tujuan lain, seperti membuat profil untuk iklan yang ditargetkan, atau bahkan dijual kepada pihak lain. Dan setelah data diberikan, sepertinya tidak ada cara untuk menghapusnya.
Masalah privasi ini sudah memengaruhi secara signifikan keputusan pengguna tentang layanan atau aplikasi yang akan digunakan. Faktanya, studi Pew Research Institute yang sama menemukan bahwa lebih dari setengah (52%) orang dewasa AS memutuskan untuk tidak menggunakan sebuah produk atau layanan karena masalah privasi, misalnya khawatir dengan banyaknya data tentang mereka yang dikumpulkan.
Oleh karena itu, meningkatkan dan menunjukkan privasi aplikasi Anda sangat penting untuk membuat pengalaman aplikasi yang lebih baik bagi pengguna Anda, dan riset menunjukkan bahwa hal ini juga dapat membantu Anda mengembangkan basis pengguna.
Banyak fitur dan praktik terbaik yang akan kita bahas dalam codelab ini terkait langsung dengan pengurangan jumlah data yang diakses aplikasi atau meningkatkan rasa kontrol pengguna atas data pribadi mereka. Kedua peningkatan ini langsung menangani masalah yang dibagikan pengguna dalam riset yang kita lihat sebelumnya.
3. Menyiapkan Lingkungan Anda
Untuk memulainya secepat mungkin, kami telah menyiapkan project awal untuk Anda kembangkan. Pada langkah ini, Anda akan mendownload kode untuk seluruh codelab, termasuk project awal, lalu menjalankan aplikasi awal di emulator atau perangkat Anda.
Jika sudah menginstal git, Anda cukup menjalankan perintah di bawah ini. Untuk memeriksa apakah git sudah diinstal, ketik git –version di terminal atau command line dan pastikan git dijalankan dengan benar.
git clone https://github.com/android/privacy-codelab
Jika tidak memiliki git, Anda dapat mengklik link untuk mendownload semua kode untuk codelab ini.
Untuk menyiapkan codelab:
- Buka project di direktori
PhotoLog_Startdi Android Studio. - Jalankan konfigurasi run
PhotoLog_Startdi perangkat atau emulator yang menjalankan Android 12 (S) atau yang lebih baru.

Anda akan melihat layar yang meminta Anda memberikan izin untuk menjalankan aplikasi. Ini berarti Anda berhasil menyiapkan lingkungan.
4. Praktik Terbaik: Meminta Izin dalam Konteks
Banyak dari Anda tahu bahwa izin runtime sangat penting untuk membuka banyak fungsi utama yang penting untuk memiliki pengalaman pengguna yang luar biasa, tetapi tahukah Anda bahwa waktu dan cara aplikasi Anda meminta izin juga memiliki dampak yang signifikan pada pengalaman pengguna?
Mari kita lihat bagaimana aplikasi PhotoLog_Start meminta izin untuk menunjukkan mengapa aplikasi tersebut tidak memiliki model izin yang optimal:
- Segera setelah peluncuran, pengguna menerima permintaan izin yang meminta mereka memberikan beberapa izin. Hal ini biasanya membingungkan pengguna dan dapat menyebabkan mereka kehilangan kepercayaan terhadap aplikasi kita atau, dalam kasus terburuk, meng-uninstal aplikasi tersebut.
- Aplikasi tidak mengizinkan pengguna melanjutkan hingga semua izin diberikan. Pengguna mungkin tidak cukup memercayai aplikasi kita pada saat peluncuran untuk memberikan akses ke semua informasi sensitif ini.
Seperti yang mungkin sudah Anda duga, daftar di atas mewakili serangkaian peningkatan yang akan kita lakukan bersama untuk mengoptimalkan proses permintaan izin aplikasi. Mari kita mulai.
Kita dapat melihat bahwa rekomendasi praktik terbaik Android menyatakan bahwa kita harus meminta izin dalam konteks saat pertama kali pengguna mulai berinteraksi dengan fitur. Hal ini karena jika aplikasi meminta izin untuk mengaktifkan fitur yang telah berinteraksi dengan pengguna, permintaan ini tidak akan mengejutkan pengguna. Ini menghasilkan pengalaman pengguna yang lebih baik. Di aplikasi PhotoLog, kita harus menunggu hingga pengguna pertama kali mengklik tombol kamera atau lokasi sebelum kita meminta izin.
Pertama, mari kita hapus layar izin yang memaksa pengguna menyetujui semua izin sebelum membuka halaman beranda. Logika ini saat ini ditentukan dalam MainActivity.kt, jadi mari kita buka:
val startNavigation =
if (permissionManager.hasAllPermissions) {
Screens.Home.route
} else {
Screens.Permissions.route
}
Fitur ini memeriksa apakah pengguna telah memberikan semua izin sebelum memungkinkan mereka beralih ke halaman beranda. Seperti yang disebutkan sebelumnya, tindakan ini tidak mengikuti praktik terbaik kami untuk pengalaman pengguna. Mari kita ubah ke kode berikut, yang memungkinkan pengguna berinteraksi dengan aplikasi kita tanpa memberikan semua izin:
val startNavigation = Screens.Home.route
Setelah tidak lagi memerlukan layar izin, kita juga dapat menghapus baris ini dari NavHost:
composable(Screens.Permissions.route) { PermissionScreen(navController) }
Berikutnya, hapus baris ini dari class Screens:
object Permissions : Screens("permissions")
Terakhir, kita juga dapat menghapus file PermissionsScreen.kt.
Sekarang, hapus dan instal ulang aplikasi Anda, yang merupakan salah satu cara untuk mereset izin yang sebelumnya diberikan. Anda segera dapat membuka layar utama, tetapi saat Anda menekan tombol kamera atau lokasi di layar "Tambahkan Log", tidak ada yang terjadi karena aplikasi tidak lagi memiliki logika untuk meminta izin dari pengguna. Ayo perbaiki.
Menambahkan Logika untuk Meminta Izin Kamera
Kita akan memulai dengan izin kamera. Berdasarkan contoh kode yang kita lihat di dokumentasi permintaan izin, kita ingin mendaftarkan callback izin terlebih dahulu untuk menggunakan kontrak RequestPermission().
Mari kita evaluasi logika yang kita perlukan:
- Jika pengguna menerima izin, kita dapat mendaftarkan izin tersebut dengan viewModel, dan juga membuka layar kamera jika pengguna belum mencapai batas jumlah foto yang telah ditambahkan.
- Jika pengguna menolak izin, kita dapat memberi tahu mereka bahwa fitur tidak berfungsi karena izin telah ditolak.
Untuk menjalankan logika ini, kita dapat menambahkan blok kode berikut ke: // TODO: Step 1. Register ActivityResult to request Camera permission
val requestCameraPermission =
rememberLauncherForActivityResult(ActivityResultContracts.RequestPermission()) { isGranted ->
if (isGranted) {
viewModel.onPermissionChange(CAMERA, isGranted)
canAddPhoto {
navController.navigate(Screens.Camera.route)
}
}
else {
coroutineScope.launch {
snackbarHostState.showSnackbar("Camera currently disabled due to denied permission.")
}
}
}
Sekarang kita ingin memverifikasi bahwa aplikasi memiliki izin kamera sebelum membuka layar kamera, dan meminta izin jika pengguna belum memberikannya. Untuk menerapkan logika ini, kita dapat menambahkan blok kode berikut ke: // TODO: Step 2. Check & request for Camera permission before navigating to the camera screen
canAddPhoto {
when {
state.hasCameraAccess -> navController.navigate(Screens.Camera.route)
// TODO: Step 4. Trigger rationale screen for Camera if needed
else -> requestCameraPermission.launch(CAMERA)
}
}
Sekarang, coba jalankan lagi aplikasi dan klik ikon kamera di layar "Tambahkan Log". Anda akan melihat dialog yang meminta izin kamera. Selamat! Ini jauh lebih baik daripada meminta pengguna untuk menyetujui semua izin bahkan sebelum mereka mencoba aplikasi, bukan?
Namun, bisakah kita melakukan yang lebih baik? Ya. Kita dapat memeriksa apakah sistem merekomendasikan agar kita menampilkan alasan untuk menjelaskan mengapa aplikasi memerlukan akses ke kamera. Hal ini berpotensi meningkatkan rasio keikutsertaan untuk izin tersebut dan mempertahankan kemampuan aplikasi Anda untuk meminta izin lagi pada waktu yang lebih tepat.
Untuk melakukannya, mari kita buat layar alasan yang menjelaskan mengapa aplikasi kita memerlukan akses ke kamera pengguna. Lakukan hal ini dengan menambahkan blok kode berikut ke: // TODO: Step 3. Add explanation dialog for Camera permission
var showExplanationDialogForCameraPermission by remember { mutableStateOf(false) }
if (showExplanationDialogForCameraPermission) {
CameraExplanationDialog(
onConfirm = {
requestCameraPermission.launch(CAMERA)
showExplanationDialogForCameraPermission = false
},
onDismiss = { showExplanationDialogForCameraPermission = false },
)
}
Sekarang setelah memiliki dialog itu sendiri, kita hanya perlu memeriksa apakah kita harus menampilkan alasan sebelum meminta izin kamera. Kita melakukannya dengan memanggil shouldShowRequestPermissionRationale() API ActivityCompat. Jika menampilkan true, kita hanya perlu menetapkan showExplanationDialogForCameraPermission ke true untuk menampilkan dialog penjelasan.
Mari kita tambahkan blok kode berikut antara kasus state.hasCameraAccess dan kasus else, atau tempat TODO berikut ditambahkan sebelumnya dalam petunjuk: // TODO: Step 4. Add explanation dialog for Camera permission
ActivityCompat.shouldShowRequestPermissionRationale(context.getActivity(),
CAMERA) -> showExplanationDialogForCameraPermission = true
Logika lengkap Anda untuk tombol kamera sekarang akan terlihat seperti ini:
canAddPhoto {
when {
state.hasCameraAccess -> navController.navigate(Screens.Camera.route)
ActivityCompat.shouldShowRequestPermissionRationale(context.getActivity(),
CAMERA) -> showExplanationDialogForCameraPermission = true
else -> requestCameraPermission.launch(CAMERA)
}
}
Selamat! Kita telah selesai menangani izin kamera sekaligus mengikuti semua praktik terbaik Android. Hapus dan instal ulang aplikasi sekali lagi, lalu coba tekan tombol kamera dari halaman "Tambahkan Log". Jika Anda menolak izin, aplikasi tidak akan memblokir Anda untuk menggunakan fungsi lain, seperti membuka album foto.
Namun, jika di waktu lain Anda mengklik ikon kamera setelah menolak izin, Anda akan melihat permintaan penjelasan yang baru saja kita tambahkan.* Perhatikan bahwa permintaan izin sistem hanya akan muncul setelah pengguna mengklik "lanjutkan" pada permintaan penjelasan, dan jika pengguna mengklik "jangan sekarang", kita membiarkan mereka menggunakan aplikasi tanpa gangguan lebih lanjut. Hal ini membantu aplikasi menghindari penolakan izin tambahan dari pengguna dan mempertahankan kemampuan kita untuk meminta izin lagi pada waktu yang berbeda, saat pengguna mungkin lebih siap untuk memberikannya.
- catatan: perilaku yang tepat dari
shouldShowRequestPermissionRationale()API adalah detail implementasi internal dan dapat berubah sewaktu-waktu.
Menambahkan Logika untuk Meminta Izin Akses Lokasi
Sekarang, mari kita lakukan hal yang sama untuk lokasi. Pertama-tama, kita dapat mendaftarkan ActivityResult untuk izin akses lokasi dengan menambahkan blok kode berikut ke: // TODO: Step 5. Register ActivityResult to request Location permissions
val requestLocationPermissions =
rememberLauncherForActivityResult(ActivityResultContracts.RequestPermission()) { isGranted ->
if (isGranted) {
viewModel.onPermissionChange(ACCESS_COARSE_LOCATION, isGranted)
viewModel.onPermissionChange(ACCESS_FINE_LOCATION, isGranted)
viewModel.fetchLocation()
}
else {
coroutineScope.launch {
snackbarHostState.showSnackbar("Location currently disabled due to denied permission.")
}
}
}
Setelah itu, kita dapat melanjutkan dan menambahkan dialog penjelasan untuk izin akses lokasi dengan menambahkan blok kode berikut ke: // TODO: Step 6. Add explanation dialog for Location permissions
var showExplanationDialogForLocationPermission by remember { mutableStateOf(false) }
if (showExplanationDialogForLocationPermission) {
LocationExplanationDialog(
onConfirm = {
// TODO: Step 10. Change location request to only request COARSE location.
requestLocationPermissions.launch(arrayOf(ACCESS_COARSE_LOCATION, ACCESS_FINE_LOCATION))
showExplanationDialogForLocationPermission = false
},
onDismiss = { showExplanationDialogForLocationPermission = false },
)
}
Berikutnya, mari kita periksa, jelaskan (jika perlu), dan minta izin akses lokasi. Jika izin diberikan, kita dapat mengambil lokasi dan mengisi log foto. Mari kita lanjutkan dengan menambahkan blok kode berikut ke: // TODO: Step 7. Check, request, and explain Location permissions
when {
state.hasLocationAccess -> viewModel.fetchLocation()
ActivityCompat.shouldShowRequestPermissionRationale(context.getActivity(),
ACCESS_COARSE_LOCATION) ||
ActivityCompat.shouldShowRequestPermissionRationale(
context.getActivity(), ACCESS_FINE_LOCATION) ->
showExplanationDialogForLocationPermission = true
else -> requestLocationPermissions.launch(arrayOf(ACCESS_COARSE_LOCATION, ACCESS_FINE_LOCATION))
}
Nah, kita sudah selesai membahas bagian izin di codelab ini. Coba reset aplikasi dan lihat hasilnya.
Ringkasan tentang cara kita meningkatkan kepuasan pengguna dan manfaat untuk aplikasi Anda:
- Minta izin dalam konteks (saat pengguna berinteraksi dengan fitur), bukan segera setelah peluncuran aplikasi → Kurangi kebingungan dan pengguna yang meninggalkan aplikasi.
- Buat layar penjelasan untuk menjelaskan kepada pengguna mengapa aplikasi kita memerlukan akses ke izin → Tingkatkan transparansi bagi pengguna.
- Manfaatkan shouldShowRequestPermissionRationale() API untuk menentukan kapan sistem yakin aplikasi Anda harus menampilkan layar penjelasan → Tingkatkan rasio penerimaan izin & kurangi kemungkinan penolakan izin permanen.
5. Praktik Terbaik: Mengurangi Akses Lokasi Aplikasi
Lokasi adalah salah satu izin yang paling sensitif, dan itulah sebabnya Android menampilkannya di Dasbor Privasi.
Sebagai rangkuman singkat, di Android 12, kami telah menyediakan kontrol tambahan untuk lokasi kepada pengguna. Pengguna kini memiliki pilihan yang jelas untuk membagikan data lokasi yang kurang akurat ke aplikasi dengan memilih perkiraan lokasi, bukan lokasi presisi saat aplikasi meminta akses lokasi.
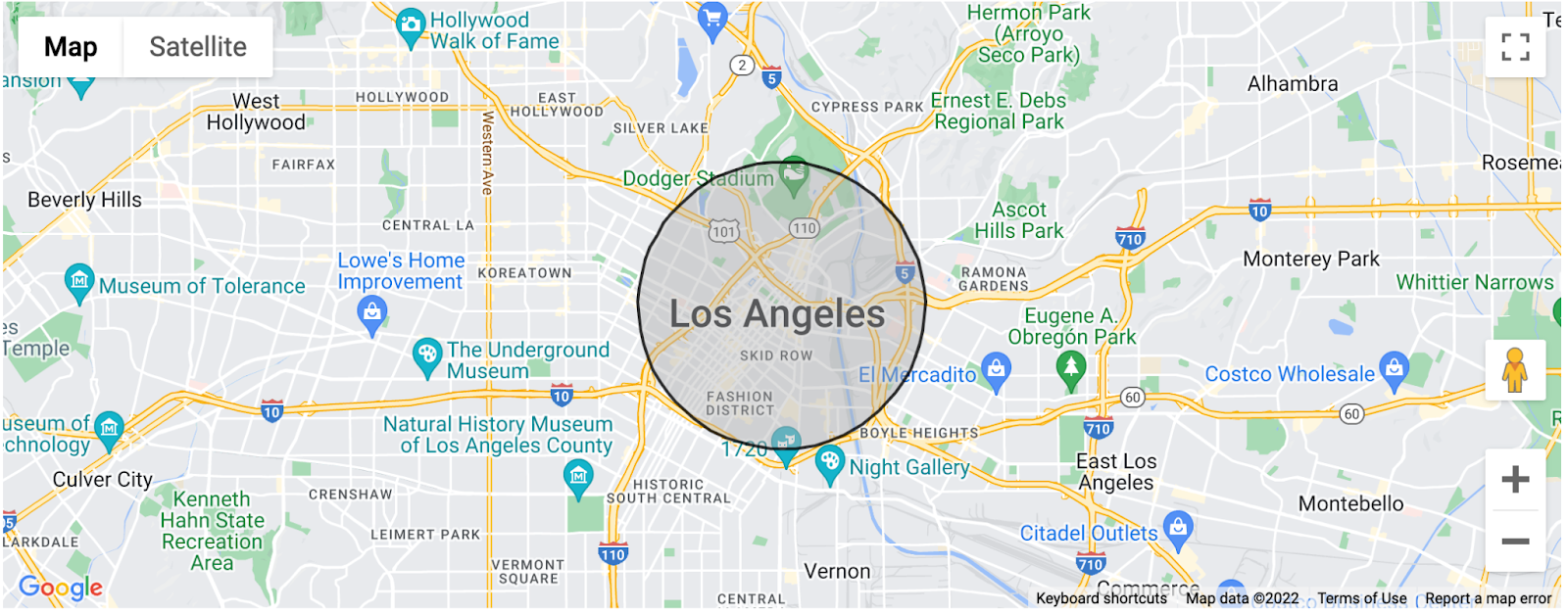
Perkiraan lokasi memberi aplikasi perkiraan lokasi pengguna dalam jarak 3 kilometer persegi, yang seharusnya cukup presisi untuk banyak fitur aplikasi. Semua developer yang aplikasinya memerlukan akses lokasi sebaiknya meninjau kasus penggunaan Anda, dan hanya meminta ACCESS_FINE_LOCATION jika pengguna secara aktif berinteraksi dengan fitur yang memerlukan lokasi akurat mereka.

Gambar untuk memvisualisasikan rentang perkiraan lokasi sementara yang berpusat di pusat kota Los Angeles, California.
Akses perkiraan lokasi sudah cukup jelas untuk aplikasi PhotoLog, karena kita hanya memerlukan kota pengguna untuk mengingatkan mereka tentang lokasi asal "kenangan". Namun, aplikasi saat ini meminta ACCESS_COARSE_LOCATION dan ACCESS_FINE_LOCATION dari pengguna. Mari kita ubah.
Pertama-tama, kita harus mengedit hasil aktivitas untuk lokasi dan menyediakan fungsi ActivityResultContracts.RequestPermission() sebagai parameter, bukan ActivityResultContracts.RequestMultiplePermissions(), untuk mencerminkan fakta bahwa kita hanya akan meminta ACCESS_COARSE_LOCATION.
Mari kita ganti objek requestLocationsPermissions saat ini (ditunjukkan oleh // TODO: Step 8. Change activity result to only request Coarse Location) dengan blok kode berikut:
val requestLocationPermissions =
rememberLauncherForActivityResult(ActivityResultContracts.RequestPermission()) { isGranted ->
if (isGranted) {
viewModel.onPermissionChange(ACCESS_COARSE_LOCATION, isGranted)
}
}
Selanjutnya, kita akan mengubah metode launch() untuk hanya meminta ACCESS_COARSE_LOCATION, bukan kedua izin akses lokasi.
Mari kita ganti:
requestLocationPermissions.launch(arrayOf(ACCESS_COARSE_LOCATION, ACCESS_FINE_LOCATION))
...dengan:
requestLocationPermissions.launch(ACCESS_COARSE_LOCATION)
Ada dua instance metode launch() di PhotoLog yang perlu diubah, salah satunya berada di logika onConfirm() di LocationExplanationDialog yang dilambangkan dengan // TODO: Step 9. Change location request to only request COARSE location, dan yang satunya lagi di item daftar "Lokasi" yang dilambangkan dengan // TODO: Step 10. Change location request to only request COARSE location
Terakhir, setelah kita tidak lagi meminta izin ACCESS_FINE_LOCATION untuk PhotoLog, mari kita lanjutkan dengan menghapus bagian ini dari metode onPermissionChange() di AddLogViewModel.kt:
Manifest.permission.ACCESS_FINE_LOCATION -> {
uiState = uiState.copy(hasLocationAccess = isGranted)
}
Jangan lupa juga untuk menghapus ACCESS_FINE_LOCATION dari Manifes aplikasi:
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
Sekarang kita telah menyelesaikan bagian lokasi di codelab ini. Lanjutkan dengan meng-uninstal/menginstal ulang aplikasi Anda, dan lihat hasilnya.
6. Praktik Terbaik: Meminimalkan Penggunaan Izin Penyimpanan
Sangat umum bagi aplikasi untuk bekerja dengan foto yang disimpan di perangkat. Untuk memungkinkan pengguna memilih gambar dan video yang diinginkan, aplikasi sering menerapkan pemilih file mereka sendiri, yang mengharuskan aplikasi meminta izin untuk akses penyimpanan yang luas. Pengguna tidak suka memberikan akses ke semua gambar, dan developer tidak suka mengelola pemilih file independen.
Android 13 memperkenalkan pemilih foto: alat yang menyediakan cara bagi pengguna untuk memilih file media tanpa perlu memberikan akses kepada aplikasi ke seluruh galeri media pengguna. Perangkat ini juga di-backport ke Android 11 & 12 dengan bantuan Update Sistem Google Play.
Untuk fitur di aplikasi PhotoLog, kita akan menggunakan ActivityResultContract PickMultipleVisualMedia. Fitur ini akan menggunakan Pemilih Foto Android saat ditampilkan di perangkat dan mengandalkan intent ACTION_OPEN_DOCUMENT di perangkat lama.
