1. 事前準備
恭喜!您已經透過 Jetpack Compose 建構了第一個應用程式,該應用程式可在多個畫面間導覽。現在可以準備將所學應用在實務上了。
本練習著重於建立必要的元件,以便為具有多個組合畫面的應用程式加入導覽功能。本教材會根據您在「使用 Compose 切換螢幕」程式碼研究室學到的知識進一步延伸,協助您瞭解如何運用所學,在現有應用程式中加入導覽功能。
雖然解決方案程式碼就在這個練習的結尾處,但請先試著解決練習中的問題,再查看答案。請將解決方案當成實作應用程式的其中一種方式。
必要條件
- 完成「Android 基本概念:使用 Compose」課程的「使用 Compose 切換螢幕」程式碼研究室及先前內容。
軟硬體需求
- 已安裝 Android Studio 且連上網路的電腦
- Lunch Tray 應用程式的範例程式碼
建構項目
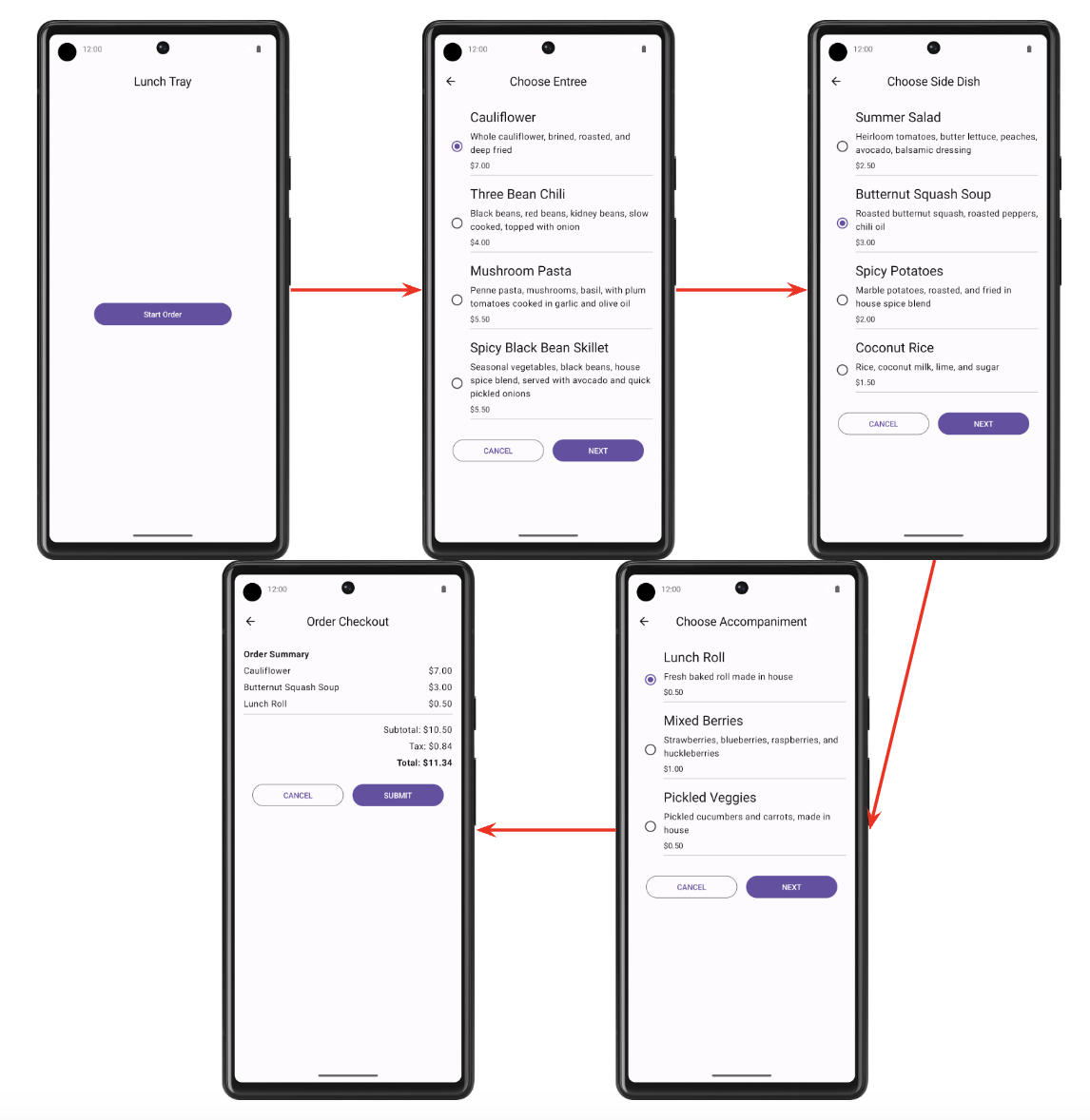
在這些練習題中,您必須加入導覽功能,以完成 Lunch Tray 應用程式的設計。Lunch Tray 應用程式是互動式的午餐訂購應用程式,內含三個畫面。應用程式有三種選單項目,每個畫面分別代表其中一種,您可以選取:主餐、配菜和小菜。
練習題會分為幾個部分,您需要在其中進行以下操作:
- 為使用者瀏覽的每個畫面建立參照。
- 初始化導覽控制器。
- 建立頂端列,在適用情況下顯示畫面標題和導覽按鈕。
