1. Antes de começar
Este codelab ensina como usar o depurador no Android Studio para inspecionar o que acontece no app Dice Roller durante a execução.
O depurador é uma ferramenta essencial que permite inspecionar a execução do código que alimenta o app Android para que você possa corrigir qualquer bug nele. Ele permite especificar pontos para suspender a execução do código e interagir manualmente com variáveis, métodos e outros aspectos do código.
Pré-requisitos
- Noções básicas do Android Studio.
- Saber criar e executar um app simples do Jetpack Compose no Android Studio.
- Já ter feito o codelab Criar um app Dice Roller interativo.
O que você vai aprender
- Como anexar o depurador a um app Android.
- Como iniciar um app com o depurador anexado.
- Como usar alguns recursos fundamentais do depurador.
- Para que o depurador costuma ser usado.
O que é necessário
- Um computador com o Android Studio instalado.
- O código da solução para o app Dice Roller no Compose.
2. Assistir ao vídeo de orientações (opcional)
Se você quiser acompanhar a conclusão deste codelab por um dos instrutores do curso, assista ao vídeo abaixo.
Recomendamos abrir o vídeo em tela cheia usando o ícone  no canto inferior direito da reprodução. Assim, você vê o Android Studio e o código com maior clareza.
no canto inferior direito da reprodução. Assim, você vê o Android Studio e o código com maior clareza.
Esta etapa é opcional. Você pode pular o vídeo e começar a seguir as instruções do codelab.
3. Acessar o código inicial
Para começar, faça o download do código:
Como alternativa, é possível clonar o repositório do GitHub para o código:
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-dice-roller.git $ cd basic-android-kotlin-compose-training-dice-roller
Procure o código no repositório do GitHub (link em inglês).
4. Executar o depurador
Há duas maneiras de executar o depurador junto do app:
- Anexar o depurador a um processo de app existente que seja executado em um dispositivo ou emulador.
- Executar o app com o depurador.
Até certo ponto, as duas maneiras fazem a mesma coisa. Quando você entender bem as duas maneiras, vai poder escolher aquela que preferir ou que for necessária.
Anexar o depurador a um processo do app
Se o app já estiver em execução, anexe o depurador a ele.
Para anexar o depurador a um processo do app, siga estas etapas:
- Clique em
 Attach debugger to Android process.
Attach debugger to Android process.

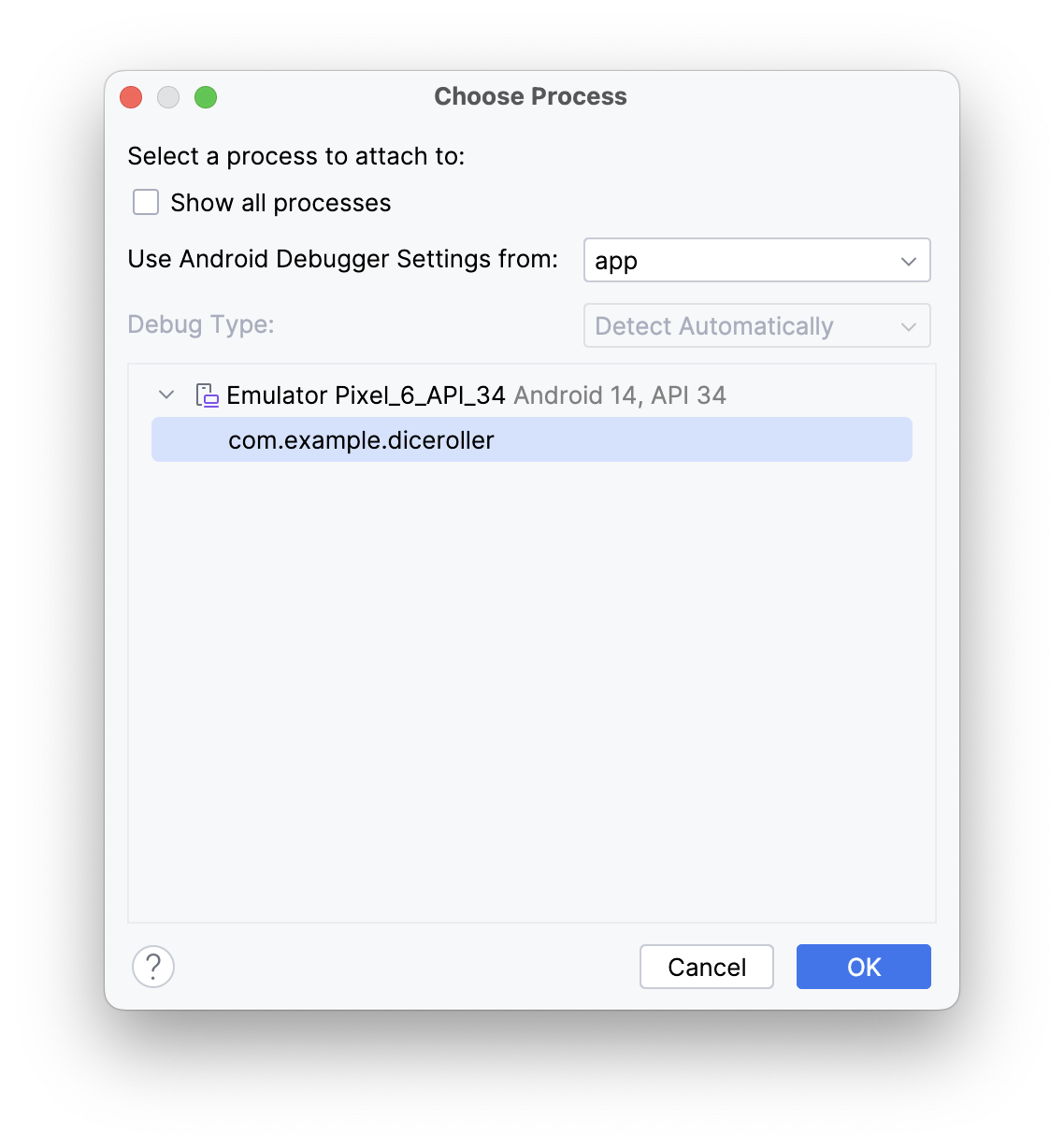
A caixa de diálogo Choose Process vai abrir e você poderá escolher o processo ao qual anexar o depurador.
- Selecione
com.example.dicerollere clique em OK.

