1. Trước khi bắt đầu
Xin chúc mừng! Trong lộ trình này, bạn đã học cách làm cho ứng dụng có khả năng thích ứng bằng cách sử dụng lớp (class) WindowWidthSize và bố cục chuẩn hoá. Giờ là lúc áp dụng những gì bạn đã học vào thực tiễn.
Trong bộ bài tập thực hành này, bạn sẽ tạo ứng dụng Sports dựa trên các kiến thức đã học được ở lộ trình này. Ứng dụng khởi đầu này có đầy đủ chức năng của một bố cục dành cho thiết bị di động. Nhiệm vụ của bạn là giúp ứng dụng đó thích ứng với các màn hình lớn.
Chúng tôi sẽ cung cấp mã giải pháp ở phần cuối. Tuy nhiên, bạn nên giải bài tập trước khi xem đáp án. Giải quyết các vấn đề theo tốc độ mà bạn cảm thấy thoải mái. Chúng tôi đưa ra thời gian hoàn thành bài tập nhưng bạn không nhất thiết phải tuân theo vì đó chỉ là số liệu ước tính. Bạn nên dành đủ thời gian cần thiết để giải quyết từng vấn đề một cách thấu đáo.
Điều kiện tiên quyết
- Hoàn thành bài tập Kiến thức cơ bản về Compose trên Android thông qua lớp học lập trình Tạo ứng dụng thích ứng bằng tính năng điều hướng động và Tạo ứng dụng thích ứng bằng bố cục thích ứng.
Những gì bạn cần
- Máy tính có kết nối Internet và đã cài đặt Android Studio
- Quyền truy cập vào GitHub
Sản phẩm bạn sẽ tạo ra
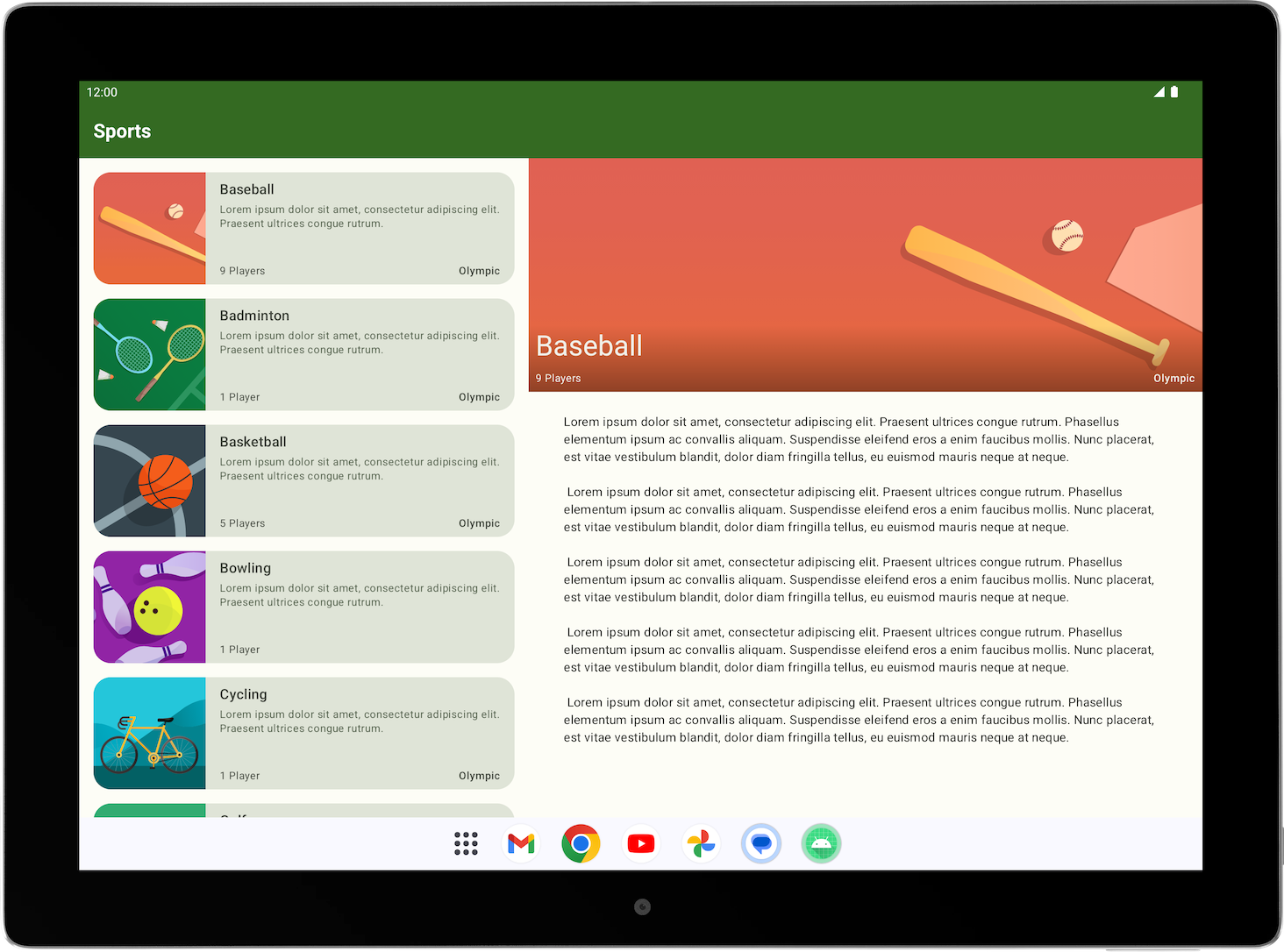
Ứng dụng Sports thích ứng với màn hình lớn. Ứng dụng hoàn chỉnh sẽ có giao diện như hình sau:

2. Bắt đầu
Tải mã khởi đầu xuống
Trong Android Studio, hãy mở thư mục basic-android-kotlin-compose-training-sports.
3. Lên kế hoạch điều chỉnh ứng dụng Sports cho các màn hình lớn
Để điều chỉnh ứng dụng Sports cho màn hình lớn, trước tiên, bạn nên thiết lập loại bố cục hiển thị ứng dụng một cách tốt nhất trên màn hình lớn.
- Bắt đầu xem lại các bố cục hiện tại có trên kích thước màn hình nhỏ gọn. Có 2 màn hình, cụ thể là màn hình danh sách, tương ứng với thành phần kết hợp
SportsListvà màn hình chi tiết, tương ứng với thành phần kết hợpSportsDetail.
|
|
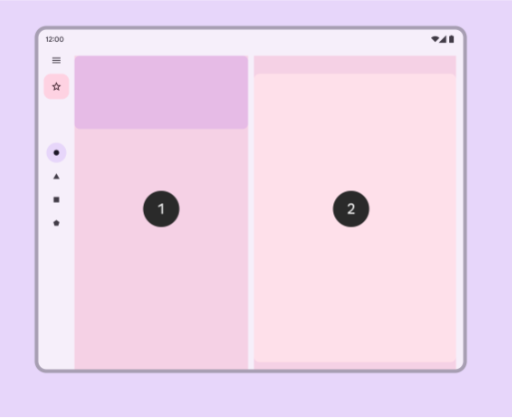
- Xem lại bố cục chuẩn hoá để xác định bố cục phù hợp nhất với trường hợp sử dụng của ứng dụng Sports.
- Phác thảo bố cục màn hình có thể mở rộng. Sử dụng một phần mềm thiết kế trực quan đơn giản hoặc một mảnh giấy để hình dung cách các màn hình khớp với nhau trong bố cục mở rộng.

4. Tạo màn hình mở rộng trong mã
Giờ đây, khi bạn đã hiểu rõ về giao diện của bố cục mở rộng, hãy dịch bố cục đó thành mã.
