1. Sebelum memulai
Dalam codelab ini, Anda akan mempelajari cara membuat daftar yang dapat di-scroll di aplikasi menggunakan Jetpack Compose.
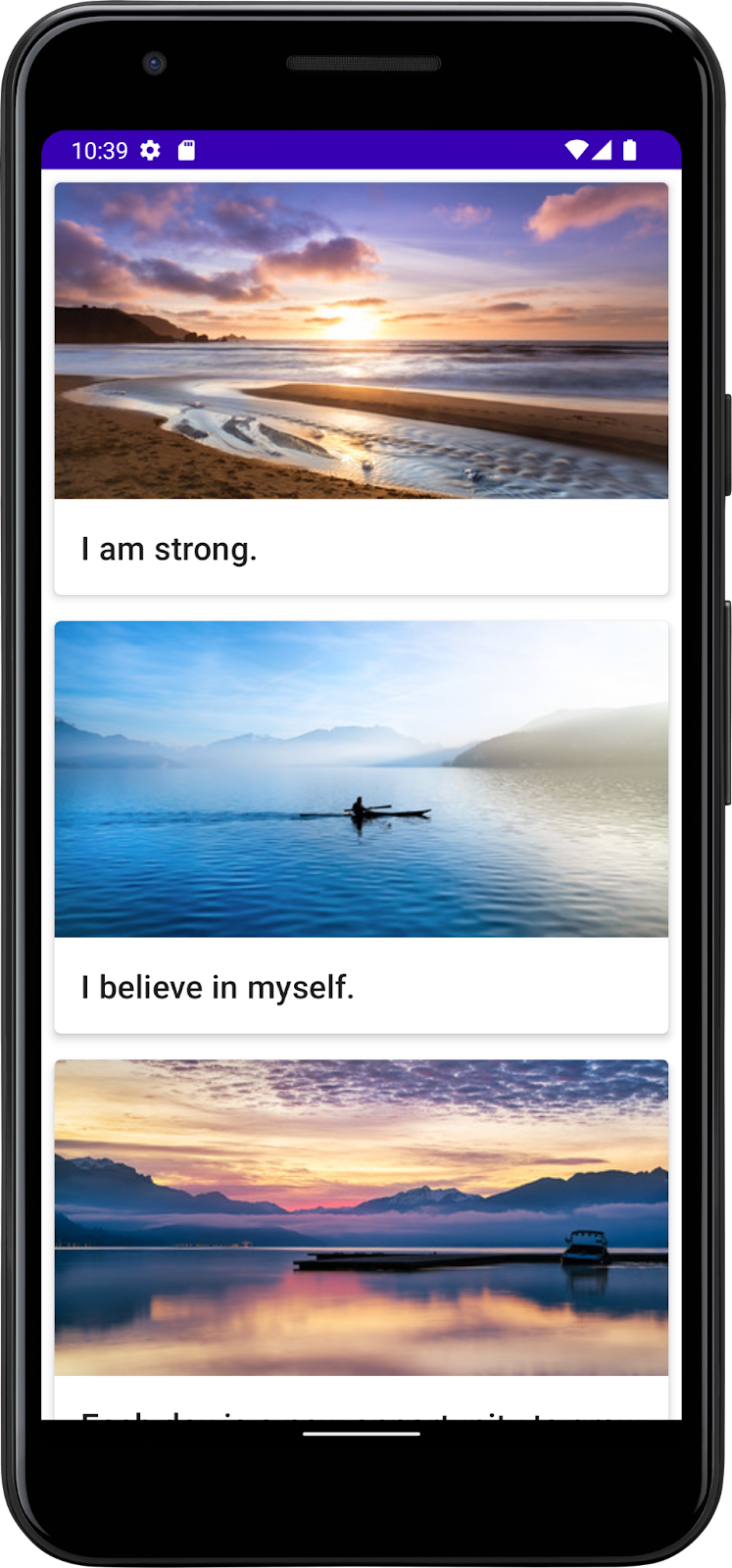
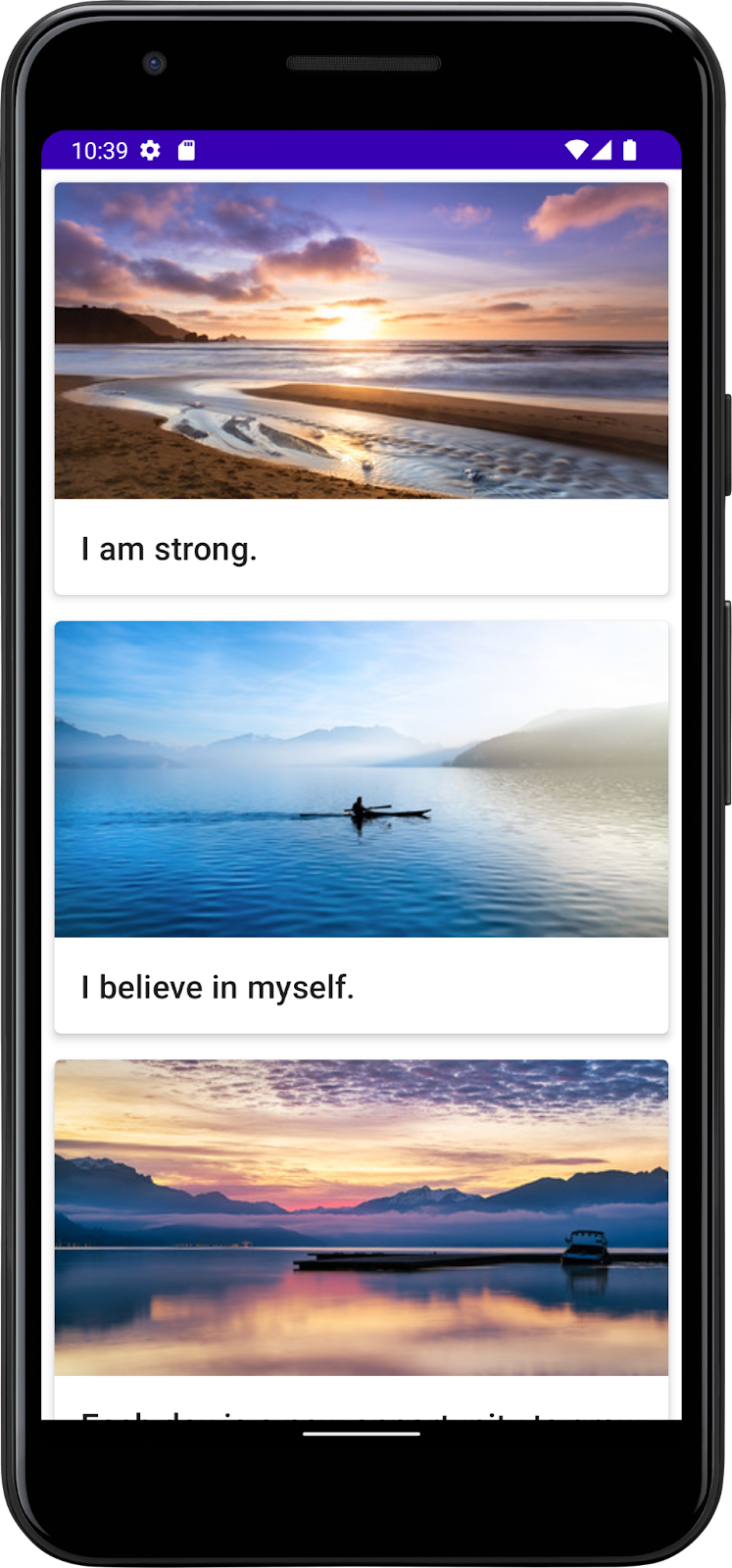
Anda akan mengerjakan aplikasi Affirmations, yang menampilkan daftar afirmasi yang dipasangkan dengan gambar indah untuk membawa hal positif ke hari Anda!
Data sudah ada, Anda hanya perlu mengambil data tersebut dan menampilkannya di UI.
Prasyarat
- Pemahaman tentang Daftar di Kotlin
- Pengalaman membuat tata letak dengan Jetpack Compose
- Pengalaman menjalankan aplikasi di perangkat atau emulator
Yang akan Anda pelajari
- Cara membuat kartu Desain Material menggunakan Jetpack Compose
- Cara membuat daftar yang dapat di-scroll menggunakan Jetpack Compose
Yang akan Anda bangun
- Anda akan mengambil aplikasi yang sudah ada dan menambahkan daftar yang dapat di-scroll ke UI
Produk jadi akan terlihat seperti ini:

