1. Trước khi bắt đầu
Trong bài này, bạn đã tìm hiểu:
- Cách tạo một ứng dụng có nhiều màn hình
- Cách tạo bố cục thích ứng để ứng dụng hoạt động tốt trên nhiều kích thước màn hình
- Tầm quan trọng của cấu trúc ứng dụng
- Cách đảm bảo ứng dụng tuân thủ vòng đời hoạt động mà vẫn tiết kiệm tài nguyên
- Cách duy trì trạng thái của người dùng qua các thay đổi về cấu hình thiết bị
Có rất nhiều điều cần tìm hiểu!
Việc làm theo các bước trong lớp học lập trình đã giúp bạn tìm hiểu những khái niệm mới này ở một mức độ nhất định, nhưng bạn sẽ hiểu rõ hơn bằng cách áp dụng kiến thức và kỹ năng của mình vào ứng dụng mới.
Bạn sẽ có cơ hội vận dụng kiến thức khi gặp phải tình huống mới, trường hợp lỗi hay những lúc cần tự thiết kế một giải pháp. Bạn luôn có thể xem lại các ứng dụng và lớp học lập trình trước để nhanh chóng nhắc lại những gì đã học và áp dụng kiến thức vào thực tế.
Bạn sẽ học được nhiều điều hơn nếu tự mình giải quyết những vấn đề này. Với tư cách là một nhà phát triển, điều này cũng gần giống với "thế giới thực" hơn. Tự thân nó cũng là một kỹ năng để biết cách phân tích, khắc phục vấn đề và tìm kiếm tài nguyên để tìm ra một giải pháp. Vì lý do đó, bạn nên thực hiện các dự án này vào cuối mỗi bài. Với động lực và bối cảnh này, hãy xem lời nhắc sau đây cho dự án Bài 4.
Điều kiện tiên quyết
- Có thể tạo và chạy dự án trong Android Studio.
- Làm quen với các khái niệm cơ bản của ngôn ngữ lập trình Kotlin
- Làm quen với cách tạo bố cục giao diện người dùng trong Compose và cách làm cho bố cục thích ứng với các kích thước màn hình
- Có thể thêm và triển khai thành phần Điều hướng Jetpack bằng Compose
- Khả năng triển khai một ứng dụng có cấu trúc ứng dụng được đề xuất bằng cách sử dụng ViewModels, UiState và Jetpack Navigation
Sản phẩm bạn sẽ tạo ra
- Một ứng dụng Android giúp hiển thị các đề xuất về những việc cần làm và địa điểm nên ghé thăm trong thành phố bạn sinh sống
Bạn cần có
- Máy tính đã cài đặt Android Studio
2. Tổng quan
Chúc mừng bạn đã kết thúc Bài 4!
Nhằm củng cố kiến thức đã học trong bài, bạn sẽ tạo một ứng dụng chứa danh sách đề xuất cho nhiều hoạt động và địa điểm nên ghé thăm trong thành phố mà bạn chọn.
Ứng dụng này sẽ:
- Bao gồm nhiều màn hình; ví dụ: mỗi màn hình có thể cho thấy một danh mục đề xuất.
- Sử dụng thành phần Điều hướng Jetpack để cho phép người dùng di chuyển trong ứng dụng của bạn.
- Duy trì sự khác biệt rõ ràng giữa lớp giao diện người dùng và lớp dữ liệu.
- Sử dụng ViewModel và cập nhật giao diện người dùng từ mô hình chế độ xem bằng cách sử dụng mẫu luồng dữ liệu một chiều (UDF).
- Sử dụng bố cục thích ứng có tính đến mọi kích thước màn hình khác nhau.
- Tuân theo nguyên tắc của Material Design về thiết kế thích ứng và tính năng điều hướng.
3. Thu thập nội dung cho ứng dụng
Thu thập nội dung cho ứng dụng và ghi lại vào một mảnh giấy hoặc nhập vào một tài liệu. Sẽ dễ dàng hơn nếu bạn sắp xếp nội dung ứng dụng trước khi lập trình ứng dụng của mình.
Quyết định thành phố hoặc vùng mà bạn muốn sử dụng cho ứng dụng. Bạn nên chọn thành phố mình yêu thích hoặc thành phố nơi bạn sinh sống. Nếu muốn, bạn cũng có thể chọn một vùng rộng hơn có nhiều thành phố.
Chọn tên ứng dụng dựa trên thành phố bạn đã chọn. Mặc dù dự án này có tên là ứng dụng My City (Thành phố của tôi), nhưng bạn vẫn có thể tuỳ chỉnh tên ứng dụng cho phù hợp với thành phố của mình.
Tạo danh sách các danh mục đề xuất khác nhau cho thành phố của bạn. Ví dụ: bạn có thể tạo một danh sách gồm các đề xuất:
- Quán cà phê
- Nhà hàng
- Địa điểm phù hợp với trẻ em
- Công viên
- Trung tâm mua sắm
Ứng dụng của bạn phải chứa nhiều danh sách đề xuất thuộc nhiều danh mục. Cố gắng tạo ít nhất 3 đến 5 đề xuất cho mỗi danh mục để màn hình hiển thị không quá trống.
Nếu bạn muốn thêm ảnh vào ứng dụng của mình, hãy thu thập ảnh ở giai đoạn này.
4. Phác hoạ màn hình ứng dụng
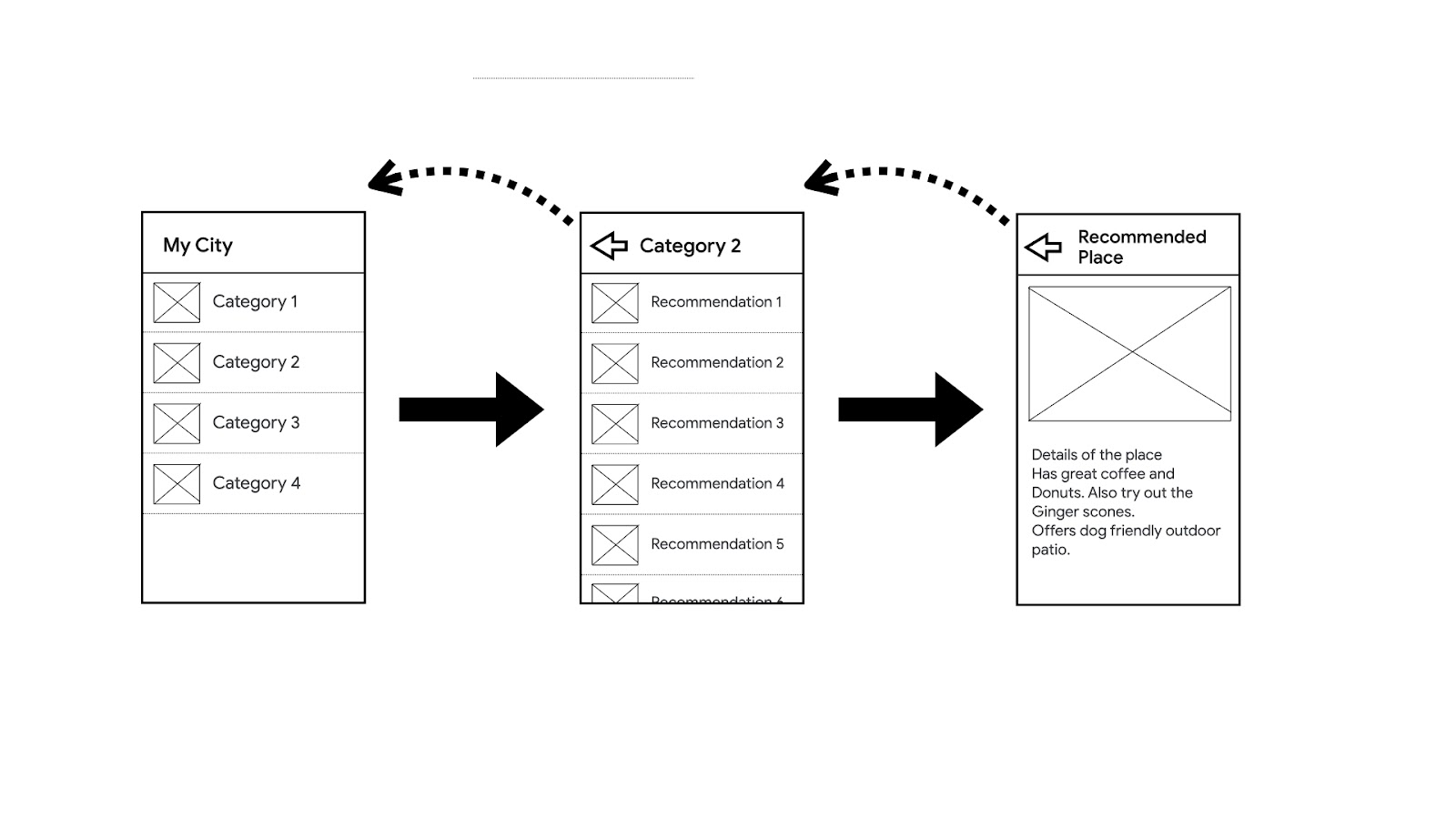
Trên một mảnh giấy, hãy phác thảo hình ảnh các màn hình của ứng dụng. Bạn có thể vẽ mũi tên giữa các màn hình và thêm nút vào bố cục để cho thấy cách người dùng di chuyển từ màn hình này sang màn hình khác.
Bản phác thảo này không cần phải quá chi tiết hoặc chỉn chu. Mục đích chính là phát triển ý tưởng cho đích đến trên biểu đồ điều hướng và bố cục tổng thể của ứng dụng. Những bản vẽ này có thể giúp bạn thực hiện bước tiếp theo.
