1. Antes de começar
Parabéns! Você criou seu primeiro app com uma lista rolável. Agora está hora de colocar em prática o que você aprendeu.
Este exercício tem como foco a criação dos componentes necessários para criar uma lista rolável. O conteúdo apresentado usa como base o que você aprendeu no codelab Adicionar uma lista rolável e permite aplicar esse conhecimento na criação de uma grade rolável.
Algumas seções exigem o uso de elementos combináveis ou modificadores que talvez você não tenha visto antes. Nesses casos, consulte a seção Referências, disponível ao fim de cada exercício. Nela, você vai encontrar links para a documentação relacionada aos modificadores, às propriedades ou aos elementos combináveis que você ainda não conhece. Você pode ler a documentação e descobrir como incorporar os conceitos apresentados ao app. É fundamental compreender essa documentação para que você possa expandir seus conhecimentos.
O código da solução está disponível no final deste codelab, mas tente fazer os exercícios antes de conferir as respostas. Considere a solução como uma das maneiras de implementar o app.
Pré-requisitos
- Já ter feito o curso sobre Noções básicas do Android no Compose do codelab Adicionar uma lista rolável.
O que é necessário
- Um computador com acesso à Internet e o Android Studio instalado.
Recursos
Você vai precisar dos recursos abaixo para chegar ao código completo destes exercícios
- Imagens de temas (link em inglês). Essas imagens representam cada tema na lista.
