1. 准备工作
恭喜!您已在 Jetpack Compose 中构建了自己的首个应用,该应用支持在多个屏幕之间导航。现在是时候将所学知识付诸实践了。
本练习侧重于创建所需组件,以便为具有多个屏幕可组合项的应用添加导航。本材料扩展了您从使用 Compose 在屏幕之间导航 Codelab 中学到的知识,并可让您运用这些知识为现有应用添加导航。
解决方案代码就在文末,不过建议您先做练习,然后再看答案。不妨将提供的解决方案视为实现应用的方法之一。
前提条件
- 通过使用 Compose 在屏幕之间导航 Codelab 完成“Android 之 Compose 开发基础”课程作业。
所需条件
- 一台连接到互联网并安装了 Android Studio 的计算机
- Lunch Tray 应用的起始代码
构建内容
在这些练习题中,您将通过添加导航来完成 Lunch Tray 应用。Lunch Tray 应用是一款交互式午餐订购应用,具有三个屏幕。每个屏幕都代表三种菜单项之一,您可从中选择主菜、配菜和佐餐食物。
练习题会分为几个部分,您需要在其中执行以下操作:
- 为用户前往的每个屏幕创建一项引用。
- 初始化导航控制器。
- 创建顶栏,以显示屏幕标题和导航按钮(如果适用)。
