1. Avant de commencer
Félicitations ! Vous avez créé votre première application qui affiche une liste déroulante. Vous êtes maintenant prêt à mettre en pratique ce que vous avez appris.
Cet exercice se concentre sur la création des composants nécessaires pour créer une liste déroulante. Il reprend ce que vous avez appris dans l'atelier de programmation Ajouter une liste déroulante, ce qui vous permet d'appliquer ces connaissances et de créer une liste déroulante.
Certaines sections peuvent nécessiter l'utilisation de composables ou de modificateurs que vous n'avez peut-être pas encore vus. Dans ce cas, consultez les références disponibles pour chaque problème. Vous y trouverez des liens vers la documentation sur les modificateurs, les propriétés ou les composables que vous ne connaissez pas. Vous pouvez consulter la documentation et déterminer comment intégrer les concepts dans l'application. La capacité à comprendre la documentation est une compétence essentielle que vous devez acquérir pour développer vos connaissances.
Le code de solution est disponible à la fin, mais essayez de résoudre les exercices sans aide avant de consulter les réponses. La solution représente un moyen d'implémenter l'application.
Prérequis
- Poursuivez votre formation aux principes de base d'Android dans Compose en suivant l'atelier de programmation Ajouter une liste déroulante.
Ce dont vous avez besoin
- Un ordinateur avec un accès à Internet et Android Studio installé
Ressources
