1. 事前準備
恭喜!您已建構第一個使用捲動式清單的應用程式。現在可以準備將所學應用在實務上了。
本次練習的重點是建立必要元件,用來建構可捲動的清單。本教材會延續您在「新增可捲動的清單」程式碼研究室中學到的知識,並應用於建構可捲動的格狀清單。
在某些章節,您可能需要使用從未見過的可組合函式或修飾符。遇到這種情況時,請參閱每個問題適用的「參考資料」,當中會列出說明文件連結,協助您瞭解不熟悉的修飾符、屬性或可組合函式。您可以參閱說明文件,並確定如何在應用程式中運用這些概念。理解說明文件是非常重要的技能,您應該培養這項技能以精進專業知識。
雖然解決方案程式碼就在這個練習的結尾處,但請先試著解決練習中的問題,再查看答案。請將解決方案當成實作應用程式的其中一種方式。
必要條件
- 完成「Android 基本概念:使用 Compose」課程的「新增可捲動的清單」程式碼研究室及先前內容。
軟硬體需求
- 已安裝 Android Studio 且連上網路的電腦。
資源
您需要使用以下資源,以便完成這些練習題的程式碼
- 主題圖片。這些圖片代表清單內的各個主題。
- ic_grain.xml。這是裝飾用的圖示,會顯示在主題內的課程數量旁邊。
建構項目
您將會透過這些練習題從頭開始建構 Courses 應用程式。Courses 應用程式會顯示課程主題的清單。
練習題分為幾個章節,會引導您建構以下項目:
- 課程主題資料類別:
主題資料會有圖片、名稱,以及該主題裡面相關課程的數量。
- 可以代表課程主題格線項目的可組合函式:
每個主題項目都會顯示圖片、名稱、相關課程的數量,以及裝飾用的圖示。
- 可組合函式,用來顯示這些課程主題項目的格線。
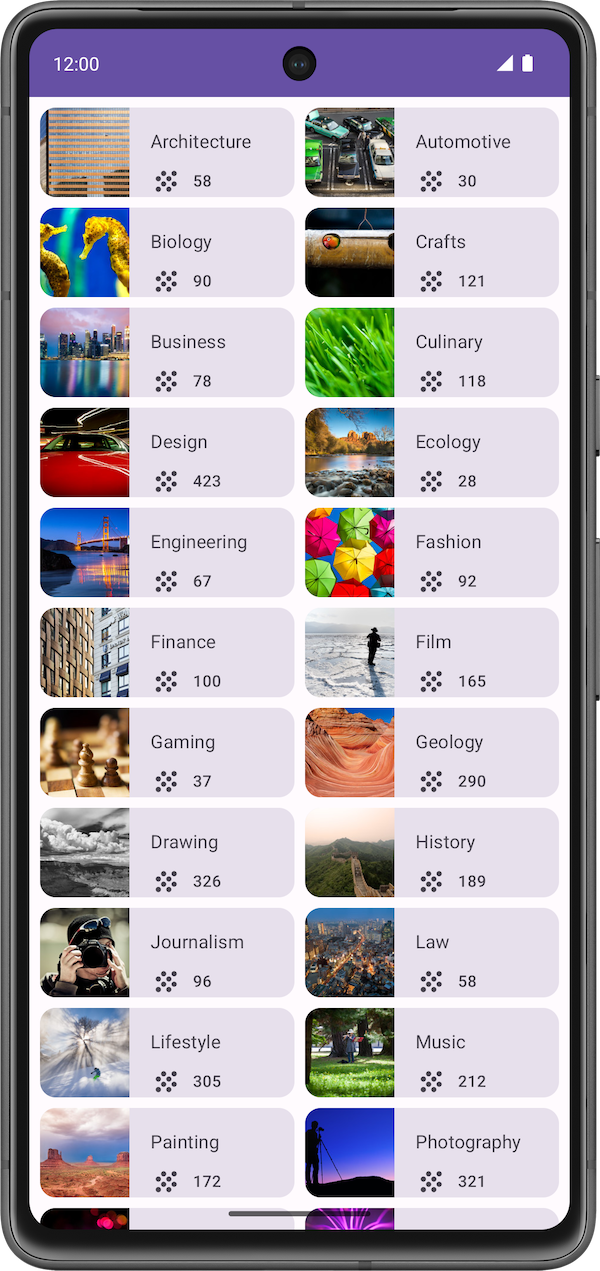
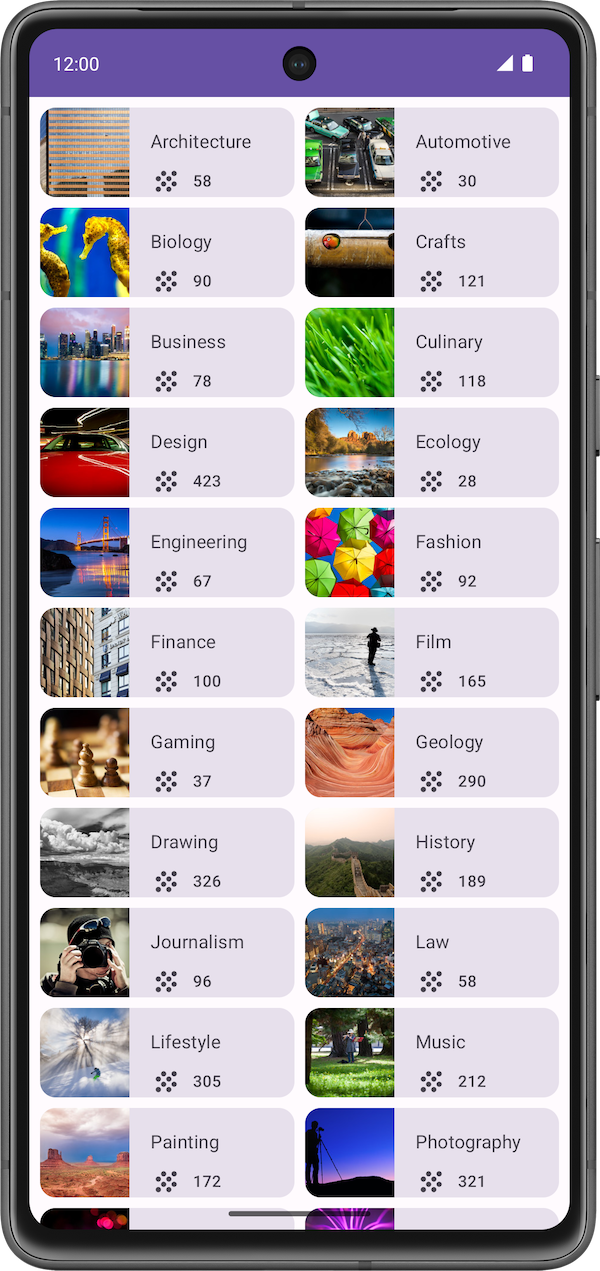
最後的應用程式將如下所示:

2. 開始操作
使用「Empty Activity」範本,並將最低 SDK 設為 24,建立新專案。
3. 主題資料類別
您將在本章節學習如何建構類別,以便保留每個課程主題的資料。
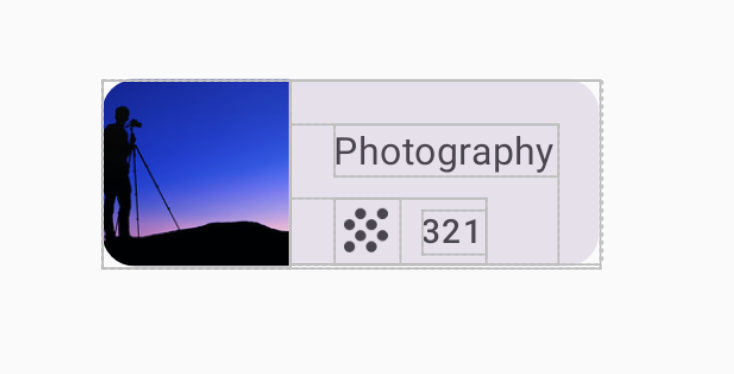
我們來看看應用程式成品中的項目。

每個課程主題都有三項專屬資訊。請將每個項目的專屬內容當做參照,建立類別來保存這項資料。
4. 資料來源
您將在本章節內建立課程格線所需的資料集。
請將以下項目複製到 app/src/main/res/values/strings.xml 內:
<string name="architecture">Architecture</string>
<string name="crafts">Crafts</string>
<string name="business">Business</string>
<string name="culinary">Culinary</string>
<string name="design">Design</string>
<string name="fashion">Fashion</string>
<string name="film">Film</string>
<string name="gaming">Gaming</string>
<string name="drawing">Drawing</string>
<string name="lifestyle">Lifestyle</string>
<string name="music">Music</string>
<string name="painting">Painting</string>
<string name="photography">Photography</string>
<string name="tech">Tech</string>
建立空白檔案,並命名為 DataSource.kt。接著將下列程式碼複製到該檔案內:
object DataSource {
val topics = listOf(
Topic(R.string.architecture, 58, R.drawable.architecture),
