1. 准备工作
简介
在本单元中,您学习了如何通过从互联网检索数据,让您的应用更上一层楼。现在,您的应用可以显示从服务器获取的最新数据,而不仅限于显示打开应用时可用的静态数据。在大多数实际应用中,这项功能都非常重要。
在本练习集中,您将运用所学的概念,打造一款两栖动物应用。此应用会从互联网检索两栖动物数据,并将其显示在滚动列表中。
解决方案代码就在文末。为了充分发挥此学习体验的效果,请尝试尽量自行进行实现和问题排查,之后再查看所提供的解决方案代码。亲自动手实践是效果最好的学习方式。
前提条件
- 通过从互联网加载和显示图片 Codelab 完成“Android 之 Compose 开发基础”课程作业。
所需条件
- 一台可连接到互联网并安装了 Android Studio 的计算机。
构建内容
在此练习集中,您将构建一个应用,用于显示两栖动物列表,以及相关动物的详细信息和图片。数据将通过网络请求从互联网检索,并包含每种两栖动物的名称、类型、说明和图片网址。
两栖动物 JSON 数据托管在以下网址:https://android-kotlin-fun-mars-server.appspot.com/amphibians。
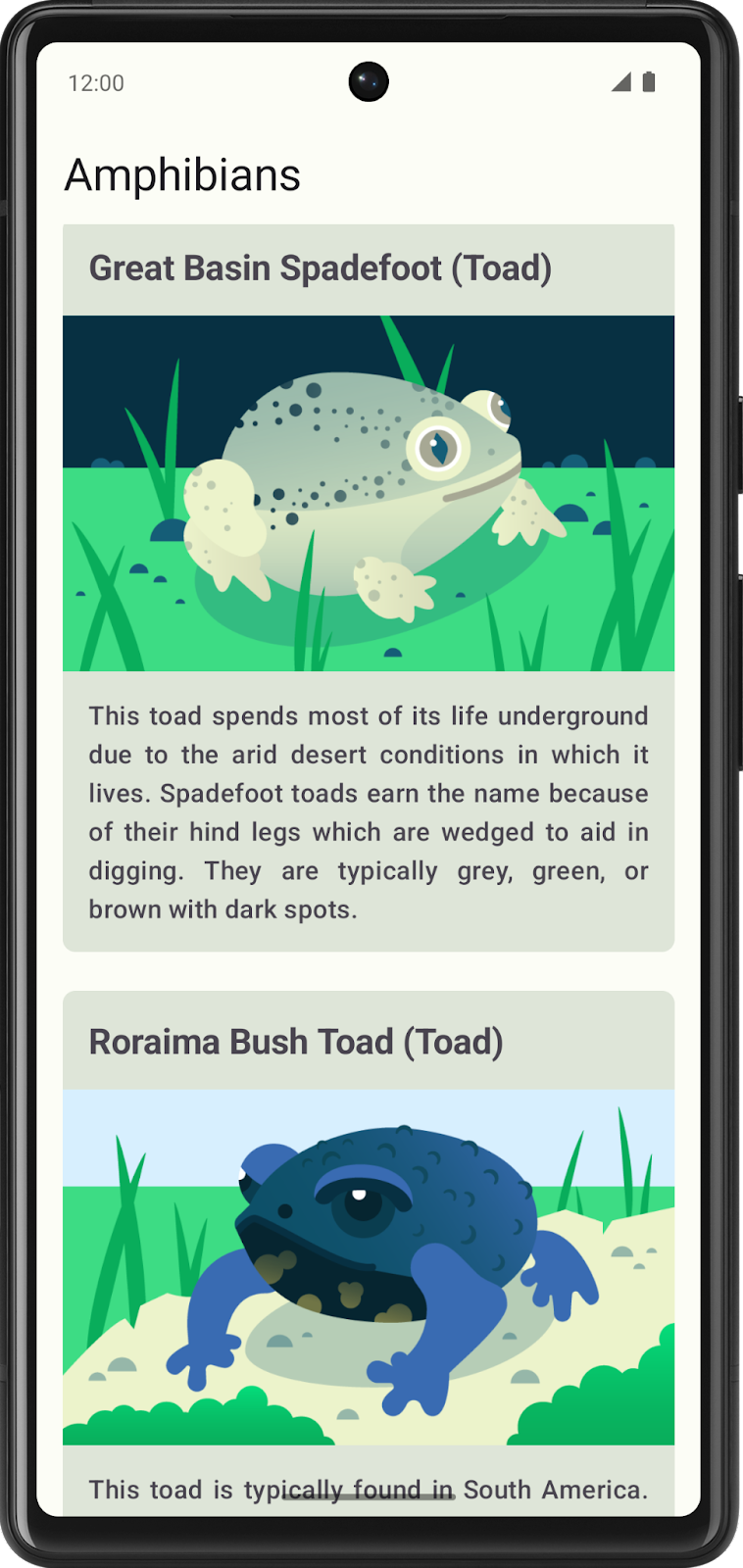
所提供的解决方案代码将显示以下界面设计:

以下各部分将介绍构建此应用的一般步骤。您不一定要严格遵循这些步骤,但它们有助于引导您完成整个构建过程。
2. 规划应用
在开始编写代码之前,请花些时间草拟出应用的不同元素,以及这些元素将如何协同工作。
这项准备工作可以帮助您确定自己需要完成哪些工作,或许能够指明您在哪些地方可能会遇到问题,还有助于您思考解决相关问题的方法。
3. 创建一个新项目
首先,在 Android Studio 中创建一个新项目:
- 打开 Android Studio,然后选择 New Project。
- 在“Templates”下,选择 Phone and Tablet。
- 选择 Empty Activity,然后点击 Next。
- 将名称更改为 Amphibians。
- 点击完成。
现在,您可以开始编码了!
4. 设置依赖项
此应用使用 Retrofit 处理网络请求,使用 Coil 加载图片,并使用 kotlinx.serialization 库解析 Amphibians API 返回的 JSON。
将其依赖项添加到 app/build.gradle.kts。
5. 创建界面层
建议您遵循 Android 应用架构最佳实践,并为此应用创建界面层。
此层包含 ViewModel 以及用于在屏幕上显示来自 ViewModel 的 UiState 的可组合函数。ViewModel 负责公开屏幕界面状态,处理界面层中的业务逻辑,以及从层次结构的其他层调用业务逻辑。
界面层还包含用户看到并与之互动的视觉元素。在此层中,您将决定各种元素如何协同工作,以便打造您预想的界面。您需要决定颜色、字体和图片的显示方式。
6. 创建数据层
数据层负责从 API 检索两栖动物数据。
您可能需要添加两栖动物数据的数据类、用于管理这些数据的仓库,以及用于从网络检索这些数据的数据源类。
如果您在进行网络调用方面需要帮助,请参阅从互联网获取数据 Codelab 中的网络服务和 Retrofit 部分。
如需解析网络响应方面的帮助,请参阅使用 kotlinx.serialization 解析 JSON 响应。
如需使用 Coil 加载图片,您可以参阅官方文档,或回顾从互联网加载和显示图片 Codelab 的显示下载的图片部分。
7. 实现依赖项注入
您应使用依赖项注入 (DI),以确保应用灵活、稳健且可扩缩。
DI 可使应用组件松散耦合,并且更易于测试。
实现 DI 时,您需要创建应用容器,用于获取应用所需的依赖项。
应用容器必须可供整个应用访问。为此,您可以将依赖项容器保存在自定义 Application 类中。然后,该类将继承自 Application 类。
如果您在实现此功能方面需要帮助,请执行以下操作:
- 如需了解应用容器,请参阅添加仓库和手动依赖项注入 Codelab 中的依赖项注入和将应用容器附加到应用。
- 如需了解应用类代码,请参阅将应用容器附加到应用。
