1. Antes de começar
Parabéns! Neste programa de treinamentos, você aprendeu a fazer com que um app seja adaptável usando a classe WindowWidthSize e o layout canônico. Agora é hora de colocar isso em prática.
Nestes exercícios, você vai usar os conceitos que aprendeu no programa de treinamentos para criar o app Sports. O app inicial é totalmente funcional para um layout para dispositivos móveis. Sua tarefa é fazer com que ele seja adaptável para telas grandes.
O código da solução está disponível no final, mas tente resolver os exercícios antes de conferir as respostas. Faça os exercícios no seu próprio ritmo. Cada exercício tem uma duração estimada, mas não é necessário segui-la à risca. Recomendamos que você reserve o tempo que precisar para resolver cada exercício com cuidado.
Pré-requisitos
- Conclua as atividades básicas do Android no Compose nos codelabs Criar um app adaptável com a navegação dinâmica e Criar um app adaptável com layout adaptável.
O que é necessário
- Um computador com acesso à Internet e o Android Studio instalado
- Acesso ao GitHub
O que você vai criar
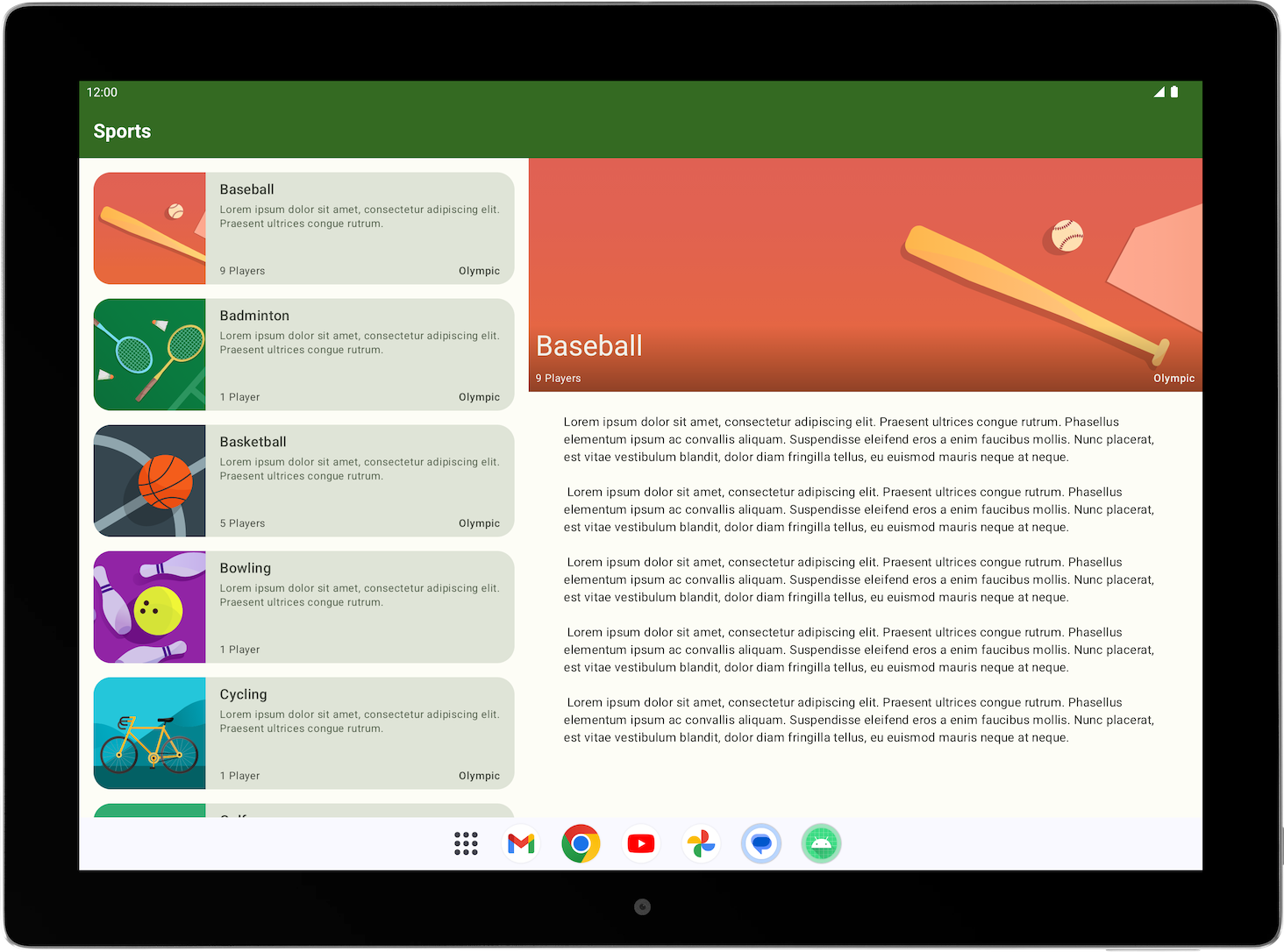
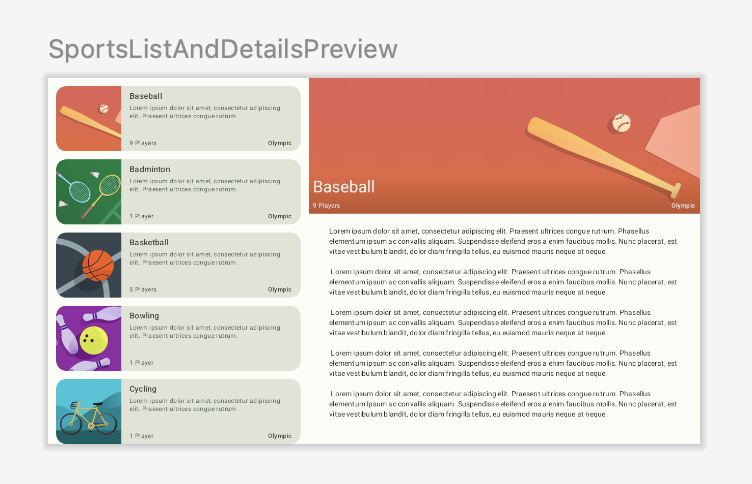
O app Sports adaptável a telas grandes. O app final vai ficar parecido com esta imagem:

2. Começar
Fazer o download do código inicial
No Android Studio, abra a pasta basic-android-kotlin-compose-training-sports.
