1. Avant de commencer
Vous mettrez en pratique ce que vous avez appris dans ce module pour créer votre propre application de carte de visite. Contrairement aux précédents ateliers de programmation dans lesquels des instructions détaillées vous ont été fournies, vous ne trouverez ici que des consignes et des suggestions sur ce que vous pouvez créer à l'aide des concepts que vous avez étudiés jusqu'à présent. Nous vous encourageons à faire preuve de créativité pour développer l'application de façon indépendante, avec un minimum de conseils.
Créer une application seul est une tâche qui peut paraître difficile. Mais ne vous inquiétez pas, vous avez assez d'entraînement ! Vous pourrez exploiter les compétences que vous avez acquises dans ce nouveau contexte. Et si vous ne savez pas comment implémenter certaines parties de l'application, rien ne vous empêche de consulter les ateliers de programmation précédents.
En créant cette application sans aide extérieure et en résolvant les problèmes rencontrés en chemin, vous apprendrez plus rapidement et vous retiendrez les concepts plus longtemps. Autre avantage : l'application est entièrement personnalisée. Vous pouvez donc en faire ce que vous voulez et la présenter, par exemple, à vos amis et à votre famille.
Prérequis
- Vous êtes capable de créer et d'exécuter un projet dans Android Studio.
- Vous connaissez les fonctions modulables, y compris les composables
TextetImage.
Points abordés
- Comment créer des mises en page simples avec des composables
RowetColumn, et les organiser avec les paramètreshorizontalAlignmentetverticalArrangement - Comment personnaliser les éléments Compose avec un objet
Modifier
Objectifs de l'atelier
- Application Android qui affiche une carte de visite
Ce dont vous avez besoin
- Un ordinateur sur lequel est installé Android Studio
- Logo Android à afficher dans l'application (vous le trouverez dans ce dépôt)
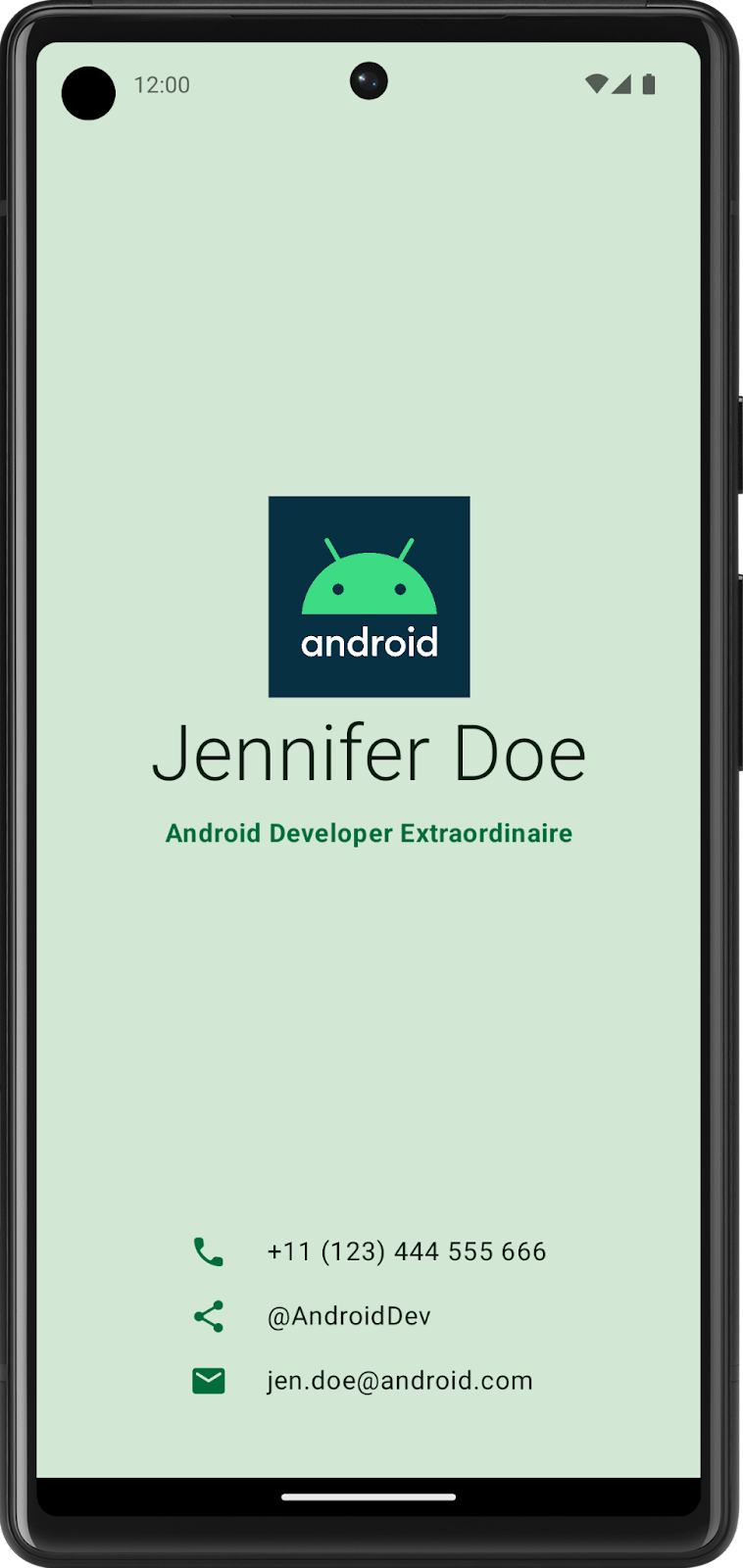
L'exemple suivant montre ce à quoi pourrait ressembler votre application à la fin de ce projet :

2. Créer une UI avec des composables
Créer un prototype basse fidélité
Lorsque vous commencez un projet, il est utile de visualiser la façon dont les éléments de l'interface utilisateur doivent s'afficher à l'écran. Dans les tâches de développement professionnel, il arrive souvent que les graphistes ou les équipes de conception fournissent aux développeurs des maquettes ou des conceptions d'interface utilisateur contenant des spécifications exactes. Toutefois, si vous ne travaillez pas avec un graphiste, vous pouvez créer vous-même un prototype de basse fidélité. Un prototype basse fidélité désigne un modèle, ou dessin, simple qui donne une idée de base de l'apparence d'une application.
Étonnamment, nombreux sont ceux qui travaillent sans graphiste. C'est pourquoi il peut être utile aux développeurs de savoir esquisser des maquettes simples d'interface utilisateur. Ne vous inquiétez pas, vous n'avez pas besoin d'être un graphiste professionnel ni même de savoir comment utiliser des outils de conception. Vous pouvez simplement utiliser un stylo et du papier, des diapositives ou des dessins pour vous aider dans ce processus.
Pour créer un prototype basse fidélité, procédez comme suit :
- Sur le support de votre choix, ajoutez les éléments qui composent votre application. Vous pouvez, par exemple, inclure le logo Android, votre nom, votre fonction et vos coordonnées, ainsi que des icônes qui indiquent le type de coordonnées. Par exemple, une icône en forme de téléphone indique un numéro de téléphone.
- Ajoutez ces éléments à différentes positions, puis évaluez-les visuellement. Ne visez pas la perfection. Vous aurez l'occasion d'améliorer cette conception ultérieurement.
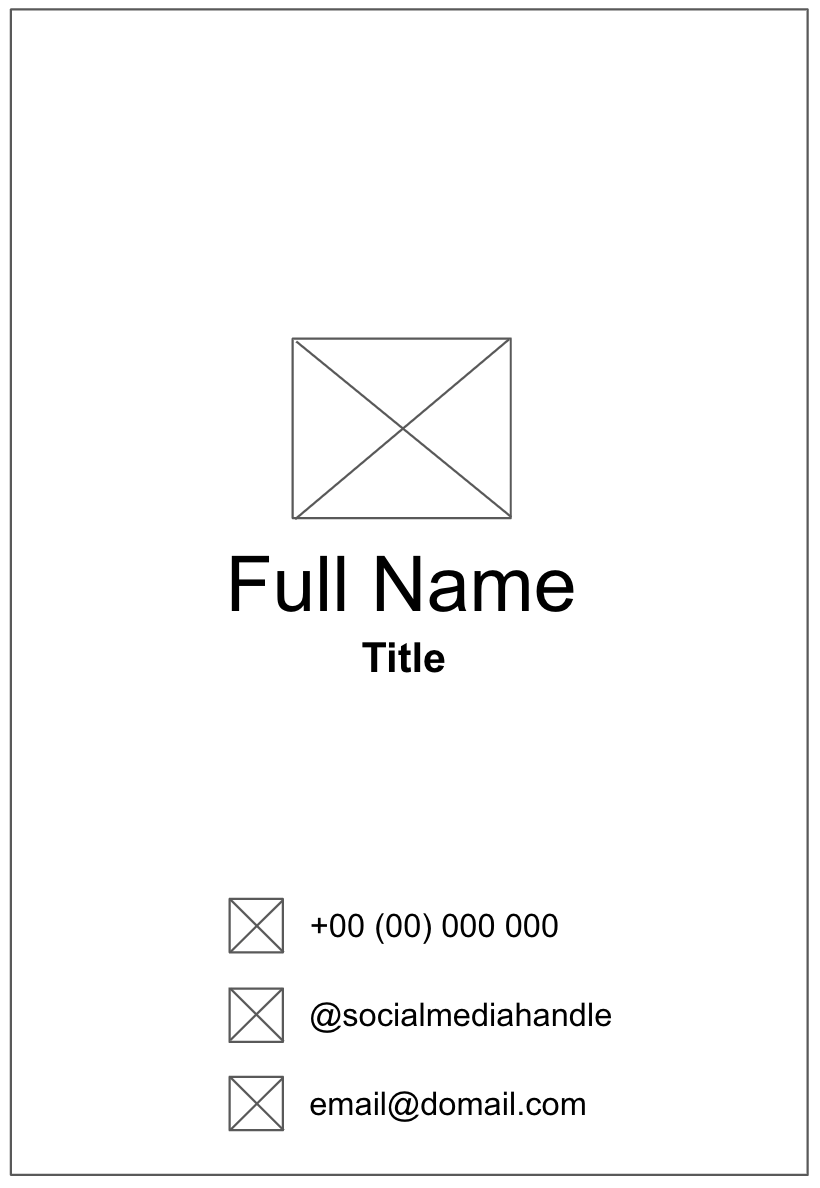
Vous pouvez créer une conception basse fidélité ressemblant à ceci :

Convertir la conception en code
Pour faciliter la conversion de votre conception en code à l'aide de votre prototype, procédez comme suit :
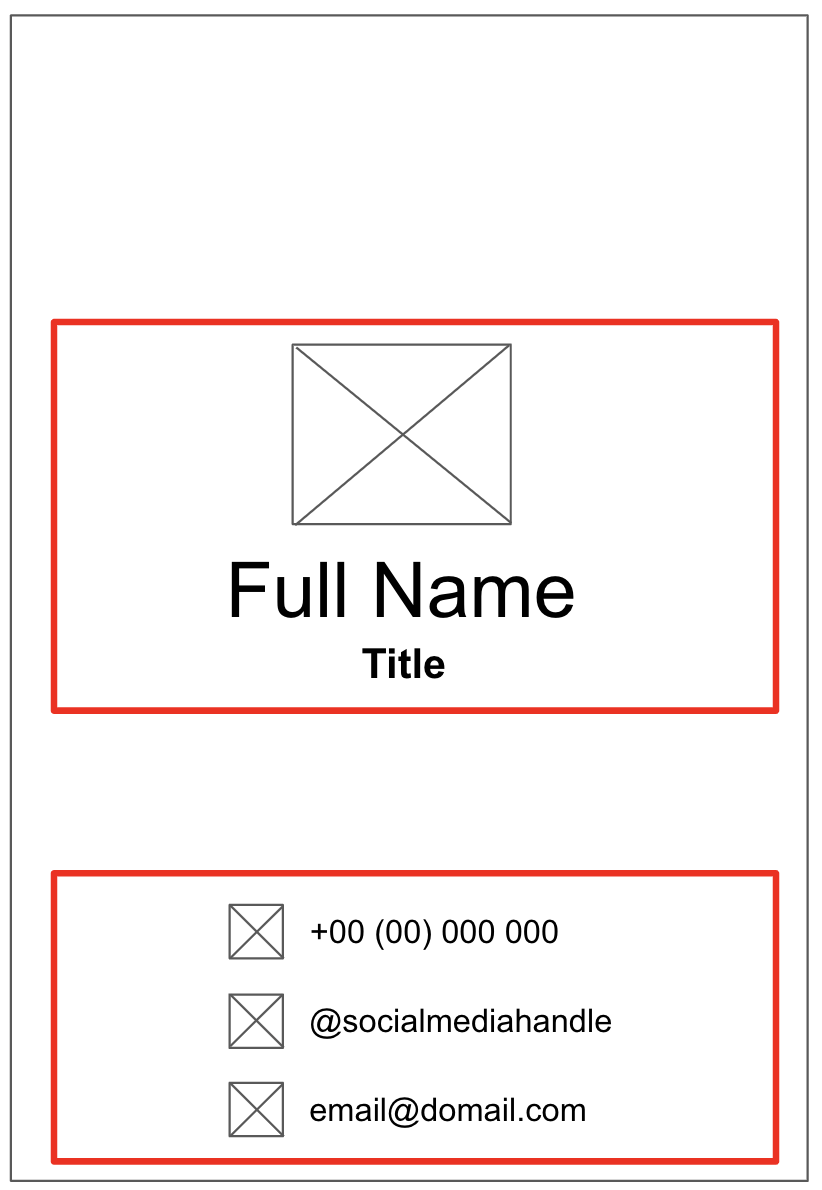
- Identifiez les différentes sections logiques des applications et définissez des limites autour de chacune d'elles. Cette étape vous aidera à diviser l'écran en petits composables et à réfléchir à leur hiérarchie.
Dans cet exemple, vous pouvez diviser l'écran en deux sections :
- Logo, nom et fonction
- Coordonnées
Chaque section peut être convertie en composable. De cette façon, vous pouvez créer l'UI avec plein de petits composables que vous organisez les uns avec les autres. Vous pouvez utiliser des composables de mise en page, tels que Row ou Column, pour organiser chacune de ces sections.

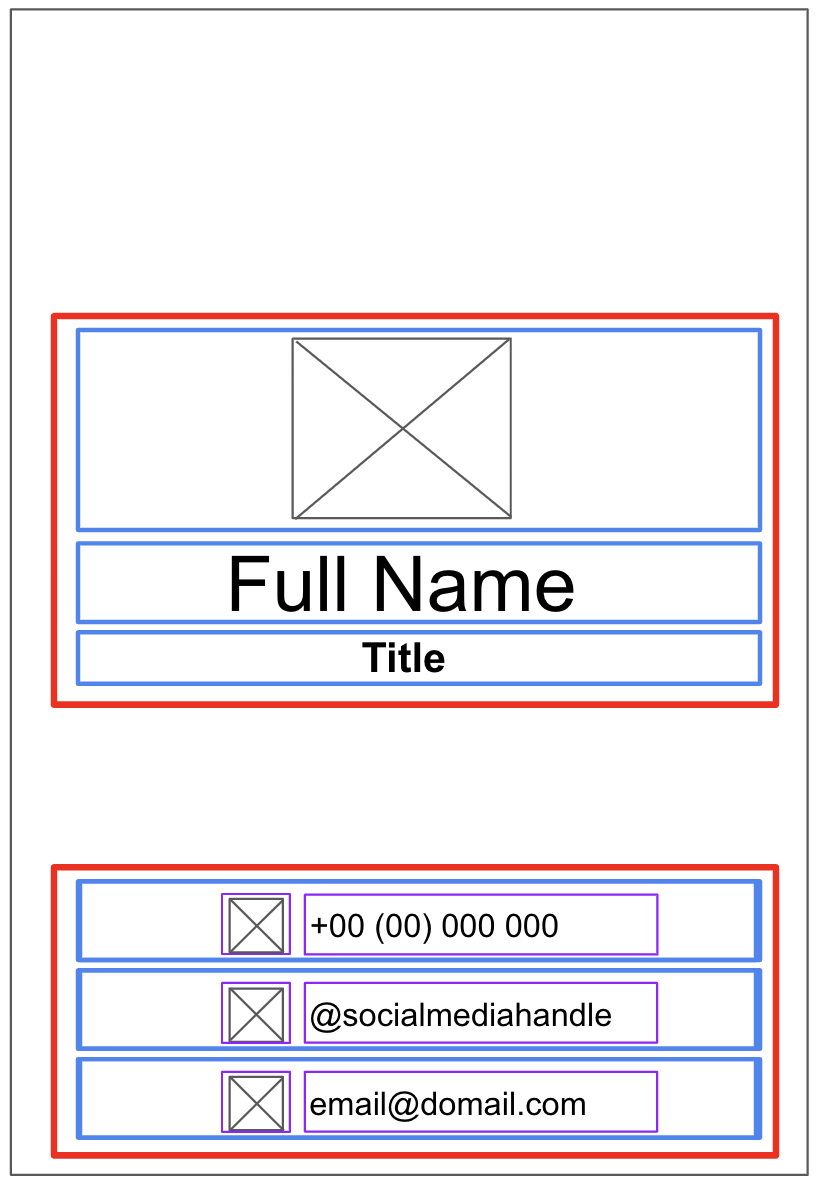
- Tracez des limites autour de chaque section de l'application contenant plusieurs éléments d'interface utilisateur. Ces limites vous permettent de voir la relation entre les différents éléments de la section.

Il est maintenant plus facile de déterminer comment organiser Text, Image, Icon et d'autres éléments avec les composables de mise en page.
Voici quelques remarques concernant les différents composables que vous pouvez utiliser :
Composables Row ou Column
- Testez différents paramètres
horizontalArrangementetverticalAlignmentdans les composablesRowetColumnpour qu'ils correspondent à votre conception.
Composables Image
- N'oubliez pas de renseigner le paramètre
contentDescription. Comme indiqué dans l'atelier de programmation précédent, TalkBack utilise le paramètrecontentDescriptionpour faciliter l'accessibilité de l'application. Si le composableImagen'est utilisé qu'à des fins décoratives ou si un élémentTextdécrit le composableImage, vous pouvez définir le paramètrecontentDescriptionsurnull. Vous pouvez également personnaliser la taille de l'image en spécifiant les modificateursheightetwidthdans le paramètremodifier.
Composables Icon
- Vous pouvez utiliser le composable
Iconpour ajouter des icônes Material Design. Vous pouvez aussi modifier le paramètreTintafin d'ajuster la couleur de l'icône pour l'adapter au style de votre carte de visite. Comme pour le composableImage, n'oubliez pas de renseigner le paramètrecontentDescription.
Composables Text
- Vous pouvez tester différentes valeurs de paramètres
fontSize,textAlign,coloretfontWeightpour appliquer un style à votre texte.
Espacement et alignement
- Vous pouvez utiliser des arguments
Modifier, tels quepaddinget des modificateursweight, pour faciliter l'organisation des composables. - Vous pouvez également utiliser le composable
Spacerpour rendre l'espacement plus explicite.
Personnalisation des couleurs
- Vous pouvez utiliser une couleur personnalisée avec la classe
Coloret le code hexadécimal de couleur (méthode hexadécimale pour représenter une couleur au format RVB). Par exemple, le code hexadécimal de la couleur verte d'Android est #3DDC84. Vous pouvez remplacer la couleur de votre texte par cette couleur avec le code suivant :
Text("Example", color = Color(0xFF3ddc84))
- Exécutez l'application dans un émulateur ou sur votre appareil Android pour vous assurer qu'elle se compile.
3. Bonne chance !
Nous espérons que vous trouverez dans ce guide l'inspiration nécessaire pour créer votre propre carte de visite avec Compose. Vous pouvez personnaliser davantage votre application avec votre propre logo, voire votre propre photo. Une fois que vous aurez terminé, présentez votre travail à vos amis et à votre famille. Si vous souhaitez partager votre travail sur les réseaux sociaux, utilisez le hashtag #AndroidBasics.