- ic_grain.xml (link em inglês). Esse é o ícone decorativo que aparece ao lado do número de cursos relacionados a um determinado tema.
O que você vai criar
Nestes exercícios, você vai criar o app Courses do zero. O app Courses mostra uma lista de cursos divididos por tema.
Os exercícios estão divididos em seções em que você vai criar:
- Uma classe de dados de temas para os cursos:
Os dados de temas vão incluir uma imagem, um nome e o número de cursos relacionados a cada tema.
- Um elemento combinável para representar um item da grade de temas dos cursos:
Cada item vai mostrar a imagem, o nome e o número de cursos relacionados a um determinado tema, além de um ícone decorativo.
- Um elemento combinável para mostrar uma grade dos itens dos temas de cada curso.
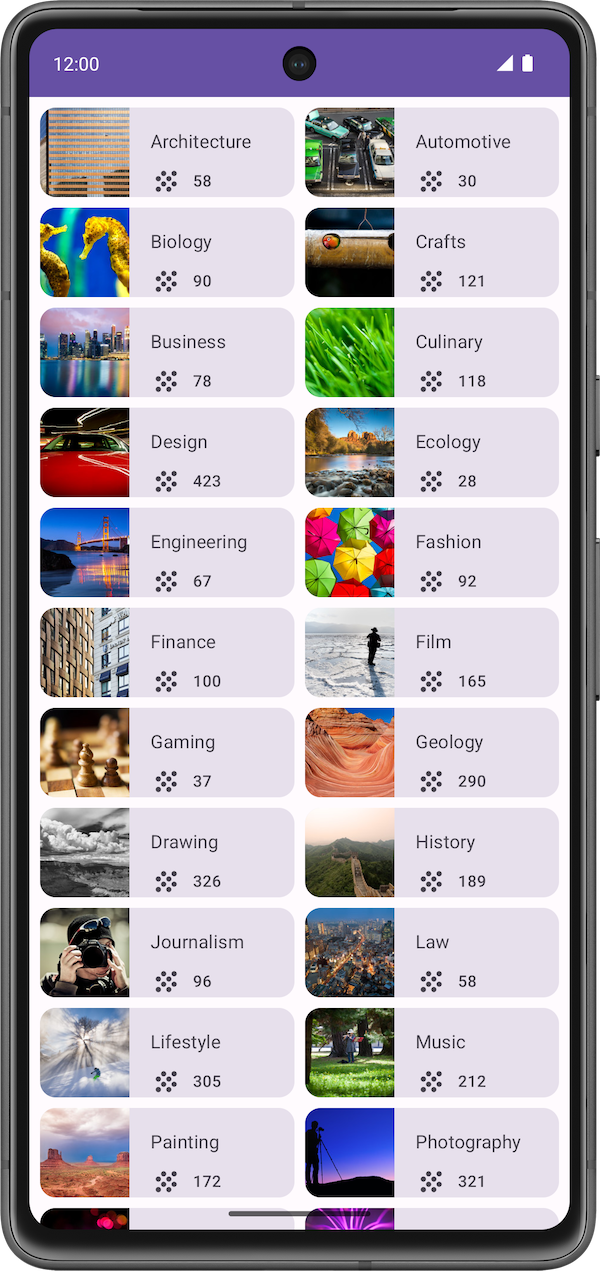
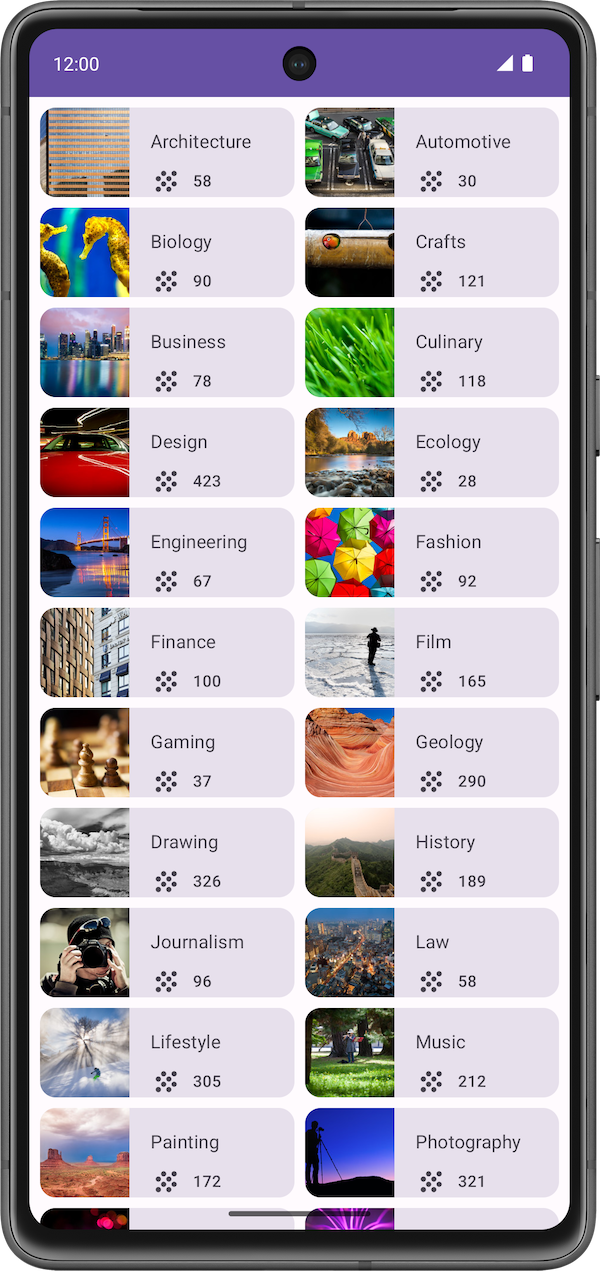
O app final vai ficar assim:

2. Começar
Crie um novo projeto com o modelo Empty Activity e defina a versão mínima do SDK como 24.
3. Classe de dados de temas
Nesta seção, você vai criar uma classe para armazenar os dados de cada tema dos cursos.
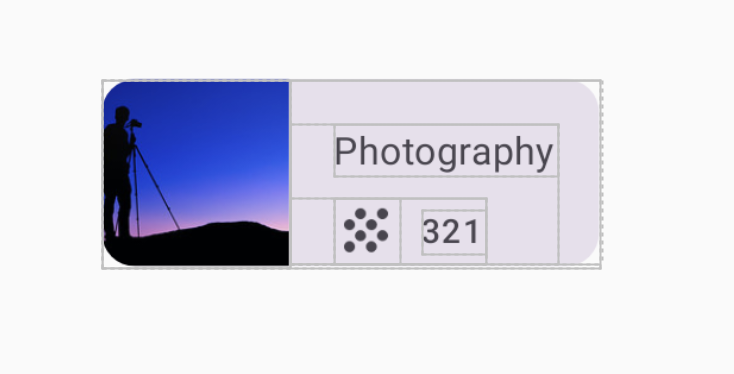
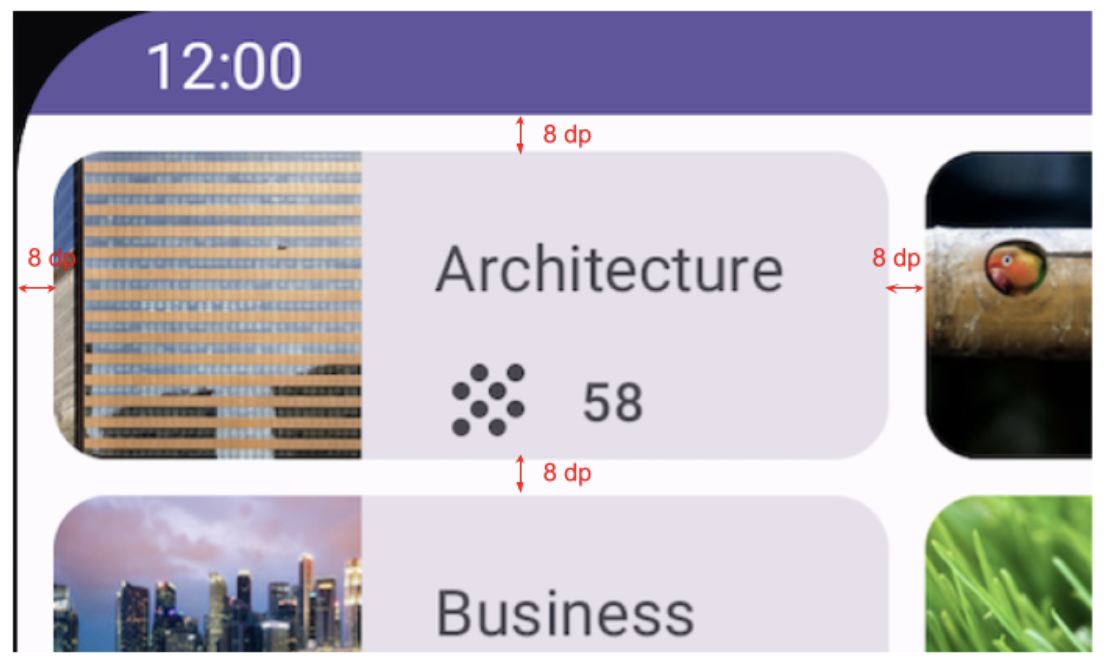
Os itens do app final vão ficar assim:

Cada tema contém três informações exclusivas. Usando o conteúdo exclusivo de cada item como referência, crie uma classe para armazenar esses dados.
4. Fonte de dados
Nesta seção, você vai criar um conjunto de dados para a grade de cursos.
Copie os itens abaixo para app/src/main/res/values/strings.xml:
<string name="architecture">Architecture</string>