- 設定導覽架構,決定從一個畫面到下一個畫面的路徑。
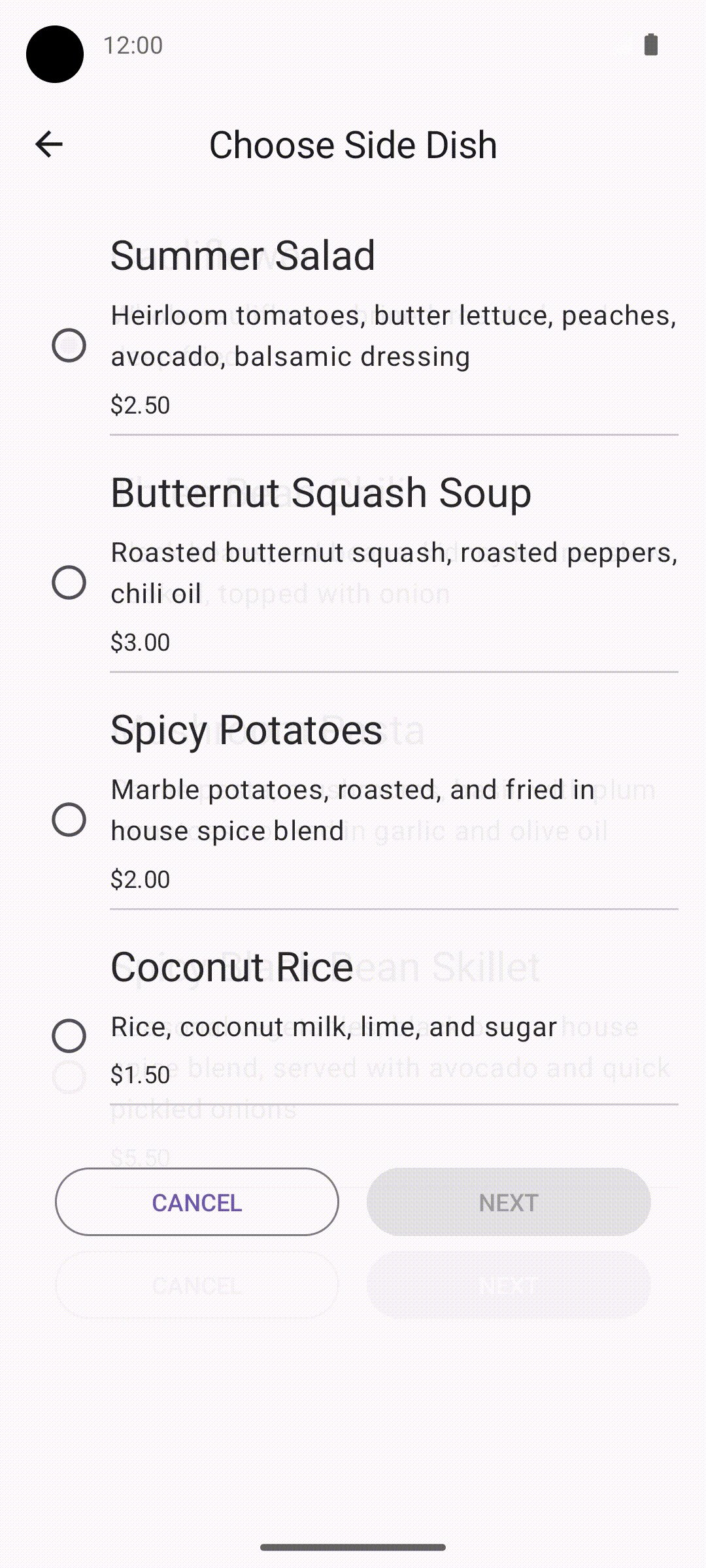
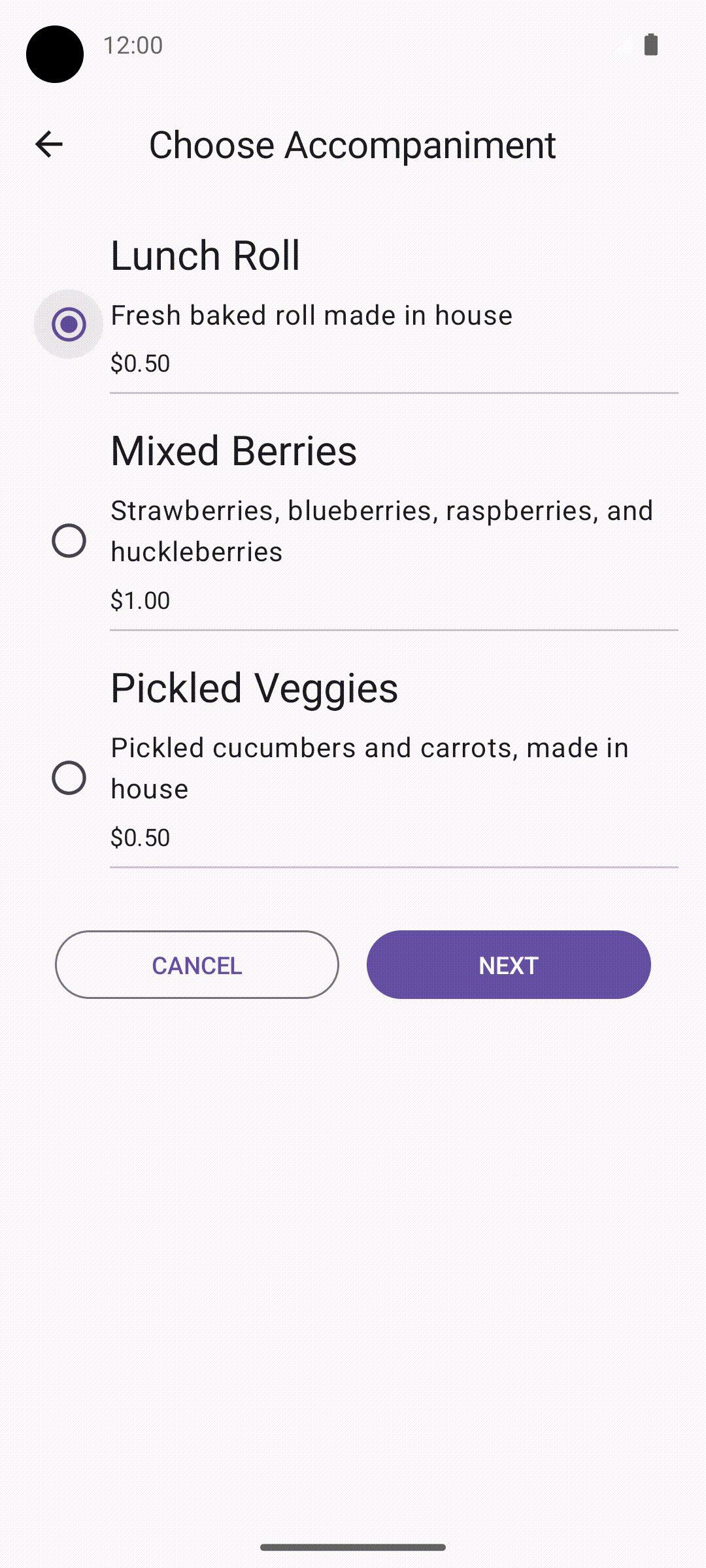
最後的應用程式流程將如下所示:

2. 做好準備
下載範例程式碼
- 在 Android Studio 中開啟
basic-android-kotlin-compose-training-lunch-tray資料夾。 - 在 Android Studio 中開啟 Lunch Tray 應用程式程式碼。
3. 畫面列舉
在本節中,您將建立 enum 類別,用來保存下列 Lunch Tray 應用程式畫面的常數:
- Start
- Entree menu
- Side dish menu
- Accompaniment menu
- 結帳
每個畫面都應該要有字串形式的相關標題。範例程式碼會提供這些字串做為資源。
4. 導覽控制器和初始化作業
在這個部分中,您將建立導覽控制器。此外,您也會初始化返回堆疊項目和目前畫面的名稱。
目前畫面的名稱應為初始畫面名稱,或是目的地畫面的名稱 (如果有的話)。
5. AppBar
為 Scaffold 可組合函式的 AppBar 建立可組合函式。AppBar 應該會顯示目前畫面的標題。如果可以返回瀏覽,畫面上也應該顯示適用的返回瀏覽按鈕。「Start」畫面不應提供返回瀏覽功能。
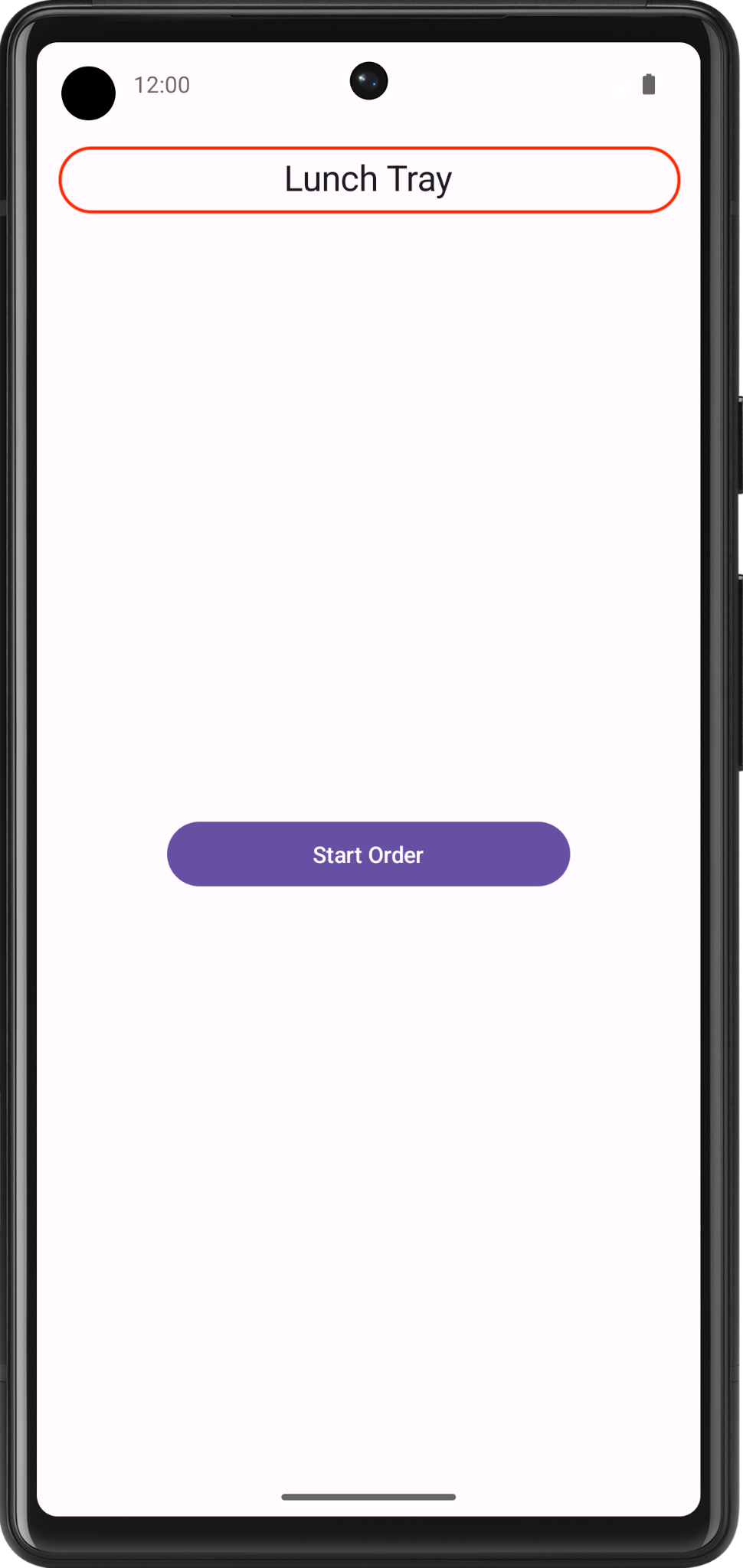
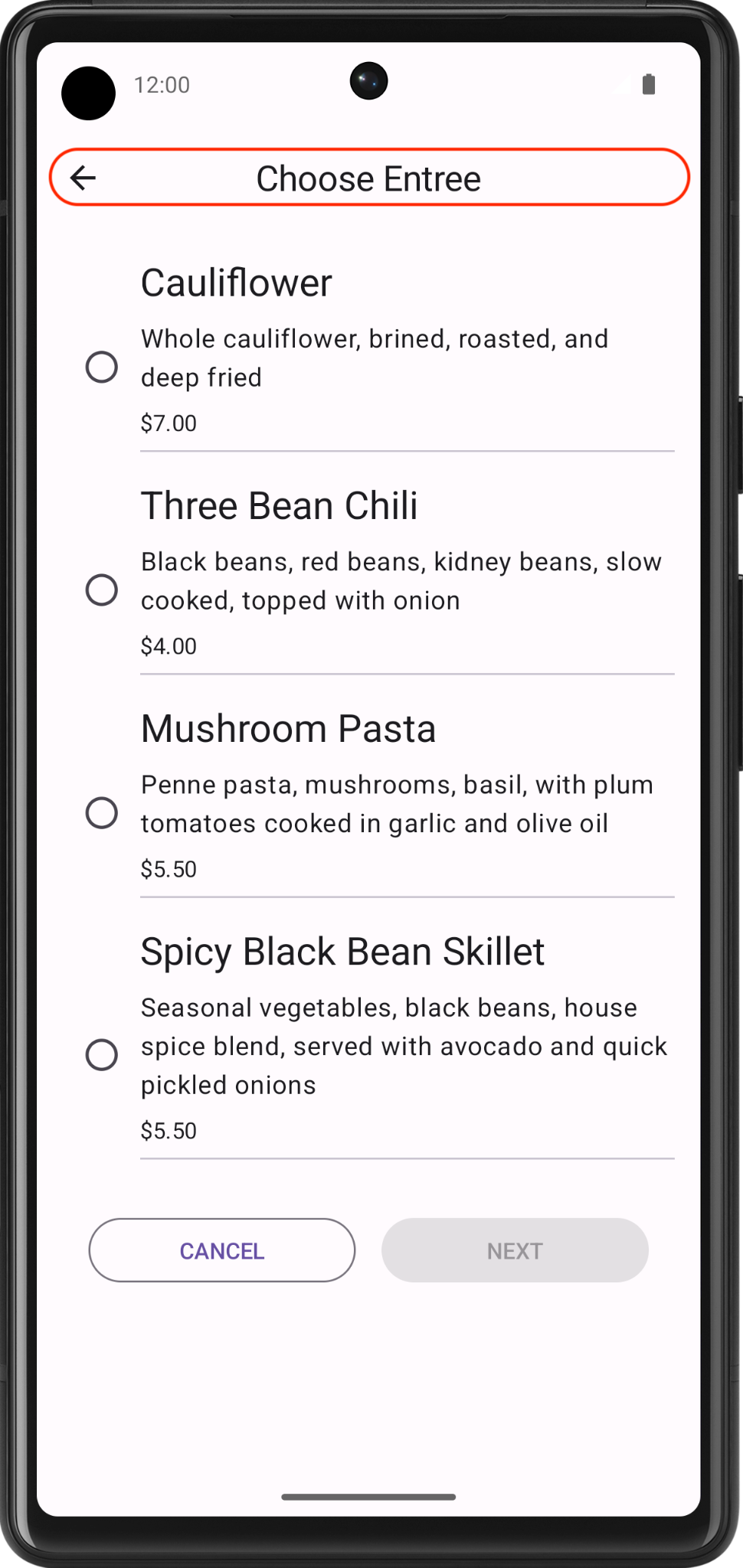
最終螢幕截圖
以下螢幕截圖顯示 AppBar 的兩個範例:一個沒有返回按鈕,另一個有返回按鈕。


UI 規格
使用 Icons.Filled.ArrowBack 圖示做為返回瀏覽按鈕。
6. 導覽架構
在本練習中,您將使用導覽架構為 Lunch Tray 應用程式建構導覽路徑。
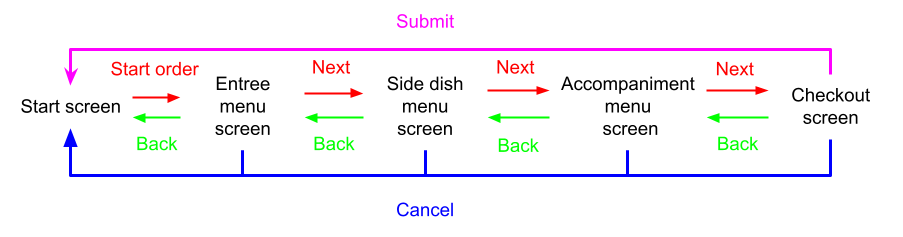
下圖顯示 Lunch Tray 應用程式的導覽流程:

- 「Start」畫面上的「Start Order」按鈕可前往「Entree menu」畫面。
- 「Entree menu」畫面的「Next」按鈕可前往「Side dish menu」畫面。
- 「Side dish menu」畫面的「Next」按鈕可前往「Accompaniment menu」畫面。
- 「Accompaniment menu」畫面的「Next」按鈕可前往「Checkout」畫面。
- 「Checkout」畫面的「Submit」按鈕可前往「Start」畫面。
- 任何畫面上的「Cancel」按鈕都可以返回「Start」畫面。
最終結果
完成實作後,您的應用程式導覽流程應如下所示: