1. Antes de comenzar
¡Felicitaciones! En esta ruta de aprendizaje, aprendiste a hacer que tu app se adapte mediante la clase WindowWidthSize y el diseño canónico. Ahora es momento de poner en práctica lo que aprendiste.
En esta práctica guiada, crearás una app de Deportes para desarrollar los conceptos que aprendiste en esta ruta de aprendizaje. La app de partida es completamente funcional para un diseño para dispositivos móviles. Tu tarea es hacer que se adapte a las pantallas grandes.
El código de la solución estará disponible al final, pero intenta resolver los ejercicios antes de consultarlo. Realiza los ejercicios a un ritmo que te resulte cómodo. Se muestran las duraciones, pero no es necesario que las cumpla ya que son solo estimados. Tómate todo el tiempo que necesites para resolver cuidadosamente cada problema.
Requisitos previos
- Completa los cursos de Aspectos básicos de Android en Compose con los codelabs Cómo compilar una app adaptable con navegación dinámica y Cómo compilar una app adaptable con diseño adaptable.
Requisitos
- Una computadora con acceso a Internet y Android Studio instalado
- Acceso a GitHub
Qué compilarás
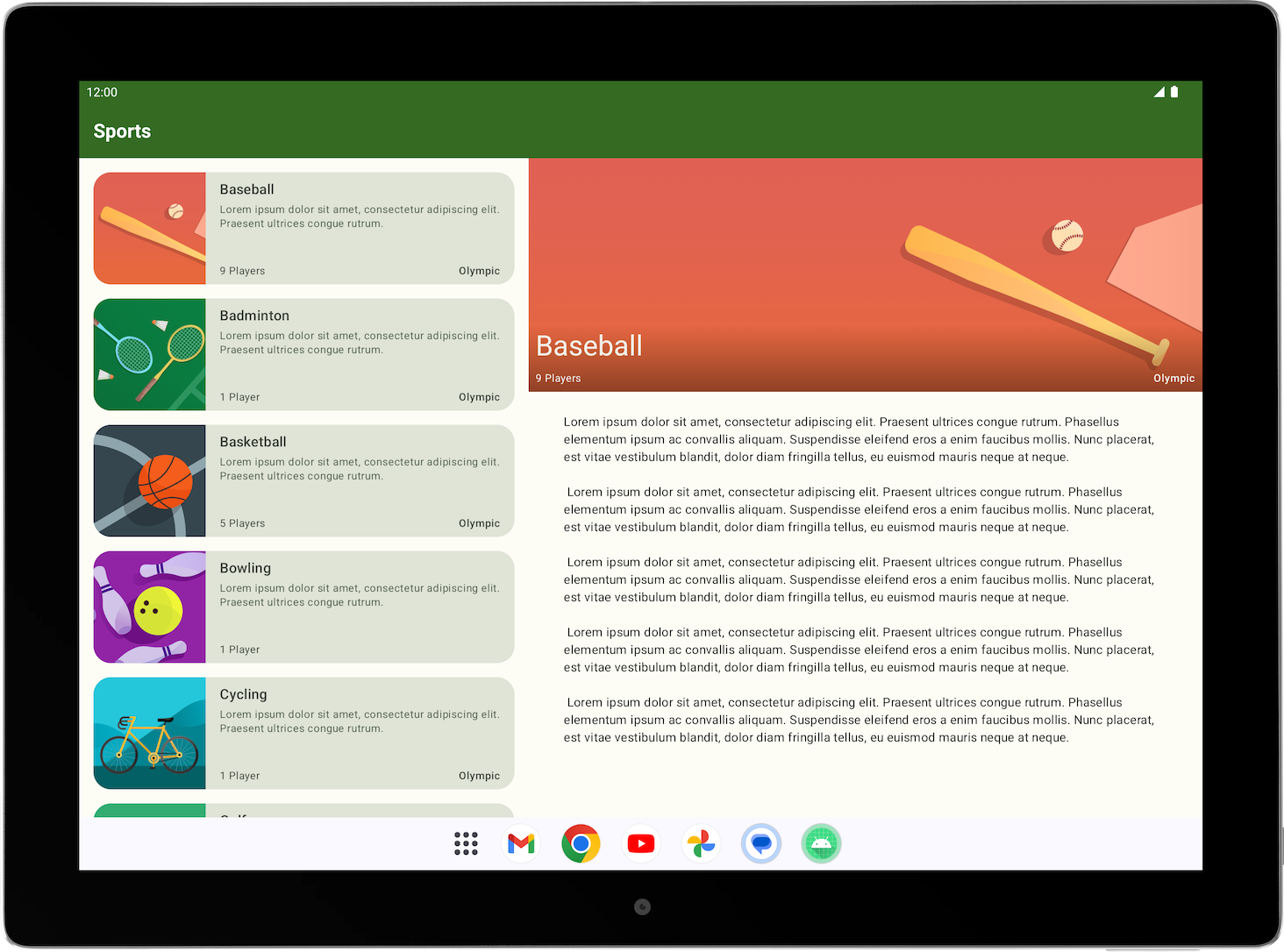
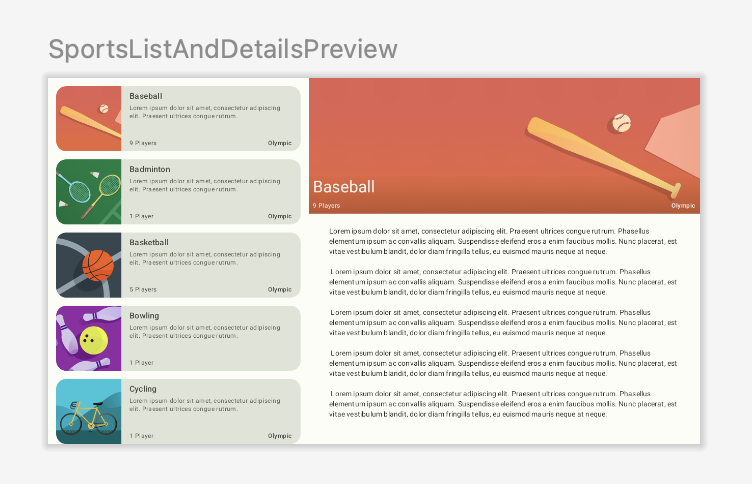
Una app de Deportes que se adapte a una pantalla grande. La app finalizada se verá como la siguiente imagen:

2. Primeros pasos
Descarga el código de partida
En Android Studio, abre la carpeta basic-android-kotlin-compose-training-sports.
3. Planifica cómo adaptar la app de Deportes para pantallas grandes
