1. 准备工作
您将运用您在本单元学到的知识,构建您自己的数字艺术空间,打造一款可用来展示一系列艺术作品的应用。与之前提供分步说明的 Codelab 不同,本 Codelab 仅提供相关指南和建议,以便您运用目前所掌握的概念来自行构建应用。建议您充分发挥创造力,在有限的指导下独立构建应用。
自行构建应用颇具挑战,但是不必担心,因为您已经进行了足够的练习!您可以将已经掌握的技能运用到这一新情境中。如果您不确定如何实现应用的特定部分,可以随时参考之前的 Codelab。
通过自行构建该应用并解决一路上遇到的问题,您的学习速度会更快,学到的概念也将在记忆中存留更长时间。另一个好处是,这款应用完全是按照您自己的想法构建的,因此您可以在自己的开发者作品集中用它来展示您的创意!
前提条件
- 能够在 Android Studio 中创建和运行项目。
- 有使用 Kotlin 语法(包括
Boolean和when表达式)的经验。 - 能够运用 Jetpack Compose 的基本概念,例如将状态与
MutableState对象搭配使用。 - 有使用可组合函数(包括
Text、Image和Button可组合项)的经验。
学习内容
- 如何构建低保真度原型并将其转换为代码。
- 如何使用
Row和Column可组合项构建简单布局,并使用horizontalAlignment和verticalArrangement参数安排布局。 - 如何使用
Modifier对象自定义 Compose 元素。 - 如何确定状态并在被触发时(例如用户点按按钮时)对其进行修改。
构建内容
- 一款可以展示艺术作品或家庭照片的 Android 应用
所需条件
- 一台安装了 Android Studio 的计算机。
- 要在应用中展示的照片或数字艺术品。
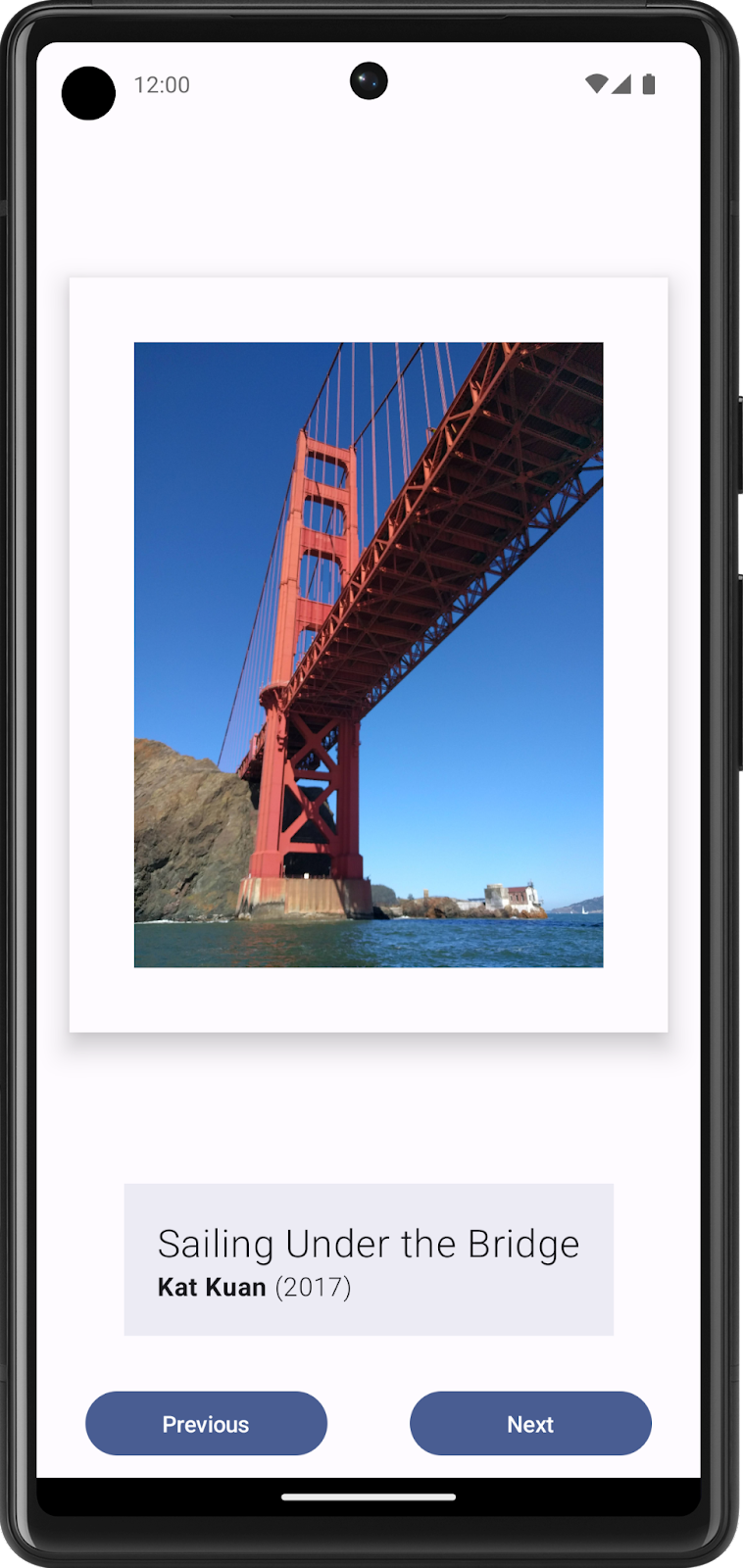
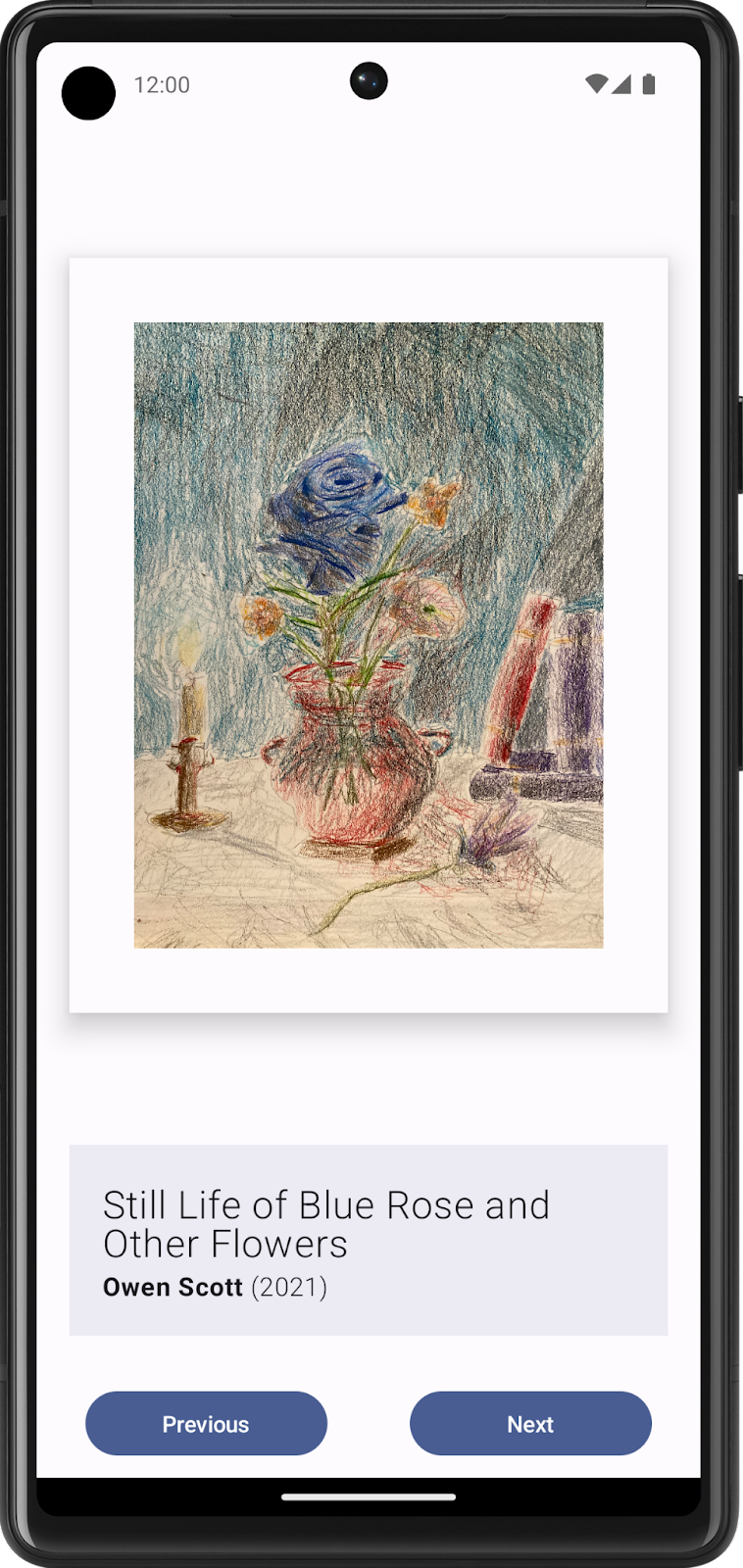
以下示例展示了您的应用在本项目结束时可能呈现的效果:

这个 Art Space 应用示例展示了由 Android 基础知识培训团队精心挑选的一系列裱框艺术作品。
2. 使用可组合项构建静态界面
创建低保真度原型
低保真度(以下简称“低保真”)原型是指一个简单的模型或绘图,可让人对应用的外观有一个基本的了解。
创建低保真原型:
- 想一想,要在 Art Space 应用中展示哪些内容,以及目标受众群体是谁。
- 在您的首选媒介上,添加应用的组成元素。需要考虑的一些元素包括:
- 艺术作品图片
- 艺术作品相关信息(例如作品名称、艺术家和发表年份)
- 任何其他元素,例如能让应用具有互动性、变得动态的按钮。
- 将这些元素放到不同位置,评估一下不同的视觉效果。不需要立刻达到完美的效果,您完全可以在当前先选定一项设计,以后再反复改进。
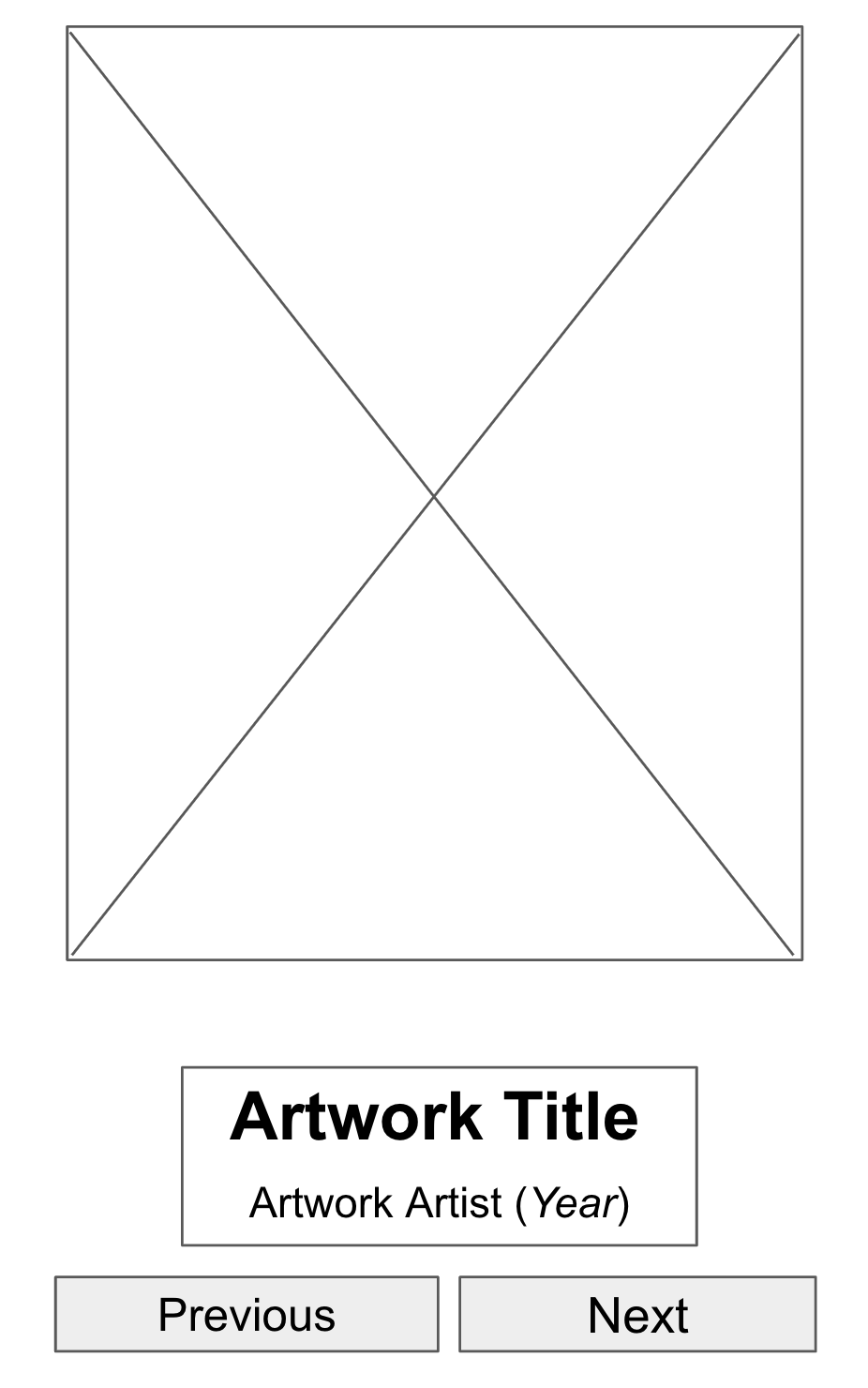
- 您可能会想出一种低保真度设计,如下图所示:

图 1. 界面模型中的占位符元素有助于直观呈现最终产品。
将设计转换为代码
如需借助原型来将您的设计转换为代码,请执行以下操作:
- 确定构建应用所需的界面元素。
例如,在您制作的设计示例中,您需要在代码中添加一个 Image 可组合项、两个 Text 可组合项和两个 Button 可组合项。
- 找出应用的不同逻辑区块,并确定它们之间的界限。
此步骤可帮助您将屏幕划分为小型可组合项,并思考可组合项的层次结构。
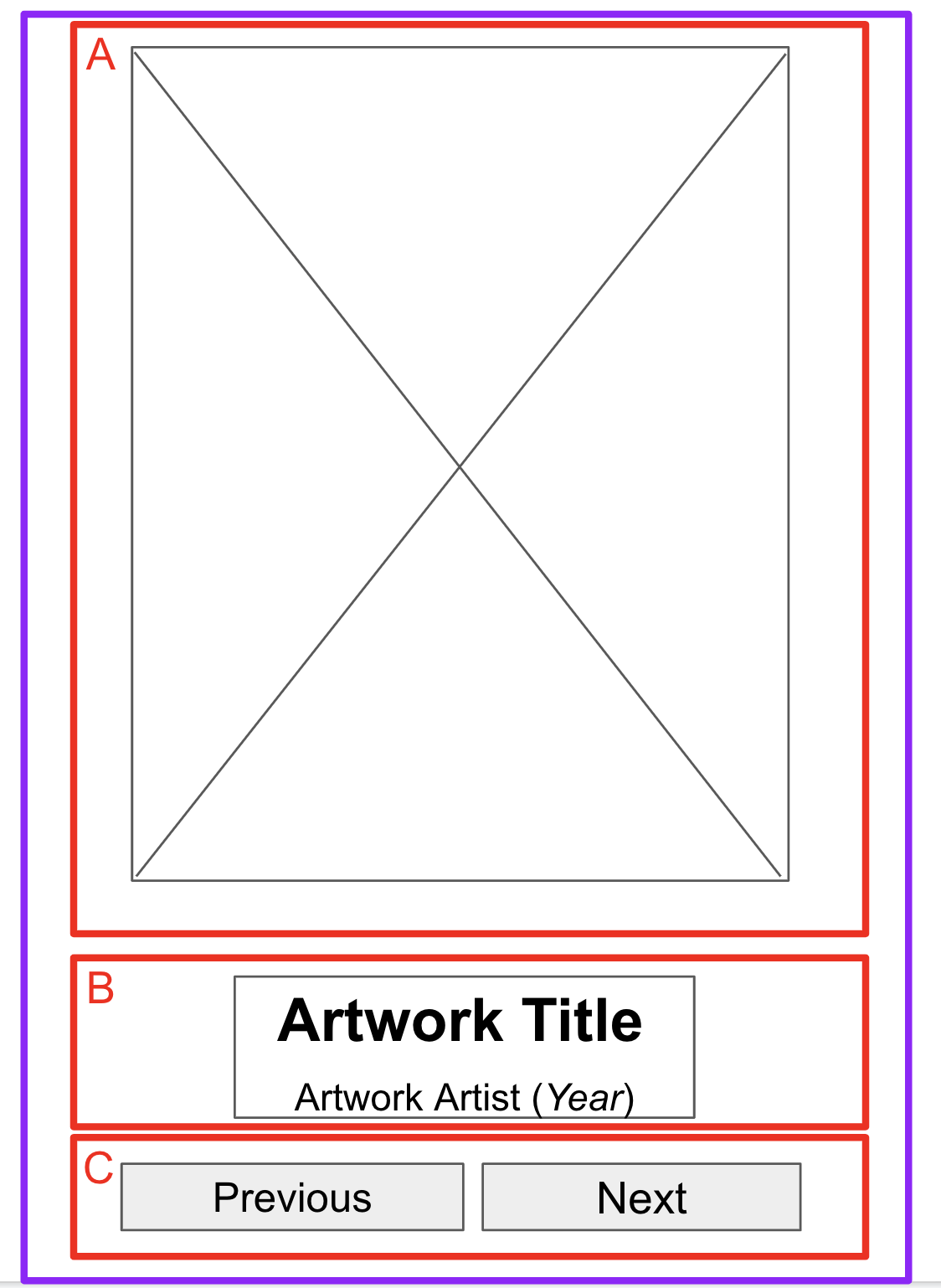
在本示例中,您可以将界面划分为三个区块:
- 艺术作品墙
- 艺术作品说明
- 显示控制器
您可以使用布局可组合项(例如 Row 或 Column 可组合项)排列各个部分。

图 2. 在区块周围绘制边界有助于开发者直观地理解可组合项。
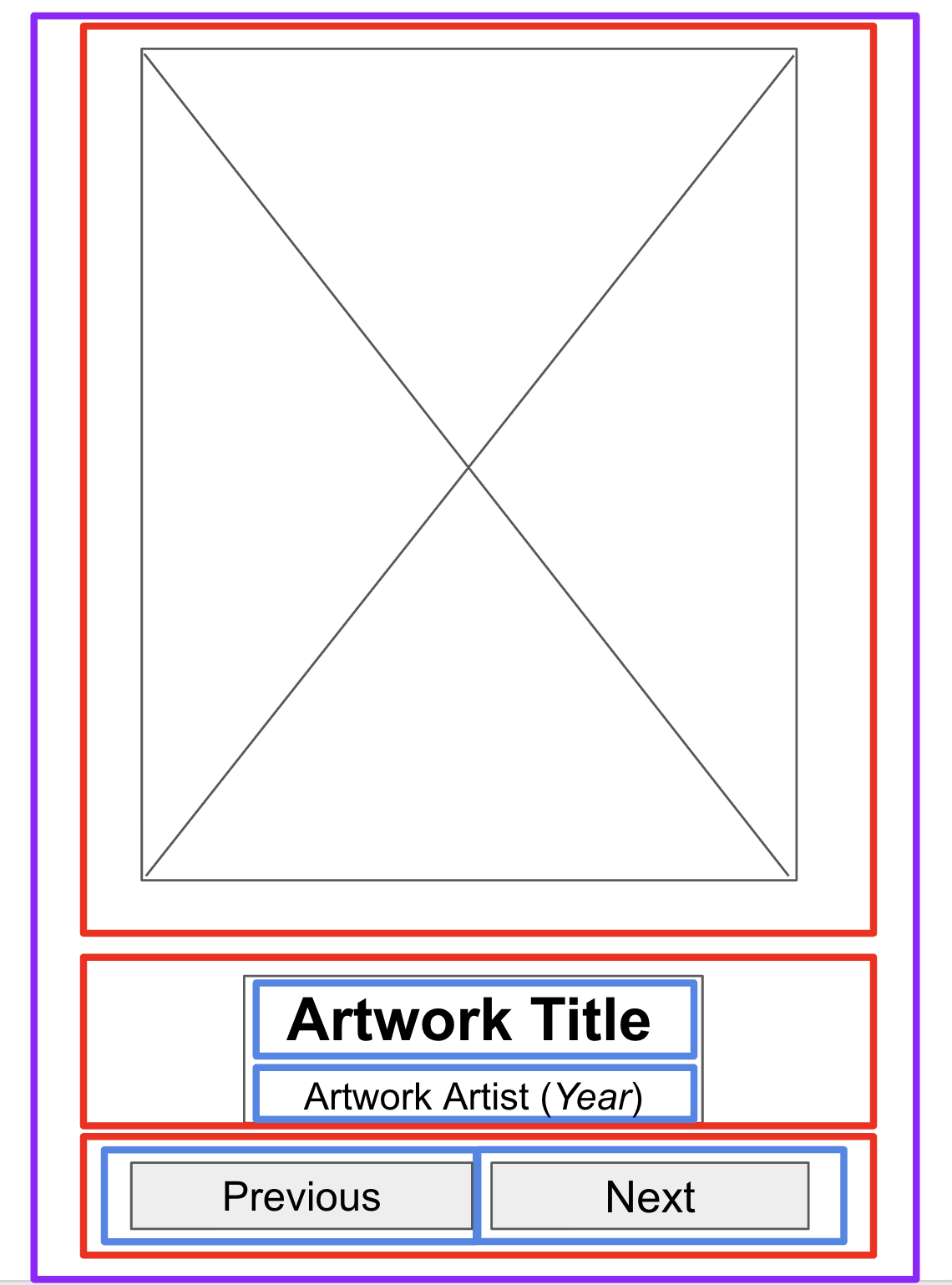
- 在应用中找出各个包含多个界面元素的区块,然后为其绘制边界。
这些边界有助于您了解相应部分中不同元素之间的关联。

图 3. 为文本和按钮绘制的边界越多,越有助于开发者排列各个可组合项。
现在,您可以轻松了解如何使用布局可组合项来排列 Text 和 Button 等可组合项。
关于您可能使用的各种可组合项的一些说明:
Row或Column可组合项。不妨在Row和Column可组合项中使用各种不同的horizontalArrangement和verticalAlignment参数进行实验,找到符合您当前设计的参数设置。Image可组合项。别忘了填写contentDescription参数。如前一个 Codelab 中所述,TalkBack 使用contentDescription参数来支持应用的无障碍功能。如果Image可组合项仅用于装饰目的,或者存在描述Image可组合项的Text元素,您可以将contentDescription参数设置为null。Text可组合项。您可以尝试在fontSize、textAlign和fontWeight中使用各种不同的值来设置文本样式,还可以使用buildAnnotatedString函数为单个Text可组合项应用多种样式。Surface可组合项。您可以针对Modifier.border尝试在Elevation、Color和BorderStroke中使用各种不同的值,以在Surface可组合项中创建不同的界面。- 间距和对齐。您可以使用
Modifier参数(例如padding和weight)来帮助排列可组合项。
- 在模拟器中或在 Android 设备上运行应用。

图 4. 此应用显示的是静态内容,但用户还无法与其互动。
3. 让应用具有互动性
确定用户互动方式
以数字化方式构建 Art Space 应用的好处在于,您可以让该应用为用户提供动态的互动体验。在最初的设计中,您构建了两个按钮供用户互动。不过别忘了,这是您自己的 Art Space 应用!因此您可以根据需要更改设计以及用户与应用的互动方式。现在,请花点时间想一想,您希望用户如何与应用互动,以及应用该如何对这类互动做出响应。以下是一些您可以在应用中添加的可能互动方式:
- 在用户点按按钮时,显示下一幅或上一幅艺术作品。
- 在用户滑动时,让显示的艺术作品快进到下一个作品专辑。
- 在用户长按按钮时,显示用于了解其他信息的提示。
为动态元素创建状态
处理界面的相应部分,使之能在用户点按按钮时显示下一幅或上一幅艺术作品:
- 首先,确定需要在用户互动时变化的界面元素。
在本例中,这类界面元素是艺术作品、艺术作品名称、艺术家和年份。
- 如有必要,使用
MutableState对象来创建各个动态界面元素的状态。 - 记得将硬编码值替换为已定义的
states。
编写互动方式的条件逻辑
- 想一想在用户点按按钮时需要触发的行为,不妨从 Next 按钮着手。
当用户点按 Next 按钮时,应该会看到序列中的下一幅艺术作品。目前,可能很难确定接下来要显示哪一幅艺术作品。
- 为每幅艺术作品添加序数形式的标识符(即 ID),从 1 开始。
现在很明显,下一幅艺术作品指向的是序列中带有下一个 ID 的艺术作品。
因为您没有无限多的艺术作品,所以您可能还需要确定在显示系列中的最后一幅艺术作品时 Next 按钮的行为。一种常见的行为是:在显示最后一幅艺术作品后,返回显示第一幅艺术作品。
- 先编写伪代码,以捕获不含 Kotlin 语法的代码逻辑。
如果有三幅要显示的艺术作品,则针对 Next 按钮的行为逻辑编写的伪代码可能如以下代码段所示:
if (current artwork is the first artwork) {
// Update states to show the second artwork.
}
else if (current artwork is the second artwork) {
// Update states to show the third artwork.
}
else if (current artwork is the last artwork) {
// Update state to show the first artwork.
}
- 将伪代码转换为 Kotlin 代码。
您可以使用 when 语句(而不是 if else 语句)来构建条件逻辑,以便在管理大量艺术作品时,提高代码的可读性。
- 如需在用户点按按钮时执行此逻辑,请将其放入
Button可组合项的onClick()参数中。 - 重复相同的步骤,为 Previous 按钮构建逻辑。
- 运行应用,然后点按按钮,确认这些按钮是否会切换显示上一幅或下一幅艺术作品。
4. 挑战:针对不同屏幕尺寸构建应用
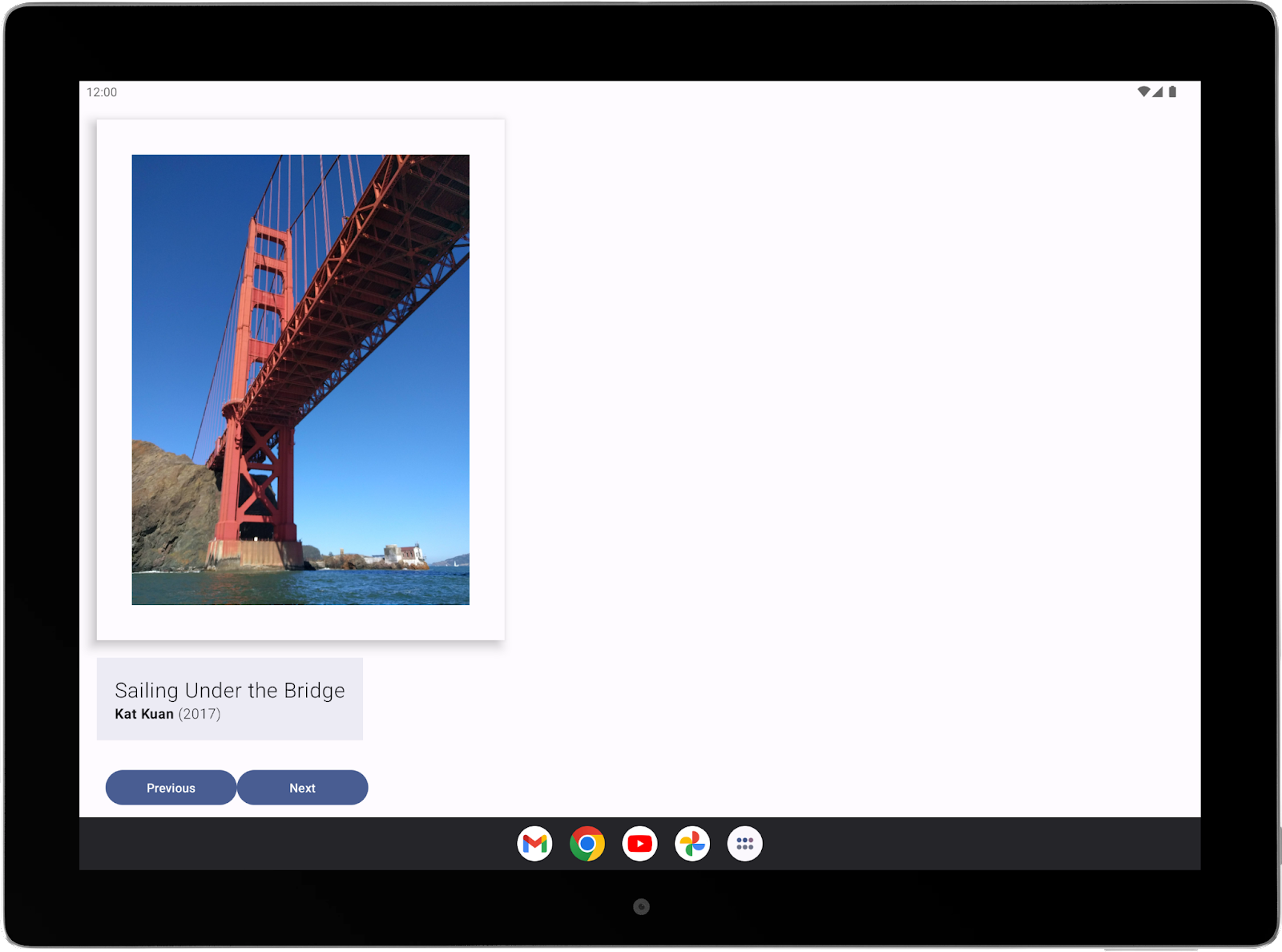
Android 的优势之一是,它支持多种设备和屏幕尺寸,这意味着您构建的应用可以覆盖广泛的受众群体,并能以多种方式使用。为了确保向所有用户提供最佳体验,建议您在打算支持的设备上测试您的应用。例如,在当前的示例应用中,您最初可能是针对移动设备的竖屏模式设计、构建并测试的应用。不过,您的某些用户可能会发现,在更大屏幕的横屏模式下使用您的应用时,可获得愉快的使用体验。
虽然平板电脑并不是此应用主要支持的设备,但是当用户在更大的屏幕上使用该应用时,您仍然需要确保它能够正常运行。
使用平板电脑来测试您的应用在尺寸较大屏幕上的显示效果:
- 如果您没有 Android 平板电脑设备,请创建 Android 虚拟设备 (AVD)。
- 在平板电脑 AVD 的横屏模式下构建并运行应用。
- 目测检查是否存在无法接受的错误,例如某些界面元素被截断、没有对齐或按钮的互动方式不符合预期。

图 5. 应用需进行修改,才能在采用更大屏幕的设备上正确显示。
- 修改代码,以修复发现的所有 bug。如需相关指南,请参阅大屏应用质量基本兼容性指南。
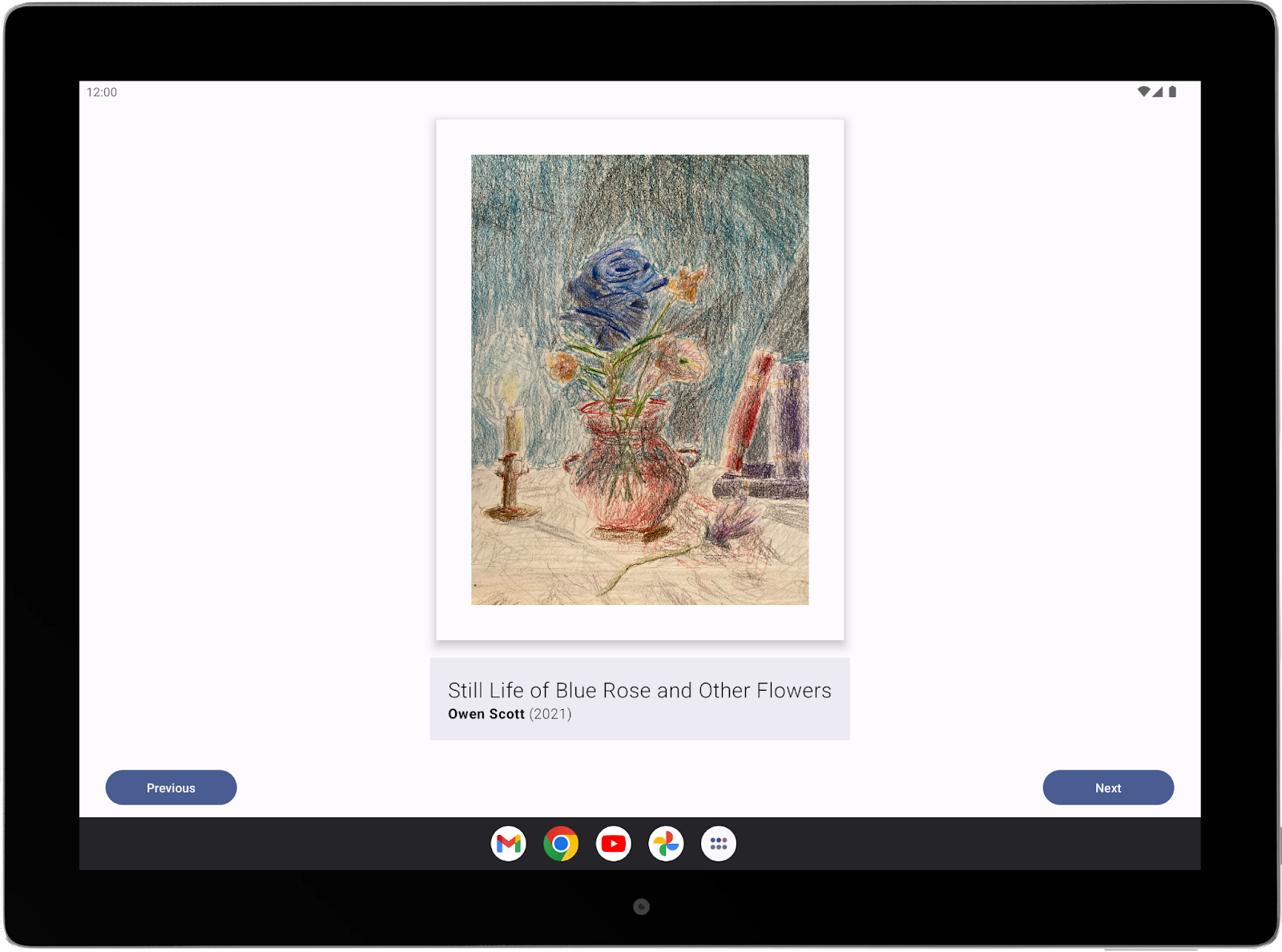
- 再次在平板电脑和手机上测试应用,以确保相应 bug 在这两类设备上均已得到修复。

图 6. 现在,应用在大屏幕上的显示效果良好。
5. 祝您好运!
希望您能从本指南中获得启发,打造属于自己的 Art Space 应用!切记,没必要第一次就打造出完美的应用。您可以运用当前掌握的 Android 知识来构建应用,日后随着技能的提升再做出改进。
完成后,在您的作品集中展示您的作品,并与亲朋好友分享。如果您想在社交媒体上分享自己的作品,请使用 #AndroidBasics 标签。