3. Definir como o app Sports será adaptado para telas grandes
Para adaptar o app Sports para telas grandes, primeiro defina o tipo de layout que funciona melhor para o app nesse tipo de tela.
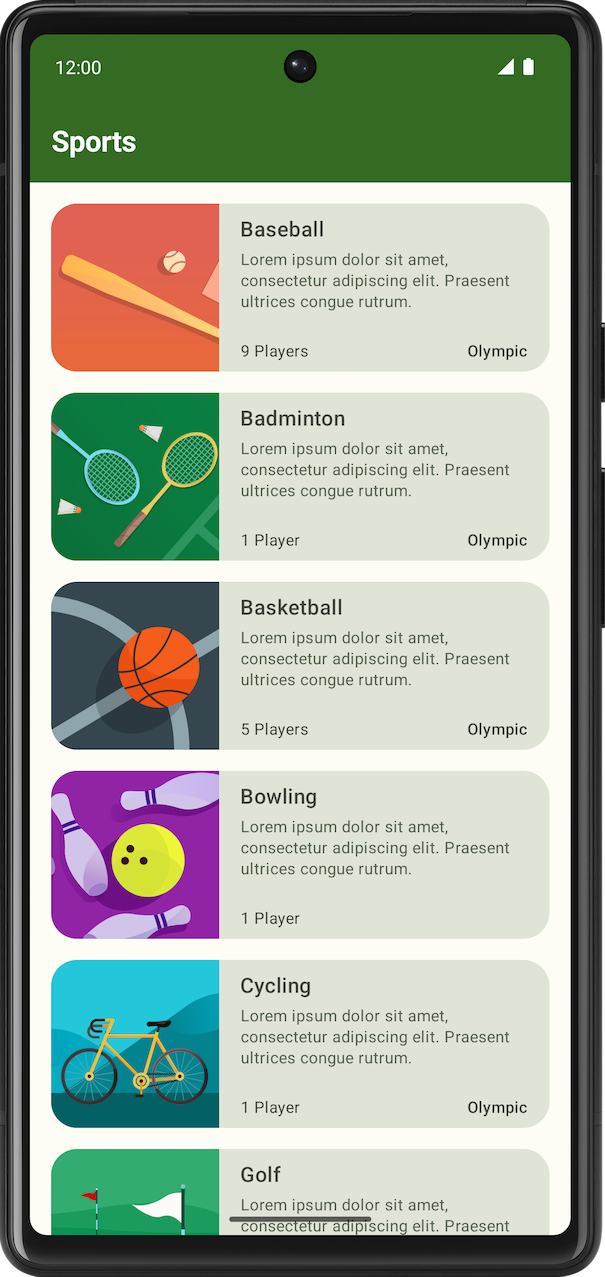
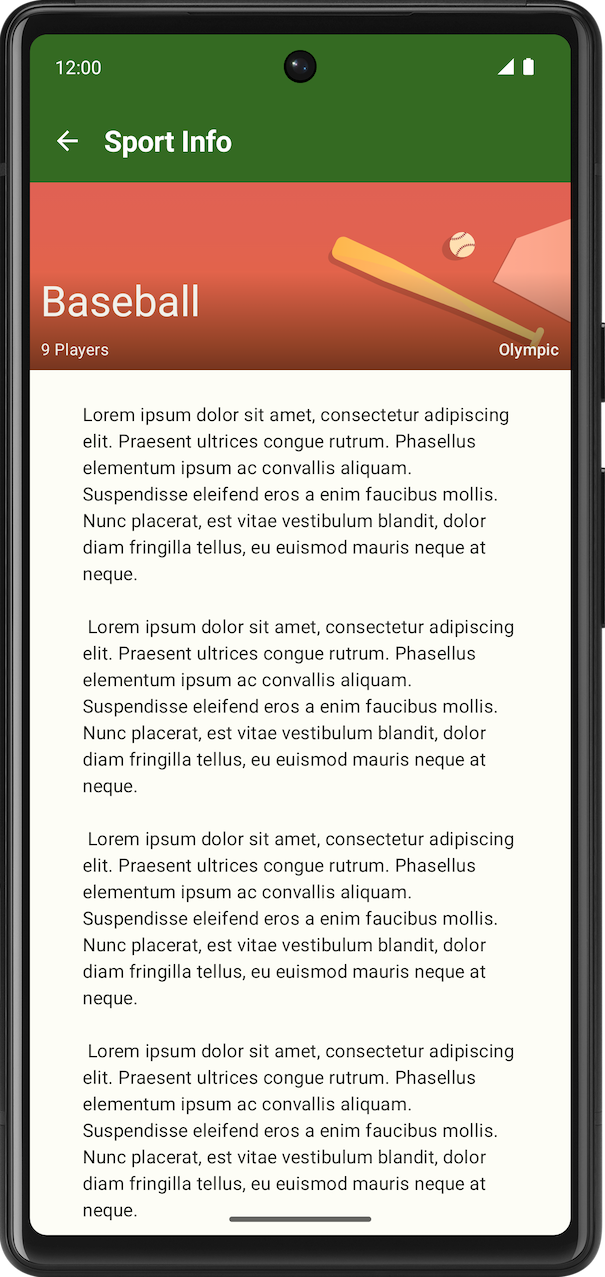
- Para começar, confira os layouts disponíveis no tamanho de tela compacto. O app tem duas telas: a de lista, que corresponde ao elemento combinável
SportsList, e a de detalhes, que corresponde aoSportsDetail.
|
|
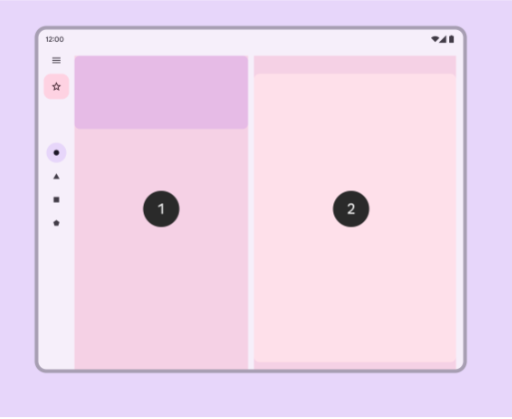
- Revise o layout canônico (link em inglês) para determinar o layout mais adequado ao caso de uso do app Sports.
- Faça um esboço de um possível layout de tela expandida. Use um software de design visual simples ou um pedaço de papel para conferir como as telas se encaixam no layout expandido.

4. Criar a tela aberta no código
Agora que você tem uma visão clara da aparência do layout expandido, vamos converter isso em código.
- Crie um elemento combinável para a tela expandida que mostre a lista e a tela de detalhes. Você pode dar o nome
SportsListAndDetailsa ele e colocá-lo no arquivoSportsScreens.kt. - Crie uma visualização para que fique mais fácil conferir o elemento combinável
SportsListAndDetailsna UI.

- Confira se o botão "Voltar" funciona corretamente na tela aberta. O app precisa fechar quando o usuário pressionar o botão "Voltar" e o sistema abrir a tela principal. Para mudar esse comportamento, transmita o lambda adequado ao elemento combinável
