1. Sebelum memulai
Selamat! Anda telah membuat aplikasi pertama di Jetpack Compose dengan navigasi antar-layar. Sekarang Anda siap untuk mempraktikkan semua yang telah Anda pelajari.
Latihan ini berfokus pada pembuatan komponen yang diperlukan untuk menambahkan navigasi ke aplikasi dengan beberapa composable layar. Materi ini dikembangkan dari materi yang Anda pelajari di codelab Berpindah antar-layar dengan Compose, dan memungkinkan Anda menerapkan pengetahuan tersebut untuk menambahkan navigasi ke aplikasi yang sudah ada.
Kode solusi tersedia di bagian akhir, tetapi cobalah untuk menyelesaikan latihan sebelum Anda memeriksa jawabannya. Pertimbangkan solusi tersebut sebagai salah satu cara untuk menerapkan aplikasi.
Prasyarat
- Kursus Dasar-Dasar Android di Compose melalui codelab Berpindah antar-layar dengan Compose
Yang akan Anda butuhkan
- Komputer yang dilengkapi akses internet dan Android Studio
- Kode awal untuk aplikasi Lunch Tray
Yang akan Anda build
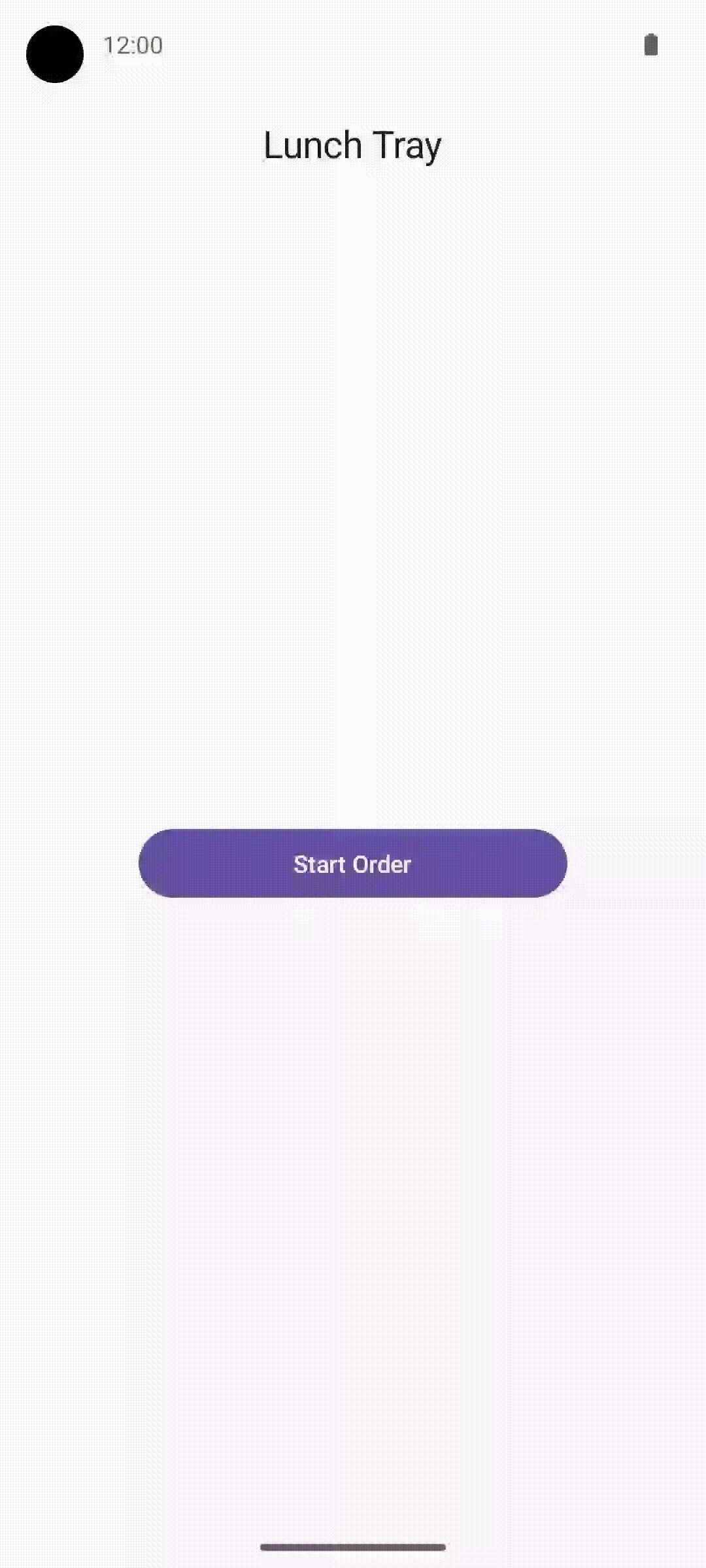
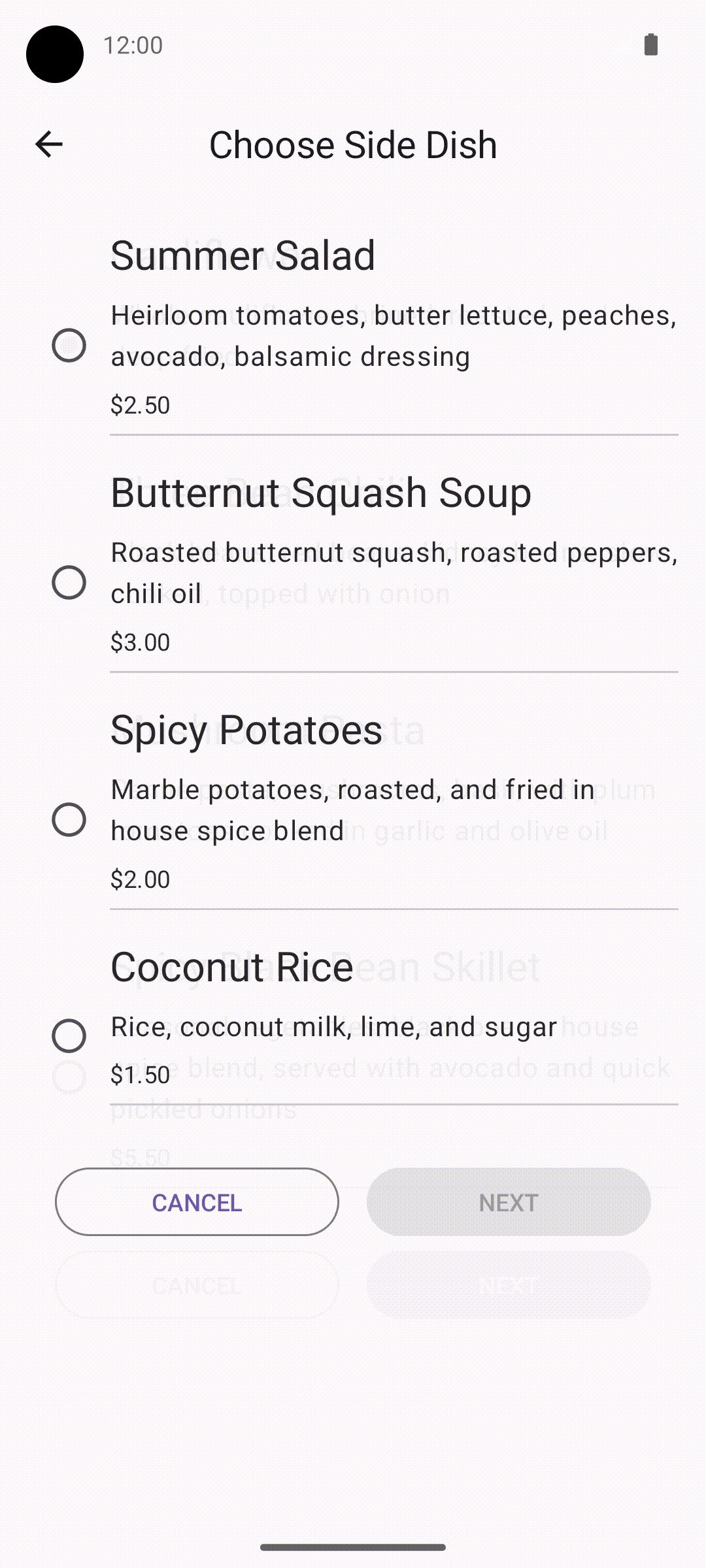
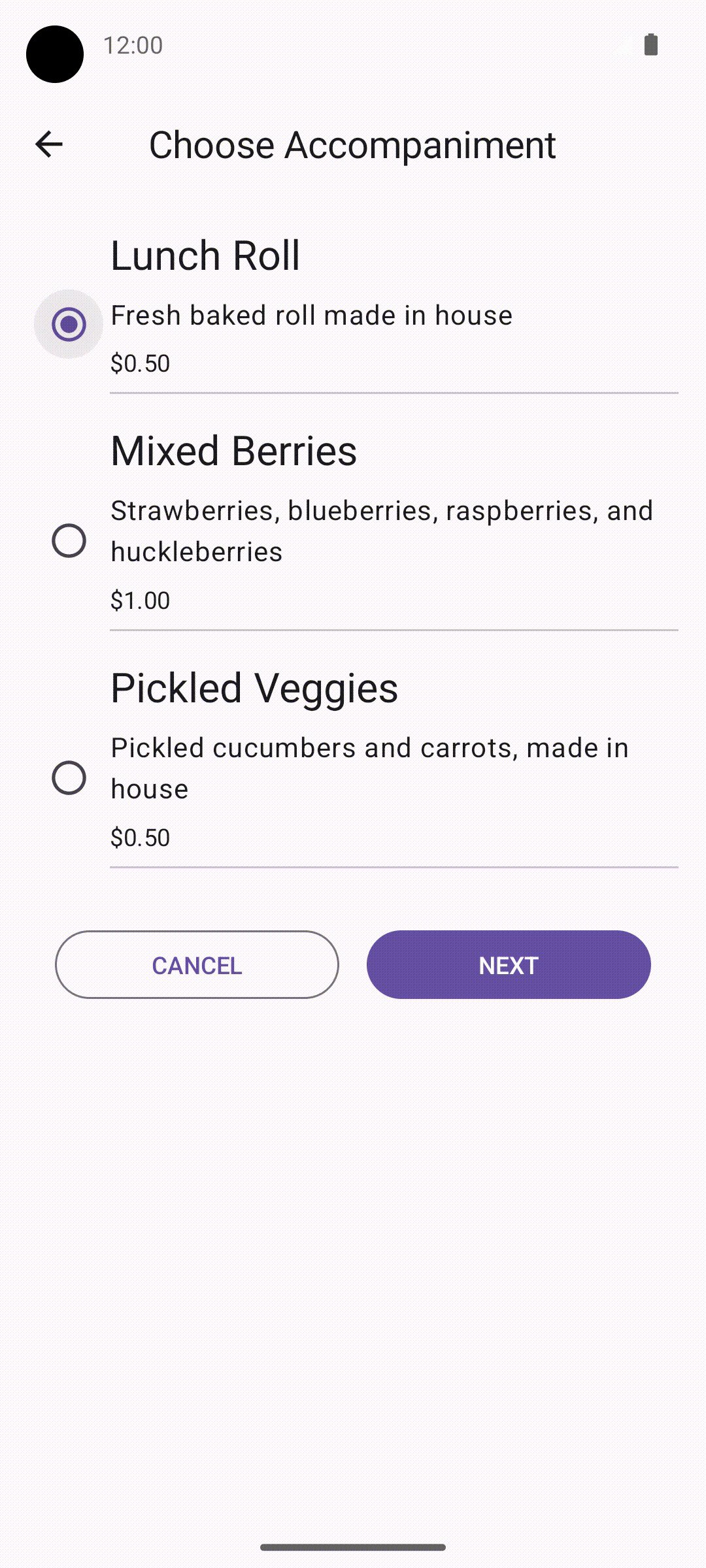
Dalam soal latihan ini, Anda akan menyelesaikan aplikasi Lunch Tray dengan menambahkan navigasi. Aplikasi Lunch Tray adalah aplikasi pemesanan makan siang interaktif dengan tiga layar. Setiap layar mewakili salah satu dari tiga jenis item menu yang dapat Anda pilih: entree (hidangan utama), side dish (hidangan pendamping), dan accompaniment (makanan pelengkap).
