1. Trước khi bắt đầu
Xin chúc mừng! Bạn đã xây dựng ứng dụng đầu tiên và nắm được những kiến thức cơ bản về Jetpack Compose. Giờ thì bạn có thể vận dụng những kiến thức đã học vào thực tiễn.
Những bài tập này tập trung vào cách xây dựng ứng dụng bằng các yếu tố có thể kết hợp của giao diện người dùng mà bạn đã học được. Các bài tập lấy cảm hứng từ những trường hợp sử dụng trong thực tế và có thể bạn đã gặp một số bài trước đó.
Các bài tập này trang bị cho bạn tài nguyên cần thiết để triển khai, chẳng hạn như hình ảnh và chuỗi. Tài nguyên chuỗi chứa văn bản sẽ hiển thị trong giao diện người dùng. Bạn có thể thêm các chuỗi này vào tệp strings.xml và sử dụng trong mã.
Ngoài ra, các bài tập cũng cung cấp cho bạn một bộ thông số kỹ thuật, chẳng hạn như cỡ chữ, để sử dụng cho nội dung văn bản hoặc khoảng đệm xung quanh các thành phần trên giao diện người dùng. Những thông số kỹ thuật này giúp bạn tạo các giao diện người dùng nhất quán và thường định hướng để nhà phát triển hình dung và xây dựng các màn hình. Bạn có thể gặp các thông số kỹ thuật tương tự khi làm việc cùng một nhóm cho một tổ chức.
Một số bài tập có thể yêu cầu bạn sử dụng Modifier. Trong trường hợp đó, hãy xem phần Tài liệu tham khảo dành cho mỗi vấn đề. Phần này có các đường liên kết đến tài liệu về đối tượng sửa đổi hoặc thuộc tính. Bạn có thể đọc tài liệu và xác định cách kết hợp các khái niệm trong ứng dụng. Khả năng hiểu tài liệu là một trong những kỹ năng quan trọng mà bạn nên phát triển để bồi dưỡng kiến thức.
Chúng tôi sẽ cung cấp mã nguồn giải pháp ở phần cuối. Tuy nhiên, bạn nên giải bài tập trước khi xem đáp án. Hãy xem các giải pháp như một cách triển khai ứng dụng. Mã nguồn giải pháp sẽ sử dụng các yếu tố có thể kết hợp và khái niệm cơ bản mà bạn đã học được cho đến thời điểm hiện tại. Có rất nhiều yếu tố có thể cải thiện, vì vậy, bạn hãy thoả sức trải nghiệm và thử áp dụng nhiều cách.
Hãy giải quyết các vấn đề theo tốc độ mà bạn cảm thấy thoải mái. Bạn nên dành đủ thời gian cần thiết để giải quyết từng vấn đề một cách thấu đáo.
Cuối cùng, bạn nên sử dụng Android Studio để tạo các dự án riêng cho những bài tập này.
Điều kiện tiên quyết
- Hoàn thành khoá học Build a simple app with text composables codelab (Dựng ứng dụng đơn giản bằng lớp học lập trình các yếu tố có thể kết hợp là văn bản).
- Hoàn tất lớp học lập trình Thêm hình ảnh vào ứng dụng Android của bạn.
- Phiên bản mới nhất của Android Studio
- Nắm được kiến thức cơ bản về ngôn ngữ lập trình Kotlin
- Có khả năng tạo các dự án Android bằng các mẫu mặc định trong Android Studio.
- Nắm được kiến thức về các hàm
Composablekhác nhau, chẳng hạn như hàmText,Image,Box,ColumnvàRow - Nắm được kiến thức về các lớp
Modifierdùng để trang trí giao diện người dùng
Bạn cần có
- Máy tính có kết nối Internet và đã cài đặt Android Studio.
2. Bài viết về Compose
Ứng dụng Learn Together hiển thị danh sách các bài viết về một số thư viện Jetpack. Người dùng có thể chọn chủ đề họ muốn và tìm hiểu về quá trình phát triển mới nhất của chủ đề đó.
