1. Antes de começar
Use o que você aprendeu nesta unidade para criar seu próprio app de cartão de visita. Diferente dos codelabs anteriores, com instruções detalhadas, aqui fornecemos apenas diretrizes e sugestões sobre o que é possível criar com os conceitos aprendidos até agora. Recomendamos que você use sua criatividade para desenvolver o app de maneira independente, com orientações limitadas.
Criar um app por conta própria é um desafio, mas não se preocupe porque você já praticou bastante. É possível usar as habilidades que você aprendeu nesse novo contexto. Você pode consultar os codelabs anteriores se não souber como implementar certas partes do app.
Ao criar o app por conta própria e resolver os problemas encontrados, você aprende mais rápido e retém os conceitos por mais tempo. Outro benefício é que o app pode ser totalmente personalizado e depois você vai poder mostrá-lo aos amigos e familiares.
Pré-requisitos
- Saber criar e executar um projeto no Android Studio.
- Experiência com funções combináveis, incluindo os elementos combináveis
TexteImage.
O que você vai aprender
- Como criar e organizar layouts simples com os elementos combináveis
RoweColumne usando os parâmetroshorizontalAlignmenteverticalArrangement. - Como personalizar elementos do Compose com um objeto
Modifier.
O que você vai criar
- Um app para Android que exibe um cartão de visita.
O que é necessário
- Um computador com o Android Studio instalado.
- O logotipo do Android que vai aparecer no app, fornecido para neste repositório (link em inglês).
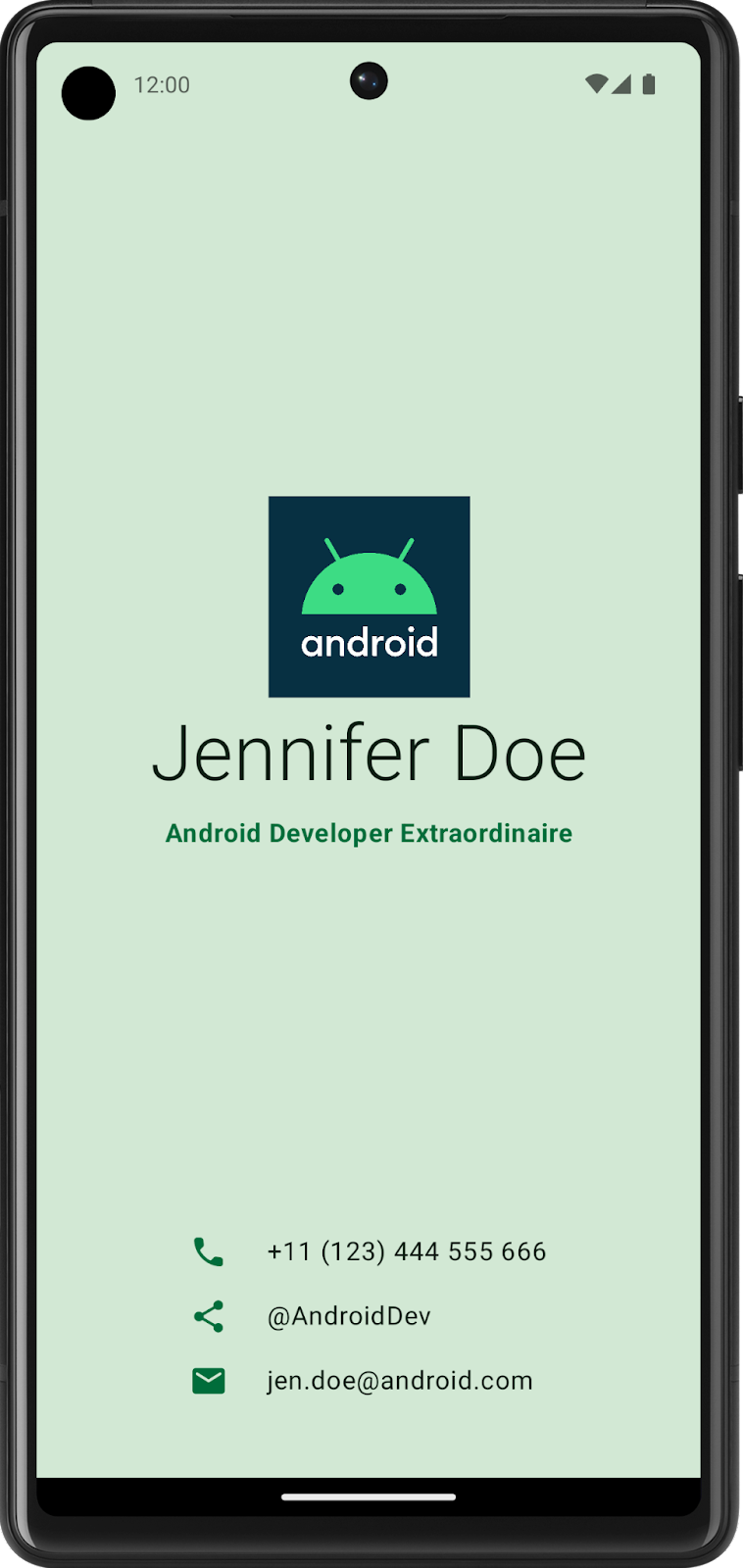
Confira um exemplo de como o app pode ficar no final deste projeto:

2. Criar uma UI com elementos combináveis
Criar um protótipo de baixa fidelidade
Ao iniciar um projeto, é útil visualizar como os elementos da interface precisam se encaixar na tela. No trabalho de desenvolvimento profissional, geralmente há designers ou equipes de design que oferecem modelos ou designs de interface que contêm especificações exatas. No entanto, se você não trabalha com um designer, é possível criar um protótipo de baixa fidelidade por conta própria. Esse tipo de protótipo se refere a um modelo ou desenho simples que dá uma ideia básica da aparência do app.
Parece estranho, mas é comum trabalhar sem um designer, e então esboçar modelos de interface simples vira uma habilidade útil para um desenvolvedor. Não se preocupe, você não precisa ser um designer profissional nem mesmo saber usar ferramentas de design. Basta usar uma caneta e um papel, Apresentações ou Desenhos para fazer os esboços.
Para criar um protótipo de baixa fidelidade:
- No lugar que preferir, adicione os elementos que compõem o app. Alguns elementos a considerar incluem o logotipo do Android, seu nome, cargo, dados de contato e ícones para indicar os dados. Por exemplo, um ícone de telefone representa um número de telefone.
- Adicione esses elementos em posições diferentes e veja como eles ficam. Não se preocupe em acertar na primeira vez. Você pode escolher um design agora e fazer melhoras iterativas mais tarde.
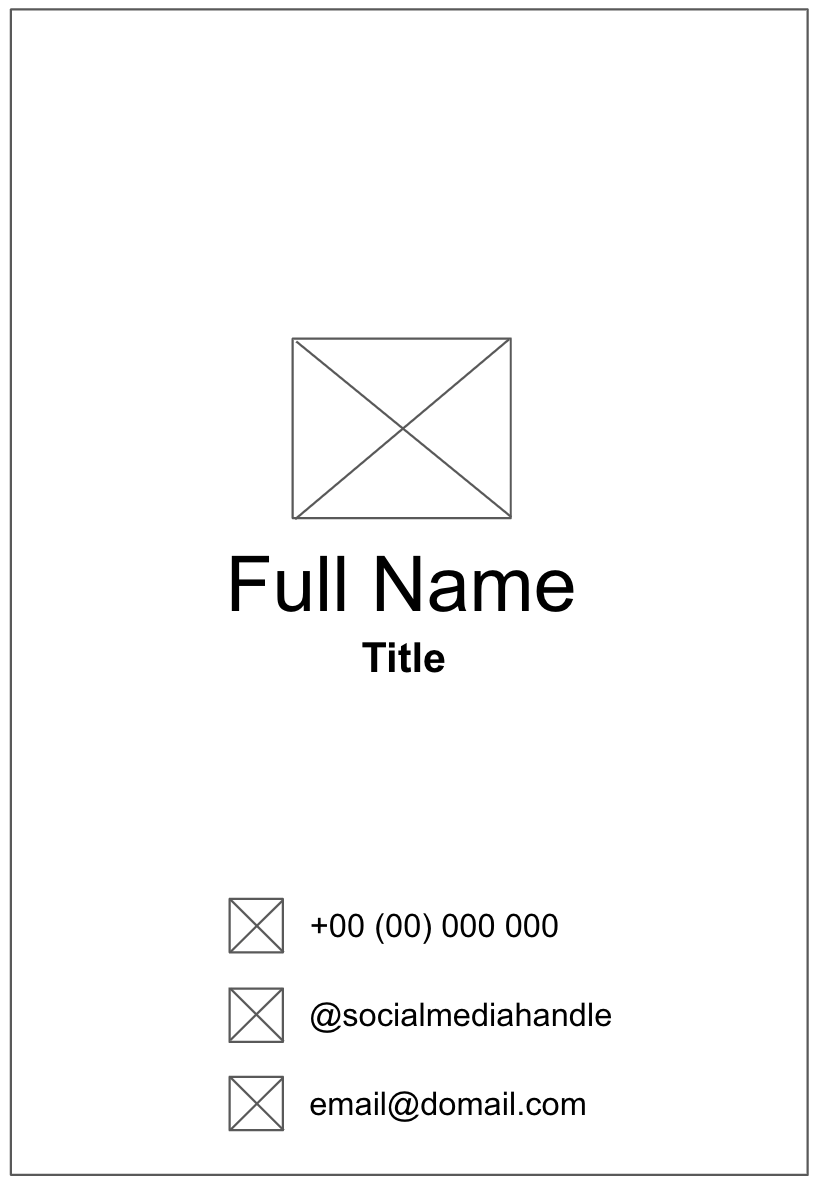
Você pode criar um design de baixa fidelidade parecido com esta imagem:

Converter o design em código
Use o protótipo para traduzir o design em código:
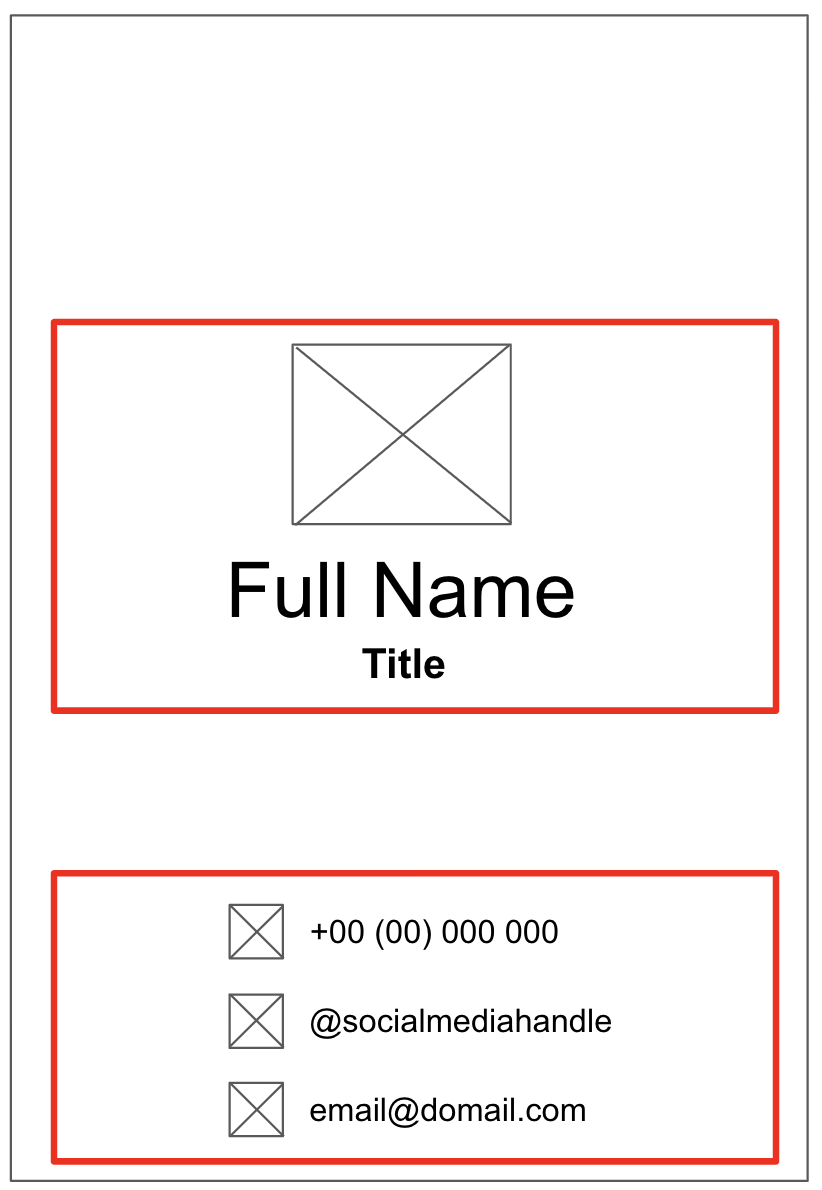
- Identifique diferentes seções lógicas dos apps e desenhe limites ao redor delas. Essa etapa ajuda a dividir a tela em pequenos elementos combináveis e a pensar na hierarquia deles.
Neste exemplo, você pode dividir a tela em duas seções:
- Logotipo, nome e cargo
- Dados de contato
Cada seção pode ser convertida em um elemento combinável. Dessa forma, você pode criar a interface usando pequenos elementos combináveis como base. É possível organizar cada uma dessas seções com elementos combináveis de layout, como Row ou Column.

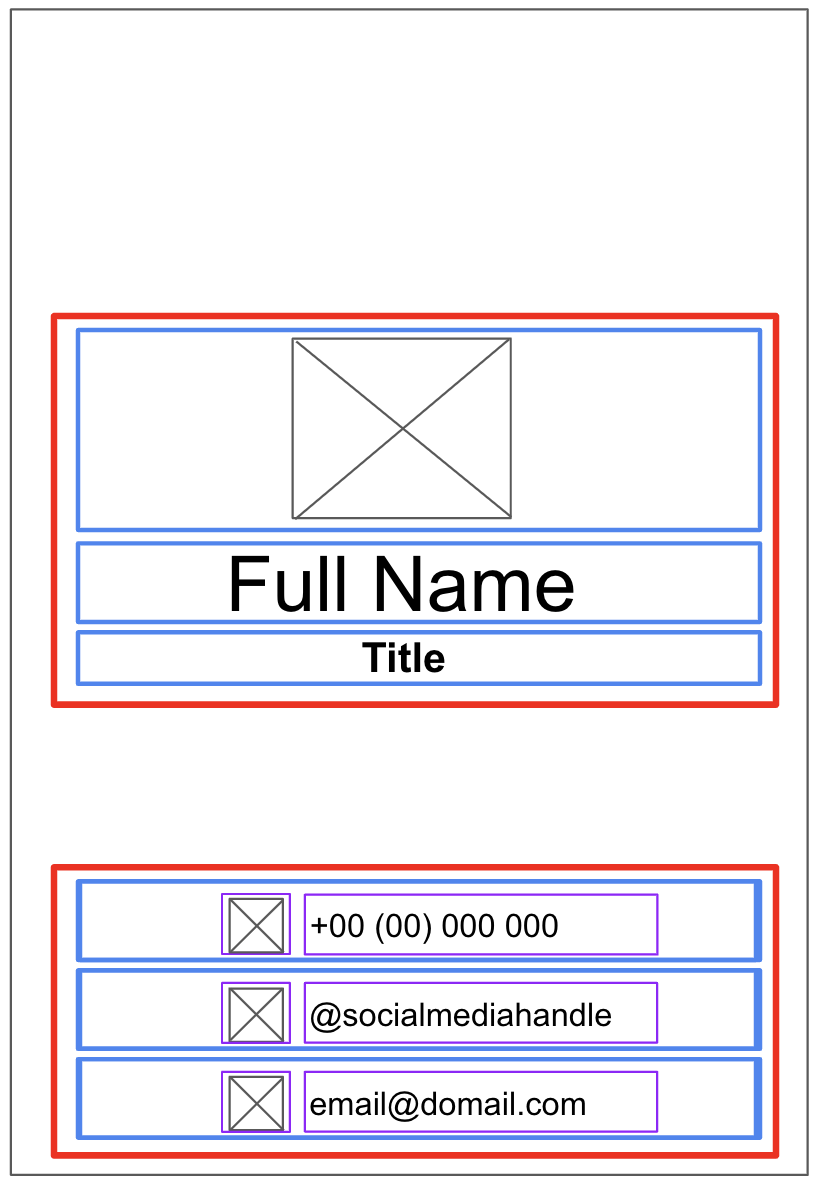
- Desenhe limites ao redor de cada seção do app que contém vários elementos da interface. Esses limites ajudam você a ver como um elemento se relaciona com outro na seção.

Agora é mais fácil conferir como você pode organizar Text, Image, Icon e outros elementos combináveis de layout.
Algumas observações sobre vários elementos combináveis:
Elementos combináveis Row ou Column
- Teste vários parâmetros
horizontalArrangementeverticalAlignmentnos elementos combináveisRoweColumnde acordo com o design.
Elementos combináveis Image
- Não se esqueça de preencher o parâmetro
contentDescription. Como mencionado no codelab anterior, o TalkBack usa o parâmetrocontentDescriptionpara ajudar na acessibilidade do app. Se o elemento combinávelImagefor usado apenas para fins decorativos ou se houver um elementoTextque descreva oImage, defina o parâmetrocontentDescriptioncomonull. Também é possível personalizar o tamanho da imagem ao especificar os modificadores deheight(altura) ewidth(largura) no parâmetromodifier.
Elementos combináveis Icon
- Você pode usar o elemento combinável
Iconpara adicionar ícones do Material Design. É possível mudar o parâmetroTintpara ajustar a cor do ícone e o estilo do cartão de visita. De forma parecida com o elementoImage, não se esqueça de preencher o parâmetrocontentDescription.
Elementos combináveis Text
- Você pode testar vários valores dos parâmetros
fontSize,textAlign,colorefontWeightpara definir o estilo do texto.
Espaçamento e alinhamento
- Você pode usar argumentos
Modifier, como os modificadorespaddingeweight, para ajudar a organizar os elementos combináveis. - Também é possível usar o elemento
Spacerpara tornar o espaçamento mais explícito.
Personalização de cor
- É possível usar uma cor personalizada com a classe
Colore o código hexadecimal (link em inglês) dela, que é uma forma de representar cores no formato RGB. Por exemplo, a cor verde do Android tem um código hexadecimal de #3DDC84. Você pode usar essa cor verde para o texto com este código:
Text("Example", color = Color(0xFF3ddc84))
- Execute o app em um emulador ou no dispositivo Android para garantir que ele seja compilado.
3. Boa sorte!
Esperamos que este guia inspire você a criar seu próprio cartão de visita com o Compose. Você pode personalizar ainda mais o app com um logotipo próprio ou até mesmo uma foto. Depois que você terminar, mostre seu trabalho aos amigos e familiares. Se quiser compartilhar seu trabalho nas mídias sociais, use a hashtag #AndroidBasics.