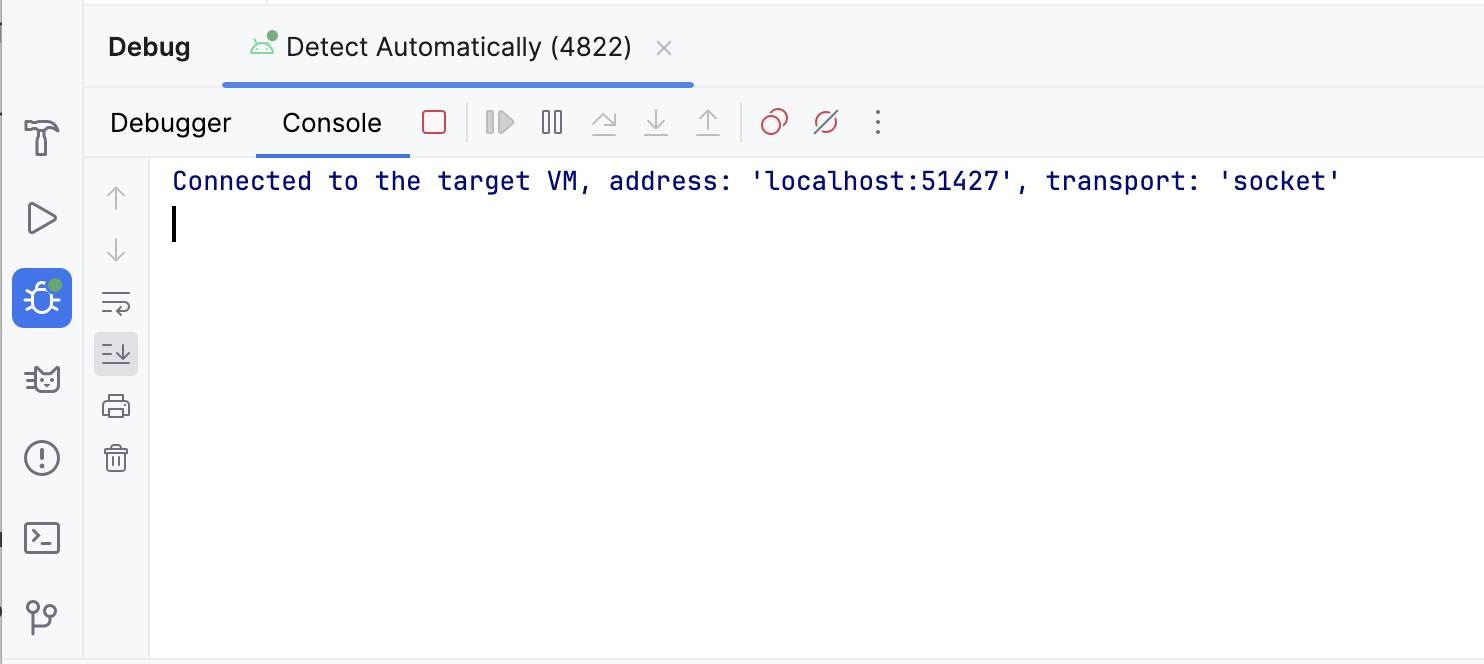
O painel Debug vai aparecer na parte de baixo do Android Studio com uma mensagem indicando que o depurador está anexado ao dispositivo ou emulador de destino.

Você anexou o depurador ao app. Não se preocupe com o que isso significa ou com o que você pode fazer com o depurador, porque isso vai ser abordado mais tarde neste codelab. Em seguida, você vai aprender a iniciar um app com o depurador já anexado.
Executar o app com o depurador
Se você souber que vai usar o depurador desde o início, pode economizar tempo ao executar o app com o depurador. Além disso, se você quiser depurar o código que só é executado quando o app é iniciado, inicie o app com o depurador já anexado.
Para executar o app com o depurador, siga estas etapas:
- No painel Debug, clique em
 Stop e feche o app no dispositivo ou emulador.
Stop e feche o app no dispositivo ou emulador.

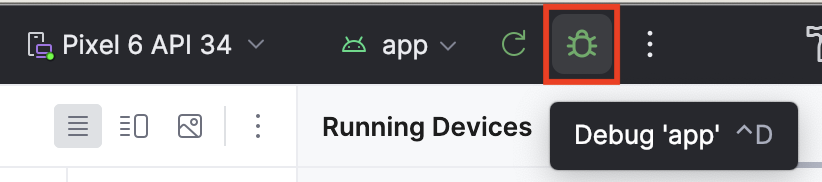
- Clique em
 Debug 'app'.
Debug 'app'.

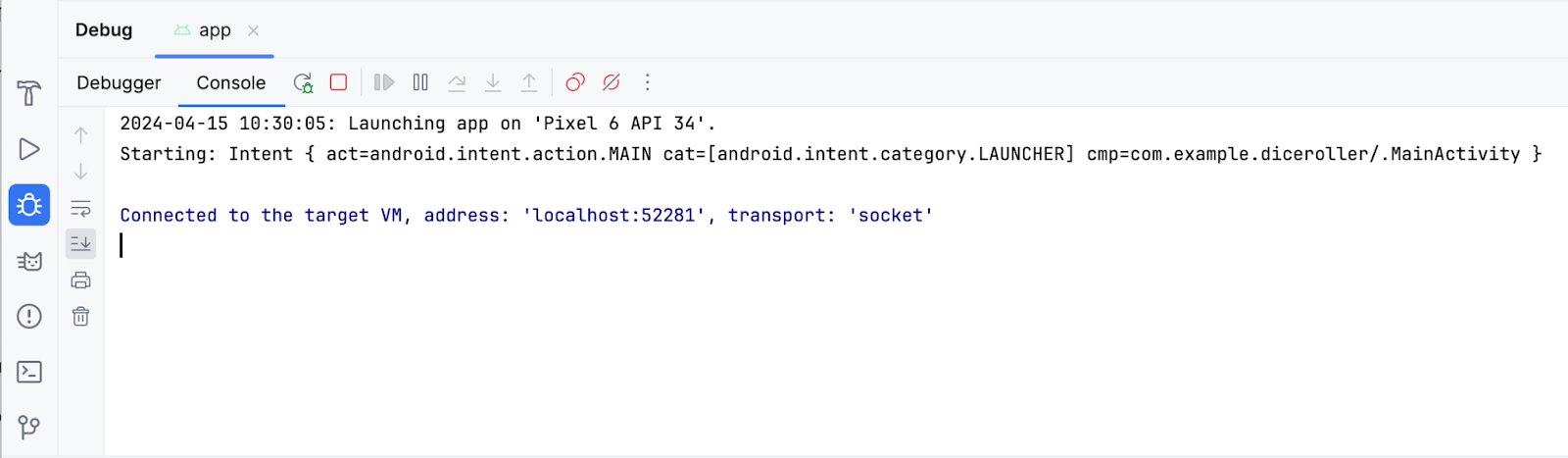
O mesmo painel Debug aparece na parte de baixo do Android Studio com alguma saída de console.

Agora você sabe como iniciar o depurador. Em seguida, você vai aprender como usá-lo.
5. Usar o depurador
O painel Debug
Você provavelmente percebeu que há alguns botões na parte de cima do painel Debug. Esses botões não significam muito agora e a maioria está esmaecida e não pode ser clicada. Esta seção aborda os recursos usados com mais frequência no depurador. Este codelab vai explicar os outros botões à medida que eles se tornarem relevantes.
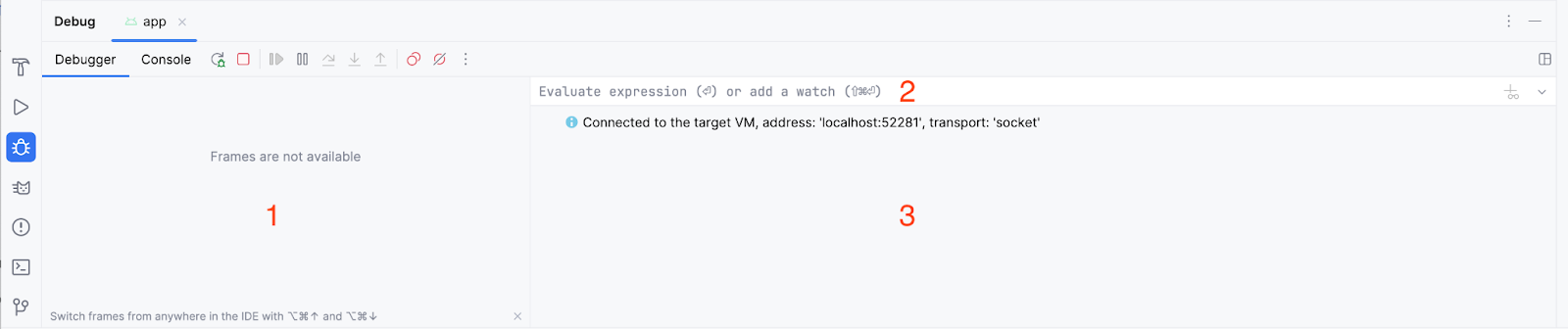
Ao iniciar o depurador pela primeira vez, você vai ver vários botões no painel Debug. Na parte de cima do painel Debug, você encontrará os botões Debugger e Console.

