1. 시작하기 전에
축하합니다. Jetpack Compose로 여러 화면 간에 이동할 수 있는 첫 번째 앱을 빌드했습니다. 이제 배운 내용을 연습할 준비가 되었습니다.
이번 연습은 화면과 관련된 여러 가지 구성 가능한 함수로 앱에 탐색을 추가하는 데 필요한 구성요소를 만드는 데 중점을 둡니다. 이 자료는 Compose로 화면 간 이동 Codelab에서 배운 내용을 확장해 이와 관련된 지식을 적용하여 기존 앱에 탐색을 추가해 볼 수 있도록 합니다.
솔루션 코드는 마지막에 제공되지만 연습 문제를 해결한 후 답을 확인하세요. 이 솔루션은 앱을 구현하는 한 가지 방법으로 생각하세요.
기본 요건
- Compose로 화면 간 이동 Codelab을 통해 Compose의 Android 기본사항 학습
필요한 항목
- 인터넷 액세스가 가능하고 Android 스튜디오가 설치된 컴퓨터
- Lunch Tray 앱의 시작 코드
빌드할 항목
이 연습 문제에서는 탐색을 추가하여 Lunch Tray 앱을 완성합니다. Lunch Tray 앱은 3개의 화면을 사용하는 대화형 점심 주문 앱입니다. 각 화면은 선택할 수 있는 세 가지 메뉴 항목 중 하나를 나타냅니다. 메뉴 항목으로는 메인 요리, 사이드 메뉴, 안주가 있습니다.
연습 문제는 섹션으로 나눠지며 섹션에서는 다음 작업을 실행합니다.
- 사용자가 이동하는 각 화면의 참조를 만듭니다.
- 탐색 컨트롤러를 초기화합니다.
- 필요한 경우 화면 제목과 탐색 버튼이 표시되는 탑바를 만듭니다.
- 한 화면에서 다음 화면으로의 경로를 결정하는 탐색 호스트를 구성합니다.
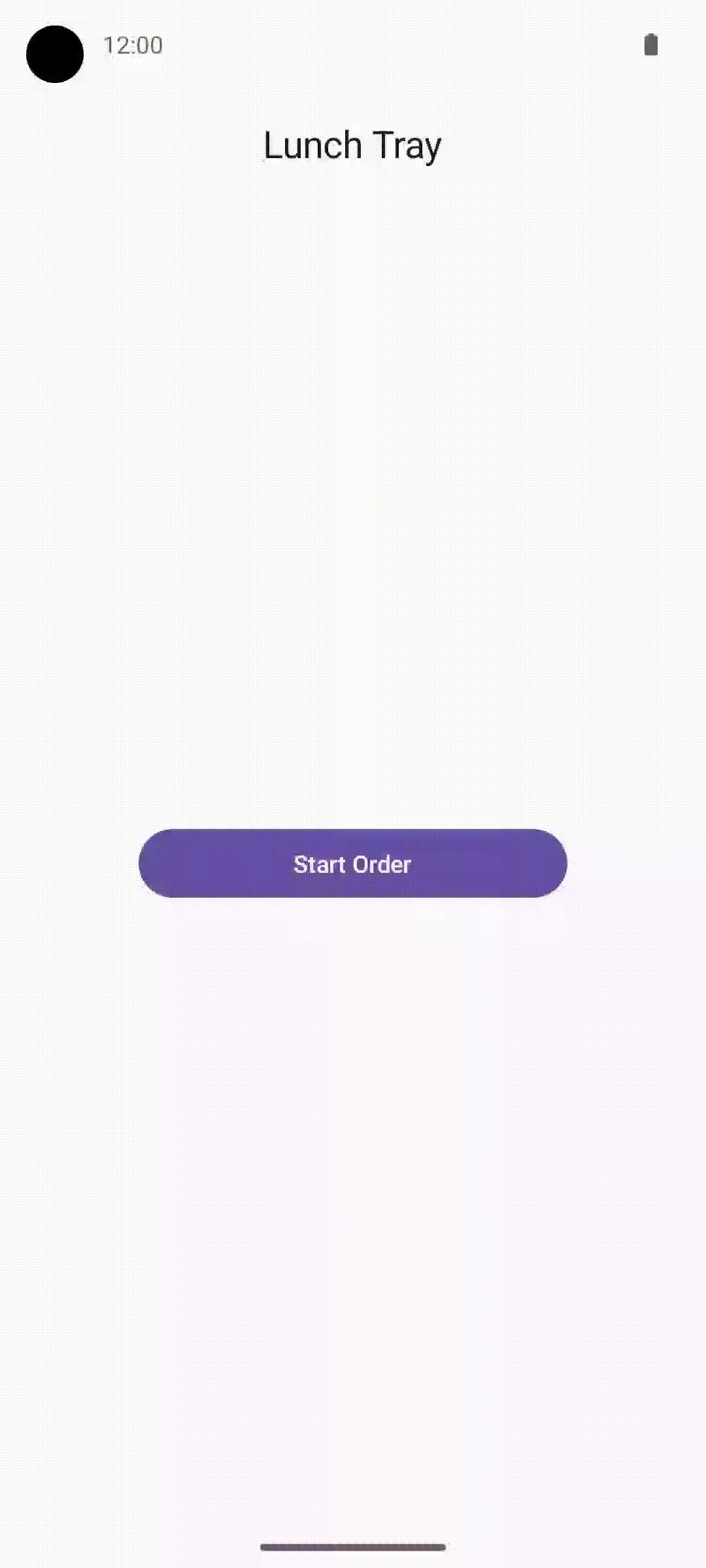
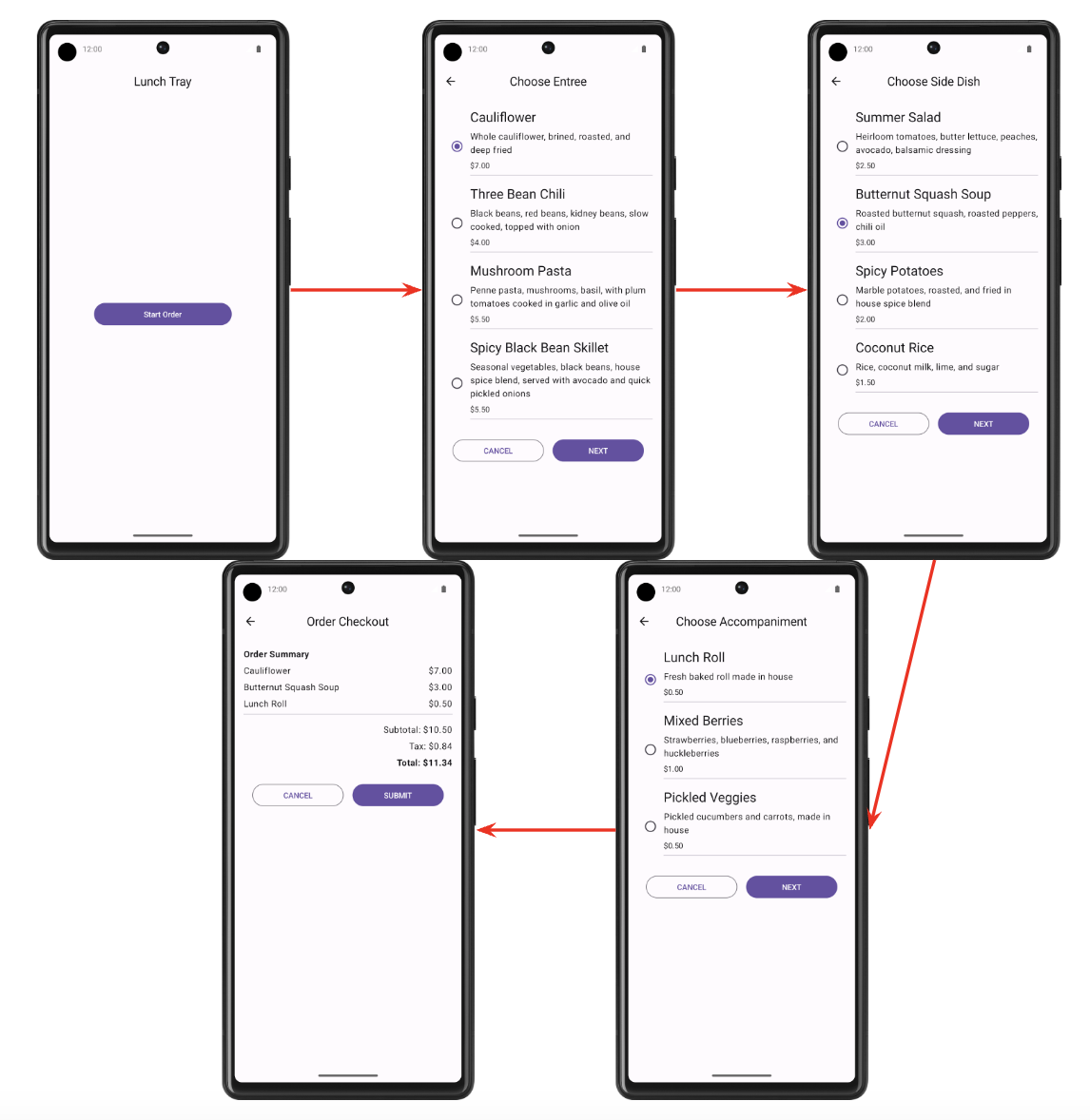
최종 앱은 다음과 같이 표시됩니다.

2. 설정
시작 코드 다운로드하기
- Android 스튜디오에서
basic-android-kotlin-compose-training-lunch-tray폴더를 엽니다. - Android 스튜디오에서 Lunch Tray 앱 코드를 엽니다.
3. 화면 enum
이 섹션에서는 다음 각 Lunch Tray 앱 화면의 상수를 포함하는 enum 클래스를 만듭니다.
- 시작
- 메인 메뉴
- 사이드 메뉴
- 안주 메뉴
- 결제
각 화면에는 문자열 형식의 관련 제목이 있어야 합니다. 문자열은 시작 코드에 리소스로 제공됩니다.
4. 탐색 컨트롤러 및 초기화
이 섹션에서는 탐색 컨트롤러를 만듭니다. 또한, 현재 화면의 백스택 항목과 이름을 초기화합니다.
현재 화면의 이름은 초기 화면의 이름 또는 대상 화면의 이름이어야 합니다(현재 대상 화면이 있는 경우).
5. AppBar
구성 가능한 함수 Scaffold의 AppBar용 구성 가능한 함수를 만듭니다. AppBar에 현재 화면의 제목이 표시됩니다. 뒤로 이동이 가능한 경우 적절한 뒤로 탐색 버튼도 화면에 표시됩니다. 시작 화면에서는 뒤로 탐색을 사용할 수 없습니다.
