1. Sebelum memulai
Selamat! Anda telah membangun aplikasi pertama dengan daftar yang dapat di-scroll. Sekarang Anda siap untuk mempraktikkan semua yang telah Anda pelajari.
Latihan ini berfokus pada pembuatan komponen yang diperlukan untuk membangun daftar yang dapat di-scroll. Materi ini dikembangkan dari materi yang Anda pelajari di codelab Menambahkan daftar yang dapat di-scroll, dan memungkinkan Anda menerapkan pengetahuan tersebut untuk membuat petak yang dapat di-scroll.
Beberapa bagian mungkin mengharuskan Anda menggunakan composable atau pengubah, yang mungkin belum pernah Anda lihat sebelumnya. Jika demikian, lihat Referensi yang tersedia untuk setiap soal. Anda dapat menemukan link ke dokumentasi yang terkait dengan pengubah, properti, atau composable yang tidak Anda ketahui. Anda dapat membaca dokumentasi dan mempelajari cara menerapkan konsep-konsep yang ada ke dalam aplikasi. Kemampuan untuk memahami dokumentasi adalah keterampilan penting yang harus Anda kembangkan untuk meningkatkan pengetahuan.
Kode solusi tersedia di bagian akhir, tetapi cobalah untuk menyelesaikan latihan sebelum Anda memeriksa jawabannya. Pertimbangkan solusi tersebut sebagai salah satu cara untuk menerapkan aplikasi.
Prasyarat
- Selesaikan kursus Dasar-Dasar Android di Compose melalui codelab Menambahkan daftar yang dapat di-scroll.
Yang akan Anda butuhkan
- Komputer yang dilengkapi akses internet dan Android Studio.
Referensi
Anda akan memerlukan resource berikut guna menyelesaikan kode untuk soal latihan ini
- Gambar topik. Gambar ini mewakili setiap topik dalam daftar.
- ic_grain.xml. Ini adalah ikon dekoratif yang muncul di samping jumlah kursus dalam topik.
Yang akan Anda bangun
Dalam soal latihan ini, Anda akan membangun aplikasi Kursus dari awal. Aplikasi Kursus akan menampilkan daftar topik kursus.
Soal latihan dibagi menjadi beberapa bagian, yang meminta Anda membangun:
- Class data topik kursus:
Data topik akan memiliki gambar, nama, dan jumlah kursus terkait dalam topik tersebut.
- Composable untuk mewakili item petak topik kursus:
Setiap item topik akan menampilkan gambar, nama, jumlah kursus terkait, dan ikon dekoratif.
- Composable untuk menampilkan petak item topik kursus.
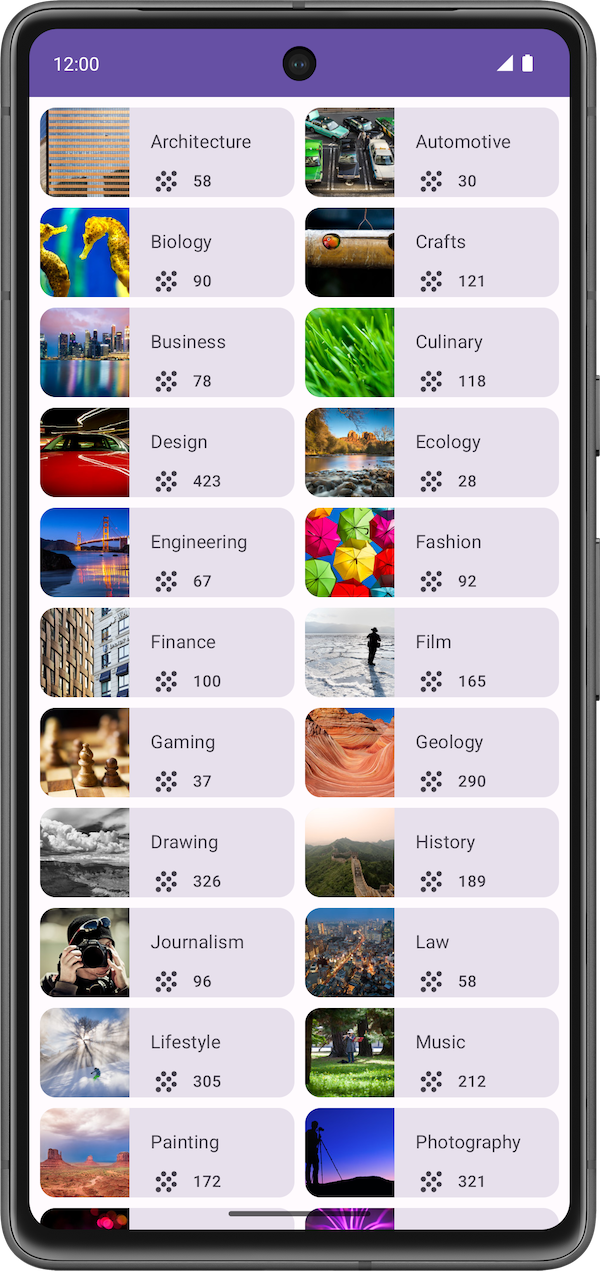
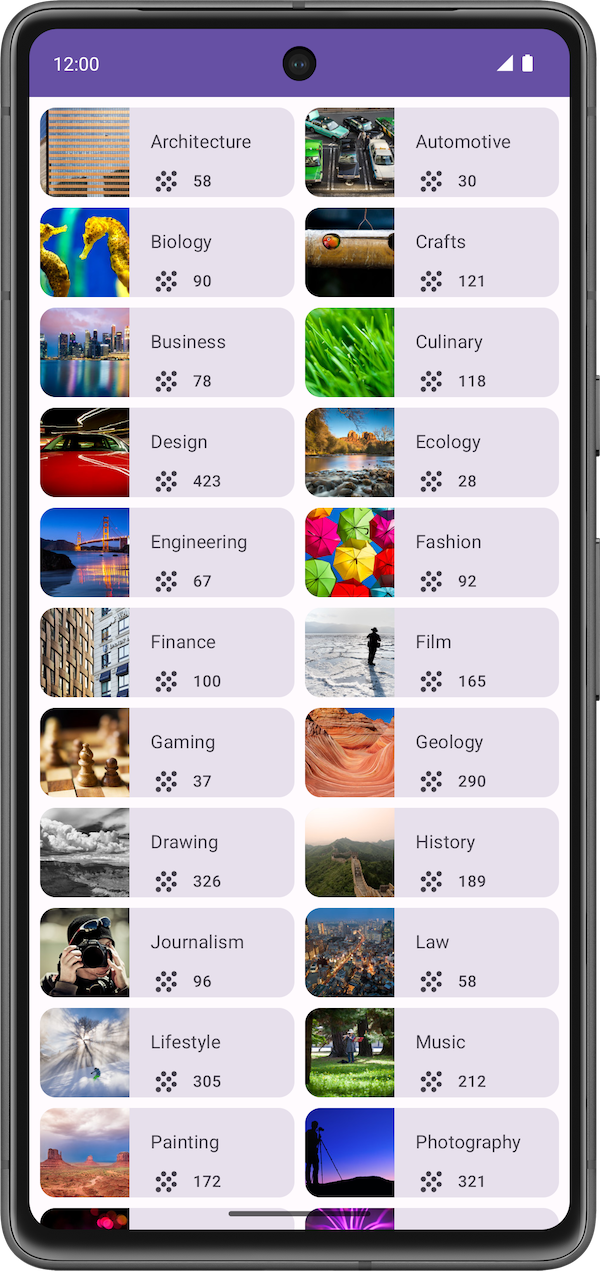
Aplikasi final akan terlihat seperti ini:

2. Memulai
Buat Project Baru dengan template Empty Activity dan SDK minimum 24.
3. Class data topik
Di bagian ini, Anda akan membangun class untuk menyimpan data setiap topik kursus.