O botão Console mostra a saída do Logcat do app. Se houver algum log statement no código, a saída será mostrada quando essa parte do código for executada.
O botão Debugger mostra três painéis separados, que estão vazios no momento porque você não está usando o depurador:
- Exibição dos frames
- Entrada de expressão de avaliação e observação
- Painel "Variables"

Usar recursos comuns do depurador
Definir um ponto de interrupção
Um dos principais recursos do depurador é a possibilidade de interromper a execução em uma linha de código específica com um ponto de interrupção.
Para definir um ponto de interrupção no Android Studio, é preciso navegar até uma linha de código específica e clicar no gutter ao lado do número da linha. Para cancelar um ponto de interrupção, clique em um ponto de interrupção existente no gutter para que ele desapareça.
- Para testar por conta própria, defina um ponto de interrupção em que a variável
imageResourceseja definida.

Usar o botão Resume Program
Na última seção, você definiu um ponto de interrupção em que a variável imageResource foi definida. Esse ponto de interrupção faz com que a execução seja suspensa após a instrução. Quando a execução do código é suspensa com o depurador, você geralmente precisa dar um comando para continuar a execução do app. A maneira mais direta de fazer isso é usando o botão Resume Program.
Para retomar o programa, siga estas etapas:
- Clique em
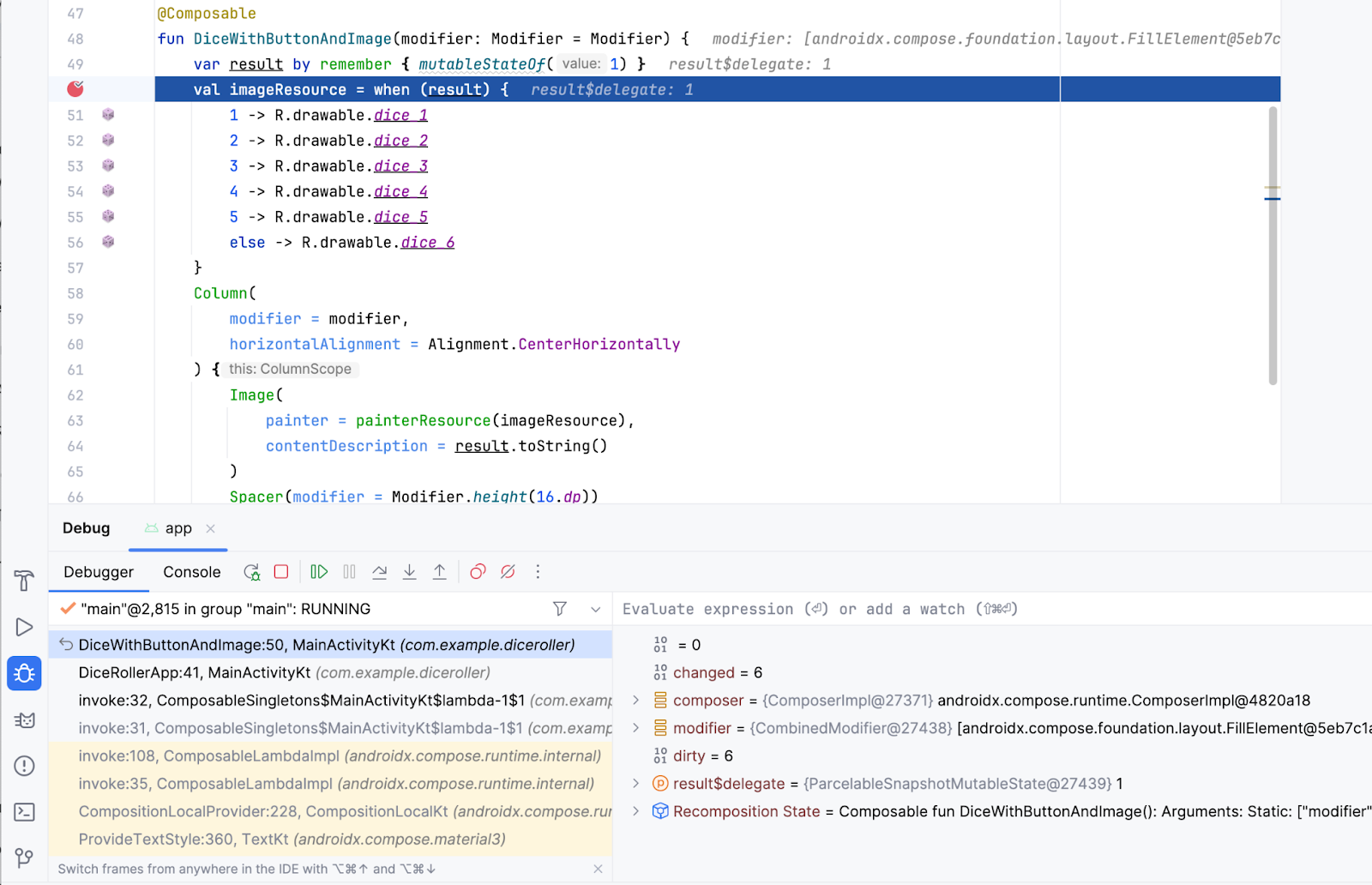
 Debug 'app'. Você vai encontrar algo parecido com esta imagem após a inicialização do app:
Debug 'app'. Você vai encontrar algo parecido com esta imagem após a inicialização do app:

Antes de retomar o programa, é importante explicar um pouco do que aparece na tela quando o depurador suspende a execução:
- Agora, é possível clicar em muitos botões no painel Debug.
- O painel Frames mostra muitas informações, incluindo uma referência destacada na linha em que o ponto de interrupção foi definido.
- O painel Variables mostra diversos itens, mas esse app não tem muitas variáveis. Por isso, não há muitas informações relevantes no escopo deste codelab no momento. No entanto, a capacidade de inspecionar variáveis é um recurso essencial do depurador, porque gera insights sobre o que acontece no código durante a execução. Este codelab vai abordar mais detalhes sobre como inspecionar variáveis posteriormente.
Se você olhar para o app no dispositivo ou emulador, vai ver que a tela está em branco porque o app está suspenso em uma linha de código. Mais especificamente, a execução parou no ponto de interrupção e a IU ainda não foi renderizada.
Lembre-se que o app nem sempre para imediatamente só porque um ponto de interrupção foi definido. Isso depende de onde o ponto de interrupção é colocado no código. Nesse caso, você o colocou em uma linha executada quando o app é iniciado.
É importante lembrar que o app só é suspenso em um ponto de interrupção quando ocorre uma tentativa de executar a linha em que o ponto de interrupção foi definido. Há várias maneiras de avançar o depurador, mas, por enquanto, use o botão Resume Program.
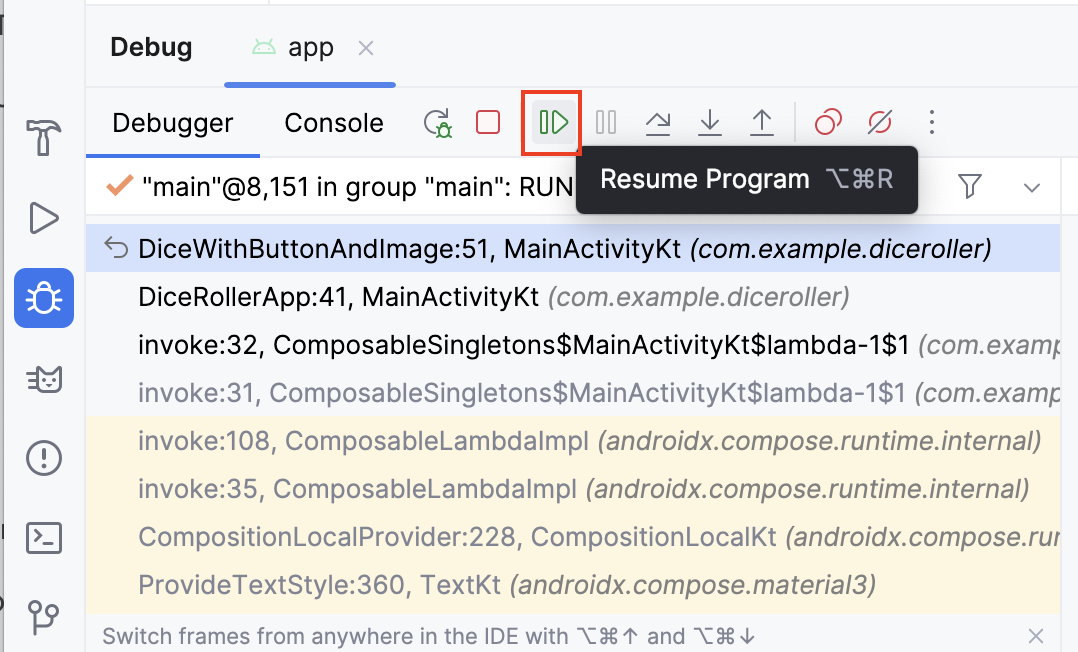
- Clique em
 Resume Program.
Resume Program.

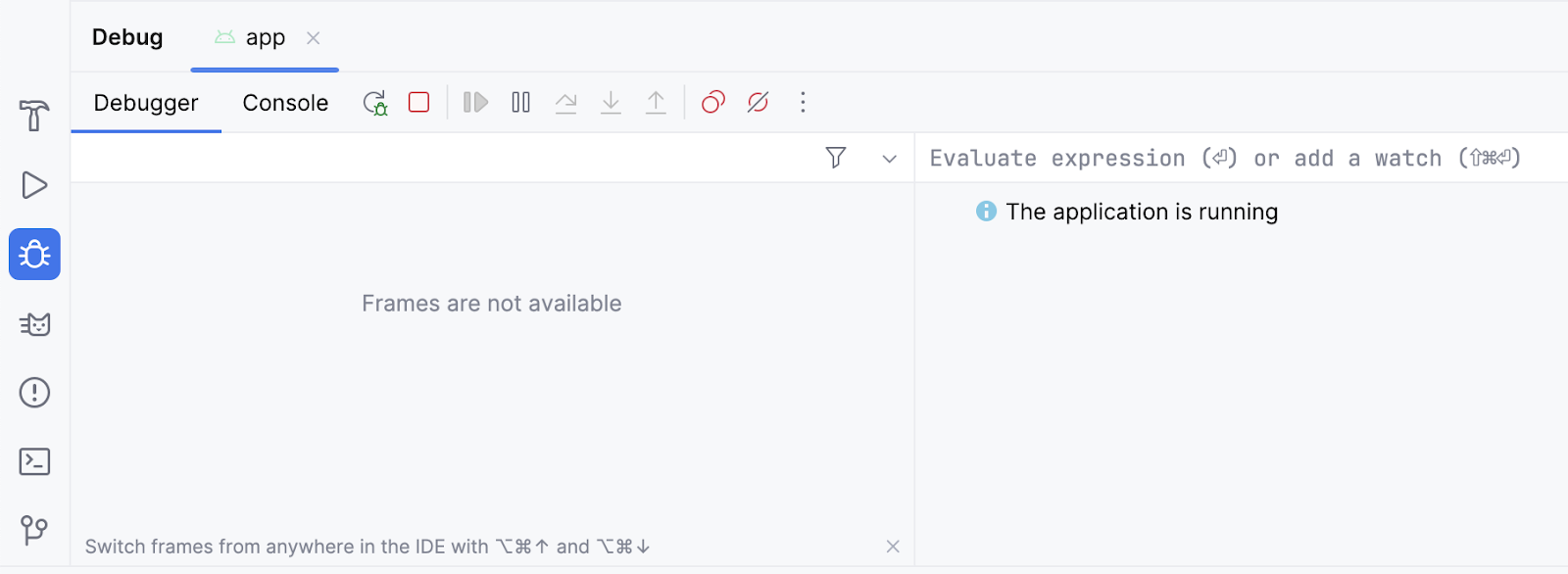
Agora vai aparecer algo parecido com esta imagem:

A maioria das informações desaparece e os botões não podem mais ser clicados. O app também é exibido normalmente no dispositivo ou emulador. O motivo é que o código não está mais suspenso no ponto de interrupção e o app está em estado de execução normal. O depurador é anexado, mas não faz muito até que haja uma tentativa de executar uma linha de código com um ponto de interrupção definido. Deixe esse ponto de interrupção onde está porque ele vai ser útil nos próximos exemplos.
Usar o botão "Step Into"
O botão Step Into do depurador é uma maneira útil de entender melhor o código durante a execução. Se uma instrução fizer uma chamada para um método ou outra parte de código, o botão Step Into permite entrar no código sem precisar navegar manualmente até ele antes de iniciar o depurador para definir um ponto de interrupção.
Para usar o botão Step Into, siga estas etapas:
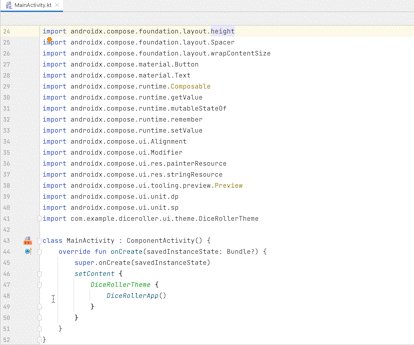
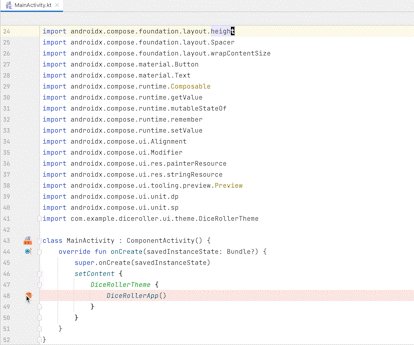
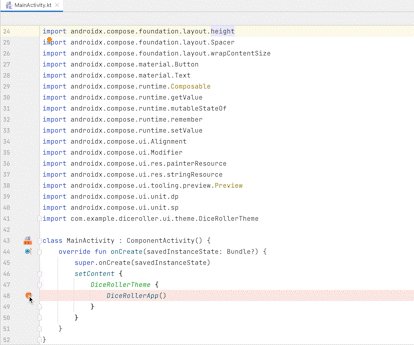
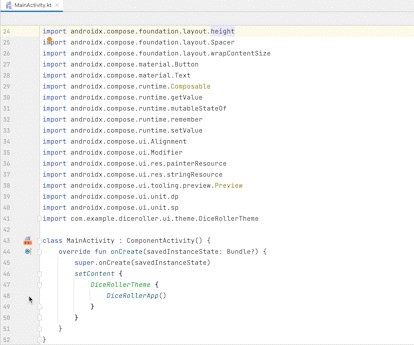
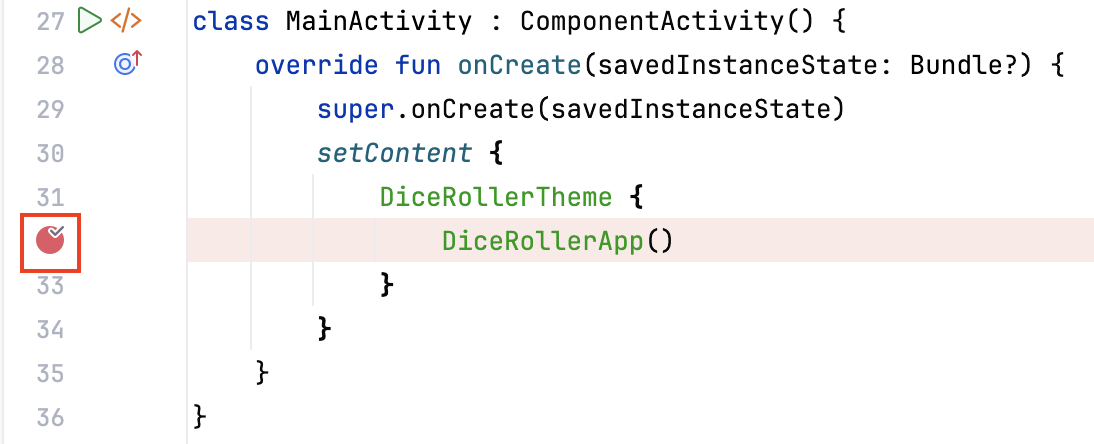
- Crie um ponto de interrupção no corpo da lambda
setContentna funçãoonCreate()da classeMainActivityem que a funçãoDiceRollerApp()é chamada.

- Clique em
 Debug 'app' para executar o app novamente com o depurador. A execução é suspensa na linha em que a função
Debug 'app' para executar o app novamente com o depurador. A execução é suspensa na linha em que a função DiceRollerApp()é chamada. - Clique em
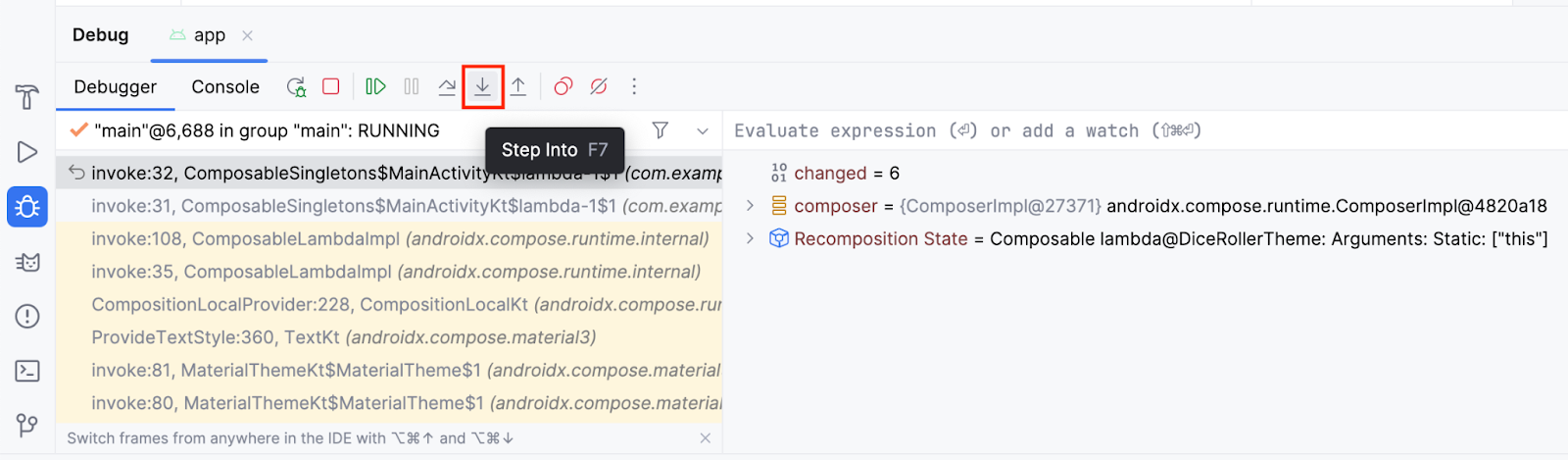
 Step Into.
Step Into.

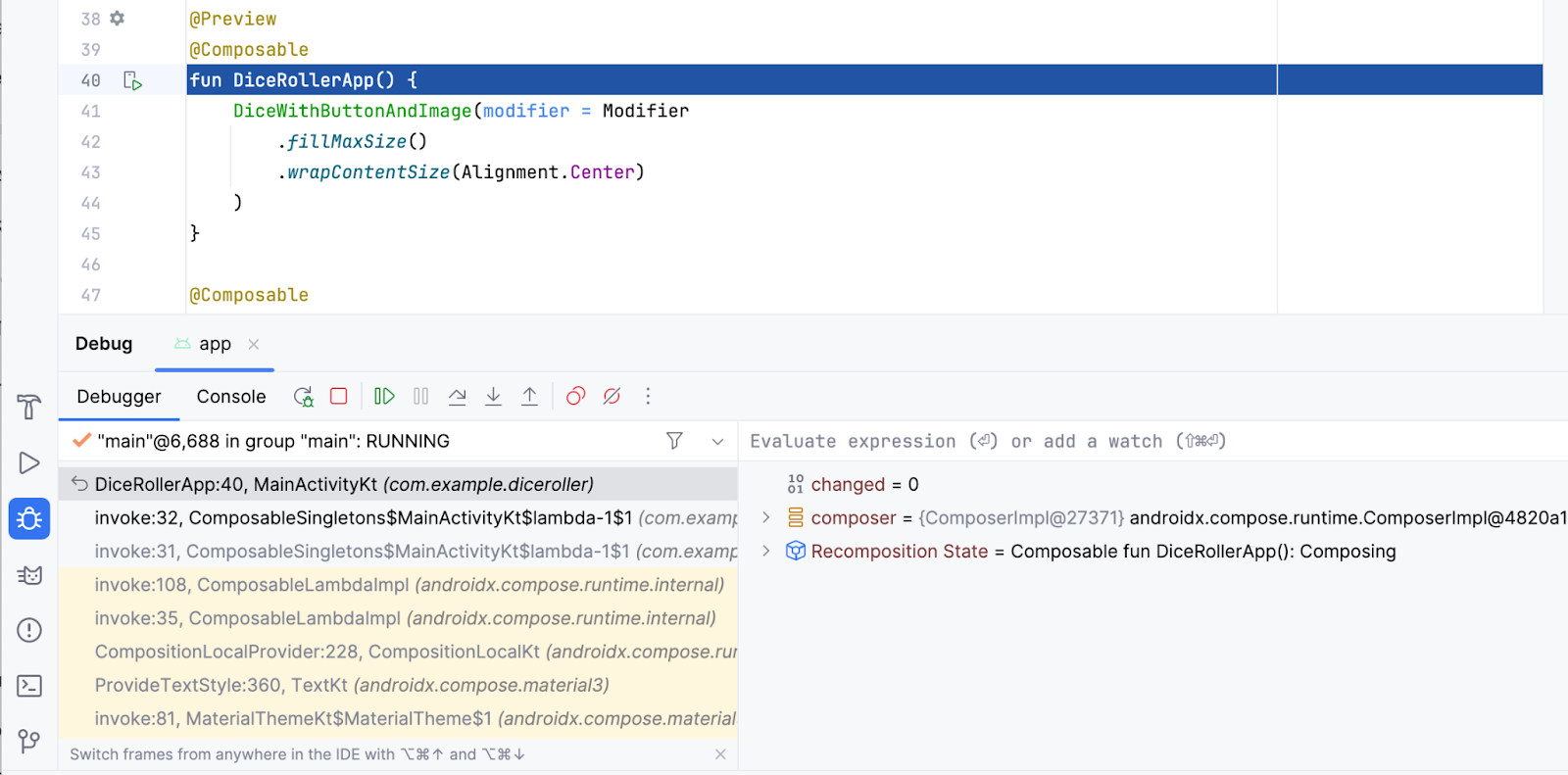
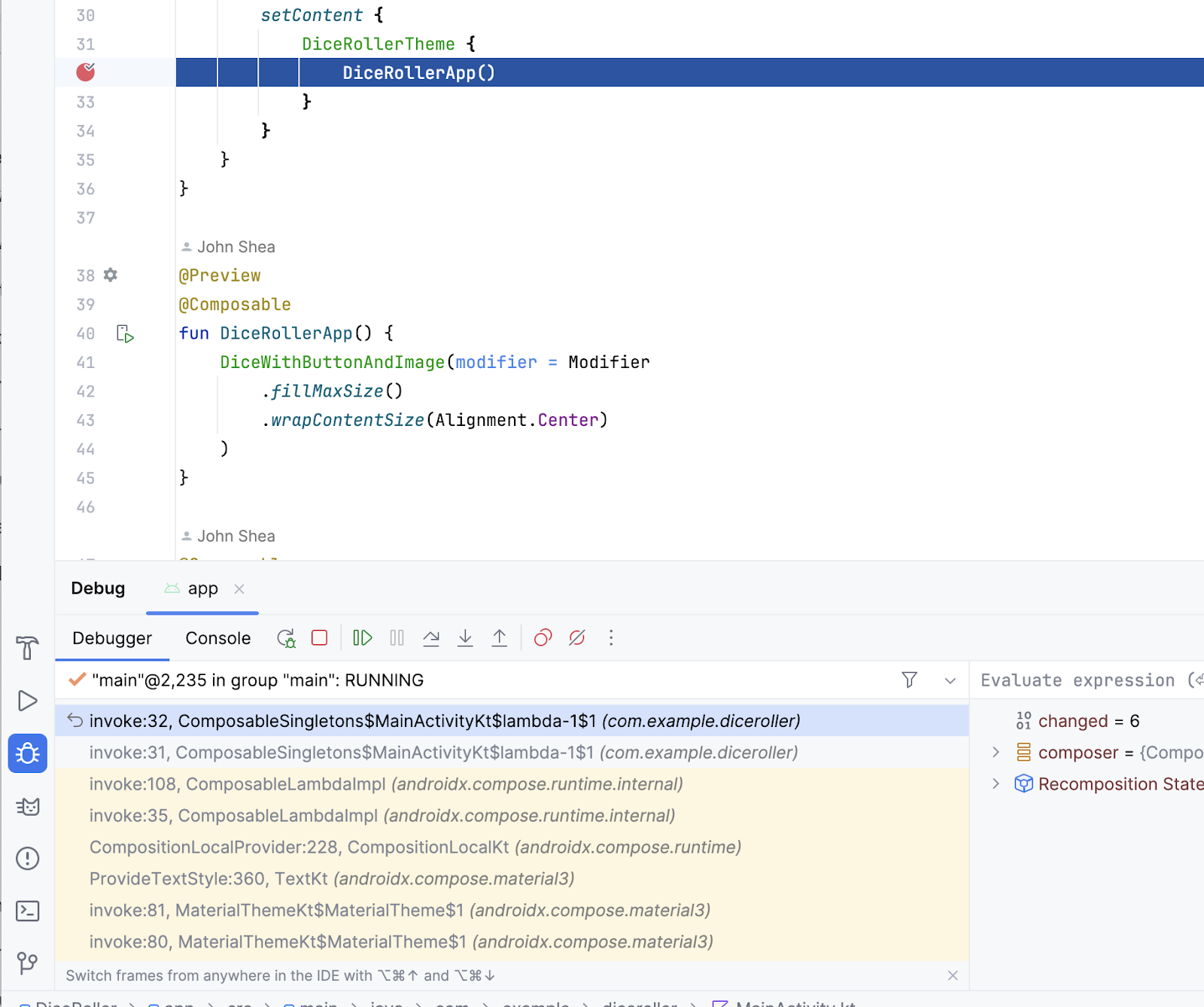
Agora, a linha 40 está destacada e o painel Frames no painel Debug indica que o código está suspenso na linha 40.

Ao expandir o painel Frames, é possível notar que a linha depois da destacada começa com invoke: seguida do número da linha, que é 32 na imagem anterior. Isso é conhecido como pilha de chamadas. Basicamente, ela mostra a cadeia de chamadas que direcionam a execução do código até a linha atual. Nesse caso, a linha 32 contém uma instrução que chama a função DiceRollerApp().
Ao clicar no botão Step Into quando o depurador para no ponto de interrupção definido na chamada de função, o depurador entra nessa função, o que leva a execução à linha 40, em que a função é declarada. A linha destacada indica onde a execução está suspensa. Se as linhas depois da linha destacada tiverem números de linha associados, isso indica o caminho da execução. Nesse caso específico, o depurador indica que uma instrução na linha 32 levou você até a linha 40.
- Clique em
 Resume Program.
Resume Program.
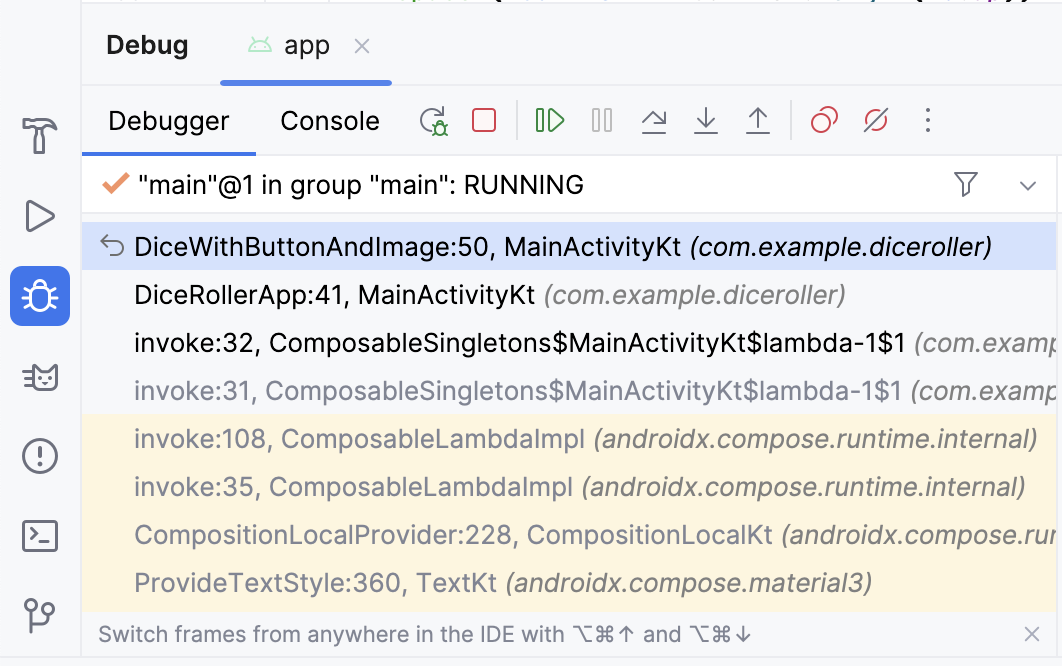
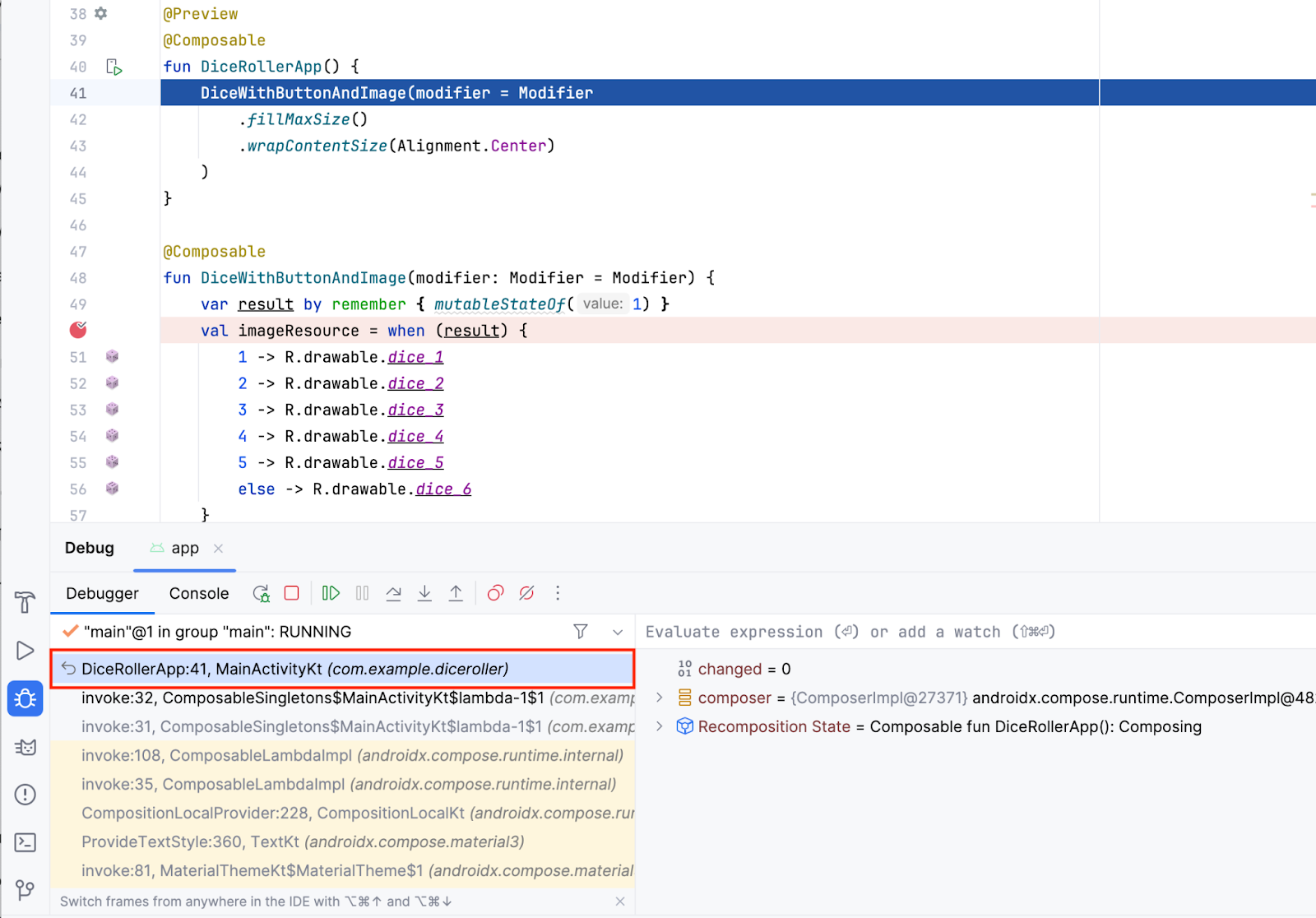
Isso vai levar você ao ponto de interrupção original que foi definido. Você talvez entenda um pouco mais sobre o que viu quando parou a execução no primeiro exemplo. Esta é a mesma imagem da sexta etapa da seção Resume program:

Na pilha de chamadas, observe que a função DiceWithButtonAndImage() foi suspensa na linha 50 e foi chamada na linha 41 na função DiceRollerApp(), que foi chamada na linha 32. O recurso de pilha de chamadas ajuda você a entender o caminho da execução. Isso é muito útil quando uma função é chamada em muitos lugares diferentes no app.
O botão Step Into permite entrar em uma função e suspender a execução sem definir um ponto de interrupção na própria função. Nesse caso, você define um ponto de interrupção na chamada da função DiceRollerApp(). Quando você clica no botão Step Into, a execução é suspensa na função DiceRollerApp().
O Dice Roller é um app bem pequeno porque não há muitos arquivos, classes ou funções. Ao trabalhar com apps maiores, o recurso Step Into do depurador se torna mais útil porque oferece a opção de detalhar o código sem precisar navegar por conta própria.
Usar o botão Step Over
O botão Step Over oferece outra forma de percorrer o código do app durante a execução. Ele move a execução até a próxima linha de código e avança o depurador.
Para usar o botão Step Over, siga estas etapas:
- Clique em
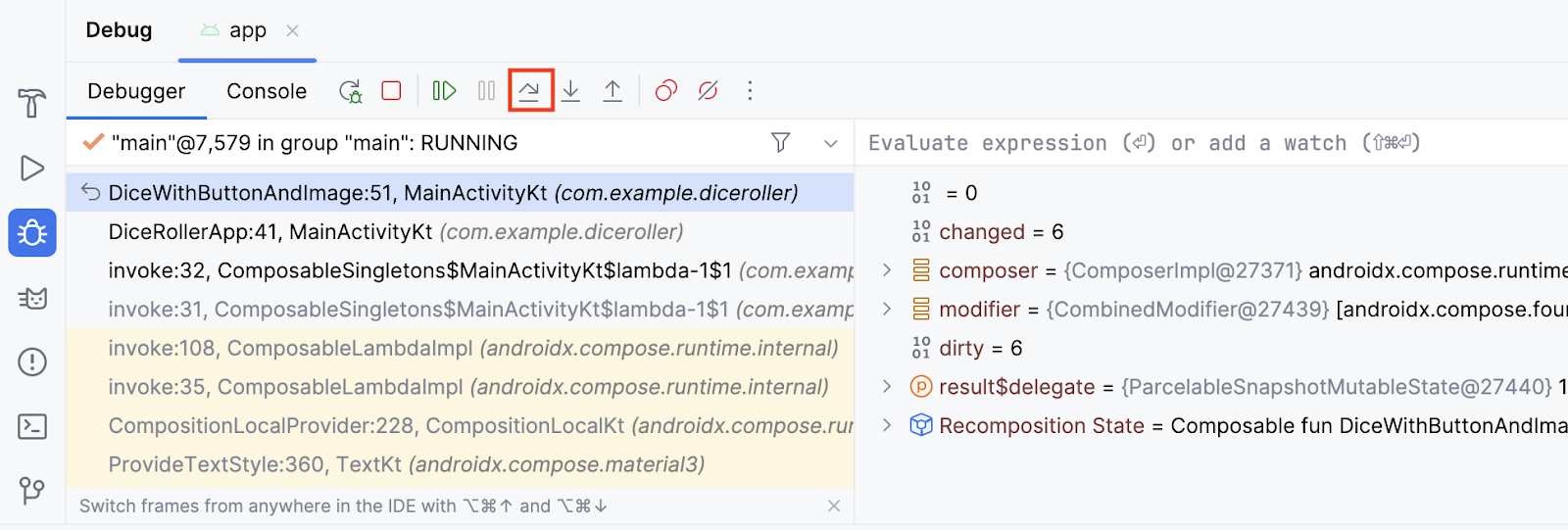
 Step Over.
Step Over.

Você vai notar que o depurador suspendeu o código na próxima linha de execução, que é a linha 51. Você pode percorrer cada linha em sequência.

Usar o botão Step Out
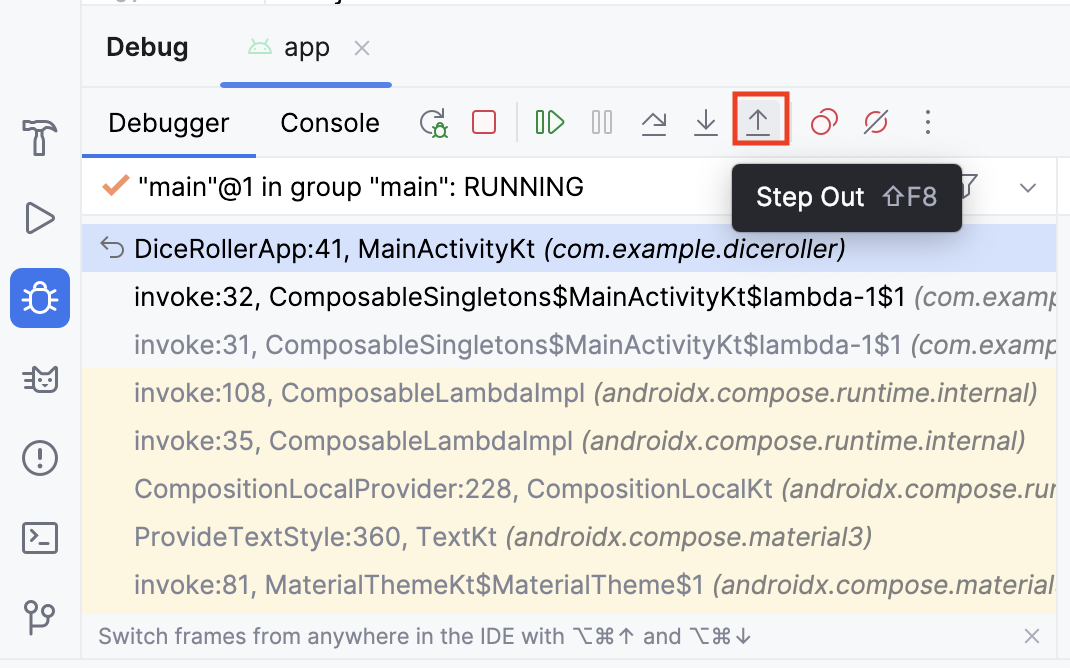
O botão Step Out faz o oposto do botão Step Into. Em vez de avançar na pilha de chamadas, o botão Step Out navega até os pontos anteriores da pilha de chamadas.
Para usar o botão Step Out, siga estas etapas:
- Clique em
 Step Out.
Step Out.
Você consegue adivinhar em qual linha o programa é suspenso?

- O depurador saiu da função
DiceRollerApp()e voltou para a linha que a chamou.

O botão Step Out é uma ferramenta útil quando você se aprofundou muito em uma pilha de chamadas de método. Ele permite trabalhar na pilha de chamadas sem precisar percorrer todo o código de cada método em que você entrou.
Inspecionar variáveis
No início do codelab, vimos uma breve descrição do painel Variables, que fornece uma explicação mais detalhada sobre como inspecionar as variáveis exibidas no painel para depurar problemas no app.
Para inspecionar as variáveis, siga estas etapas:
- Clique no ponto de interrupção para removê-lo de onde a função
DiceRollerApp()é chamada, mas deixe o ponto de interrupção onde a variávelimageResourceé definida. - Clique em
 Debug 'app'. Você vai ver que a variável
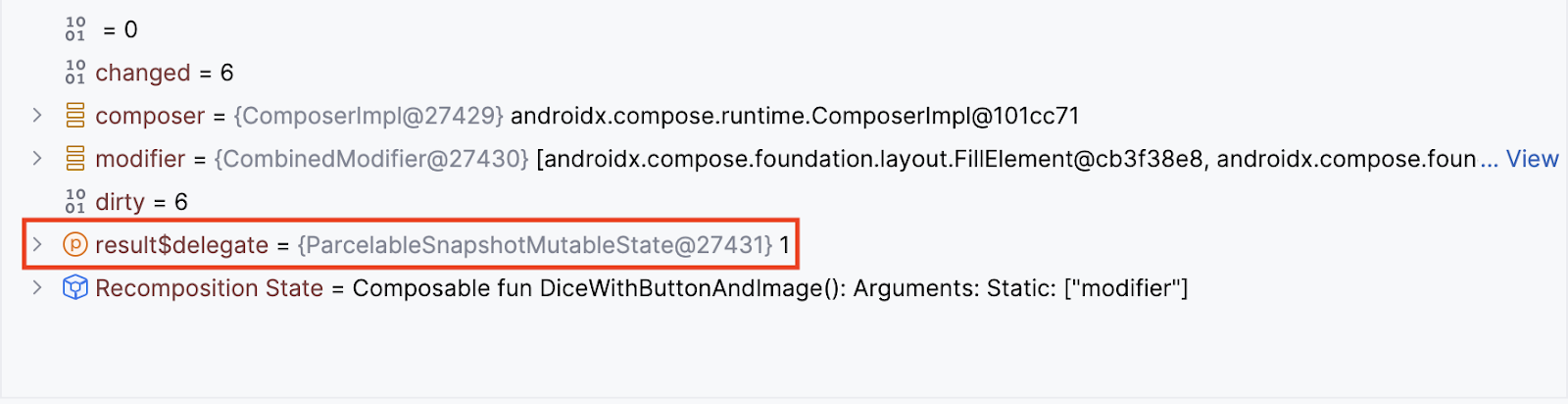
Debug 'app'. Você vai ver que a variável result$delegateé umMutableStatecom um valor de 1. Isso ocorre porque, quando a variável é definida, ela é instanciada commutableStateOf1.MutableStatesignifica que a variável resultante armazena um estado que pode mudar.

- Clique em
 Resume Program.
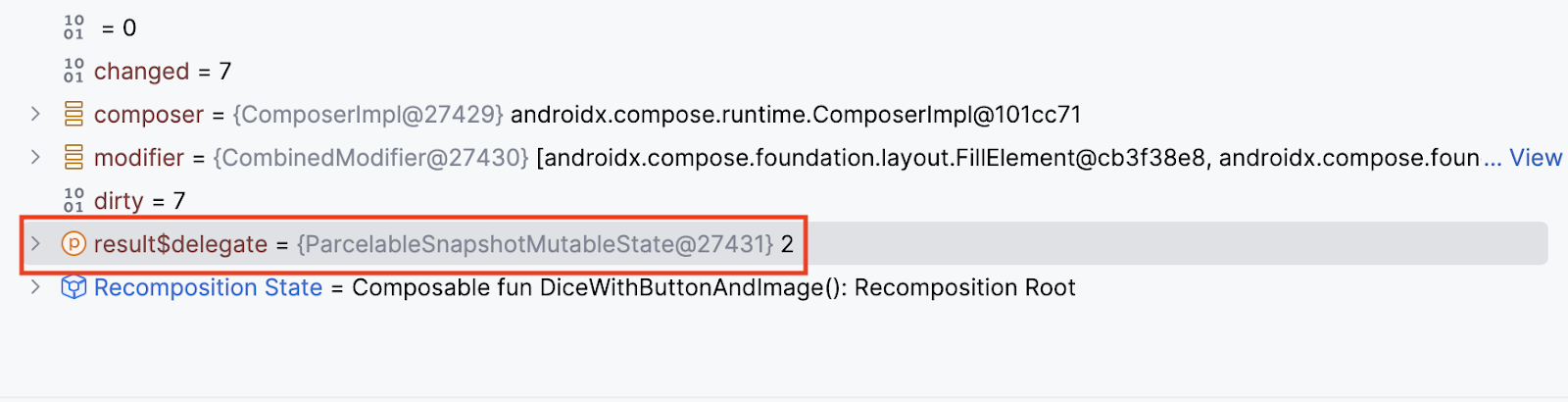
Resume Program. - No app, clique em Roll. O código será suspenso no ponto de interrupção novamente e um valor diferente para a variável
result$delegateaparecerá.
Nesta imagem, o estado mutável da variável result$delegate contém um valor de 2. Ela demonstra como inspecionar variáveis no momento da execução com o depurador. Em um app mais completo, o valor de uma variável pode causar uma falha. Ao usar o depurador para inspecionar variáveis, você pode ter mais insights sobre os detalhes da falha para corrigir o bug.

6. Conclusão
Parabéns! Você usou o depurador no Android Studio.
Resumo
- Anexe o depurador a um app.
- Inicie um app com o depurador já anexado.
- Aprenda a usar o painel do depurador.
- Defina um ponto de interrupção.
- Retome o programa do depurador.
- Use o botão Step Into.
- Use o botão Step Over.
- Use o botão Step Out.
- Inspecione variáveis com o depurador.