SportsDetails. Dica: é possível acessar aActivitydo app em(LocalContext.current as Activity).
5. Mudar o layout do app de acordo com o tamanho da janela
Para adicionar o elemento combinável de tela expandida ao app, execute as seguintes tarefas:
- Adicione
androidx.compose.material3:material3-window-size-classabuild.gradle.ktsdo app. - Calcule
windowSizeClassnaMainActivitye transmita awidthSizeClasspara o elemento combinávelSportsApp. - Crie um novo diretório chamado
utilse um novo nome de arquivoWindowStateUtils.kt. - Adicione uma classe
enumemWindowStateUtilspara indicar doiscontentTypediferentes. Você pode nomear os tipos comoListOnlyeListAndDetail. - No elemento combinável
SportsApp, determine ocontentTypecom base nawidthSizeClass. - Mostre o elemento combinável
SportsListAndDetailsquandocontentTypeforListAndDetaile mantenha o comportamento anterior quando o contentType forListOnly. - No elemento combinável
SportsAppBar, mude o comportamento para que o botão "Voltar" não apareça e a barra de apps mostre Sports quando a página da lista for aberta na tela. - Use o emulador redimensionável para conferir os recursos de UI e navegação para telas compactas e abertas.
6. Acessar o código da solução
Para baixar o código do codelab concluído, use este comando git:
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-sports.git
Se preferir, você pode baixar o repositório como um arquivo ZIP, descompactar e abrir no Android Studio.
Se você quiser conferir o código da solução, acesse o GitHub (em inglês).