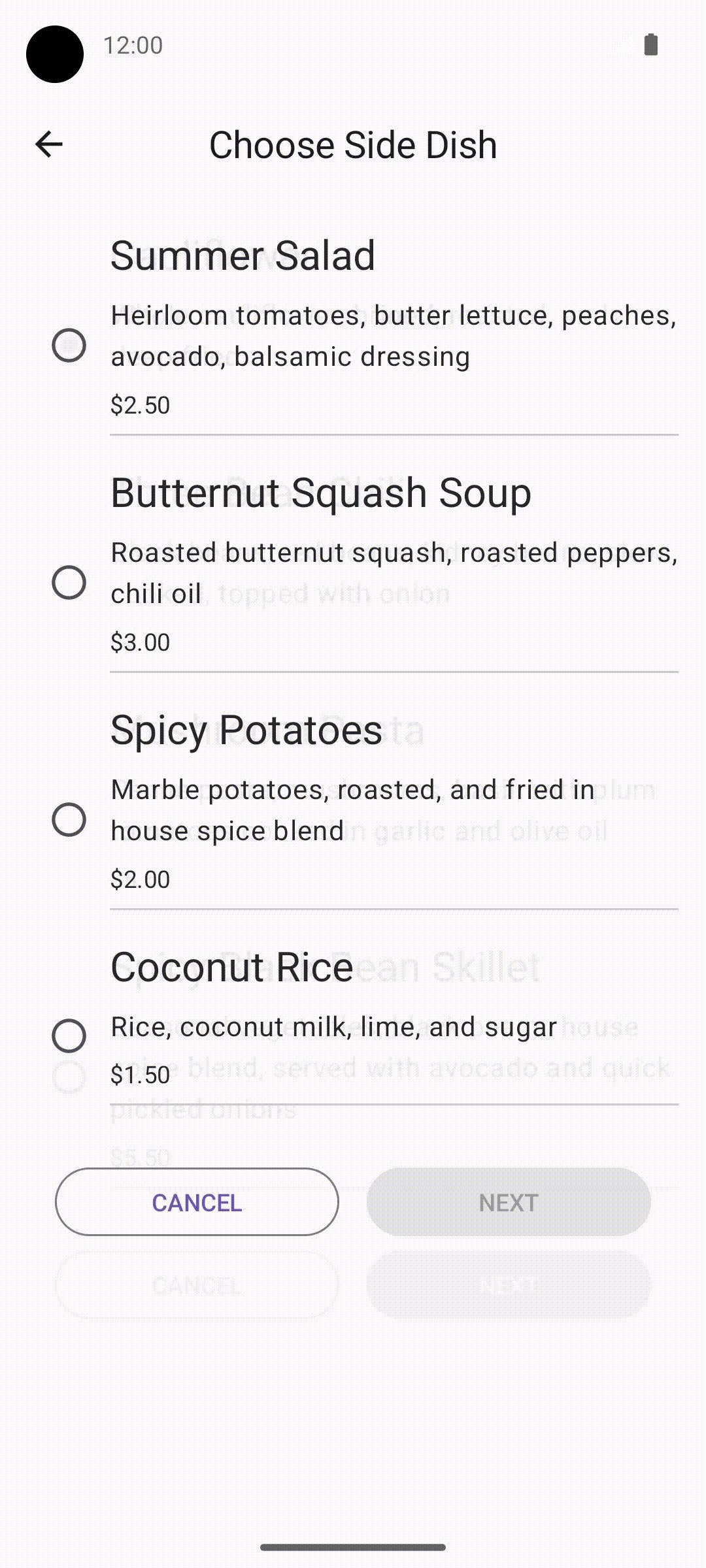
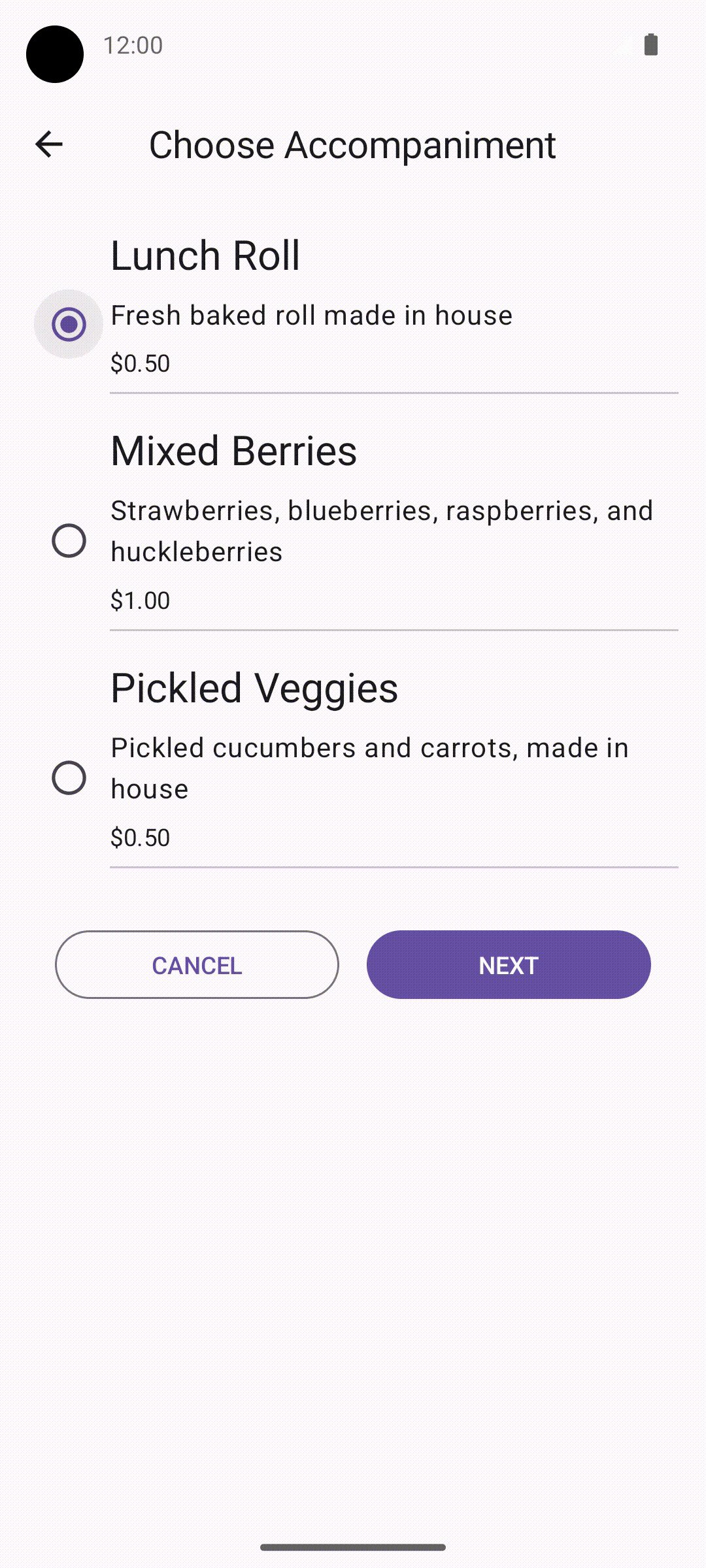
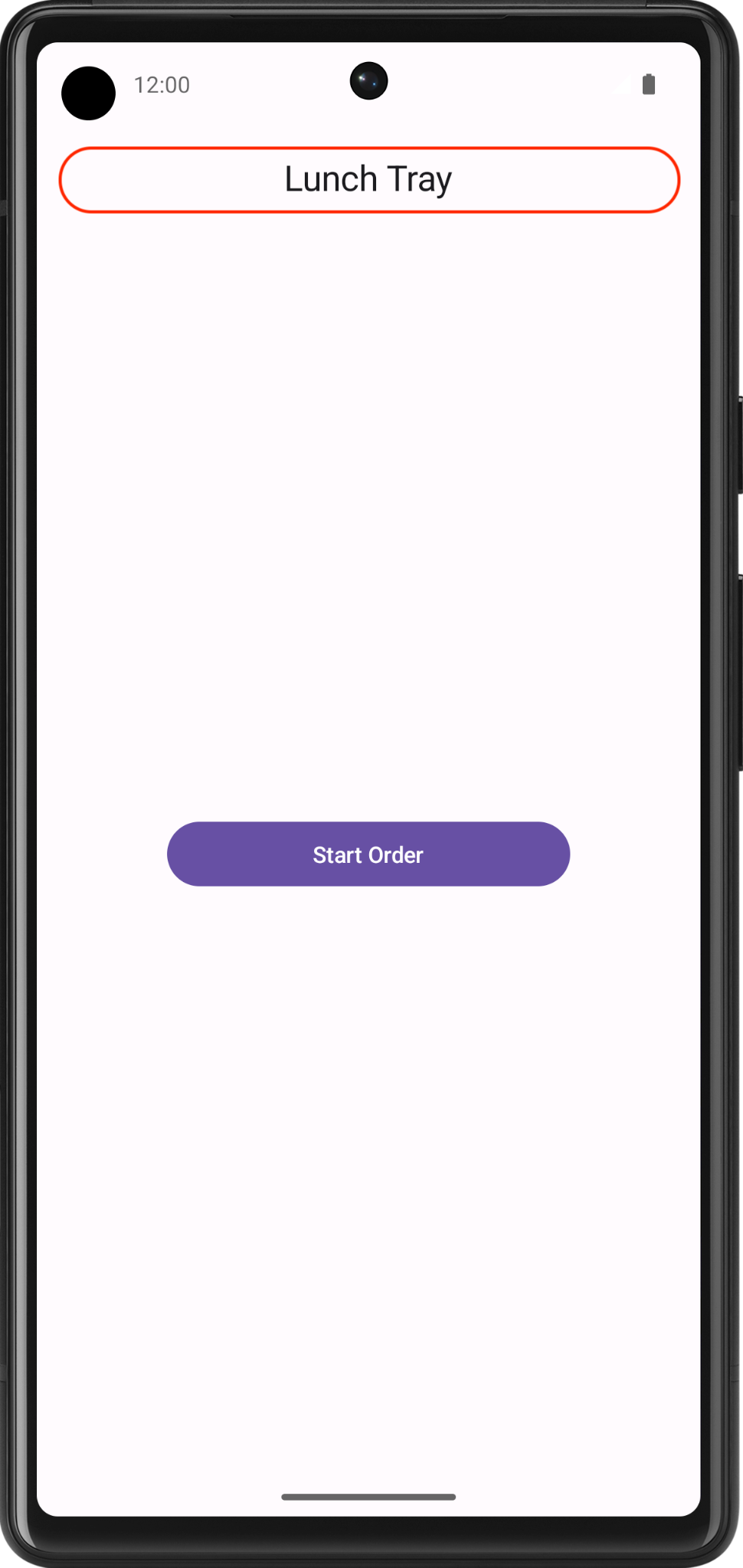
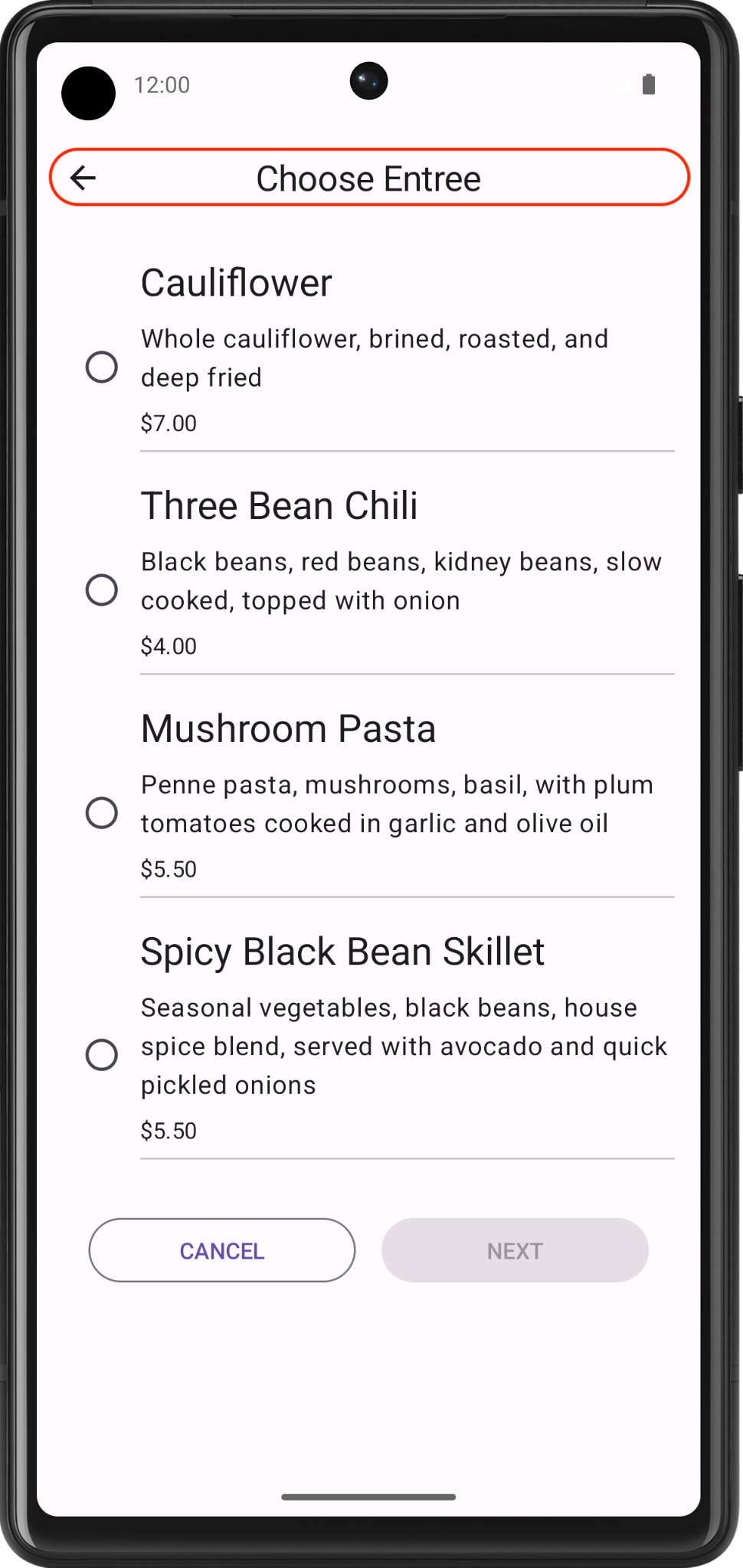
최종 스크린샷