- Tạo một thành phần kết hợp cho màn hình mở rộng hiển thị cả danh sách và màn hình chi tiết. Bạn có thể đặt tên cho thành phần kết hợp đó là
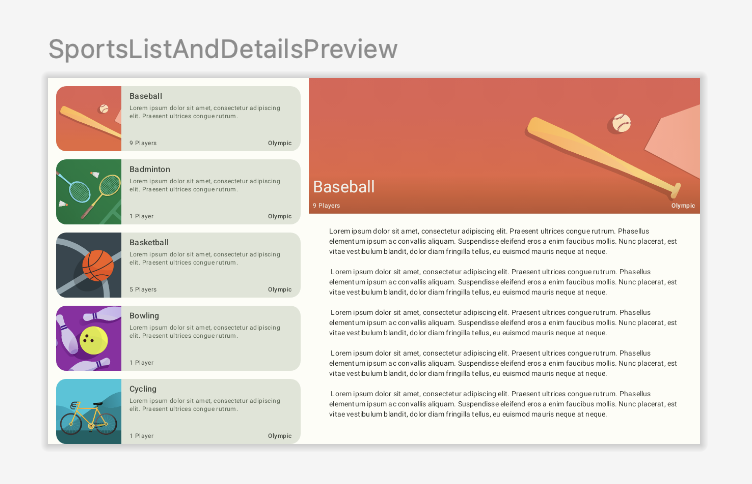
SportsListAndDetailsrồi đặt vào tệpSportsScreens.kt. - Tạo một bản xem trước thành phần kết hợp để đơn giản hoá việc xác minh giao diện người dùng cho thành phần kết hợp
SportsListAndDetails.

- Đảm bảo rằng hành vi của nút quay lại phù hợp với màn hình mở rộng. Khi người dùng nhấn nút quay lại, bạn muốn họ thoát khỏi ứng dụng khi màn hình chính xuất hiện. Bạn có thể thay đổi hành vi này bằng cách truyền hàm lambda thích hợp đến thành phần kết hợp
SportsDetails. Gợi ý: bạn có thể truy cập vàoActivitycủa ứng dụng qua(LocalContext.current as Activity).
5. Thay đổi ứng dụng thành bố cục khác dựa trên kích thước cửa sổ
Để thêm thành phần kết hợp cho màn hình mở rộng vào ứng dụng, hãy hoàn thành các nhiệm vụ sau:
- Thêm
androidx.compose.material3:material3-window-size-classvàobuild.gradle.ktscủa ứng dụng. - Tính
windowSizeClasstrongMainActivityrồi truyềnwidthSizeClassđến thành phần kết hợpSportsApp. - Tạo thư mục mới có tên
utilsrồi tạo tên tệp mớiWindowStateUtils.kt. - Thêm một lớp
enumtrongWindowStateUtilsđể biểu thị haicontentTypekhác nhau. Bạn có thể đặt tên cho các loại này làListOnlyvàListAndDetail. - Trong thành phần kết hợp
SportsApp, hãy xác địnhcontentTypedựa trênwidthSizeClass. - Hiển thị thành phần kết hợp
SportsListAndDetailskhicontentTypelàListAndDetailvà giữ hành vi trước đó khi contentType làListOnly. - Đối với thành phần kết hợp
SportsAppBar, hãy thay đổi hành vi để nút quay lại không xuất hiện và thanh ứng dụng hiển thị Sports (Thể thao) khi màn hình mở rộng trong trang danh sách. - Xác minh giao diện người dùng và chức năng điều hướng cho cả màn hình nhỏ gọn cũng như màn hình mở rộng bằng trình mô phỏng có thể đổi kích thước.
6. Lấy đoạn mã giải pháp
Để tải xuống mã cho lớp học lập trình đã kết thúc, bạn có thể sử dụng lệnh git này:
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-sports.git
Ngoài ra, bạn có thể tải kho lưu trữ xuống dưới dạng tệp zip, sau đó giải nén và mở trong Android Studio.
Nếu bạn muốn xem mã giải pháp, hãy xem mã đó trên GitHub.