Soal latihan dibagi menjadi beberapa bagian, tempat Anda akan melakukan hal berikut:
- Membuat referensi untuk setiap layar yang dibuka pengguna.
- Melakukan inisialisasi pengontrol navigasi.
- Membuat panel atas yang menampilkan judul layar dan tombol navigasi, jika sesuai.
- Mengonfigurasi host navigasi yang menentukan pemilihan rute dari satu layar ke layar berikutnya.
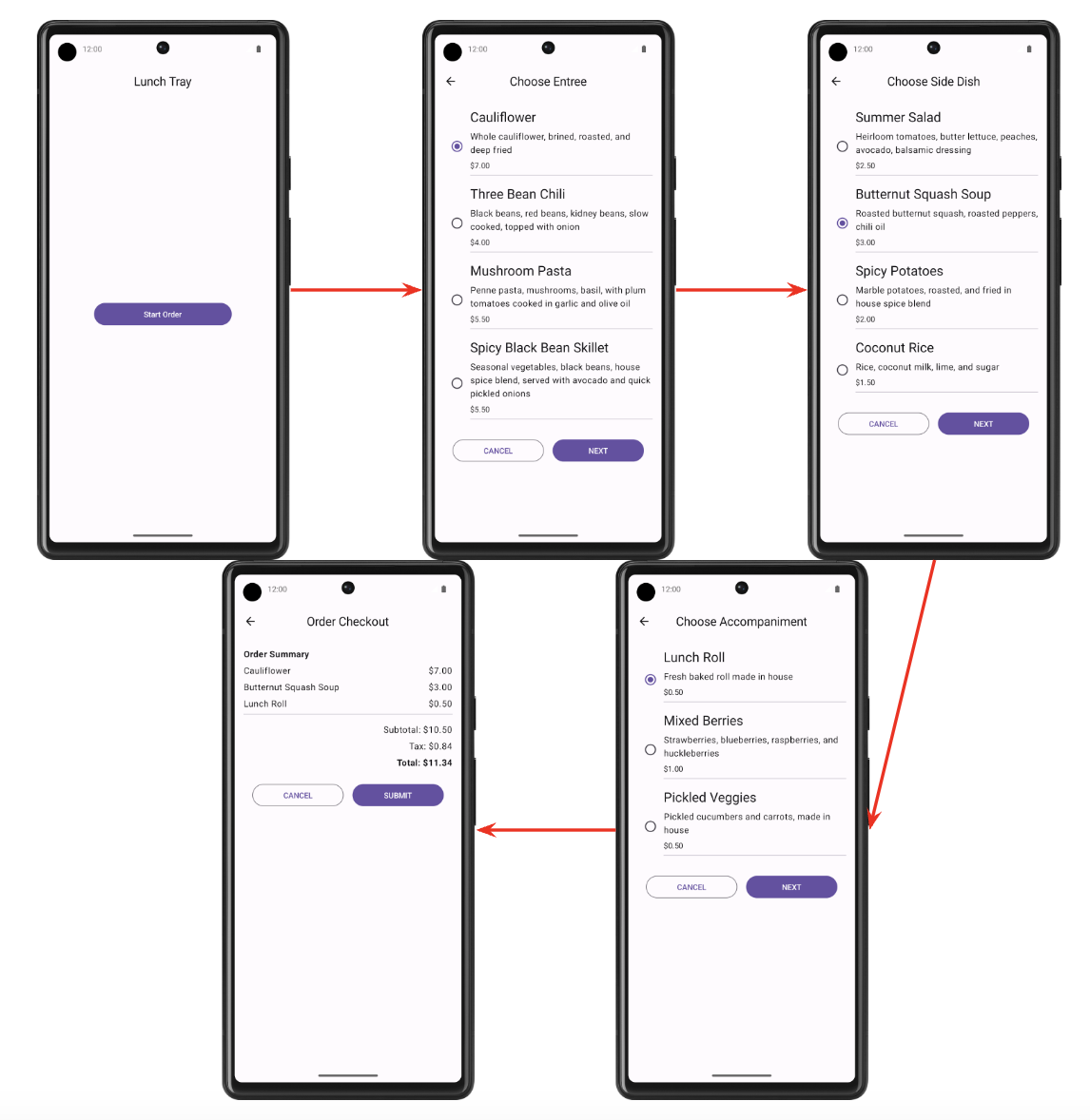
Alur aplikasi final akan terlihat seperti ini:

2. Memulai persiapan
Mendownload kode awal
- Di Android Studio, buka folder
basic-android-kotlin-compose-training-lunch-tray. - Buka kode aplikasi Lunch Tray di Android Studio.
3. Enum layar
Di bagian ini, Anda akan membuat class enum untuk menyimpan konstanta untuk setiap layar aplikasi Lunch Tray berikut:
- Mulai
- Entree menu
- Side dish menu
- Accompaniment menu
- Checkout
Setiap layar harus memiliki judul yang terkait dalam bentuk string. String tersedia dalam kode awal sebagai resource.
4. Pengontrol dan inisialisasi navigasi
Di bagian ini, Anda akan membuat pengontrol navigasi. Anda juga akan menginisialisasi entri dan nama data sebelumnya pada layar saat ini.
Nama layar saat ini harus berupa nama layar awal atau nama layar tujuan jika ada.
5. AppBar
Buat composable untuk AppBar composable Scaffold. AppBar akan menampilkan judul layar saat ini. Tombol navigasi mundur yang sesuai juga akan muncul di layar jika navigasi mundur dapat dilakukan. Navigasi mundur seharusnya tidak tersedia dari layar Start.
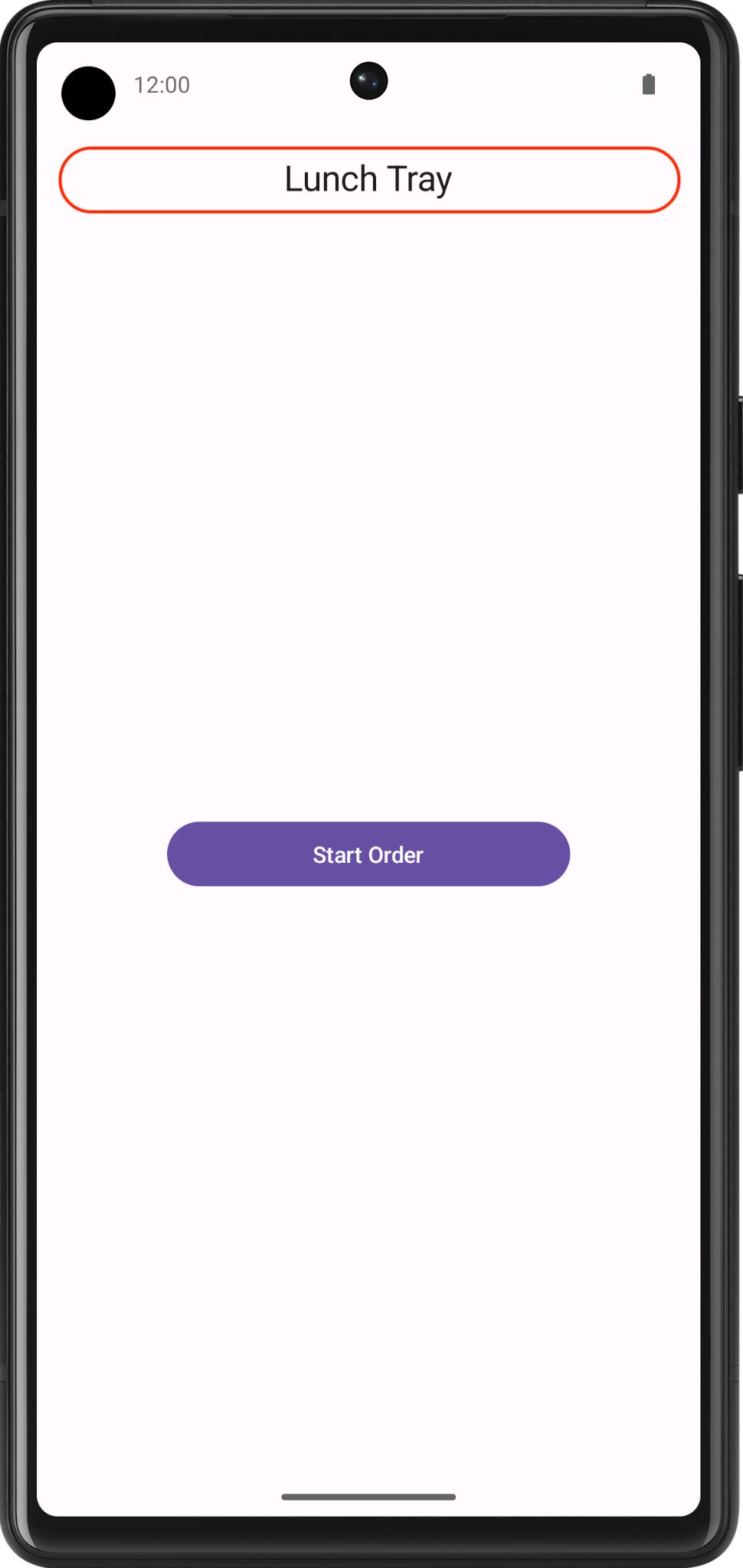
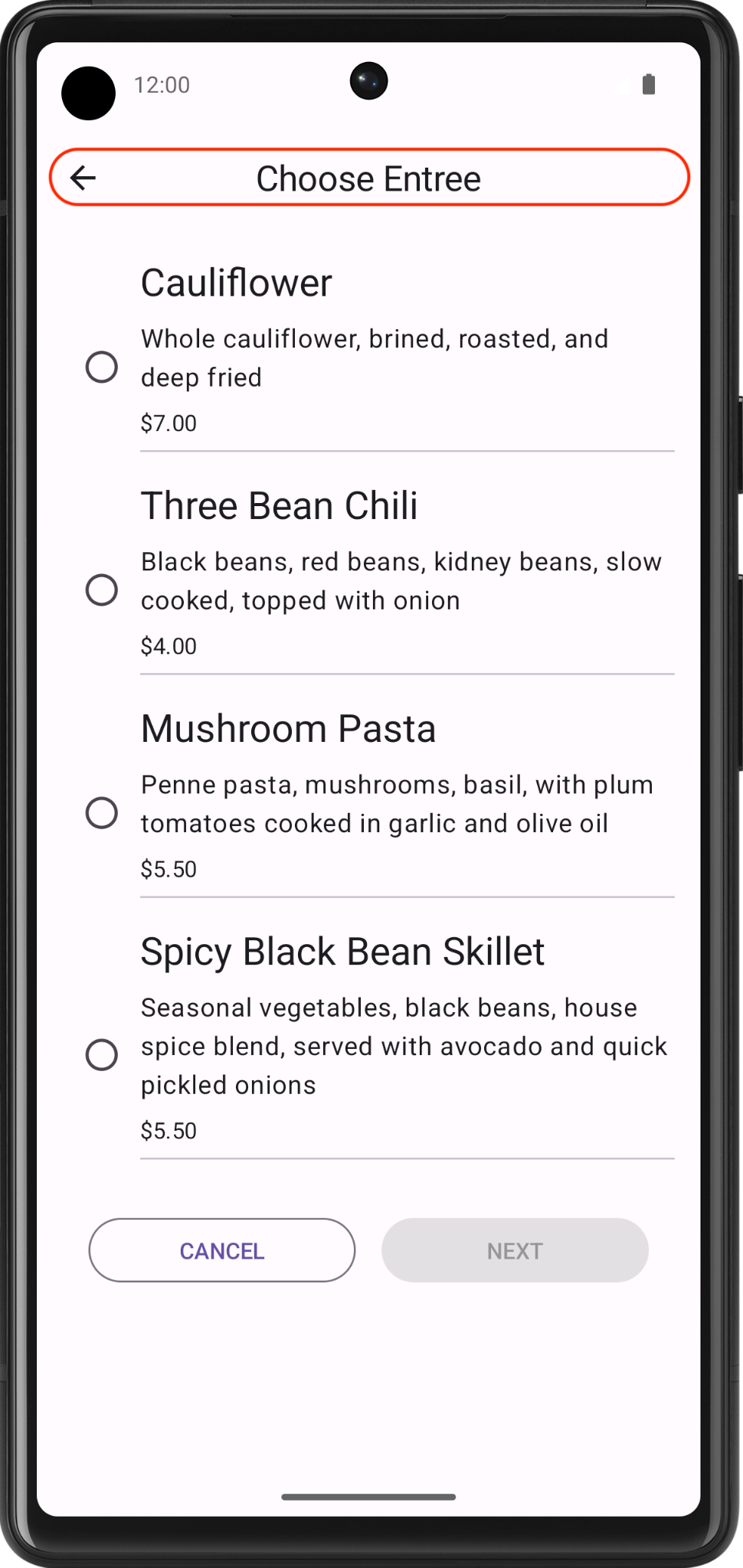
Screenshot final
Screenshot berikut menunjukkan dua contoh AppBar: satu tanpa tombol atas dan satu lagi dengan tombol atas.


Spesifikasi UI
Gunakan ikon Icons.Filled.ArrowBack untuk tombol navigasi mundur.
6. Host navigasi
Dalam latihan ini, Anda akan mem-build pemilihan rute navigasi untuk aplikasi Lunch Tray menggunakan host navigasi.