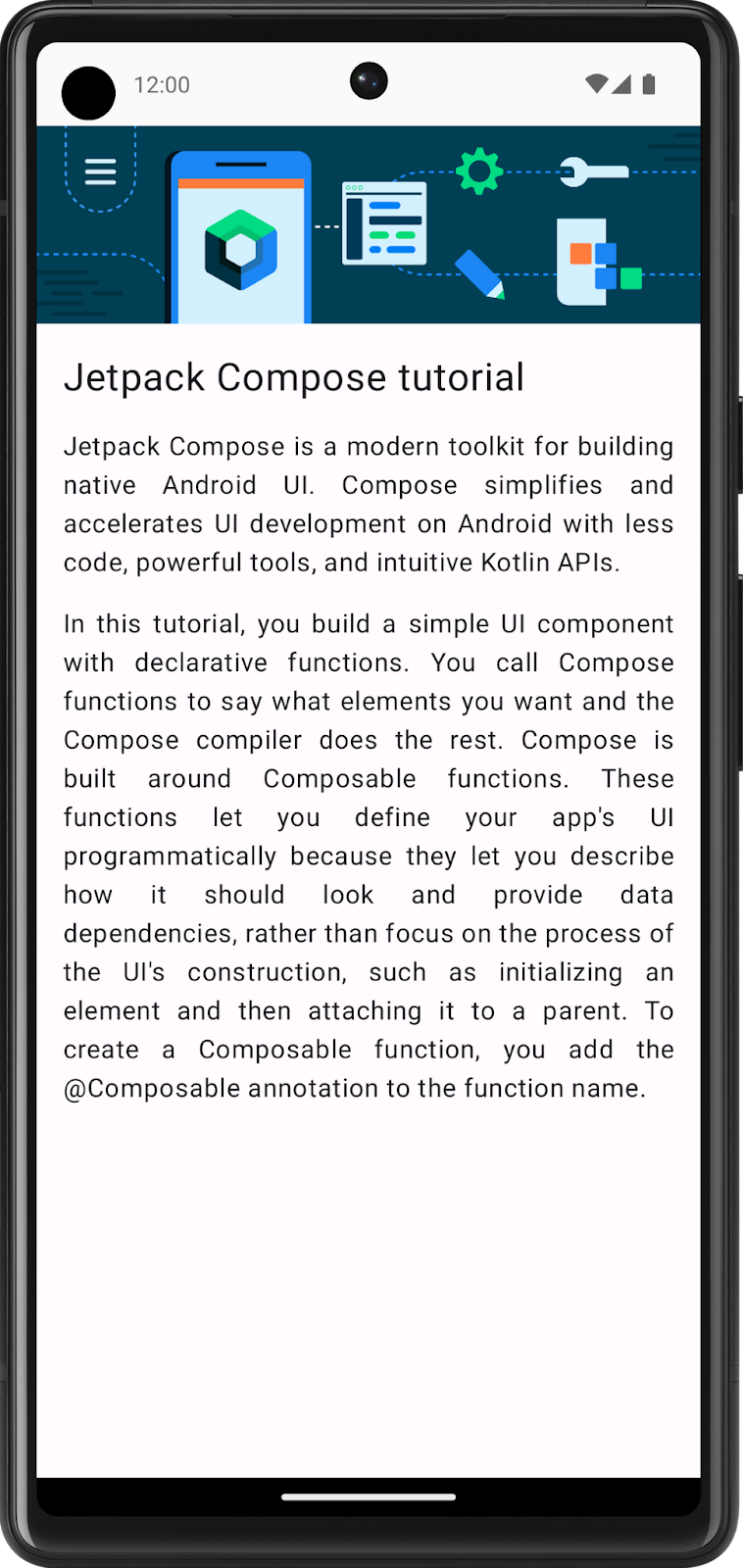
Trong bài tập này, bạn có nhiệm vụ tạo một màn hình cho ứng dụng. Màn hình này hiển thị hướng dẫn về Jetpack Compose. Bạn sẽ sử dụng các tài nguyên hình ảnh và tài nguyên chuỗi có trong phần Tài nguyên để giải quyết vấn đề này.