<string name="crafts">Crafts</string>
<string name="business">Business</string>
<string name="culinary">Culinary</string>
<string name="design">Design</string>
<string name="fashion">Fashion</string>
<string name="film">Film</string>
<string name="gaming">Gaming</string>
<string name="drawing">Drawing</string>
<string name="lifestyle">Lifestyle</string>
<string name="music">Music</string>
<string name="painting">Painting</string>
<string name="photography">Photography</string>
<string name="tech">Tech</string>
Crie um arquivo vazio com o nome DataSource.kt. Cole o código abaixo no arquivo:
object DataSource {
val topics = listOf(
Topic(R.string.architecture, 58, R.drawable.architecture),
Topic(R.string.crafts, 121, R.drawable.crafts),
Topic(R.string.business, 78, R.drawable.business),
Topic(R.string.culinary, 118, R.drawable.culinary),
Topic(R.string.design, 423, R.drawable.design),
Topic(R.string.fashion, 92, R.drawable.fashion),
Topic(R.string.film, 165, R.drawable.film),
Topic(R.string.gaming, 164, R.drawable.gaming),
Topic(R.string.drawing, 326, R.drawable.drawing),
Topic(R.string.lifestyle, 305, R.drawable.lifestyle),
Topic(R.string.music, 212, R.drawable.music),
Topic(R.string.painting, 172, R.drawable.painting),
Topic(R.string.photography, 321, R.drawable.photography),
Topic(R.string.tech, 118, R.drawable.tech)
)
}
5. Item da grade de temas
Crie um elemento combinável para representar um item da grade de temas.
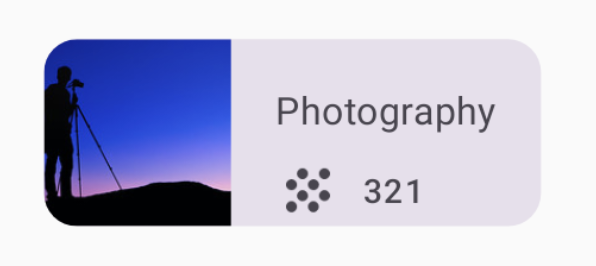
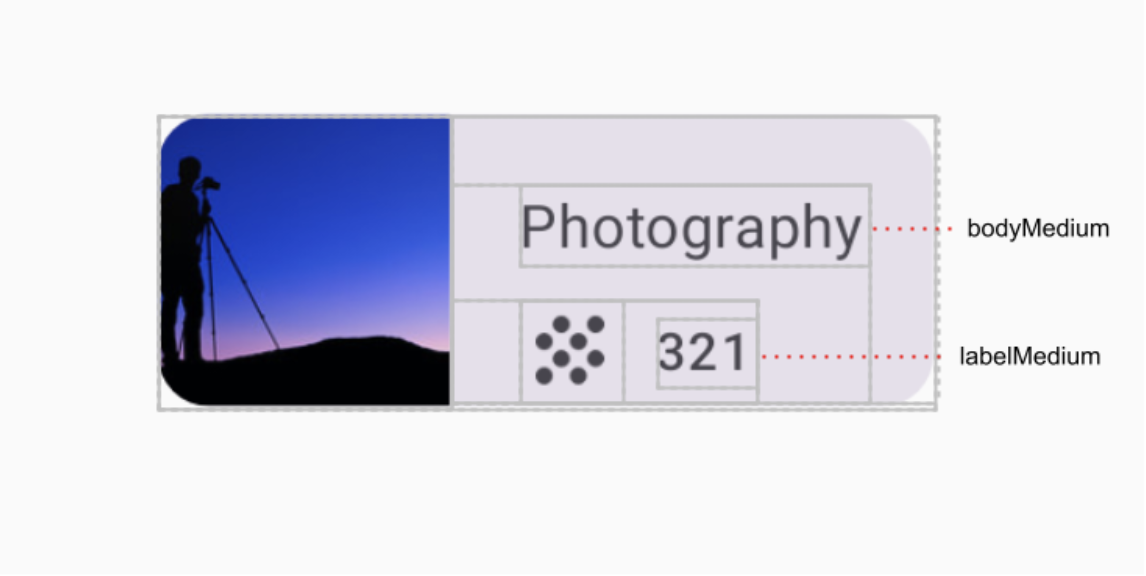