Topic(R.string.crafts, 121, R.drawable.crafts),
Topic(R.string.business, 78, R.drawable.business),
Topic(R.string.culinary, 118, R.drawable.culinary),
Topic(R.string.design, 423, R.drawable.design),
Topic(R.string.fashion, 92, R.drawable.fashion),
Topic(R.string.film, 165, R.drawable.film),
Topic(R.string.gaming, 164, R.drawable.gaming),
Topic(R.string.drawing, 326, R.drawable.drawing),
Topic(R.string.lifestyle, 305, R.drawable.lifestyle),
Topic(R.string.music, 212, R.drawable.music),
Topic(R.string.painting, 172, R.drawable.painting),
Topic(R.string.photography, 321, R.drawable.photography),
Topic(R.string.tech, 118, R.drawable.tech)
)
}
5. 主題格線項目
建立可以代表主題格線項目的可組合函式。
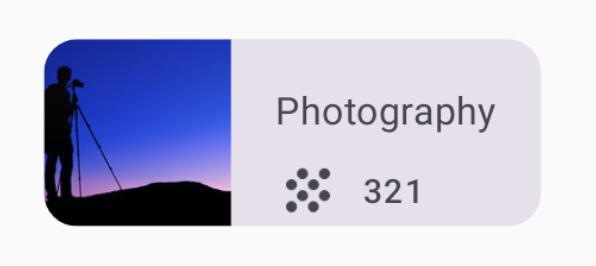
最終螢幕截圖
實作完畢後,主題項目的版面配置應如以下螢幕截圖所示:

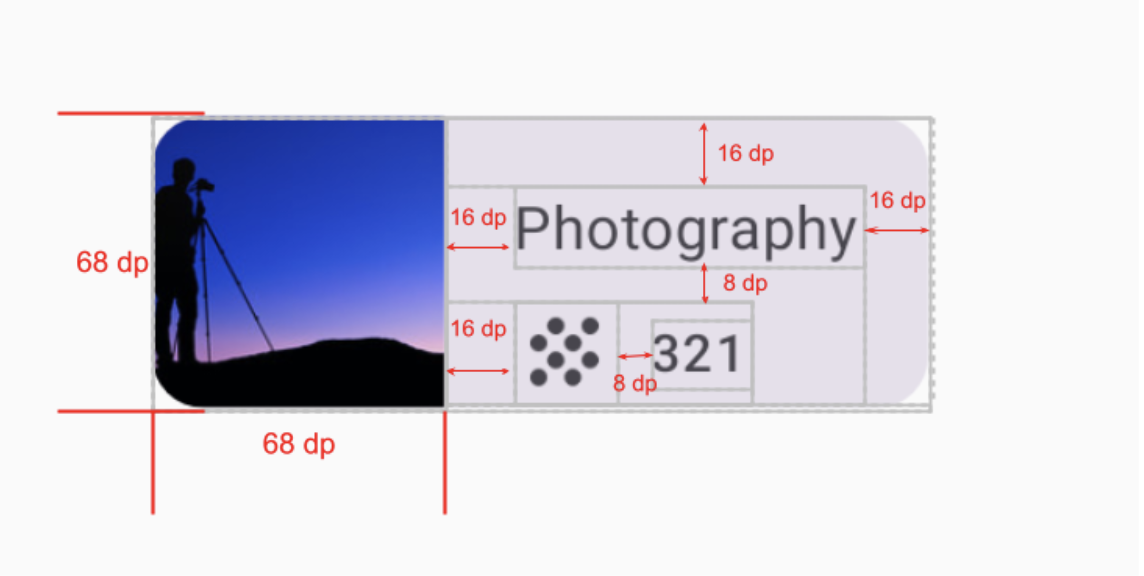
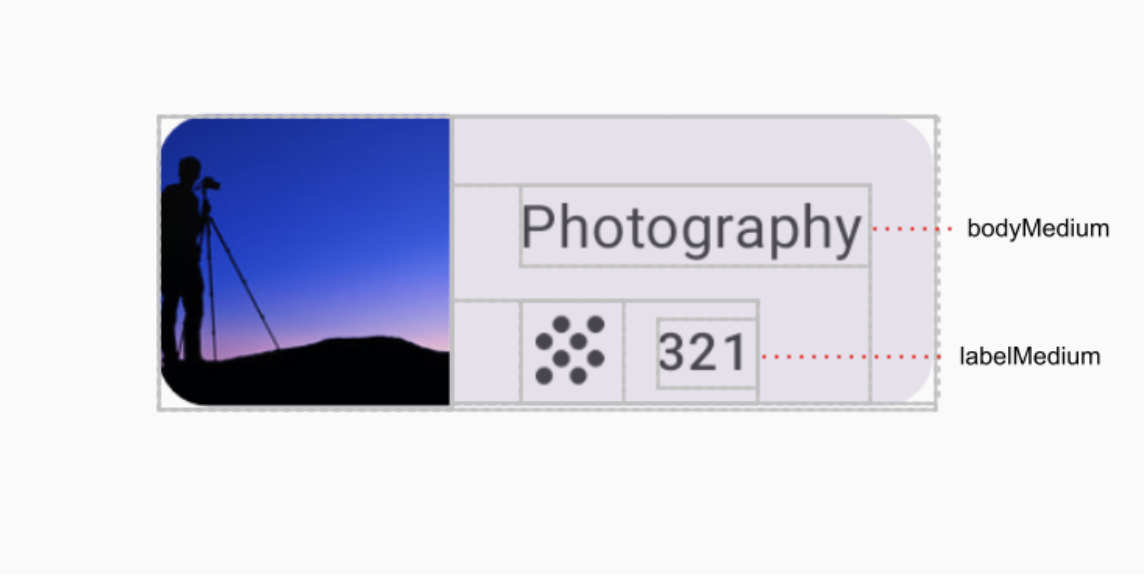
UI 規格
請使用以下 UI 規格:


提示:哪一個可組合函式會縱向排列子項?哪一個會橫向排列子項?