Ảnh chụp màn hình cuối cùng
Sau khi bạn triển khai xong, thiết kế của bạn phải khớp với ảnh chụp màn hình sau:

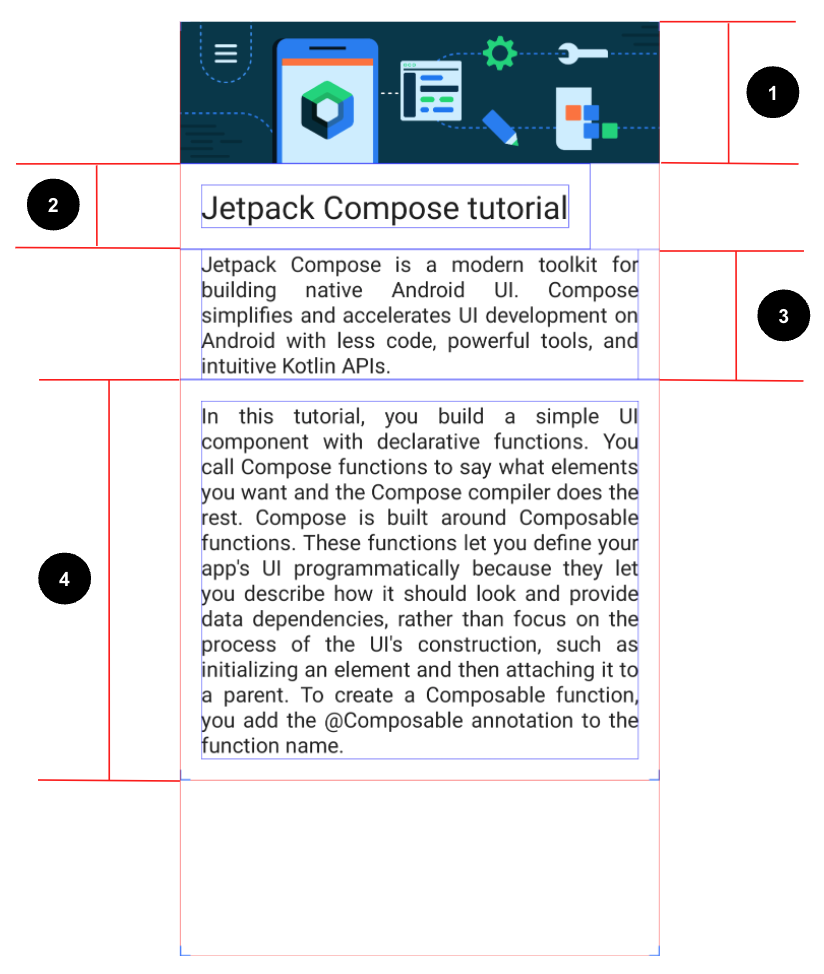
Thông số kỹ thuật của giao diện người dùng
Hãy thiết kế theo thông số kỹ thuật về giao diện người dùng sau:

- Thiết lập sao cho hình ảnh lấp đầy chiều rộng toàn bộ màn hình.
- Đặt yếu tố có thể kết hợp
Textđầu tiên thành kích thước phông chữ24spvà khoảng đệm16dp(bắt đầu, kết thúc, dưới cùng và trên cùng). - Đặt thành phần kết hợp
Textthứ hai thành cỡ chữ mặc định, khoảng đệm16dp(bắt đầu và kết thúc) và khoảng căn chỉnh văn bảnJustify. - Đặt thành phần kết hợp
Textthứ ba thành cỡ chữ mặc định, khoảng đệm16dp(bắt đầu, kết thúc, dưới cùng và trên cùng) và khoảng căn chỉnh văn bảnJustify.
Tài nguyên
Bạn cần có hình ảnh này để nhập vào dự án và các chuỗi sau:
Jetpack Compose tutorialJetpack Compose is a modern toolkit for building native Android UI. Compose simplifies and accelerates UI development on Android with less code, powerful tools, and intuitive Kotlin APIs.In this tutorial, you build a simple UI component with declarative functions. You call Compose functions to say what elements you want and the Compose compiler does the rest. Compose is built around Composable functions. These functions let you define your app\'s UI programmatically because they let you describe how it should look and provide data dependencies, rather than focus on the process of the UI\'s construction, such as initializing an element and then attaching it to a parent. To create a Composable function, you add the @Composable annotation to the function name.
Gợi ý: Thành phần kết hợp nào căn chỉnh các phần tử con theo chiều dọc?
