1. Sebelum memulai
Anda akan menerapkan hal yang Anda pelajari di unit ini untuk membuat aplikasi kartu nama Anda sendiri. Tidak seperti codelab sebelumnya yang memberikan petunjuk langkah demi langkah untuk diikuti, di sini Anda hanya diberi panduan dan saran terkait apa yang dapat Anda bangun dengan konsep yang dipelajari sejauh ini. Sebaiknya gunakan kreativitas Anda dalam membangun aplikasi secara mandiri dengan panduan terbatas.
Membangun aplikasi sendiri bukanlah hal yang mudah, tetapi jangan khawatir karena Anda sudah cukup terlatih. Anda dapat menggunakan keterampilan yang sama yang telah Anda pelajari dalam konteks baru ini. Anda selalu dapat melihat codelab sebelumnya jika tidak yakin cara mengimplementasikan bagian tertentu dari aplikasi.
Saat membangun aplikasi ini sendiri dan menyelesaikan masalah yang dihadapi, Anda akan belajar lebih cepat dan mengingat konsep lebih lama. Sebagai manfaat tambahan, aplikasi ini sepenuhnya disesuaikan, sehingga Anda dapat mempersonalisasi dan menunjukkannya kepada teman dan keluarga.
Prasyarat
- Kemampuan untuk membuat dan menjalankan project di Android Studio.
- Pengalaman dengan fungsi composable, yang mencakup composable
TextdanImage.
Yang akan Anda pelajari
- Cara membangun tata letak sederhana dengan composable
RowdanColumn, serta mengaturnya dengan parameterhorizontalAlignmentdanverticalArrangement. - Cara menyesuaikan elemen Compose dengan objek
Modifier.
Yang akan Anda bangun
- Aplikasi Android yang menampilkan kartu nama.
Yang akan Anda butuhkan
- Komputer yang dilengkapi Android Studio.
- Logo Android yang akan ditampilkan dalam aplikasi, yang disediakan untuk Anda gunakan dalam repo ini.
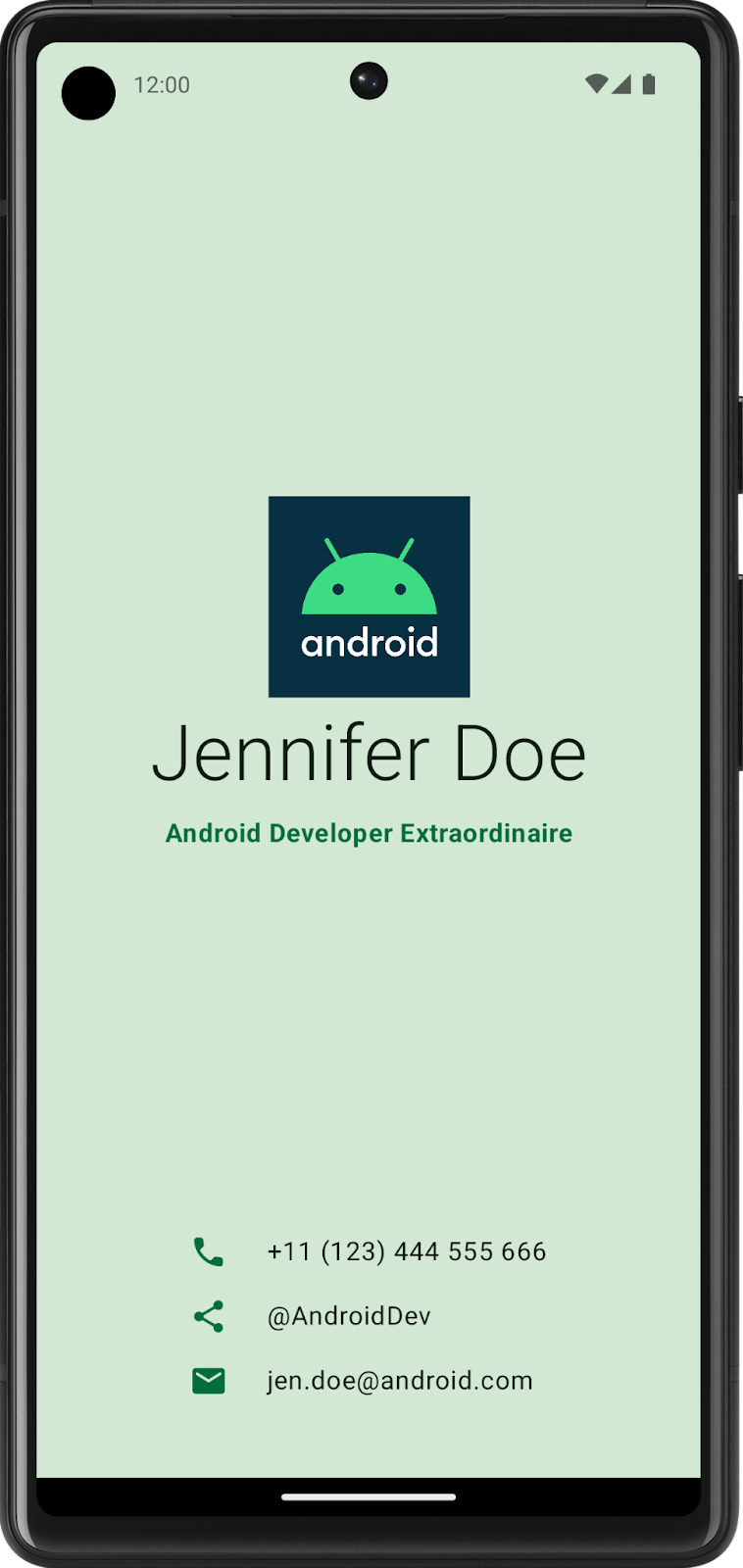
Berikut adalah contoh tampilan aplikasi di akhir project ini:

2. Membuat UI dengan composable
Membuat prototipe fidelitas rendah
Saat Anda memulai sebuah project, sebaiknya visualisasikan bagaimana elemen UI perlu disesuaikan di layar. Dalam pekerjaan pengembangan profesional, sering kali ada desainer atau tim desain yang memberikan tiruan atau desain UI kepada developer, yang berisi spesifikasi akurat. Namun, jika tidak bekerja sama dengan desainer, Anda dapat membuat sendiri prototipe fidelitas rendah atau low-fi. Prototipe low-fi mengacu pada model atau gambar sederhana, yang memberikan gambaran dasar tampilan aplikasi tersebut.
Ternyata, bekerja tanpa desainer adalah hal umum, yang menjadikan kemampuan membuat sketsa tiruan UI sederhana sebagai keterampilan yang mudah bagi developer. Jangan khawatir, Anda tidak perlu menjadi desainer profesional atau bahkan mengetahui cara menggunakan alat desain. Cukup dengan menggunakan pena dan kertas, Slide, atau Gambar untuk membantu Anda membuatnya.
Untuk membuat prototipe fidelitas rendah:
- Pada media pilihan Anda, tambahkan elemen yang membentuk aplikasi Anda. Beberapa elemen yang perlu dipertimbangkan mencakup logo Android, nama, jabatan, dan informasi kontak, serta ikon yang menunjukkan informasi kontak. Misalnya, ikon telepon menunjukkan nomor telepon.
- Tambahkan elemen ini di berbagai posisi, lalu evaluasi secara visual. Tidak perlu sempurna terlebih dahulu. Anda selalu dapat memilih satu desain sekarang dan meningkatkannya secara berulang nanti.
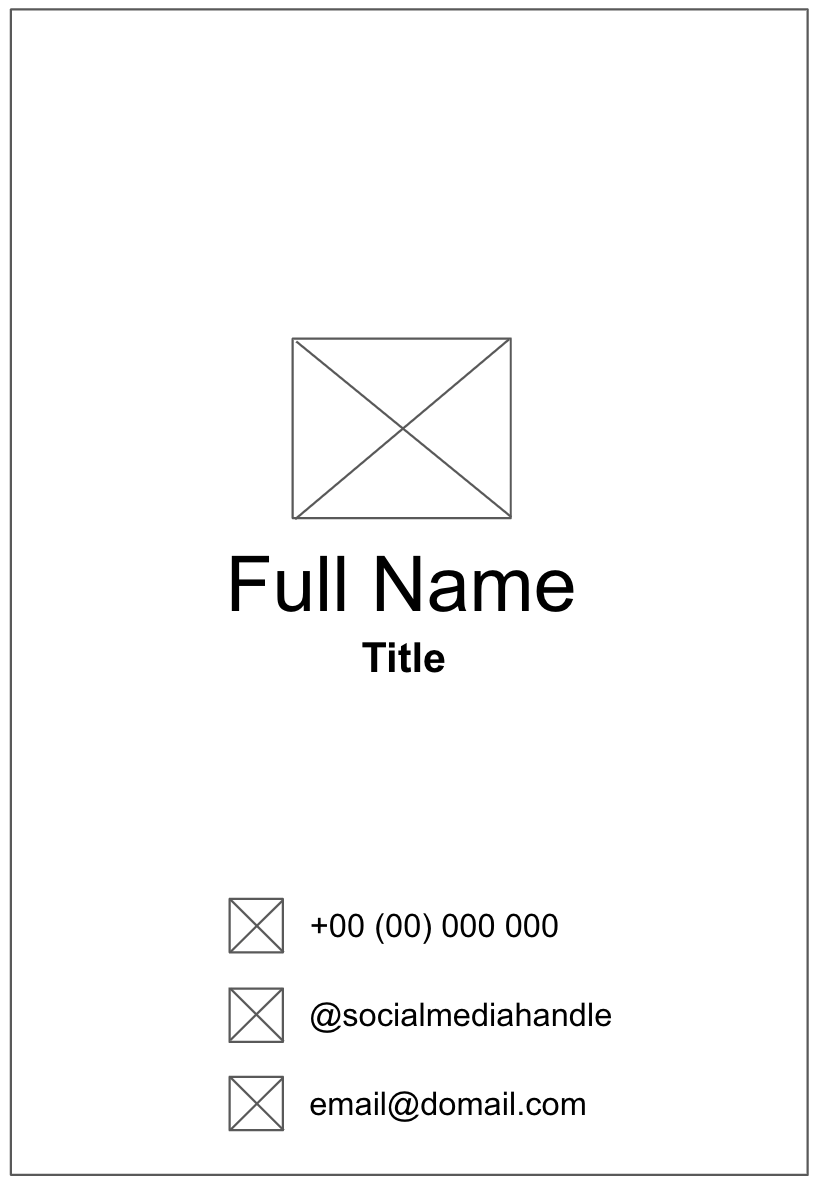
Anda mungkin menemukan desain low-fi yang terlihat seperti gambar ini:

Mengonversi desain menjadi kode
Untuk menggunakan prototipe Anda guna membantu menerjemahkan desain ke dalam kode:
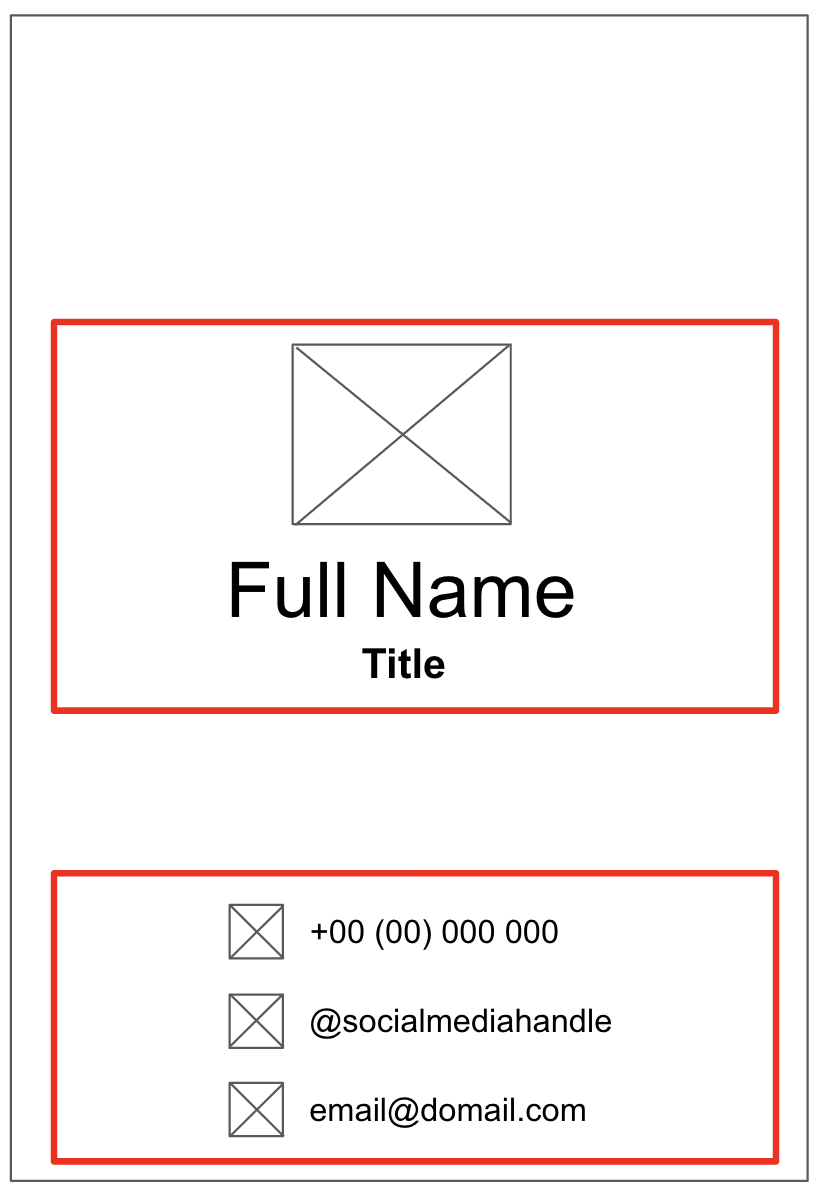
- Identifikasi berbagai bagian logis dari aplikasi dan buat batasan di sekelilingnya. Langkah ini membantu Anda membagi layar menjadi composable kecil dan memikirkan hierarki composable.
Dalam contoh ini, Anda dapat membagi layar menjadi dua bagian:
- Logo, nama, dan jabatan
- Informasi kontak
Setiap bagian dapat dikonversi menjadi satu composable. Dengan cara ini, Anda dapat membangun UI dengan elemen penyusun composable yang kecil. Anda dapat mengatur setiap bagian ini dengan composable tata letak, seperti composable Row atau Column.

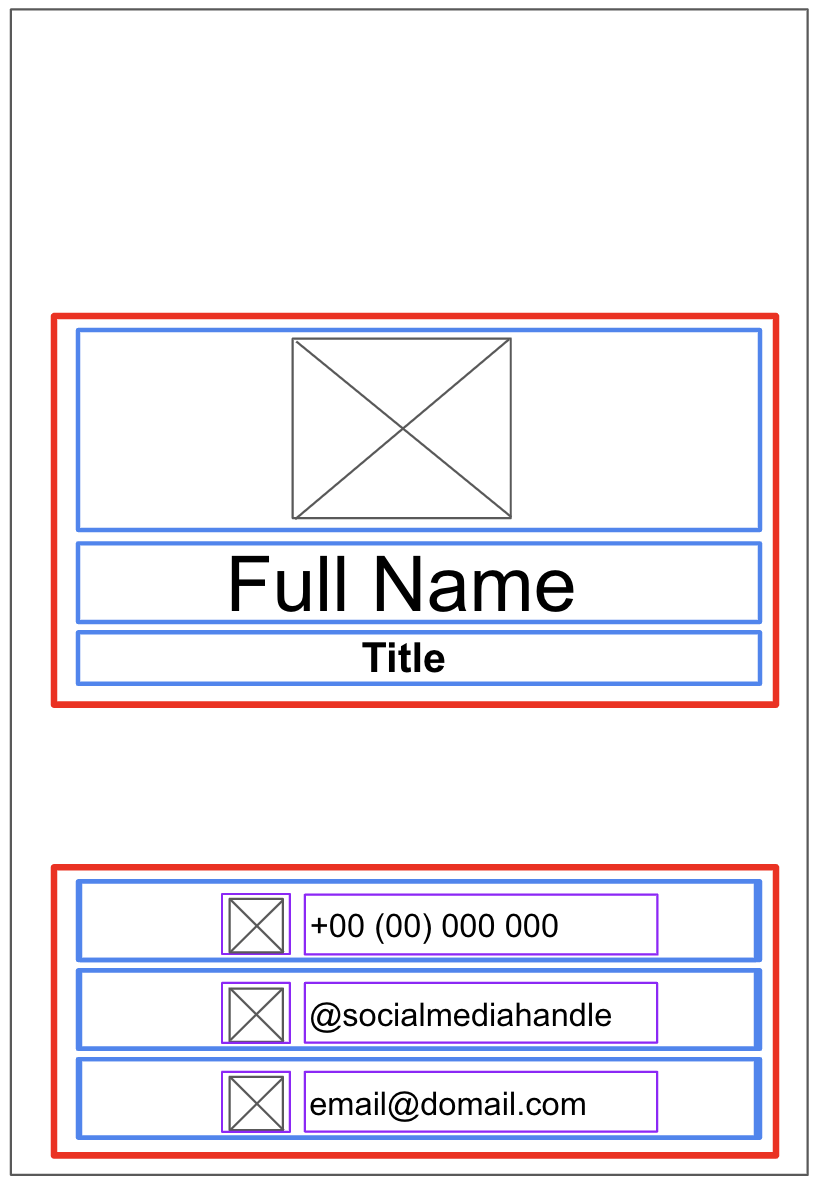
- Untuk setiap bagian aplikasi yang berisi beberapa elemen UI, gambar batas di sekelilingnya. Batasan ini membantu Anda melihat bagaimana satu elemen berkaitan dengan elemen lainnya di bagian tersebut.

Sekarang lebih mudah untuk melihat bagaimana Anda dapat mengatur Text, Image, Icon, dan composable lainnya dengan composable tata letak.
Beberapa catatan tentang berbagai composable yang dapat Anda gunakan:
Composable Row atau Column
- Bereksperimenlah dengan berbagai parameter
horizontalArrangementdanverticalAlignmentdalam composableRowdanColumnagar sesuai dengan desain yang Anda miliki.
Composable Image
- Jangan lupa untuk mengisi parameter
contentDescription. Seperti yang disebutkan dalam codelab sebelumnya, TalkBack menggunakan parametercontentDescriptionuntuk membantu aksesibilitas aplikasi. Jika composableImagehanya digunakan untuk tujuan dekoratif atau terdapat elemenTextyang mendeskripsikan composableImage, Anda dapat menetapkan parametercontentDescriptionkenull. Anda juga dapat menyesuaikan ukuran gambar dengan menentukan pengubahheightdanwidthdi parametermodifier.
Composable Icon
- Anda dapat menggunakan composable
Iconuntuk menambahkan ikon dari Desain Material. Anda dapat mengubah parameterTintuntuk menyesuaikan warna ikon agar sesuai dengan gaya kartu nama Anda. Serupa dengan composableImage, jangan lupa untuk mengisi parametercontentDescription.
Composable Text
- Anda dapat bereksperimen dengan berbagai nilai parameter
fontSize,textAlign,color, danfontWeightuntuk memberi gaya teks.
Spasi dan perataan
- Anda dapat menggunakan argumen
Modifier, seperti pengubahpaddingdanweight, untuk membantu pengaturan composable. - Anda juga dapat menggunakan composable
Spaceragar spasi lebih eksplisit.
Penyesuaian warna
- Anda dapat menggunakan warna khusus dengan class
Colordan kode hex warna (cara heksadesimal untuk merepresentasikan warna dalam format RGB). Misalnya, warna hijau Android memiliki kode hex #3DDC84. Anda dapat mengubah warna teks menjadi hijau yang sama dengan kode ini:
Text("Example", color = Color(0xFF3ddc84))
- Jalankan aplikasi di emulator atau perangkat Android Anda untuk memastikan bahwa aplikasi dikompilasi.
3. Semoga berhasil!
Semoga panduan ini menginspirasi Anda untuk membuat kartu nama Anda sendiri dengan Compose! Anda dapat menyesuaikan lebih lanjut aplikasi dengan logo Anda sendiri atau bahkan foto Anda sendiri! Setelah selesai, perlihatkan pekerjaan Anda kepada teman dan keluarga. Jika ingin membagikan pekerjaan Anda di media sosial, gunakan hashtag #AndroidBasics.