- 配置用于确定从一个屏幕转到下一个屏幕的导航宿主。
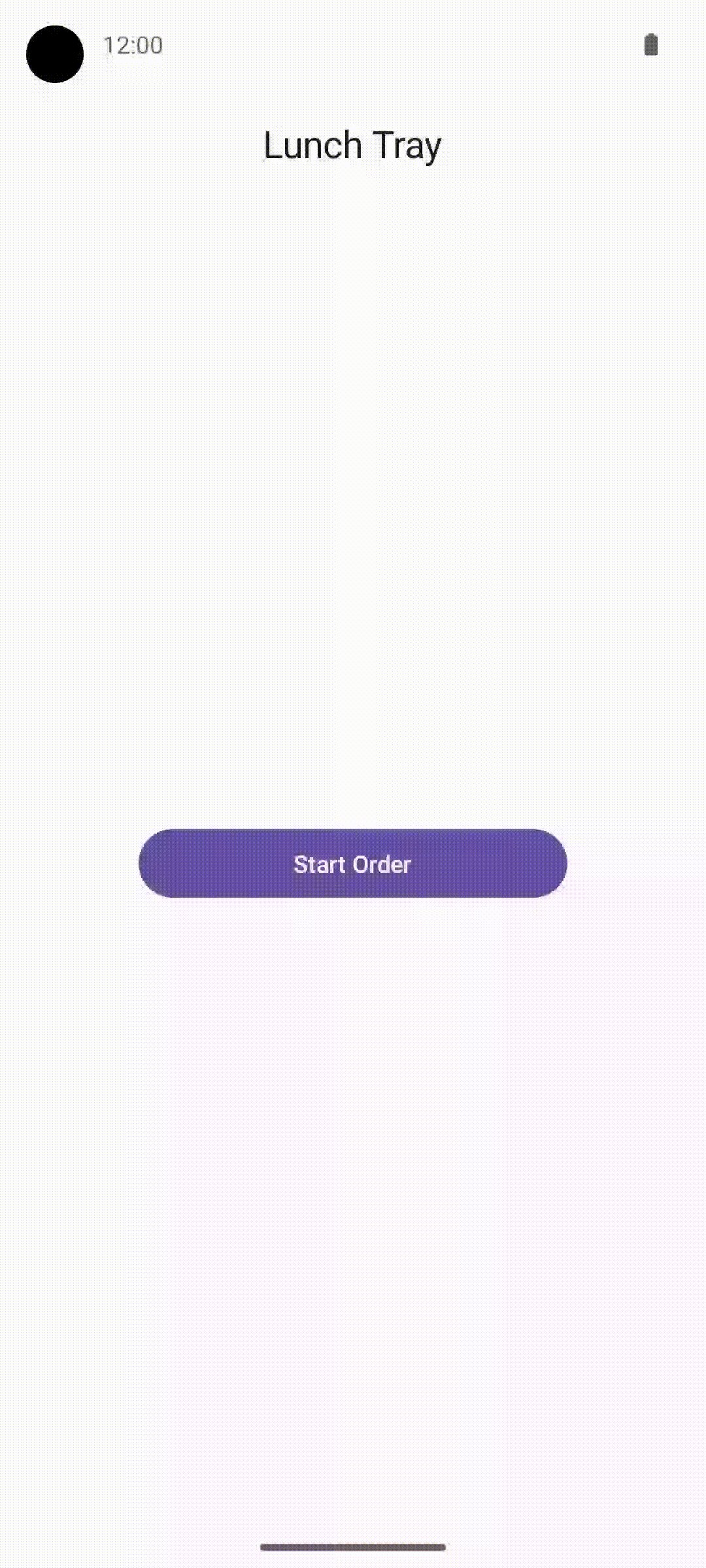
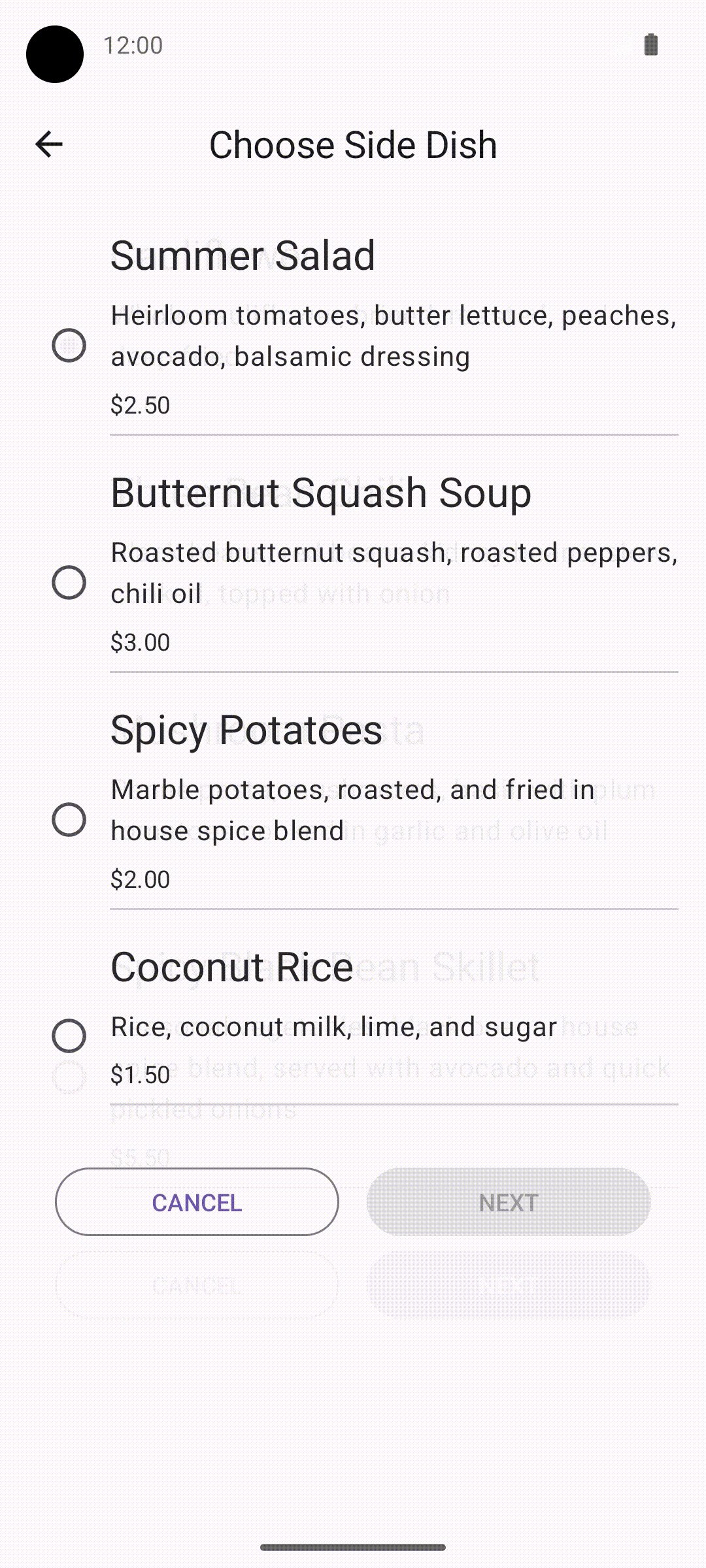
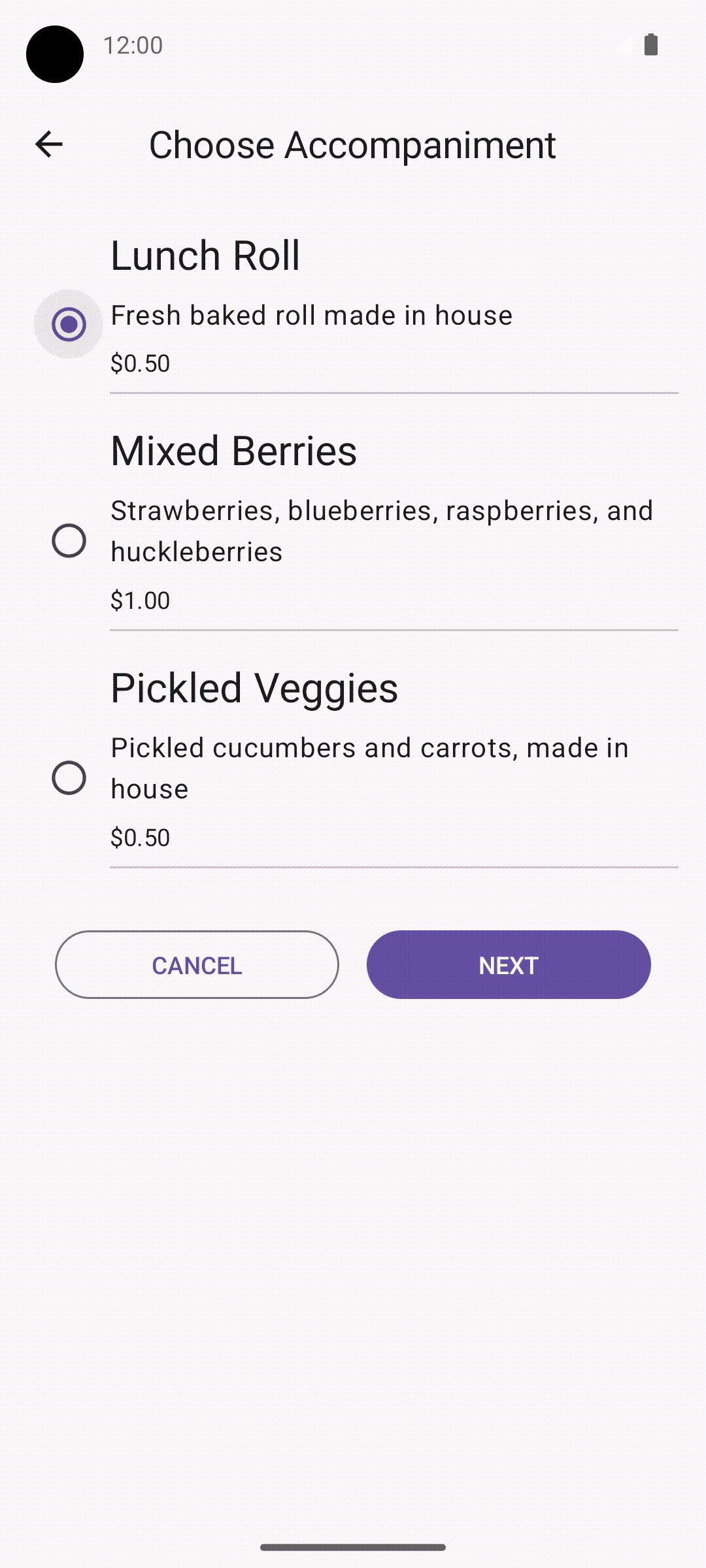
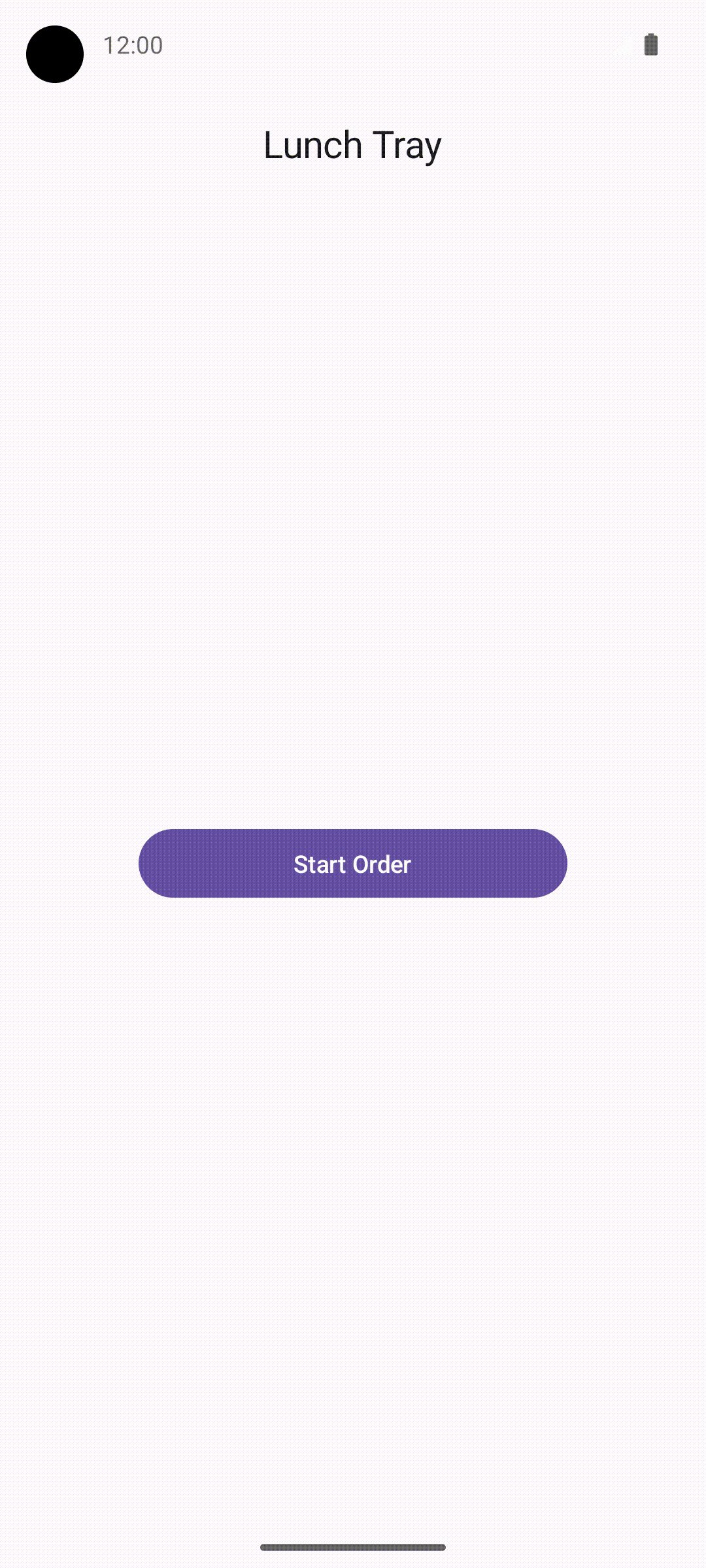
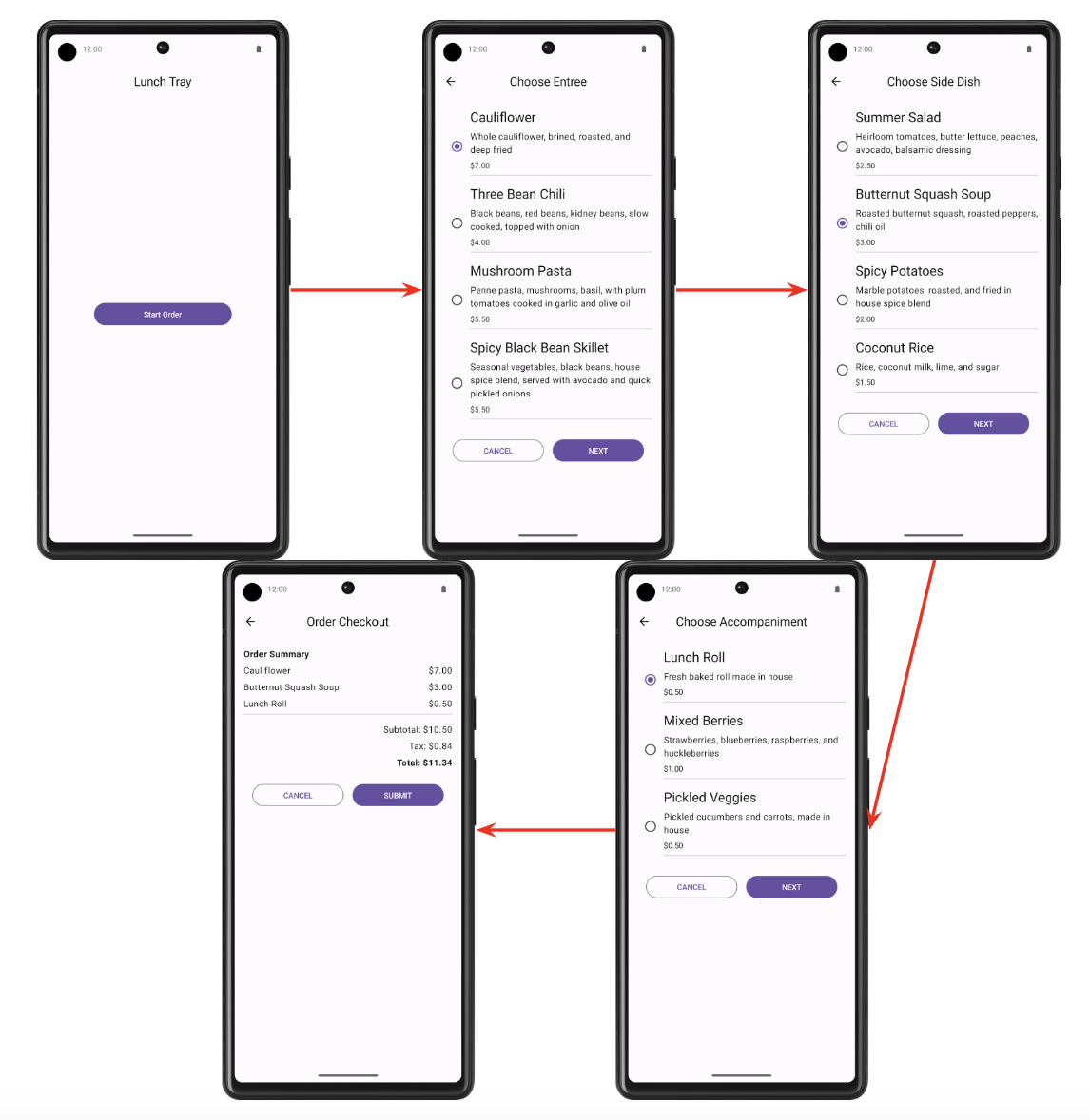
最终的应用流程将如下所示:

2. 进行设置
下载起始代码