Captura de tela final
Depois de terminar a implementação, o layout de itens dos temas vai ficar parecido com a captura de tela abaixo:

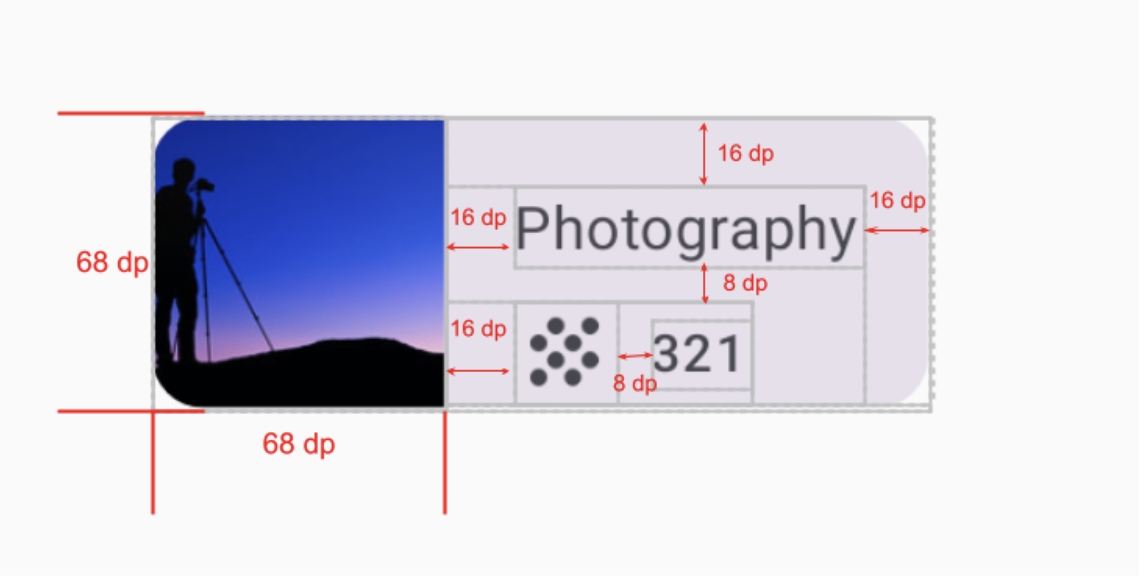
Especificações da interface
Use as especificações de interface abaixo:


Dica: qual elemento combinável organiza os filhos na vertical e qual organiza na horizontal?
Referências
- Tipografia
- Componentes de layout padrão
- Layout de
Box - Layout de
Column - Layout de
Row aspectRatiopainterResource
6. Grade de cursos
Depois que o item da grade de temas é criado, ele pode ser usado para criar uma grade de cursos do tema relacionado.
Neste exercício, você vai usar o elemento combinável do item de grade para criar uma grade com duas colunas.
Captura de tela final
Depois de terminar a implementação, o design vai ficar parecido com a captura de tela abaixo:

Especificações da interface
Use as especificações de interface abaixo:

Referências
7. Acessar o código da solução
Para baixar o código do codelab concluído, use este comando git:
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-courses.git
Se preferir, você pode baixar o repositório como um arquivo ZIP, descompactar e abrir no Android Studio.
Se você quiser conferir o código da solução, acesse o GitHub (link em inglês).
O app que você criou neste exercício é uma versão modificada da tela de cursos do Owl, um app de exemplo abrangente que demonstra os recursos do Compose. Você pode encontrar outros apps de exemplo do Compose no repositório compose-samples do GitHub (links em inglês).