Yang akan Anda butuhkan
- Komputer dengan akses internet, browser web, dan Android Studio
- Akses ke GitHub
Mendownload kode awal
Di Android Studio, buka folder basic-android-kotlin-compose-training-affirmations.
- Buka halaman repositori GitHub yang disediakan untuk project.
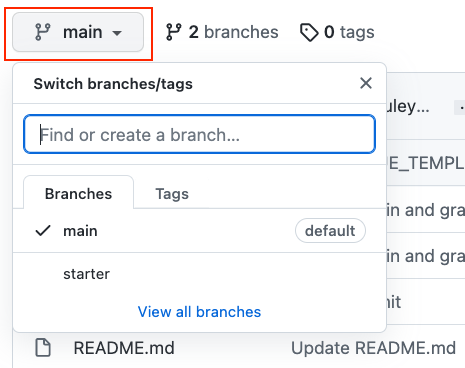
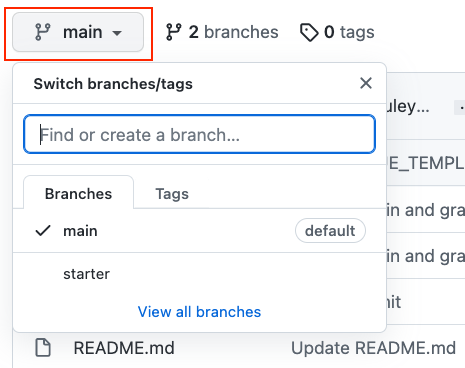
- Pastikan nama cabang cocok dengan nama cabang yang ditentukan dalam codelab. Misalnya, dalam screenshot berikut, nama cabang adalah main (utama).

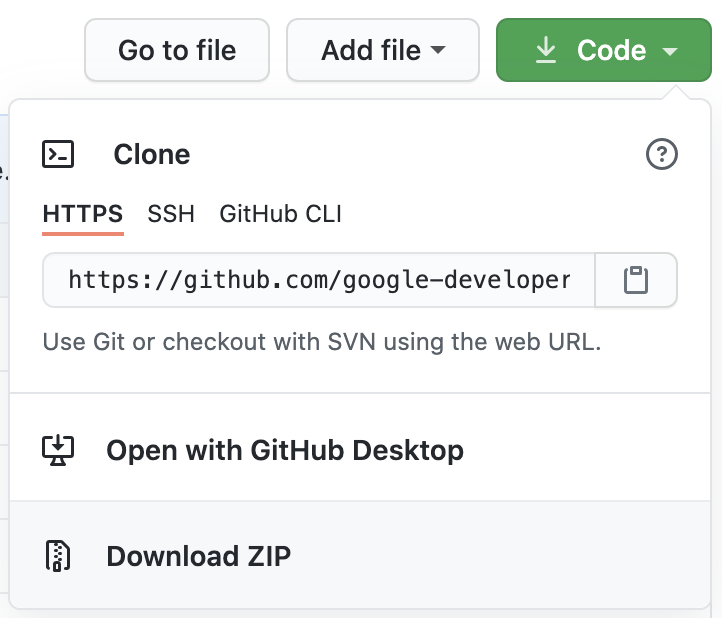
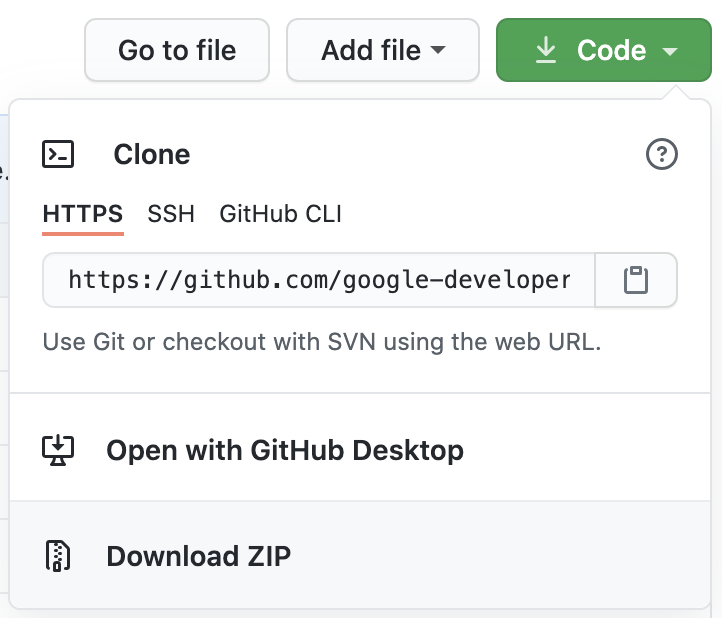
- Di halaman GitHub project, klik tombol Code yang akan menampilkan pop-up.

