1. Sebelum memulai
Anda akan menerapkan apa yang telah Anda pelajari dalam unit ini untuk membuat ruang seni digital Anda sendiri, yakni sebuah aplikasi yang menampilkan berbagai karya seni yang dapat Anda pamerkan. Tidak seperti codelab sebelumnya yang memberi Anda petunjuk langkah demi langkah yang harus diikuti, di sini Anda hanya akan mendapatkan panduan dan saran tentang apa yang dapat Anda build dengan konsep yang telah Anda pelajari sejauh ini. Sebaiknya gunakan kreativitas Anda dalam membuat aplikasi secara mandiri dengan panduan terbatas.
Membuat aplikasi sendiri bukanlah hal yang mudah, tetapi jangan khawatir karena Anda sudah cukup terlatih. Anda dapat menggunakan keterampilan yang sama yang telah Anda pelajari dalam konteks baru ini. Anda selalu dapat melihat codelab sebelumnya jika tidak yakin cara mengimplementasikan bagian tertentu dari aplikasi.
Saat membuat aplikasi ini sendiri dan menyelesaikan masalah yang dihadapi, Anda akan belajar lebih cepat dan mengingat konsep lebih lama. Sebagai manfaat tambahan, aplikasi ini sepenuhnya disesuaikan, sehingga Anda dapat menggunakannya untuk menampilkan kreasi Anda sebagai bagian dari portofolio developer.
Prasyarat
- Kemampuan untuk membuat dan menjalankan project di Android Studio.
- Pengalaman dengan sintaksis Kotlin, yang mencakup ekspresi
Booleandanwhen. - Kemampuan untuk menerapkan konsep dasar Jetpack Compose, seperti penggunaan status dengan objek
MutableState. - Pengalaman dengan fungsi composable, yang mencakup composable
Text,Image, danButton.
Yang akan Anda pelajari
- Cara membuat prototipe dengan fidelitas rendah dan menerjemahkannya ke dalam kode.
- Cara membuat tata letak sederhana dengan composable
RowdanColumn, serta mengaturnya dengan parameterhorizontalAlignmentdanverticalArrangement. - Cara menyesuaikan elemen Compose dengan objek
Modifier. - Cara mengidentifikasi status dan mengubahnya setelah pemicu, seperti ketukan tombol.
Yang akan Anda build
- Aplikasi Android yang dapat menampilkan karya seni atau foto keluarga
Yang Anda butuhkan
- Komputer yang dilengkapi Android Studio.
- Foto atau seni digital untuk ditampilkan di aplikasi.
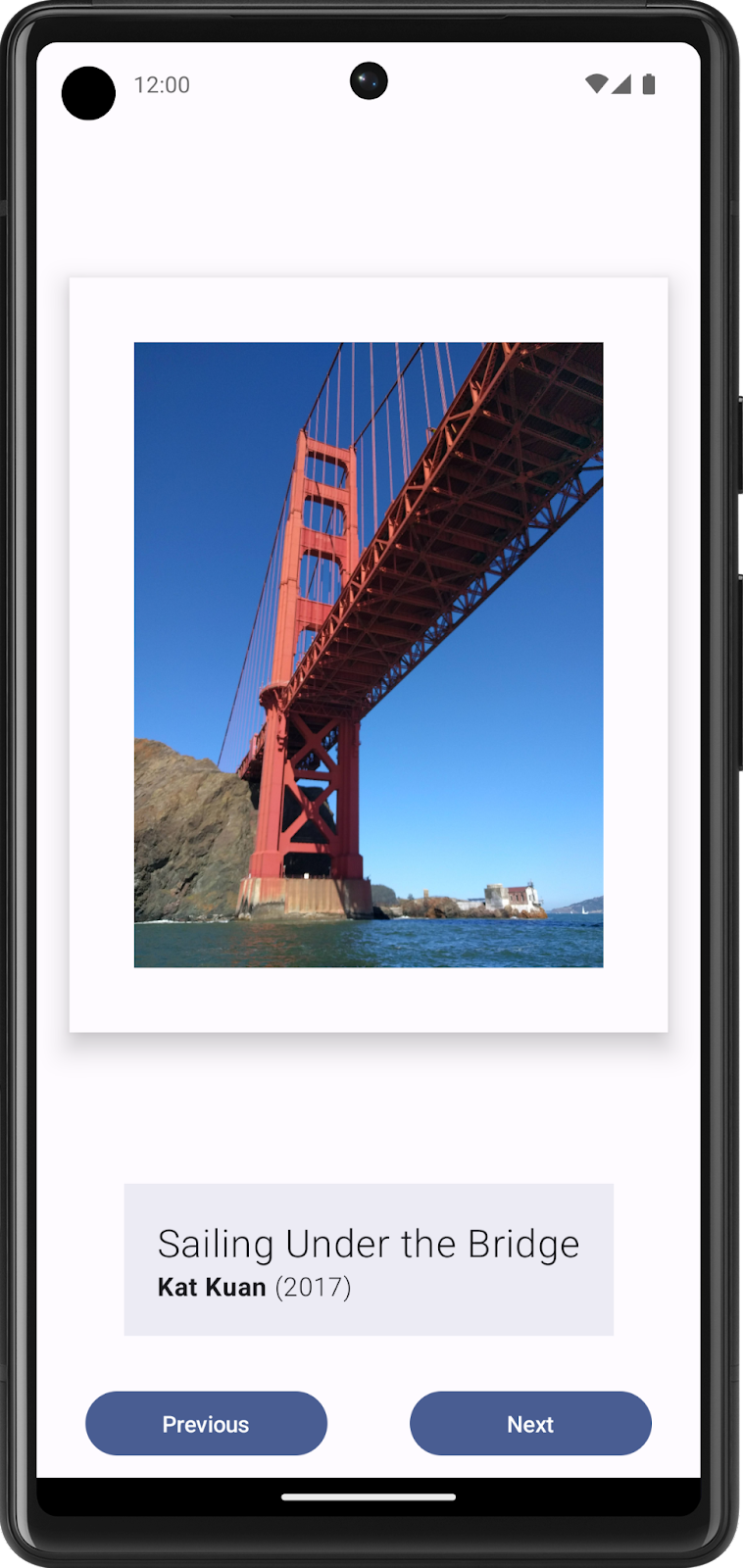
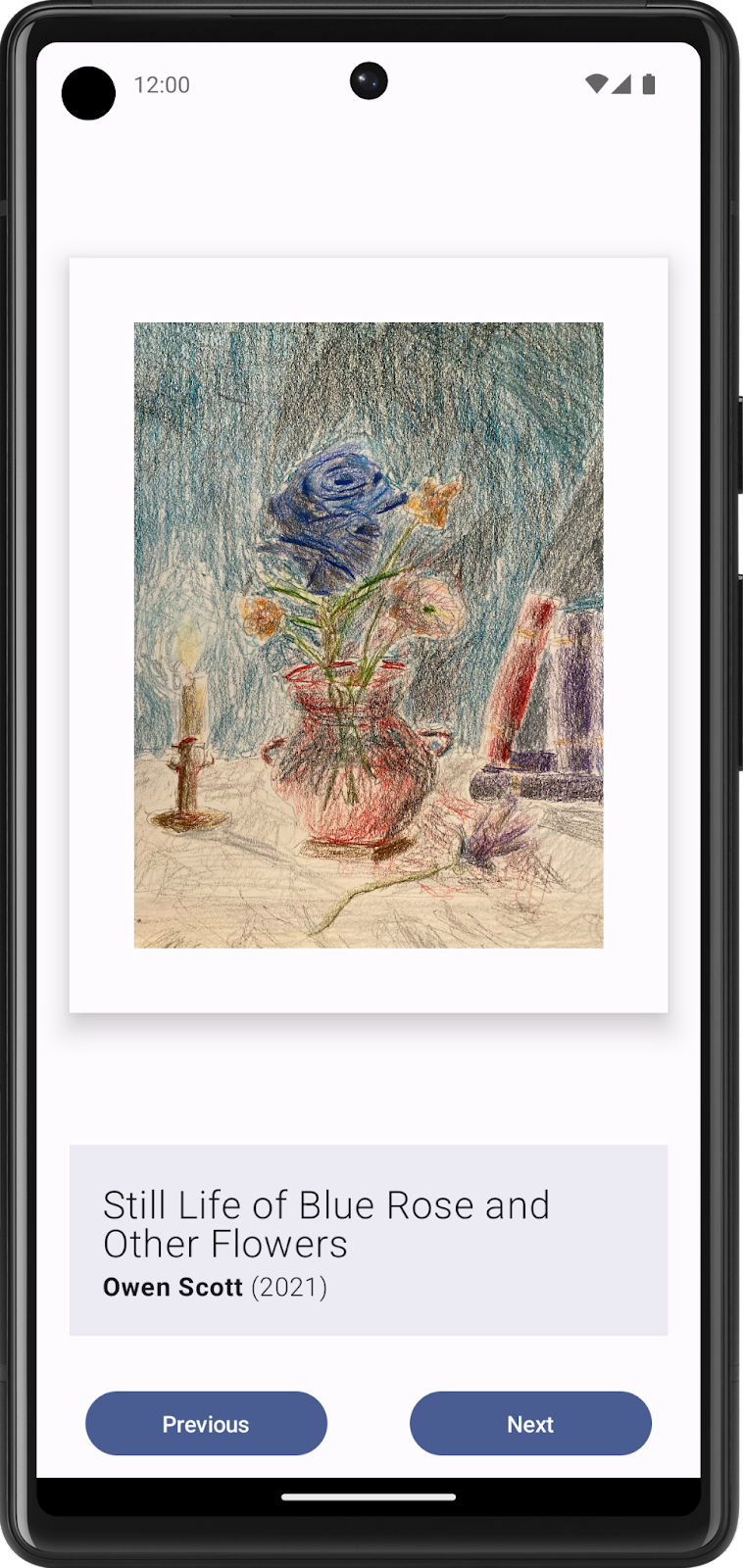
Berikut adalah contoh tampilan aplikasi di akhir project ini:

Contoh aplikasi Art Space yang menampilkan koleksi pilihan karya seni berbingkai oleh tim Android Basics Training.
2. Membuat UI statis dengan composable
Membuat prototipe fidelitas rendah
Prototipe low-fi mengacu pada model atau gambar sederhana, yang memberikan gambaran dasar tampilan aplikasi tersebut.
Buat prototipe low-fi:
- Pikirkan apa yang ingin Anda tampilkan di aplikasi Art Space dan siapa target audiensnya.
- Pada media pilihan Anda, tambahkan elemen yang membentuk aplikasi Anda. Beberapa elemen yang perlu dipertimbangkan mencakup:
- Gambar karya seni
- Informasi tentang karya seni, seperti judul, seniman, dan tahun publikasinya
- Elemen lainnya, seperti tombol yang membuat aplikasi menjadi interaktif dan dinamis.
- Tambahkan elemen ini di berbagai posisi, lalu evaluasi secara visual. Tidak perlu sempurna terlebih dahulu. Anda selalu dapat memilih satu desain sekarang dan mengubahnya secara berulang nanti agar lebih baik.
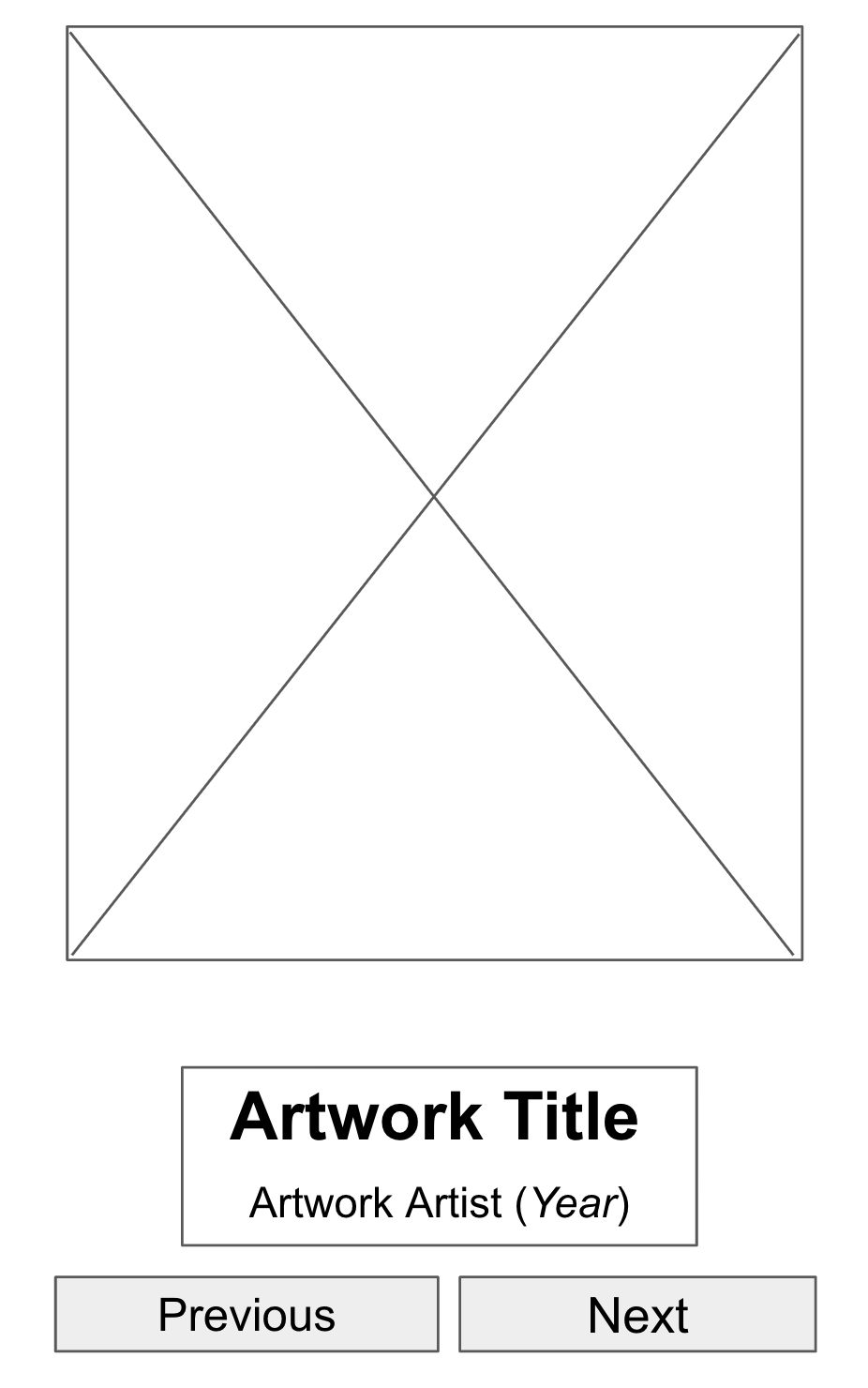
- Anda mungkin menemukan desain low-fi yang terlihat seperti gambar ini:

Gambar 1. Elemen placeholder dalam tiruan UI membantu memvisualisasikan produk akhir.
Mengonversi desain menjadi kode
Gunakan prototipe Anda untuk membantu menerjemahkan desain ke dalam kode:
- Identifikasi elemen UI yang diperlukan untuk membuat aplikasi Anda.
Misalnya, dari contoh desain yang Anda buat, Anda harus memiliki satu composable Image, dua composable Text, dan dua composable Button dalam kode Anda.
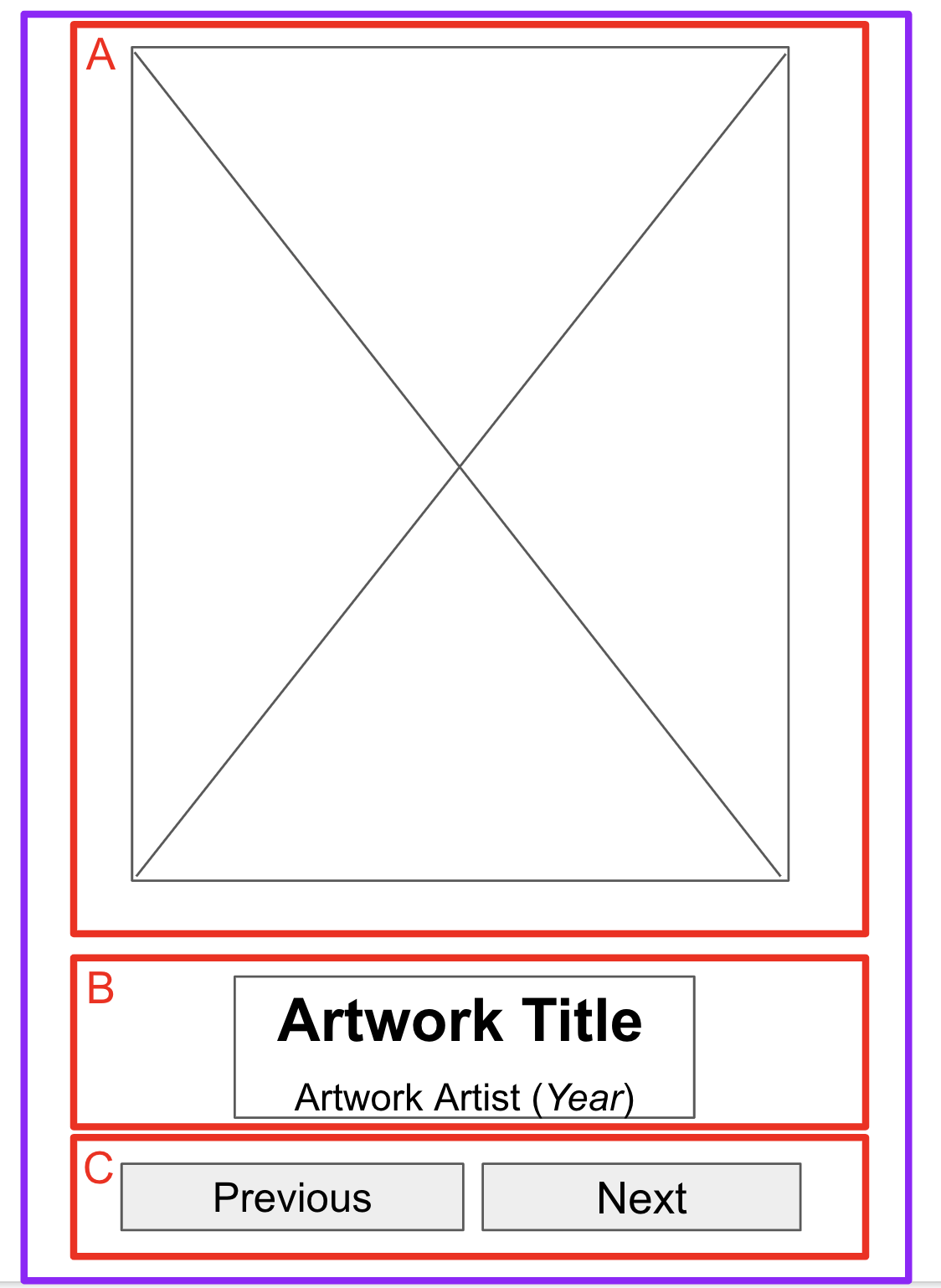
- Identifikasi berbagai bagian logis dari aplikasi dan buat batasan di sekelilingnya.
Langkah ini membantu Anda membagi layar menjadi composable kecil dan memikirkan hierarki composable.
Dalam contoh ini, Anda dapat membagi layar menjadi tiga bagian:
- Dinding karya seni
- Deskripsi karya seni
- Pengontrol layar
Anda dapat mengatur setiap bagian ini dengan composable tata letak, seperti composable Row atau Column.

Gambar 2. Batasan pada bagian aplikasi membantu developer merumuskan composable.
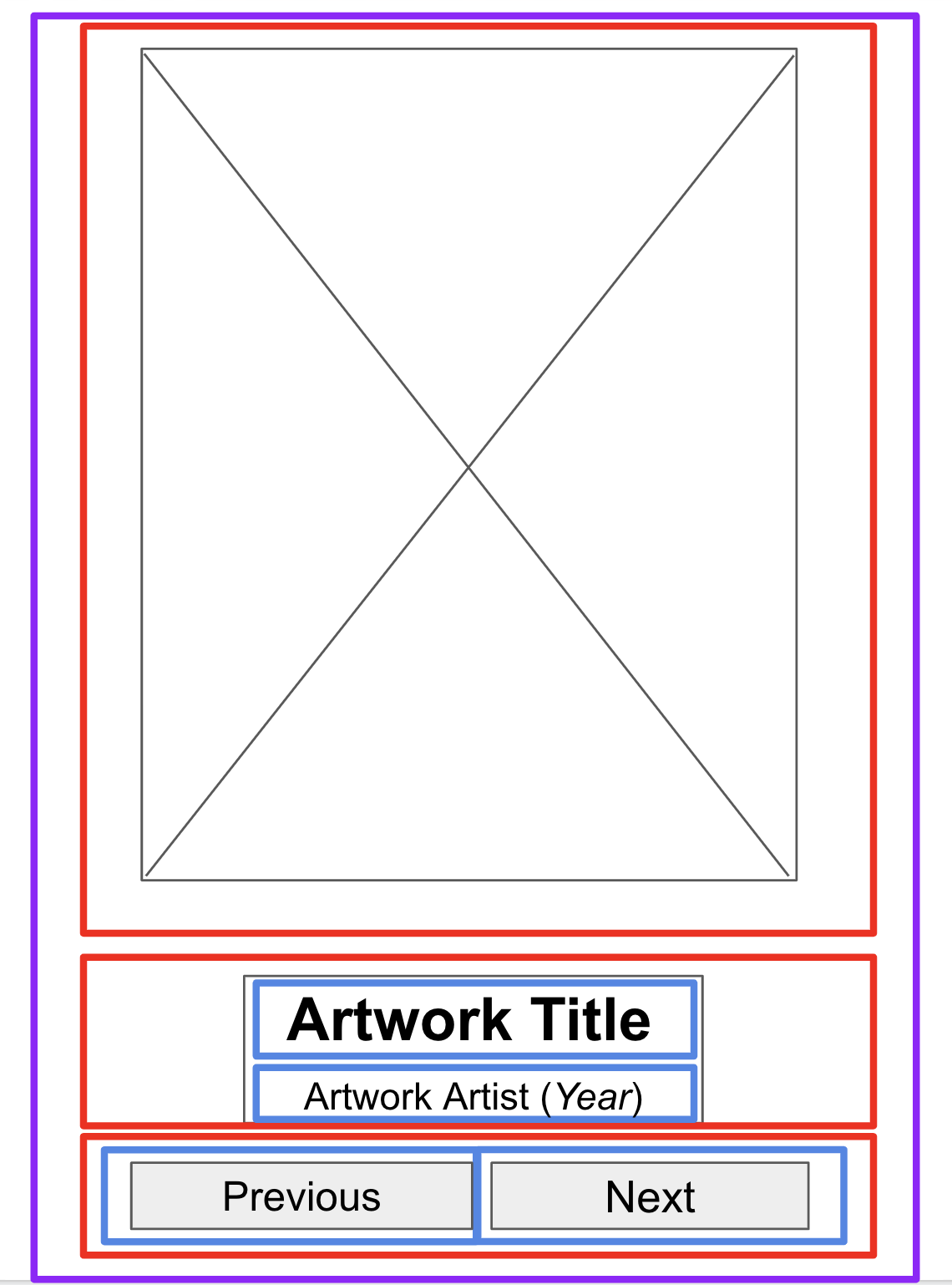
- Untuk setiap bagian aplikasi yang berisi beberapa elemen UI, gambar batas di sekelilingnya.
Batasan ini membantu Anda melihat bagaimana satu elemen berkaitan dengan elemen lainnya di bagian tersebut.

Gambar 3. Lebih banyak batasan di sekitar teks dan tombol akan membantu developer mengatur composable.
Sekarang lebih mudah untuk melihat bagaimana Anda dapat mengatur composable, seperti composable Text dan Button, dengan composable tata letak.
Beberapa catatan tentang berbagai composable yang dapat Anda gunakan:
- Composable
RowatauColumn. Bereksperimenlah dengan berbagai parameterhorizontalArrangementdanverticalAlignmentdalam composableRowdanColumnagar sesuai dengan desain yang Anda miliki. - Composable
Image. Jangan lupa untuk mengisi parametercontentDescription. Seperti yang disebutkan dalam codelab sebelumnya, TalkBack menggunakan parametercontentDescriptionuntuk membantu aksesibilitas aplikasi. Jika composableImagehanya digunakan untuk tujuan dekoratif atau terdapat elemenTextyang mendeskripsikan composableImage, Anda dapat menetapkan parametercontentDescriptionkenull. - Composable
Text. Anda dapat bereksperimen dengan berbagai nilaifontSize,textAlign, danfontWeightuntuk memberi gaya teks. Anda juga dapat menggunakan fungsibuildAnnotatedStringuntuk menerapkan beberapa gaya untuk composableTexttunggal. - Composable
Surface. Anda dapat bereksperimen dengan berbagai nilaiElevation,Color, danBorderStrokeuntukModifier.borderguna membuat berbagai UI dalam composableSurface. - Spasi dan perataan. Anda dapat menggunakan argumen
Modifier, sepertipaddingdanweight, untuk membantu pengaturan composable.
- Jalankan aplikasi di emulator atau perangkat Android Anda.

Gambar 4. Aplikasi ini menampilkan konten statis, tetapi pengguna belum dapat berinteraksi dengan konten tersebut.
3. Membuat aplikasi menjadi interaktif
Menentukan interaksi pengguna
Keuntungan membuat ruang seni secara digital adalah Anda dapat membuatnya interaktif dan dinamis bagi pengguna. Dalam desain awal, Anda membuat dua tombol untuk interaksi pengguna. Namun, ini adalah ruang seni Anda sendiri! Anda dapat mengubah desain dan cara pengguna dapat berinteraksi dengan aplikasi sesuai keinginan Anda. Sekarang pikirkan sejenak bagaimana Anda ingin pengguna berinteraksi dengan aplikasi dan bagaimana aplikasi harus merespons berdasarkan interaksi tersebut. Beberapa kemungkinan interaksi yang dapat Anda tambahkan ke aplikasi Anda meliputi:
- Menampilkan karya seni berikutnya atau sebelumnya dengan mengetuk tombol.
- Membuka cepat karya seni yang ditampilkan ke album berikutnya dengan menggeser.
- Menampilkan tooltip untuk informasi tambahan dengan mengetuk lama tombol.
Membuat status untuk elemen dinamis
Kerjakan bagian UI yang menampilkan karya seni berikutnya atau sebelumnya dengan mengetuk tombol:
- Pertama, identifikasi elemen UI yang perlu diubah setelah interaksi pengguna.
Dalam hal ini, elemen UI adalah gambar karya seni, judul karya seni, seniman, dan tahun.
- Jika perlu, buat status untuk setiap elemen UI dinamis dengan objek
MutableState. - Ingatlah untuk mengganti nilai hardcode dengan
statesyang ditentukan.
Menulis logika kondisional untuk interaksi
- Pikirkan perilaku yang Anda perlukan saat pengguna mengetuk tombol, dimulai dengan tombol Next.
Saat mengetuk tombol Next, pengguna akan melihat karya seni berikutnya secara berurutan. Untuk saat ini, mungkin sulit untuk menentukan karya seni berikutnya yang akan ditampilkan.
- Tambahkan ID dalam bentuk nomor urut yang dimulai dengan 1 untuk setiap karya seni.
Kini sudah jelas bahwa karya seni berikutnya merujuk pada karya seni yang memiliki ID berikutnya dalam urutan.
Anda tidak memiliki jumlah karya seni yang tak terbatas. Oleh karena itu, sebaiknya tentukan perilaku tombol Next saat menampilkan karya seni terakhir dalam rangkaian Anda. Perilaku yang umum adalah kembali menampilkan karya seni pertama setelah karya seni terakhir.
- Tulis kode semu terlebih dahulu untuk menangkap logika kode tanpa sintaksis Kotlin.
Jika ada tiga karya seni yang dapat ditampilkan, kode semu untuk logika tombol Next mungkin akan terlihat seperti cuplikan kode ini:
if (current artwork is the first artwork) {
// Update states to show the second artwork.
}
else if (current artwork is the second artwork) {
// Update states to show the third artwork.
}
else if (current artwork is the last artwork) {
// Update state to show the first artwork.
}
- Konversi kode semu menjadi kode Kotlin.
Anda dapat menggunakan pernyataan when untuk membangun logika kondisional, bukan pernyataan if else, agar kode Anda lebih mudah dibaca saat mengelola sejumlah besar kasus karya seni.
- Agar logika ini dapat dieksekusi dengan mengetuk tombol, letakkan logika di dalam argumen
onClick()composableButton. - Ulangi langkah yang sama untuk membuat logika tombol Previous.
- Jalankan aplikasi Anda, lalu ketuk tombol untuk memastikan bahwa tombol tersebut mengubah tampilan ke karya seni sebelumnya atau berikutnya.
4. Tantangan: Membuat untuk berbagai ukuran layar
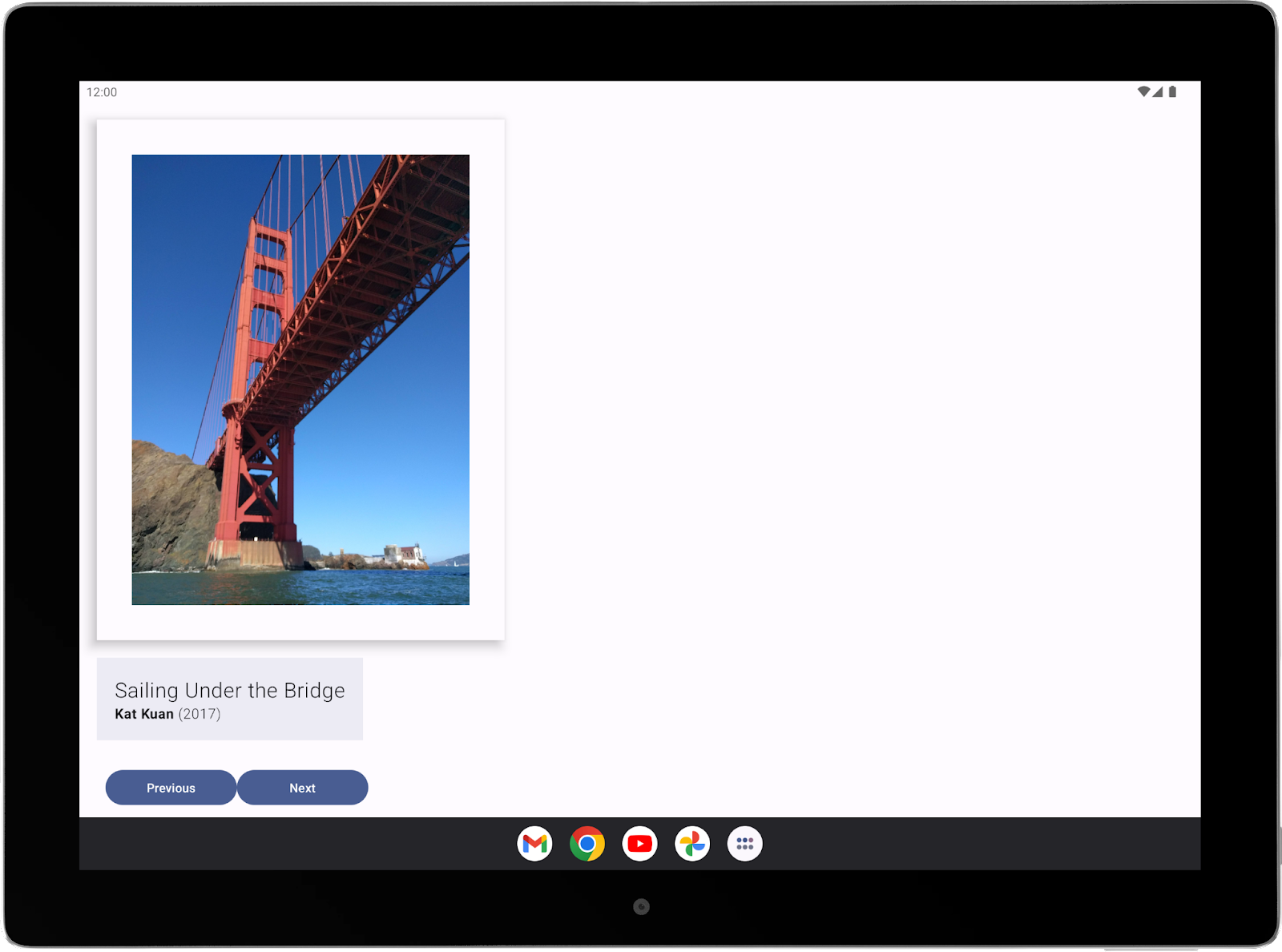
Salah satu keunggulan Android adalah mendukung banyak perangkat dan ukuran layar, yang berarti bahwa aplikasi yang Anda buat dapat menjangkau beragam audiens dan digunakan dengan banyak cara. Untuk memastikan pengalaman terbaik bagi semua pengguna, Anda harus menguji aplikasi pada perangkat yang ingin didukung oleh aplikasi Anda. Misalnya, dalam aplikasi contoh saat ini, Anda mungkin awalnya telah mendesain, membuat, dan menguji aplikasi untuk perangkat seluler dalam mode potret. Namun, beberapa pengguna mungkin merasa aplikasi Anda menyenangkan untuk digunakan pada layar yang lebih besar dalam mode lanskap.
Meskipun tablet bukan perangkat utama yang didukung untuk aplikasi ini, sebaiknya Anda tetap memastikan aplikasi tidak rusak jika pengguna menggunakannya di layar yang lebih besar.
Uji aplikasi Anda untuk layar yang lebih besar pada tablet:
- Jika Anda tidak memiliki perangkat tablet Android, buat Perangkat Virtual Android (AVD).
- Membuat dan menjalankan aplikasi di AVD tablet dalam mode lanskap.
- Periksa secara visual bahwa tidak ada yang tidak dapat diterima, seperti beberapa elemen UI yang terpotong, tidak selaras, atau interaksi tombol yang tidak berfungsi seperti yang diharapkan.

Gambar 5. Aplikasi harus dikerjakan ulang agar dapat ditampilkan dengan benar pada perangkat yang lebih besar.
- Ubah kode untuk memperbaiki bug yang ditemukan. Baca pedoman kompatibilitas dasar kualitas aplikasi perangkat layar besar sebagai panduan.
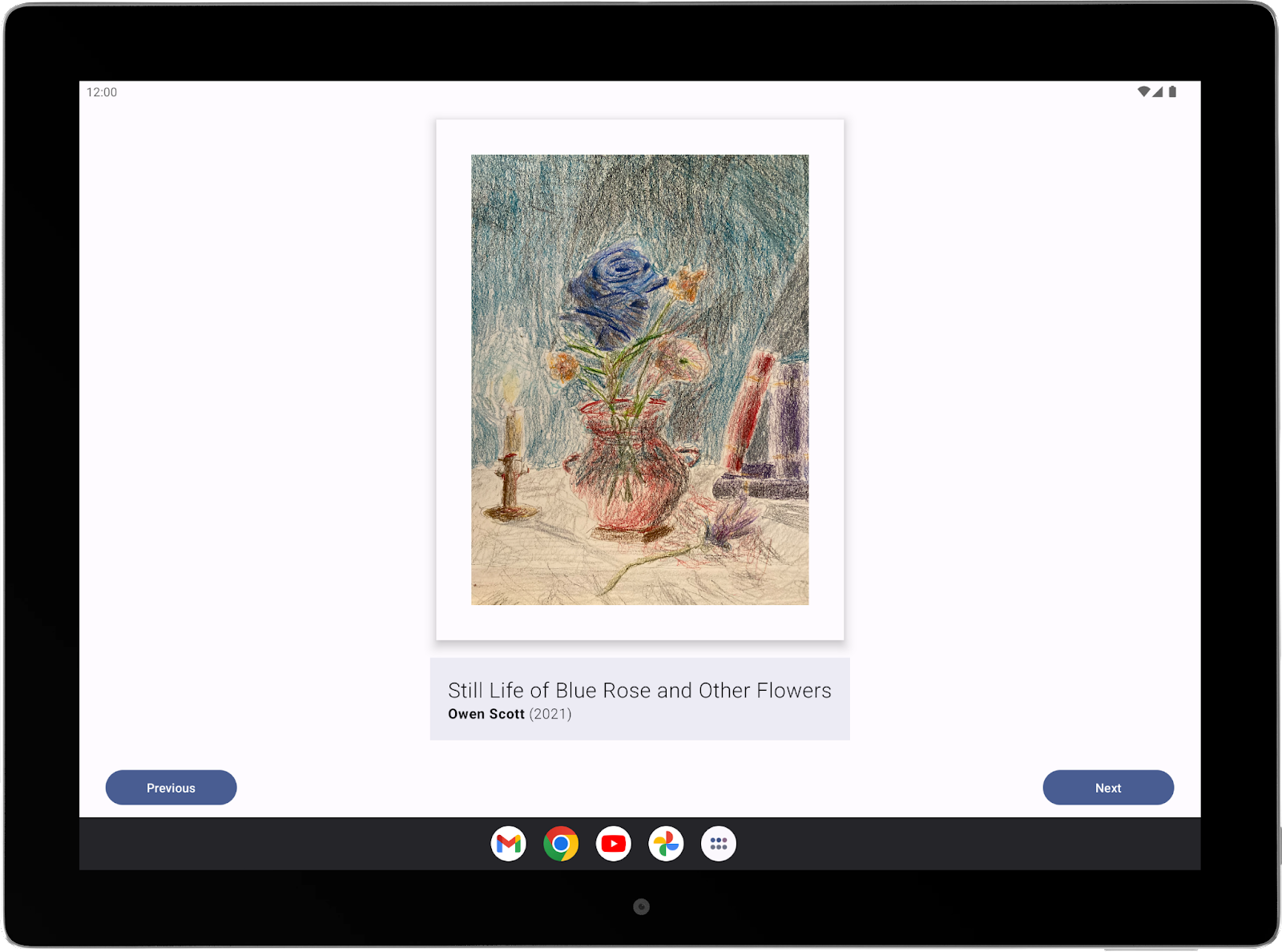
- Uji aplikasi lagi untuk tablet dan ponsel guna memastikan perbaikan bug berfungsi di kedua jenis perangkat.

Gambar 6. Sekarang aplikasi terlihat bagus di layar besar.
5. Semoga berhasil!
Semoga panduan ini menginspirasi Anda untuk membuat ruang seni Anda sendiri! Ingat, Anda tidak perlu membuat aplikasi yang sempurna saat pertama kali mencobanya. Anda dapat membuat sesuatu dengan pengetahuan Anda saat ini tentang Android dan mengutak-atiknya seiring perkembangan keterampilan Anda.
Setelah selesai, perlihatkan karya Anda di portofolio, dan bagikan dengan teman dan keluarga. Jika ingin membagikan pekerjaan Anda di media sosial, gunakan hashtag #AndroidBasics.
