1. Sebelum memulai
Selamat! Di jalur ini, Anda telah mempelajari cara membuat aplikasi menjadi adaptif dengan menggunakan class WindowWidthSize dan tata letak kanonis. Sekarang saatnya Anda mempraktikkan semua yang telah Anda pelajari.
Dalam set latihan ini, Anda akan mem-build konsep yang dipelajari di jalur ini dengan membuat aplikasi Olahraga. Aplikasi awal berfungsi penuh untuk tata letak seluler. Tugas Anda adalah menjadikannya adaptif untuk layar besar.
Kode solusi tersedia di bagian akhir, tetapi coba selesaikan latihan ini sebelum Anda memeriksanya. Selesaikan semua soal latihan tanpa terburu-buru. Ada durasi yang tercantum, tetapi Anda tidak perlu mematuhinya karena durasi tersebut hanya perkiraan. Sebaiknya manfaatkan waktu semaksimal mungkin untuk menyelesaikan setiap soal dengan cermat.
Prasyarat
- Selesaikan kursus Dasar-Dasar Android di Compose melalui codelab Mem-build aplikasi adaptif dengan navigasi dinamis dan codelab Mem-build aplikasi adaptif dengan tata letak adaptif.
Yang akan Anda butuhkan
- Komputer yang dilengkapi akses internet dan Android Studio
- Akses ke GitHub
Yang akan Anda build
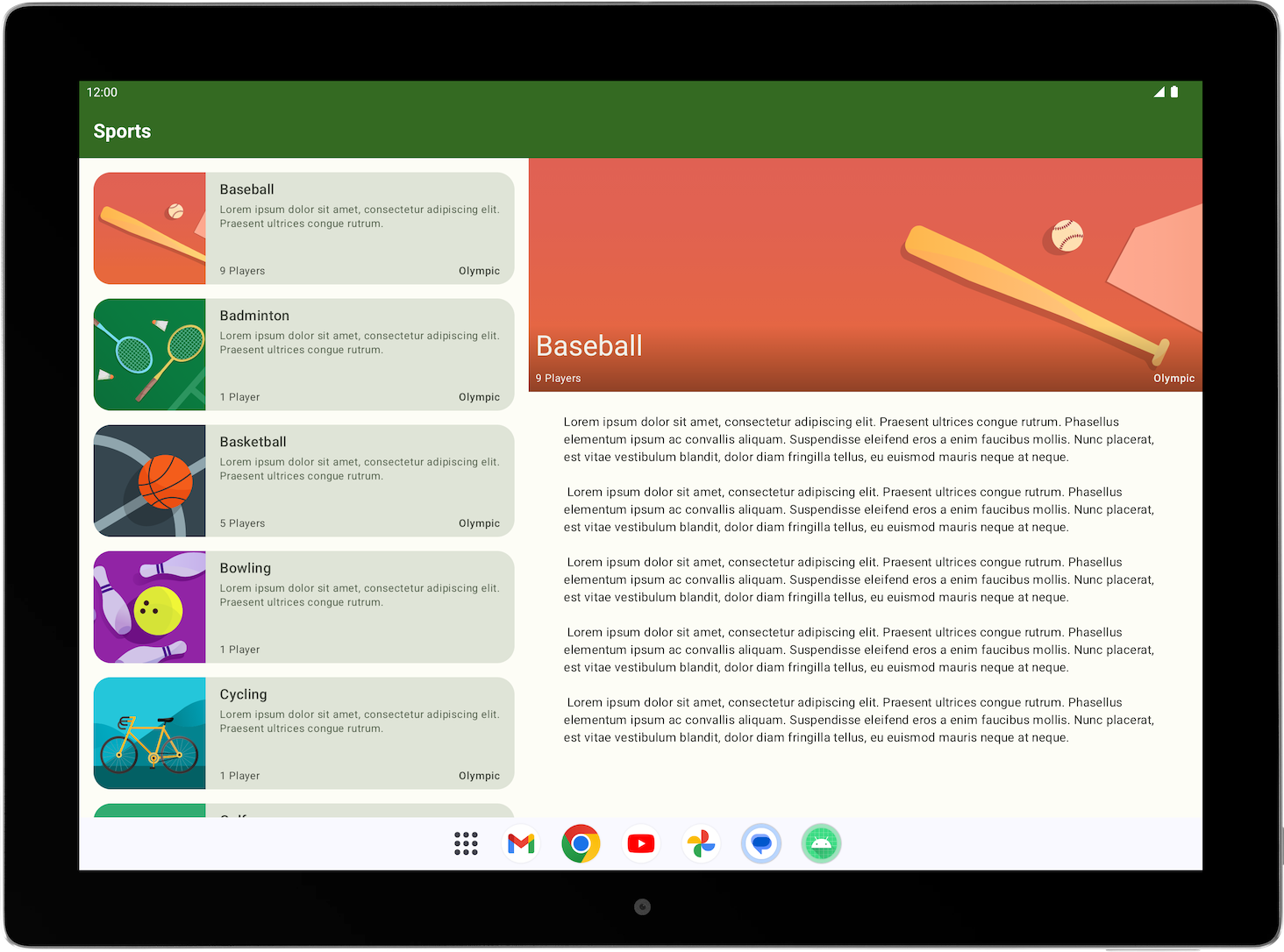
Aplikasi Olahraga yang dapat beradaptasi dengan perangkat layar besar. Aplikasi yang sudah selesai akan terlihat seperti gambar berikut:

2. Memulai
Mendownload kode awal
Di Android Studio, buka folder basic-android-kotlin-compose-training-sports.
3. Merencanakan adaptasi aplikasi Olahraga untuk perangkat layar besar
Guna menyesuaikan aplikasi Olahraga untuk perangkat layar besar, pertama-tama Anda harus menetapkan jenis tata letak yang paling sesuai untuk menampilkan aplikasi di layar besar.
- Mulai tinjau tata letak saat ini yang tersedia pada ukuran layar yang ringkas. Ada dua layar — yaitu layar daftar yang sesuai dengan composable
SportsListdan layar detail yang sesuai dengan composableSportsDetail.
|
|
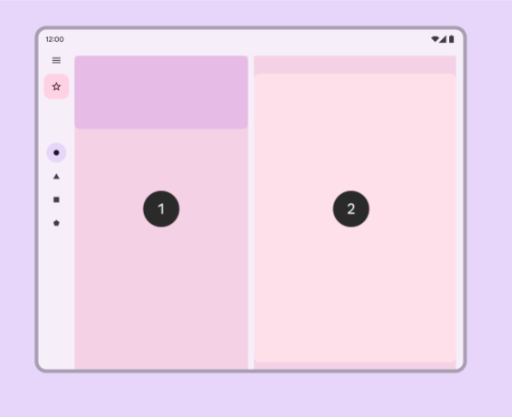
- Tinjau tata letak kanonis untuk menentukan tata letak yang paling sesuai dengan kasus penggunaan aplikasi Sports.
- Buat sketsa kemungkinan tata letak layar yang diperluas. Gunakan software desain visual sederhana atau kertas untuk memvisualisasikan kesesuaian layar dalam tata letak yang diperluas.

4. Membuat layar yang diperluas dalam kode
Setelah Anda memiliki gambaran jelas tentang tampilan tata letak yang diperluas, mari kita terjemahkan ke dalam kode.
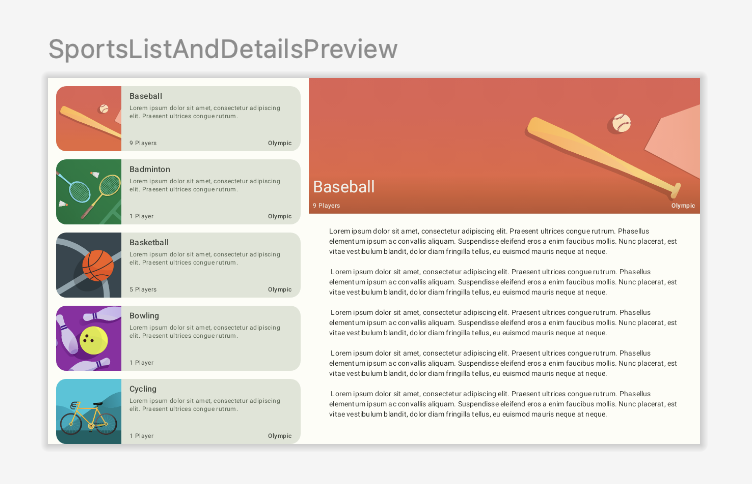
- Buat composable untuk layar yang diperluas yang menampilkan layar daftar dan layar detail. Anda dapat menamainya
SportsListAndDetailsdan menempatkannya di fileSportsScreens.kt. - Buat pratinjau composable untuk menyederhanakan verifikasi UI untuk composable
SportsListAndDetails.

- Pastikan perilaku tombol kembali sesuai untuk layar yang diperluas. Saat pengguna menekan tombol kembali, Anda ingin mereka keluar dari aplikasi saat layar utama muncul. Anda dapat mengubah perilaku ini dengan meneruskan lambda yang sesuai ke composable
SportsDetails. Petunjuk: Anda dapat mengaksesActivityaplikasi dari(LocalContext.current as Activity).
5. Membuat perubahan aplikasi ke tata letak yang berbeda berdasarkan ukuran jendela
Untuk menambahkan composable layar yang diperluas ke aplikasi, selesaikan tugas berikut:
- Tambahkan
androidx.compose.material3:material3-window-size-classkebuild.gradle.ktsaplikasi. - Hitung
windowSizeClassdiMainActivitydan teruskanwidthSizeClasske composableSportsApp. - Buat direktori baru bernama
utilsdan buat nama file baruWindowStateUtils.kt. - Tambahkan class
enumdiWindowStateUtilsuntuk menunjukkan duacontentTypeyang berbeda. Anda dapat menamainya jenisListOnlydanListAndDetail. - Pada composable
SportsApp, tentukancontentType, berdasarkanwidthSizeClass. - Tampilkan composable
SportsListAndDetailsjikacontentTypeadalahListAndDetaildan pertahankan perilaku sebelumnya saat contentType adalahListOnly. - Untuk composable
SportsAppBar, ubah perilaku agar tombol kembali tidak muncul dan panel aplikasi menampilkan Sports saat layar diperluas di halaman daftar. - Verifikasi kemampuan navigasi dan UI untuk layar yang ringkas dan diperluas menggunakan emulator yang dapat diubah ukurannya.
6. Mendapatkan kode solusi
Guna mendownload kode untuk codelab yang sudah selesai, Anda dapat menggunakan perintah git ini:
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-sports.git
Atau, Anda dapat mendownload repositori sebagai file ZIP, lalu mengekstraknya, dan membukanya di Android Studio.
Jika Anda ingin melihat kode solusi, lihat di GitHub.