Pertama, mari kita daftarkan ActivityResultContract di file AddLogScreen. Untuk melakukannya, tambahkan blok kode berikut setelah baris ini: // TODO: Step 11. Register ActivityResult to launch the Photo Picker
val pickImage = rememberLauncherForActivityResult(
PickMultipleVisualMedia(MAX_LOG_PHOTOS_LIMIT),
viewModel::onPhotoPickerSelect
)
Catatan: MAX_LOG_PHOTOS_LIMIT di sini mewakili batas maksimum foto yang kita pilih untuk ditetapkan saat menambahkannya ke log (dalam hal ini, maksimum 3 foto).
Sekarang kita perlu mengganti pemilih internal yang ada di aplikasi dengan Pemilih Foto Android. Tambahkan kode berikut setelah blok: // TODO: Step 12. Replace the below line showing our internal UI by launching the Android Photo Picker instead
pickImage.launch(PickVisualMediaRequest(PickVisualMedia.ImageOnly))
Dengan menambahkan dua baris kode tersebut, sekarang kita mendapatkan cara tanpa izin untuk mengakses foto perangkat yang menyediakan UX yang jauh lebih baik dan tidak memerlukan pemeliharaan kode.
Karena PhotoLog tidak lagi memerlukan petak foto lama dan izin penyimpanan untuk mengakses foto, sekarang kita harus menghapus semua kode yang berisi petak foto lama, dari entri izin penyimpanan di manifes ke logika di belakangnya, karena ini tidak diperlukan lagi di aplikasi kita.
7. Direkomendasikan: Menggunakan API Audit Akses Data di Build Debug
Apakah Anda memiliki aplikasi besar dengan banyak fitur dan kolaborator (atau yang Anda harapkan akan ada pada masa mendatang) sehingga sulit untuk melacak jenis data pengguna yang diakses oleh aplikasi? Tahukah Anda bahwa meskipun akses data berasal dari API atau SDK yang dulu digunakan, tetapi sekarang hanya ada di aplikasi, aplikasi Anda akan tetap bertanggung jawab atas akses data?
Kami memahami bahwa sulit untuk melacak semua lokasi tempat aplikasi Anda mengakses data pribadi, termasuk semua SDK yang disertakan dan dependensi lainnya. Oleh karena itu, untuk membantu Anda memberikan lebih banyak transparansi tentang cara aplikasi dan dependensinya mengakses data pribadi dari pengguna, Android 11 memperkenalkan audit akses data. API ini memungkinkan developer melakukan tindakan tertentu—seperti mencetak ke file log—setiap kali salah satu peristiwa berikut terjadi:
- Kode aplikasi Anda mengakses data pribadi.
- Kode di SDK atau library dependen mengakses data pribadi.
Pertama-tama, mari kita bahas dasar-dasar cara kerja API audit akses data di Android. Untuk mengadopsi audit akses data, kita akan mendaftarkan instance AppOpsManager.OnOpNotedCallback (memerlukan penargetan Android 11 ke atas).
Kita juga perlu mengganti tiga metode dalam callback, yang akan dipanggil oleh sistem saat aplikasi mengakses data pengguna dengan cara yang berbeda. Di antaranya:
onNoted()- dipanggil saat aplikasi memanggil API sinkron (binding dua arah) yang mengakses data pengguna. Ini biasanya adalah panggilan API yang tidak memerlukan callback.onAsyncNoted()- dipanggil saat aplikasi memanggil API asinkron (binding satu arah) yang mengakses data pengguna. Ini biasanya adalah panggilan API yang memerlukan callback, dan akses data terjadi saat callback dipanggil.onSelfNoted()- sangat tidak mungkin, misalnya terjadi saat aplikasi meneruskan UID-nya sendiri ke noteOp().
Sekarang, mari kita tentukan metode mana yang berlaku untuk akses data aplikasi PhotoLog. PhotoLog utamanya mengakses data pengguna di dua tempat, yaitu saat kita mengaktifkan kamera dan saat kita mengakses lokasi pengguna. Keduanya adalah panggilan API asinkron karena keduanya relatif padat resource, jadi kami perkirakan sistem akan memanggil onAsyncNoted() ketika kita mengakses data pengguna masing-masing.