Tài liệu tham khảo
- Thuộc tính
TextAlign.Justify
3. Trình quản lý tác vụ
Ứng dụng Trình quản lý việc cần làm cho phép người dùng quản lý việc cần làm hằng ngày và kiểm tra việc cần làm họ cần hoàn thành.
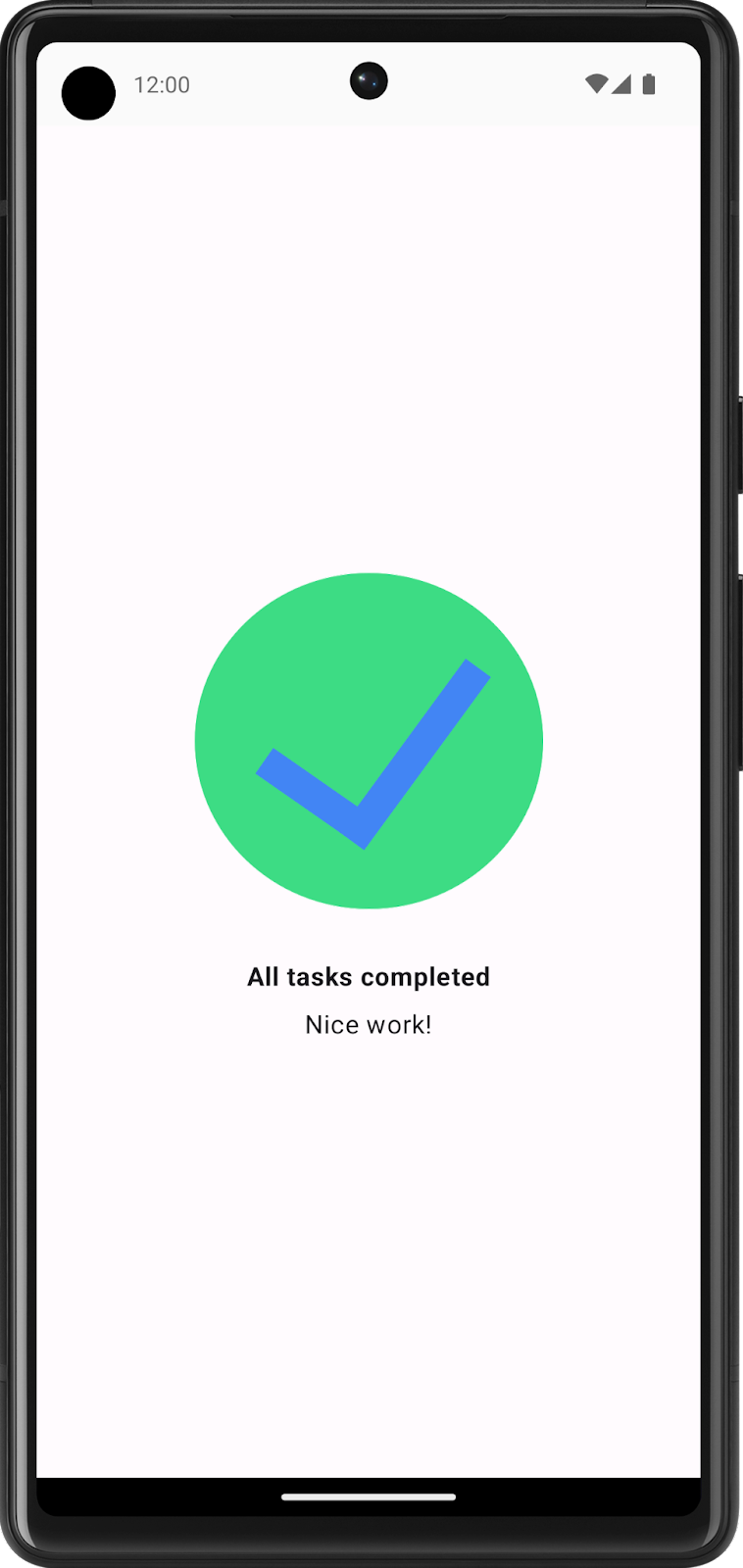
Trong bài tập này, bạn có nhiệm vụ tạo một màn hình mà người dùng sẽ thấy khi hoàn thành hết các việc cần làm trong một ngày nhất định.
Ảnh chụp màn hình cuối cùng
Sau khi bạn triển khai xong, thiết kế của bạn phải khớp với ảnh chụp màn hình sau:

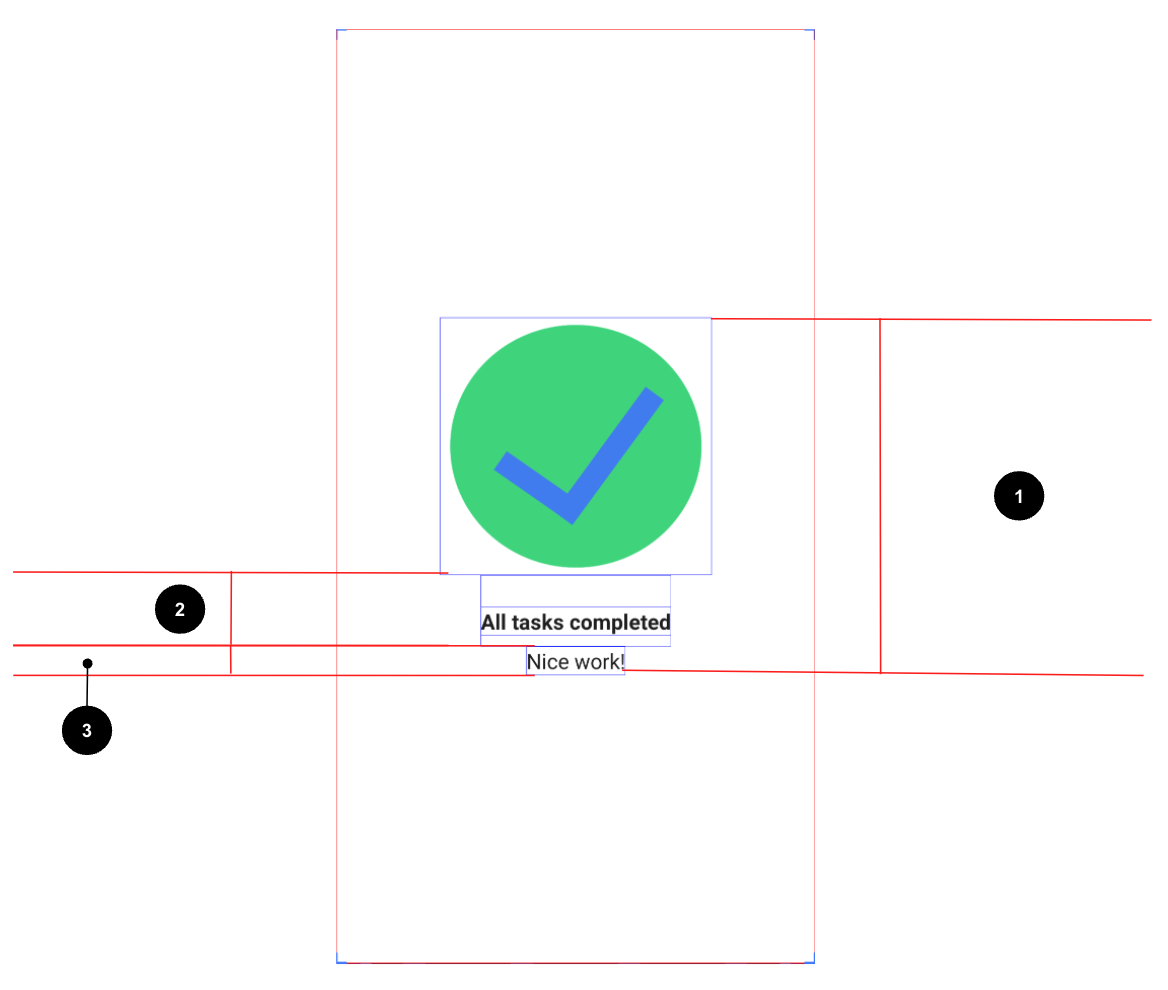
Thông số kỹ thuật của giao diện người dùng
Hãy thiết kế theo các thông số kỹ thuật của giao diện người dùng sau:

- Căn giữa tất cả nội dung theo chiều dọc và chiều ngang trên màn hình.
- Đặt thành phần kết hợp
Textđầu tiên thành độ đậm phông chữBold, khoảng đệm trên cùng24dpvà khoảng đệm dưới cùng8dp. - Đặt thành phần kết hợp
Textthứ hai thành cỡ chữ16sp.
Tài nguyên
Bạn cần tải hình ảnh này xuống rồi nhập vào dự án và sử dụng các chuỗi sau:
All tasks completedNice work!
4. Góc phần tư trong Compose
Trong bài tập này, bạn cần áp dụng hầu hết các khái niệm đã học cho đến thời điểm này, sau đó tiến sâu thêm một bước để khám phá Modifier mới và các thuộc tính. Có thể bạn sẽ cảm thấy như được giao thêm thử thách, nhưng đừng lo lắng! Bạn có thể xem phần Tài liệu tham khảo dành cho vấn đề này. Phần đó có các đường liên kết đến các thuộc tính và lớp Modifier này để bạn sử dụng cho quá trình triển khai.
Bạn cần xây dựng một ứng dụng hiển thị thông tin về các hàm Composable đã học.
Màn hình được chia thành 4 góc phần tư. Mỗi góc phần tư cung cấp tên của hàm Composable và mô tả hàm trong một câu.
Ảnh chụp màn hình cuối cùng
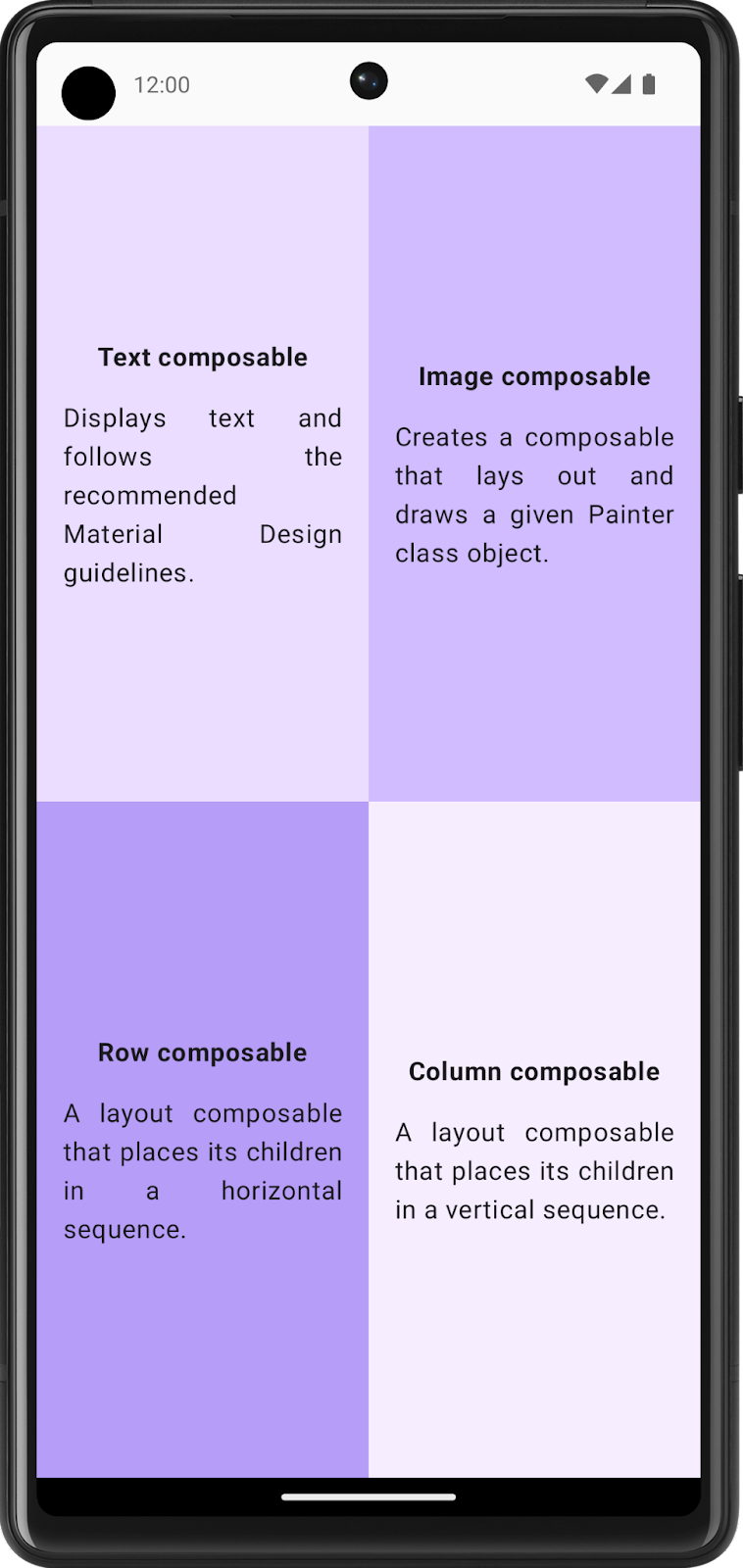
Sau khi bạn triển khai xong, thiết kế của bạn phải khớp với ảnh chụp màn hình sau:

Thông số kỹ thuật của giao diện người dùng
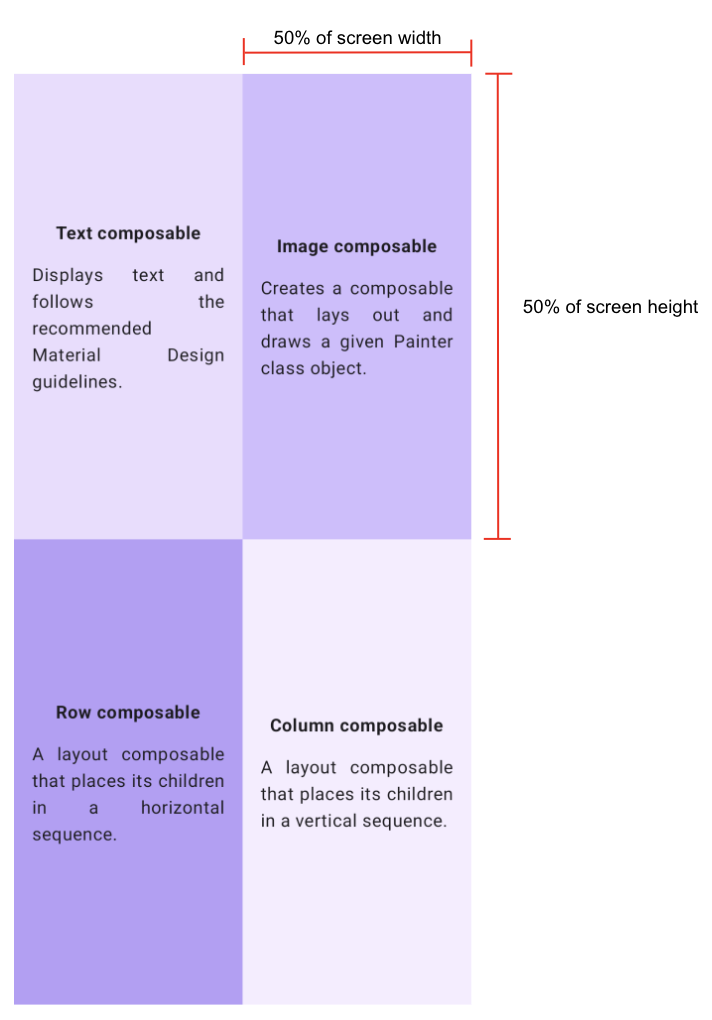
Hãy thiết kế theo các thông số kỹ thuật của giao diện người dùng sau cho toàn bộ màn hình:
- Chia toàn bộ màn hình thành 4 phần bằng nhau, mỗi phần chứa một thẻ Compose và hiện thông tin về một hàm
Composable.

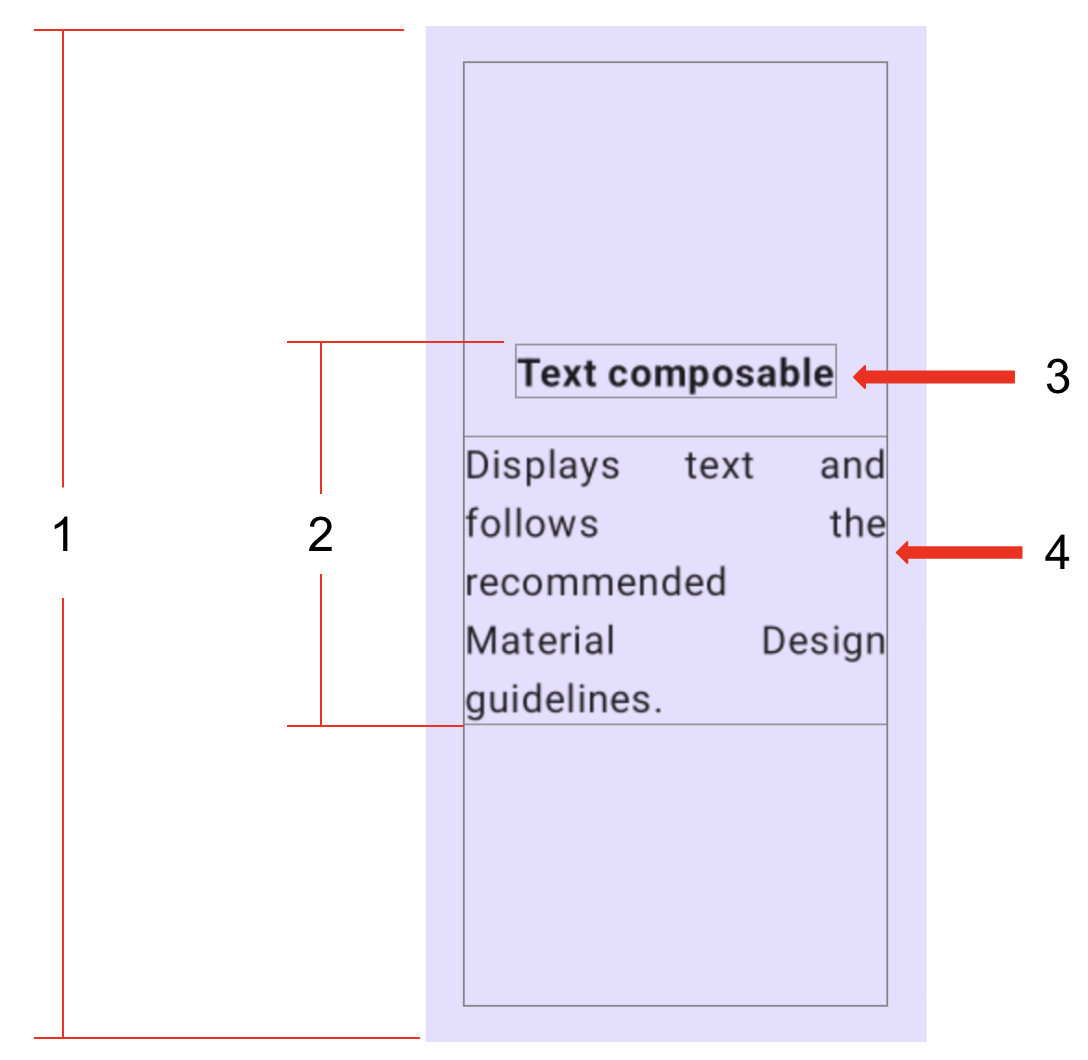
Hãy thiết kế theo những thông số kỹ thuật sau cho từng góc phần tư:

- Đặt toàn bộ góc phần tư (bắt đầu, kết thúc, trên cùng và dưới cùng) thành khoảng đệm
16dp. - Căn giữa tất cả nội dung theo chiều dọc và chiều ngang trong mỗi góc phần tư.
- Định dạng yếu tố có thể kết hợp
Textđầu tiên theo kiểu đậm và đặt thành khoảng đệm dưới cùng16dp. - Đặt yếu tố có thể kết hợp
Textthứ hai thành kích thước phông chữDefault.
Tài nguyên
Các màu sau:
Color(0xFFEADDFF)Color(0xFFD0BCFF)Color(0xFFB69DF8)Color(0xFFF6EDFF)
Các chuỗi sau:
Text composableDisplays text and follows the recommended Material Design guidelines.Image composableCreates a composable that lays out and draws a given Painter class object.Row composableA layout composable that places its children in a horizontal sequence.Column composableA layout composable that places its children in a vertical sequence.
Tài liệu tham khảo
- Hàm
Weight modifier - Thuộc tính
FontWeight.Bold - Thuộc tính
TextAlign.Justify
