1. 准备工作
前提条件
- 能够在 Android Studio 中创建和运行项目。
- 有使用 Kotlin 语法、集合和类的经验。
- 能够运用 Jetpack Compose 的基本概念。
- 有使用 Compose 布局、
Column和Row的经验。
构建内容
- 一款 Android 应用,它能够以可滚动列表或网格的形式显示多项类似内容。
所需条件
- 一台安装了 Android Studio 的计算机。
2. 概览
恭喜您完成了第 3 单元的学习!
为巩固您在本单元中所学的知识,现在您该运用掌握的新技能和能力开发自己的应用了!
总体的应用指南如下:
- 确定一个主题,然后制定与这个主题相关的 30 条提示。对应一个月中的每一天均要有一条提示。
- 每条提示至少应包含相关文字和图片。
- 提示需要以可滚动列表(列或行)或可滚动网格的形式显示。
- 遵循 Material Design 准则,为应用打造独特的品牌。
让您的应用独具特色!展示您学到的知识,打造不同凡响的应用!这是您动手将想法付诸实践的好机会。
在开始构建应用之前,您应完整阅读这个项目文档,因为每个部分都包含构建应用所需的重要信息。
我们分享了示例应用的界面 (UI) 截图,供您参考。不过建议您利用这个机会,使用您自己的图像、文字和布局构建自己独有的应用。
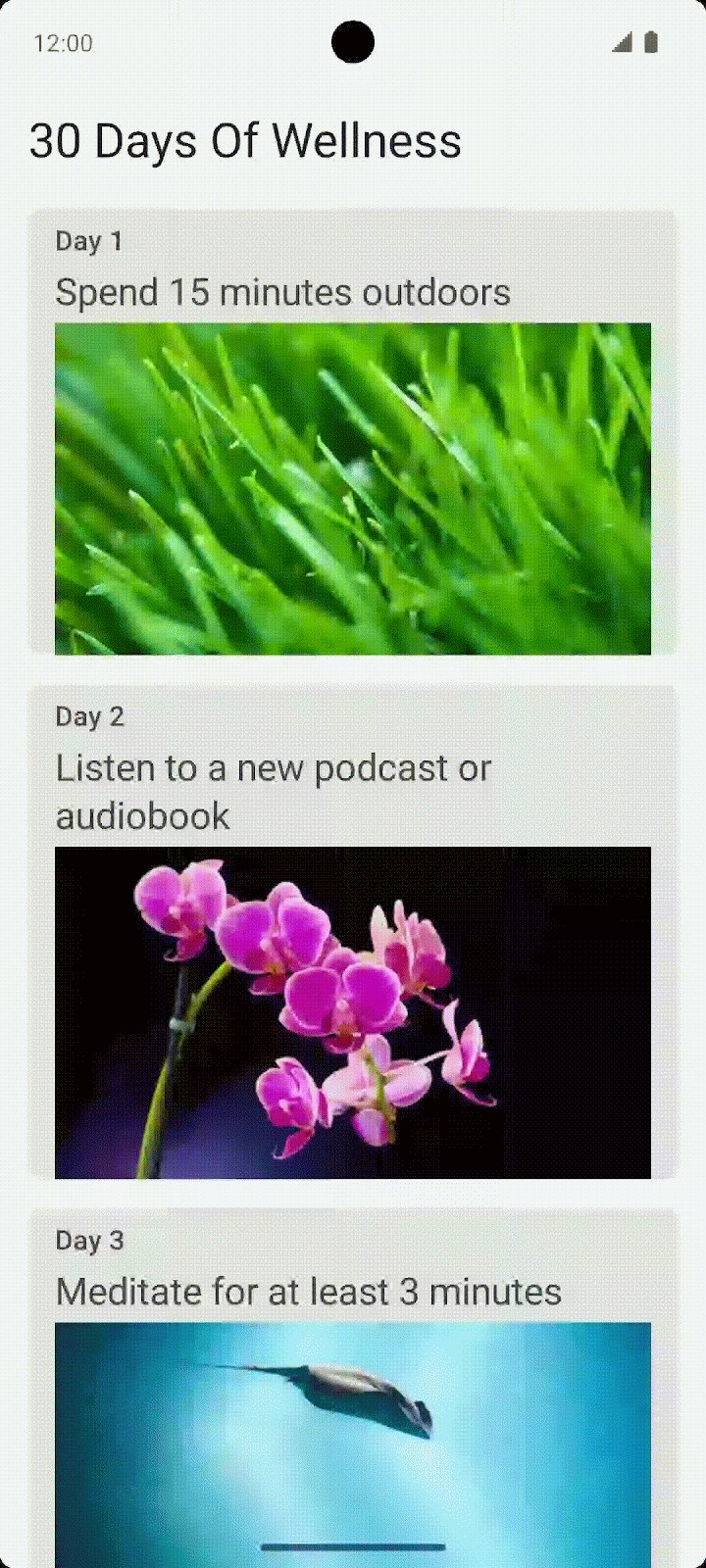
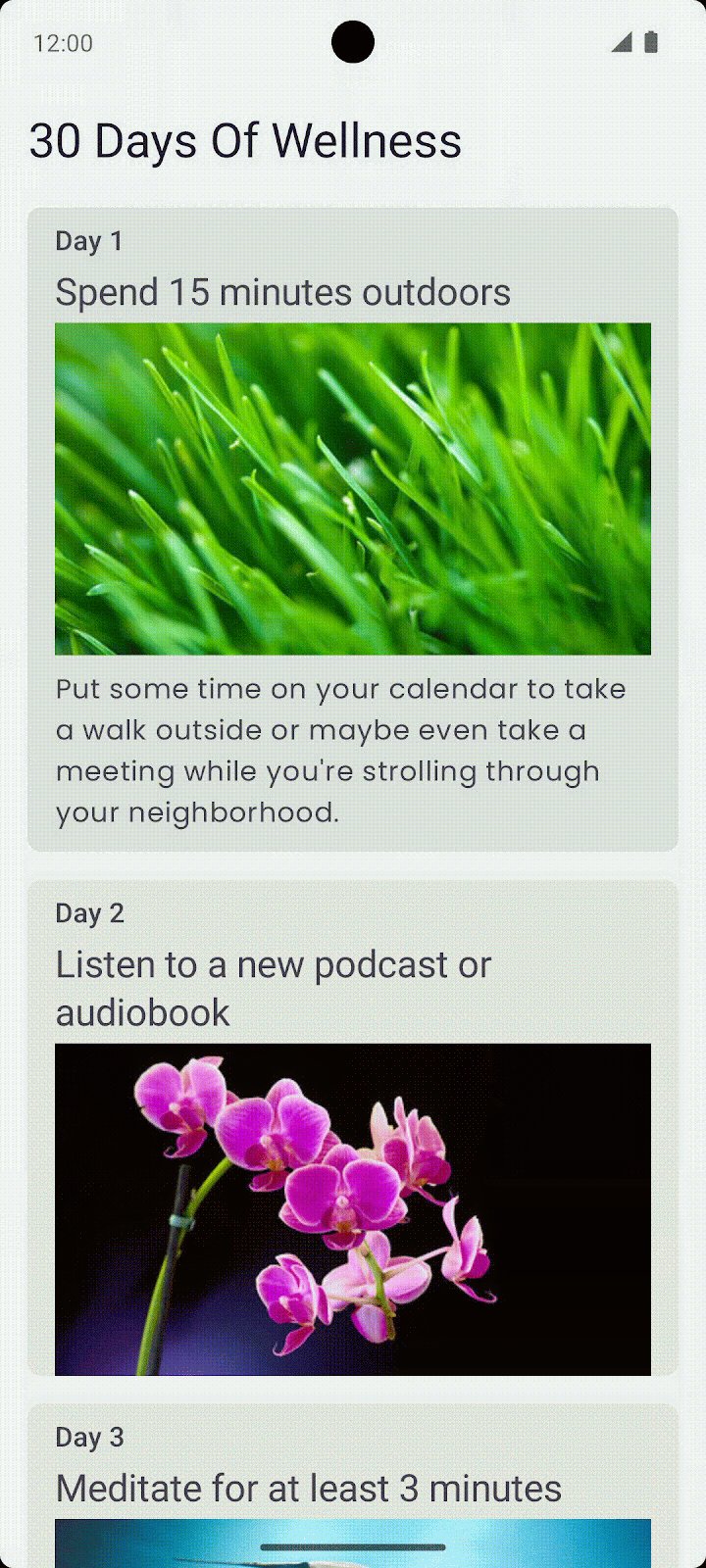
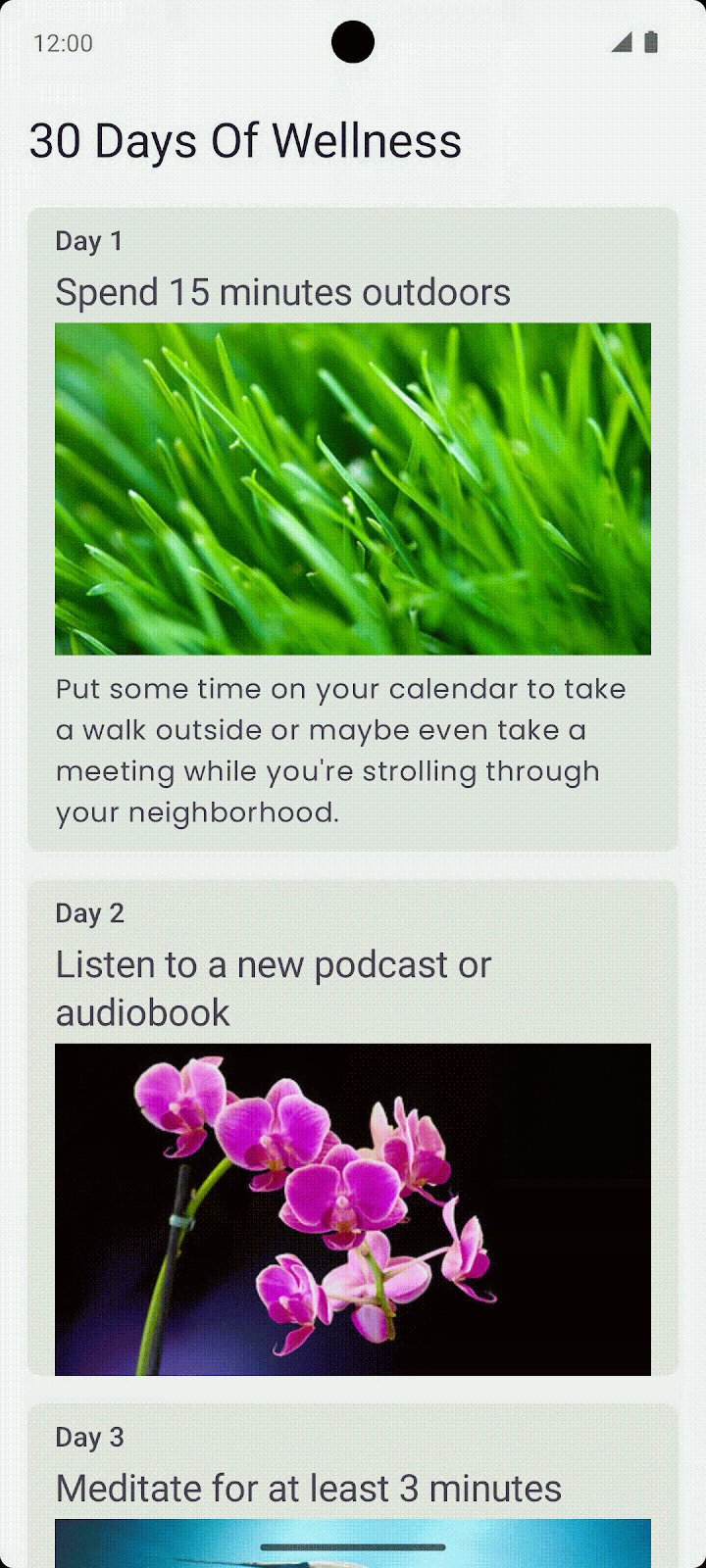
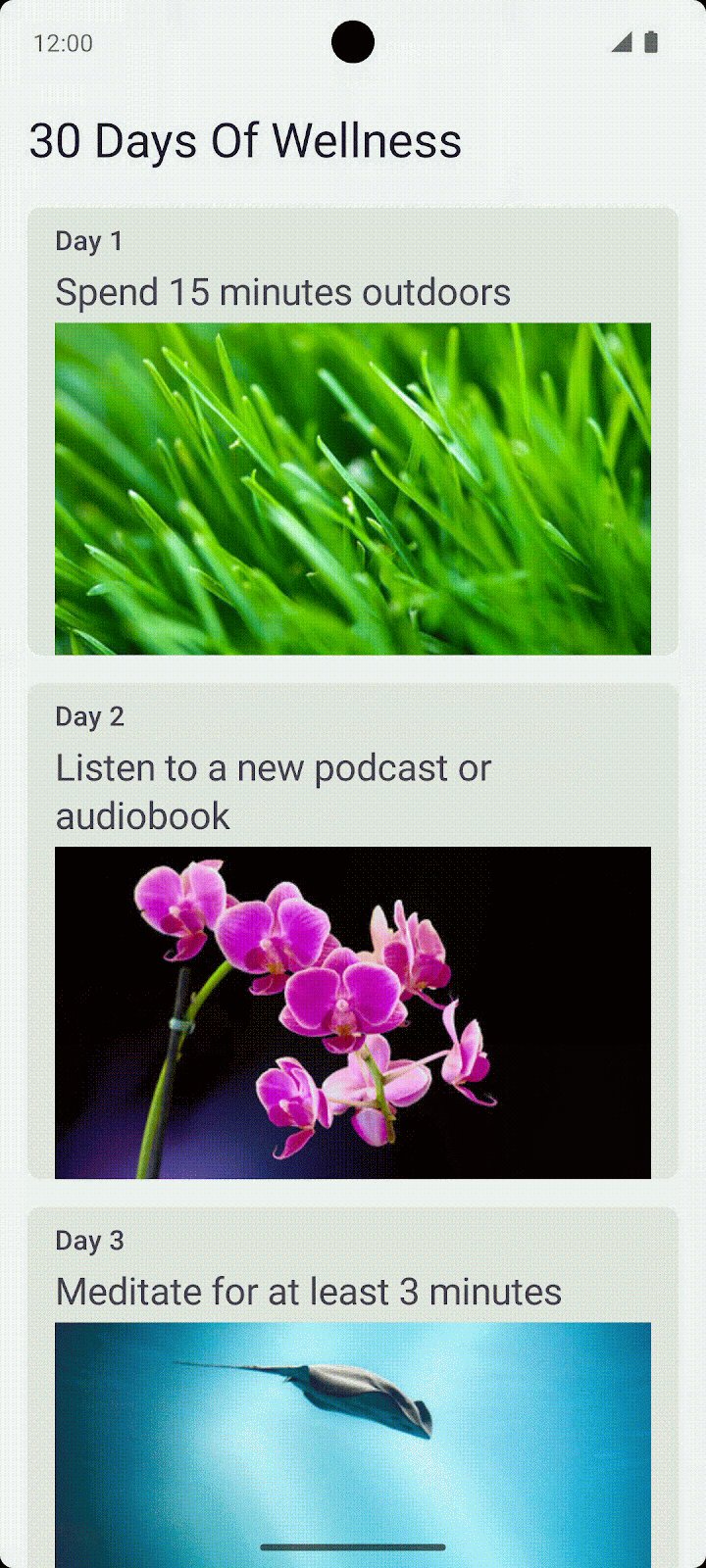
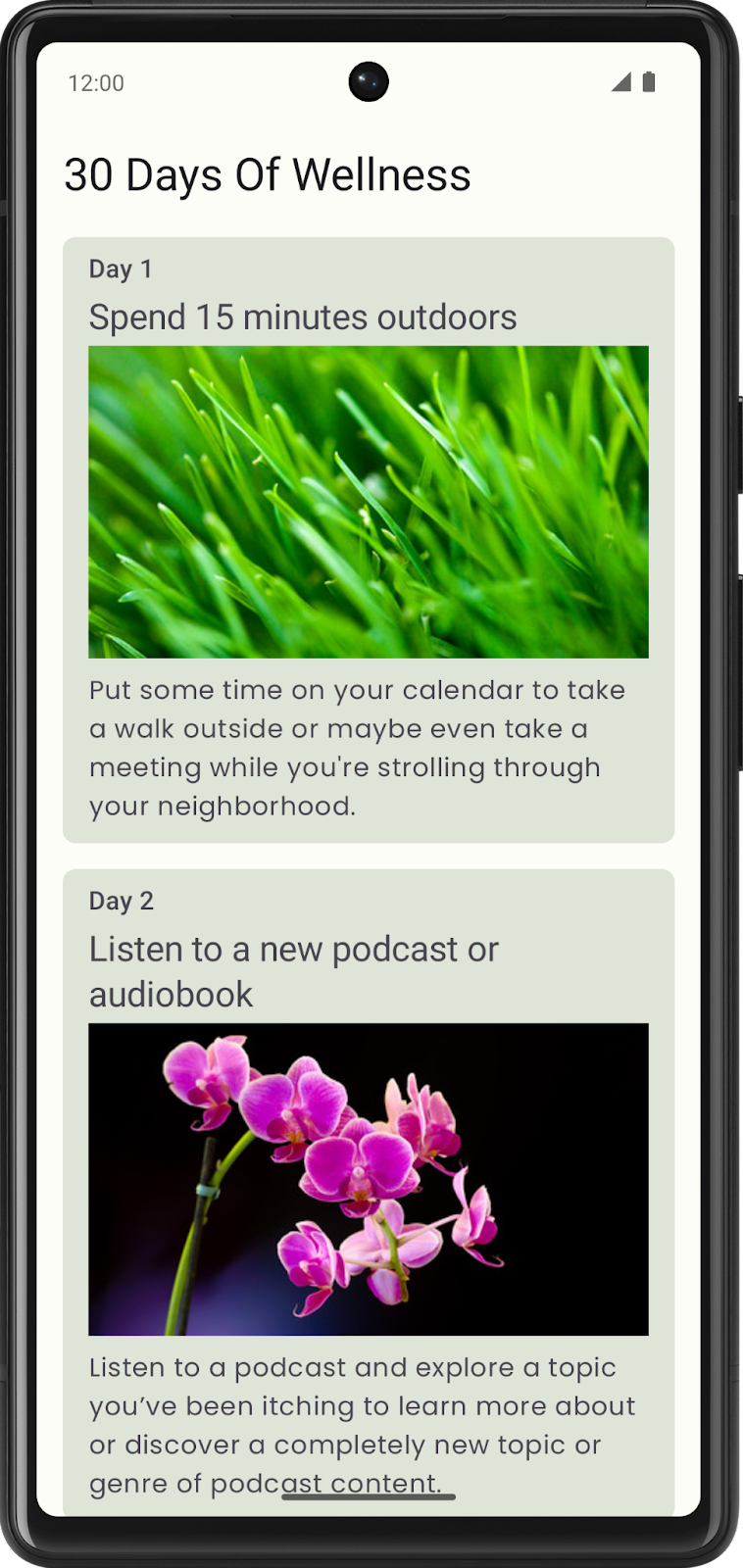
示例应用的名称为“30 Days Of Wellness”。

这个应用对应每一天会显示一张卡片,并以可滚动列的形式显示提示。
每张卡片都包含当月日期的指示文字、当天目标的摘要、图片以及详细说明当天目标的详情文字。
在样式设置方面,我们为卡片文字选择了绿色主题和 Poppins 字体。
用的所有图片均为 Romain Guy 的作品。
3. 确定应用的主题、文字和图片
确定主题
现在,应该由您来确定应用的主题了。
您喜欢什么主题?什么主题能激发您开发应用的动力?如果您选择的主题过于宽泛,那么可能进一步选择该主题下的分支主题更适合该应用。
如果您毫无头绪,不妨参考以下可考虑的主题:
- 健身主题 -“30 Days of Fitness”,每天推荐一项不同的锻炼活动。
- 烹饪主题 -“30 Days of Recipes”,每天推荐一道不同的食谱。
- 缝纫主题 -“30 Days of Sewing”,每天介绍一项不同的缝纫技能。
确定文字和图片
应用主题由您自己决定。卡片可以包含您希望显示的任何图片和文字。这有助于您打造与众不同的应用。
收集或创作要在应用中使用的文字和图片。
4. 确定每条提示和应用的布局
选择每条提示的布局
在草纸上构思每条提示的呈现方式。
文字应位于图片上方还是下方?是否要将文字与图片并排放置?
规划应用的布局
现在您已经对各条提示的外观有所打算了,接下来可以规划该应用显示所有提示时的外观。
如果您的应用显示可滚动的垂直列表,请使用 LazyColumn。
另一种可考虑的设计方案是使用延迟网格。根据您选择的应用设计方式,可选择纵向版本 (LazyVerticalGrid) 或横向版本 (LazyHorizontalGrid)。
发挥创意,选择最适合具体应用的布局。
5. Material Design 考虑因素
完成应用创意的草稿后,还要考虑什么样的颜色、排版和形状才能让应用脱颖而出?
选择应用的颜色
颜色是让应用脱颖而出的一种因素。参考 Material Design 颜色系统,选择符合应用审美的主色、副色和第三色(如果需要)。
此外,建议您考虑采用深色主题的配色方案。您可以在设备上开启深色主题,对此进行测试。
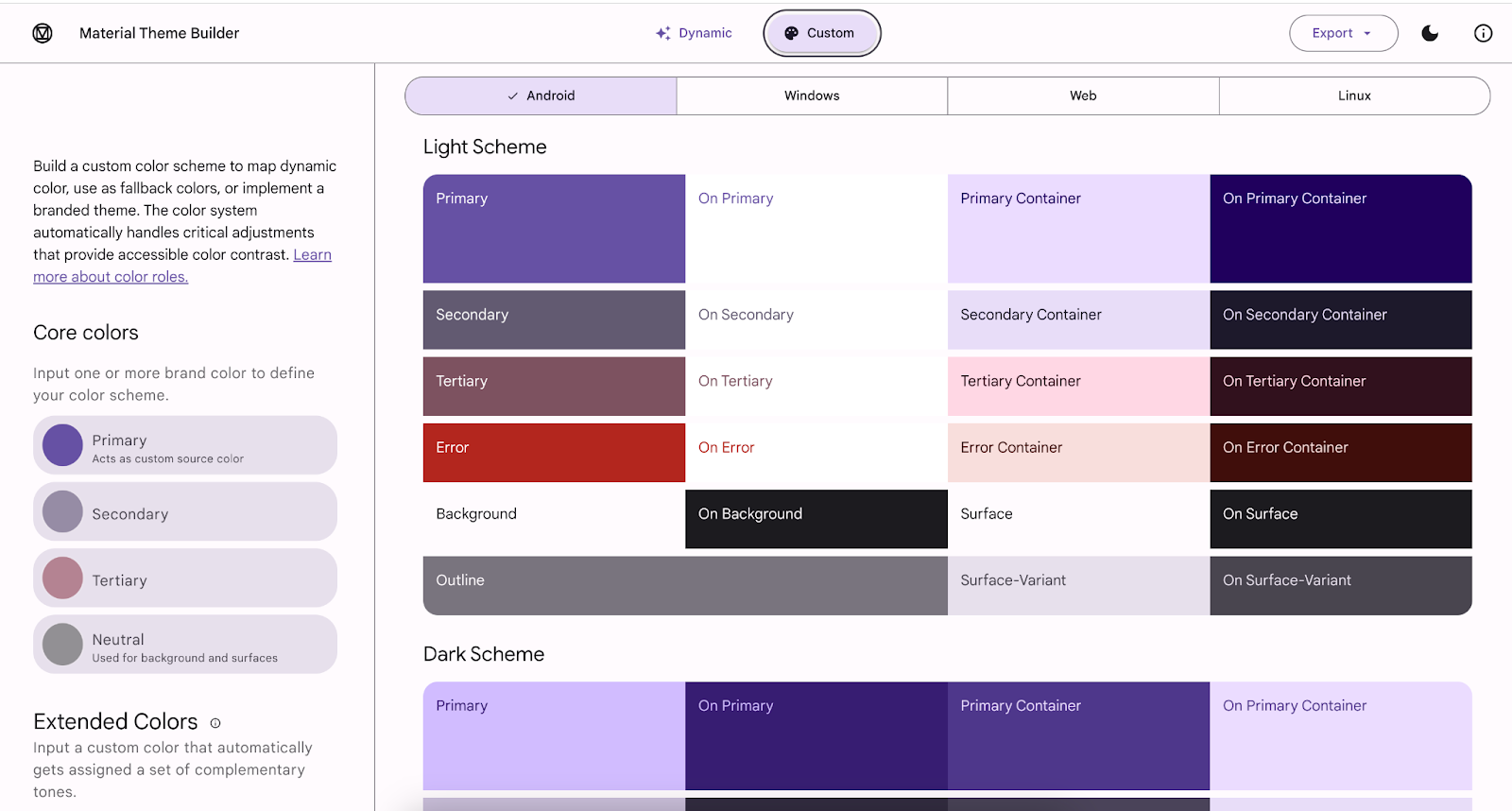
您随时可以使用 Material 主题构建器,对应用的调色板进行实验。Material 主题构建器将确定对浅色主题和深色主题都适合的颜色。

选择应用的字体
字体排版能够在体现应用特色方面起到重要作用。无论您选择的是 Serif 还是 Sans Serif,是手写体还是印刷体,是加粗还是非加粗,甚至是某种组合,字体都能为应用内容营造层次感。您可以对标题、文字、图片说明等使用任意数量的不同字体样式,不过事实上您可能只需要在文字样式上有所变化。使用 2 到 4 种不同的文字样式应该就足够了。
如果您想寻找具有特定外观和风格的字体,建议您使用 Google Fonts。Google Fonts 中有 1,000 多个字体系列可供选择,因此您很可能会找到适合您应用的字体。若要在应用中使用某个字体,请先检查与该字体关联的许可。
形状
设计方面的另一个考虑因素是应用中显示的微件的形状。
圆角是否能够准确传达应用的风格?或者切角是否看起来更合适?
您可以参阅有关形状的 Material Design 文档,其中的详细说明可能会对您做这方面的决策有所帮助。
6. 动画
您可以在应用中使用动画来传达有意义的动作,例如导航或者显示、隐藏内容。您可以选择使用展开式卡片来展示所选项的说明,也可以通过轻触并按住图片,以淡出动画方式显示详细文字。以上只是两个示例,关于在应用中如何采用动画完全由您决定。
|
7. 构建应用
确定设计方案后,就该构建应用了。这涉及到您在本单元中学到的诸多 Compose 主题。即使您感觉已经学过了每个概念,在尝试将 Codelab 中的知识运用到实践中时也往往会需要回顾课程内容。
在项目实操中,以下资源可能会对您有所帮助:
请注意,通过本项目,您可以在继续学习下一单元之前,巩固所学的 Material Design 知识,尝试构建界面。