1. Avant de commencer
Félicitations ! Dans ce parcours, vous avez appris à rendre votre application adaptative en utilisant la classe WindowWidthSize et la mise en page standard. Vous êtes maintenant prêt à mettre en pratique ce que vous avez appris.
Dans ces exercices guidés, vous vous appuierez sur les concepts étudiés dans ce parcours pour créer une application Sports. L'application de démarrage est entièrement fonctionnelle avec une mise en page pour mobile. Votre objectif est de l'adapter aux grands écrans.
Le code de solution est disponible à la fin, mais essayez de résoudre les exercices par vous-même avant de consulter les réponses. Résolvez les problèmes à votre rythme. La durée indiquée pour les exercices est une estimation et non une durée à respecter obligatoirement. Nous vous encourageons à prendre le temps nécessaire pour résoudre chaque problème de manière réfléchie.
Prérequis
- Terminez la formation consacrée aux principes de base d'Android dans Compose en suivant les ateliers de programmation Créer une application adaptative avec la navigation dynamique et Créer une application adaptative avec la mise en page adaptative.
Ce dont vous avez besoin
- Un ordinateur avec un accès à Internet et Android Studio installé
- Un accès à GitHub
Objectifs de l'atelier
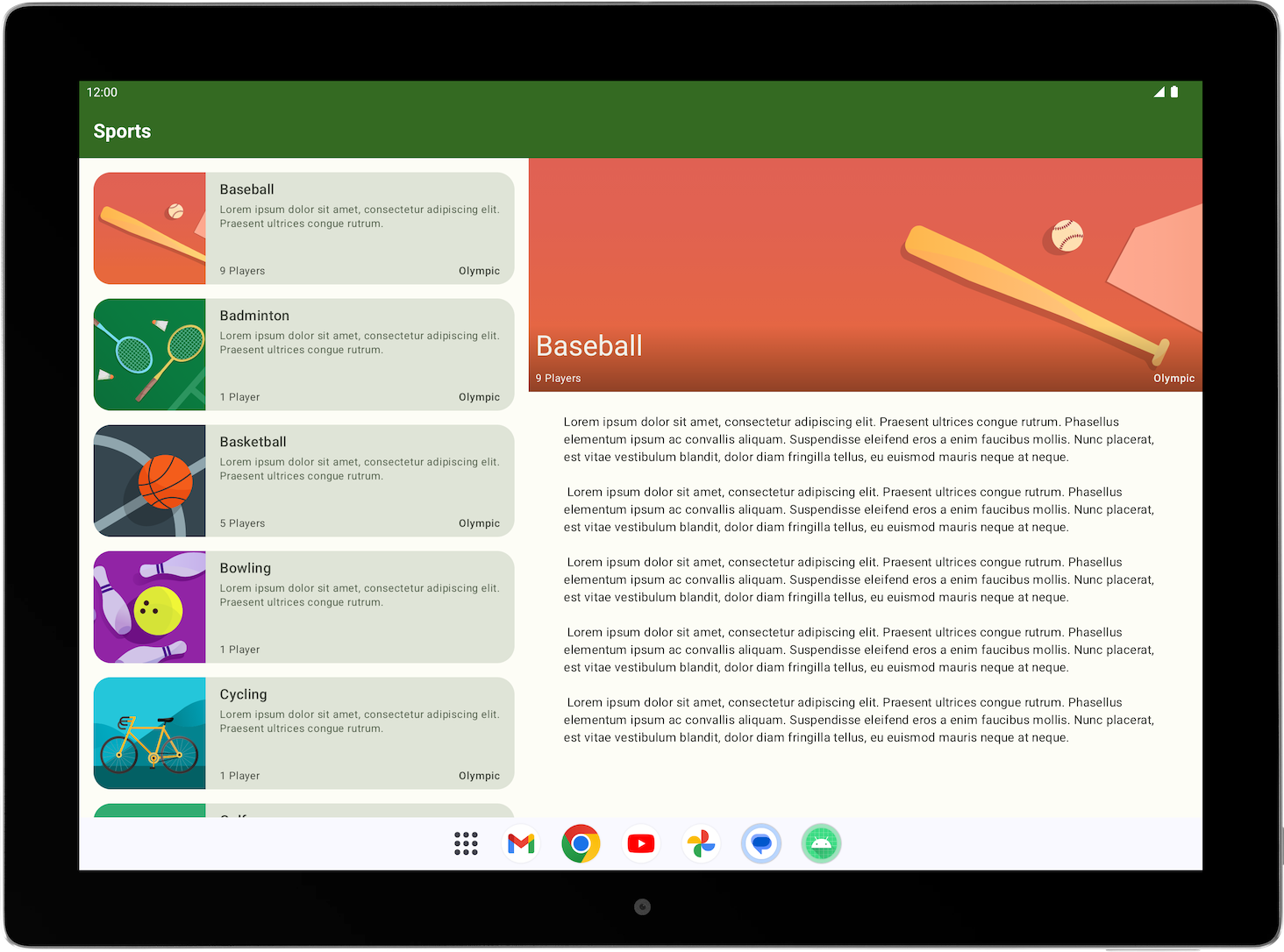
Créer une application Sports capable de s'adapter aux grands écrans. L'application finale se présente comme suit :

2. Premiers pas
Télécharger le code de démarrage
Dans Android Studio, ouvrez le dossier basic-android-kotlin-compose-training-sports.
3. Planifier l'adaptation de l'application Sports aux grands écrans
Pour adapter l'application Sports aux grands écrans, vous devez d'abord déterminer le type de mise en page le mieux adapté à l'application sur les grands écrans.
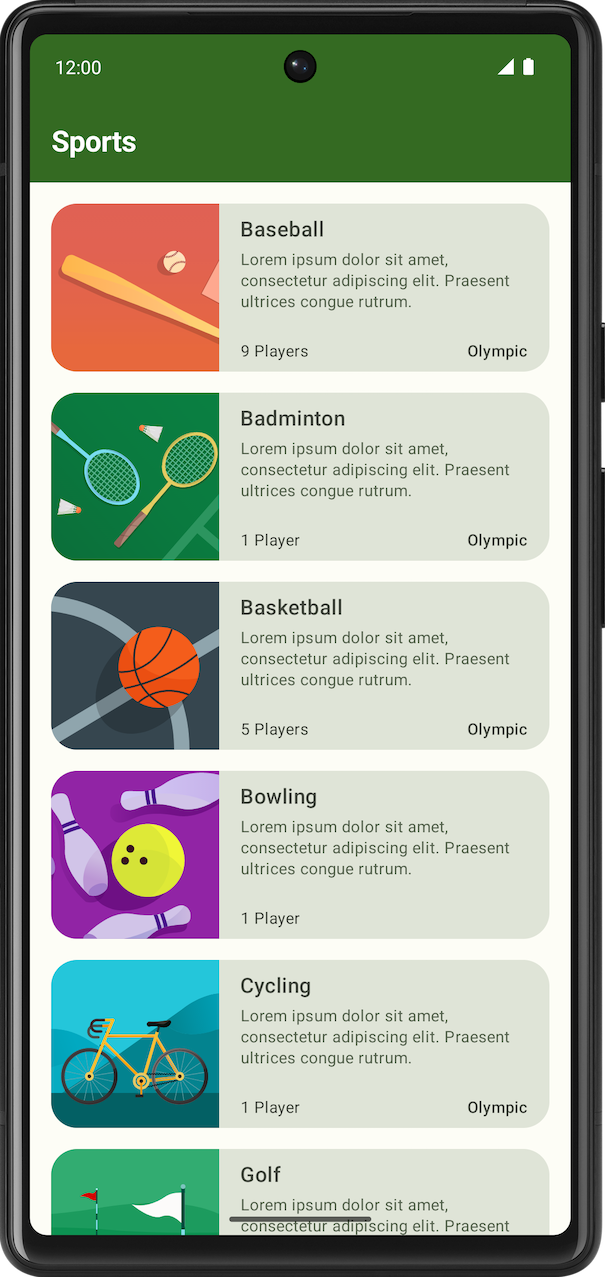
- Pour commencer, examinez les mises en page disponibles actuellement pour les écrans de format compact. Il y a deux écrans : L'écran de liste, qui correspond au composable
SportsList, et l'écran détaillé, qui correspond au composableSportsDetail.
|
|
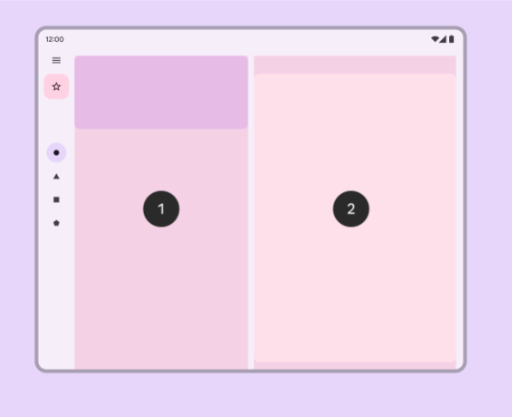
- Examinez la mise en page standard pour déterminer la mise en page la mieux adaptée au cas d'utilisation de l'application Sports.
- Dessinez une mise en page possible pour un écran grand format. À l'aide d'un logiciel simple de création de maquettes ou d'une feuille de papier, vous pouvez voir comment les écrans s'assemblent dans la mise en page grand format.

4. Créer l'écran grand format dans le code
Maintenant que vous savez précisément à quoi doit ressembler la mise en page grand format, traduisons-la en code.
- Créez un composable pour l'écran grand format, qui affiche à la fois l'écran de liste et l'écran détaillé. Vous pouvez lui attribuer le nom
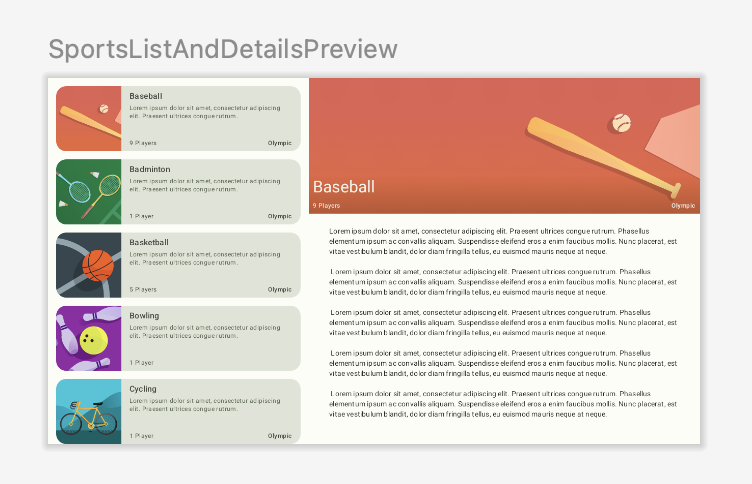
SportsListAndDetailset le placer dans le fichierSportsScreens.kt. - Créez un aperçu du composable afin de simplifier la validation de l'UI pour le composable
SportsListAndDetails.

- Vérifiez que le bouton "Retour" fonctionne correctement pour l'écran grand format. Lorsque l'utilisateur appuie sur le bouton "Retour", vous voulez qu'il quitte l'application quand l'écran principal s'affiche. Vous pouvez modifier ce comportement en transmettant le lambda adéquat au composable
SportsDetails. Astuce : vous pouvez accéder à l'activitéActivityde l'application à partir de(LocalContext.current as Activity).
5. Automatiser le changement de mise en page de l'application selon la taille de la fenêtre
Pour ajouter le composable de l'écran grand format à l'application, procédez comme suit :
- Ajoutez
androidx.compose.material3:material3-window-size-classau fichierbuild.gradle.ktsde l'application. - Calculez
windowSizeClassdansMainActivity, puis transmettez la classewidthSizeClassau composableSportsApp. - Créez un répertoire portant le nom
utilset créez un fichierWindowStateUtils.kt. - Ajoutez une classe
enumdansWindowStateUtilspour désigner deux élémentscontentTypedifférents. Vous pouvez les intitulerListOnlyetListAndDetail. - Dans le composable
SportsApp, déterminez l'élémentcontentTypeen fonction dewidthSizeClass. - Affichez le composable
SportsListAndDetailslorsquecontentTypea la valeurListAndDetailet conservez le comportement précédent quand contentType a la valeurListOnly. - Pour le composable
SportsAppBar, modifiez le comportement de sorte que le bouton "Retour" n'apparaisse pas et que la barre d'application affiche Sports lorsque l'écran est agrandi dans la page de liste. - À l'aide de l'émulateur redimensionnable, vérifiez le fonctionnement de l'UI et de la navigation pour les écrans compacts et grand format.
6. Télécharger le code de solution
Pour télécharger le code de l'atelier de programmation terminé, utilisez la commande Git suivante :
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-sports.git
Vous pouvez également télécharger le dépôt sous forme de fichier ZIP, le décompresser et l'ouvrir dans Android Studio.
Si vous souhaitez voir le code de solution, affichez-le sur GitHub.