參考資料
- 字體排版
- 標準版面配置元件
Box版面配置Column版面配置Row版面配置aspectRatiopainterResource
6. 課程格線
建立主題格線項目後,您就能使用這個項目製作課程主題的格線。
透過本次練習,您將會運用格線項目的可組合函式,製作兩欄的格線。
最終螢幕截圖
完成實作後,設計畫面應如以下螢幕截圖所示:

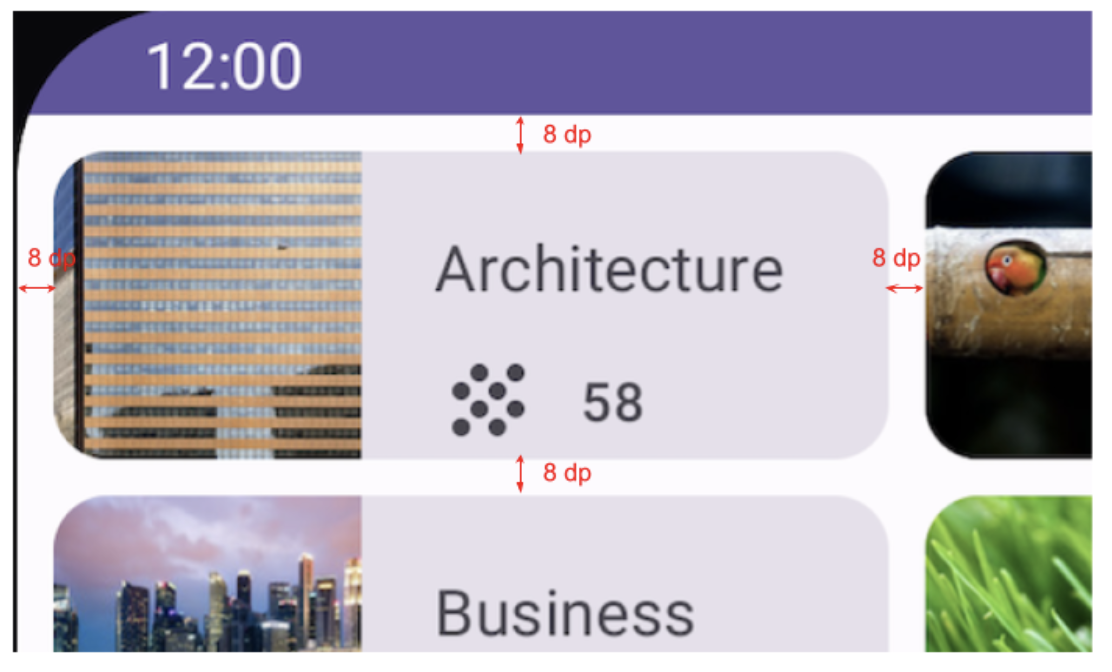
UI 規格
請使用以下 UI 規格:

參考資料
7. 取得解決方案程式碼
完成程式碼研究室後,如要下載當中用到的程式碼,您可以使用以下 Git 指令:
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-courses.git
另外,您也可以下載存放區為 ZIP 檔案,然後解壓縮並在 Android Studio 中開啟。
如要查看解決方案程式碼,請前往 GitHub。
您在本練習中建構的應用程式,是基於 Owl 應用程式課程畫面修改後的版本。Owl 應用程式是可以完整展示 Compose 功能的範例應用程式。如果您需要其他的 Compose 範例應用程式,可以前往 compose-samples GitHub 存放區尋找。