- 在 Android Studio 中,打开
basic-android-kotlin-compose-training-lunch-tray文件夹。 - 在 Android Studio 中打开 Lunch Tray 应用代码。
3. 屏幕枚举
在本部分中,您将创建一个 enum 类来存储用于下列各个 Lunch Tray 应用屏幕的常量:
- Start
- Entree menu
- Side dish menu
- Accompaniment menu
- 结账
每个屏幕都应有一个字符串形式的关联标题。字符串在起始代码中作为资源提供。
4. 导航控制器和初始化
在本部分中,您将创建导航控制器。您还要初始化返回堆栈条目和当前屏幕的名称。
当前屏幕的名称应为初始屏幕的名称或目的地屏幕的名称(如果当前存在)。
5. AppBar
为 Scaffold 可组合项的 AppBar 创建一个可组合项。AppBar 应显示当前屏幕的标题。如果可以向后导航,相应的向后导航按钮也应显示在屏幕上。不应在 Start 屏幕中提供向后导航。
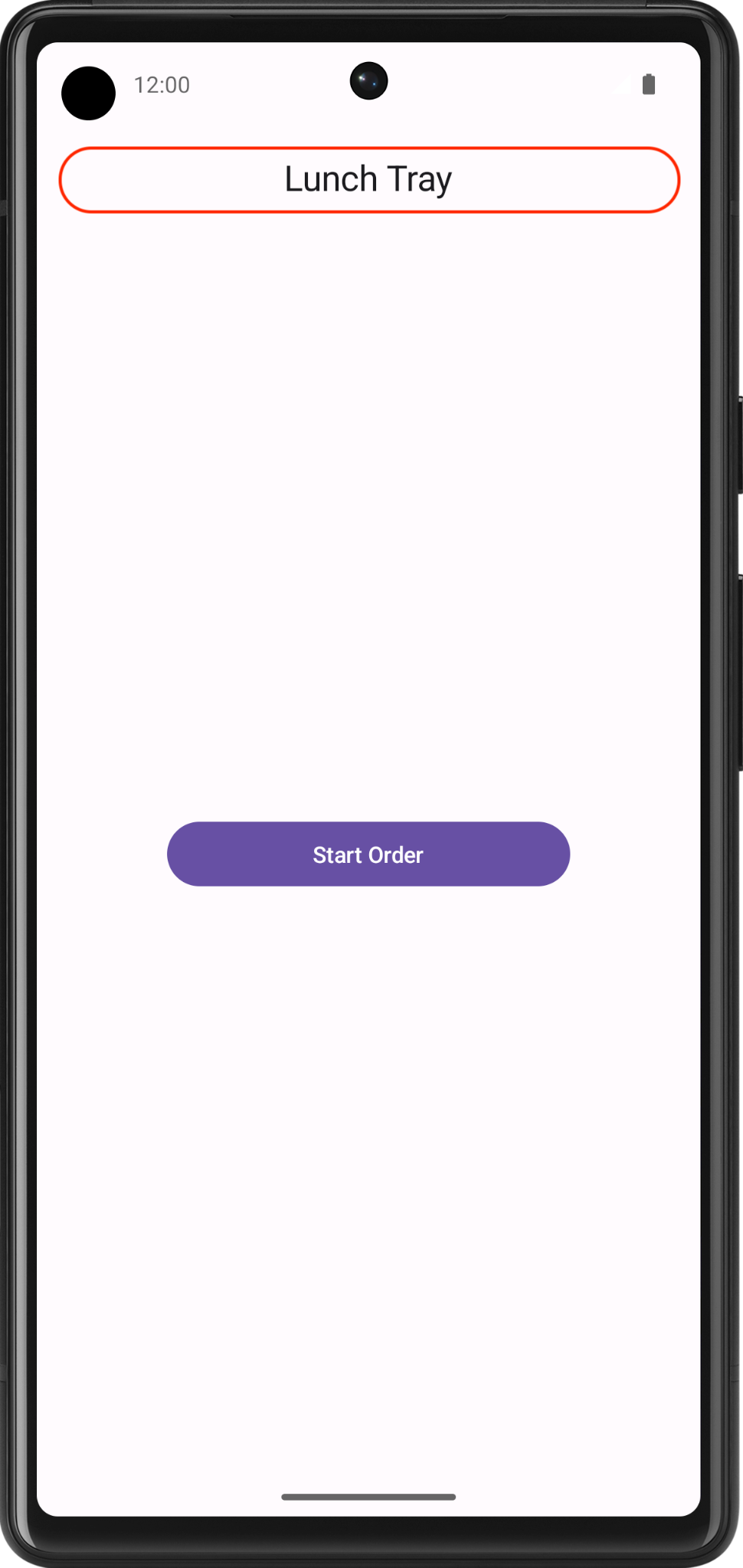
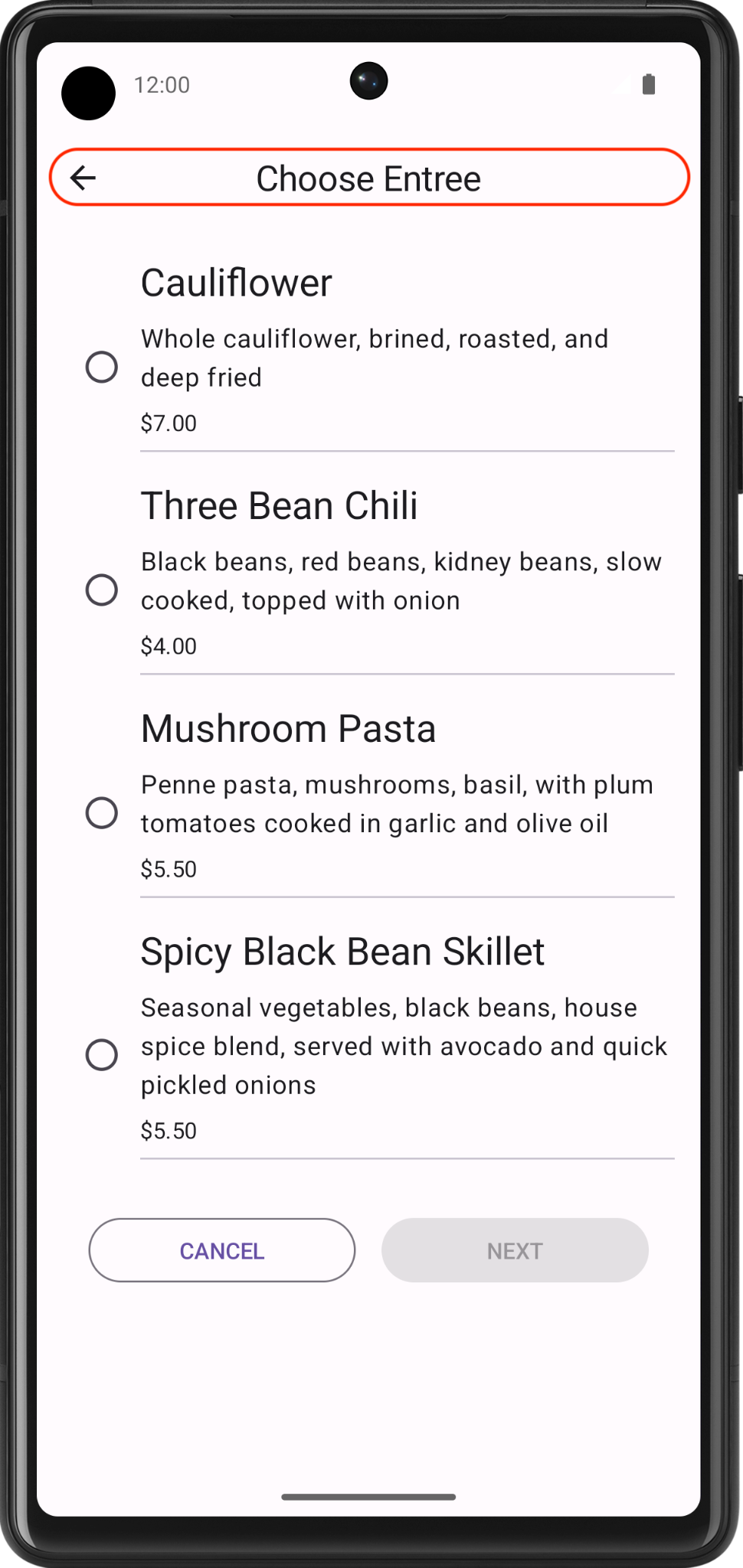
