1. 事前準備
運用您在這個單元中學到的內容,建立您自己的數位藝術空間,打造出可用來展示各種藝術品的應用程式。先前的程式碼研究室會引導您逐步按照指示操作,不過本單元只會提供相關指南和建議,說明您可以運用哪些目前學過的概念建立應用程式。雖然我們在這裡提供的引導有限,您可以自行發揮創意建構專屬應用程式。
自行建構應用程式是一大挑戰,不過別擔心,您已經充分練習過了!您可以在這個新的示例中,運用您學到的相同技巧。如果不確定如何實作應用程式的某些部分,歡迎隨時參閱先前的程式碼研究室。
如果您在自行建構應用程式的過程中解開了難題,不僅可以學得更快,您對這些概念的印象也會更深刻。還有一個好處是應用程式完全由您自訂,因此可用來展示您的創意,做為您個人的開發人員作品集!
必要條件
- 可在 Android Studio 中建立及執行專案。
- 具備 Kotlin 語法的使用經驗,包含
Boolean和when運算式。 - 可運用 Jetpack Compose 基本概念,例如將狀態與
MutableState物件搭配使用。 - 具備可組合函式的使用經驗,包括
Text、Image和Button可組合函式。
課程內容
- 如何建構低擬真度的原型並轉換為程式碼。
- 如何使用
Row和Column可組合函式建構簡易的版面配置,並使用horizontalAlignment和verticalArrangement參數排版。 - 如何使用
Modifier物件自訂 Compose 元素。 - 如何以觸發條件 (例如輕觸按鈕) 找到狀態並進行修改。
建構項目
- 可展示藝術品或家庭照的 Android 應用程式
軟硬體需求
- 已安裝 Android Studio 的電腦。
- 要在應用程式中顯示的相片或數位藝術品。
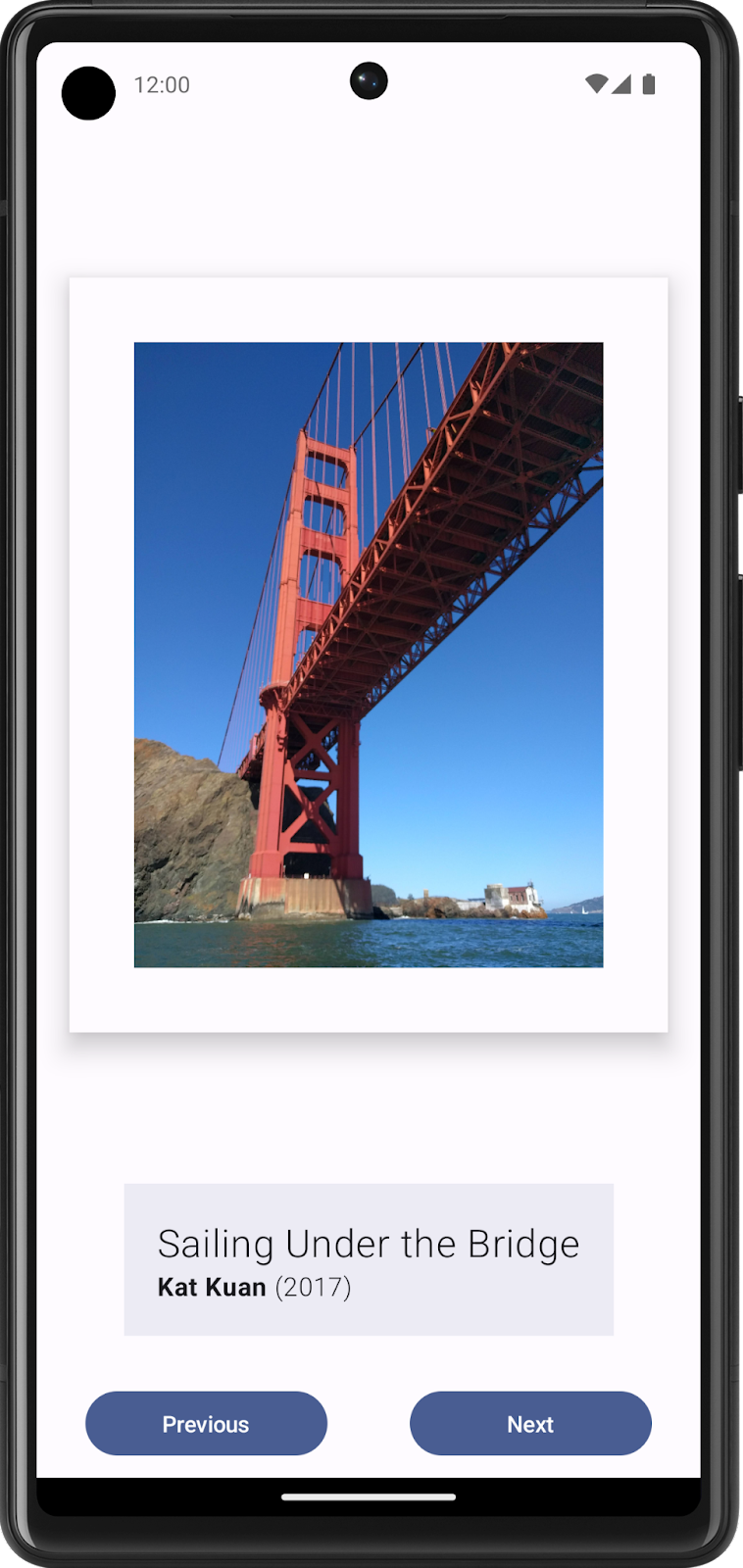
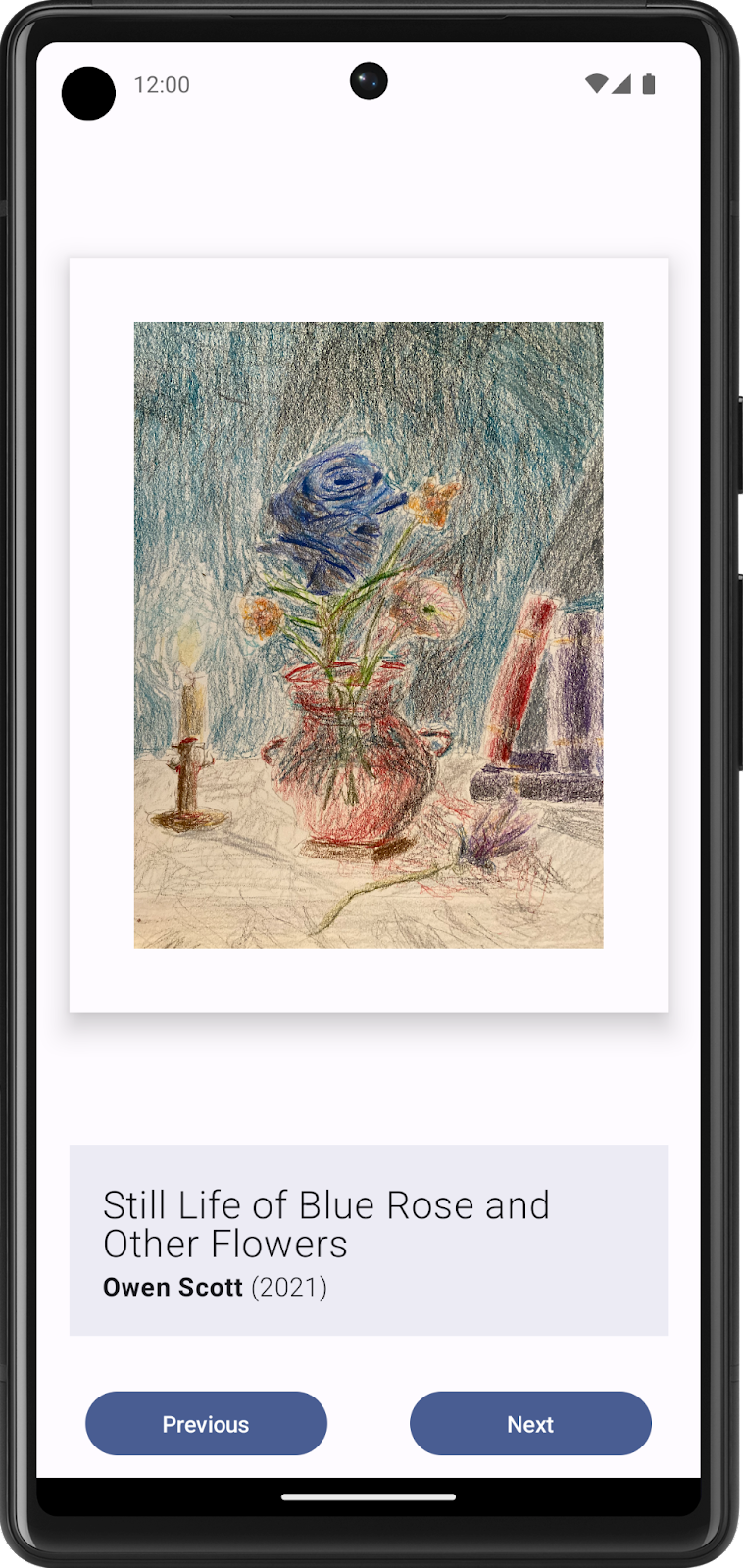
以下範例為應用程式在專案完成時可能顯示的畫面:

此為 Art Space 應用程式範例,呈現的是由 Android 基本概念訓練團隊精選的一系列裱框藝術品。
2. 使用可組合函式建構靜態 UI
建立低擬真度的原型
低擬真度的原型就是簡易的模型或繪圖,可讓您基本掌握應用程式的樣貌。
建立低擬真度的原型:
- 思考您要在 Art Space 應用程式中顯示的內容,以及應用程式的目標對象。
- 使用您偏好的方法新增應用程式的組成元素。您可以考慮下列元素:
- 藝術品圖片
- 藝術品相關資訊,例如作品名稱、藝術家和發表年份
- 任何其他元素,例如讓應用程式增加動態和互動式內容的按鈕。
- 在不同位置放置這些元素,然後看看是否合適。即使無法第一次就做出完美的設計也不用擔心,您可以先選擇採用其中一種設計,之後再逐步調整。
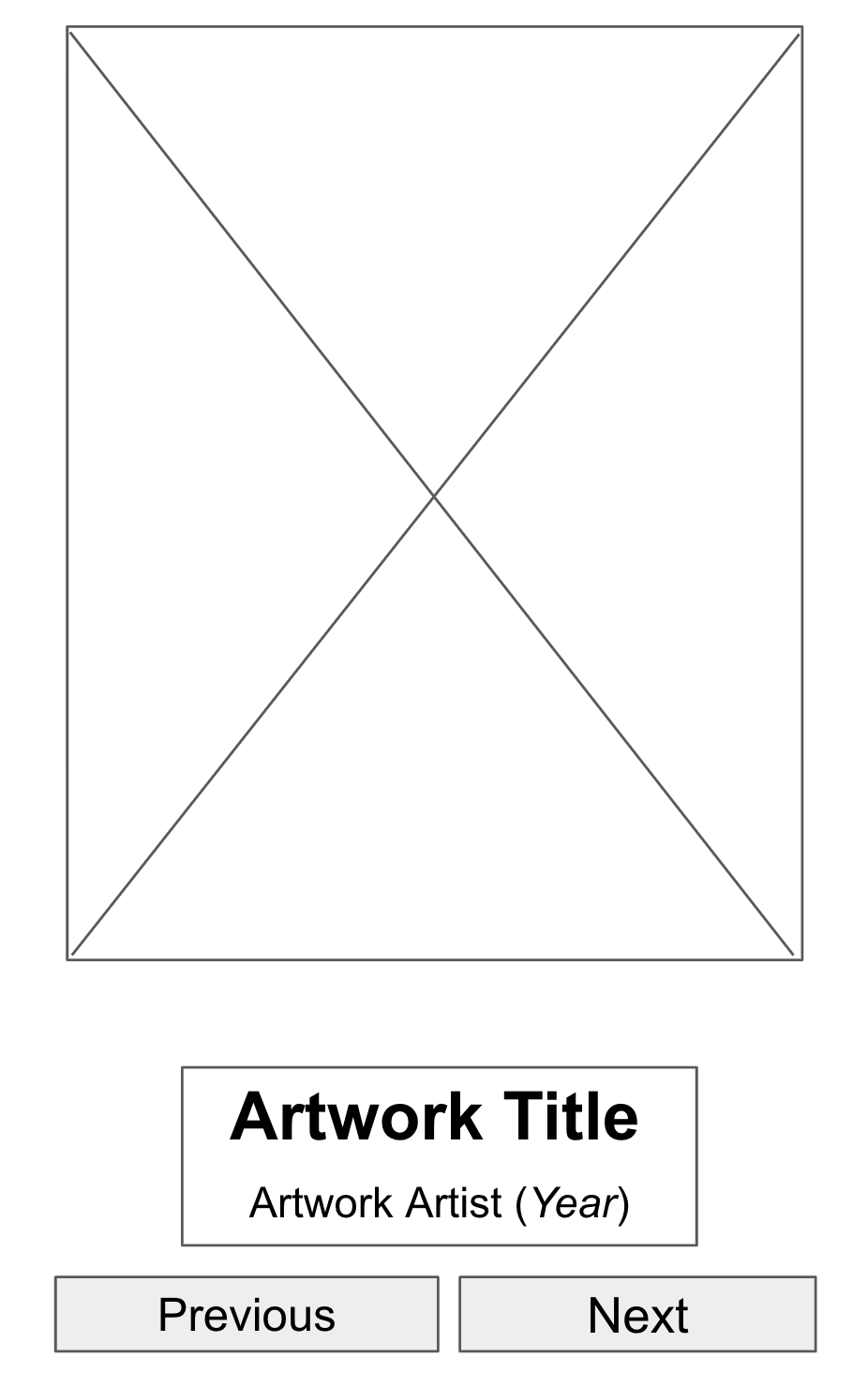
- 您可能會做出類似下圖的低擬真度設計:

圖 1. UI 模擬圖中的預留位置元素有助於以視覺化方式呈現最終產品。
將設計轉為程式碼
將原型的設計轉為程式碼:
- 找出建構應用程式所需的 UI 元素。
舉例來說,在您製作的設計範例中,程式碼必須有 1 個 Image 可組合函式、2 個 Text 可組合函式,以及 2 個 Button 可組合函式。
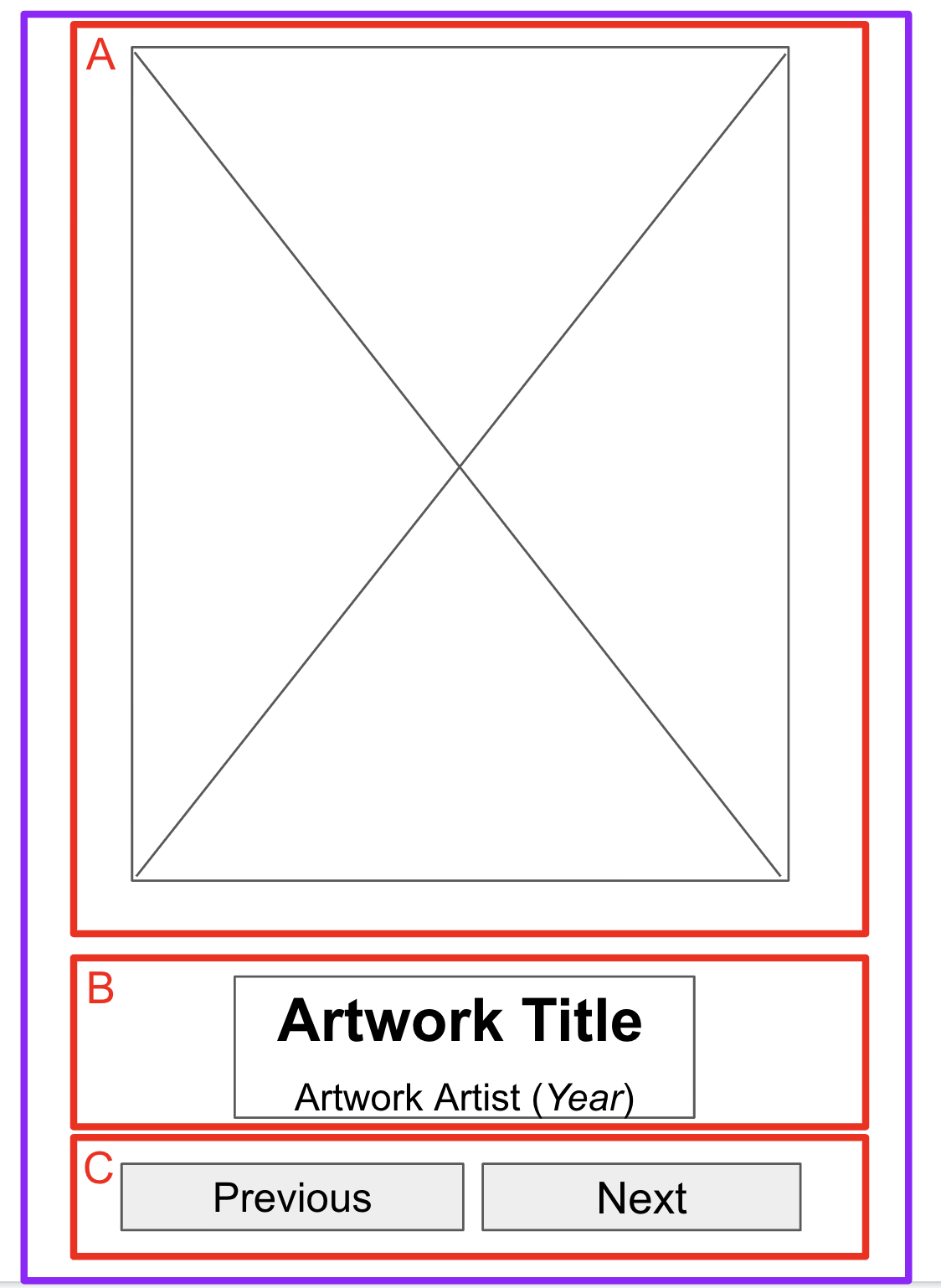
- 找出應用程式的不同邏輯區塊,然後在區塊周圍畫出界線。
這個步驟可引導您將畫面分為小型的可組合函式,並思考可組合函式的階層結構。
在這個範例中,您可以將畫面分為以下三個區塊:
- 藝術品牆
- 藝術品描述元
- 顯示控制器
您可以使用版面配置可組合函式排列各個區塊,例如 Row 或 Column 等可組合函式。

圖 2. 區塊周圍的界線可協助開發人員構思可組合函式的配置概念。
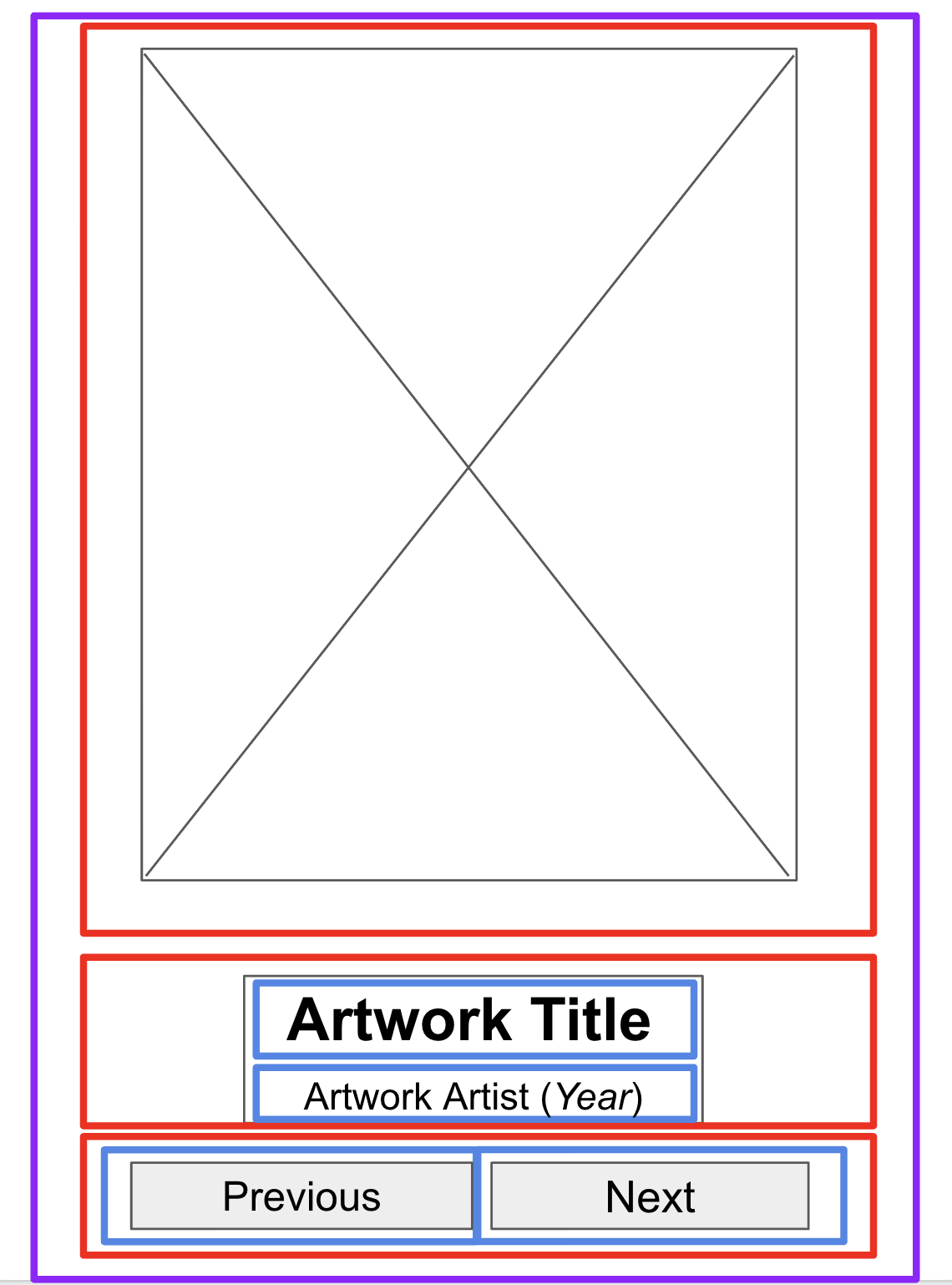
- 看看應用程式中的每個區段,並找出哪些區段內含多個 UI 元素,然後在元素周圍畫出界線。
這些界線可幫助您瞭解區塊中各元素之間的關係。

圖 3. 文字和按鈕周圍的邊界越詳盡,更能協助開發人員配置可組合函式。
現在,您可以透過版面配置可組合函式 (例如 Text 和 Button 可組合函式) 輕鬆安排可組合函式。
對於您可能使用的多種可組合函式,請留意以下注意事項:
Row或Column可組合函式。在Row和Column可組合函式中嘗試多種horizontalArrangement和verticalAlignment參數,找出符合目前設計的參數設定。Image可組合函式。別忘了填入contentDescription參數。如同先前的程式碼研究室所述,TalkBack 會使用contentDescription參數為應用程式提供無障礙的體驗。如果您的Image可組合函式只有裝飾用途,或是您的Text元素已用來說明Image可組合函式,就可以將contentDescription參數設為null。Text可組合函式。您可以嘗試在fontSize、textAlign和fontWeight中使用不同的值,為文字設定樣式。您也可以使用buildAnnotatedString函式,為單一Text可組合函式套用多種樣式。Surface可組合函式。您可以針對Modifier.border嘗試在Elevation、Color和BorderStroke中使用不同的值,藉此在Surface可組合函式中建立不同的 UI。- 間距與對齊設定。您可以使用
Modifier引數 (例如padding和weight) 來協助排列可組合函式。
- 在模擬器或 Android 裝置上執行應用程式。

圖 4. 這個應用程式顯示靜態內容,但使用者仍無法與內容互動。
3. 為應用程式增加互動性
判別使用者互動方式
以數位方式打造藝術空間的優點,就是能讓使用者擁有動態的互動性體驗。在初始設計中,您建立了兩個按鈕供使用者進行互動。然而,這是您專屬的藝術空間,因此,您可以視需求變更相關設計,以及使用者與應用程式互動的方式。現在請花點時間思考您希望使用者與應用程式互動的方式,以及應用程式應如何根據這類互動做出回應。以下列出一些您可以在應用程式中加入的可能互動項目:
- 輕觸按鈕時顯示下一張或上一張圖片。
- 滑動時快轉至下一本相簿中的藝術品。
- 長按按鈕時顯示含有其他資訊的工具提示。
為動態元素建立狀態
處理 UI,在使用者輕觸按鈕時顯示下一件或上一件藝術品:
- 首先,找出使用者互動時需要變更的 UI 元素。
在本例中,UI 元素為藝術品圖片、藝術品名稱、藝術家和發表年份。
- 視需求使用
MutableState物件,為每個動態 UI 元素建立狀態。 - 記得將硬式編碼值替換為已定義的
states。
撰寫用於使用者互動的條件式邏輯
- 從「Next」按鈕開始,思考使用者輕觸按鈕時需要觸發的行為。
當使用者輕觸「Next」按鈕時,應該會看到序列中的下一件藝術品。以目前來說,還不太能判定接下來要顯示哪一件藝術品。
- 為每件藝術品新增 ID,並採用從 1 開始的連續數字格式。
現在就能清楚知道,下一件藝術品是序列中帶有下一個 ID 的藝術品。
由於您的藝術品數量有限,您可能還需要確定在顯示系列作品中的最後一件藝術品時「Next」按鈕觸發的行為。其中一個常見行為就是在顯示最後一件藝術品後返回第一件藝術品。
- 先編寫虛擬程式碼,以擷取不含 Kotlin 語法的程式碼邏輯。
假設您要顯示三件藝術品,針對「下一件」按鈕的動作邏輯所編寫的虛擬程式碼如下所示:
if (current artwork is the first artwork) {
// Update states to show the second artwork.
}
else if (current artwork is the second artwork) {
// Update states to show the third artwork.
}
else if (current artwork is the last artwork) {
// Update state to show the first artwork.
}
- 將虛擬程式碼轉換為 Kotlin 程式碼。
建構條件邏輯時,建議您使用 when 陳述式,不要使用 if else 陳述式,以便在管理大量藝術品項的情況下讓程式碼更易讀。
- 如要在輕觸按鈕時執行這個邏輯,請將這個邏輯置於
Button可組合函式的onClick()引數中。 - 重複上述相同步驟,建構「Previous」按鈕的動作邏輯。
- 執行您的應用程式,然後輕觸按鈕,以確認畫面會切換顯示上一件或下一件藝術品。
4. 挑戰:為各種螢幕尺寸建構應用程式
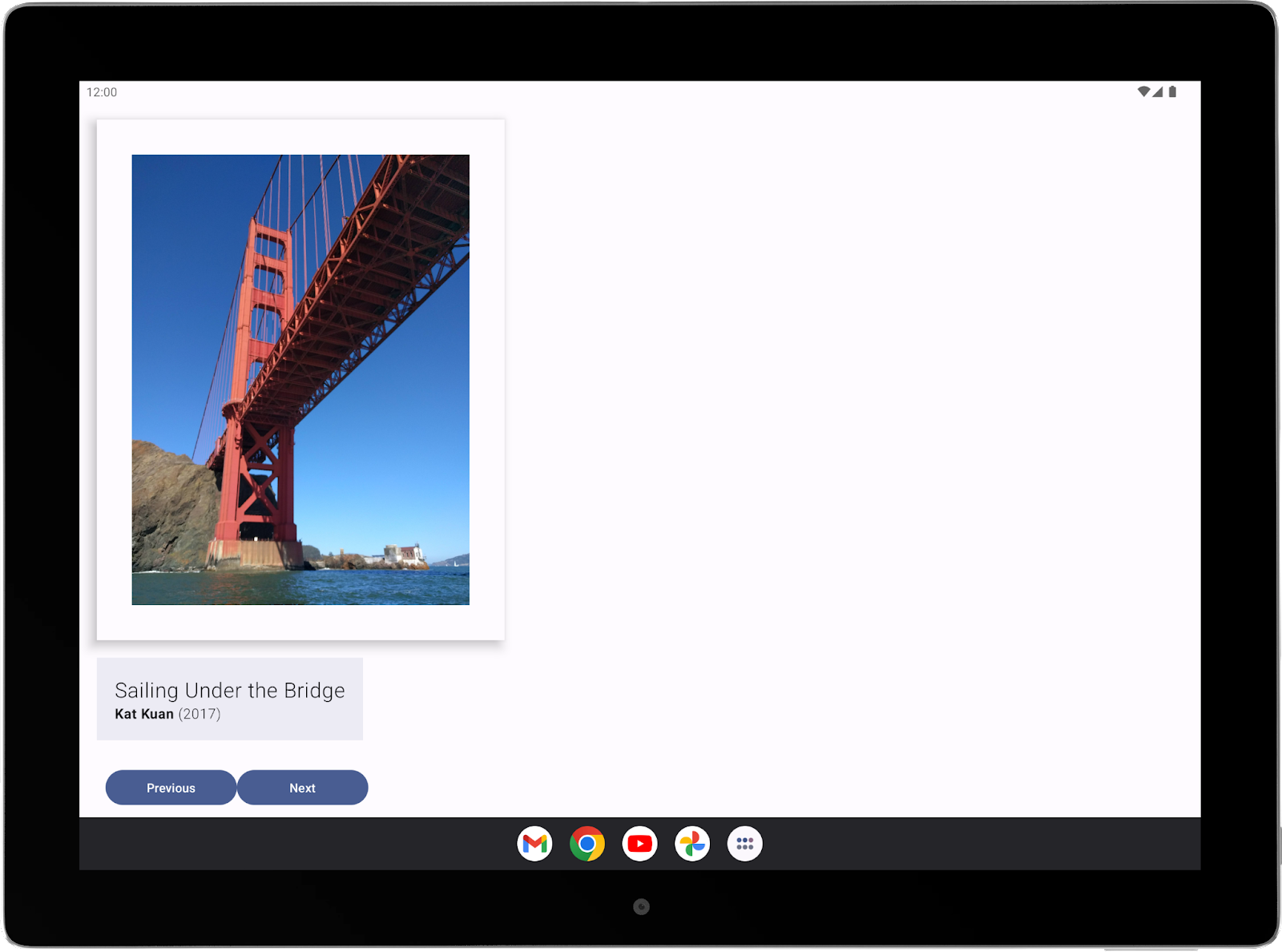
Android 的優點之一就是可支援多種裝置和螢幕尺寸,因此您所打造的應用程式可觸及廣泛的目標對象,並運用於多種使用情境。為確保所有使用者都能獲得最佳體驗,建議您在要支援的裝置上測試應用程式。舉例來說,在目前的範例應用程式中,您已對行動裝置的直向模式初步設計、建構及測試應用程式。不過,部分使用者可能會覺得在較大螢幕上以橫向模式使用您的應用程式時,能獲得愉快的使用體驗。
雖然平板電腦並不是這個應用程式主要支援的裝置,但建議您確保使用者在較大螢幕上使用應用程式時,該應用程式不會發生錯誤。
在平板電腦上測試應用程式在較大螢幕上的顯示效果:
- 如果沒有 Android 平板電腦裝置,請建立 Android 虛擬裝置 (AVD)。
- 在平板電腦 AVD 中以橫向模式建構及執行應用程式。
- 目視檢查有無不可接受的錯誤,例如某些 UI 元素遭到截斷、沒有對齊,或者按鈕互動功能未如預期運作。

圖 5. 應用程式必須經過重新調整,才能在較大裝置上正確顯示。
- 修改程式碼以修正系統所有發現的錯誤。相關說明請參閱「大型螢幕應用程式品質基本相容性指南」。
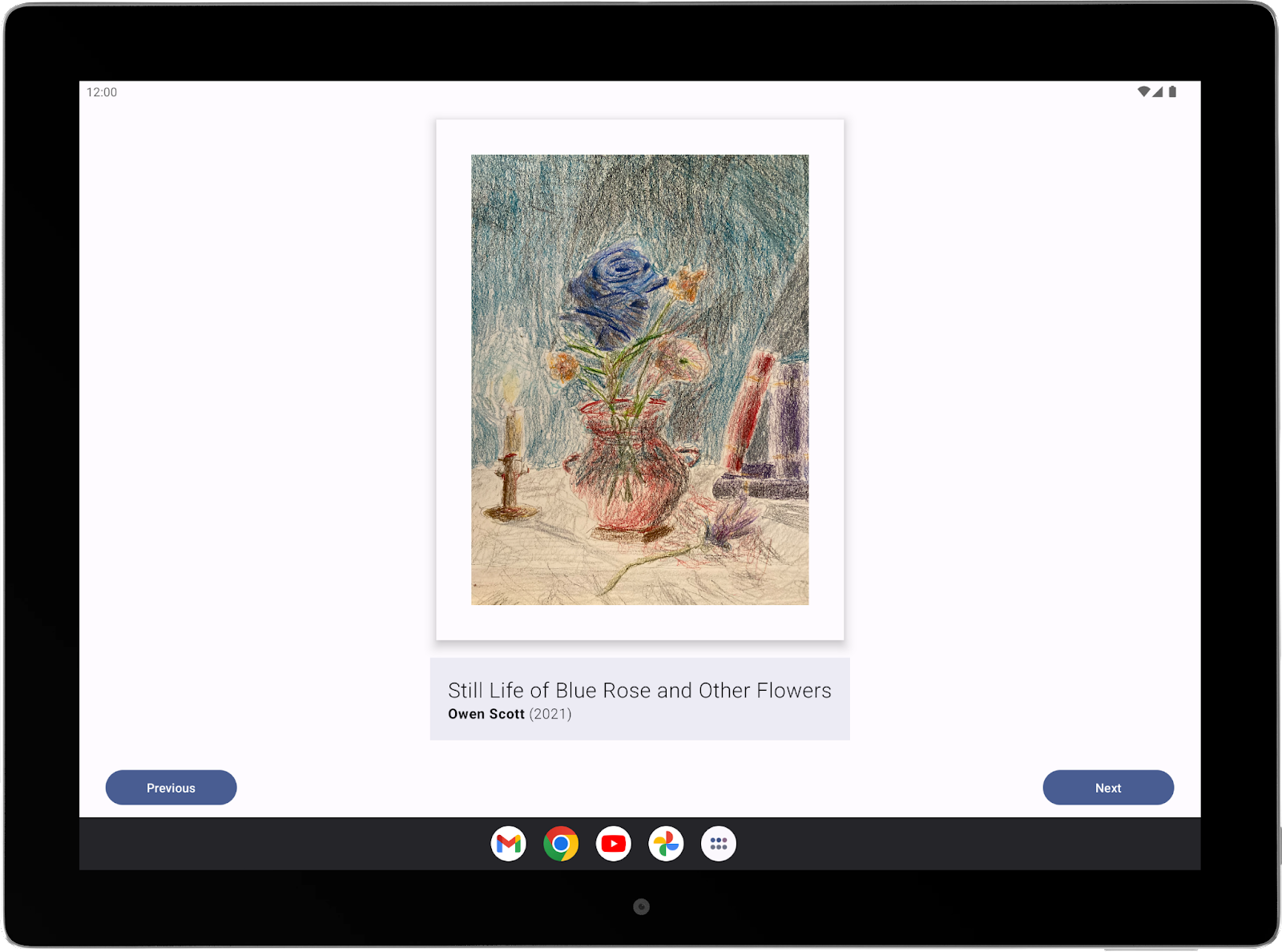
- 再次對平板電腦和手機測試應用程式,確保已在這兩種裝置上修正錯誤。

圖 6. 應用程式在大型螢幕上的顯示效果良好。
5. 祝一切順利!
希望這份指南能在您打造自己的藝術空間時提供靈感!提醒您,您不必在一開始就打造出完美的應用程式,只需運用目前學到的 Android 相關知識建構應用程式,日後再隨著技能的提升做出改進。
建構完成後,就能展示作品集中的圖片或相片,並與親朋好友分享。如要在社群媒體上分享您的作品,請使用主題標記 #AndroidBasics。