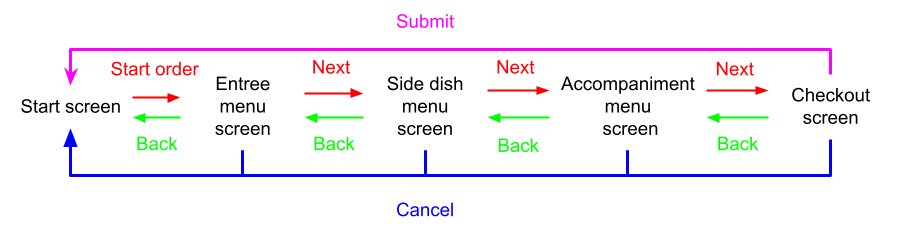
Diagram berikut menunjukkan alur navigasi untuk aplikasi Lunch Tray:

- Tombol Start Order di layar Start membuka layar Entree menu.
- Tombol Next di layar Entree menu akan membuka layar Side dish menu.
- Tombol Next di layar Side dish menu akan membuka layar Accompaniment menu.
- Tombol Next di layar Accompaniment menu akan membuka layar Checkout.
- Tombol Submit di layar Checkout akan membuka layar Start.
- Tombol Cancel di layar mana pun akan membuka kembali layar Start.
Hasil akhir
Setelah menyelesaikan implementasi, alur navigasi aplikasi Anda akan terlihat seperti ini: