1. Antes de comenzar
Introducción
En esta unidad, aprendiste a llevar tu app al siguiente nivel gracias a la recuperación de datos de Internet. Ahora tu app puede mostrar los datos más recientes disponibles del servidor y no se restringe a lo que estaba disponible de forma estática cuando la abriste. Esta es una funcionalidad muy importante en la mayoría de las aplicaciones del mundo real.
En esta práctica guiada, tomarás los conceptos que aprendiste y crearás una app de Amphibians. Esta app recuperará datos de anfibios de Internet y los mostrará en una lista de desplazamiento.
El código de la solución está disponible al final. Para aprovechar al máximo esta experiencia de aprendizaje, intenta implementar y solucionar problemas tanto como puedas antes de ver el código de solución que se brinda. Es durante este período práctico que aprenderá más.
Requisitos previos
- Trabajo de curso de Aspectos básicos de Android en Compose a través del codelab de Cómo cargar y mostrar imágenes de Internet
Requisitos
- Una computadora con acceso a Internet y Android Studio instalado
Qué compilarás
En esta práctica guiada, compilarás una app para mostrar una lista de anfibios, junto con sus detalles y su imagen. Los datos se recuperan de Internet a través de una solicitud de red y contienen el nombre, el tipo, la descripción y la URL de la imagen de cada anfibio.
Los datos JSON de los anfibios se alojan en https://android-kotlin-fun-mars-server.appspot.com/amphibians.
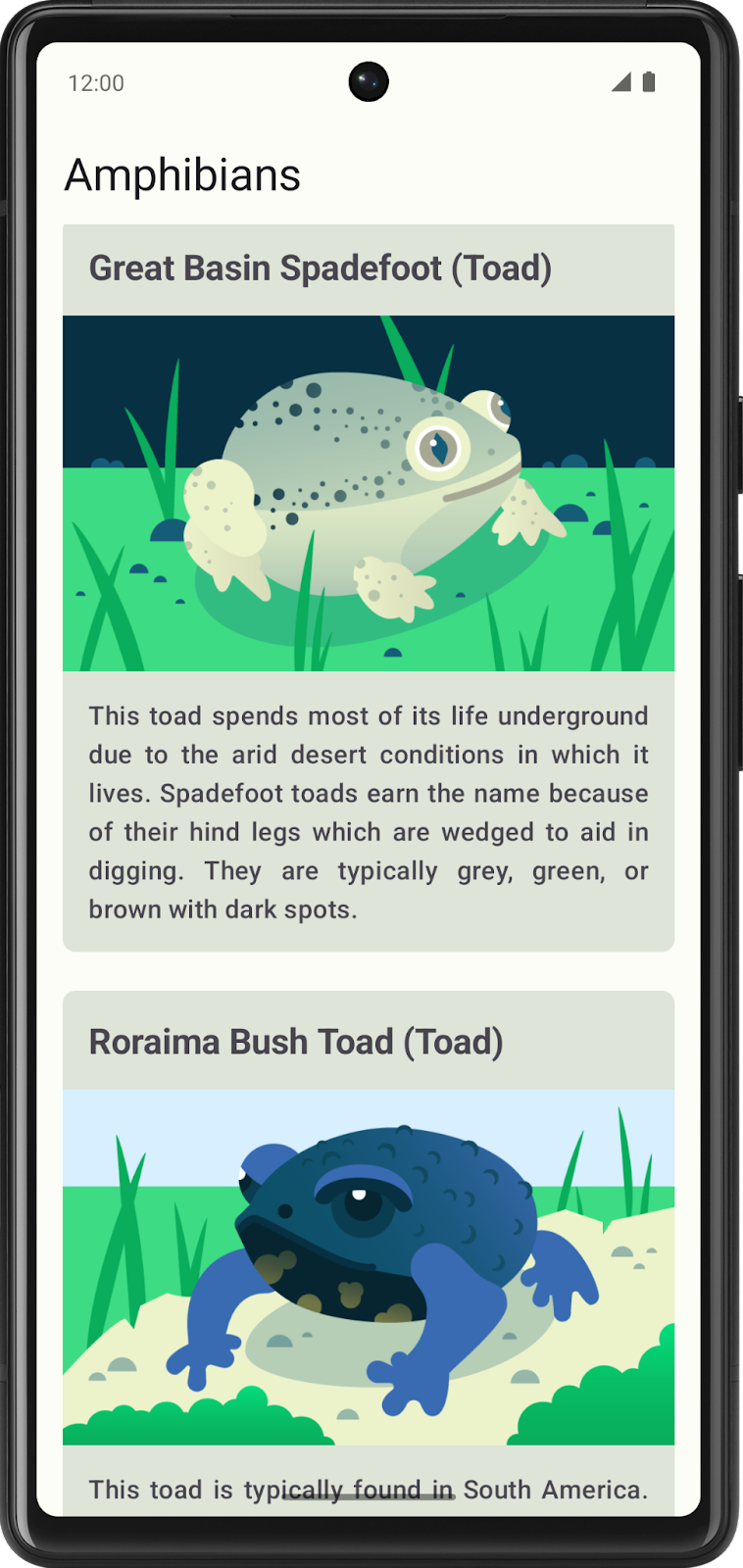
El código de solución que se proporciona muestra el siguiente diseño de la IU:

En las siguientes secciones, se proporcionan los pasos generales para crear la app. No es necesario que las sigas, pero se brindan para ayudarte en el proceso.
2. Planifica la app
Antes de comenzar a programar, tómate un tiempo para esbozar un diseño de los diferentes elementos de tu app y la manera en que se conectan entre sí.
Este trabajo de preparación te ayudará a identificar lo que debes hacer, además de indicarte dónde puedes encontrarte con problemas y permitirte pensar en formas de resolverlos.
3. Crea un proyecto nuevo
Comienza con un proyecto nuevo en Android Studio de la siguiente manera:
- Abre Android Studio y selecciona New Project.
- En Plantillas, selecciona Phone and Tablet.
- Selecciona Empty Activity y haz clic en Next.
- Cambia el nombre a Amphibians.
- Haz clic en Finish.
Ya está todo listo para que comiences a programar.
4. Configura dependencias
La app usa Retrofit para solicitudes de red, Coil para cargar imágenes y la biblioteca kotlinx.serialization a fin de analizar el JSON que muestra la API de Amphibians.
Agrega sus dependencias a app/build.gradle.kts.
5. Crea la capa de la IU
Te recomendamos que sigas las prácticas recomendadas de la arquitectura de apps para Android y crees una capa de la IU para esta app.
Esta capa contiene las funciones ViewModel y de componibilidad que muestran UiState que proviene de ViewModel en la pantalla. ViewModel está a cargo de exponer el estado de la IU de la pantalla, así como de administrar la lógica empresarial en la capa de la IU y llamar a la lógica empresarial desde otras capas de la jerarquía.
La capa de la IU también contiene los elementos visuales que los usuarios ven y con los que interactúan. En esta capa, decidirás cómo se combinan los distintos elementos para crear la IU que imaginas. Tú decides los colores, las fuentes y la forma en que mostrarás las imágenes.
6. Crea la capa de datos
La capa de datos se ocupa de recuperar los datos de anfibios de la API.
Es probable que desees incluir una clase de datos para los datos de anfibios, un repositorio a fin de administrar los datos y una clase de fuente de datos para recuperar los datos de la red.
Si necesitas ayuda para realizar las llamadas de red, puedes consultar Servicios web y Retrofit en el codelab Cómo obtener datos de Internet.
Si quieres obtener ayuda para analizar la respuesta de la red, consulta Analiza la respuesta JSON con kotlinx.serialization.
Para cargar imágenes con Coil, puedes consultar la documentación oficial o vuelve a consultar la sección Muestra una imagen descargada del codelab Cómo cargar y mostrar imágenes de Internet.
7. Implementa la inyección de dependencias
Debes usar la inyección de dependencias (DI) a fin de mantener tu app flexible, sólida y lista para escalar.
La DI mantiene los componentes de la app con acoplamiento bajo y más fáciles de probar.
Cuando implementas la DI, debes crear un contenedor de aplicación, que se usa para obtener las dependencias que necesita tu app.
El contenedor de la aplicación debe ser accesible para toda la app. Para ello, conserva el contenedor de dependencias en una clase Application personalizada. Esta clase se hereda de la clase Application.
Si necesitas ayuda para implementar esta funcionalidad, sigue estos pasos:
- Para ver el contenedor de la aplicación, consulta Inyección de dependencias y Adjunta el contenedor de la aplicación a la app desde el codelab Cómo agregar un repositorio y una DI manual.
- Para obtener el código de la clase de la aplicación, consulta Adjunta el contenedor de la aplicación a la app.
