1. Sebelum memulai
Selamat! Anda telah membuat aplikasi pertama dan memperoleh pengetahuan dasar-dasar Jetpack Compose. Sekarang Anda siap untuk mempraktikkan semua yang telah Anda pelajari.
Latihan ini berfokus pada cara membuat aplikasi dengan composable UI yang telah Anda pelajari. Latihan ini terinspirasi oleh kasus penggunaan di dunia nyata, yang beberapa di antaranya mungkin pernah Anda temui sebelumnya.
Latihan ini memberi Anda resource yang dibutuhkan untuk implementasi, seperti gambar dan string. Resource string berisi teks yang ditampilkan di UI. Anda menambahkan string ini ke file strings.xml dan menggunakannya dalam kode Anda.
Selain itu, latihan ini menyediakan serangkaian spesifikasi, seperti ukuran font, untuk digunakan pada konten teks atau padding di sekitar komponen UI. Spesifikasi ini membantu Anda membuat UI yang konsisten dan sering memandu developer untuk memvisualisasikan dan mem-build layar. Anda mungkin menemukan spesifikasi yang serupa saat bekerja dengan tim untuk organisasi.
Beberapa latihan mungkin mengharuskan Anda menggunakan Modifier. Jika demikian, lihat bagian Referensi yang tersedia untuk setiap soal. Anda akan menemukan link ke dokumentasi yang terkait dengan pengubah atau properti. Anda dapat membaca dokumentasi dan menentukan cara menyertakan konsep dalam aplikasi. Kemampuan untuk memahami dokumentasi adalah salah satu keterampilan penting yang harus Anda kembangkan untuk meningkatkan pengetahuan Anda.
Kode solusi tersedia di bagian akhir, tetapi cobalah untuk menyelesaikan latihan sebelum Anda memeriksa jawabannya. Pertimbangkan solusi tersebut sebagai salah satu cara untuk menerapkan aplikasi. Kode solusi menggunakan composable dasar dan konsep yang telah Anda pelajari sejauh ini. Ada banyak hal yang perlu ditingkatkan, jadi jangan ragu untuk bereksperimen dan mencoba berbagai hal.
Selesaikan semua soal latihan tanpa terburu-buru. Sebaiknya manfaatkan waktu semaksimal mungkin untuk menyelesaikan setiap soal dengan cermat.
Terakhir, Anda harus menggunakan Android Studio untuk membuat project terpisah untuk latihan ini.
Prasyarat
- Menyelesaikan codelab Mem-build aplikasi sederhana dengan composable teks.
- Menyelesaikan codelab Menambahkan gambar ke aplikasi Android.
- Versi terbaru Android Studio
- Pengetahuan dasar tentang bahasa pemrograman Kotlin
- Kemampuan untuk membuat project Android dengan template default di Android Studio.
- Pengetahuan tentang berbagai fungsi
Composable, seperti fungsiText,Image,Box,Column, danRow - Pengetahuan tentang class
Modifieruntuk dekorasi UI
Yang akan Anda butuhkan
- Komputer yang dilengkapi akses internet dan Android Studio.
2. Artikel Compose
Aplikasi Learn Together menampilkan daftar artikel tentang beberapa library Jetpack. Pengguna dapat memilih topik yang diinginkan dan mempelajari pengembangan terbarunya.
