1. 事前準備
必要條件
- 可在 Android Studio 中建立及執行專案。
- 具備 Kotlin 語法、集合和類別的經驗。
- 瞭解如何套用基本 Jetpack Compose 概念。
- 具備 Compose 版面配置、
Column和Row的經驗。
建構項目
- 可在可捲動清單或格線中顯示多個類似項目的 Android 應用程式。
軟硬體需求
- 已安裝 Android Studio 的電腦。
2. 總覽
恭喜您完成第 3 單元的課程!
為了讓您更熟悉在本單元學到的內容,現在換您來運用新的技巧和能力,打造自己的應用程式!
一般應用程式規範包括:
- 決定主題以及建立 30 個主題的相關提示。在當月每天顯示一個提示。
- 每個提示應至少包含相關文字和一張圖片。
- 提示必須在可捲動的清單 (欄或列) 或可捲動的格線中顯示。
- 遵循 Material Design 指南,為應用程式打造出獨一無二的品牌。
發揮創意!展現學習成果,打造出獨一無二的作品!把握機會,完美實現獨特想法。
請務必在開始前閱讀這份完整的專案文件,文件中每個部分都包含建構應用程式的重要資訊。
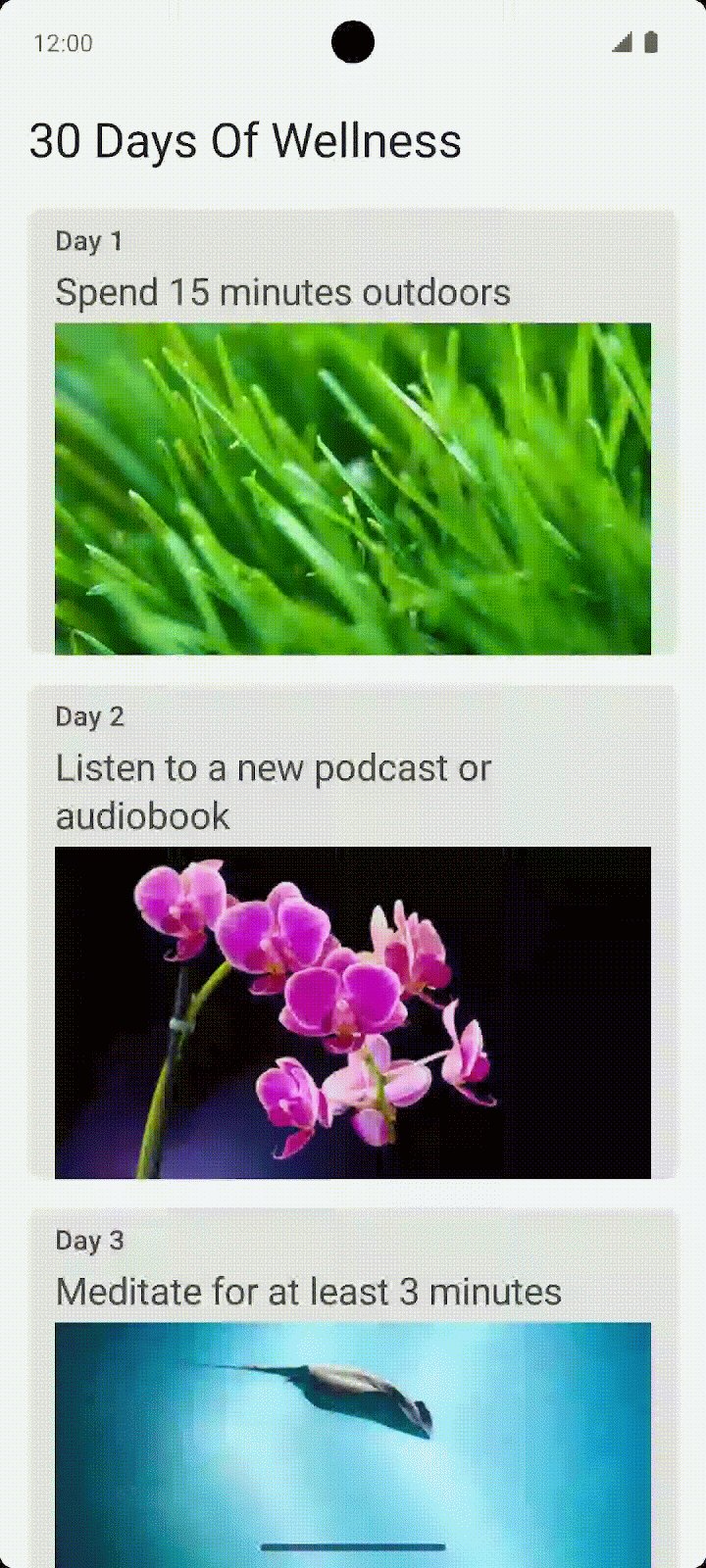
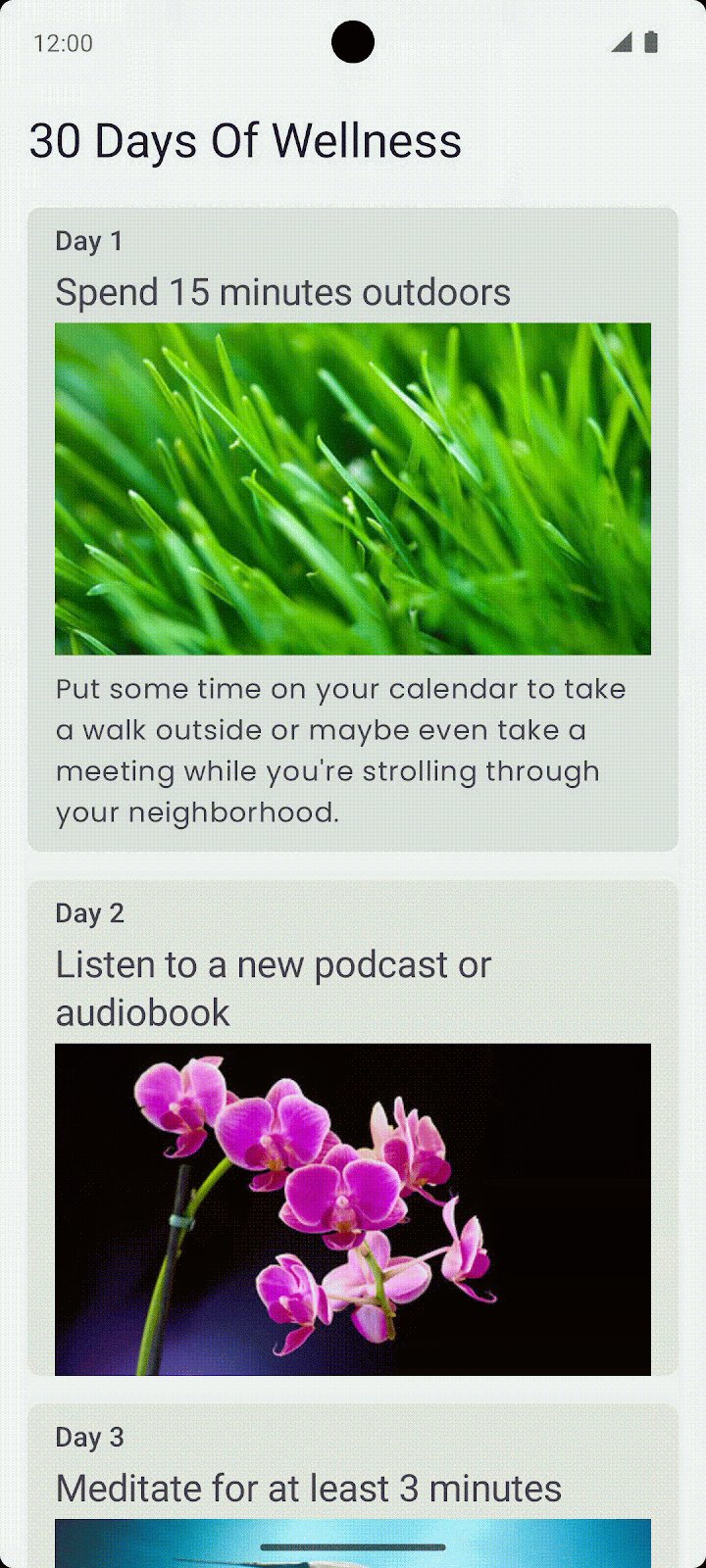
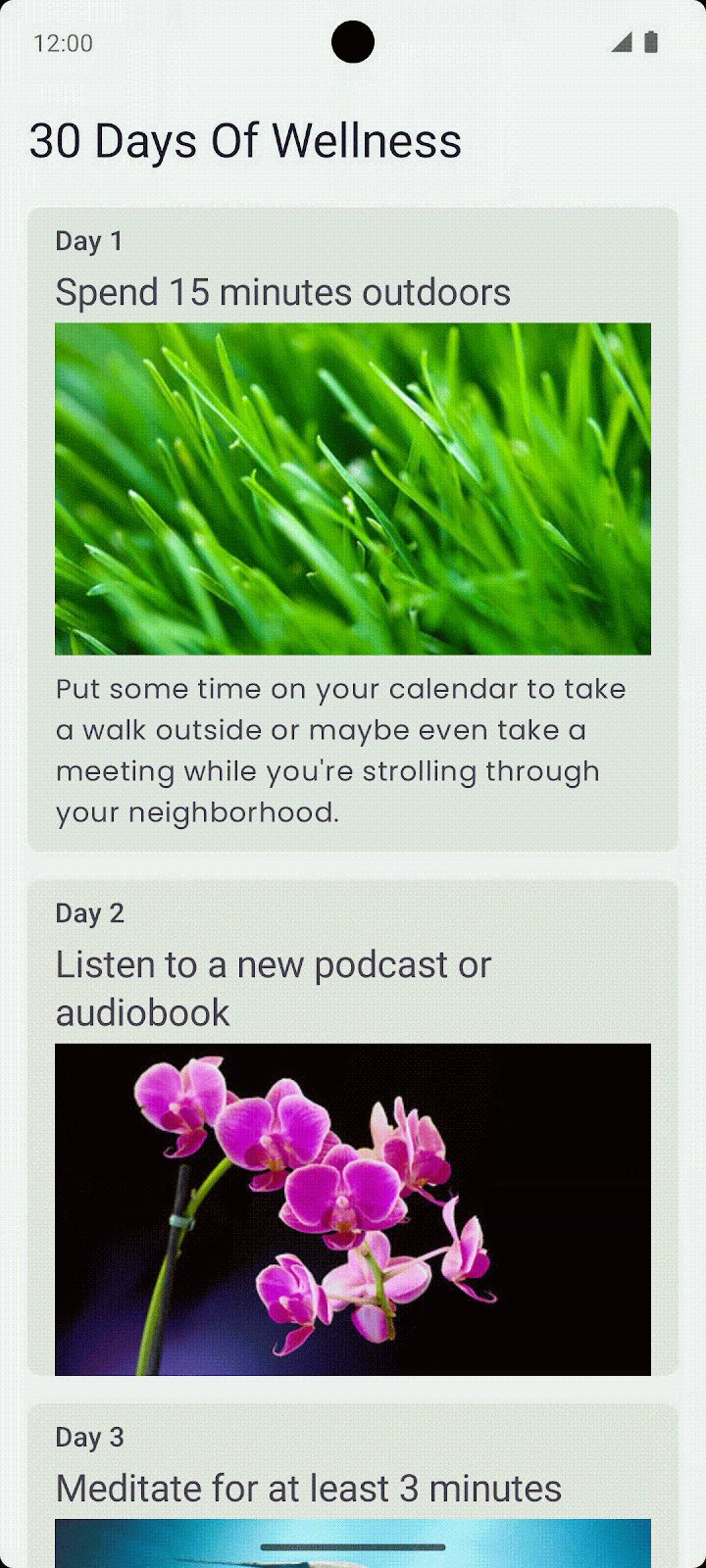
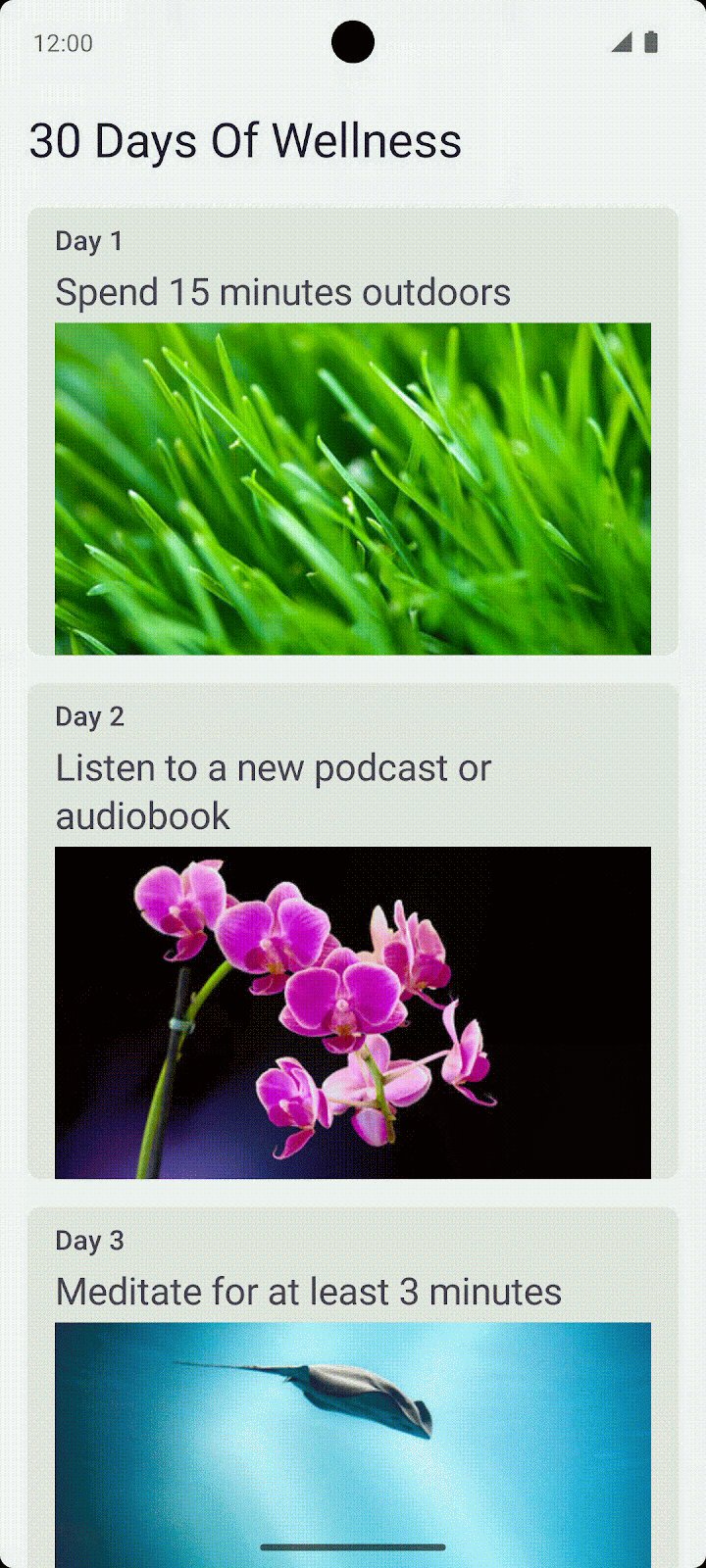
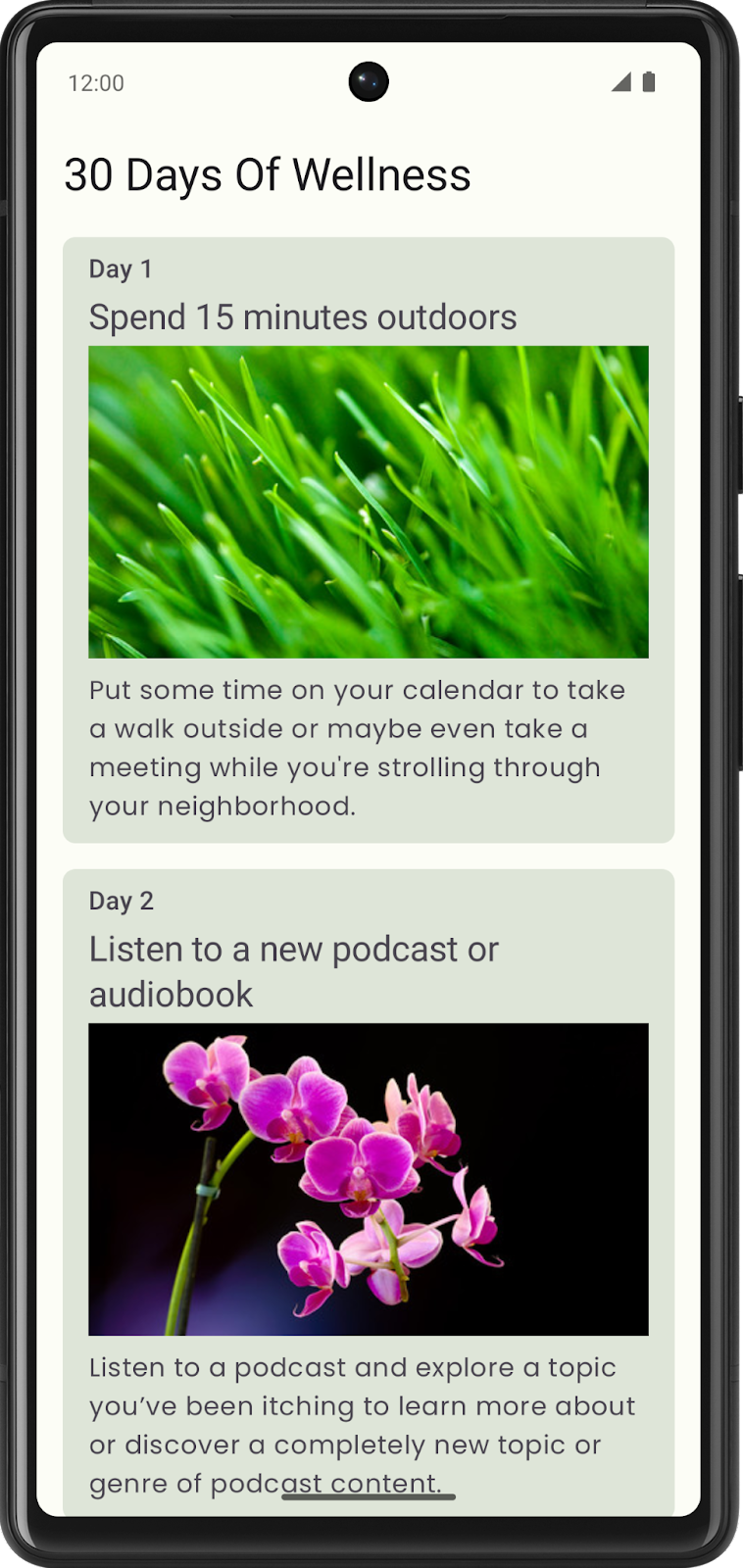
以下分享範例應用程式的使用者介面 (UI) 螢幕截圖供您參考,不過建議您運用自己的圖像、文字和版面配置,打造出專屬應用程式。
範例應用程式的名稱為「30 Days Of Wellness」。

系統會每天顯示一張資訊卡,並在可捲動的欄中顯示一個提示。
每張資訊卡都包含當月該日的指標、當日目標摘要、一張圖片,以及其他詳細描述當日目標的文字。
在樣式方面,我們選用綠色調主題,資訊卡的文字則選擇 Poppins 字型。
所有相片皆由 Romain Guy 提供。
3. 決定應用程式的主題、文字和圖片
決定主題
現在由您來決定應用程式的主題。
您對哪個主題感興趣,並會想以這個主題建立應用程式?如果主題過於廣泛,也許縮小範圍的同類型主題會比較適合做為應用程式的主題。
如果難以決定,這裡有幾種或許可用的主題:
- 健身主題 -「30 天健身計畫」,每天都有不同的運動。
- 烹飪主題:「30 天食譜」,每天都有不同的食譜。
- 縫紉主題 -「30 天縫紉」,每天都有不同的縫紉技巧。
決定文字和圖片
您可以自行決定應用程式的主題。資訊卡可以包含任何您想要的圖片和文字。這可以讓您的專案更顯獨特、與眾不同。
蒐集或建立要在應用程式中使用的文字和圖片。
4. 決定每個提示與應用程式的版面配置
選擇個別提示的版面配置
用紙筆寫下幾個您對於每個提示要如何顯示的想法。
文字要顯示在圖片的上方還是下方?還是要並排顯示文字和圖片?
規劃應用程式的版面配置
現在您已大致瞭解各項提示的外觀,接下來請開始規劃應用程式要如何顯示所有提示。
如果應用程式要顯示捲動垂直清單,請使用 LazyColumn。
另一個要考量的設計選擇是 Lazy 格線。您可以依照選擇的應用程式設計方式,決定使用直向版本 (LazyVerticalGrid) 或橫向版本 (LazyHorizontalGrid)。
請盡情發揮創意,挑選最適合應用程式的版面配置。
5. Material Design 考量事項
決定好設計之後,接下來就是選擇最能突顯特色的顏色、顏色、字型和圖形。
選擇應用程式的顏色
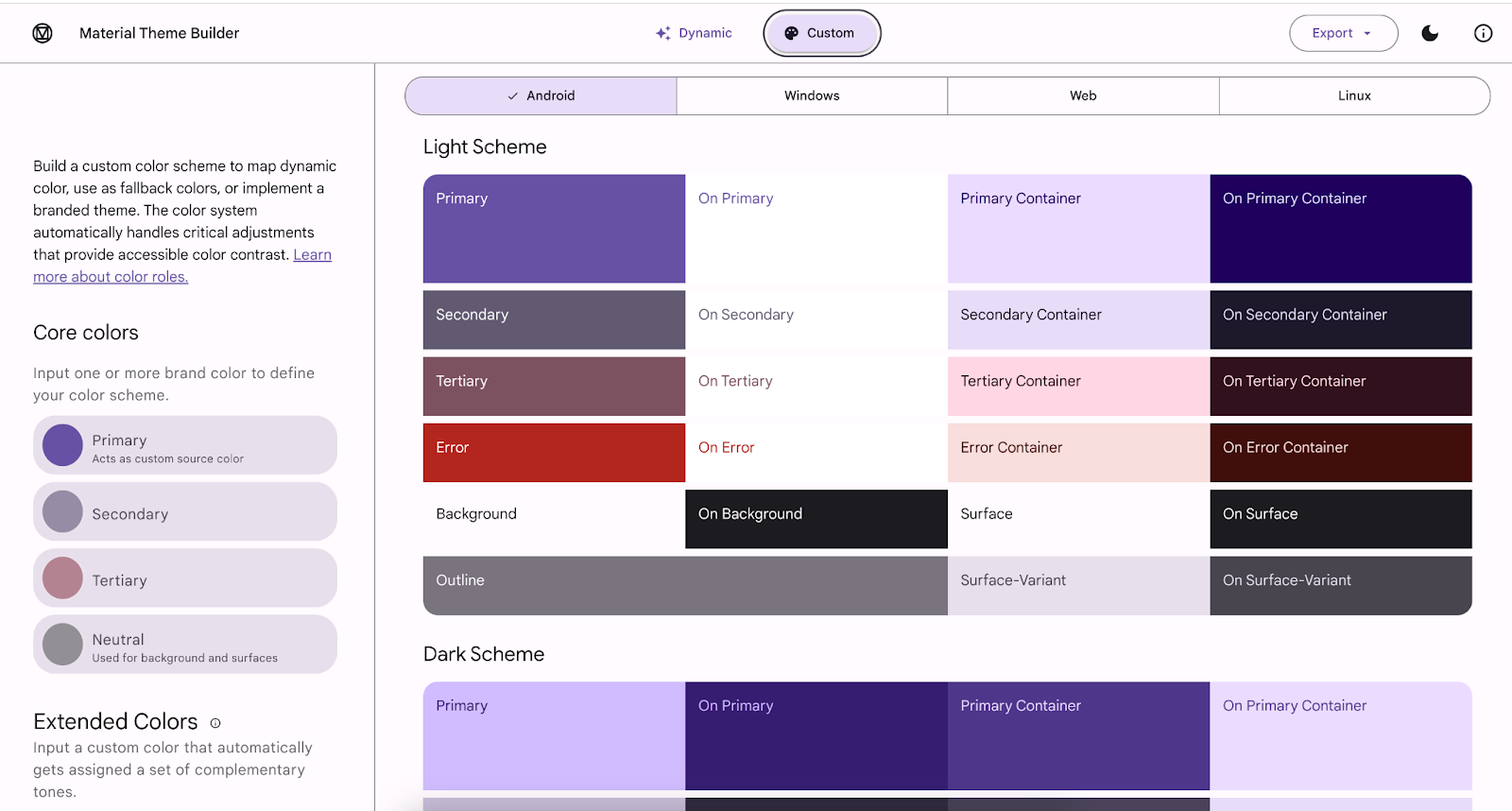
顏色是讓應用程式脫穎而出的方式之一。使用 Material Design 色彩系統做為參考,選擇符合應用程式美感的主要、次要及第三重要 (如需) 顏色。
另外,請務必考慮深色主題的色彩配置。您可以在裝置上開啟深色主題來進行測試。
您也可以自由使用 Material 主題建構工具,測試應用程式的調色盤。Material 設計主題建構工具會找出淺色主題和深色主題都適合的顏色。

選擇應用程式字型
要為應用程式賦予獨特的特色,字型扮演相當重要的角色。無論選擇何種字型 (例如:Serif、Sans Serif、草寫字體、印刷字體、粗體、細體,或甚至是組合型字體),都能為應用程式內容增添階層結構。標題、內文、說明文字等字型有多種樣式,但您只需要設定幾種不同的文字即可。建議您提供二到四種不同的文字樣式。
如要尋找特定外觀與風格的字型,建議您使用 Google Fonts。我們提供 1,000 多種字型系列可供您選擇,也許您可在其中找到適合應用程式使用的字型。在應用程式中使用選擇的字型之前,請先確認與該字型相關的授權。
形狀
另一個設計考量則是要在應用程式中顯示的小工具圖形。
圓角是否能彰顯應用程式的風格?還是直角的效果更好?
您可以參閱有關形狀的 Material Design 文件,或許有助於做出相關決策。
6. 動畫
您可以使用動畫在應用程式中呈現有意義的動態效果,例如導覽、顯示及隱藏內容。您可以選擇使用可展開的資訊卡以針對選取的項目顯示說明,或者也可以使用「按住」圖片,以淡出的動畫方式顯示額外文字內容。以上只是兩個範例,您可以自行決定要如何在應用程式中加入使用動畫效果。
|
7. 建構應用程式
做好設計的決定後,接下來就是建構應用程式了。這個部分涉及到您在此單元學習到的許多 Compose 主題。即使已瞭解每個概念,在嘗試實際運用這些概念時,也可以返回程式碼研究室查看參考資料。
製作專案時,下列功能可能會很有幫助:
提醒您,在進入下一個單元前,您可以利用此專案複習所學到的 Material Design 知識並建構 UI。