1. 准备工作
恭喜!在本在线课程中,您学习了如何使用 WindowWidthSize 类和规范布局让应用具备自适应能力。现在是时候将所学知识付诸实践了。
在本练习中,您将打造一个 Sports 应用,以此进一步掌握您在本在线课程中学到的概念。起始应用能够在移动设备布局中正常运行。您的任务是让这个应用能自适应大屏幕。
解决方案代码就在文末,不过建议您先做练习,然后再看答案。您可以按照自己的节奏来解决问题。我们提供的预估时长仅供参考,您不必一定要在此时间内完成。希望您能尽力而为,认真解决每一个问题。
前提条件
- 通过构建具有动态导航栏的自适应应用和构建具有自适应布局的应用 Codelab 完成“Android 之 Compose 开发基础”课程作业。
所需条件
- 一台连接到互联网并安装了 Android Studio 的计算机
- 能够访问 GitHub
构建内容
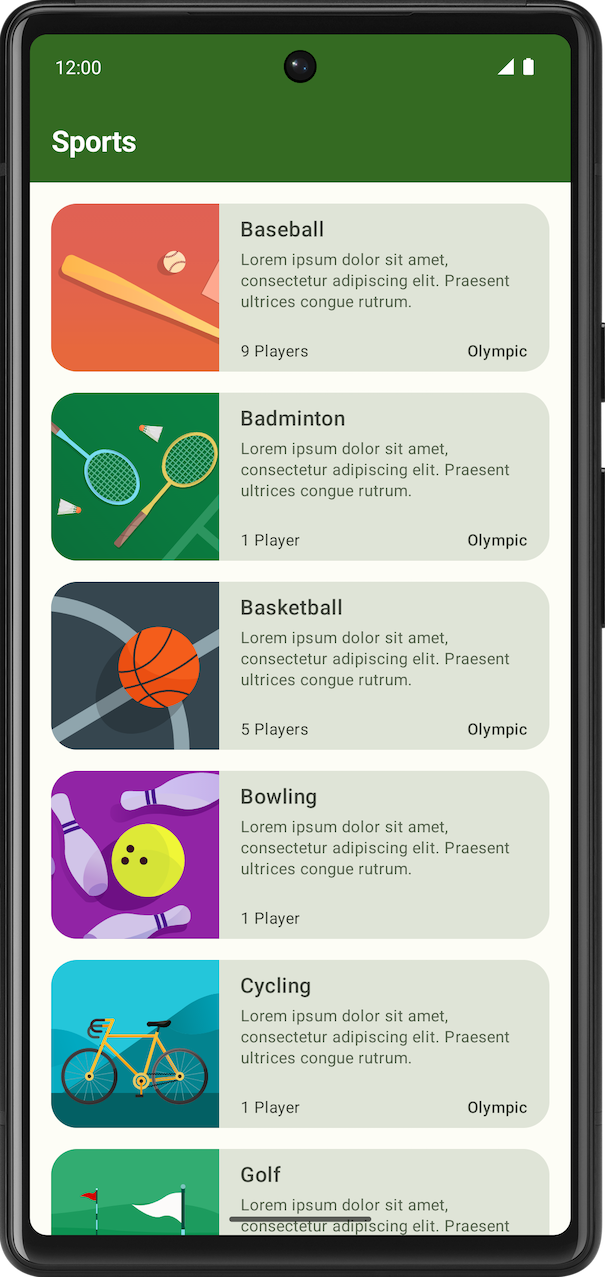
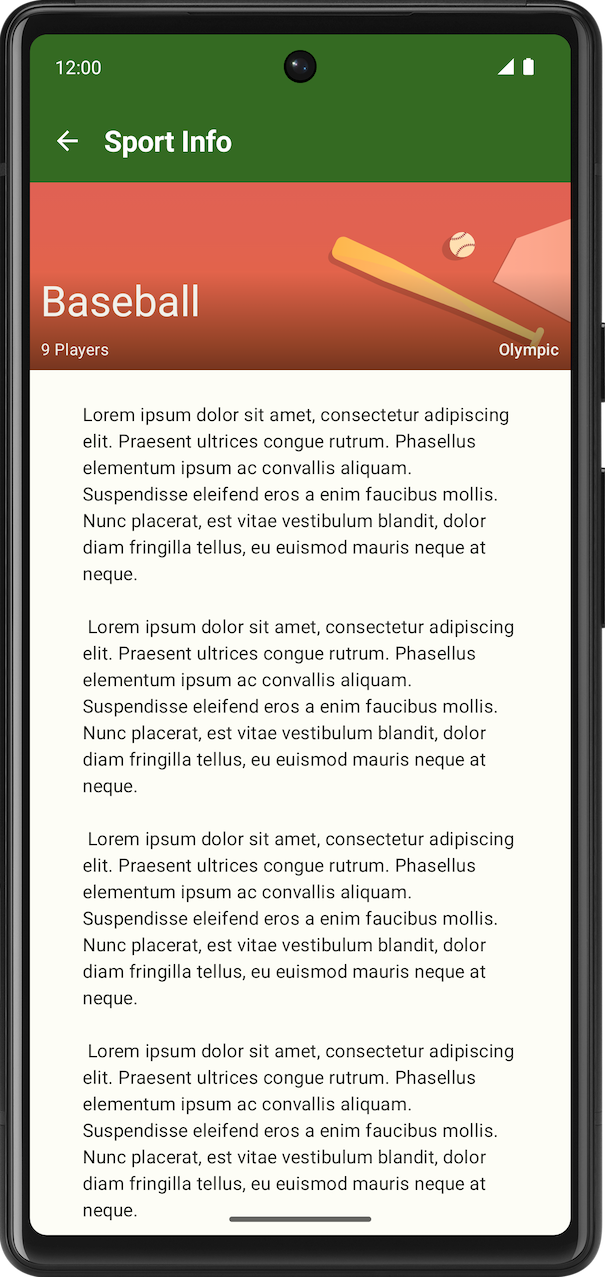
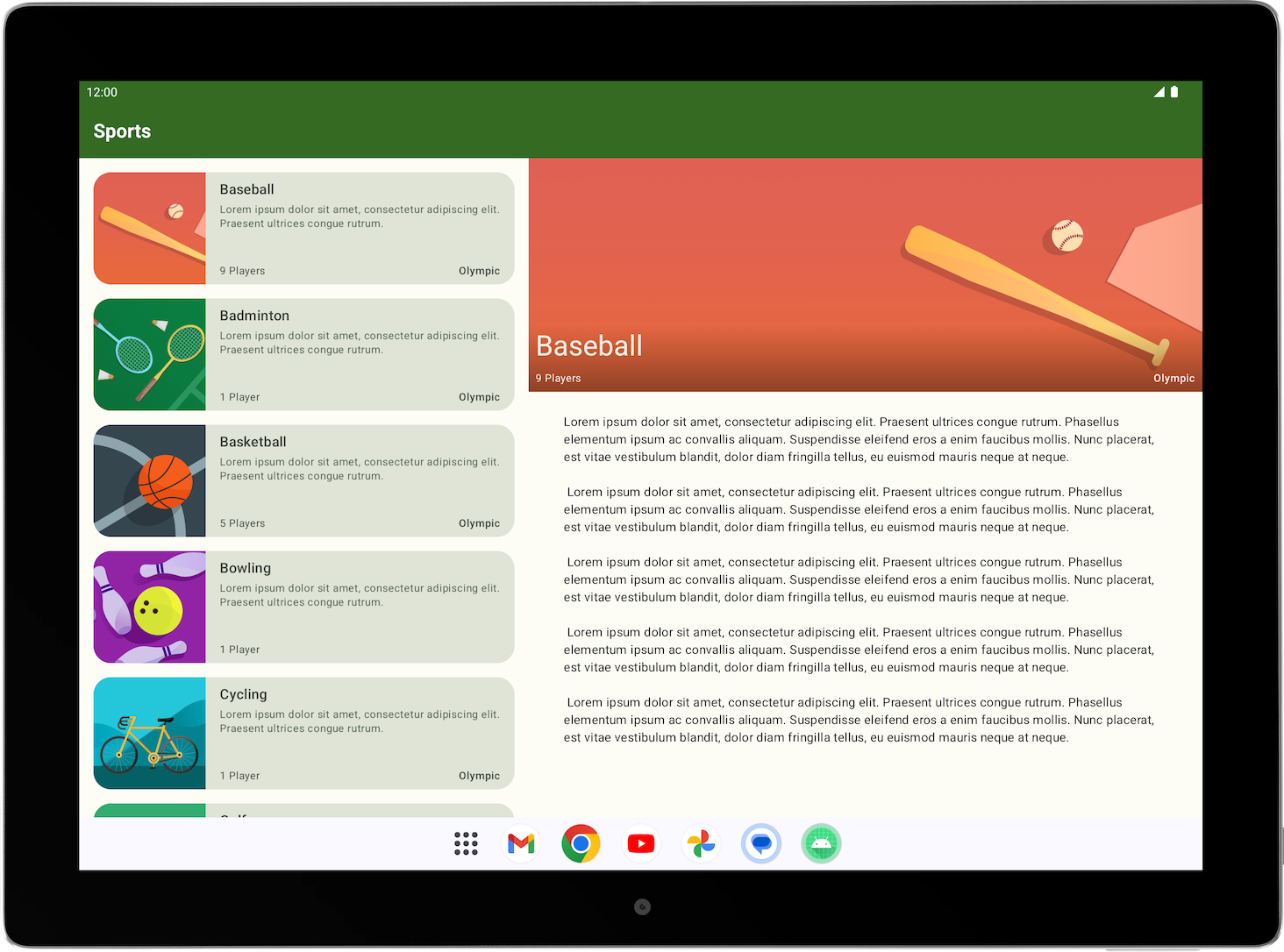
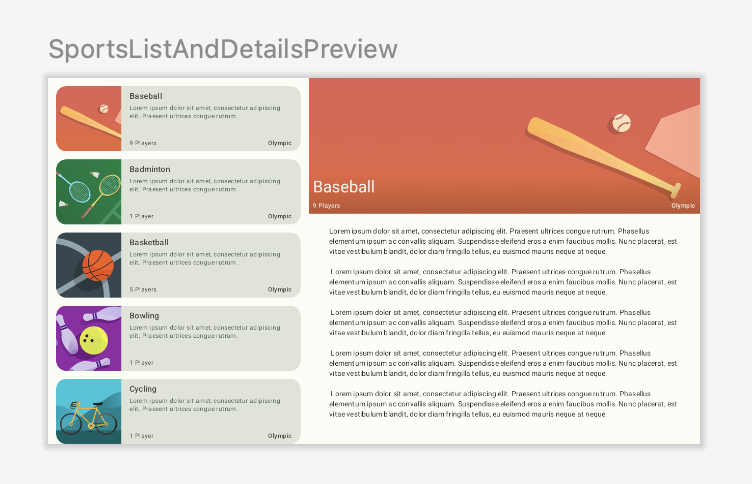
一个可适应大屏幕的 Sports 应用。完成后的应用如下图所示:

2. 开始
下载起始代码
在 Android Studio 中,打开 basic-android-kotlin-compose-training-sports 文件夹。
3. 规划出 Sports 应用适应大屏幕的方式
如需让 Sports 应用适应大屏幕,您首先需要确定合适的布局类型,以便此应用在大屏幕上具有不错的显示效果。
- 开始查看适用于小尺寸屏幕的当前布局。有两个屏幕,分别是列表屏幕(对应
SportsList可组合项)和详情屏幕(对应SportsDetail可组合项)。
|
|
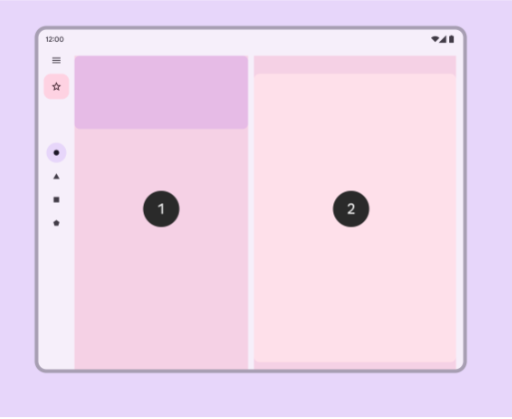
- 查看规范布局,以确定最适合 Sports 应用使用情形的布局。
- 草拟出一种在较大屏幕上的可能布局。您可使用一款简单的视觉设计软件或一张纸,直观展现各种界面如何在大屏布局中组合在一起。

4. 编写代码来打造大屏界面
现在,您已经清楚地看到了大屏布局的视觉效果,让我们编写代码来实现它。
- 为同时显示列表屏幕和详情屏幕的较大屏幕创建一个可组合项。您可以将其命名为
SportsListAndDetails,并将其放入SportsScreens.kt文件中。 - 创建可组合项预览,以便更轻松地验证
SportsListAndDetails可组合项的界面。

- 确保返回按钮的行为适合较大屏幕。当用户按返回按钮时,您希望用户在主屏幕显示时退出此应用。您可以通过将适当的 lambda 传递给
SportsDetails可组合项来更改此行为。提示:您可以通过(LocalContext.current as Activity)访问应用的Activity。
5. 让应用根据窗口大小切换布局
如需将针对较大屏幕的可组合项添加到此应用,请完成以下任务:
- 将
androidx.compose.material3:material3-window-size-class添加到此应用的build.gradle.kts。 - 在
MainActivity中计算windowSizeClass,并将widthSizeClass传递给SportsApp可组合项。 - 创建名为
utils的新目录并创建一个新文件名WindowStateUtils.kt。 - 在
WindowStateUtils中添加enum类以表示两个不同的contentType。您可以将其分别命名为ListOnly和ListAndDetail类型。 - 在
SportsApp可组合项中,根据widthSizeClass确定contentType。 - 当
contentType为ListAndDetail时显示SportsListAndDetails可组合项,并在 contentType 为ListOnly时保持之前的行为。 - 对于
SportsAppBar可组合项,请更改此行为,这样当界面展开成列表页面时,返回按钮不会显示,并且应用栏会显示 Sports。 - 利用可调整大小的模拟器,分别针对较小屏幕和较大屏幕验证界面和导航功能。
6. 获取解决方案代码
如需下载完成后的 Codelab 代码,您可以使用以下 Git 命令:
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-sports.git
或者,您也可以下载 ZIP 文件形式的代码库,将其解压缩并在 Android Studio 中打开。
如果您想查看解决方案代码,请前往 GitHub 查看。