Nếu bạn cần hỗ trợ phác thảo ứng dụng và quy trình điều hướng, hãy xem ví dụ sau:

Bạn có thể dùng ví dụ này để phác thảo ứng dụng và quy trình điều hướng trên màn hình lớn hơn không? Nếu bạn cần được trợ giúp thêm, hãy xem lớp học lập trình mà bạn đã tạo ứng dụng Reply (Trả lời).
5. Lập kế hoạch các bước
Hãy viết các bước chung về cách xây dựng ứng dụng mà bạn đã phác thảo.
Ví dụ:
- Tạo lớp dữ liệu cho một địa điểm được đề xuất.
- Tạo bố cục màn hình cho các quán cà phê được đề xuất.
- Tạo biểu đồ điều hướng cho tất cả các màn hình.
Những ghi chú này có thể giúp bạn xác định những phần của ứng dụng mà bạn muốn xử lý trước.
Để sắp xếp một cách có hệ thống hơn nữa, bạn cũng có thể đánh số các bước theo thứ tự mà bạn dự định hoàn thành các bước này. Nếu một bước nào đó cần bạn hoàn thành một bước khác trước, thì bạn cần sắp xếp các bước đó theo đúng trình tự.
6. Triển khai ứng dụng
Giờ đây, khi đã có một kế hoạch cao cấp cho ứng dụng, bạn có thể bắt đầu lập trình ứng dụng!
Tạo dự án và hoàn thành từng nhiệm vụ một. Hãy kiên nhẫn nếu bạn mất nhiều thời gian với một nhiệm vụ nào đó. Việc xây dựng một ứng dụng phức tạp như vậy là điều bình thường.
Lưu ý:
- Hãy xem lại các lớp học lập trình trước đây và kho lưu trữ mã GitHub để tham khảo.
- Nhìn vào các ứng dụng mẫu Compose khác hoặc ứng dụng Hiện có trong Android. Lưu ý là các ứng dụng này lớn hơn và phức tạp hơn so với các ứng dụng bạn đã xây dựng cho đến nay.
- Nếu bạn gặp lỗi trong ứng dụng và không thể tìm ra cách khắc phục, thì hãy cân nhắc việc dùng công cụ gỡ lỗi của Android Studio.
7. Nhận ý kiến phản hồi từ người dùng (Không bắt buộc)
Phần này được đề xuất là một trải nghiệm học tập hữu ích. Khi bạn có một phiên bản đang hoạt động của ứng dụng, hãy hiển thị phiên bản đó cho người dùng tiềm năng và nhận phản hồi từ họ.
Nếu bạn sở hữu một thiết bị Android, hãy cài đặt ứng dụng này trên thiết bị đó. Ngoài ra, bạn có thể sử dụng trình mô phỏng, nhưng lưu ý là người dùng có thể không biết trình mô phỏng là gì và mối liên hệ của trình mô phỏng đó với thiết bị thực.
Cố gắng không cung cấp cho người dùng bất kỳ hướng dẫn nào. Thay vào đó, tập trung vào việc quan sát và đặt câu hỏi để tìm hiểu cách người dùng có thể dùng ứng dụng lần đầu tiên. Hãy chú ý đến cách người dùng tương tác với ứng dụng và liệu quá trình điều hướng có trực quan hay khiến họ cảm thấy khó hiểu. Họ có thể dùng ứng dụng như bạn mong đợi hoặc có gặp vấn đề khi tìm hiểu cách dùng ứng dụng không?
Đảm bảo người dùng di chuyển qua mọi màn hình và tương tác với từng phần của ứng dụng. Bạn có thể đặt câu hỏi cho họ, ví dụ như sau:
- Bạn có ấn tượng gì về ứng dụng này?
- Bạn thích điều gì ở ứng dụng này?
- Bạn có đề xuất nào về cách cải thiện ứng dụng này không?
Hãy cân nhắc xem bạn có muốn kết hợp các đề xuất của người dùng vào ứng dụng của mình để tạo ra trải nghiệm tốt hơn cho người dùng hay không.
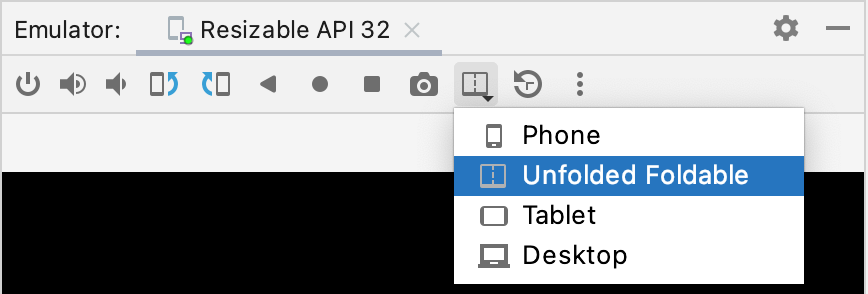
8. Kiểm thử ứng dụng bằng Trình mô phỏng có thể thay đổi kích thước
Bạn nên thử nghiệm những gì mình đã xây dựng trên một Trình mô phỏng có thể thay đổi kích thước để xem ứng dụng có hoạt động như mong đợi trên nhiều kích thước màn hình hay không. Đừng quên thay đổi kích thước trình mô phỏng và thử dùng những tuỳ chọn thiết bị như hiển thị trong hình sau đây.

9. Chúc bạn may mắn!
Chúc bạn may mắn khi tạo ứng dụng của mình! Khi bạn hoàn tất ứng dụng này, hãy chia sẻ trên mạng xã hội với hashtag #AndroidBasics. Chúng tôi rất hào hứng xem ứng dụng của bạn hoạt động như thế nào và lắng nghe các đề xuất của bạn!