다음 스크린샷은 AppBar의 두 가지 예를 보여줍니다. 하나는 위로 버튼이 없는 경우이고 다른 하나는 위로 버튼이 있는 경우입니다.


UI 사양
뒤로 탐색 버튼에는 Icons.Filled.ArrowBack 아이콘을 사용합니다.
6. 탐색 호스트
이 연습에서는 탐색 호스트를 사용하여 Lunch Tray 앱의 탐색 경로를 빌드합니다.
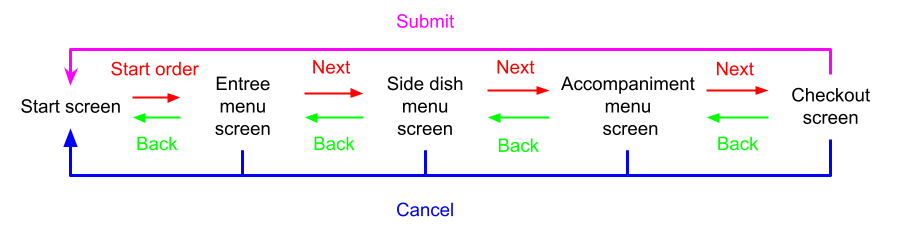
다음 다이어그램은 Lunch Tray 앱의 탐색 흐름을 보여줍니다.

- 시작 화면에서 주문 시작 버튼을 누르면 메인 메뉴 화면으로 이동합니다.
- 메인 메뉴 화면에서 다음 버튼을 누르면 사이드 메뉴 화면으로 이동합니다.
- 사이드 메뉴 화면에서 다음 버튼을 누르면 안주 메뉴 화면으로 이동합니다.
- 안주 메뉴 화면에서 다음 버튼을 누르면 결제 화면으로 이동합니다.
- 결제 화면에서 제출 버튼을 누르면 시작 화면으로 이동합니다.
- 어느 화면에서나 취소 버튼을 누르면 시작 화면으로 돌아갑니다.
최종 결과
구현을 완료하면 앱 탐색 흐름이 다음과 같이 표시됩니다.