Vous aurez besoin des ressources suivantes pour terminer le code de ces problèmes pratiques :
- Images thématiques. Ces images représentent chaque thème de la liste.
- ic_grain.xml. Il s'agit de l'icône décorative qui s'affiche à côté du nombre de cours dans le thème.
Objectifs de l'atelier
Dans ces problèmes pratiques, vous créerez l'application Cours de A à Z. L'application Cours affiche une liste de thèmes de cours.
Les problèmes pratiques sont divisés en sections, dans lesquelles vous créerez les éléments suivants :
- Une classe de données "thème du cours" :
Les données du thème comprennent une image, un nom et le nombre de cours associés à ce thème.
- Un composable pour représenter un élément de grille thématique du cours :
Chaque élément du thème affichera l'image, le nom, le nombre de cours associés et une icône décorative.
- Un composable permettant d'afficher une grille de ces éléments du thème du cours.
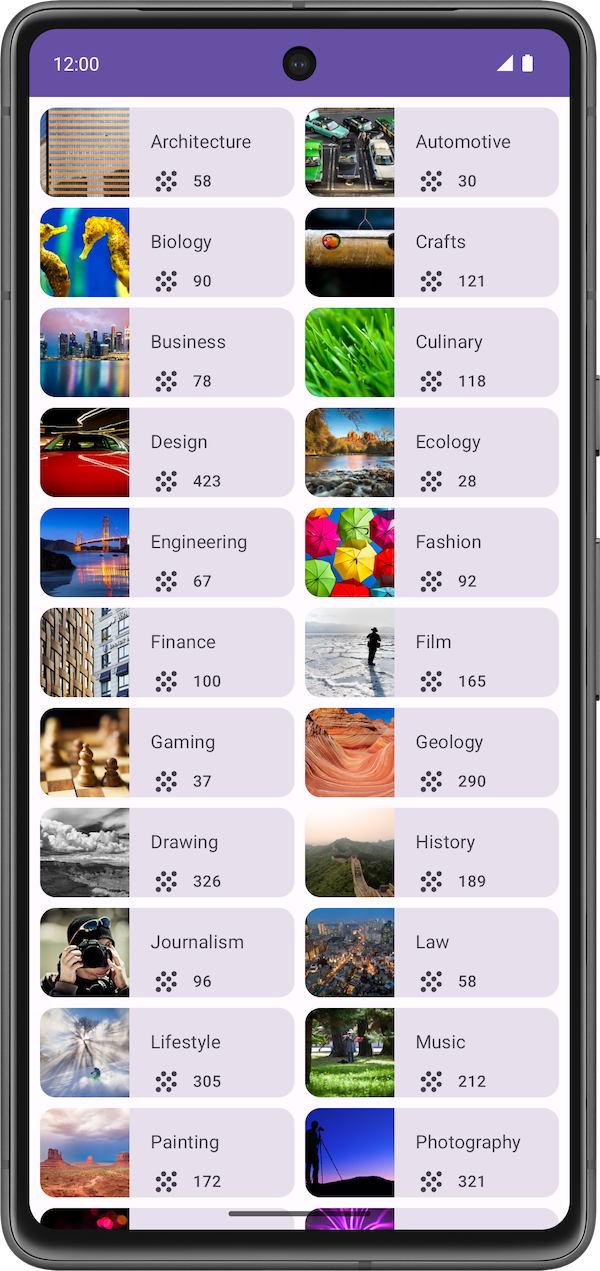
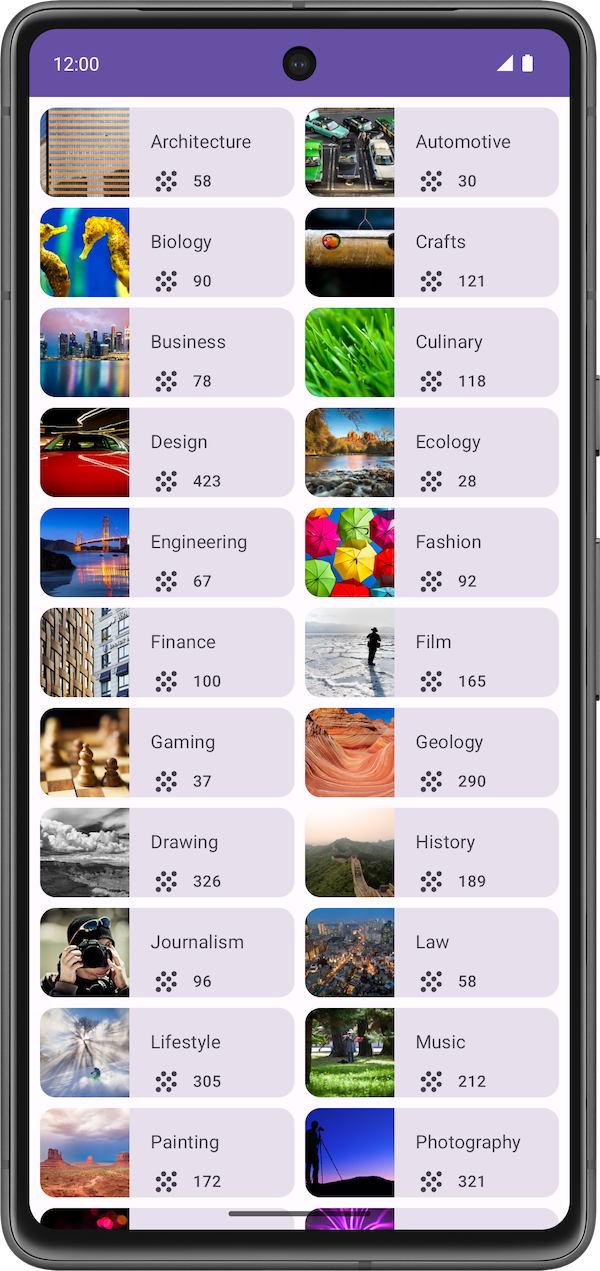
La version finale de l'application se présentera comme suit :

2. Premiers pas
Créez un projet avec le modèle Empty Activity (Activité vide) et un SDK minimal de 24.
3. Classe de données du thème
Dans cette section, vous allez créer une classe pour stocker les données de chaque thème du cours.
Examinez les éléments de l'application finale.

Chaque thème contient trois informations uniques. En utilisant le contenu unique de chaque élément comme référence, créez une classe pour stocker ces données.
4. Source de données
Dans cette section, vous allez créer un ensemble de données pour la grille de cours.
Copiez les éléments suivants dans le fichier app/src/main/res/values/strings.xml :
<string name="architecture">Architecture</string>
<string name="crafts">Crafts</string>
<string name="business">Business</string>
<string name="culinary">Culinary</string>
<string name="design">Design</string>
<string name="fashion">Fashion</string>
<string name="film">Film</string>
<string name="gaming">Gaming</string>
<string name="drawing">Drawing</string>
<string name="lifestyle">Lifestyle</string>
<string name="music">Music</string>
<string name="painting">Painting</string>
<string name="photography">Photography</string>
<string name="tech">Tech</string>
Créez un fichier vide nommé DataSource.kt. Copiez le code suivant dans le fichier :
object DataSource {
val topics = listOf(
Topic(R.string.architecture, 58, R.drawable.architecture),
Topic(R.string.crafts, 121, R.drawable.crafts),
Topic(R.string.business, 78, R.drawable.business),
Topic(R.string.culinary, 118, R.drawable.culinary),
Topic(R.string.design, 423, R.drawable.design),
Topic(R.string.fashion, 92, R.drawable.fashion),
Topic(R.string.film, 165, R.drawable.film),
Topic(R.string.gaming, 164, R.drawable.gaming),
Topic(R.string.drawing, 326, R.drawable.drawing),
Topic(R.string.lifestyle, 305, R.drawable.lifestyle),
Topic(R.string.music, 212, R.drawable.music),
Topic(R.string.painting, 172, R.drawable.painting),
Topic(R.string.photography, 321, R.drawable.photography),
Topic(R.string.tech, 118, R.drawable.tech)
)
}
5. Élément de grille thématique
Créez un composable pour représenter un élément de grille thématique.
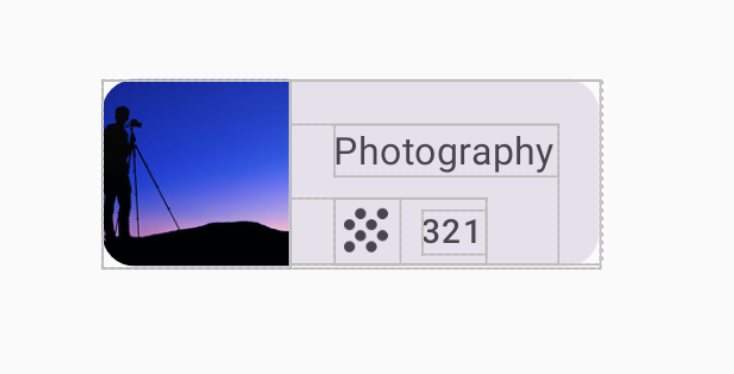
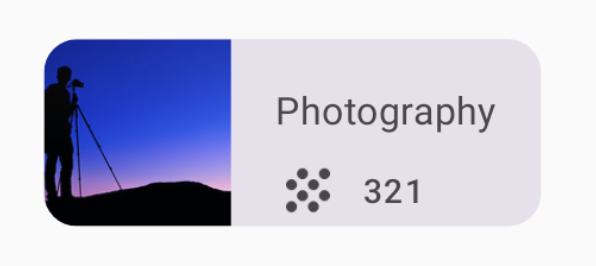
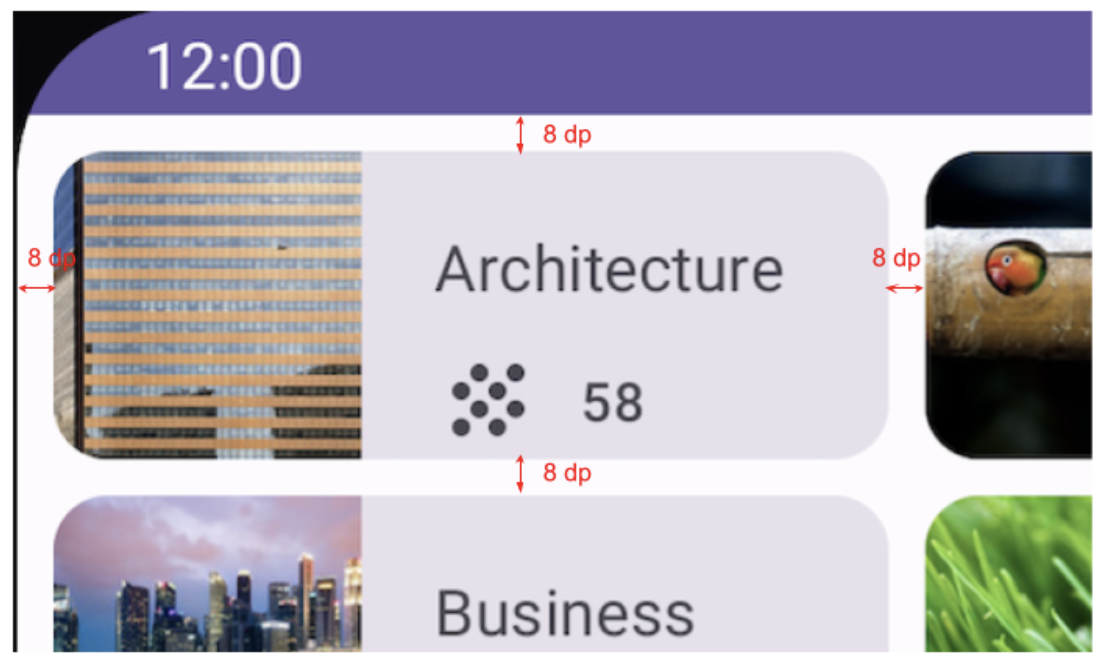
Capture d'écran finale
Une fois l'implémentation terminée, la mise en page de votre disposition du thème doit ressembler à la capture d'écran suivante :

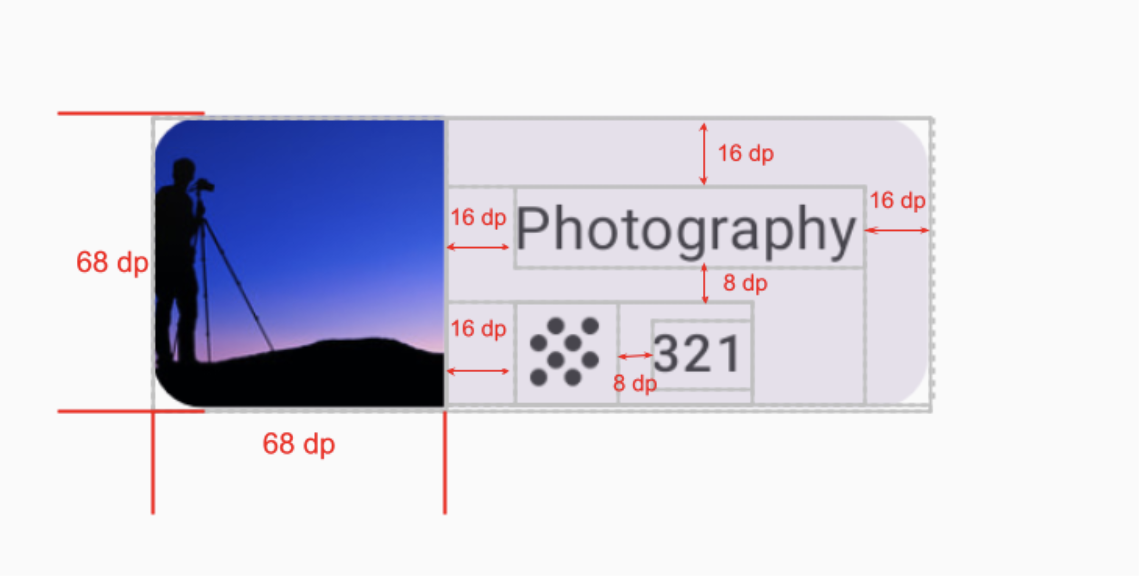
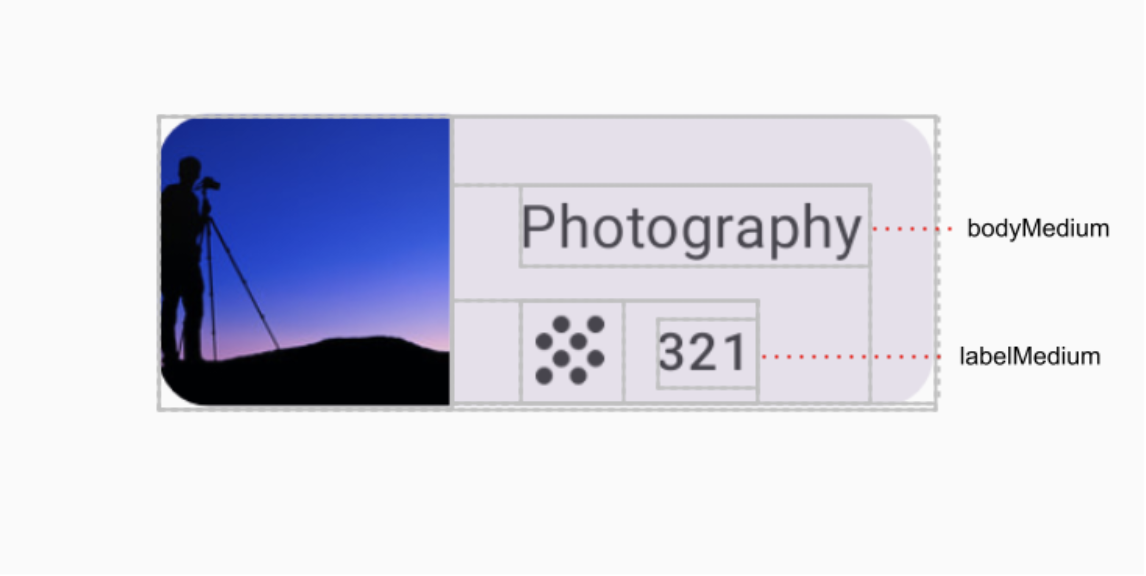
Caractéristiques de l'interface utilisateur
Utilisez les caractéristiques d'interface utilisateur suivantes :


Indice : Quel composable organise ses enfants verticalement et lequel les organise horizontalement ?
Références
- Typographie
- Composants de mise en page standards
- Mise en page de
Box - Mise en page de
Column - Mise en page de
Row aspectRatiopainterResource
6. Grille des cours
Une fois l'élément de grille thématique créé, vous pouvez l'utiliser pour créer une grille des thèmes du cours.
Dans cet exercice, vous allez utiliser votre composable d'élément de grille pour créer une grille à deux colonnes.
Capture d'écran finale
Une fois l'implémentation terminée, votre design doit ressembler à la capture d'écran suivante :

Caractéristique de l'interface utilisateur
Utilisez les caractéristiques d'interface utilisateur suivantes :

Références
7. Télécharger le code de solution
Pour télécharger le code de l'atelier de programmation terminé, utilisez la commande Git suivante :
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-courses.git
Vous pouvez également télécharger le dépôt sous forme de fichier ZIP, le décompresser et l'ouvrir dans Android Studio.
Si vous souhaitez voir le code de solution, affichez-le sur GitHub.
L'application que vous avez créée dans cet exercice est une version modifiée de l'écran des cours de l'application Owl. L'application Owl est une application exemple qui illustre les fonctionnalités de Compose. Vous trouverez d'autres applications exemples Compose dans le dépôt GitHub compose-samples.
