1. 始める前に
お疲れさまでした。スクロール可能なリストを使用する最初のアプリを作成しました。今度は、学んだことを実践してみましょう。
この演習では、スクロール可能なリストを作成する際に必要なコンポーネントの作成に焦点を当てます。具体的には、スクロール可能なリストを追加する Codelab で学んだ成果に基づき、その知識を応用してスクロール可能なグリッドを作成します。
一部のセクションでは、これまでに学んだことがないコンポーザブルまたは修飾子を使用する必要があります。その場合は、各問題で参照できるリファレンスをご覧ください。馴染みのない修飾子、プロパティ、コンポーザブルに関するドキュメントへのリンクがあります。ドキュメントを読み、そのコンセプトをアプリに取り入れる方法を確認してください。ドキュメントの内容を理解する能力は、知識を深めるために身につける必要がある重要なスキルです。
解答コードは最後に掲載されていますが、演習に取り組んでから解答を確認するようにしてください。解答はアプリを実装する方法の一つとして捉えてください。
前提条件
- スクロール可能なリストを追加する Codelab を通じて、「Compose での Android の基礎」コースワークを完了していること。
必要なもの
- Android Studio がインストールされた、インターネットに接続できるパソコン。
リソース
練習問題のコードを完了するには、次のリソースが必要になります。
- トピックの画像。これらの画像はリスト内の各トピックを表します。
- ic_grain.xml。これは、トピック内のコース数の横に表示される装飾アイコンです。
作成するアプリの概要
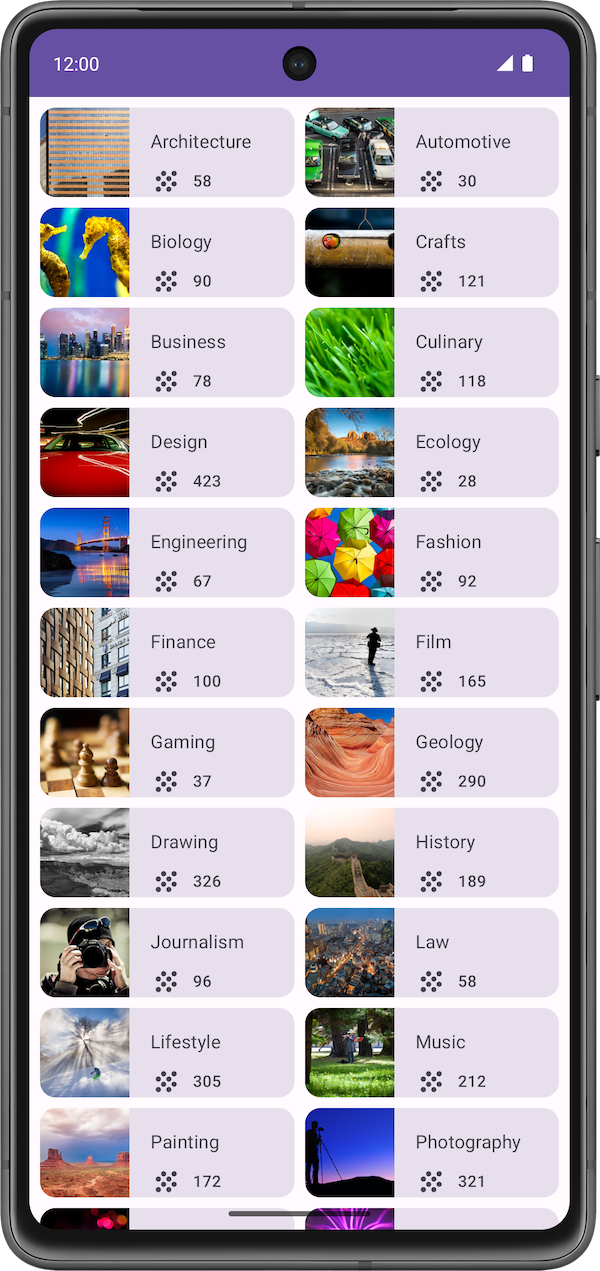
以下の演習では、Courses アプリをゼロから作成します。Courses アプリは、コーストピックのリストを表示します。
演習は次のセクションに分かれており、各セクションでアプリを作成します。
- コーストピックのデータクラス:
トピックのデータには、画像、名前、トピックに関連するコースの数が含まれています。
- コーストピックのグリッド アイテムを表すコンポーザブル:
各トピック アイテムは、画像、名前、関連するコースの数、装飾アイコンを表示します。
- これらのコーストピック アイテムのグリッドを表示するコンポーザブル。
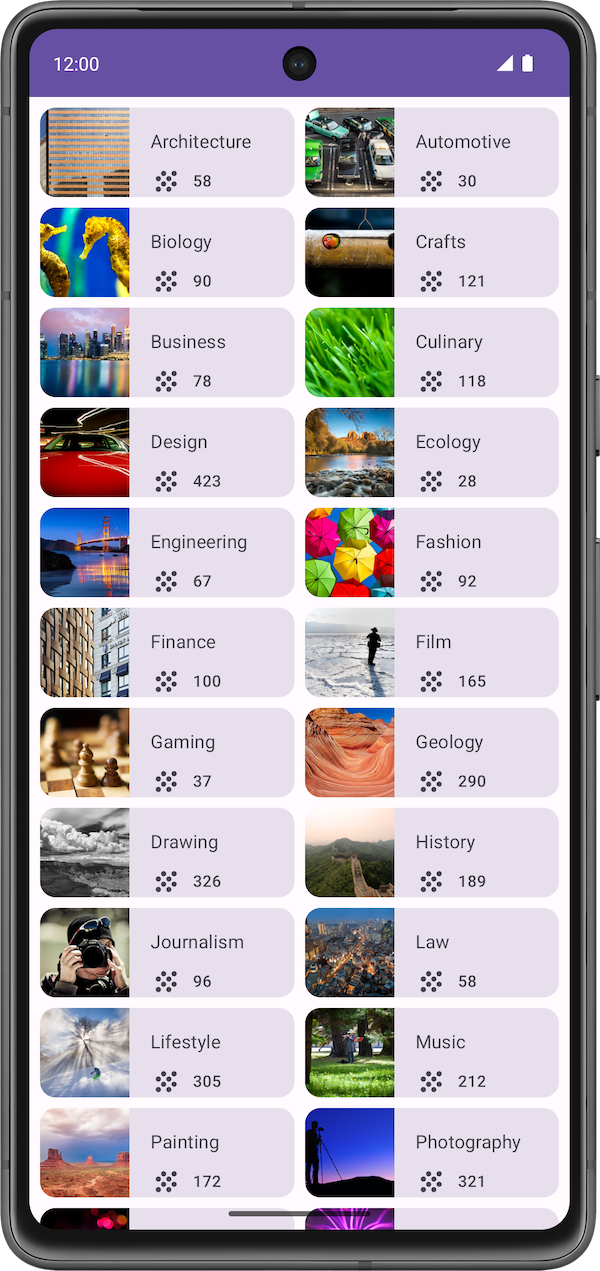
完成したアプリの外観は次のようになります。

2. 始める
Empty Activity テンプレートと、最小 SDK バージョンである 24 を使用して、新しいプロジェクトを作成します。
3. トピックのデータクラス
このセクションでは、各コーストピックのデータを保持するクラスを作成します。
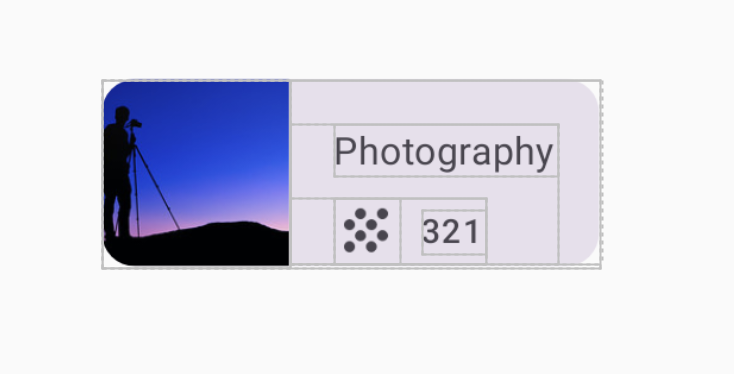
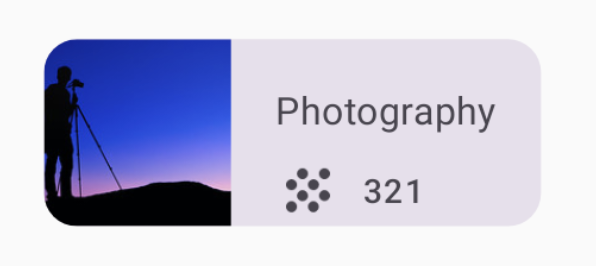
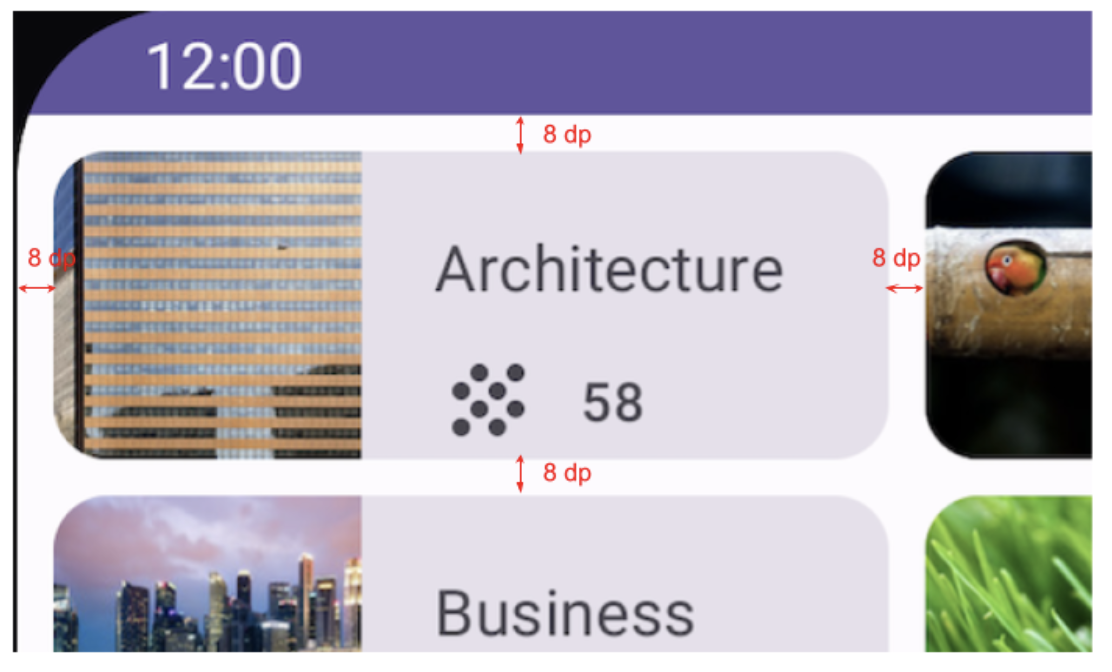
完成したアプリのアイテムは次のようになります。

各コーストピックは 3 つの固有の情報を保持します。各アイテムの固有のコンテンツを参照として使用し、このデータを保持するクラスを作成します。
4. データソース
このセクションでは、コースのグリッドのデータセットを作成します。
次のアイテムを app/src/main/res/values/strings.xml にコピーします。
<string name="architecture">Architecture</string>
<string name="crafts">Crafts</string>
<string name="business">Business</string>
<string name="culinary">Culinary</string>
<string name="design">Design</string>
<string name="fashion">Fashion</string>
<string name="film">Film</string>
<string name="gaming">Gaming</string>
<string name="drawing">Drawing</string>