- Pada pop-up, klik tombol Download ZIP untuk menyimpan project di komputer. Tunggu download selesai.
- Temukan file di komputer Anda (mungkin di folder Downloads).
- Klik dua kali pada file ZIP untuk mengekstraknya. Tindakan ini akan membuat folder baru yang berisi file project.
Membuka project di Android Studio
- Mulai Android Studio.
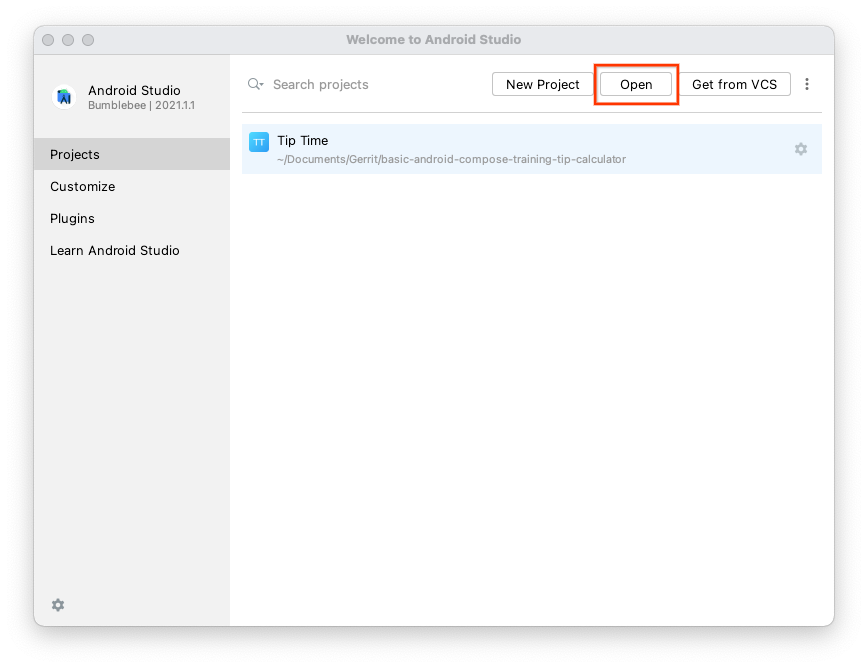
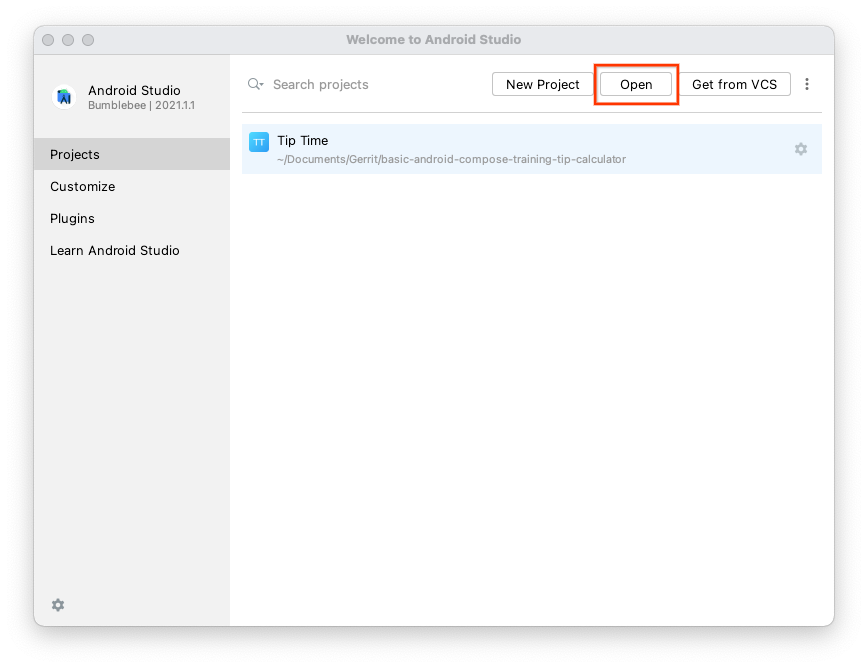
- Di jendela Welcome to Android Studio, klik Open.

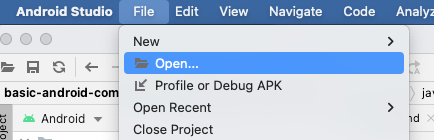
Catatan: Jika Android Studio sudah terbuka, pilih opsi menu File > Open.

- Di file browser, buka lokasi folder project yang telah diekstrak (kemungkinan ada di folder Downloads).
- Klik dua kali pada folder project tersebut.
- Tunggu Android Studio membuka project.
- Klik tombol Run
 untuk membangun dan menjalankan aplikasi. Pastikan aplikasi dibangun seperti yang diharapkan.
untuk membangun dan menjalankan aplikasi. Pastikan aplikasi dibangun seperti yang diharapkan.
2. Membuat class data item daftar
Membuat class data untuk Affirmation
Di aplikasi Android, daftar terdiri dari item daftar. Untuk data tunggal, ini bisa berupa hal sederhana seperti string atau bilangan bulat. Untuk item daftar yang memiliki beberapa data, seperti gambar dan teks, Anda memerlukan class yang berisi semua properti ini. Class data adalah jenis class yang hanya berisi properti. Class tersebut dapat menyediakan beberapa metode utilitas agar berfungsi dengan properti tersebut.
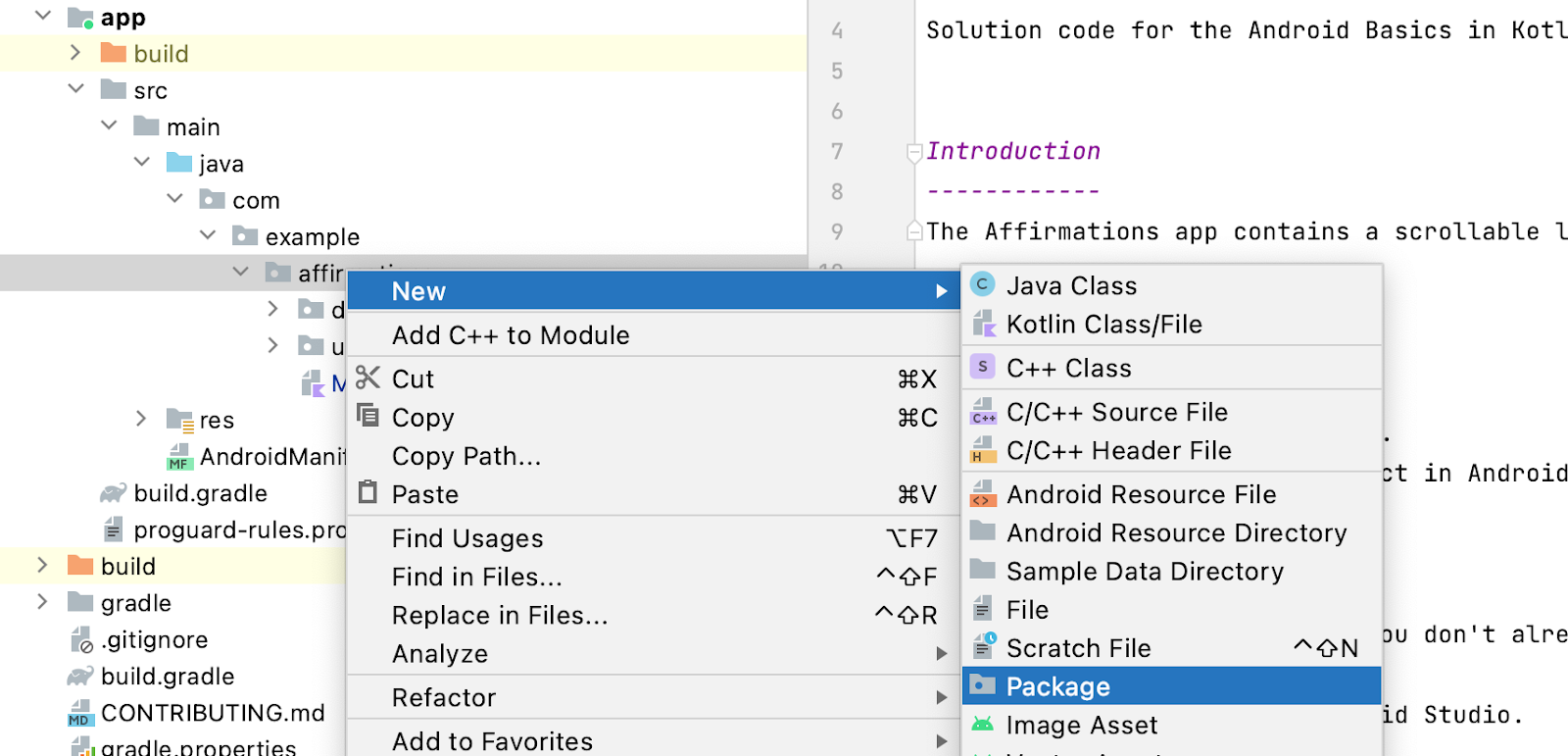
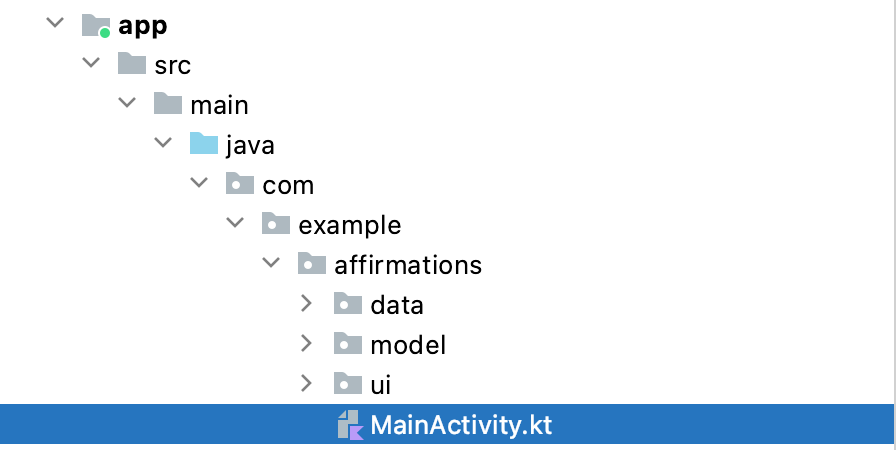
- Buat paket baru di bagian com.example.affirmations.

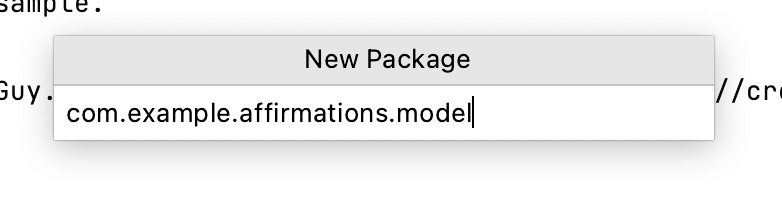
Namai paket baru tersebut dengan model. Paket model akan berisi model data yang akan direpresentasikan oleh class data. Class data tersebut akan terdiri dari properti yang mewakili informasi yang relevan dengan yang akan disebut "Affirmation", yang akan terdiri dari resource string dan resource gambar. Paket adalah direktori yang berisi beberapa class dan bahkan direktori lainnya.

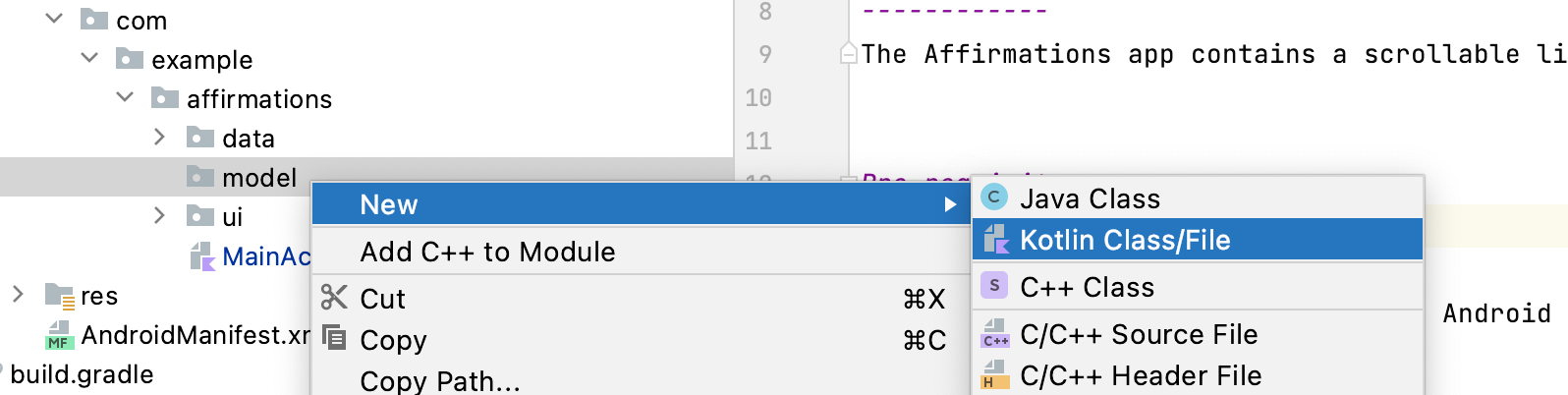
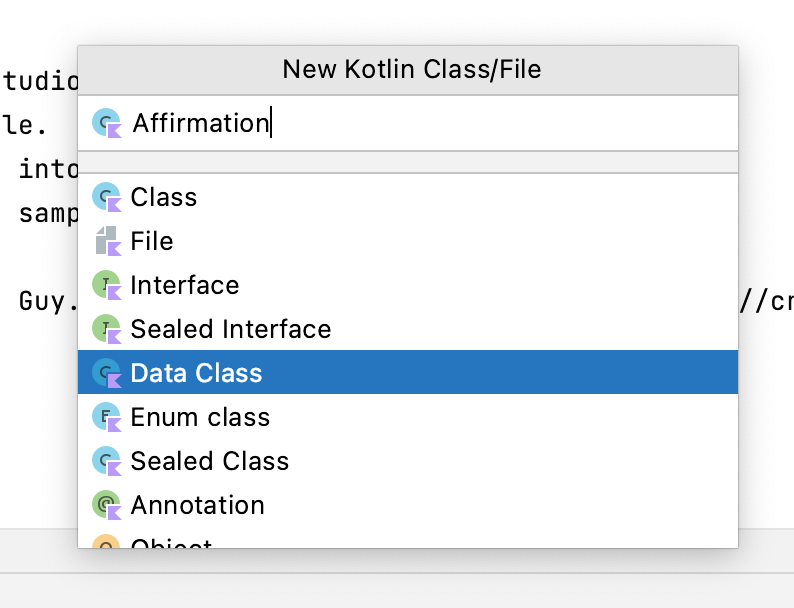
- Buat class baru di paket com.example.affirmations.model.

Namai class baru tersebut dengan Affirmation dan jadikan Data Class.

- Setiap
Affirmationterdiri dari satu gambar dan satu string. Buat dua propertivaldi class dataAffirmation. Salah satunya harus disebutstringResourceIddan yang lainnyaimageResourceId. Keduanya harus berupa bilangan bulat.
Affirmation.kt
data class Affirmation(
val stringResourceId: Int,
val imageResourceId: Int
)
- Beri tag pada properti
stringResourceIddengan anotasi@StringResdan beri tagimageResourceIddengan@DrawableRes.stringResourceIdmewakili ID untuk teks afirmasi yang disimpan di resource string.imageResourceIdmewakili ID untuk gambar afirmasi yang disimpan di resource drawable.
Affirmation.kt
data class Affirmation(
@StringRes val stringResourceId: Int,
@DrawableRes val imageResourceId: Int
)
- Sekarang, buka file
Datasource.ktdi paket com.example.affirmations.data dan hapus tanda komentar pada konten classDatasource.
Datasource.kt
class Datasource() {
fun loadAffirmations(): List<Affirmation> {
return listOf<Affirmation>(
Affirmation(R.string.affirmation1, R.drawable.image1),
Affirmation(R.string.affirmation2, R.drawable.image2),
Affirmation(R.string.affirmation3, R.drawable.image3),
Affirmation(R.string.affirmation4, R.drawable.image4),
Affirmation(R.string.affirmation5, R.drawable.image5),
Affirmation(R.string.affirmation6, R.drawable.image6),
Affirmation(R.string.affirmation7, R.drawable.image7),
Affirmation(R.string.affirmation8, R.drawable.image8),
Affirmation(R.string.affirmation9, R.drawable.image9),
Affirmation(R.string.affirmation10, R.drawable.image10))
}
}
3. Menambahkan daftar ke aplikasi
Membuat kartu item daftar
Aplikasi ini dimaksudkan untuk menampilkan daftar afirmasi. Langkah pertama dalam mengonfigurasi UI untuk menampilkan daftar adalah membuat item daftar. Setiap item afirmasi terdiri dari gambar dan string. Data untuk setiap item ini dilengkapi dengan kode awal, dan Anda akan membuat komponen UI untuk menampilkan item tersebut.
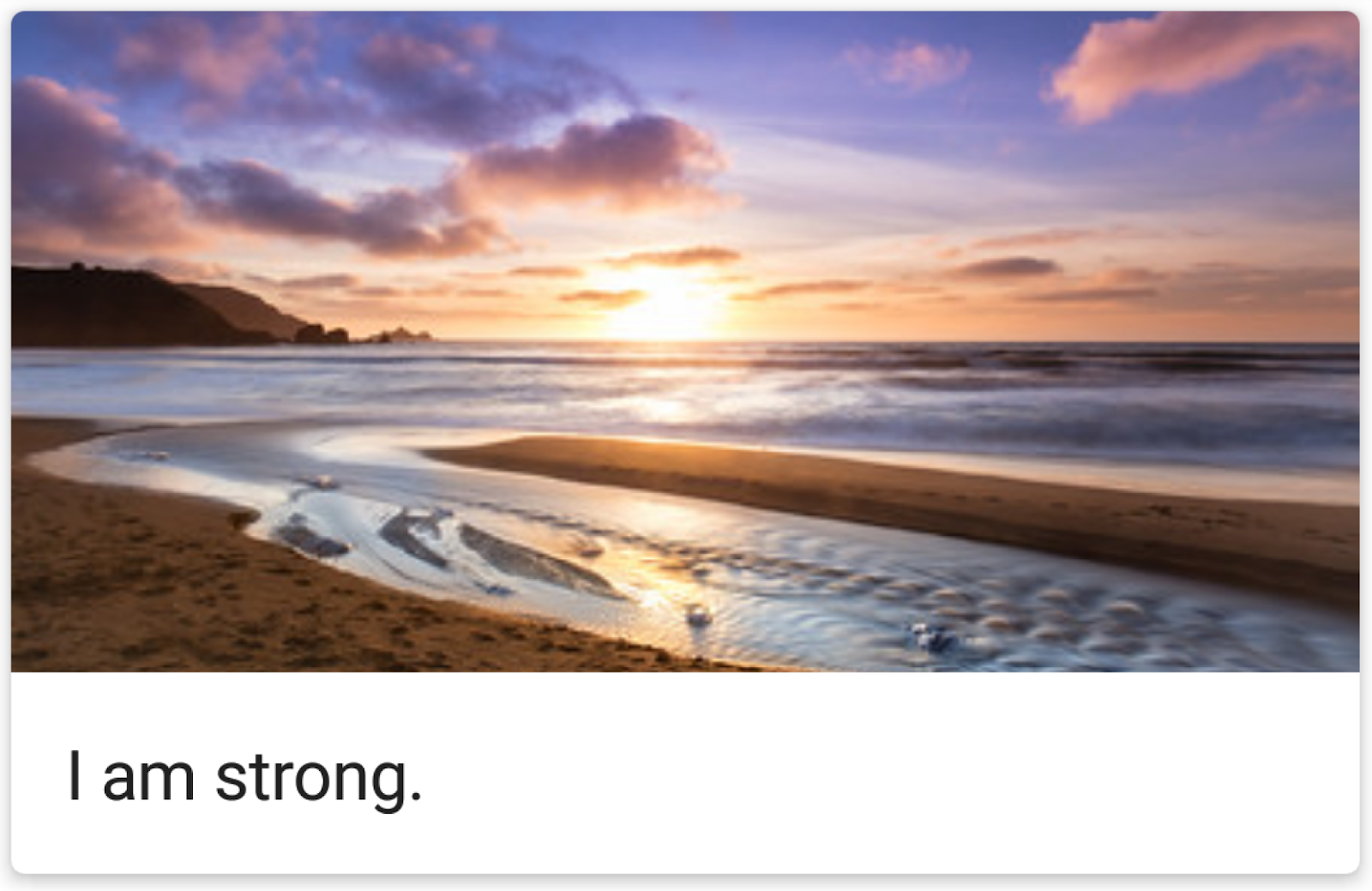
Item akan terdiri dari composable Card, yang berisi Image dan composable Text. Di Compose, Card adalah platform yang menampilkan konten dan tindakan dalam satu penampung. Kartu Affirmation akan terlihat seperti ini:

Kartu ini menampilkan gambar dengan teks di bawahnya. Tata letak vertikal ini dapat dibuat menggunakan composable Column yang digabungkan dalam composable Card. Anda dapat mencobanya sendiri, atau ikuti langkah-langkah di bawah untuk melakukannya.
- Buka file MainActivity.kt.

- Buat metode baru di bawah metode
AffirmationApp(), yang disebutAffirmationCard(), dan anotasikan dengan anotasi@Composable.
MainActivity.kt
@Composable
fun AffirmationApp() {
val context = LocalContext.current
AffirmationsTheme {
}
}
@Composable
fun AffirmationCard() {
}
- Edit tanda tangan metode untuk mengambil objek
Affirmationsebagai parameter. ObjekAffirmationberasal dari paketmodel.
MainActivity.kt
@Composable
fun AffirmationCard(affirmation: Affirmation) {
}
- Tambahkan parameter
modifierke tanda tangan. Setel nilai defaultModifieruntuk parameter.
MainActivity.kt
@Composable
fun AffirmationCard(affirmation: Affirmation, modifier: Modifier = Modifier) {
}
- Di dalam metode
AffirmationCard, panggil composableCard. Teruskan parameter berikut:modifierdanelevation. Teruskan objekModifierdengan atributpaddingyang disetel ke8.dpuntuk parametermodifier. Teruskan nilai4.dpuntukelevation. Propertielevationakan dibahas secara lebih mendetail nanti.
MainActivity.kt
@Composable
fun AffirmationCard(affirmation: Affirmation, modifier: Modifier = Modifier) {Card(modifier = modifier.padding(8.dp), elevation = 4.dp) {
}
}
- Tambahkan composable
Columndi dalam composableCard. Item dalam composableColumnmenyusun dirinya sendiri secara vertikal di UI. Hal ini memungkinkan Anda menempatkan gambar di atas teks terkait. Sebaliknya, composableRowmengatur item yang ditampung secara horizontal.
MainActivity.kt
@Composable
fun AffirmationCard(affirmation: Affirmation, modifier: Modifier = Modifier) {
Card(modifier = modifier.padding(8.dp), elevation = 4.dp) {
Column {
}
}
}
- Tambahkan composable
Imagedi dalam isi lambda dari composableColumn. Ingat kembali bahwa composableImageselalu memerlukan resource untuk ditampilkan, dancontentDescription. Resource ini harus berupapainterResourceyang diteruskan ke parameterpainter. MetodepainterResourceakan memuat vektor drawable atau format aset raster seperti PNG. Selain itu, teruskanstringResourceuntuk parametercontentDescription.
MainActivity.kt
@Composable
fun AffirmationCard(affirmation: Affirmation, modifier: Modifier = Modifier) {
Card(modifier = Modifier.padding(8.dp), elevation = 4.dp) {
Column {
Image(
painter = painterResource(affirmation.imageResourceId),
contentDescription = stringResource(affirmation.stringResourceId)
)
}
}
}
- Selain parameter
painterdancontentDescription, teruskanmodifierdancontentScale.contentScalemenentukan cara gambar harus diskalakan dan ditampilkan. ObjekModifierharus memiliki atributfillMaxWidthyang disetel dan tinggi194.dp.contentScaleharusContentScale.Crop.
MainActivity.kt
@Composable
fun AffirmationCard(affirmation: Affirmation, modifier: Modifier = Modifier) {
Card(modifier = Modifier.padding(8.dp), elevation = 4.dp) {
Column {
Image(
painter = painterResource(affirmation.imageResourceId),
contentDescription = stringResource(affirmation.stringResourceId),
modifier = Modifier
.fillMaxWidth()
.height(194.dp),
contentScale = ContentScale.Crop
)
}
}
}
- Di dalam
Column, buat composableTextsetelah composableImage. TeruskanstringResourcedariaffirmation.stringResourceIdke parametertext, teruskan objekModifierdengan atributpaddingyang disetel ke16.dp, dan setel tema teks dengan meneruskanMaterialTheme.typography.h6ke parameterstyle.
MainActivity.kt
@Composable
fun AffirmationCard(affirmation: Affirmation, modifier: Modifier = Modifier) {
Card(modifier = Modifier.padding(8.dp), elevation = 4.dp) {
Column {
Image(
painter = painterResource(affirmation.imageResourceId),
contentDescription = stringResource(affirmation.stringResourceId),
modifier = Modifier
.fillMaxWidth()
.height(194.dp),
contentScale = ContentScale.Crop
)
Text(
text = stringResource(affirmation.stringResourceId),
modifier = Modifier.padding(16.dp),
style = MaterialTheme.typography.h6
)
}
}
}
Pratinjau composable AffirmationCard
Kartu ini adalah inti dari UI untuk aplikasi Affirmations, dan Anda telah bekerja keras untuk membuatnya. Untuk memeriksa apakah kartu sudah benar, Anda dapat membuat composable yang dapat dilihat pratinjaunya tanpa meluncurkan seluruh aplikasi.
- Buat metode pribadi bernama
AffirmationCardPreview(). Anotasikan metode dengan@Previewdan@Composable.
MainActivity.kt
@Preview
@Composable
private fun AffirmationCardPreview() {
}
- Di dalam metode, panggil composable
AffirmationCard, dan teruskan objekAffirmationbaru dengan resource stringR.string.affirmation1dan resource drawableR.drawable.image1yang diteruskan ke konstruktornya.
MainActivity.kt
@Preview
@Composable
private fun AffirmationCardPreview() {
AffirmationCard(Affirmation(R.string.affirmation1, R.drawable.image1))
}
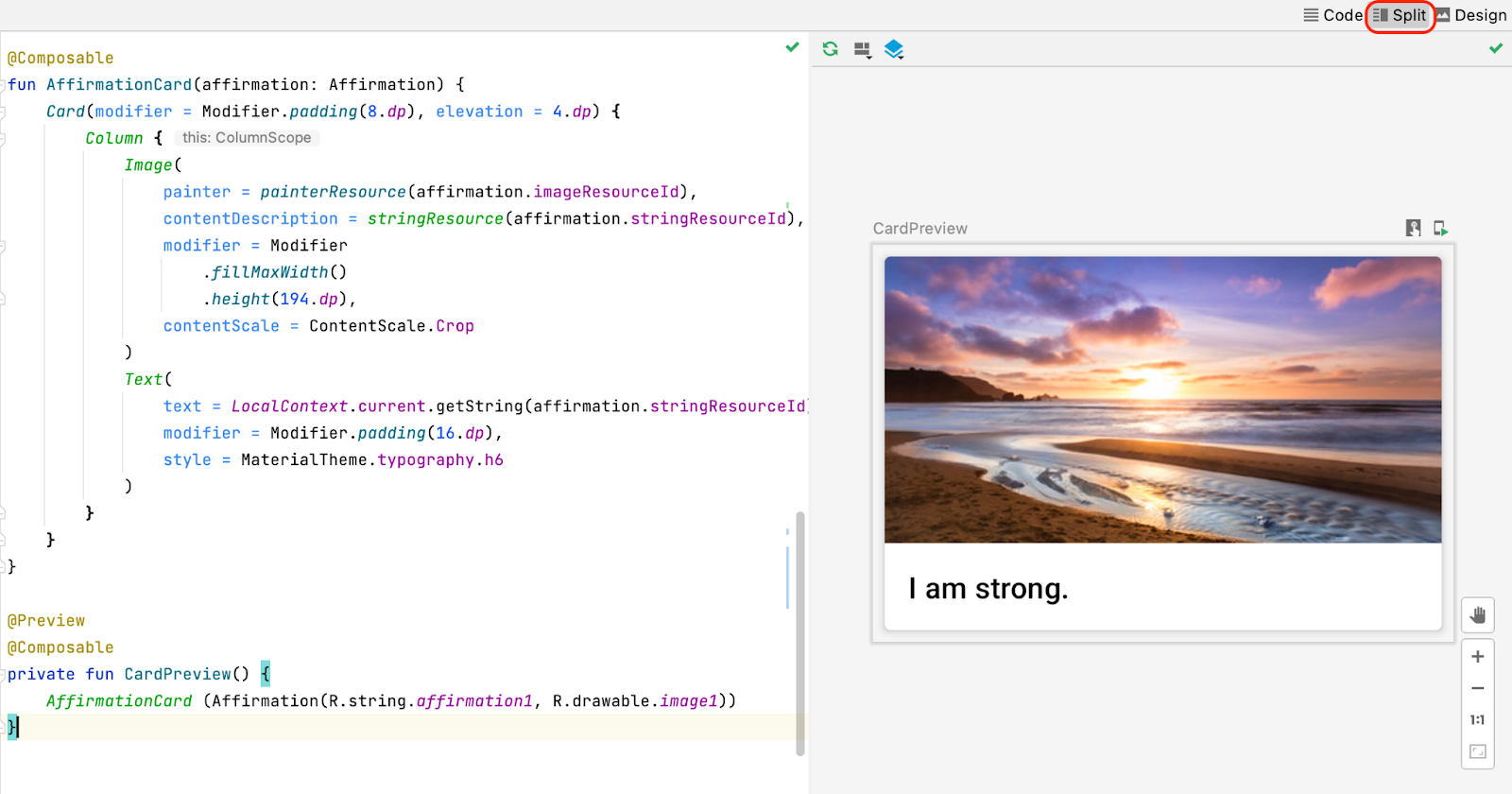
- Buka tab Split dan Anda akan melihat pratinjau
AffirmationCard. Jika perlu, klik Build & Refresh di panel Design untuk menampilkan pratinjau.
Membuat daftar
Komponen item daftar adalah elemen penyusun daftar. Setelah item daftar dibuat, Anda dapat memanfaatkannya untuk membuat komponen daftar itu sendiri.
- Buat metode yang disebut
AffirmationList(), anotasikan dengan anotasi@Composable, dan deklarasikanListobjekAffirmationsebagai parameter di tanda tangan metode.
MainActivity.kt
@Composable
private fun AffirmationList(affirmationList: List<Affirmation>) {
}
- Deklarasikan objek
modifiersebagai parameter dalam tanda tangan metode dengan nilai defaultModifier.
MainActivity.kt
@Composable
private fun AffirmationList(affirmationList: List<Affirmation>, modifier: Modifier = Modifier) {
}
- Di Jetpack Compose, daftar yang dapat di-scroll dapat dibuat menggunakan composable
LazyColumn. Perbedaan antaraLazyColumndanColumnadalah bahwaColumnharus digunakan saat Anda memiliki sedikit item untuk ditampilkan, karena Compose memuat semuanya sekaligus.Columnhanya dapat menyimpan composable dengan jumlah yang tetap atau telah ditentukan.LazyColumndapat menambahkan konten sesuai keperluan, yang menjadikannya cocok untuk daftar panjang, terutama jika panjang daftar tidak diketahui.LazyColumnjuga menyediakan scroll secara default, tanpa kode tambahan. Deklarasikan composableLazyColumndi dalam metodeAffirmationList().
MainActivity.kt
@Composable
private fun AffirmationList(affirmationList: List<Affirmation>, modifier: Modifier = Modifier) {
LazyColumn {
}
}
- Dalam isi lambda
LazyColumn, panggil metodeitems()dan teruskanaffirmationList. Metodeitems()adalah cara Anda menambahkan item keLazyColumn. Metode ini agak unik untuk composable ini, dan bukan praktik umum untuk sebagian besar composable.
MainActivity.kt
@Composable
private fun AffirmationList(affirmationList: List<Affirmation>, modifier: Modifier = Modifier) {
LazyColumn {
items(affirmationList){
}
}
}
- Panggilan ke metode
items()memerlukan fungsi lambda. Dalam fungsi tersebut, tetapkan parameteraffirmationyang mewakili satu item afirmasi dariaffirmationList.
MainActivity.kt
@Composable
private fun AffirmationList(affirmationList: List<Affirmation>, modifier: Modifier = Modifier) {
LazyColumn {
items(affirmationList){ affirmation ->
}
}
}
- Untuk setiap afirmasi dalam daftar, panggil composable
AffirmationCard(), dan teruskanaffirmation.
MainActivity.kt
@Composable
private fun AffirmationList(affirmationList: List<Affirmation>, modifier: Modifier = Modifier) {
LazyColumn {
items(affirmationList){ affirmation ->
AffirmationCard(affirmation)
}
}
}
Menampilkan daftar
- Di lambda, panggil composable
AffirmationList, lalu teruskanDataSource().loadAffirmations()ke parameteraffirmationList.
MainActivity.kt
@Composable
fun AffirmationApp() {
AffirmationsTheme {
Scaffold(
content = {
AffirmationList(affirmationList = Datasource().loadAffirmations())
}
)
}
}
Jalankan aplikasi Affirmations di perangkat atau emulator dan lihat produk yang sudah selesai.

4. Mendapatkan kode solusi
Jika Anda ingin melihat kode solusi, lihat di GitHub.
- Buka halaman repositori GitHub yang disediakan untuk project.
- Pastikan nama cabang cocok dengan nama cabang yang ditentukan dalam codelab. Misalnya, dalam screenshot berikut, nama cabang adalah main (utama).

- Di halaman GitHub project, klik tombol Code yang akan menampilkan pop-up.

- Pada pop-up, klik tombol Download ZIP untuk menyimpan project di komputer. Tunggu download selesai.
- Temukan file di komputer Anda (mungkin di folder Downloads).
- Klik dua kali pada file ZIP untuk mengekstraknya. Tindakan ini akan membuat folder baru yang berisi file project.
Membuka project di Android Studio
- Mulai Android Studio.
- Di jendela Welcome to Android Studio, klik Open.

Catatan: Jika Android Studio sudah terbuka, pilih opsi menu File > Open.

- Di file browser, buka lokasi folder project yang telah diekstrak (kemungkinan ada di folder Downloads).
- Klik dua kali pada folder project tersebut.
- Tunggu Android Studio membuka project.
- Klik tombol Run
 untuk membuat dan menjalankan aplikasi. Pastikan aplikasi dibuat seperti yang diharapkan.
untuk membuat dan menjalankan aplikasi. Pastikan aplikasi dibuat seperti yang diharapkan.
5. Kesimpulan
Anda sekarang tahu cara membuat kartu, item daftar, dan daftar yang dapat di-scroll menggunakan Jetpack Compose. Ingatlah bahwa ini hanyalah alat dasar untuk membuat daftar. Anda dapat menyalurkan kreativitas dan menyesuaikan item daftar sesuka hati.
Ringkasan
- Gunakan composable
Carduntuk membuat item daftar. - Ubah UI yang ada dalam composable
Card. - Buat daftar yang dapat di-scroll menggunakan composable
LazyColumn. - Buat daftar menggunakan item daftar kustom.