Mari kita pelajari cara menggunakan API audit akses data untuk PhotoLog.
Pertama, kita perlu membuat instance AppOpsManager.OnOpNotedCallback(), dan mengganti tiga metode di atas.
Untuk ketiga metode dalam objek, mari kita lanjutkan dengan mencatat operasi tertentu yang mengakses data pengguna pribadi. Operasi ini akan berisi informasi lebih lanjut mengenai jenis data pengguna yang diakses. Selain itu, karena kita berharap onAsyncNoted() akan dipanggil saat aplikasi mengakses info kamera dan info lokasi, mari kita lakukan sesuatu yang khusus dan catat emoji peta untuk akses lokasi serta emoji kamera untuk akses kamera. Untuk melakukannya, kita dapat menambahkan blok kode berikut ke: // TODO: Step 1. Create Data Access Audit Listener Object
@RequiresApi(Build.VERSION_CODES.R)
object DataAccessAuditListener : AppOpsManager.OnOpNotedCallback() {
// For the purposes of this codelab, we are just logging to console,
// but you can also integrate other logging and reporting systems here to track
// your app's private data access.
override fun onNoted(op: SyncNotedAppOp) {
Log.d("DataAccessAuditListener","Sync Private Data Accessed: ${op.op}")
}
override fun onSelfNoted(op: SyncNotedAppOp) {
Log.d("DataAccessAuditListener","Self Private Data accessed: ${op.op}")
}
override fun onAsyncNoted(asyncNotedAppOp: AsyncNotedAppOp) {
var emoji = when (asyncNotedAppOp.op) {
OPSTR_COARSE_LOCATION -> "\uD83D\uDDFA"
OPSTR_CAMERA -> "\uD83D\uDCF8"
else -> "?"
}
Log.d("DataAccessAuditListener", "Async Private Data ($emoji) Accessed:
${asyncNotedAppOp.op}")
}
}
Kemudian, kita perlu menerapkan logika callback yang baru saja dibuat. Untuk hasil terbaik, kita dapat melakukannya sesegera mungkin karena sistem hanya akan mulai melacak akses data setelah kita mendaftarkan callback. Untuk mendaftarkan callback, kita dapat menambahkan blok kode berikut ke: // TODO: Step 2. Register Data Access Audit Callback.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) {
val appOpsManager = getSystemService(AppOpsManager::class.java) as AppOpsManager
appOpsManager.setOnOpNotedCallback(mainExecutor, DataAccessAuditListener)
}
8. Menyelesaikan
Mari kita rangkum pelajaran yang telah kita bahas. Kita telah...
- ...mengetahui alasan pentingnya privasi untuk aplikasi Anda.
- ...diperkenalkan dengan fitur privasi Android.
- ...menerapkan banyak praktik terbaik privasi utama untuk aplikasi, dengan cara:
- Meminta izin dalam konteks
- Mengurangi akses lokasi aplikasi
- Menggunakan pemilih foto & peningkatan penyimpanan lainnya
- Menggunakan API audit akses data
- ...menerapkan praktik terbaik ini di aplikasi yang sudah ada untuk meningkatkan privasinya.
Kami harap Anda menikmati perjalanan kita saat meningkatkan privasi dan pengalaman pengguna PhotoLog, serta mempelajari banyak konsep selama prosesnya.
Untuk menemukan kode referensi kami (opsional):
Jika belum melakukannya, Anda dapat melihat kode solusi untuk codelab di folder PhotoLog_End. Jika Anda telah mengikuti petunjuk codelab ini dengan cermat, kode dalam folder PhotoLog_Start harus sama dengan kode dalam folder PhotoLog_End.
Mempelajari lebih lanjut
Selesai. Untuk mempelajari lebih lanjut praktik terbaik yang kami bahas di atas, lihat Halaman Landing Privasi Android.