A fin de adaptar la app de Deportes para pantallas grandes, primero debes establecer el tipo de diseño que mejor muestre la app en pantallas grandes.
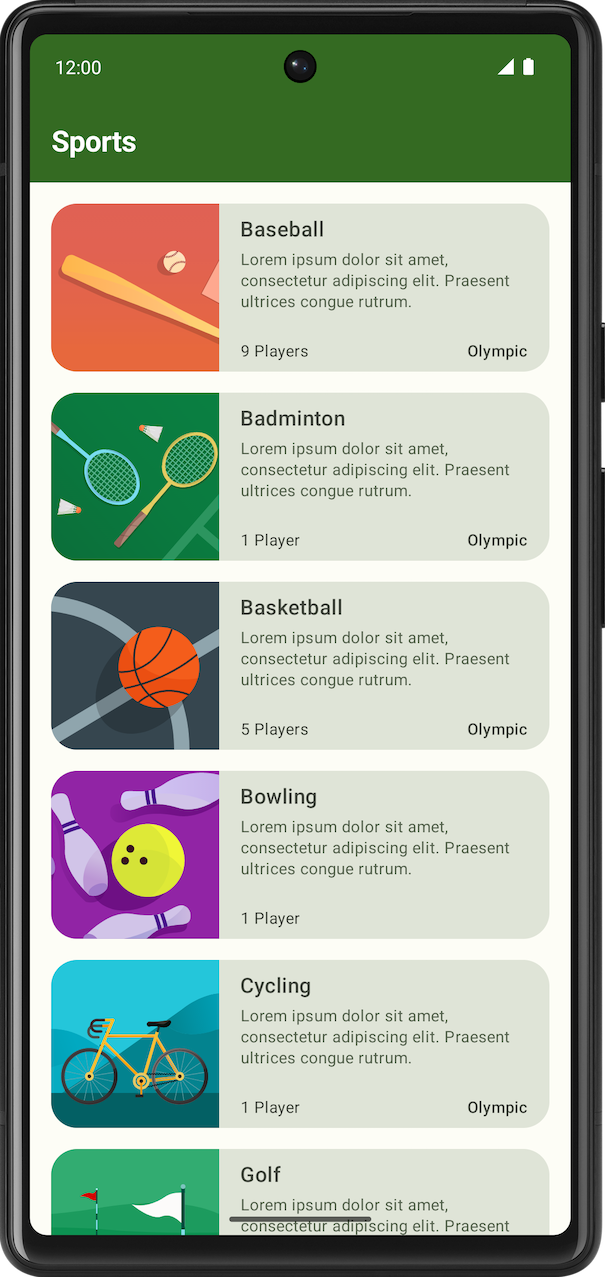
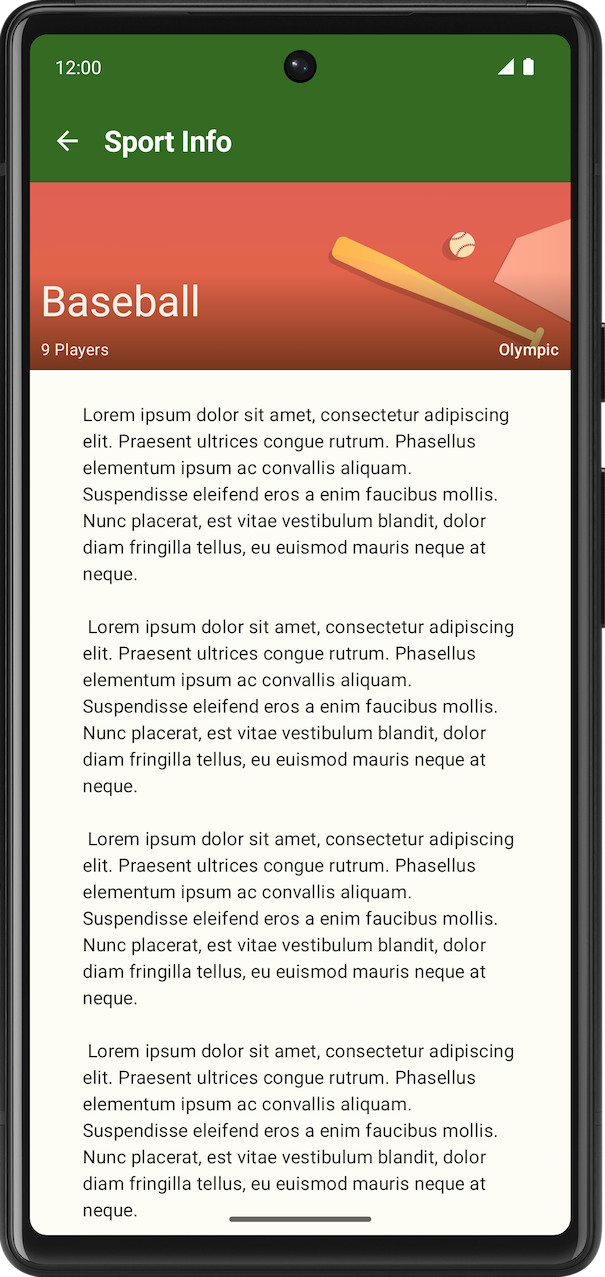
- Comienza a revisar los diseños actuales disponibles en el tamaño de pantalla compacta. Hay dos pantallas: la pantalla de lista, que corresponde al elemento componible
SportsList, y la pantalla de detalles, que corresponde al elemento componibleSportsDetail.
|
|
- Revisa el diseño canónico para determinar cuál se ajusta mejor al caso de uso de la app de Deportes.
- Dibuja un posible diseño de pantalla expandida. Usa un software de diseño visual simple o una hoja de papel para visualizar cómo las pantallas encajan en el diseño expandido.

4. Crea la pantalla expandida en el código
Ahora que tienes una vista clara del aspecto del diseño expandido, traduzcamos eso al código.
- Crea un elemento componible para la pantalla expandida que muestra la lista y la pantalla de detalles. Puedes asignarle el nombre
SportsListAndDetailsy colocarlo en el archivoSportsScreens.kt. - Crea una vista previa de componibilidad para simplificar la verificación de la IU del elemento de componibilidad
SportsListAndDetails.

- Asegúrate de que el comportamiento del botón Atrás sea apropiado para la pantalla expandida. Cuando el usuario presione el botón Atrás, querrás que salga de la app cuando aparezca la pantalla principal. Puedes cambiar este comportamiento si pasas la lambda apropiada al elemento
SportsDetailsde componibilidad. Sugerencia: Puedes tener acceso a laActivityde la app desde(LocalContext.current as Activity).
5. Cómo hacer que la app cambie a un diseño diferente según el tamaño de la ventana
Para agregar el elemento de pantalla expandida de componibilidad a la app, completa las siguientes tareas:
- Agrega
androidx.compose.material3:material3-window-size-classalbuild.gradle.ktsde la app. - Calcula
windowSizeClassenMainActivityy pasawidthSizeClassal elemento componibleSportsApp. - Crea un directorio nuevo llamado
utilsy un nombre de archivo nuevoWindowStateUtils.kt. - Agrega una clase
enumenWindowStateUtilspara denotar doscontentTypediferentes. Puedes nombrarlos tiposListOnlyyListAndDetail. - En el elemento
SportsAppde componibilidad, determinacontentTypeen función dewidthSizeClass. - Muestra el elemento
SportsListAndDetailscomponible cuandocontentTypeesListAndDetaily conserva el comportamiento anterior cuando el contentType esListOnly. - Para el elemento
SportsAppBarde componibilidad, cambia el comportamiento para que no aparezca el botón Atrás y la barra de la app muestre Deportes cuando se expanda la pantalla en la página de la lista. - Verifica la IU y las capacidades de navegación para pantallas compactas y expandidas con el emulador que puede cambiar de tamaño.
6. Obtén el código de la solución
Para descargar el código del codelab terminado, puedes usar este comando de git:
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-sports.git
También puedes descargar el repositorio como un archivo ZIP, descomprimirlo y abrirlo en Android Studio.
Si deseas ver el código de la solución, puedes hacerlo en GitHub.