<string name="lifestyle">Lifestyle</string>
<string name="music">Music</string>
<string name="painting">Painting</string>
<string name="photography">Photography</string>
<string name="tech">Tech</string>
DataSource.kt という名前の空のファイルを作成します。次のコードをファイルにコピーします。
object DataSource {
val topics = listOf(
Topic(R.string.architecture, 58, R.drawable.architecture),
Topic(R.string.crafts, 121, R.drawable.crafts),
Topic(R.string.business, 78, R.drawable.business),
Topic(R.string.culinary, 118, R.drawable.culinary),
Topic(R.string.design, 423, R.drawable.design),
Topic(R.string.fashion, 92, R.drawable.fashion),
Topic(R.string.film, 165, R.drawable.film),
Topic(R.string.gaming, 164, R.drawable.gaming),
Topic(R.string.drawing, 326, R.drawable.drawing),
Topic(R.string.lifestyle, 305, R.drawable.lifestyle),
Topic(R.string.music, 212, R.drawable.music),
Topic(R.string.painting, 172, R.drawable.painting),
Topic(R.string.photography, 321, R.drawable.photography),
Topic(R.string.tech, 118, R.drawable.tech)
)
}
5. トピックのグリッド アイテム
トピックのグリッド アイテムを表すコンポーザブルを作成します。
最終的なスクリーンショット
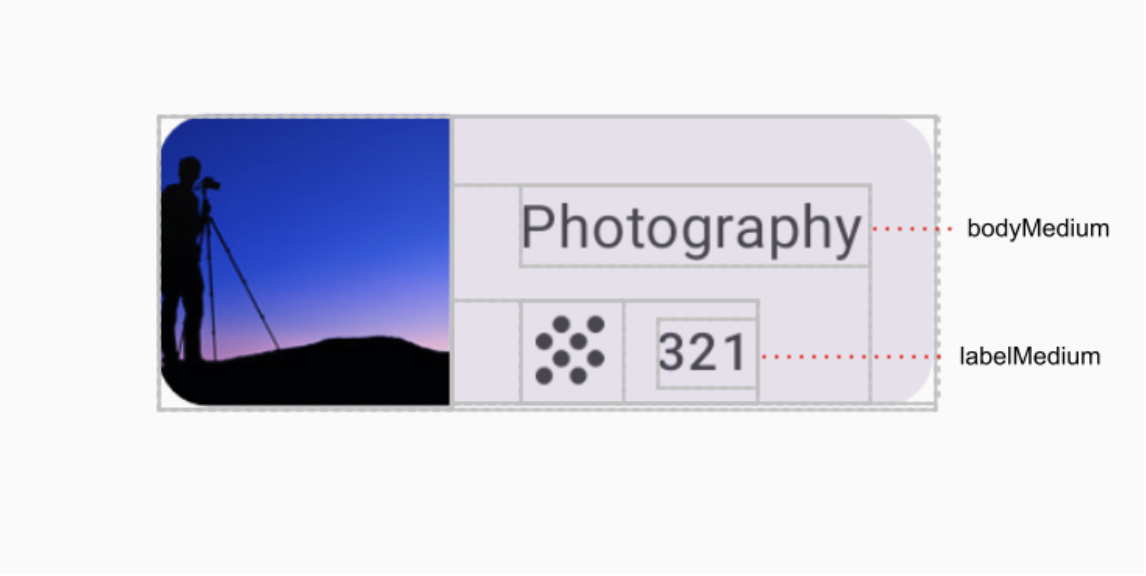
実装が完了すると、トピック アイテムのレイアウトは次のスクリーンショットのようになります。

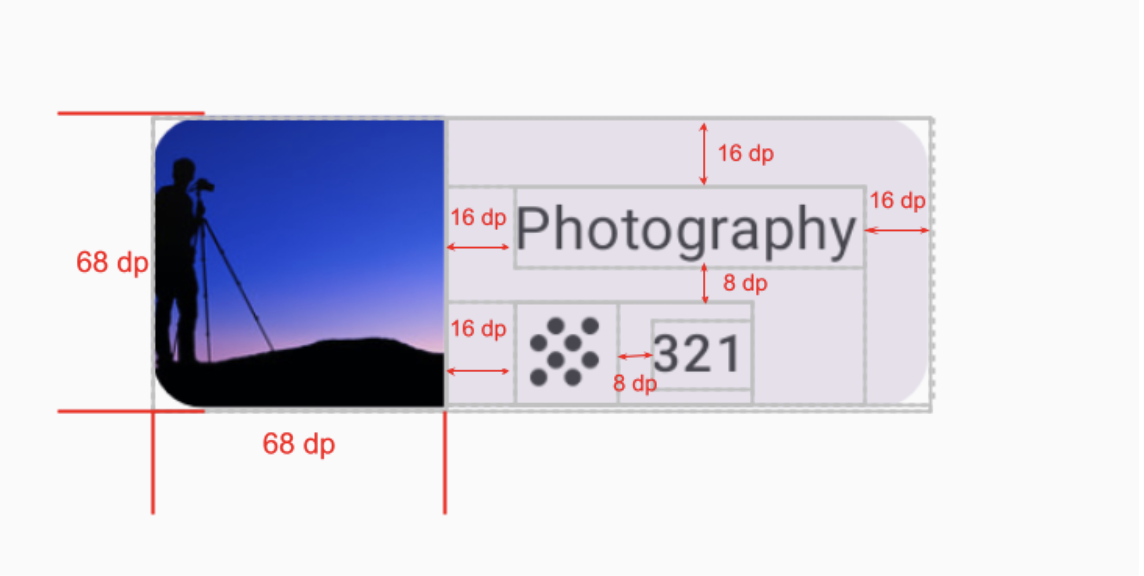
UI 仕様
次の UI 仕様を使用します。


ヒント: どのコンポーザブルが子を垂直方向に配置し、どのコンポーザブルが子を水平方向に配置するかを考慮してください。
参照
- タイポグラフィ
- 標準レイアウト コンポーネント
BoxレイアウトColumnレイアウトRowレイアウトaspectRatiopainterResource
6. コースのグリッド
トピックのグリッド アイテムを作成したら、それを使用してコーストピックのグリッドを作成できます。
ここでは、グリッド アイテムのコンポーザブルを使用して、2 つの列を持つグリッドを作成します。
最終的なスクリーンショット
実装が完了したら、次のスクリーンショットのようなデザインになります。

UI 仕様
次の UI 仕様を使用します。

参照
7. 解答コードを取得する
この Codelab の完成したコードをダウンロードするには、次の git コマンドを使用します。
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-courses.git
または、リポジトリを ZIP ファイルとしてダウンロードし、Android Studio で開くこともできます。
解答コードを確認する場合は、GitHub で表示します。
この演習で作成するアプリは、Owl アプリのコース画面の修正版です。Owl アプリは、Compose の機能を示す総合的なサンプルアプリです。その他の Compose サンプルアプリは、compose-samples GitHub リポジトリにあります。