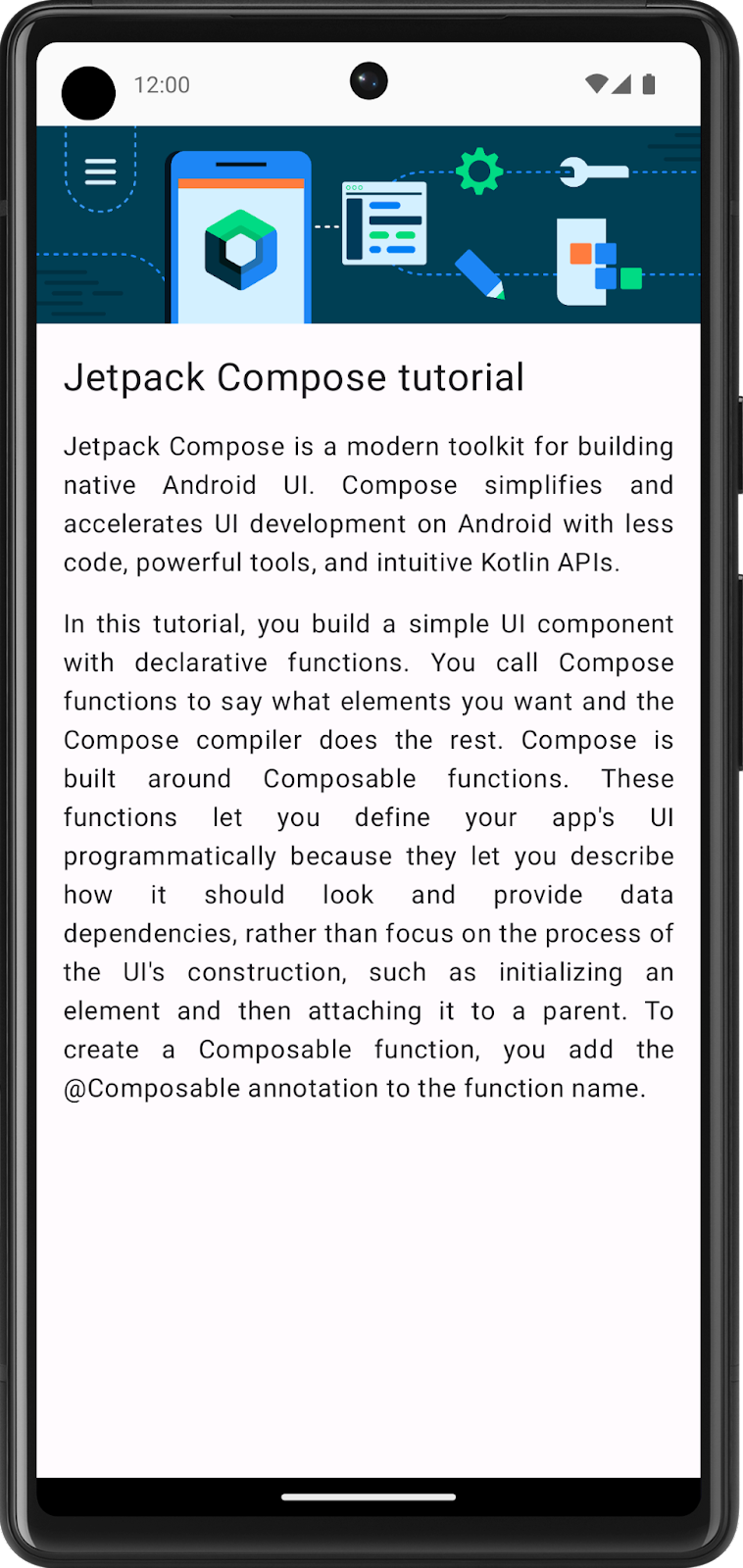
Dalam latihan ini, Anda akan mem-build layar untuk aplikasi tersebut, yang menampilkan tutorial untuk Jetpack Compose. Anda dapat menggunakan resource gambar dan string yang disediakan di bagian Resource untuk soal ini.
Screenshot final
Setelah menyelesaikan implementasi, desain Anda akan cocok dengan screenshot ini:

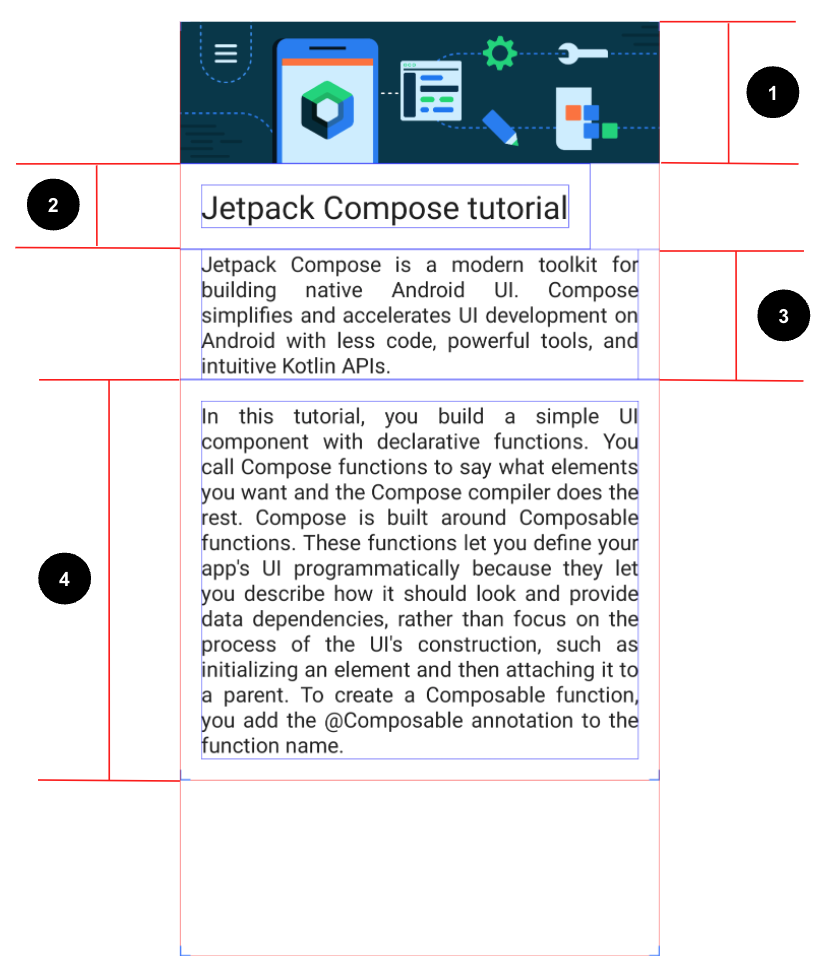
Spesifikasi UI
Ikuti spesifikasi UI ini:

- Setel gambar untuk mengisi lebar seluruh layar.
- Setel composable
Textpertama ke ukuran font24spdan padding16dp(awal, akhir, bawah, dan atas). - Setel composable
Textkedua ke ukuran font default, padding16dp(awal dan akhir), dan perataan teksJustify. - Setel composable
Textketiga ke ukuran font default, padding16dp(awal, akhir, bawah, dan atas), dan perataan teksJustify.
Aset
Anda memerlukan gambar ini untuk diimpor ke project dan string berikut:
Jetpack Compose tutorialJetpack Compose is a modern toolkit for building native Android UI. Compose simplifies and accelerates UI development on Android with less code, powerful tools, and intuitive Kotlin APIs.In this tutorial, you build a simple UI component with declarative functions. You call Compose functions to say what elements you want and the Compose compiler does the rest. Compose is built around Composable functions. These functions let you define your app\'s UI programmatically because they let you describe how it should look and provide data dependencies, rather than focus on the process of the UI\'s construction, such as initializing an element and then attaching it to a parent. To create a Composable function, you add the @Composable annotation to the function name.
Petunjuk: Composable mana yang menyejajarkan turunannya secara vertikal?
Referensi
- Properti
TextAlign.Justify
3. Pengelola tugas
Aplikasi Task Manager memungkinkan pengguna mengelola tugas sehari-hari dan memeriksa tugas yang perlu diselesaikan.
Dalam latihan ini, Anda akan mem-build layar yang dilihat oleh pengguna saat mereka menyelesaikan semua tugas untuk hari tertentu.
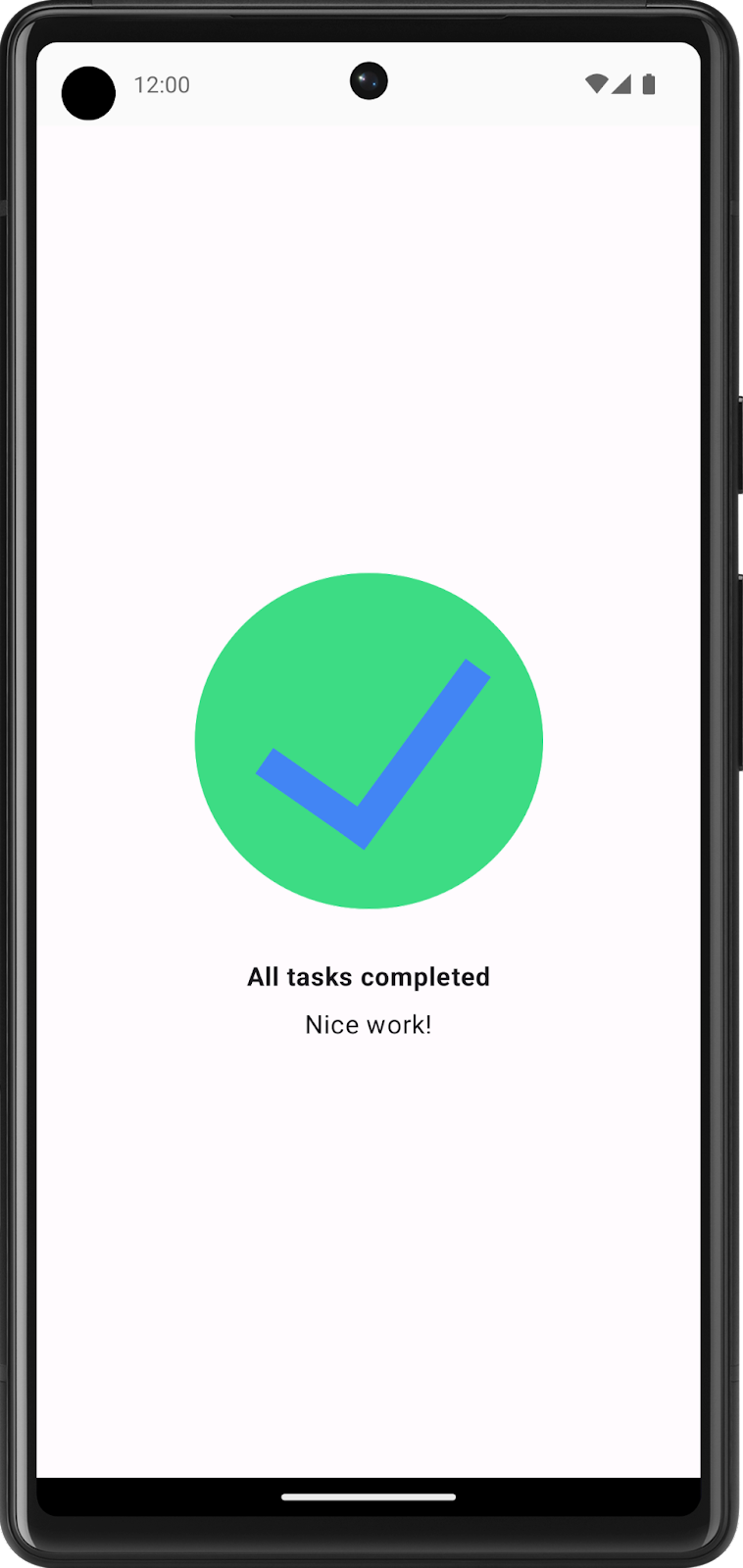
Screenshot final
Setelah menyelesaikan implementasi, desain Anda akan cocok dengan screenshot ini:

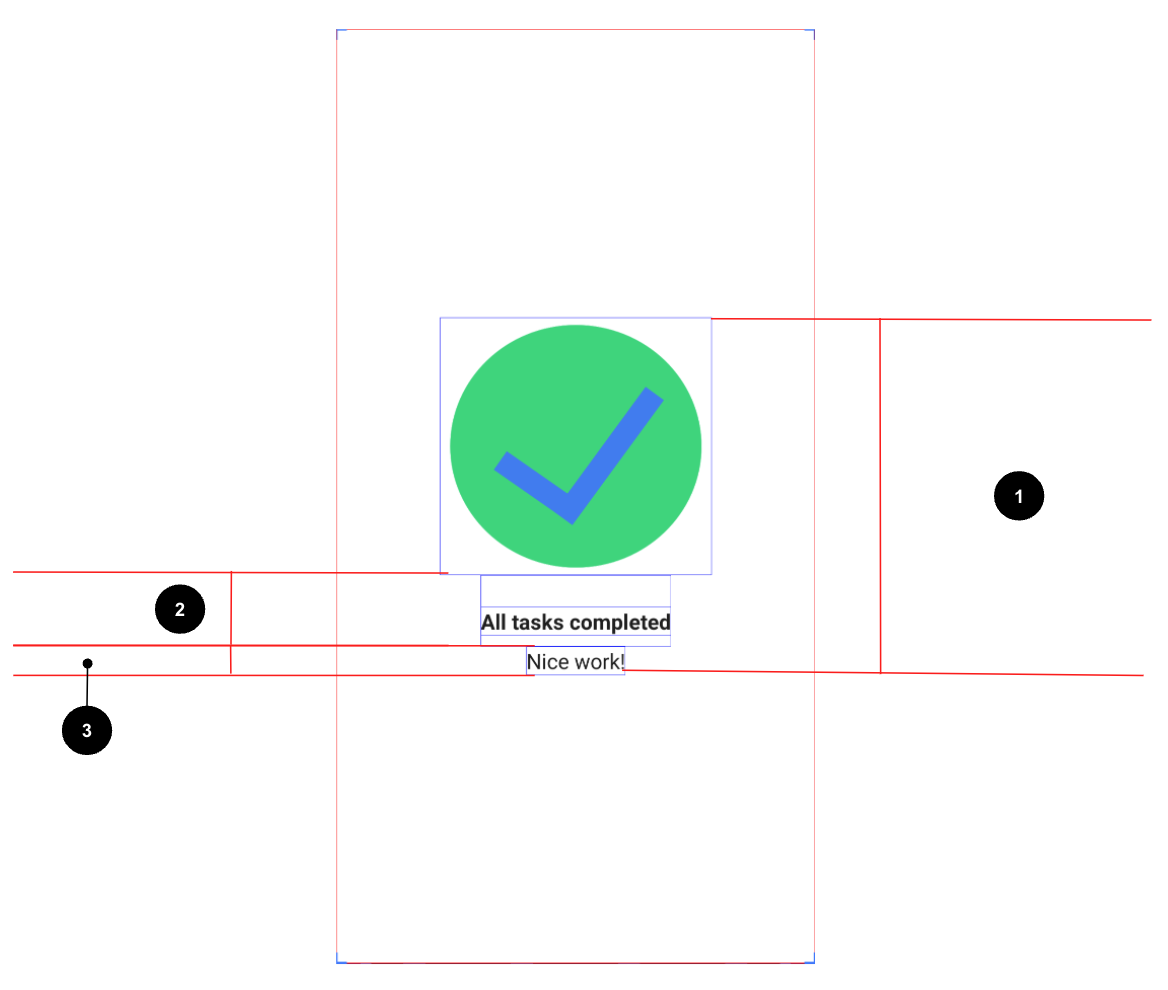
Spesifikasi UI
Ikuti spesifikasi UI berikut:

- Tengahkan semua konten secara vertikal dan horizontal pada layar.
- Setel composable
Textpertama ke ketebalan fontBold, padding atas24dp, dan padding bawah8dp. - Setel composable
Textkedua ke ukuran font16sp.
Aset
Gambar ini, yang perlu Anda download lalu impor ke project, dan string berikut:
All tasks completedNice work!
4. Kuadran Compose
Dalam latihan ini, Anda perlu menerapkan sebagian besar konsep yang telah Anda pelajari sejauh ini, lalu melangkah lebih jauh untuk menjelajahi Modifier dan properti baru. Tampaknya seperti tantangan tambahan, tetapi jangan khawatir! Anda dapat memeriksa bagian Referensi untuk soal ini. Di sana Anda dapat menemukan link ke class dan properti Modifier ini, serta menggunakannya untuk implementasi.
Anda perlu membuat aplikasi yang menampilkan informasi tentang fungsi Composable yang Anda telah pelajari.
Layar dibagi menjadi empat kuadran. Setiap kuadran memberikan nama fungsi Composable dan menjelaskannya dalam satu kalimat.
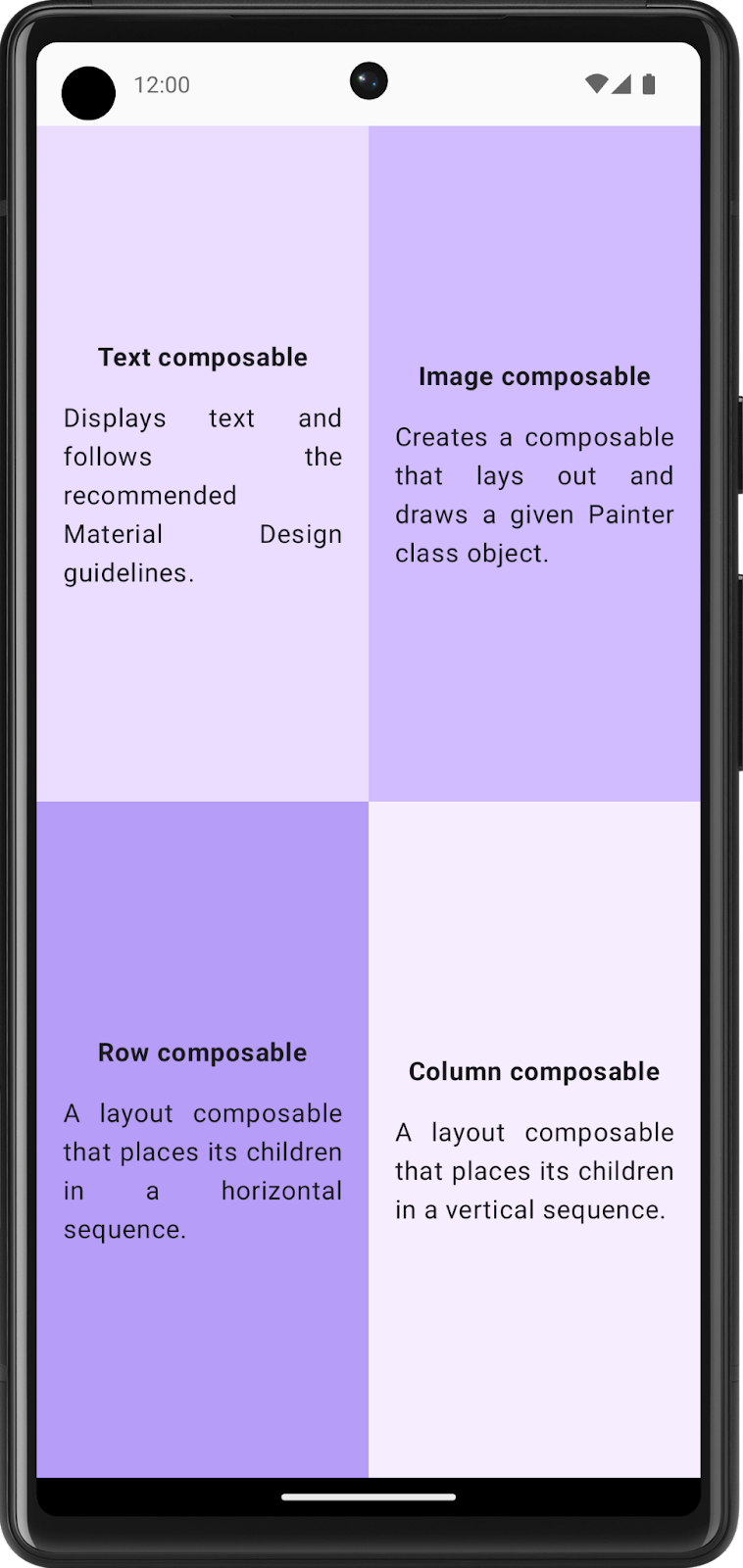
Screenshot final
Setelah menyelesaikan implementasi, desain Anda akan cocok dengan screenshot ini:

Spesifikasi UI
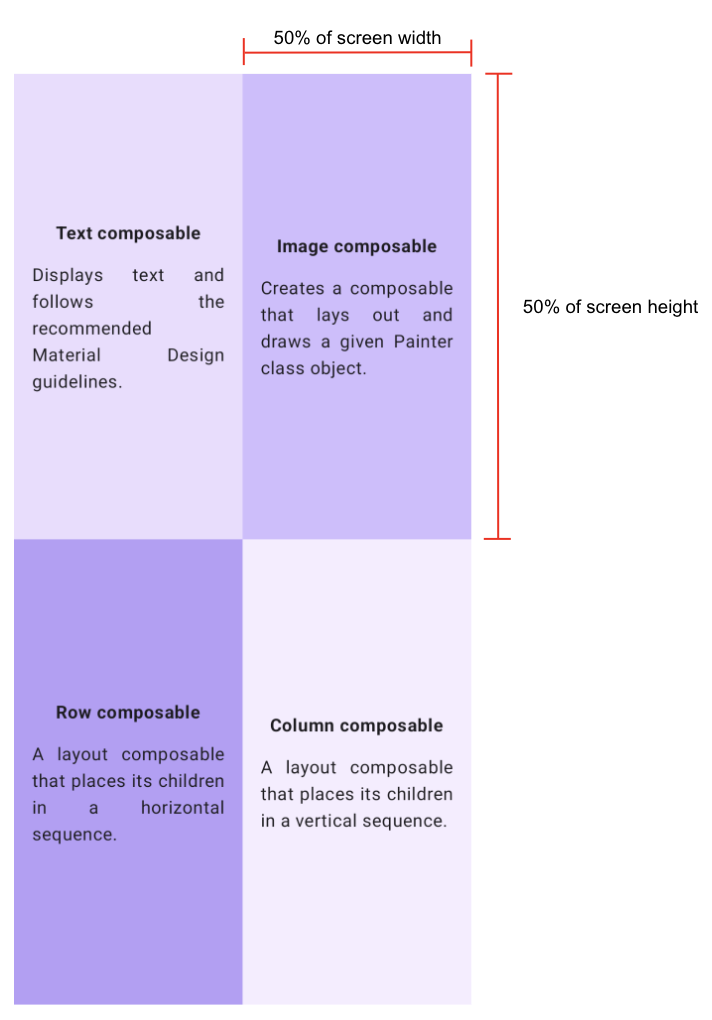
Ikuti spesifikasi UI ini untuk seluruh layar:
- Bagi seluruh layar menjadi empat bagian yang sama, yang masing-masing berisi kartu Compose dan menampilkan informasi tentang fungsi
Composable.

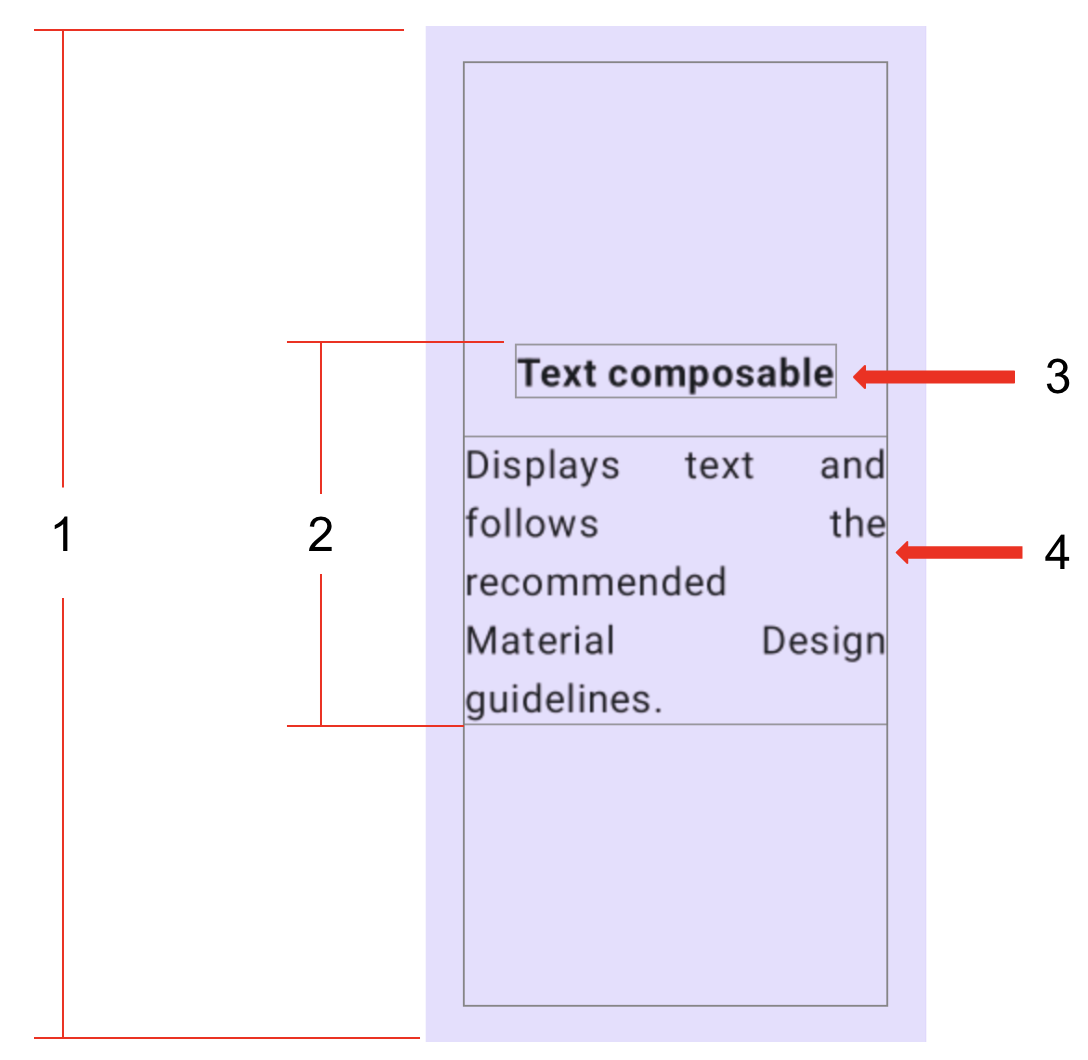
Ikuti spesifikasi berikut untuk setiap kuadran:

- Setel seluruh kuadran (awal, akhir, atas, dan bawah) ke padding
16dp. - Tengahkan semua konten secara vertikal dan horizontal di setiap kuadran.
- Format composable
Textpertama dalam cetak tebal dan setel ke padding bawah16dp. - Setel composable
Textkedua ke ukuran fontDefault.
Aset
Warna ini:
Color(0xFFEADDFF)Color(0xFFD0BCFF)Color(0xFFB69DF8)Color(0xFFF6EDFF)
String ini:
Text composableDisplays text and follows the recommended Material Design guidelines.Image composableCreates a composable that lays out and draws a given Painter class object.Row composableA layout composable that places its children in a horizontal sequence.Column composableA layout composable that places its children in a vertical sequence.
Referensi
- Fungsi
Weight modifier - Properti
FontWeight.Bold - Properti
TextAlign.Justify