Lihat item dari aplikasi akhir.

Setiap topik kursus memiliki tiga informasi unik. Dengan menggunakan konten unik setiap item sebagai referensi, buat class untuk menyimpan data ini.
4. Sumber data
Di bagian ini, Anda akan membuat set data untuk petak kursus.
Salin item berikut ke app/src/main/res/values/strings.xml:
<string name="architecture">Architecture</string>
<string name="crafts">Crafts</string>
<string name="business">Business</string>
<string name="culinary">Culinary</string>
<string name="design">Design</string>
<string name="fashion">Fashion</string>
<string name="film">Film</string>
<string name="gaming">Gaming</string>
<string name="drawing">Drawing</string>
<string name="lifestyle">Lifestyle</string>
<string name="music">Music</string>
<string name="painting">Painting</string>
<string name="photography">Photography</string>
<string name="tech">Tech</string>
Buat file kosong bernama DataSource.kt. Salin kode berikut ke dalam file:
object DataSource {
val topics = listOf(
Topic(R.string.architecture, 58, R.drawable.architecture),
Topic(R.string.crafts, 121, R.drawable.crafts),
Topic(R.string.business, 78, R.drawable.business),
Topic(R.string.culinary, 118, R.drawable.culinary),
Topic(R.string.design, 423, R.drawable.design),
Topic(R.string.fashion, 92, R.drawable.fashion),
Topic(R.string.film, 165, R.drawable.film),
Topic(R.string.gaming, 164, R.drawable.gaming),
Topic(R.string.drawing, 326, R.drawable.drawing),
Topic(R.string.lifestyle, 305, R.drawable.lifestyle),
Topic(R.string.music, 212, R.drawable.music),
Topic(R.string.painting, 172, R.drawable.painting),
Topic(R.string.photography, 321, R.drawable.photography),
Topic(R.string.tech, 118, R.drawable.tech)
)
}
5. Item petak topik
Buat composable untuk mewakili item petak topik.
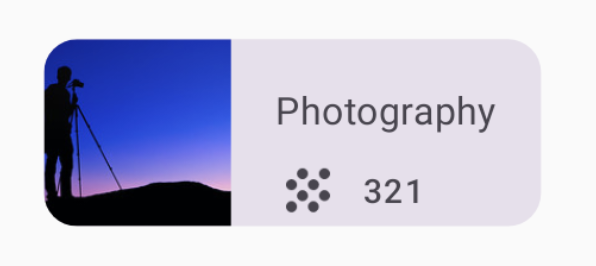
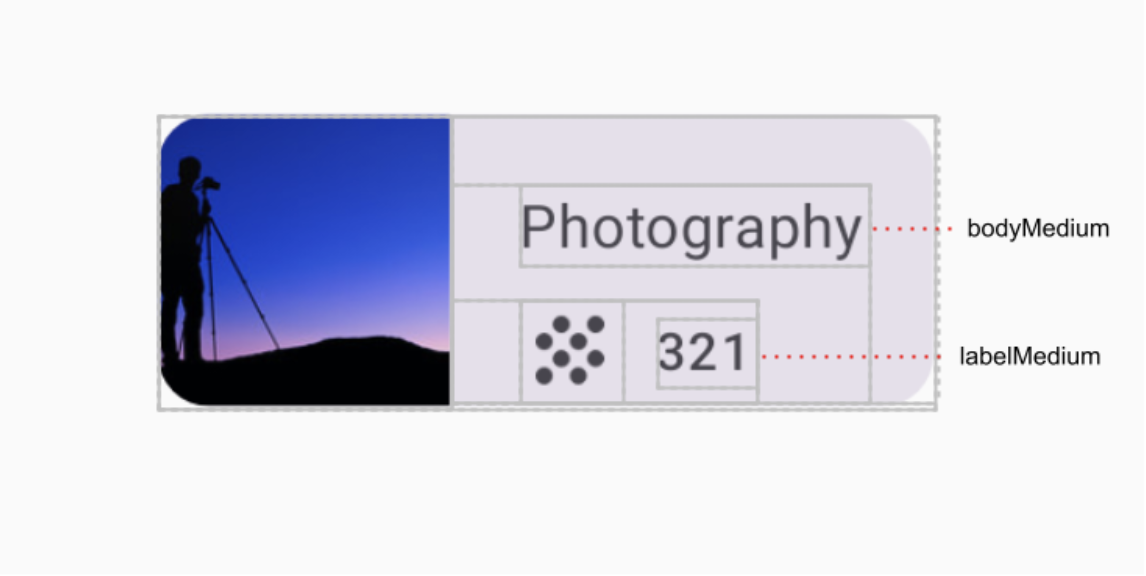
Screenshot final
Setelah menyelesaikan implementasi, tata letak item topik Anda akan seperti screenshot di bawah:

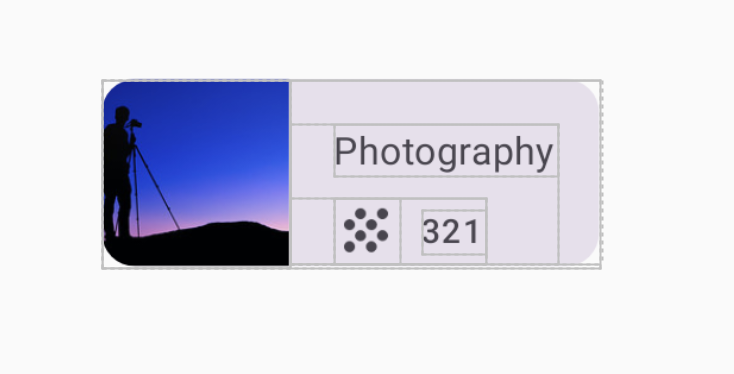
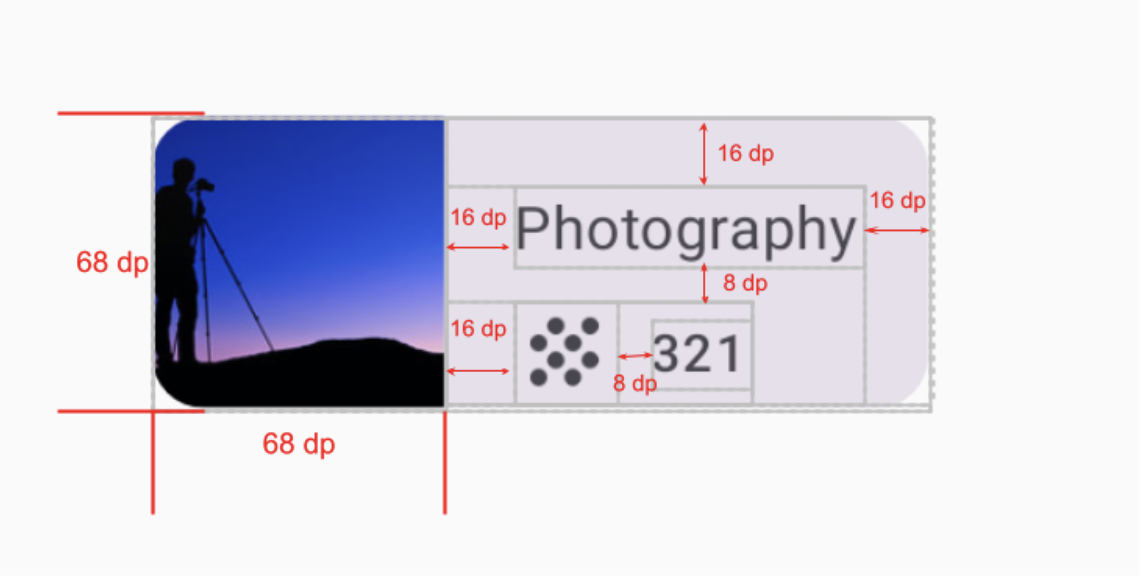
Spesifikasi UI
Gunakan spesifikasi UI berikut:


Petunjuk: Composable mana yang mengatur turunannya secara vertikal dan mana yang mengatur turunannya secara horizontal?
Referensi
- Tipografi
- Komponen tata letak standar
- Tata letak
Box - Tata letak
Column - Tata letak
Row aspectRatiopainterResource
6. Petak kursus
Setelah dibuat, item petak topik dapat digunakan untuk membuat petak topik kursus.
Dalam latihan ini, Anda menggunakan composable item petak untuk membuat petak dengan dua kolom.
Screenshot final
Setelah menyelesaikan implementasi, desain Anda akan seperti screenshot di bawah:

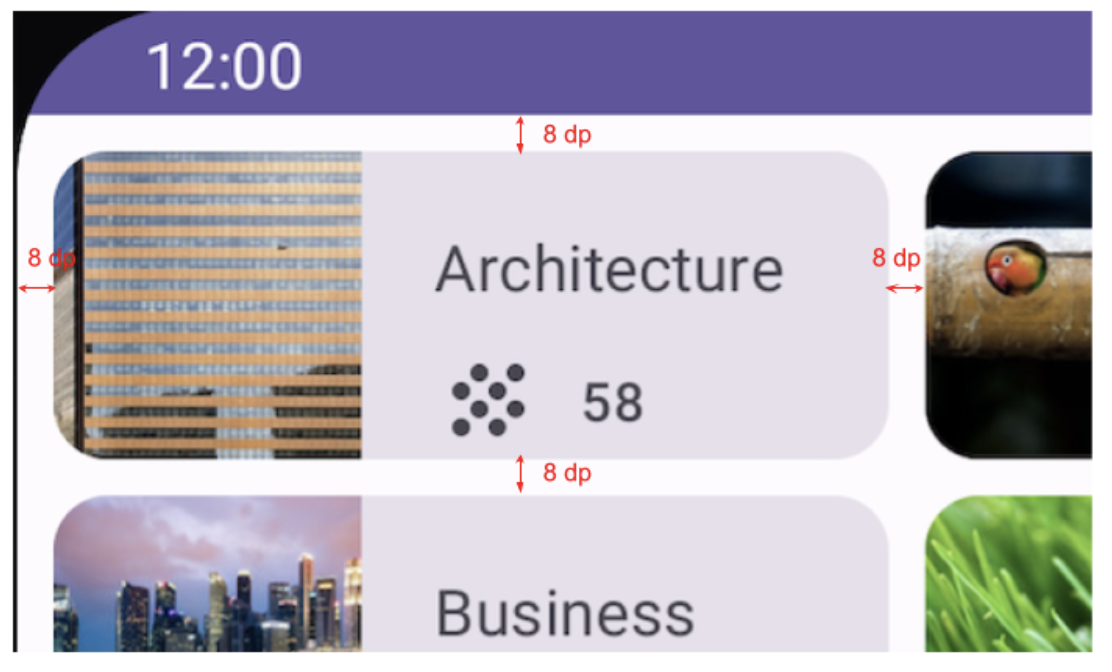
Spesifikasi UI
Gunakan spesifikasi UI berikut:

Referensi
7. Mendapatkan kode solusi
Guna mendownload kode untuk codelab yang sudah selesai, Anda dapat menggunakan perintah git ini:
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-courses.git
Atau, Anda dapat mendownload repositori sebagai file ZIP, lalu mengekstraknya, dan membukanya di Android Studio.
Jika Anda ingin melihat kode solusi, lihat di GitHub.
Aplikasi yang Anda bangun dalam latihan ini adalah versi modifikasi dari layar kursus aplikasi Owl. Aplikasi Owl adalah aplikasi contoh komprehensif yang menunjukkan kemampuan Compose. Aplikasi contoh Compose lainnya dapat ditemukan di repositori GitHub compose-samples.
