1. Avant de commencer
Prérequis
- Vous êtes capable de créer et d'exécuter un projet dans Android Studio.
- Vous connaissez la syntaxe, les collections et les classes Kotlin.
- Vous êtes capable d'appliquer les concepts de base de Jetpack Compose.
- Vous savez utiliser les mises en page Compose,
ColumnetRow.
Objectifs de l'atelier
- Application Android pouvant afficher plusieurs éléments similaires dans une liste déroulante ou une grille
Ce dont vous avez besoin
- Un ordinateur sur lequel est installé Android Studio
2. Aperçu
Félicitations ! Vous avez terminé le module 3.
Pour consolider les nouvelles connaissances acquises au cours de ce module, vous allez maintenant mettre à profit vos nouvelles compétences pour créer votre propre application.
Voici les directives générales qui s'appliquent à cette application :
- Choisissez un thème et créez 30 conseils connexes. Un conseil pour chaque jour du mois.
- Chaque conseil doit contenir au minimum une image et du texte pertinents.
- Les conseils doivent être affichés sous forme de liste déroulante (colonne ou ligne) ou sous forme de grille déroulante.
- Suivez les directives de Material Design afin de créer une marque distincte pour l'application.
Faites en sorte qu'elle soit unique ! Faites preuve d'authenticité en montrant ce que vous avez appris. C'est l'occasion de donner vie à une idée qui vous est propre.
Lisez l'intégralité de ce document avant de commencer, car chaque section contient des informations essentielles à la création de votre application.
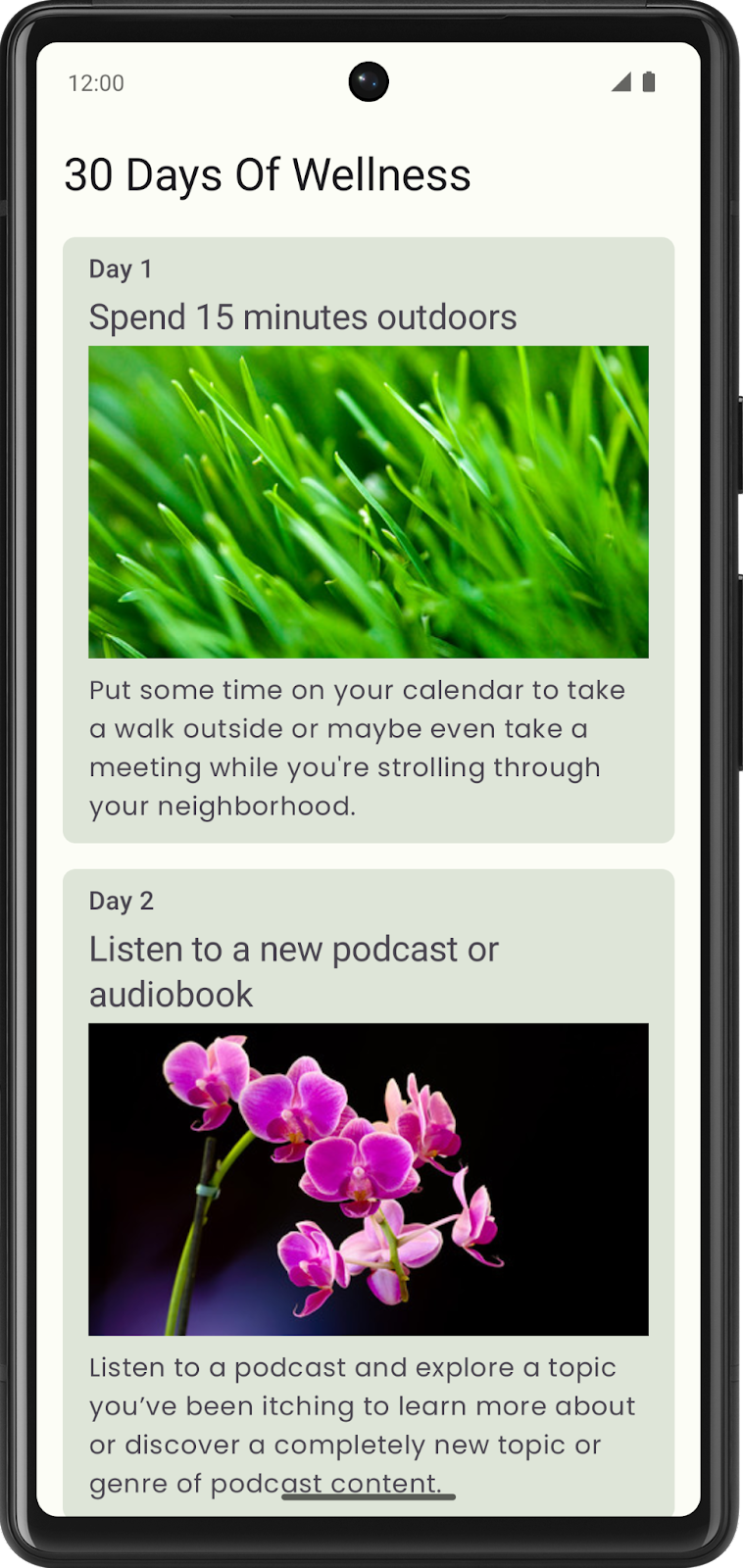
Nous partageons une capture d'écran de l'interface utilisateur de notre application exemple à titre de référence. Profitez toutefois de cette opportunité pour personnaliser votre application avec vos images, votre texte et votre mise en page spécifiques.
Notre application exemple est intitulée "30 Days Of Wellness".

Nous affichons une fiche pour chaque jour, avec un conseil dans une colonne déroulante.
Chaque fiche contient un indicateur du jour du mois, un résumé de l'objectif du jour, une image et un texte supplémentaire décrivant l'objectif en détail pour ce jour.
Nous avons choisi un thème vert pour le style, et la police Poppins pour le texte de la fiche.
Toutes les photos sont de Romain Guy.
3. Choisir le thème, le texte et les images de votre application
Choisir un thème
À vous maintenant de choisir un thème pour votre application.
Quel sujet vous intéresse et vous donne envie de créer une application ? Si le sujet est trop vaste, peut-être pouvez-vous cibler un sous-thème.
Si vous avez besoin d'inspiration, voici quelques thèmes potentiels :
- Thème fitness : "30 jours de fitness" avec un exercice différent chaque jour.
- Thème culinaire : "30 jours de recettes" avec une recette différente chaque jour.
- Thème "couture" : "30 jours de couture" avec des ateliers différents en couture chaque jour.
Choisir du texte et des images
C'est vous qui choisissez le thème de votre application. Les fiches peuvent contenir les images et le texte de votre choix. Votre projet sera ainsi unique parmi tous les autres.
Collectez ou créez le texte et les images que vous utiliserez dans votre application.
4. Choisir la mise en page pour chaque conseil et pour l'application
Choisir une mise en page pour chaque conseil
Sur le papier, esquissez quelques croquis pour illustrer la façon dont chaque conseil doit s'afficher.
Le texte doit-il être placé au-dessus ou en dessous de l'image ? Préférez-vous que le texte et l'image soient côte à côte ?
Planifier la mise en page de l'application
Maintenant que vous savez ce à quoi ressemblera chaque conseil, vous pouvez planifier l'affichage de tous les conseils dans l'application.
Utilisez un élément LazyColumn si votre application affiche une liste déroulante verticale.
Une autre option de conception consiste à utiliser une grille différée. Il existe des versions verticales ( LazyVerticalGrid) et horizontales ( LazyHorizontalGrid), selon la conception de votre application.
Faites preuve de créativité et choisissez la mise en page qui convient le mieux à votre application.
5. Éléments à prendre en compte concernant Material Design
Une fois que vous avez esquissé votre idée d'application, déterminez les couleurs, la typographie et a forme que vous souhaitez lui attribuer.
Choisir les couleurs de votre application
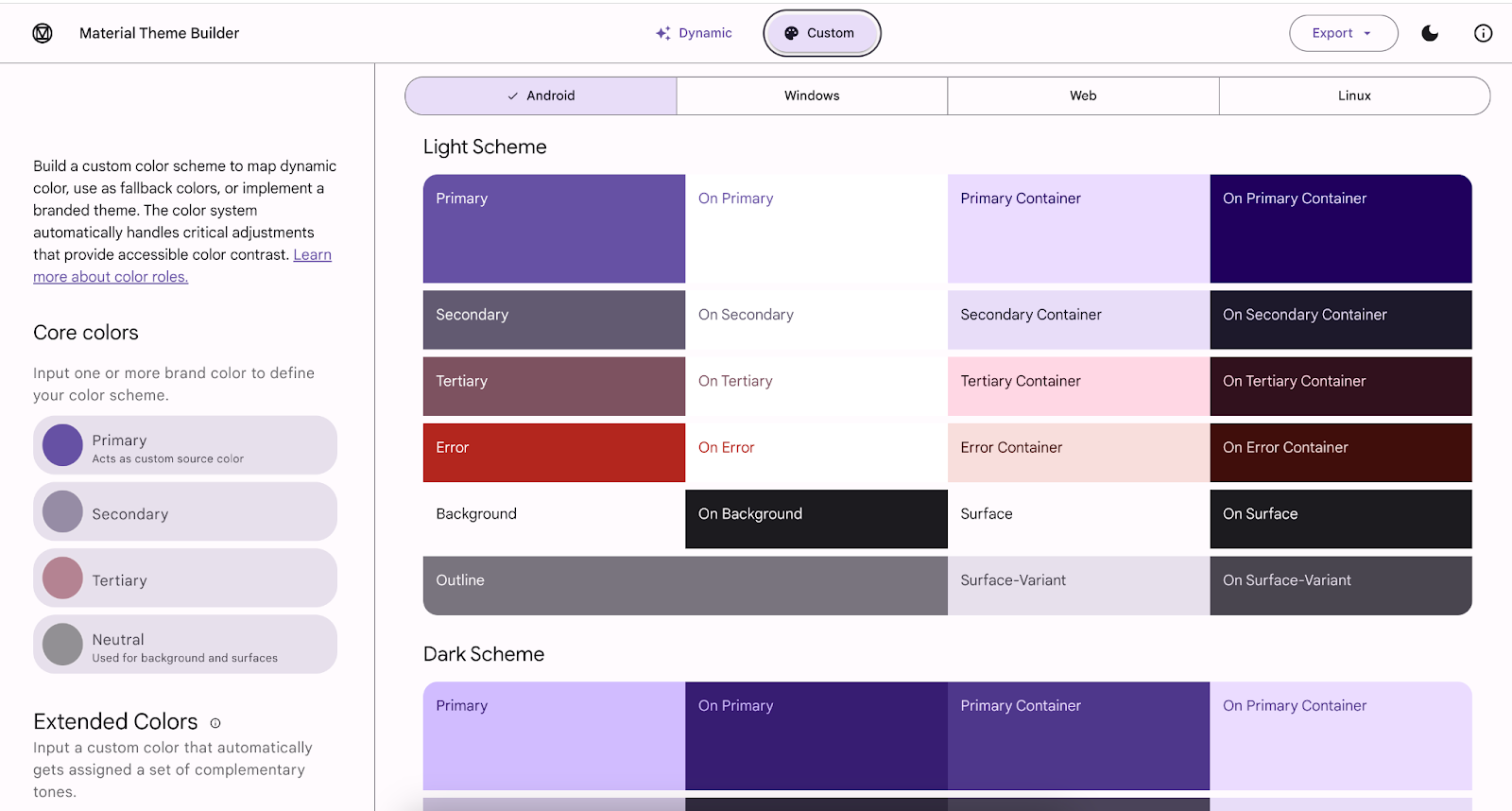
Les couleurs sont l'un des moyens utilisés pour permettre à une appli de se démarquer. En vous appuyant sur le système de couleurs Material Design comme référence, choisissez des couleurs primaires, secondaires et tertiaires (si nécessaire) qui correspondent à l'esthétique de votre appli.
Il est également important d'envisager un jeu de couleurs pour le thème sombre. Pour cela, activez le thème sombre sur votre appareil.
N'hésitez pas à utiliser Material Theme Builder pour tester la palette de couleurs de votre appli. Material Theme Builder détermine les couleurs appropriées pour un thème clair et un thème sombre.

Choisir des polices pour votre appli
La typographie joue un rôle important pour donner à votre application une identité distincte. Le choix de la police, qu'il s'agisse de Serif ou Sans Serif, de lettres cursives ou de majuscules, de traits gras ou fins, voire d'une combinaison de ces éléments, permet d'ajouter une hiérarchie au contenu de votre application. Vous pouvez utiliser autant de styles de police différents pour les en-têtes, le texte, les sous-titres, etc. Toutefois, vous n'aurez probablement besoin que de quelques variantes de texte. Vous pouvez créer entre deux et quatre styles de texte différents.
Si vous recherchez une police ayant une apparence spécifique, nous vous recommandons d'utiliser Google Fonts. Plus de 1 000 familles de polices sont disponibles. Vous trouverez probablement celle qui convient à votre application. Veuillez vérifier la licence associée à la police avant de l'utiliser dans votre application.
Formes
La forme des widgets que vous affichez dans votre application est un autre élément de conception à prendre en considération.
Les angles arrondis traduisent-ils l'image que vous souhaitez donner à votre appli, ou des angles droits seraient-ils plus appropriés ?
La documentation de Material Design sur les Shapes (Formes) contient des informations supplémentaires qui pourront vous être utiles pour prendre ces décisions.
6. Animations
Vous pouvez utiliser des animations pour ajouter des comportements pertinents dans votre application, comme la navigation ou l'affichage et le masquage de contenu. Vous pouvez activer une fiche extensible qui affiche la description de l'élément sélectionné, ou faire en sorte que l'utilisateur doive appuyer de manière prolongée sur une image pour afficher du texte supplémentaire comportant une animation en fondu. Ce ne sont que deux exemples. Toutefois, c'est à vous de décider comment vous souhaitez intégrer l'animation dans votre application.
|
7. Concevoir votre application
Une fois que vous avez pris les décisions requises en termes de conception, vous pouvez créer votre application. Vous allez donc mettre en pratique bon nombre des sujets Compose que vous avez étudiés dans ce module. Même si vous pensez avoir déjà appris chaque concept, il n'est pas rare d'avoir à se reporter aux ateliers de programmation lorsque l'on passe à la pratique.
Les éléments suivants pourront vous être utiles lorsque vous avancerez sur votre projet :
- Affirmations : Codelab, code source
- Ouaf : Codelab, code source
N'oubliez pas que ce projet vous permet de consolider vos connaissances de Material Design et de créer des interfaces utilisateur avant de passer au module suivant.