最终屏幕截图
以下屏幕截图显示了 AppBar 的两个示例:一个不带向后导航按钮,另一个带有向后导航按钮。


界面规范
用 Icons.Filled.ArrowBack 图标表示向后导航按钮。
6. 导航宿主
在本练习中,您将使用导航宿主为 Lunch Tray 应用构建导航路线。
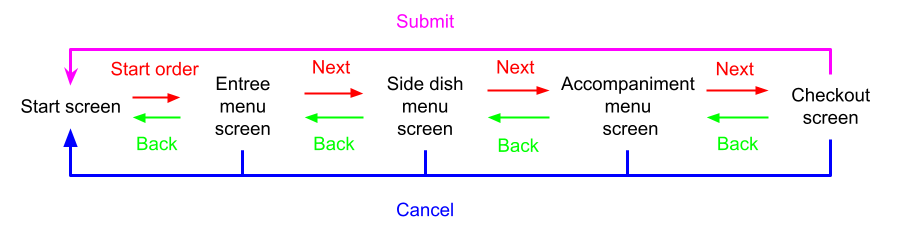
下图显示了 Lunch Tray 应用的导航流程:

- 点击 Start 屏幕上的 Start Order 按钮会进入 Entree menu 屏幕。
- 点击 Entree menu 屏幕上的 Next 按钮会进入 Side dish menu 屏幕。
- 点击 Side dish menu 屏幕上的 Next 按钮会进入 Accompaniment menu 屏幕。
- 点击 Accompaniment menu 屏幕上的 Next 按钮会进入 Checkout 屏幕。
- 点击 Checkout 屏幕上的 Submit 按钮会进入 Start 屏幕。
- 在任意屏幕上点击 Cancel 按钮都会返回到 Start 屏幕。
最终结果
实现完毕后,您的应用导航流程应如下所示: